Ulepsz swoje projekty dzięki zasadom zamykania i figury (część 2)
Opublikowany: 2022-03-10Czy zastanawiałeś się kiedyś, jak poszczególne elementy łączą się, aby stworzyć udane projekty? To nie przypadek, że przekonujący projekt po prostu wydaje się działać. Wspólną cechą większości tych projektów jest wykorzystanie zasad grupowania gestalt do organizowania informacji, które pomagają nam zrozumieć relacje i różnice między elementami. Jako projektanci możemy wykorzystać te zasady do stworzenia własnej, angażującej i udanej pracy.
Zacznijmy od zasady domknięcia Gestalt.
Zamknięcie
Zgodnie z uniwersalnymi zasadami projektowania, zasada ta mówi, że mamy tendencję do postrzegania zestawu poszczególnych elementów jako pojedynczego, rozpoznawalnego wzoru, a nie wielu pojedynczych części. Korzystanie z zamknięcia skutecznie zmniejsza złożoność, redukując elementy do jak najmniejszej liczby części potrzebnych do ukończenia obiektu. Mając wystarczającą ilość informacji, uzupełnimy brakujące części, aby stworzyć całość. Osiąga się to poprzez wykorzystanie pozytywnej i negatywnej przestrzeni.
W poniższym przykładzie nasze umysły uzupełniają linie, tworząc okrąg, nawet jeśli kształt nie istnieje. Pozytywna i negatywna przestrzeń łączą się, tworząc nasze postrzeganie koła.

Zamknięcie może być wykorzystane do tego, abyśmy postrzegali obiekty lub wzorce przy użyciu jak najmniejszej ilości informacji. Nasze umysły są tak chętne do uzupełnienia brakujących informacji, że można to zrobić za pomocą bardzo niewielu elementów. Jeśli jednak nie dostarczymy wystarczającej ilości informacji, aby ukończyć wzór, nie możemy dostrzec obiektu i zamknięcie się nie powiedzie, co znacznie utrudnia uformowanie koła w naszych umysłach. Przyjrzyj się i zobacz, czy możesz to zrobić w swoim umyśle. To o wiele trudniejsze, prawda? Nie możemy teraz do końca poskładać tego do kupy z skąpą ilością podanych informacji.

Tworzenie skutecznego zamknięcia
Powyższe przykłady są bardzo podstawowymi ilustracjami tego, jak postrzegamy wzorce, tworząc zamknięcie. W rzeczywistości istnieje wiele elementów wizualnych, których możemy użyć, aby pomóc nam w skutecznym zamknięciu:
- Przestrzeń pozytywna i negatywna . Jak wspomniano wcześniej, przestrzeń pozytywna i negatywna łączą się w zamknięciu, tworząc całość. Można to osiągnąć, szukając form ukrytych w negatywnej przestrzeni wzoru lub w kroju pisma. Dodatkowo usunięcie elementów z pierwszego planu może stworzyć ciekawe negatywne kształty, a tym samym uprościć projekt.
- Kontrast . Kluczem do uformowania zamknięcia jest stworzenie silnego kontrastu między elementami pierwszego planu a tłem. Jak zawsze, czerń i biel tworzą najlepszy kontrast, ale możesz też poeksperymentować z kolorami dopełniającymi, aby uzyskać silny kontrast.
- Kolor . Kolor nie tylko dodaje życia projektowi, ale może również służyć do wzmacniania relacji, zwłaszcza jeśli używa się abstrakcyjnych kształtów do reprezentowania form.
Całe zamknięcie wykorzystuje wiele, jeśli nie wszystkie z powyższych elementów wizualnych. Korzystanie z nich i eksperymentowanie z redukcją w swoich projektach pomoże Ci odkryć nowe formy. Przyjrzyjmy się teraz zamknięciu w prawdziwym świecie i zobaczmy, jak to wszystko się łączy.
Zamknięcie w praktyce
Dzięki zamknięciu możemy zredukować elementy potrzebne do przekazania informacji wizualnej, zmniejszając złożoność i czyniąc projekty bardziej angażującymi. Jednym z najczęstszych zastosowań zamknięcia jest projektowanie logo firmy, właśnie dlatego, że zamknięcie może uprościć projekt, aby szybko przekazać tożsamość marki.
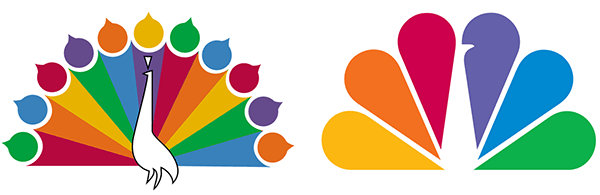
Poniżej widać słynne logo, które rozpoznajemy jako pawia NBC. Porównując obecne logo (po prawej) ze starym, widać, że nie różnią się one zbytnio. Ale poprzez redukcję elementów i pracę z negatywną przestrzenią, obecne logo staje się znacznie bardziej uproszczone i eleganckie. Zamknięcie jest z powodzeniem osiągane przy użyciu ciasno zgrupowanych, pozytywnych kształtów jako piór, z naszym postrzeganiem ciała pawia uformowanym przez użycie ujemnej białej przestrzeni pośrodku.

Kolejne dobrze rozpoznawalne logo, które z powodzeniem wykorzystuje zamknięcie, pochodzi od firmy FedEx. W tym logo zamknięcie uzyskuje się za pomocą ujemnej białej przestrzeni, używając części dużej litery E i małej litery x, aby utworzyć znajomą strzałkę przesuwającą się do przodu. Projektant eksperymentował z wieloma projektami, w końcu zbliżając litery do siebie, aż zobaczył strzałkę tworzącą się między e i x. To pokazuje, że eksperymentowanie z redukcją projektów i szukanie przestrzeni pomiędzy nimi może przynieść fantastyczne rezultaty. Aby zapoznać się z historią powstania logo, zapoznaj się ze świetnym artykułem Matthew Maya w Fast Company. Czy widzisz strzałkę w logo? Od teraz nigdy tego nie przegapisz!

Powyższe przykłady to dobrze znane logo, które wykorzystują zamknięcie w dość oczywisty sposób. Istnieją jednak mniej znane logotypy, w których zapięcie jest bardziej subtelne. Na przykład Houzz stosuje zamknięcie bardziej konceptualnie. Na pierwszy rzut oka zielono-czarno-białe kształty mogą przypominać półkę, fragment budynku lub wzór na ścianie, sugerując, o czym jest serwis. Ale bliższe spojrzenie ujawnia również coś innego. Pragnienie naszego umysłu do wypełniania przestrzeni i kompletnych wzorów pozwala nam połączyć oddzielne kształty w całość, tworząc wielkie H w trójwymiarowej przestrzeni.

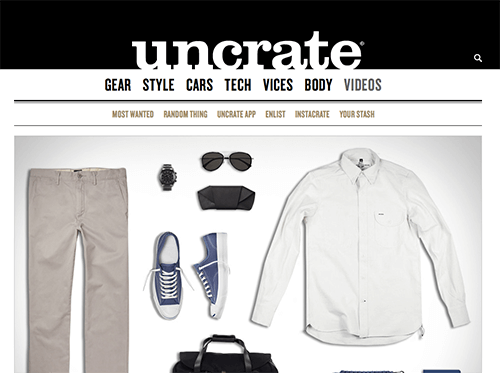
Zamknięcie świetnie nadaje się do tworzenia ciekawych logo, ale może również działać na inne sposoby. Strony internetowe mogą również wykorzystywać pozytywną i negatywną przestrzeń w projektowaniu swoich interfejsów, aby zapewnić skuteczne zamknięcie. Poniżej logo Uncrate wykorzystuje pozytywną przestrzeń na czarnym, negatywnym tle, tworząc litery logo i tworząc branding witryny. Jest to również dobry przykład figury, do której wkrótce przejdziemy.

Używanie zamknięcia podczas tworzenia ikon
Ikony są przydatne, gdy musimy przekazać wiadomość lub wzmocnić koncepcję na małej przestrzeni. Muszą być proste i okrojone do podstawowych elementów, aby pomóc ludziom szybko zrozumieć ich znaczenie. Zamknięcie dobrze sprawdza się w tworzeniu ikon, wykorzystując pozytywną i negatywną przestrzeń, aby zmniejszyć złożoność, jednocześnie sugerując kształty lub obiekty, które postrzegamy jako całość, jak w tych przykładach ze strony internetowej Noun Project.

Abstrakcyjne zamknięcie
Zamknięcie może stać się dość abstrakcyjne i nadal pozwala na tworzenie rozpoznawalnych wzorów. Jednym z moich ulubionych zastosowań zamknięcia jest doodle Google. Google często stosuje domykanie w swoich bazgrołach, opierając się na naszej nieodłącznej potrzebie uzupełnienia brakujących informacji w celu stworzenia całego obiektu. Doodle Google zależą od naszej znajomości logo Google, co pozwala nam przeczytać poniższy obrazek, mimo że zawiera bardzo abstrakcyjne kształty. Tutaj kolor pomaga również wzmocnić związek między każdą literą logo Google.


Jak widać, kreatywnie wykorzystując pozytywną i negatywną przestrzeń oraz redukując elementy w naszych projektach, możemy stworzyć naprawdę ciekawe projekty z zamknięciem. Możemy wykorzystać potrzebę uzupełnienia brakujących części, aby zmniejszyć złożoność i uprościć nasze projekty. Następnie przyjrzymy się, jak możemy wykorzystać pozytywną i negatywną przestrzeń do tworzenia dobrych relacji figura-podstawa.
Figura-ziemia
Jaka jest zasada figury-podłoża? Zgodnie z uniwersalnymi zasadami projektowania figura-podłoże to stan, w którym postrzegamy elementy jako obiekty skupienia lub tło. Podobnie jak zamknięcie, figura-podłoże działa poprzez wykorzystanie przestrzeni dodatniej i ujemnej. Figura-podłoże istnieje praktycznie we wszystkim, co postrzegamy wizualnie, czy to scena, kompozycja, strona internetowa, logo czy ikona.
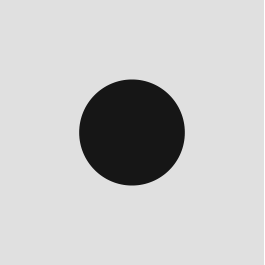
Figura-podłoże jest stabilne, gdy obiekty można odróżnić od tła, a tło nie jest interesujące. Stabilne podłoże figury zapewnia oprawę dla obiektów i pozwala skupić uwagę tam, gdzie tego chcemy. Na przykład obraz poniżej postrzegamy jako okrąg na tle. Okrąg jest w centrum uwagi i skupia naszą uwagę, podczas gdy tło nie jest interesujące. Ten przykład wykazuje silną stabilność figury na tle, ponieważ figura ma kształt i jest postrzegana jako znajdująca się z przodu, podczas gdy tło jest bezkształtne, ciągnąc się za figurą na dalszej głębokości.

Gdy figura-podłoże nie jest stabilne, jak w poniższym przykładzie, wprowadzana jest percepcyjna niejednoznaczność i relacje między elementami stają się niejasne. W tym celowo uproszczonym przykładzie figura i ziemia są odwracalne, co powoduje, że na przemian widzimy jeden przedmiot, a potem drugi jako figurę, a potem ziemię.

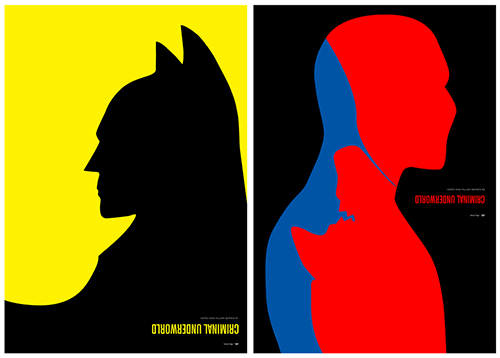
Jednak niejednoznaczność niekoniecznie jest złą rzeczą. Ten brak stabilności może być wykorzystany na naszą korzyść podczas projektowania. Celowe destabilizowanie relacji figura-tło może wprowadzać niezgodę lub napięcie, dodając ekscytacji i zainteresowania naszym projektom. Jednym z moich ulubionych zastosowań tego napięcia w figurze jest seria plakatów Criminal Underworld autorstwa Simona C. Page'a. Tutaj Page celowo destabilizuje figurę i ziemię, przeciwstawiając sobie zasadę, gdy postać i ziemia walczą o naszą uwagę, podobnie jak bohater i złoczyńca z plakatu walczą ze sobą.

Tworzenie dobrych relacji między figurą a ziemią
Istnieje wiele elementów wizualnych, które możemy wykorzystać do wzmocnienia relacji figura-podłoże w naszych projektach. Korzystanie z tych elementów może pomóc nam skupić uwagę tam, gdzie tego chcemy, pomagając w zapamiętaniu strony internetowej lub innego projektu:
- Kontrast . Biel lub czerń w połączeniu z kolorem, jak widać na plakatach kryminalnego świata podziemnego, tworzy bardzo silny kontrast. Podobnie kolory dopełniające są doskonałe do tworzenia kontrastu. Jeśli czyste kolory są zbyt intensywne, zmień wartość (jak ciemny lub jasny jest kolor), aby uzyskać bardziej efektywny kontrast.
- Kolor . Ciepłe kolory, takie jak żółcienie, pomarańcze i czerwienie, są postrzegane jako zbliżające się i mogą służyć do wzmocnienia sylwetki. Chłodne kolory, takie jak fiolety, błękity i zielenie, są odbierane jako oddalające się i mogą być użyte do wzmocnienia podłoża.
- Rozmiar . Gdy duży element wypełnia większą część terenu, będzie postrzegany jako figura. I odwrotnie, mały element na dużym terenie będzie postrzegany jako figura.
- Pozycja . Elementy umieszczone w niższych obszarach będą postrzegane jako figury, podczas gdy elementy umieszczone w wyższych obszarach będą postrzegane jako grunt. To gra z naszym postrzeganiem odległości, ponieważ postrzegamy obiekty znajdujące się w niższych obszarach jako bliżej nas, a obiekty znajdujące się w wyższych obszarach jako dalej.
- Skup się . Elementy, które są wyostrzone, będą postrzegane jako figura, podczas gdy elementy nieostre, zamazane, wyblakłe lub zabarwione będą postrzegane jako podłoże.
Większość dobrych relacji figura-podłoże jest tworzonych za pomocą kombinacji wielu z tych elementów wizualnych. Następnie spójrzmy na kilka rzeczywistych przykładów i zobaczmy, jak te elementy współpracują ze sobą, aby stworzyć udany podkład do figury.
Podstawa postaci w praktyce
Przykład figury-podłoża w powyższej serii plakatów Kryminalnego Podziemia pokazuje zasadę w niestabilnym stanie, gdzie figura i ziemia walczą ze sobą o uwagę. Niestabilna figura-podłoże sprawdza się dobrze, gdy jest mało elementów, a projekt jest prosty. Jednak niekoniecznie musi to być pożądane zastosowanie tej zasady podczas projektowania witryn internetowych, chociaż zależy to od treści i kontekstu witryny. Strony internetowe muszą przekazywać złożone informacje, a jednocześnie być przejrzyste i użyteczne. Dzięki stabilnej podstawie, możemy kierować uwagę tam, gdzie chcemy i unikać wszelkich niejednoznaczności komunikatu, który próbujemy przekazać.
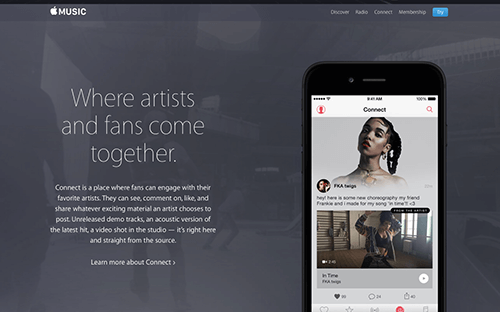
Spójrz na poniższy przykład ze strony Apple Music. Najprawdopodobniej wzrok przyciągnie obraz smartfona, który wraz z kopią po lewej stronie stanowią elementy figurki. Podczas gdy tło zaczyna walczyć o naszą uwagę, elementy figury zostają wzmocnione poprzez zastosowanie wielu elementów wizualnych. Po pierwsze, sylwetkę wzmacnia duża kopia i spore rozmiary smartfona. Umieszczenie smartfona na dole ekranu również pomaga w wysuwaniu sylwetki do przodu. Postać jest dodatkowo wzmocniona przez przyciemnienie animacji wideo w tle, co powoduje cofanie się gruntu. Wreszcie kontrast między jasnym ekranem a ciemnym tłem zapewnia dobrą separację między figurą a podłożem.

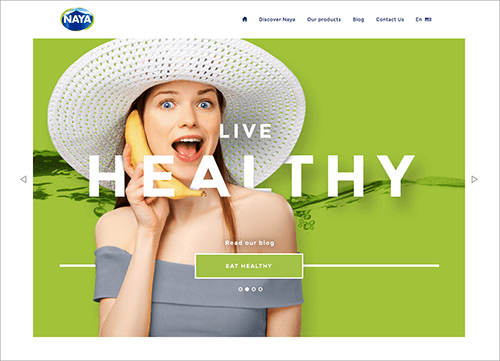
W kolejnym przykładzie, ze strony internetowej Naya, wielkość sylwetki jest najsilniejszym elementem wizualnym używanym do stworzenia dobrego podłoża figury. Tutaj widzimy kobietę (i jej bardzo duży kapelusz!) jako postać, która wypełnia większość ziemi. Co więcej, użycie chłodnego koloru w tle, a także sprytne zastosowanie nakładających się elementów pomaga w cofnięciu się tła. Wreszcie, podobnie jak w przypadku Apple Music, istnieje dobry kontrast oddzielający pierwszy plan od tła.

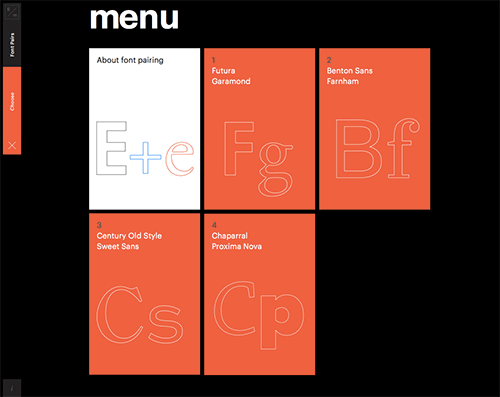
Wreszcie doskonały kontrast między figurą a podłożem to siła strony internetowej R/m Design School. Tutaj menu charakteryzuje się silnym kontrastem, wykorzystując jasny kolor i czerń do oddzielenia postaci od podłoża. Dodatkowo ciepły kolor służy wzmocnieniu percepcji zbliżającej się do nas sylwetki. Czy nie chcesz po prostu sięgnąć i złapać te czerwone kafelki!

Wniosek
Zrozumienie, jak używać zamknięcia i figury, pomoże ci zbudować silne relacje i różnice między elementami w twoich projektach.
- Spójrz na negatywną przestrzeń tak samo jak na pozytywną przestrzeń, aby odkryć interesujące formy;
- Pobaw się z usuwaniem elementów na pierwszym planie i zamiast tego używaj ujemnej przestrzeni do tworzenia kształtów;
- Na koniec połącz elementy wizualne, takie jak kontrast, kolor, rozmiar, pozycja i ostrość, aby stworzyć stabilne i niestabilne relacje między figurą a podłożem.
Teraz, gdy już wiesz, jak wykorzystać te dwie zasady w swojej pracy, stwórz własne, angażujące i udane projekty!
W trzeciej i ostatniej części tej serii skupimy się na zasadach kontynuacji i wspólnego losu, które wiążą się z ruchem, zarówno sugerowanym, jak i animowanym, w celu tworzenia relacji.
Zasoby i dobre lektury
- „Zasady Gestalt” na Scholarpedii.
- Poprawione i zaktualizowane Universal Principles of Design: 125 sposobów na zwiększenie użyteczności, wpływanie na postrzeganie, zwiększanie atrakcyjności, podejmowanie lepszych decyzji projektowych i nauczanie poprzez projektowanie przez Williama Lidwella, Kritinę Holden i Jill Butler. Pub Rockport, 2010.
- Wizualizacja informacji: percepcja do projektowania autorstwa Colina Ware. Elsevier, 2012.
Powiązane czytanie na SmashingMag: Link
- Zasady projektowania: percepcja wizualna i zasady Gestalt
- Łączenie i rozdzielanie elementów poprzez kontrast i podobieństwo
- Równowaga kompozycyjna, symetria i asymetria
- Jak usprawnić przepływ pracy poczty e-mail dzięki konstrukcji modułowej?
