Implikacje myślenia blokami zamiast kropelek
Opublikowany: 2022-03-10Gutenberg to edytor oparty na JavaScript (dokładniej jest to edytor oparty na React), który wkrótce zmieni doświadczenie tworzenia treści dla WordPressa i (na nadchodzącym etapie, gdy Gutenberg zostanie przekształcony w kreatora witryn) doświadczenie tworzenia Witryny WordPress.
Gutenberg, twórca witryn, będzie domagał się innego sposobu myślenia, jak położyć fundamenty strony internetowej. W tym, co już możemy nazwać „starym” modelem, witryny WordPress tworzone są poprzez nadanie struktury za pomocą szablonów ( header.php , index.php , sidebar.php , footer.php ) i pobranie treści na stronie z pojedynczego obiektu blob kodu HTML. W nowym modelu strona posiada (React) komponenty rozmieszczone na całej stronie, z których każdy kontroluje własną logikę, ładuje własne dane i sam się renderuje.
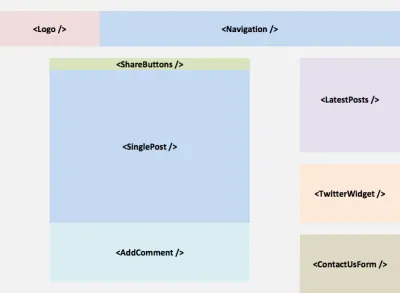
Aby wizualnie docenić nadchodzącą zmianę, WordPress odchodzi od tego:

…do tego:

Uważam, że przejście z blobów kodu HTML na komponenty do budowy witryn jest niczym innym jak zmianą paradygmatu. Wpływ Gutenberga to znacznie więcej niż przejście z PHP na JavaScript: są rzeczy, które można było zrobić w przeszłości, które prawdopodobnie nie będą miały już sensu. Podobnie otwiera się nowy świat możliwości, takich jak bogate i potężne interakcje użytkownika. Twórcy stron internetowych nie przejdą od tworzenia swoich witryn w jednym języku do tworzenia swoich witryn w innym języku, ponieważ witryna nie będzie już taka sama; będzie to zupełnie inna strona, która zostanie zbudowana.
Zalecana lektura : Kompletna anatomia edytora WordPress Gutenberg
Gutenberg nie został jeszcze w pełni przyjęty przez społeczność WordPressa z wielu powodów. Po pierwsze, nowa architektura opiera się na mnóstwie narzędzi i technologii (React, NPM, Webpack, Redux itd.), które są znacznie trudniejsze do opanowania i opanowania niż stara oparta na PHP. I chociaż warto nauczyć się nowego stosu, który zapewnia nowe funkcje, nie każda witryna mom&pop potrzebuje tych nowych, błyszczących funkcji.
W końcu to nie przypadek, że 30% wszystkich witryn na całym świecie to witryny WordPress: większość z nich to naprawdę proste witryny, takie jak blogi, a nie dynamiczne sieci społecznościowe, takie jak Facebook. Po drugie, integracja WordPressa oznacza, że każdy może zbudować prostą stronę internetową — nawet osoby bez doświadczenia w kodowaniu, takie jak projektanci, marketerzy treści i blogerzy.
Ale złożoność nowej architektury pozostawi wiele osób na marginesie (nie chcę nawet myśleć o debugowaniu mojej witryny w zminifikowanym kodzie JavaScript). Po drugie, po uruchomieniu Gutenberga, wspierany przez Facebooka React zostanie dodany do aż 30% wszystkich stron internetowych na świecie — z dnia na dzień. Wiele osób czuje się nieswojo, dając tak dużą moc do jakiejkolwiek biblioteki JavaScript, podczas gdy wielu innych nie ma zaufania do Facebooka. Aby złagodzić ten problem, Gutenberg streszcza React, aby umożliwić kodowanie w innych frameworkach lub bibliotekach; jednak w praktyce React będzie niewątpliwie dominującą biblioteką JavaScript.
A jednak perspektywa otrzymania nowego świata możliwości jest naprawdę słodka. W moim przypadku jestem podekscytowany. Jednak moje podekscytowanie nie jest związane z technologią (React) czy wdrożeniem (Gutenberg), ale z koncepcją, która polega na tworzeniu witryn z wykorzystaniem komponentów jako jednostki budującej. W przyszłości wdrożenie może przejść na inną platformę, np. Vue, ale koncepcja pozostanie.
Przewidywanie, jakie nowe funkcje będziemy w stanie wdrożyć, nie zawsze jest łatwe. Adaptacja do nowego paradygmatu wymaga czasu, a my mamy tendencję do używania nowych narzędzi w stary sposób, dopóki nie uświadomimy sobie, jak używać nowych narzędzi do osiągania nowych celów. Nawet pliki PDF (które reprezentują druk, dominującą technologię przed narodzinami sieci) są nadal powszechnym widokiem w sieci, zaniedbując przewagę, jaką ma sieć nad drukiem.
„Imitowanie papieru na ekranie komputera jest jak odrywanie skrzydeł 747 i używanie go jako autobusu na autostradzie”.
— Ted Nelson
W tym artykule przeanalizuję kilka implikacji budowania witryn poprzez architekturę opartą na komponentach (jako koncepcja) i poprzez Gutenberg (jako implementację), w tym jakie nowe funkcjonalności może dostarczyć, o ile lepiej może integrować się z obecnym rozwojem strony internetowej trendy i co to oznacza dla przyszłości WordPressa.
Większa wszechstronność i dostępność treści
Bardzo ważnym efektem ubocznym traktowania całej treści jako bloków jest to, że pozwala to indywidualnie kierować fragmenty kodu HTML i używać ich do różnych wyników. Podczas gdy zawartość wstawiona do obiektu blob HTML jest dostępna tylko za pośrednictwem strony internetowej, ponieważ fragmenty można uzyskać za pośrednictwem interfejsu API, a jej metadane są łatwo dostępne. Weź elementy multimedialne — takie jak wideo, audio lub obrazy. Jako samodzielny blok wideo można odtwarzać w aplikacji, dźwięk można odtwarzać jako podcast, a obrazy można dołączyć do wiadomości e-mail podczas wysyłania podsumowania — wszystko to bez konieczności analizowania kodu HTML.
Podobnie treści z bloków można dostosować do różnych mediów: od najmniejszych do największych, ekran dotykowy lub pulpit, sterowane głosem lub dotykiem, 2D/AR/VR lub kto wie, co przyniesie przyszłość. Na przykład blok audio umożliwia odtwarzanie dźwięku na zegarku Apple Watch za pomocą głosu przez system samochodowy lub AWS Echo lub jako element pływający w naszym wirtualnym świecie podczas korzystania z zestawu słuchawkowego VR. Bloki mogą również ułatwić konfigurowanie jednego źródła prawdy dla treści publikowanych w różnych wynikach, takich jak responsywna witryna internetowa, AMP, aplikacja mobilna, e-mail lub inne, tak jak to zrobiła firma NPR za pośrednictwem funkcji Create Once. , podejście publikuj wszędzie (COPE).
Uwaga : Aby uzyskać więcej informacji na te tematy, sugeruję obejrzenie treści Karen McGrane w rozmowie z Zombie Apocalypse.
Bloki mogą również poprawić wrażenia użytkownika. Jeśli przeglądasz witrynę przez 3G, bloki mogą się samodzielnie renderować w trybie wolnego połączenia, aby wyświetlać obrazy o niskiej jakości i pomijać wczytywanie filmów. Lub może ulepszyć układ, na przykład oferując pokazanie galerii obrazów jednym kliknięciem w dowolnym miejscu strony internetowej, a nie tylko w miejscu, w którym została osadzona w artykule.
Doświadczenia te można osiągnąć poprzez oddzielenie treści od formy, co oznacza, że prezentacja i znaczenie treści są oddzielone, a tylko znaczenie jest zapisywane w bazie danych, czyniąc dane prezentacji drugorzędnymi i zapisując je w innym miejscu. Semantyczny HTML jest wyrazem tego pojęcia: powinniśmy zawsze używać <em> , które implikuje znaczenie, zamiast <i> , które jest formą prezentacji (aby znak był wyświetlany kursywą), ponieważ wtedy ta treść będzie dostępna dla inne media, takie jak głos (Alexa nie potrafi czytać kursywą, ale może podkreślić zdanie).
Uzyskanie dokładnego oddzielenia treści od formy jest bardzo trudne, ponieważ kod prezentacji będzie często dodawany wewnątrz bloku, poprzez znaczniki HTML (dodanie klasy „pull-right” już implikuje prezentację). Jednak zaprojektowanie terenu przy użyciu bloków już pomaga osiągnąć pewien poziom separacji na poziomie układu. Ponadto bloki stworzone do robienia tylko jednej rzeczy, a robią to bardzo dobrze, mogą korzystać z właściwego semantycznego HTML, mają dobrą separację problemów we własnej architekturze dotyczących HTML, JS i CSS (tak, aby przenosić je na inne platformy mogą wymagać jedynie minimalnego wysiłku) i być dostępne, przynajmniej na poziomie komponentów.
Uwaga : ogólna zasada: im bardziej wszechstronny jest składnik, tym lepiej jest przygotowany na media, które jeszcze nie zostały wynalezione.
Niestety, Gutenberg nie został zaprojektowany z myślą o tym celu, więc bloki zawierają również mnóstwo znaczników HTML do prezentacji. Na przykład blok obrazu z obrazu zewnętrznego ma, jako swoje znaczenie, tylko adres URL obrazu, opis alt i podpis (i ewentualnie także szerokość i wysokość); po utworzeniu bloku obrazu następujący fragment kodu został zapisany w bazie danych (klasa aligncenter służy do prezentacji, a znacznik <div class="wp-block-image" /> byłby całkowicie zbędny, gdyby przechowywał tylko znaczenie):
<!-- wp:image {"align":"center"} --> <div class="wp-block-image"> <figure class="aligncenter"> <img src="https://cldup.com/cXyG__fTLN.jpg" alt="Beautiful landscape"/> <figcaption>If your theme supports it, you'll see the "wide" button on the image toolbar. Give it a try.</figcaption> </figure> </div> <!-- /wp:image -->Ponadto bloki są zapisywane w treści posta (która jest dużym blobem HTML), a nie każdy z własnym wpisem w bazie danych. Bloki wielokrotnego użytku (zwane również blokami globalnymi) mają jednak swój własny wpis, co sprawia, że obawiam się, że programiści mogą konwertować standardowe bloki na bloki wielokrotnego użytku tylko po to, aby uzyskać szybki dostęp do nich bezpośrednio w bazie danych.
Podobnie obawiam się, że jeśli nie zostaną odpowiednio zaprojektowane, bloki mogą nawet spowodować spustoszenie w naszych witrynach. Na przykład nieświadomi programiści mogą zignorować zasadę najmniejszej mocy, używając JavaScript nie tylko do funkcjonalności, ale także do CSS i znaczników. Ponadto funkcjonalność renderowania po stronie serwera (SSR) Gutenberga nie jest izomorficzna (tj. nie pozwala jednej bazie kodu na generowanie danych wyjściowych zarówno dla kodu po stronie klienta, jak i serwera), dlatego bloki dynamiczne muszą implementować funkcję generowania kodu HTML również jako PHP, aby oferować progresywne ulepszenia (bez których strona jest niedostępna podczas wstępnego ładowania).
Podsumowując, bloki są krokiem we właściwym kierunku w kierunku udostępnienia treści WordPress w dowolnym formacie i na dowolnym nośniku, ale nie są one ostatecznym rozwiązaniem, dlatego wciąż pozostaje wiele do zrobienia.
Występ
Wydajność ma znaczenie. Szybsze witryny prowadzą do szczęśliwszych użytkowników, co prowadzi do lepszych współczynników konwersji. Na przykład zespół Etsy umieszcza na półkach nowe funkcje, tak fajne, jak mogą być, jeśli powodują one, że czas ładowania ich witryny przekroczy próg krytyczny (polecam obejrzenie wykładu Allison McKnight na temat wydajności budynku w perspektywie długoterminowej i slajdów), podczas gdy zespół Twittera przebudował swoją witrynę kilka lat temu, aby wspierać renderowanie po stronie serwera, aby jak najszybciej wyświetlać zawartość, i stale wdraża wiele drobnych zmian, które sumują się, aby zapewnić szybkie wrażenia użytkownika.
JavaScript jest tak atrakcyjny dla programistów, że nie mają ograniczeń w jego używaniu, co jest prawdziwym problemem: JavaScript jest bardzo drogi pod względem wydajności i powinien być używany bardzo ostrożnie.
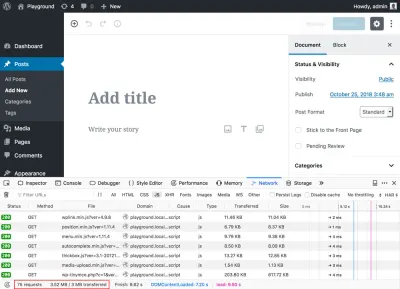
W obecnej formie Gutenberg jest daleki od optymalnego: podczas gdy tworzenie posta za pomocą starego edytora (do którego musimy zainstalować Edytor klasyczny) wymaga załadowania około 1,4 MB JavaScript, Gutenberg ładuje około 3,5 MB JavaScript, tylko dla swojego podstawowego doświadczenie (czyli bez instalowania dodatkowego bloku):

Oznacza to, że w obecnej postaci 3,5 MB to podstawa, a rozmiar ładowania wzrośnie tylko od tego momentu, gdy administrator witryny zainstaluje więcej bloków. Jak widzieliśmy w niedawnym artykule w Smashing Magazine, utworzenie bloku referencji wymagało 150 KB zminifikowanego kodu JavaScript. Ile bloków będzie wymagać standardowa witryna? Ile MB kodu JavaScript będzie musiała pobrać przeciętna witryna?

Konsekwencje jest kilka: po pierwsze, ciężka witryna jest poza zasięgiem kolejnego miliarda użytkowników, którzy mają dostęp głównie za pośrednictwem wolnych połączeń i kupują plany transmisji danych, które stanowią znaczną część ich zarobków. Dla nich każdy MB danych ma znaczenie: wysyłanie wiadomości Whatsapp jest niedrogie, pobieranie kilku MB skryptów tylko w celu załadowania jednej witryny nie jest.
Prawdą jest, że użytkownik witryny nie będzie musiał wchodzić w interakcję z Gutenbergiem, ponieważ Gutenberg służy po prostu do budowania witryny, a nie do jej używania: Gutenberg jest edytorem back-end, a nie front-end (i może nigdy nie być — przynajmniej jako część rdzenia WordPress). Jednak twórcy treści zostaną ukarani i już teraz stanowią spory cel. Ponadto (jak argumentowałem wcześniej), użytkownicy mogą być również karani przez dynamiczne bloki, które mogą tworzyć swoje znaczniki za pomocą JavaScript po stronie klienta zamiast PHP po stronie serwera.
Istnieje również problem rozrostu z powodu powielonych funkcji dodanych przez wtyczki innych firm. W dawnych czasach witryna WordPress mogła ładować kilka wersji jQuery, co było stosunkowo łatwe do naprawienia. Obecnie istnieje ogromny wybór bibliotek open source do implementacji potrzebnej funkcjonalności (przeciągnij i upuść, kalendarze, komponenty wielokrotnego wyboru, karuzele itp.), więc bardziej prawdopodobne jest to, że witryna z dziesiątkami bloków innych firm będą miały tę samą funkcjonalność zaimplementowaną przez różne biblioteki, tworząc niepotrzebne rozdęcie. Ponadto do samego Gutenberga dodano trochę rozdęcia: ponieważ bloki są rejestrowane w interfejsie użytkownika, wyrejestrowanie już zarejestrowanego bloku odbywa się poprzez załadowanie dodatkowego skryptu. Moim zdaniem jest to jedno z największych wyzwań dla autorów projektu Gutenberg: wprowadzenie usprawnionego procesu, który pozwoli każdemu (nie tylko programistom doświadczonym w Webpack) usunąć niechciane biblioteki i spakować tylko minimalny zestaw zasobów potrzebnych do aplikacji .
Na koniec wspomnę jeszcze raz, że Gutenberg obsługuje renderowanie po stronie serwera, ale ponieważ może nie być łatwe w utrzymaniu, programiści mogą ulec pokusie, aby nie polegać na nim. W takim przypadku istnieje koszt dodatkowych podróży w obie strony potrzebnych do pobrania danych z punktów końcowych REST, tylko do renderowania układu, w którym to czasie użytkownik będzie czekał.
Moim zdaniem wydajność będzie jednym z głównych wyzwań dla Gutenberga, tym, które może zrobić lub załamać się pod względem powszechnej adopcji, i nadal jest wiele pracy, którą należy wykonać, głównie ukierunkowaną na następny etap, kiedy Gutenberg stanie się witryną budowniczy.
Standardy sieciowe
Jak wspomniano wcześniej, Gutenberg podsumowuje Reacta, aby zapewnić niezależne od frameworka podejście do bloków konstrukcyjnych, które, jeśli zostaną prawidłowo zaimplementowane, mogą uniknąć blokowania WordPressa w React. Społeczność WordPressa jest ostrożna przy łączeniu jakichkolwiek frameworków JavaScript z rdzeniem WordPressa, w dużej mierze dlatego, że Backbone.js, niedługo po dodaniu do rdzenia WordPressa, odnotował gwałtowny spadek popularności i poza obsługą Media Managera nie udało się osiągnąć wielu funkcji z tym. Nawet jeśli React jest obecnie najpopularniejszą biblioteką JavaScript, nie ma powodu, by sądzić, że tak będzie zawsze (co może świadczyć analiza jQuery), a WordPress musi być przygotowany na to, kiedy ten dzień w końcu nadejdzie (co, biorąc pod uwagę szybkość tempo rozwoju technologii, może nastąpić wcześniej niż oczekiwano).
Najlepszym sposobem na uniknięcie blokady w jakiejkolwiek bibliotece jest zastosowanie standardów sieciowych, a dokładniej w tym przypadku implementacja bloków poprzez komponenty sieciowe. Komponenty internetowe są silnie hermetyzowanymi komponentami, które działają z interfejsami API przeglądarki, więc nie wymagają do pracy żadnej biblioteki JavaScript. Można je jednak zaimplementować za pomocą dowolnej struktury JavaScript po stronie klienta.
Mimo że React nie zapewnia jeszcze bezproblemowej integracji z komponentami internetowymi, w końcu (lub raczej miejmy nadzieję) tak się stanie. Jak wyjaśniono w dokumentacji Reacta, komponenty webowe i komponenty Reacta mogą współpracować z:
„Komponenty React i Web Components są budowane w celu rozwiązywania różnych problemów. Web Components zapewniają silną enkapsulację dla komponentów wielokrotnego użytku, podczas gdy React zapewnia deklaratywną bibliotekę, która utrzymuje DOM w synchronizacji z Twoimi danymi. Te dwa cele uzupełniają się. Jako programista możesz używać Reacta w swoich komponentach internetowych lub używać komponentów internetowych w React, lub obu.”
Na dzień dzisiejszy perspektywy zaistnienia takiej sytuacji nie wyglądają zbyt obiecująco: nie udało mi się znaleźć żadnego samouczka do budowania bloków z komponentami webowymi. Uważam, że społeczność powinna skoncentrować się na tym celu, zachęcając programistów do budowania bloków przy użyciu komponentów internetowych, a im szybciej, tym lepiej, ponieważ Gutenberg i tak zmusza nas do uczenia się nowych technologii już teraz. To szansa na zbudowanie mocnych fundamentów ze standardami sieciowymi od samego początku.
Interoperacyjność między witrynami, homogenizacja witryn
Blok to mniejsza jednostka niż motyw lub wtyczka, więc ostatecznie bloki będą dostępne samodzielnie i będą nabywane za pośrednictwem nowo utworzonych rynków bloków. Najprawdopodobniej początkowo nastąpi kambryjska eksplozja bloków, ponieważ wielu graczy w ekosystemie spieszy się, aby jako pierwsi wprowadzić swoje rozwiązania na rynek, prowadząc w średnim i długim okresie do konsolidacji tych najbardziej udanych.
Gdy opadnie kurz, kilka bloków wyróżni się i zostanie zwycięzcami, zdobywając większość rynku w swoich konkretnych kategoriach. Jeśli/kiedy tak się stanie będzie powodem zarówno niepokoju, jak i radości: zaniepokojenie nową falą homogenizacji sieci zachodzącej (jak miało to miejsce w przypadku Bootstrapa), ponieważ strony korzystające z tych samych komponentów mogą mieć ten sam wygląd i działanie , radość z powodu zwiększonej interoperacyjności między witrynami dzięki poleganiu na tych samych komponentach i tych samych interfejsach API, co może otworzyć bramy dla nowych możliwości.
Jestem szczególnie podekscytowany rozszerzeniem interoperacyjności między witrynami. Jest to obszar, który na dłuższą metę może zniweczyć królestwa takie jak Facebook: zamiast polegać na monopolistycznej bramie do udostępniania informacji, witryny z różnymi społecznościami mogą łatwo udostępniać dane między sobą, bezpośrednio. Nie jest to nowa koncepcja: ruch IndieWeb od dawna pracuje nad umożliwieniem każdemu posiadania własnych danych na własnych serwerach, dzięki komunikowaniu się stron internetowych za pośrednictwem mikroformatów. Na przykład ich standard internetowy Webmention pozwala dwóm witrynom prowadzić rozmowę, w której każdy komentarz i odpowiedź są przechowywane w obu z nich, a Micro.blog oferuje coś w rodzaju Twittera, ale opartego na otwartej sieci, w której posty na osi czasu użytkownika są zbierane z kanałów RSS i JSON z subskrybowanych witryn. Te przedsięwzięcia są wspaniałe, ale wciąż mają niewielki wpływ, ponieważ wymagany jest pewien poziom zaawansowania technologicznego, aby być ich częścią. Architektura oparta na komponentach Gutenberga może potencjalnie wywrzeć znacznie szerszy wpływ: popularne bloki mogą umożliwiać dziesiątkom witryn WordPress komunikowanie się ze sobą, ostatecznie umożliwiając nawet 30% wszystkich witryn w sieci bycie częścią zdecentralizowanej, luźno powiązanej sieci .
Ten obszar będzie jednak wymagał dużo pracy, zanim będzie opłacalny. Nie sądzę, aby domyślne punkty końcowe REST były najlepszym interfejsem komunikacyjnym, ponieważ nie zostały stworzone do tego celu (ludzie z micro.blog zaproponowali lepsze rozwiązanie poprzez interfejs JSON, który jest oparty na specyfikacji RSS). Ponadto sam REST staje się przestarzały przez GraphQL, więc nie pokładałbym w nim wielkich nadziei na dłuższą metę. Jestem również zaangażowany w znalezienie lepszego sposobu, nad którym obecnie pracuję nad innym typem API, które może pobrać wszystkie wymagane dane w jednym żądaniu i obsługuje rozszerzalność poprzez architekturę opartą na komponentach.
Spodziewam się również, że integracja z usługami w chmurze będzie bardziej widoczna, ponieważ dostawcy mogą zwolnić własne bloki, aby wchodzić w interakcje z własnymi usługami. Ponieważ komponent jest samodzielną jednostką, samo przeciągnięcie i upuszczenie bloku na stronę już wykonuje całą pracę z perspektywy użytkownika, co bardzo ułatwia tworzenie potężnych stron internetowych z niewielką lub żadną wiedzą. Na przykład dostawca przechowywania obrazów, taki jak Cloudinary, może zwolnić blok, który automatycznie przycina obraz zgodnie z widokiem urządzenia lub żąda obrazu jako WebP, jeśli jest obsługiwany, lub innych przypadków użycia.
Podsumowując, konsolidacja rynku blokowego może przynieść ujednolicenie sposobu, w jaki wygląda i czuje się, co byłoby wydarzeniem godnym ubolewania i należy go unikać, oraz potężnymi możliwościami w zakresie interoperacyjności i udostępniania danych między witrynami oraz integracji z usługami w chmurze.
Integracja z bibliotekami wzorców
Biblioteka wzorców to zbiór elementów projektu interfejsu użytkownika, z których każdy często składa się z fragmentów kodu HTML, JS i CSS. Blok jest autonomicznym komponentem, często składającym się z bitów HTML, JS i CSS. Tak więc bloki są ewidentnie dobrze przystosowane do dokumentowania/budowania za pomocą bibliotek wzorców. Wysyłanie przez bloki ich bibliotek wzorców byłoby bardzo przydatne, ponieważ umożliwiłoby zespołom nie rozpoczynanie implementacji biblioteki wzorców witryny tylko na poziomie witryny, ale jako agregację i udoskonalanie minibibliotek wzorców ze wszystkich wymaganych bloków.
Uważam, że w tym przypadku dzieje się coś podobnego do usprawniania procesu tworzenia nierozwijających się pakietów JavaScript, o którym wspomniałem wcześniej, ale dotyczy UI/UX/Dokumentacji. Byłoby zarówno wyzwaniem, jak i okazją dla współpracowników Gutenberga, aby wprowadzić proces, który ułatwia programistom bloków tworzenie bibliotek wzorców dla ich bloków, które po zsumowaniu razem mogą skutkować spójną biblioteką wzorców dla witryny. Dobrze wdrożona taka funkcja może obniżyć koszty budowy z perspektywy dokumentacji/utrzymania.
Co stanie się z WordPressem?
Gutenberg z pewnością uatrakcyjni strony internetowe, nawet kosztem wymaganego poziomu wiedzy, z którym nie każdy będzie w stanie sobie poradzić. W dłuższej perspektywie może to prowadzić do wyższej jakości, mniejszej ilości. Pochodząc z maksymy WordPressa „Demokratyzowanie publikowania”, może to stać się problemem.
Jestem entuzjastycznie nastawiony do Gutenberga, ale bardziej jako koncepcji architektury opartej na komponentach niż implementacji opartej na React. Ogólnie rzecz biorąc, zgadzam się z tym, co Matt Mullenweg powiedział podczas WordCamp Europe 2018, aby uzasadnić Gutenberga:
„Podstawa WordPressa, która służy nam teraz dobrze przez piętnaście lat, nie przetrwa przez następne piętnaście”.
Wierzę jednak również, że WordPress za piętnaście lat może być zupełnie inny niż ten, który znamy dzisiaj. Zastanawiam się, czy WordPress stanie się przede wszystkim edytorem opartym na kliencie i niewiele więcej: inicjatywa zintegrowania Gutenberga z Drupalem, mająca na celu uczynienie Gutenberga redaktorem otwartej sieci, oficjalnym działaniem WordPressa jako bezgłowego CMS przez punkty końcowe REST. Samo w sobie jest to dobre rozwiązanie, ale sprawi, że WordPress będzie zbędnym back-endem: jeśli jakakolwiek inna platforma back-endowa zapewnia lepsze funkcje, nie ma powodu, aby trzymać się back-endu WordPressa. W końcu Gutenberg po stronie klienta będzie mógł pracować z każdym z nich, podczas gdy prostota tworzenia witryny za pomocą WordPressa zostanie utracona, wyrównując szanse ze wszystkimi innymi platformami.
W szczególności nie zdziwiłbym się, gdyby programiści uznali, że utrzymywanie dwóch baz kodu (jednej w JavaScript i jednej w PHP) do renderowania bloków dynamicznych jest zbyt trudne i zdecydują się przejść na platformy, które obsługują izomorficzne renderowanie po stronie serwera. Jeśli taki scenariusz rzeczywiście się wydarzy, czy Matt zdecyduje się na przeniesienie backendu WordPress do Node.js?
Głównie z tego powodu śmiem twierdzić, że WordPress sprzed 15 lat może być zupełnie innym bytem niż ten, który jest obecnie. Kto wie, co się stanie?
Wniosek
Dzięki uczynieniu komponentów nową jednostką dla placów budowy, wprowadzenie Gutenberga będzie transformacją do WordPressa. I jak w przypadku każdej zmiany paradygmatu, będą zwycięzcy i przegrani. Różni interesariusze uznają Gutenberg za pozytywny lub negatywny rozwój, w zależności od ich własnej sytuacji: podczas gdy jakość strony wzrośnie, cena zbudowania takiej strony poprzez zatrudnienie programistów, którzy poradzą sobie z jej złożonością, również wzrośnie, co sprawi, że będzie ona mniej przystępna cenowo. i mniej popularne.
To ekscytujące czasy, ale także czasy przełomowe. Od tej chwili WordPress może powoli stawać się inną jednostką od tego, do czego jesteśmy przyzwyczajeni, i być może w końcu będziemy musieli od nowa zastanowić się, czym jest WordPress i co reprezentuje.
