Implikacje przyłączenia się WordPressa do protokołu blokowego
Opublikowany: 2022-03-10Matt Mullenweg (twórca WordPressa) wyraził zainteresowanie dostosowaniem edytora WordPressa do protokołu Block Protocol, niedawno wydanej specyfikacji, która ma na celu umożliwienie przenoszenia „bloków” między aplikacjami.
Kiedy dowiedziałem się o zainteresowaniu Matta, byłem bardzo podekscytowany, ponieważ taki rozwój może mieć kilka pozytywnych konsekwencji dla WordPressa i innych aktorów. Moje podekscytowanie wynika z tego, co wydarzyło się z GraphQL, gdzie wydanie serwerów, klientów i narzędzi zgodnych ze wspólną specyfikacją stworzyło bogaty ekosystem; oraz z mojego własnego opracowania wtyczki, która mogłaby obsługiwać nowe funkcje za pośrednictwem protokołu.
W tym artykule przeanalizuję te i kilka innych potencjalnych wyników. Ale zanim to zrobimy, zbadajmy kontekst tej historii: czym jest blok, co ma osiągnąć protokół blokowania i jak to wszystko łączy się z WordPress.
Co to jest blok?
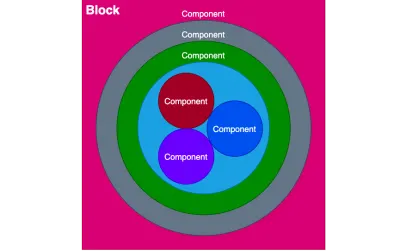
Pracując z bibliotekami opartymi na JavaScript, takimi jak React lub Vue, pracujemy z „komponentami”, które są fragmentami kodu (zazwyczaj złożonymi ze stylów HTML, CSS i JavaScript) zgrupowanych razem. Komponent renderuje zdefiniowany układ lub tworzy określoną funkcjonalność, taką jak karuzela obrazów, kalendarz wydarzeń lub prosty nagłówek. Aby renderować zawartość, komponent może pobierać dane z serwera za pomocą wywołania API lub mieć dane dostarczane za pośrednictwem rekwizytów przez jakiś komponent przodka, który go otacza. Dzięki wstrzyknięciu danych komponent staje się wielokrotnego użytku i może generować różne wyniki dla różnych kontekstów lub aplikacji.
„Blok” jest również komponentem, ale jest to element wysokiego poziomu, zapewniający ostateczny cel i definiujący wymagania do uzyskania pożądanego układu lub funkcjonalności. Jest to najbardziej zewnętrzny element z hierarchii elementów owijających się nawzajem, więc ma na nie widok z lotu ptaka.

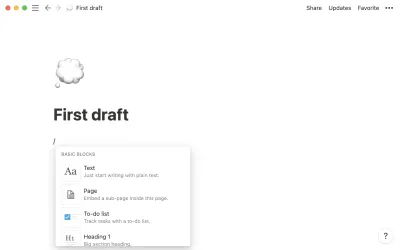
Możemy bawić się komponentami podczas korzystania z Notion, gdzie każda czynność (czy to pisanie tekstu, dodawanie listy punktowanej, tworzenie tabel lub cokolwiek innego) jest wykonywana przez wstawienie jednego lub drugiego bloku:

Blok to koncepcja, a nie technologia. Można go zaimplementować w dowolnym języku: nie tylko JavaScript do obsługi klientów, ale także język po stronie serwera do renderowania układu. Bloków nie należy mylić z komponentami sieciowymi, które są zbiorem technologii służących do wytwarzania komponentów. Nie wykluczają się też wzajemnie — możemy użyć komponentów webowych do stworzenia bloku.
Biorąc analogię ze świata Agile: jeśli MVP, czyli Minimum Viable Product, jest najmniej pracochłonnym zadaniem do uruchomienia i sprzedaży komercyjnego projektu, możemy myśleć o bloku jako o MUC, czyli Minimum Użytecznym Komponentze, jako o jednostce podstawowej pracy, która nadaje aplikacji spójność i osobowość.
Co to jest protokół blokowy?
Komponenty nadają się do wielokrotnego użytku. Na przykład wyszukanie „react component” w npm wygeneruje mnóstwo bibliotek oferujących komponenty, które możemy od razu zaimportować do naszych aplikacji React.
Bloki to jednak inna bajka, ponieważ są one w większości przeznaczone do jakiegoś konkretnego zastosowania. Chociaż blok musi zapewniać środki do interakcji z nim (takie jak oferowanie interfejsu API w celu jego zainicjowania i renderowania lub ujawnienie schematu JSON opisującego dane, których potrzebuje jako dane wejściowe), środki te są zwykle zależne od aplikacji, w której blok się znajduje , więc nie możemy ponownie użyć bloku w różnych aplikacjach.
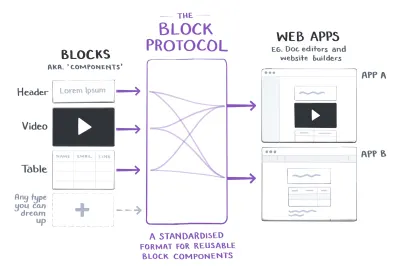
W tym miejscu wkracza protokół blokowy. Zapewnia specyfikację bloków i aplikacji, które należy spełnić, mając na celu umożliwienie osadzania bloków w dowolnej aplikacji, nie tylko tej, dla której zostały zaprojektowane. Podobnie jak w przypadku komponentów, bloki mogą wówczas stać się wielokrotnego użytku w różnych aplikacjach.

Bloki wielokrotnego użytku i WordPress
Od wersji 5.0 z grudnia 2018 r. domyślne środowisko tworzenia treści w WordPressie odbywa się za pomocą bloków. Od niedawno wydanej wersji 5.9 to doświadczenie zostało rozszerzone o tworzenie układów stron internetowych za pomocą pełnej edycji witryny (FSE). Nowoczesne środowisko tworzenia zarówno treści, jak i motywu WordPress jest teraz oparte na blokach.

Kiedy Joel Spolsky niedawno przedstawił światu Block Protocol, zrobił to ze swojego bloga opartego na WordPressie. Wyjaśniając, w jaki sposób używa bloków do komponowania swojego posta, zasugerował, że bloki powinny być wielokrotnego użytku w całej sieci. Była to bezpośrednia sugestia, że bloki WordPress powinny być wielokrotnego użytku w całej sieci, na co Matt Mullenweg natychmiast się zgodził.
Przeanalizujmy następnie, jakie konsekwencje możemy przewidzieć z takiego rozwoju, gdyby tak się stało.
Kto użyje protokołu blokowego?
Oto opis Joela, jak powstał protokół blokowy:
„[Implementacja bloku przez różne aplikacje] jest całkowicie zastrzeżona i niestandardowa.
Pomyślałem, czy nie byłoby fajnie, gdyby bloki były wymienne i wielokrotnego użytku w sieci?
[...] Użytkownicy mogą chcieć użyć bardziej wyszukanego bloku, który widzieli w WordPressie, Medium lub Notion, ale mój edytor go nie ma. Bloków nie można łatwo udostępniać ani przenosić, a nasi użytkownicy ograniczają się do funkcji i możliwości, które mieliśmy czas ponownie wdrożyć”.
Chociaż w 100% zgadzam się z motywacją Joela, uważam, że oczekiwanie, że Notion lub Medium zaimplementują swoje bloki za pomocą publicznie udostępnionego protokołu, jest nierealne. Dlaczego mieliby? Oczywiście chcą, aby ich bloki były zastrzeżone. Jeśli Medium udostępni własne bloki do osadzenia dowolnej aplikacji, każdy może z dnia na dzień zaoferować klon Medium i odwrócić od nich ruch. To samo dotyczy pojęcia. Będąc platformami komercyjnymi, których celem jest pozyskiwanie użytkowników w oparciu o ich zaawansowane funkcje i doskonałe wrażenia użytkownika, nie ma w tym nic, co mogłoby oddawać swoją technologię (to znaczy, że nadal mogą przestrzegać protokołu do własnego użytku wewnętrznego, ale wtedy my, osoby z zewnątrz nie będą z tego korzystać).
Więc kto jeszcze, oprócz WordPressa, może chcieć przestrzegać protokołu blokowego? Kto na tym skorzysta?
Moje wrażenie jest następujące:
- Zespoły bez dużego budżetu
Zamiast tworzyć własne bloki od zera (co jest pracochłonne i jako takie wymaga dedykowanego zespołu), stronę internetową można by zbudować z bloków opracowanych przez kogoś innego; zespół mógłby wtedy po prostu dostosować bloki do własnej aplikacji i ewentualnie wnieść wkład z powrotem do kodu open source bloków. - Aplikacje, które muszą nadrobić zaległości, aby zapewnić atrakcyjne wrażenia użytkownika
Medium i Notion są popularne, ponieważ ich doświadczenie użytkownika jest atrakcyjne. Jeśli moglibyśmy zapewnić podobne wrażenia użytkownika dla naszych stron internetowych (i za niewielką lub zerową opłatą), dlaczego nie mielibyśmy tego zrobić?
To niekoniecznie ogranicza się do małych witryn, ale może również dotyczyć popularnych witryn, które pozostają w tyle w wyścigu bloków. Na przykład jakiś czas temu zauważyłem, że Mailchimp eksperymentował z nowoczesnym edytorem blokowym do tworzenia biuletynów (nie mogę już znaleźć tego nowego edytora… czy go zabrali?). Wypróbowałem go, ale był wadliwy, więc wróciłem do klasycznego edytora podzielonego panelu (który również obsługuje bloki, ale innego rodzaju, nie można go edytować w miejscu). Czy Mailchimp może skorzystać na korzystaniu z bloków oferowanych przez WordPressa?

- Systemy zarządzania treścią
Podobnie jak WordPress, inne systemy CMS mogą również skorzystać na oferowaniu gotowych do użycia bloków do tworzenia aplikacji. Rzeczywiście, Drupal Gutenberg próbował przenieść edytor WordPressa na Drupala. Dzięki protokołowi blokowemu zadanie to może być łatwiejsze do wykonania. - Projekty open-source
Podobnie jak w przypadku komponentów dostępnych za pośrednictwem npm, jeśli bloki można było ponownie wykorzystać, to tylko kwestią czasu jest, zanim społeczność zacznie budować bloki i oferować je za darmo jako open-source (czy to przez GitHub, Block Hub, czy gdzie indziej) z korzyścią dla każdy.
W jaki sposób inni skorzystają na dołączeniu WordPress do protokołu blokowego?
Właśnie zbadaliśmy, kto może skorzystać i jako taki może chcieć dołączyć do Protokołu Blokowego. Ale dodatkowo możemy zadać sobie pytanie: jakie korzyści mogą odnieść, jeśli WordPress dołączy do protokołu blokowego?
Oto moje wrażenie:
- Dostęp do bloków WordPress
Najbardziej oczywistą odpowiedzią jest to, że wszystkie bloki obecnie dostępne dla WordPressa (poprzez edytor i FSE) będą również dostępne dla ich własnych aplikacji, niezależnie od tego, czy są oparte na WordPressie, czy nie. - Dołączanie do procesu prowadzonego przez społeczność w celu tworzenia bloków
Tworzenie bloków to proces czasochłonny i pracochłonny. Projektowi Gutenberga zajęło 5 lat, aby wyprodukować Full Site Editor i nadal jest to praca w toku. A liczba osób zaangażowanych w każdą nową wersję WordPressa wynosi setki, a ostatnia przewyższa 600 współtwórców.
Społeczność WordPressa stale inwestuje mnóstwo zasobów w komunikację, aby proces ten przebiegał tak płynnie, jak to tylko możliwe, włączając w to nawet spotkania retrospektywne, aby przeanalizować, co poszło nie tak, i ulepszyć go pod kątem nadchodzących wydań.
Ile organizacji może dorównać temu dopracowanemu procesowi zarządzania setkami ludzi w celu wytworzenia wspólnego zasobu? Z tego powodu przyłączenie się do wysiłku prowadzonego przez społeczność WordPressa, aby produkować bloki, zamiast robić to samo, może przynieść korzyści wszystkim. - Duży nabywca zapewnia wiarygodność i przyczepność protokołu
Protokół blokowy został dopiero co wydany i wciąż jest szkicem. Kto z niego skorzysta? W jaki sposób projekt wygeneruje poparcie potencjalnych interesariuszy? Poparcie WordPressa wysyła silny sygnał i daje innym pewność, że dołączą, wiedząc, że projekt będzie miał współtwórców i długoterminowe wsparcie.
Co w tym jest dla WordPressa?
Aby WordPress był aktualny przez następne 15 lat, musi przetrwać w świecie nowoczesnych, bardzo dynamicznych aplikacji. W tym celu, począwszy od wersji 5.0, WordPress rozpoczął proces modernizacji, w ramach którego przekształcił się z raczej statycznej aplikacji, renderującej układy oparte na szablonach PHP po stronie serwera w wciąż statyczną, ale mniej- czyli aplikacja, która pobiera dane z REST API i używa bloków JavaScript do renderowania treści oraz — od najnowszej wersji 5.9 — układów.
Uwaga : Wciąż nie jest to zbyt dynamiczne, ponieważ układy są wcześniej generowane w wp-admin i zapisywane do bazy danych, a nie generowane na kliencie reagującym na jakąś akcję użytkownika.
Ta transformacja zajęła trochę czasu, zanim zaczęła się w 2015 roku, kiedy Matt Mullenweg poprosił społeczność WordPressa o „głębokie nauczenie się JavaScriptu”. Dołączenie do Block Protocol byłoby kolejnym przystankiem w podróży modernizacyjnej WordPressa.

Zobaczmy, jakie korzyści mógłby z tego zyskać.
Utrzymanie wzrostu udziału w rynku
Na dzień dzisiejszy WordPress obsługuje 43% wszystkich stron internetowych. Choć jego sukces jest niezaprzeczalny, to wciąż nie wystarcza Mattowi Mullenwegowi, który wyraził chęć, aby WordPress osiągnął 85% udziału w rynku. (Ocena, czy to stanowisko jest dobre, czy złe, wykracza poza zakres tego artykułu.)
Teraz możemy zadać sobie pytanie, czym właściwie jest witryna WordPress? W przeszłości, dzięki monolitycznej architekturze opartej na PHP, reakcja była dość jasna. Ale obecnie budujemy strony internetowe w oparciu o stos składający się z wielu technologii. Możemy mieć backend WordPress, który zasila frontend React, dostarczając mu dane za pośrednictwem API WP REST. Czy to witryna WordPress?
Odpowiedź brzmi: nie wiem, ale to chyba też nie ma znaczenia. Jeśli WordPress jest jedną z technologii w stosie, będzie się rozwijał. Do tej pory WordPress mógł pełnić jedynie rolę CMS-a, zarządzającego danymi, które miały być przesyłane do klienta. Ale teraz, dzięki Block Protocol, WordPress może przyjąć nową rolę: dostarczać bloki do zasilania frontendu dowolnej aplikacji.
W tym scenariuszu WordPress odegrałby większą rolę w tworzeniu witryn. Co doprowadziłoby do tego, że WordPress nadal zdobywałby udział w rynku i stałby się bardziej zakorzeniony w zestawie narzędzi do tworzenia stron internetowych, przez co trudniej byłoby mu kiedykolwiek stać się nieistotnym.
Większa pula współtwórców
Korzystając z bloków oferowanych przez WordPress, programiści, którzy normalnie nie używają WordPressa, zapoznają się z nim i, miejmy nadzieję, docenią go i staną się współtwórcami kodu open source. Jest to ważne, ponieważ pula współtwórców powiększy się (na przykład JavaScript ma około 3 razy więcej profesjonalnych programistów niż PHP) i wniesie bardziej zróżnicowany zestaw umiejętności.
Dalsza dostępność bloków
Nie trzeba dodawać, że centrum blokowe będzie działać w obie strony: WordPress udostępni swoje bloki wszystkim innym, ale także bloki zakodowane dla kogoś innego będą dostępne do zasilania witryn WordPress.
Na przykład, jeśli Mailchimp zdecyduje się dołączyć, aby użyć bloków WordPress do zasilania swojego edytora biuletynów, a następnie ulepszy je lub wyprodukuje i wyda własne bloki, będą one dostępne dla wtyczek WordPress, które tworzą i wysyłają biuletyny.
Oddzielenie edytora WordPress od Gutenberg
Gutenberg to projekt, który stanowi podstawę edytora bloków w WordPressie. Zapewnia silnik, który umożliwia interakcję z klockami. Na przykład pobiera dane wyjściowe z metod edit i save bloku, aby renderować kod HTML w edytorze i zapisać go w bazie danych.

Jednak edytor bloków nie musi być połączony z Gutenbergiem. W końcu „blok” to koncepcja, a Gutenberg to konkretna implementacja. Protokół blokowy można idealnie umieścić pomiędzy nimi, działając jako łącznik między koncepcją a wdrożeniem.

W rezultacie teraz Gutenberg może zostać odebrany, a jego miejsce może zająć dowolny inny silnik implementacji, zapewniając inne wrażenia, które wciąż są zasilane przez te same bloki.

Ciekawą konsekwencją jest to, że sam WordPress może skorzystać na tej architekturze, ponieważ Gutenberg nie mieszka wszędzie na stronie WordPressa, ale tylko w wp-admin . Innymi słowy, strona publiczna, którą tworzymy za pomocą WordPressa, sama nie polega na Gutenbergu; zamiast tego po prostu drukuje HTML utworzony za pomocą Gutenberga na zapleczu. Dlatego wspomniałem wcześniej, że witryny WordPress nadal nie są zbyt dynamiczne.
Używając protokołu blokowego do komunikacji z blokami, nie musielibyśmy mieć Gutenberga po stronie klienta, aby używać bloków. Zamiast tego moglibyśmy mieć aplikację React, która renderuje bloki bezpośrednio i na podstawie interakcji użytkownika, czyniąc witrynę bardziej dynamiczną.

Ten sam pomysł może działać w wp-admin , na dowolnej stronie, na której Gutenberg nadal nie jest dostępny (przynajmniej dopóki nie będzie). Na przykład, jeśli chcemy zapewnić stronę ustawień, która jest w pełni obsługiwana przez bloki dla naszych wtyczek, za pomocą protokołu Block możemy użyć React do renderowania potrzebnych bloków konfiguracyjnych (kalendarzy, interaktywnych map, suwaków, list rozwijanych z opcjami lub dowolne odpowiednie dane wejściowe) i dodaj trochę logiki PHP, aby zapisać dane w tabeli wp_options .
Osadzanie bloków w witrynie publicznej
Idąc nieco dalej w poprzedniej sekcji, rzeczywisty blok może zostać osadzony w witrynie publicznej, aby użytkownicy mogli z nią wchodzić w interakcje.
Istnieje nieskończona liczba przypadków użycia takiej funkcji, w tym:
- pokazywanie kalendarza użytkownikom, aby mogli rezerwować miejsca na spotkania, tak jak robi to Calendly;
- umożliwienie użytkownikom rysowania czegoś, jak robi to Brush Ninja, lub grania w gry, jak w przypadku Block-a-saurus;
- niech użytkownicy manipulują obrazami, co będzie możliwe dzięki nadchodzącemu, odnowionemu środowisku multimedialnemu z FSE.
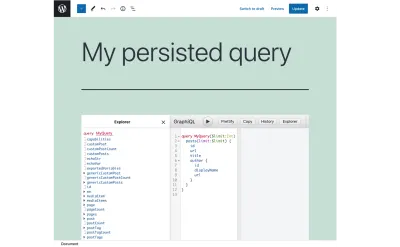
Kolejny przykład pochodzi z mojej własnej wtyczki WordPress i możliwość jej obsługi jest powodem, dla którego jestem podekscytowany Block Protocol. Interfejs API GraphQL dla WordPress jest dostarczany z blokiem klienta GraphiQL, który umożliwia tworzenie utrwalonego zapytania GraphQL:

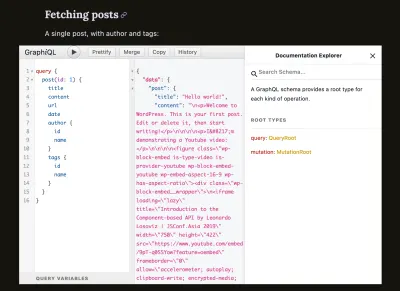
Jednocześnie umieszczam klienta GraphiQL na stronie z dokumentacją, aby odwiedzający mogli się nim pobawić i odkryć, jak działa serwer GraphQL:

Dzięki Block Protocol pomysł udostępnienia klienta GraphiQL w witrynie z dokumentacją może zostać udzielony również użytkownikom mojej wtyczki. Następnie mogliby po prostu osadzić blok GraphiQL we własnych publicznych witrynach, aby udokumentować sposób pobierania danych z własnych interfejsów API GraphQL dla swoich odwiedzających.
Pomoc w fazie „współpracy” Gutenberga
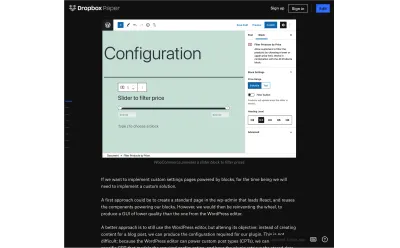
Możliwość osadzania bloków w witrynie publicznej może być również przydatna w fazie 3 edytora bloków, która ma na celu usprawnienie współpracy w celu stworzenia środowiska współtworzenia podobnego do Google Docs lub Dropbox Paper.
Gdy otrzymuję link do Dropbox Paper, nie muszę być zalogowany, aby zobaczyć jego zawartość:

Podobnie możemy mieć stronę klienta, która jest w stanie renderować bloki i wchodzić z nimi w interakcję, dzięki czemu użytkownicy, którzy nie są zalogowani, mogą również przekazywać opinie. Ci goście nie będą musieli uzyskiwać dostępu do wp-admin witryny, więc będziemy maksymalizować możliwości współpracy.
Dalsze doskonalenie koncepcji „pojedynczego interfejsu API do wszystkiego”
Koncepcja bloku została wprowadzona jako sposób na ujednolicenie wszystkich sposobów dodawania treści w witrynie WordPress. Dawniej, korzystając z „klasycznego” edytora, mogliśmy dodawać dynamiczny kod za pomocą widżetu lub shortcode, a także manipulować wyglądem strony za pomocą konfiguratora. Blok zastępuje wszystkie te różne mechanizmy, zapewniając „pojedynczy interfejs API” do tworzenia i dostosowywania całej zawartości witryny.
To uproszczenie miało miejsce w interfejsie użytkownika. Jednak same bloki nie zawsze zapewniają jeden sposób radzenia sobie z nimi, ponieważ bloki dynamiczne wymagają tego samego wyjścia do renderowania w JavaScript i PHP (pierwszy do renderowania HTML dla edytora, drugi do wydrukowania go w strona publiczna). Ta sytuacja jest powodem niepokoju dla programistów i dodaje bariery dla nowych współtwórców.
Pojawiło się kilka propozycji rozwiązania tego problemu (świetnie podsumowane w tej dyskusji), ale żadna z nich nie jest wystarczająco przekonująca. Wtyczka WooCommerce również poradziła sobie z podobnym problemem, ale jej rozwiązanie wydaje się (dla mnie) nieco skomplikowane. Mechanizm do tworzenia kodu DRY najlepiej powinien być dostarczony przez CMS bez konieczności hackowania.
Protokół blokowy mógłby stanowić lepszą alternatywę. Jeśli programista nie chce ponownie kodować tej samej logiki w PHP, renderowanie bloku może zamiast tego zostać wykonane na interfejsie użytkownika przy użyciu tego samego bloku. Byłoby to oparte na renderowaniu po stronie klienta (CSR) zamiast renderowaniu po stronie serwera (SSR), co nie zawsze jest zalecane (ponieważ może mieć wpływ na indeksowanie treści przez wyszukiwarki), ale opcja wyboru jednej z nich byłaby spoczywaj na deweloperze.
Dodatkową korzyścią jest to, że to rozwiązanie może zachęcić więcej programistów React do korzystania z WordPressa.
Korzystanie z opracowań spoza domeny WordPress
Jak wspomniałem wcześniej, przestrzeganie wspólnego protokołu może prowadzić do nieskoordynowanych zmian, które tworzą bogaty ekosystem, tak jak miało to miejsce w przypadku GraphQL.
Na przykład SpectaQL to generator dokumentacji dla interfejsów API GraphQL. Tylko przez przestrzeganie specyfikacji GraphQL projekt ten umożliwia automatyczne dokumentowanie API, co wymaga bardzo niewielkiego wysiłku ze strony programisty.
Przestrzeganie Protokołu Blokowego może wywołać podobne efekty. Możemy przewidzieć, że niektóre projekty mogą automatycznie wyodrębniać informacje z block-metadata.json i tworzyć statyczną witrynę dokumentującą wszystkie bloki. Ten sam pomysł jest obecnie wdrażany w firmie Gutenberg. Jeśli jakiś projekt już zajmował się tym zadaniem dla protokołu blokowego, Gutenberg mógłby jeździć na barana i uwolnić swoich współpracowników do wykonywania innych zadań.
Ulepszona obsługa GraphQL
Innym powodem, który szczególnie mnie ekscytuje, jest to, że serwery GraphQL dla WordPressa (WPGraphQL i moje własne API GraphQL dla WordPressa) obecnie nie zapewniają optymalnej obsługi Gutenberga, ponieważ block.json nie deklaruje rzeczywistego typu obiektu lub właściwości tablicy. Na przykład blok w Gutenberg może deklarować właściwość typu array , ale GraphQL musi wiedzieć, że jest array typu String .
Protokół blokowy zdecydowanie zachęca do zdefiniowania ostatecznego rodzaju własności:
Tam, gdzie jest to możliwe, bloki POWINNY oczekiwać i obsługiwać pole entityTypes zawierające definicje typu jednostki dla wszystkich jednostek wysłanych do bloków.Dlatego też, gdyby bloki WordPress były zgodne z protokołem blokowym, ich schemat JSON zostałby uaktualniony w celu dostarczenia tych informacji, a wtyczki GraphQL byłyby w stanie pobierać dane blokowe bez uciekania się do hacków.
Zawijanie
W tym artykule omówiłem niektóre potencjalne konsekwencje dołączenia WordPressa do Block Protocol, sugerując, że przyniesie to pozytywne rezultaty. Nie wspomniałem jednak, na ile to możliwe.
Czy jest to technicznie możliwe? Czy można to zrobić bez naruszania kompatybilności wstecznej? Czy potencjalne korzyści przewyższają wymagany wysiłek? Czy w ogóle ma sens istnienie protokołu blokowego, czy też różnych wymagań różnych aplikacji nie można pogodzić na poziomie blokowym?
Wszystkie te pytania (i wiele innych) wymagają odpowiedzi, zanim zostanie podjęta decyzja o przystąpieniu do Protokołu Blokowego. Tak jak Matt Mullenweg wyraził swoje zainteresowanie, nadszedł czas, aby społeczność zastanowiła się i zdecydowała, czy WordPress powinien zatrzymać się i uzupełnić paliwo w tym nowym porcie podczas swojej podróży modernizacyjnej, czy też pominąć go i popłynąć dalej.
