Popraw swoje projekty dzięki zasadom podobieństwa i bliskości (część 1)
Opublikowany: 2022-03-10Proces percepcyjny umożliwia nam postrzeganie świata za pomocą naszych zmysłów wzroku, węchu, dźwięku, smaku i dotyku. W szczególności nasz system wizualny przetwarza ogromne ilości informacji w swoim otoczeniu. Zamiast postrzegać elementy osobno, nasz mózg organizuje wzory, przedmioty i kształty w całe formy, które możemy zrozumieć.
Zasady grupowania gestalt w percepcji wzrokowej opisują tę organizację jako zbiór zasad, które wyjaśniają, w jaki sposób postrzegamy i organizujemy tę ogromną ilość bodźców wzrokowych. Zasady gestalt — podobieństwo, bliskość, zamknięcie, figura-podstawa, ciągłość i wspólny los — są popularnym narzędziem używanym przez projektantów do wizualnego porządkowania informacji. Jako projektant wizualny, a teraz projektant interakcji, regularnie stosuję te zasady, aby tworzyć relacje i różnice między elementami w moich projektach. Zrozumienie, jak działają te zasady i jak je wykorzystać w swoich projektach, zapewnia mocniejszą i bardziej angażującą pracę.
Czy jesteś gotowy, aby ulepszyć swoje projekty? Zacznijmy od zagłębienia się w podobieństwa.
Podobieństwo
Zasada podobieństwa Gestalt mówi, że elementy, które są podobne, są postrzegane jako bardziej powiązane niż elementy, które są niepodobne. Podobieństwo pomaga nam organizować obiekty według ich powiązania z innymi obiektami w grupie i może na nie wpływać atrybut koloru, rozmiaru, kształtu i orientacji.
Używanie koloru do przypisywania relacji
Na podobieństwo szczególnie wpływa kolor. W poniższym przykładzie zwróć uwagę, jak kolorowe kształty mają silny wpływ na przypisywanie grupowania lub relacji, nawet jeśli uwzględnione są różne kształty.

Używanie rozmiaru do przypisywania relacji
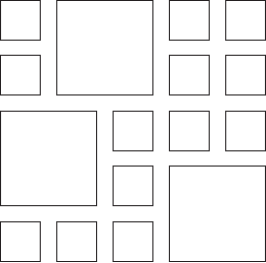
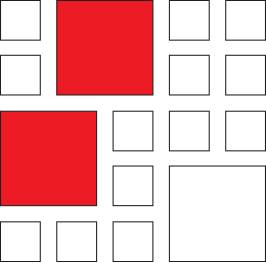
Rozmiar to kolejne przydatne narzędzie, którego możemy użyć w tworzeniu podobieństwa. W poniższym przykładzie podobieństwo rozmiaru powoduje, że większe kształty wyróżniają się i tworzą grupę, mimo że wszystkie kształty są takie same.

Używanie kształtu do przypisywania relacji
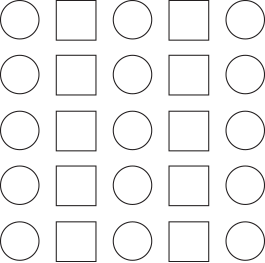
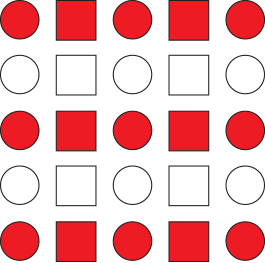
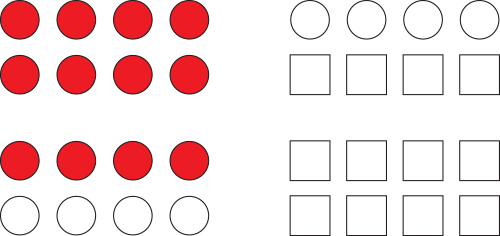
Kształt jest przydatny w grupowaniu według podobieństwa, ale ma najsłabszy efekt grupowania w porównaniu z kolorem i rozmiarem. W przedstawionym przykładzie kształt powoduje, że interpretujemy elementy jako kolumny kół i kwadratów, w przeciwieństwie do rzędów naprzemiennych kół i kwadratów.

Używanie orientacji do przypisywania relacji
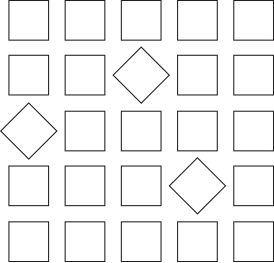
Orientację można również wykorzystać do grupowania według podobieństwa. Obracając niektóre kwadraty w tej grupie o 45 stopni, tworzy się oddzielne grupowanie, które jest postrzegane jako powiązane. Wydaje się, że poruszają się razem w podobnym kierunku w porównaniu z kształtami wokół nich. To właściwie dotyka zasady gestalt wspólnego losu, zasady, którą zajmiemy się w następnym artykule. Ale nie krępuj się skakać do przodu i Google to (oczywiście po przeczytaniu tego artykułu!). To fascynująca zasada, która często pojawia się wokół ciebie.

Więcej o kolorze
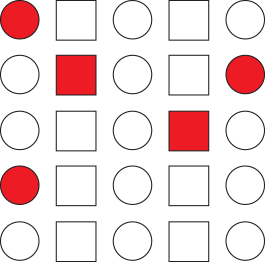
Jak wspomniano wcześniej, na podobieństwo szczególnie wpływa kolor i może on zastąpić inne atrybuty. Na przykład możemy zastąpić przykład podobieństwa kształtu, dodając kolor. Teraz widzimy naprzemienne rzędy czerwonych i białych kształtów w przeciwieństwie do kolumn kół i kwadratów. Spróbuj. Spróbuj zobaczyć kolumny kół i kwadratów. Możliwe, ale teraz dość trudne, prawda?

Dodatkowo kolor może nadpisać rozmiar. Kiedy dodamy kolor do przykładu podobieństwa wielkości, tworzymy dwie oddzielne grupy. Teraz postrzegamy duże czerwone kwadraty jako jedną grupę, a pojedynczy duży biały kwadrat jako oddzielną, niepowiązaną (i samotną) grupę.

Te dwa przykłady ilustrują, jak silny może być kolor w przypisywaniu relacji między elementami. Spróbuj użyć koloru w swojej pracy, aby rozróżnić elementy, a zdziwisz się, o ile silniejsze są Twoje grupy.
Podobieństwo w praktyce
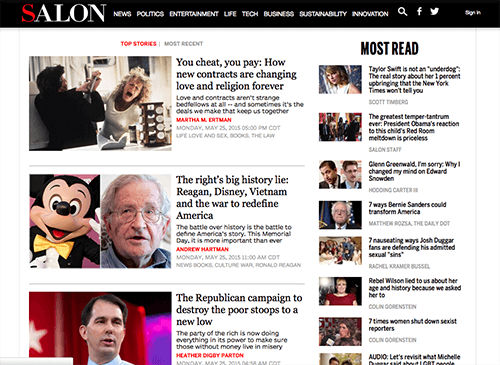
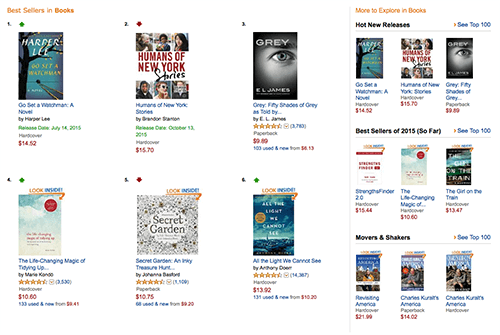
Podczas projektowania możemy wykorzystać podobieństwo, aby przekazać organizację i skojarzenia, pokazując, które elementy są ze sobą powiązane lub nie. Na przykład dwie sekcje pokazane na poniższej stronie Salonu są pogrupowane według ich względnych rozmiarów. Wyraźnie dostrzegamy dwie oddzielne grupy, z najważniejszymi artykułami po lewej i najczęściej czytanymi po prawej. Mimo że obie sekcje zapewniają tę samą funkcję — wyświetlanie artykułów do przeczytania — grupowanie według rozmiaru przypisuje większą wagę grupie po lewej stronie, co pozwala Salonowi kierować uwagę na najważniejsze artykuły.

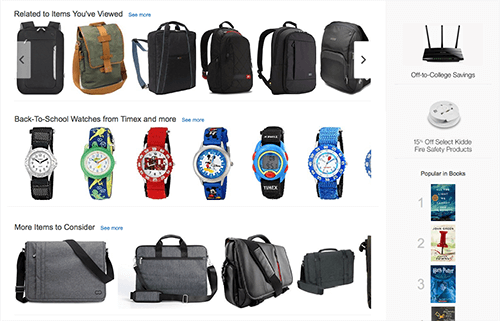
Natomiast brak różnic wielkości w tym przykładzie od Amazona nie przypisuje szczególnej wagi żadnej sekcji. Mimo to podobieństwo wciąż osiąga się poprzez zastosowanie powtórzeń o podobnej wielkości i kształcie, co powoduje, że postrzegamy rzędy przedmiotów.

Podobne użycie koloru
Wiemy, że kolor jest silnym wskaźnikiem podobieństwa, pomaga uporządkować i uczynić treść zrozumiałą. W tym przykładzie z Cars.com podobne użycie kolorów pomaga nam rozróżnić nagłówek, treść i tekst linku. (Pełna informacja: pracuję w Cars.com jako projektant interakcji.) Używając różnych kolorów dla każdego z tych elementów, oczekujemy, że będą one działać podobnie, a w przypadku niebieskiego tekstu linku będą zachowywać się podobnie.


Bliskość
Zasada bliskości Gestalt mówi, że elementy znajdujące się bliżej siebie są postrzegane jako bardziej powiązane niż elementy bardziej oddalone od siebie. Podobnie jak w przypadku podobieństwa, bliskość pomaga nam organizować przedmioty poprzez ich powiązanie z innymi przedmiotami. Bliskość jest najsilniejszą zasadą wskazywania pokrewieństwa obiektów, pomaga nam szybciej i efektywniej rozumieć i organizować informacje.
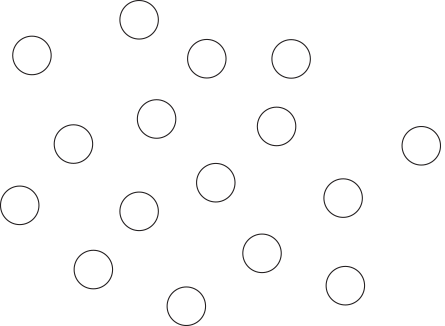
Poniższe przykłady kółek pokazują, jak bliskość może pomóc nam postrzegać obiekty jako powiązane. Jak widzimy tutaj, kręgi są rozrzucone, nie wykazując żadnego związku, a każda istota jest postrzegana jako osobny obiekt.

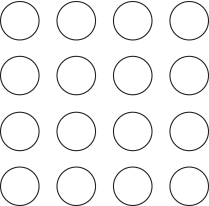
Jednakże, gdy okręgi są zbliżone do siebie w przestrzeni, przypisuje się im relację i nie są już postrzegane jako oddzielne obiekty.

Biała przestrzeń
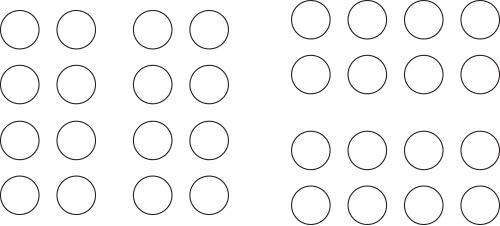
Biała przestrzeń to nieocenione narzędzie tworzenia bliskości. Wzięcie tej samej grupy kół i dodanie spacji pomaga nam inaczej postrzegać rzeczy. Teraz, po lewej, bliskość kształtów sprawia, że postrzegamy te dwie grupy jako kolumny, każda z osobna. Po prawej bliskość kształtów sprawia, że postrzegamy te dwie grupy jako rzędy, znowu każda z osobna. Użyj pustej przestrzeni w swoich projektach, aby wzmocnić grupy, a także odróżnić je od innych elementów.

Siła bliskości
Bliskość jest wystarczająco silna, aby pokonać inne elementy zmienności. Zwróć uwagę, że bliskość nadal wygrywa, nawet po dodaniu innych atrybutów, takich jak kolor i kształt. Jakkolwiek próbują, kolor i kształt nie przytłaczają tu bliskości, a każde zgrupowanie jest nadal postrzegane jako osobny element.

Bliskość w praktyce
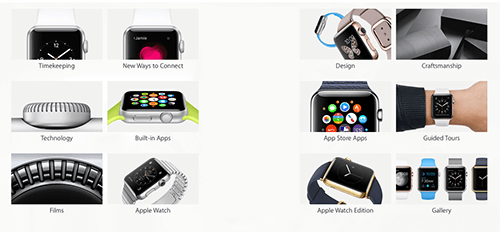
Kiedy organizujemy informacje w naszych projektach, możemy wykorzystać bliskość do tworzenia relacji między elementami, aby pomóc w zrozumieniu prezentowanych informacji. Na przykład, grupując te obrazy z Apple Store w bliskiej odległości, przypisujemy relację do całej grupy. Postrzegamy je jako powiązane i oczekujemy, że treści będą podobne.

Kiedy jednak usuniemy środkową kolumnę, nagle dostrzegamy dwie oddzielne grupy i oczekujemy między nimi różnej treści.

Łącząc bliskość i podobieństwo
Grupowanie według bliskości można również łączyć z podobieństwem, aby stworzyć silniejsze relacje. Widziane w tym przykładzie z Amazonii, grupowanie według bliskości i podobieństwa wielkości powoduje, że postrzegamy dwie oddzielne grupy i przypisujemy większe znaczenie grupie lewej.

Bliskość i hierarchia
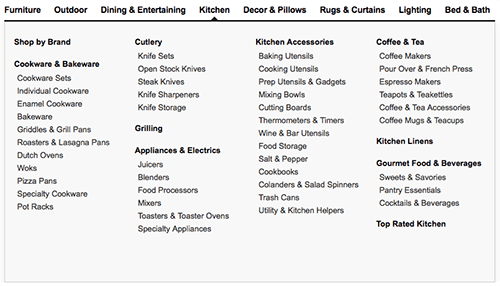
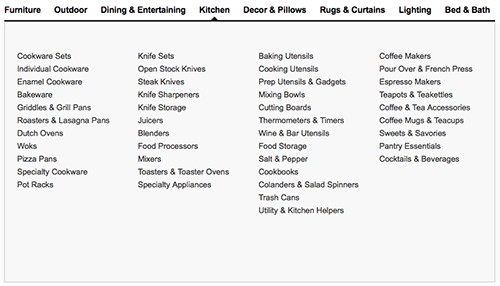
Proximity doskonale nadaje się do organizowania elementów hierarchicznych. W tym przykładzie z Crate & Barrel opcje są pogrupowane pod wspólnymi nagłówkami, tworząc relacje, co znacznie ułatwia skanowanie i znajdowanie informacji.

Gdy nagłówki zostaną usunięte, a opcje pogrupowane bez bliskości, tracimy utworzone relacje i znacznie trudniej jest szybko przeskanować i znaleźć poszukiwane informacje. Spróbuj sam. Śmiało i zobacz, jak szybko możesz znaleźć kubki do kawy w zgrupowaniu z nagłówkami w porównaniu z zgrupowaniem bez nagłówków. Trochę trudniej szybko do niego wskoczyć, prawda?

Wniosek
Zrozumienie, jak wykorzystać podobieństwo i bliskość do wpływania na relacje między elementami w Twojej pracy, pomoże Ci stworzyć projekty, które ułatwią organizację i poprawią użyteczność Twojej pracy. Użyj podobieństwa i bliskości, aby stworzyć zarówno relacje, jak i różnice między elementami w swoich projektach. Eksperymentuj z białą przestrzenią, kolorem, rozmiarem, kształtem i orientacją elementów i mieszaj obie zasady, aby stworzyć bardzo silne i angażujące relacje.
W następnej części tej serii przyjrzymy się zamknięciu i podstawowi figury oraz zbadamy, w jaki sposób te dwie zasady gestalt wykorzystują pozytywną i negatywną przestrzeń do tworzenia prostych, ale silnych relacji.
Zasoby i dobre lektury
- Zasady Gestalt na Scholarpedii.
- „Prawa organizacji w formach percepcyjnych”: tekst przełomowej pracy Maxa Wertheimera z 1923 r.
- Uniwersalne zasady projektowania Poprawione i zaktualizowane: 125 sposobów na zwiększenie użyteczności, wpłynięcie na postrzeganie, zwiększenie atrakcyjności, podejmowanie lepszych decyzji projektowych i nauczanie poprzez projektowanie autorstwa Williama Lidwella, Kritiny Holden i Jill Butler. Pub Rockport, 2010.
- Wizualizacja informacji: Percepcja projektu, Colin Ware. Elsevier, 2012.
Powiązane czytanie na SmashingMag:
- Zasady projektowania: percepcja wizualna i zasady Gestalt
- Łączenie i rozdzielanie elementów poprzez kontrast i podobieństwo
- Równowaga kompozycyjna, symetria i asymetria
- Jak usprawnić przepływ pracy poczty e-mail dzięki konstrukcji modułowej?
- Poprawa doświadczenia użytkownika dzięki funkcjom czasu rzeczywistego
