Poprawa dostępności Twojej przeceny
Opublikowany: 2022-03-10Markdown to mały język konwersji tekstu na HTML. Został stworzony przez Johna Grubera w 2004 roku w celu ułatwienia pisania sformatowanego tekstu w zwykłym edytorze tekstu. Markdown można znaleźć w wielu miejscach w Internecie, zwłaszcza w miejscach, w których obecni są deweloperzy. Dwa godne uwagi przykłady to komentarze na GitHubie i kod źródłowy postów w Smashing Magazine!
Jak działa przecena
Markdown używa specjalnych układów znaków do formatowania treści. Na przykład możesz utworzyć łącze, umieszczając znak, słowo lub frazę w nawiasach kwadratowych. Po zamykającym nawiasie kwadratowym dołączasz adres URL w nawiasie, aby utworzyć miejsce docelowe dla linku.
Więc wpisując:
[I am a link](https://www.smashingmagazine.com/)Utworzyłby następujący znacznik HTML:
<a href="https://www.smashingmagazine.com/">I am a link</a>Możesz także mieszać HTML z Markdown, a po skompilowaniu wszystko sprowadzi się do HTML. Poniższy przykład:
I am a sentence that includes <span class="class-name">HTML</span> and __Markdown__ formatting.Generuje to jako znacznik HTML:
<p>I am a sentence that includes <span class="class-name">HTML</span> and <strong>Markdown</strong> formatting.</p>Przecena i dostępność
Dostępność to kwestia holistyczna, co oznacza, że wpływa na każdy aspekt tworzenia i utrzymywania cyfrowych doświadczeń. Ponieważ Markdown jest narzędziem cyfrowym, wymaga również uwzględnienia kwestii dostępności.
- Dobra wiadomość :
Markdown generuje proste znaczniki HTML, a proste znaczniki HTML można łatwo odczytać za pomocą technologii wspomagających. - Mniej dobre wieści :
Markdown nie jest wszechogarniający ani nakazowy. Ponadto dostępność to coś więcej niż tylko technologia wspomagająca.
Jeśli chodzi o zapewnienie dostępności treści Markdown, istnieją dwa ogólne problemy:
- Istnieją pewne rodzaje treści, których Markdown nie obsługuje i
- Nie ma doświadczenia w stylu Clippy, które towarzyszyłoby ci podczas pisania, co oznacza, że nie otrzymasz ostrzeżenia, jeśli zrobisz coś, co spowoduje utworzenie niedostępnej treści.
Ze względu na te dwie kwestie, możemy zrobić kilka rzeczy, aby zapewnić, że nasza zawartość Markdown jest tak łatwo dostępna, jak to tylko możliwe.
Trzy najważniejsze rzeczy, które możesz zrobić
Może być trudno wiedzieć, od czego zacząć, jeśli chodzi o udostępnianie treści. Oto trzy rzeczy, które możesz teraz zrobić, aby wywrzeć duży, znaczący wpływ.
1. Użyj nagłówków, aby przedstawić swoją treść
Nawigacja według nagłówków jest zdecydowanie najpopularniejszą metodą, z której korzysta wielu użytkowników technologii wspomagających, aby zrozumieć zawartość strony lub widok, który przeglądają.
Z tego powodu chcesz użyć opcji formatowania nagłówków Markdown ( # , ## , ### , #### , ##### i ###### ), aby utworzyć logiczną strukturę nagłówków:
# The title, a first-level heading Content ## A second-level heading Content ### A third-level heading Content ## Another second-level heading ContentTworzy to hierarchiczny zarys, który jest łatwy do skanowania:
1. The title, a first-level heading a. A second-level heading i. A Third-level heading b. Another second-level heading Pisanie skutecznych poziomów nagłówków to trochę sztuka, ponieważ potrzebujesz wystarczającej ilości informacji, aby przekazać ogólny zakres strony, ale nie przytłaczaj kogoś nadmierną ilością opisów. Na przykład przepis może wymagać tylko kilku elementów h2 , aby podzielić składniki, instrukcje i historię, podczas gdy artykuł akademicki może wymagać wszystkich sześciu poziomów nagłówków, aby w pełni przekazać niuanse.
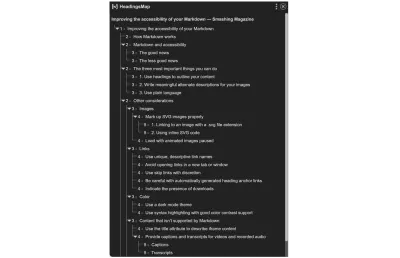
Możliwość szybkiego skanowania wszystkich nagłówków na stronie lub przeglądania i przechodzenia do konkretnego to technika, która nie ogranicza się tylko do czytników ekranu. Lubię i korzystam z rozszerzeń, takich jak nagłówkiMapa, które umożliwiają korzystanie z tej funkcji.

2. Napisz sensowne alternatywne opisy swoich obrazów
Opisy alternatywne pomagają osobom niedowidzącym lub przeglądającym z wyłączonymi obrazami w zrozumieniu zawartości obrazu, którego używasz.
W Markdown alternatywny opis jest umieszczany między nawiasami otwierającymi i zamykającymi kodu formatowania obrazu:
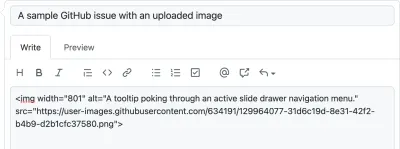
Opis alternatywny powinien jasno i zwięźle opisywać treść obrazu oraz kontekst, dla którego został umieszczony. Nie zapomnij też dodać znaków interpunkcyjnych!
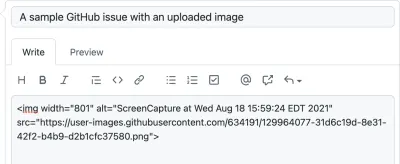
Niektóre witryny i aplikacje internetowe korzystające z wprowadzania Markdown również będą próbowały dodać alternatywny tekst opisu. Na przykład GitHub użyje nazwy przesłanego pliku jako atrybutu alt :

Niestety nie zapewnia to wystarczającego kontekstu osobie, która nie widzi obrazu. W tym scenariuszu chcesz przekazać, dlaczego obraz jest wystarczająco ważny, aby go uwzględnić.
Przykłady tego, które często zobaczysz na GitHub, obejmują:
- Wizualny błąd, w którym coś nie wygląda tak, jak powinno,
- Proponowana nowa funkcja,
- Zrzut ekranu z adnotacjami zawierający informację zwrotną,
- Wykresy i schematy blokowe wyjaśniające procesy oraz
- Reakcyjne GIF-y do komunikowania emocji.
Te obrazy nie są dekoracyjne. Ponieważ GitHub jest domyślnie publiczny, nie wiesz, kto uzyskuje dostęp do Twojego repozytorium ani ich okoliczności. Lepiej włączyć je proaktywnie.

Jeśli potrzebujesz pomocy w pisaniu alternatywnych opisów, entuzjastycznie polecam alternatywne drzewo decyzyjne W3C i ostateczny przewodnik Axess Lab po tekstach alternatywnych.
3. Używaj zwykłego języka
Prosty, bezpośredni język pomaga wszystkim zrozumieć Twoje treści. Obejmuje to osoby:
- Z względami poznawczymi,
- którzy nie używają angielskiego jako podstawowego języka,
- Niezaznajomiony z pojęciami, które przekazujesz,
- Którzy są zestresowani lub wielozadaniowi i mają ograniczony czas koncentracji,
- I tak dalej.
Im łatwiej komuś czytać to, co piszesz, tym łatwiej jest mu to zrozumieć i uwewnętrznić. Pomaga to w każdej formie pisanej treści Markdown, czy to w postach na blogu, zgłoszeniach Jira, notatkach Notion, komentarzach GitHub, kartach Trello i tak dalej.
Zastanów się nad długością zdań i słów. Zastanów się także, kim są Twoi odbiorcy, i zastanów się nad takimi rzeczami, jak używany żargon i idiomy.
Jeśli potrzebujesz pomocy w uproszczeniu języka, trzy narzędzia, których lubię używać, to Hemingway, Datayze's Readability Analyzer i xkcd Simple Writer. Inną stroną, którą warto sprawdzić, jest plainlanguage.gov.
Inne rozważania
Chcesz pójść o krok dalej? Świetnie! Oto kilka rzeczy, które możesz zrobić:
Zdjęcia
Oprócz podania alternatywnych opisów, możesz zrobić jeszcze kilka innych rzeczy, aby Twoje obrazy wstawione w Markdown były dostępne.
Prawidłowe oznaczanie obrazów SVG
SVG to świetny format dla wykresów, ikon, prostych ilustracji i innych rodzajów obrazów, który wykorzystuje proste kształty i wyraźne linie.
Istnieją dwa sposoby renderowania SVG w Markdown. Oba podejścia mają konkretne rzeczy, na które musisz zwrócić uwagę:
1. Linkowanie do obrazu z .svg
Uwaga : błąd, który mam zamiar opisać został naprawiony, jednak nadal polecam poniższe porady na kilka następnych lat. Wynika to z wątpliwej taktyki Safari polegającej na powiązaniu aktualizacji przeglądarki z aktualizacjami systemu, a także z wahaniami przed aktualizacją oprogramowania dla niektórych osób korzystających z technologii asystujących.
Jeśli łączysz się z SVG jako obraz, będziesz chciał użyć elementu img HTML, a nie kodu formatowania obrazu Markdowna ( ![]() ).
Powodem tego jest to, że niektóre czytniki ekranu mają błędy, gdy próbują analizować element img , który łączy się z plikiem SVG. Zamiast ogłaszać go zgodnie z oczekiwaniami jako obraz, ogłosi go jako grupę lub całkowicie pominie ogłaszanie obrazu. Aby to naprawić, zadeklaruj role="img" w elemencie obrazu:
<img role="img" alt="A sylized sunflower." src="flower.svg" />2. Korzystanie z wbudowanego kodu SVG
Istnieje kilka powodów deklarowania obrazu jako wbudowanego kodu SVG zamiast używania elementu img . Powodem, z którym najczęściej się spotykam, jest obsługa trybu ciemnego.
Podobnie jak w przypadku korzystania z elementu img, musisz uwzględnić kilka atrybutów, aby technologia wspomagająca zinterpretowała go jako obraz, a nie kod. Dwie deklaracje atrybutów to role="img" i aria-labelledby :
<svg aria-labelledby="svg-title" fill="none" height="54" role="img" viewBox="0 0 90 54" width="90" xmlns="https://www.w3.org/2000/svg"> <title>A pelican.</title> <path class="icon-fill" d="M88.563 2.193H56.911a7.84 7.84 0 00-12.674 8.508h-.001l.01.023c.096.251.204.495.324.733l4.532 10.241-1.089 1.09-6.361-6.554a10.18 10.18 0 00-7.305-3.09H0l5.229 4.95h7.738l2.226 2.107H7.454l4.451 4.214h7.741l1.197 1.134c.355.334.713.66 1.081.973h-7.739a30.103 30.103 0 0023.019 7.076L16.891 53.91l22.724-5.263v2.454H37.08v2.81h13.518v-.076a2.734 2.734 0 00-2.734-2.734h-5.441v-3.104l2.642-.612a21.64 21.64 0 0014.91-30.555l-1.954-4.05 1.229-1.22 3.165 3.284a9.891 9.891 0 0013.036 1.066L90 5.061v-1.43c0-.794-.643-1.438-1.437-1.438zM53.859 6.591a1.147 1.147 0 110-2.294 1.147 1.147 0 010 2.294z"/></svg> Warto również upewnić się, że do opisu obrazu używasz elementu title (nie mylić z atrybutem title ), podobnie jak w atrybucie alt elementu img . W przeciwieństwie do atrybutu alt , musisz również powiązać id elementu title z jego nadrzędnym elementem svg za pomocą aria-labelledby .
Jeśli chcesz zagłębić się w przystępne oznaczanie SVG, polecam Accessible SVG autorstwa Heather Migliorisi oraz Accessible SVGs: Perfect Patterns For Screen Reader Users autorstwa Carie Fisher.
Ładowanie z animowanymi obrazami wstrzymane
Animowane pliki GIF to kolejna powszechna rzecz, którą można znaleźć w zawartości Markdown — często zdarza mi się, że programista nie używa ich do wyrażania radości i frustracji podczas omawiania tematów technicznych.
Chodzi o to, że te animacje mogą rozpraszać i negatywnie wpływać na kogoś, kto próbuje przeczytać Twoje treści. Szczególnie dotyczy to kwestii poznawczych, takich jak ADHD.
Dobra wiadomość jest taka, że nadal możesz dodawać animowane treści! Istnieje kilka opcji:
- Użyj elementu
picture, używając typów plików, takich jak.mp4i.webm, które można wczytać w stanie wstrzymania lub - Skorzystaj z rozwiązania, które daje funkcję odtwarzania/wstrzymania dla pliku
.gif, takiego jakdetails/summaryhack'u Steve'a Faulknera lub biblioteka freezeframe.js.
Ten drobny szczegół może znacznie pomóc ludziom bez konieczności rezygnowania z możliwości wyrażenia siebie.

Spinki do mankietów
Jeśli piszesz treści online, prędzej czy później będziesz musiał użyć linków. Oto kilka rzeczy, o których należy pamiętać:
Używaj unikalnych, opisowych nazw linków
Niektóre formy technologii wspomagającej mogą poruszać się po liście łączy na stronie lub wyświetlać w ten sam sposób, w jaki poruszają się po nagłówkach. Z tego powodu chcesz, aby Twoje linki wskazywały na to, czego ktoś może się spodziewać, jeśli go odwiedzą.
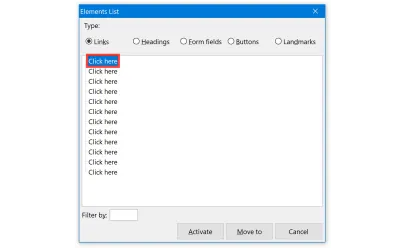
Learn more about [how to easily poach an egg](https://lifehacker.com/this-is-the-chillest-easiest-way-to-poach-an-egg-1825889759).Będziesz także chciał unikać niejednoznacznych fraz, zwłaszcza jeśli się powtarzają. Terminy takie jak „kliknij tutaj” i „dowiedz się więcej” są częstymi winowajcami. Te terminy nie mają sensu, gdy są oddzielone od kontekstu otaczającej ich treści bez linków. Ponadto użycie tego terminu więcej niż jeden raz może stworzyć takie doświadczenia:

Unikaj otwierania linków w nowej karcie lub oknie
Niektóre warianty Markdown, takie jak Kramdown, umożliwiają pisanie kodu, który może otwierać linki w nowej karcie lub oknie:
[link name](url){:target="_blank"}Takie postępowanie stwarza zagrożenie bezpieczeństwa. Ponadto to doświadczenie jest tak mylące i niepożądane, że stanowi kryterium sukcesu wytycznych dotyczących dostępności treści internetowych (WCAG). O wiele lepiej jest pozwolić każdemu, kto korzysta z Twojej witryny lub aplikacji internetowej, samodzielnie zdecydować, czy chcą otworzyć link w nowej karcie.
Używaj pomijanych linków z dyskrecją
Link do pomijania lub „skipnav” to sposób na ominięcie dużych sekcji treści. Często spotkasz je jako sposób na ominięcie logo i głównej nawigacji na stronie internetowej, umożliwiając szybkie przejście do głównej treści.
Pomiń linki nie ograniczają się tylko do tego przypadku użycia! Dwa inne przykłady to spis treści i kontrolki sortowania/filtrowania w witrynie handlu elektronicznego.
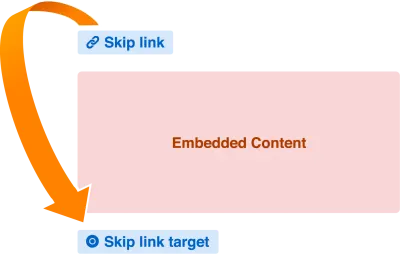
Innym świetnym zastosowaniem linków do pomijania jest umożliwienie komuś ominięcia osadzonych treści, które mają wiele interaktywnych elementów:

Jest to również świetna technika pozwalająca komuś ominąć „pułapkę na klawiaturę”, coś, co często znajduje się w osadzonych treściach.
Pułapki na klawiaturę to sytuacja, w której osoba, która nie używa myszy ani panelu dotykowego, nie może uciec przed interaktywnym komponentem ze względu na sposób jego konstrukcji. Zazwyczaj znajdziesz je z osadzonymi iframe .
Dobry sposób na przetestowanie pułapek na klawiaturę? Użyj klawisza Tab !
Bez linku do pominięcia osoba korzystająca z technologii wspomagających może być zmuszona do odświeżenia strony lub widoku, aby uciec z pułapki. To nie jest wspaniałe i jest szczególnie kłopotliwe, jeśli dodamy do tego problemy związane z kontrolą motoryczną. Jestem zwolennikiem tego, że większość ludzi po prostu zamknie kartę, jeśli wpadną na ten scenariusz, zamiast próbować zmagać się z tym, aby to zadziałało.
Oprócz swojego świetnego postu na temat testowania za pomocą klawisza Tab , Manuel Matuzovic opowiada nam o używaniu linków do pomijania, a także o innych ulepszeniach w poprawianiu dostępności klawiatury w osadzonych pisakach CodePens.
Zachowaj ostrożność z automatycznie generowanymi linkami do zakotwiczenia nagłówka
Niektóre generatory Markdown automatycznie dodają link kotwicy do każdego nagłówka, który piszesz. Dzięki temu możesz skupić czyjąś uwagę na odpowiedniej sekcji na stronie lub widoku podczas udostępniania treści.
Problem polega na tym, że mogą wystąpić pewne problemy z technologią wspomagającą, w zależności od tego, jak skonstruowane jest to łącze kotwicy. Jeśli link do kotwicy jest owinięty tylko wokół glifu, takiego jak #, lub §, napotykamy dwa problemy:
- Nazwa linku nie ma sensu po usunięciu z otaczającego kontekstu i
- Nazwa linku się powtarza.
Ten problem jest szczegółowo omawiany przez Amber Wilson w swoim poście Czy twoje linki do kotwic są dostępne? W swoim poście szczegółowo opisuje różne rozwiązania, a także ich potencjalne wady.
Wskaż obecność pobrań
W większości przypadków linki prowadzą do innej strony lub widoku. Czasami jednak miejscem docelowym jest pobieranie. W takim przypadku przeglądarka:
- Otwiera aplikację powiązaną z typem pliku żądania, aby go wyświetlić, lub
- Prosi o zapisanie go w systemie plików systemu operacyjnego.
Te dwa doświadczenia mogą być wstrząsające, zwłaszcza jeśli nie widzisz ekranu. Dobrym sposobem na uniknięcie tego mniej niż idealnego doświadczenia jest wskazanie obecności pobierania w nazwie łącza. Na przykład, oto jak można to zrobić w Markdown podczas łączenia z plikiem PDF:
Download our [2020 Annual Report (PDF)](https://mycorp.biz/downloads/2020/annual-report.pdf).Kolor
Kolor nie jest związany z Markdown per se, ale ma wpływ na wiele treści generowanych przez Markdown. Największymi problemami związanymi z kolorami są rzeczy, które zwykle można modyfikować, jeśli korzystasz z usługi blogowania, takiej jak WordPress, Eleveny, Ghost, Jekyll, Gatsby i tak dalej.
Użyj motywu trybu ciemnego
Zapewnienie przełącznika trybu ciemnego pozwala komuś wybrać doświadczenie, które pomoże mu czytać. Dla niektórych może to być preferencja estetyczna, dla innych może to być sposób na uniknięcie migreny, zmęczenia oczu i zmęczenia.
Ważny jest tutaj wybór. Pozwól osobie, która ma włączony tryb ciemny, korzystać z trybu jasnego w Twojej witrynie i odwrotnie (i upewnij się, że interfejs użytkownika jest dostępny).
Chodzi o to, że nie możesz wiedzieć, jakie są potrzeby, pragnienia lub okoliczności danej osoby, która odwiedza Twoją witrynę lub aplikację internetową, ale możesz dać im możliwość zrobienia czegoś z tym.
Pamiętajmy również, że Markdown eksportuje prosty, prosty HTML i jest łatwy do pracy w CSS. To znacznie ułatwia opracowanie motywu trybu ciemnego.
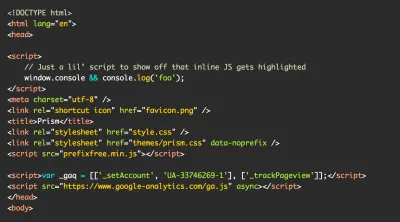
Użyj podświetlania składni z dobrą obsługą kontrastu kolorów
Markdown może tworzyć bloki kodu, owijając zawartość potrójnymi znakami ( ``` ). Może również tworzyć zawartość w wierszu opakowaną w element code , owijając znak, słowo lub frazę w pojedyncze znaki wsteczne.
W przypadku obu przykładów wiele osób dodaje biblioteki podświetlania składni, takie jak PrismJS, aby pomóc ludziom zrozumieć dostarczany przez nich przykład kodu.
Niektóre motywy wykorzystują wartości „jasne na jasnym” lub „ciemne na ciemnym” jako wybór estetyczny. Niestety oznacza to, że dla niektórych osób kod może być trudny lub niemożliwy do zobaczenia. Sztuczka polega na tym, aby wybrać motyw podświetlania składni, który używa wartości kolorów o wystarczająco wysokim kontraście, aby ludzie mogli zobaczyć każdy glif kodu.
Sposobem na określenie, czy kontrast jest wystarczająco wysoki, jest użycie narzędzia takiego jak WebAIM i ręczne sprawdzenie wartości kolorów dostarczonych przez motyw. Jeśli szukasz szybszej sugestii i nie masz nic przeciwko odrobinie autopromocji, utrzymuję motyw podświetlania składni przyjazny dla kontrastu kolorów.

Treści, które nie są obsługiwane przez Markdown
Ponieważ możesz używać HTML w Markdown, istnieją pewne rodzaje treści, które zobaczysz częściej niż inne w Markdown. Oto kilka uwag dotyczących kilku z nich.
Użyj title Atrybutu, aby opisać zawartość iframe
Atrybut title HTML jest często niewłaściwie używany do tworzenia efektu podpowiedzi. Niestety, powoduje to wiele bólu głowy dla użytkowników technologii wspomagających, a jej wykorzystanie w ten sposób jest uważane za antywzorzec.
Jedynym dobrym zastosowaniem atrybutu title jest zapewnienie zwięzłego, zrozumiałego opisu zawartości elementu iframe . Ten opis dostarcza użytkownikom technologii wspomagających wskazówkę dotyczącą tego, czego mogą się spodziewać, jeśli przejdą do iframe , aby sprawdzić jej zawartość.
W przypadku Markdown najpopularniejszą formą treści iframe będą elementy osadzone, takie jak filmy z YouTube:
<iframe width="560" height="315" src="https://www.youtube.com/embed/SDdsD5AmKYA" title="YouTube: Accessibility is a Hydra | EJ Mason | CascadiaJS 2019." frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> Podobnie jak w przypadku tekstu linku, warto również unikać ogólnych i powtarzających się treści w title . Kod do osadzania YouTube jest domyślnie ustawiony na YouTube video player , co nie jest takie wspaniałe. Możemy zrobić trochę lepiej i zaktualizować to do YouTube: Video title . Będzie to szczególnie pomocne, jeśli na stronie lub w widoku znajduje się więcej niż jeden film z YouTube.
Dlaczego YouTube robi to w ten sposób, skoro już zna informacje o tytule filmu, to zupełnie inny problem.
Zapewnij podpisy i transkrypcje do filmów i nagranego dźwięku
Mówiąc o YouTube, kolejną rzeczą, którą będziesz chciał zrobić, to upewnić się, że Twój film i dźwięk mają podpisy i transkrypcje.
Napisy
Napisy wyświetlają tekstową wersję treści wideo w czasie rzeczywistym, gdy jest ona wypowiadana, dzięki czemu osoba, która biologicznie lub przypadkowo nie słyszy dźwięku, może zrozumieć treść wideo. Podpisy mogą również zawierać efekty dźwiękowe, muzykę i inne wskazówki, które są ważne dla przekazywania znaczenia.
Najpopularniejsi dostawcy hostingu wideo mają funkcje obsługujące napisy, w tym wyświetlanie ich w osadzonym kontekście. Ważną częścią tego jest unikanie napisów — ręczne przeglądanie automatycznie generowanych napisów, aby upewnić się, że mają sens dla człowieka.
Transkrypcje
Transkrypcje to rodzeństwo podpisów. Pobierają wszystkie wypowiedziane dialogi, odpowiednie efekty dźwiękowe i muzykę oraz inne ważne szczegóły i umieszczają je poza osadzonym wideo lub dźwiękiem. Jest to wiele korzyści, w tym umożliwienie komuś:
- Czytaj zawartość wideo i audio we własnym tempie;
- Zmodyfikuj rozmiar i prezentację treści;
- Wydrukuj treść lub przekonwertuj ją na format łatwiejszy do strawienia;
- Łatwiejsze odkrywanie treści za pomocą wyszukiwarek;
- Łatwiejsze tłumaczenie treści.
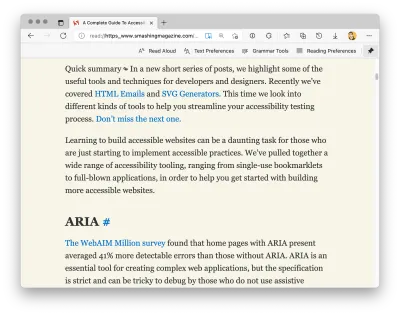
Tryb czytnika
Podobnie jak inne problemy związane z Markdown, tryb czytnika może oferować wiele korzyści z perspektywy ułatwień dostępu.
Jeśli nie znasz, tryb czytnika to funkcja oferowana przez wiele przeglądarek, która usuwa wszystko poza główną treścią. Większość trybów czytnika zapewnia również kontrolę nad dostosowaniem rozmiaru tekstu, czcionki, wysokości linii, koloru pierwszego planu i tła, szerokości kolumn, a nawet głośne odczytywanie przez urządzenie treści!

Nie możesz bezpośrednio uruchomić trybu czytnika za pomocą Markdown. Jednak treść Longform Markdown jest często renderowana w szablonach, które można ustawić tak, aby były przyjazne dla trybu Czytelnika.
Mandy Michael uczy nas, jak to zrobić w swoim poście, Tworzenie stron internetowych dla trybu czytnika Safari i innych aplikacji do czytania. Połączenie semantycznego kodu HTML, elementów dzielących i odrobiny uporządkowanych mikrodanych to wszystko, czego potrzeba, aby odblokować tę wspaniałą funkcję.
Nie musisz robić wszystkiego na raz
To jest długi post, który obejmuje różne aspekty Markdown i jego interakcje z innymi technologiami. Może się to wydawać zniechęcające, ponieważ zawiera dużo treści do omówienia w kilku różnych obszarach tematycznych.
Rzecz w pracy z ułatwieniami dostępu polega na tym, że wszystko pomaga. Nie musisz odnosić się do wszystkich rozważań, które mam w tym poście, w jednej dużej, gruntownej zmianie. Zamiast tego spróbuj wybrać jedną rzecz, na której chcesz się skupić i budować od niej.
Wiedz, że każda poprawka i aktualizacja będą miały bezpośredni wpływ na jakość czyjegoś życia podczas korzystania z sieci, a to ogromne.
Czytaj dalej w Smashing Magazine
- CommonMark: formalna specyfikacja przecen
- Tworzenie interfejsu API Node.js Express do konwersji Markdown do HTML
- Budowanie bibliotek wzorców z Shadow DOM w Markdown
