Przewodnik projektanta po obrazach w projektowaniu stron internetowych
Opublikowany: 2018-02-21Po co łączyć obrazy z tekstem? Odnoszący sukcesy projektanci wiedzą, że nie trzeba cudu, aby wyróżnić swoje prace – zamiast tego trzeba wiedzieć, jak łączyć obrazy i tekst i zamieniać je w atrakcyjne kompozycje.
Strony internetowe mogą zamieniać się w arcydzieła na wiele różnych sposobów, tak jak w przypadku każdej gałęzi sztuki. Znaczenie różnorodności jest jeszcze większe w przypadku projektowania stron internetowych, ponieważ istnieje wiele elementów, dzięki którym twórcy stron internetowych mogą wymyślić piękne rozwiązanie.
Podstawowym budulcem i najcenniejszą sztuczką projektową jest łączenie obrazów z tekstem. Jednak zrobienie tego nie będzie tak proste, jak przyklejenie ulubionego hasła do najlepszego zdjęcia – zajmie to znacznie więcej, aby zaimponować przyszłym klientom.
Ponadczasowe połączenie tekstu i obrazów
Nie ma znaczenia, czy projektujesz jako miłośnik mediów społecznościowych poszukujący zwolenników, czy w roli profesjonalnego projektanta – kreatywna technika łączenia obrazów i tekstu będzie najlepszym sposobem na tworzenie atrakcyjnych treści.
Aby dać ci pomysł, zastanów się, jak przezroczyste tło wpływa na widoczność tekstu lub jak niektórzy projektanci używają kreatywnych kształtów jako uchwytów tekstu.
Zwycięska kombinacja – zabawny tekst i fajne obrazki
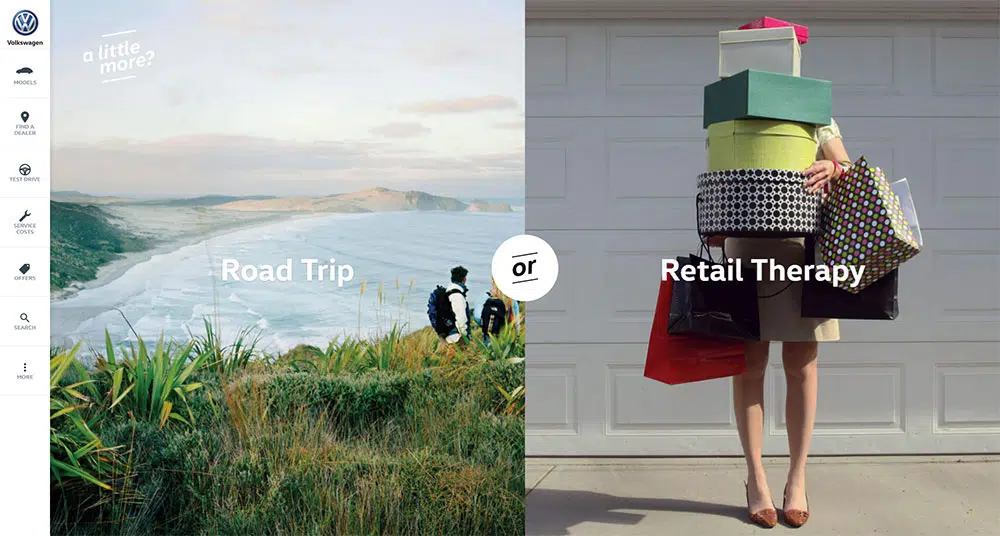
Piękno przyjdzie naturalnie, jeśli użyjesz pięknych obrazów z pięknym tekstem. Takie kombinacje nigdy nie pozostawiały nikogo obojętnym i pomogły niektórym z największych światowych marek odnieść sukces.
Jak więc działa łączenie pudełek z obrazami i kolorami? Pozwól mi wyjaśnić:
Zaplanuj skład z wyprzedzeniem
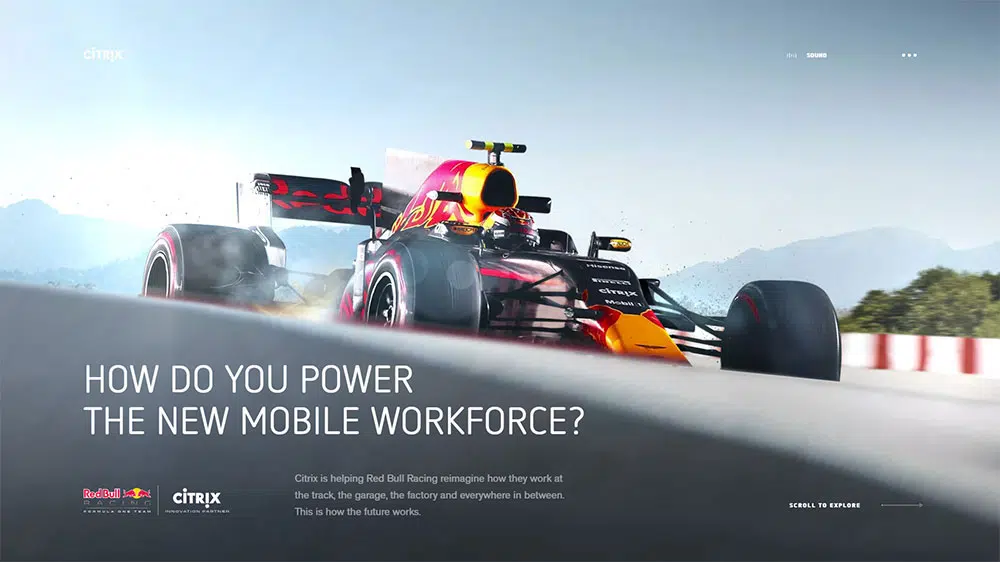
Punktem przełomowym w nowoczesnych projektach internetowych jest układ i odpowiednie rozmieszczenie tekstu w stosunku do obrazów. Na przykład mniejszy tekst będzie trudny do zauważenia na ruchliwym i rozpraszającym tle, co zmniejszy jego czytelność i atrakcyjność wizualną.
Jednak będziesz dopiero w połowie układając tekst – aby uzupełnić równanie; musisz pomyśleć, gdzie pojawi się Twój obraz i jak będzie wyglądał. Aby to zrobić pomyślnie, zaplanuj następujące rzeczy:
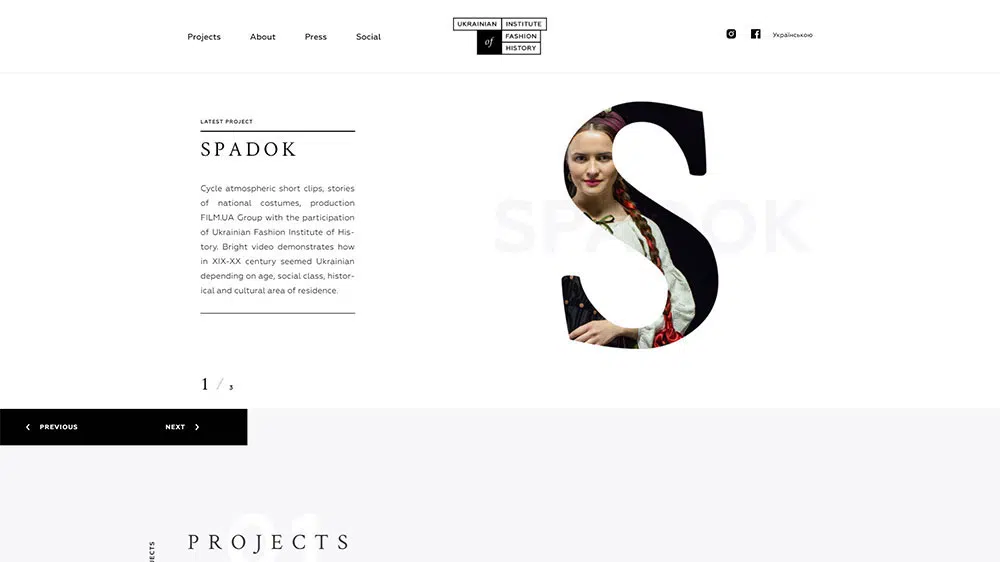
Kompozycja obrazu. Wybierając zdjęcie, upewnij się, że jest wystarczająco dużo miejsca, aby umieścić pięknie napisany tekst.
Kompozycja całej kombinacji tekst + obrazy. Praca projektanta nie kończy się na zwykłym zestawieniu elementów. Musi znaleźć efektowny obraz, który wesprze oczekiwany efekt przekazu i wybrać odpowiadające mu czcionki.
Elementem wiodącym powinien być zawsze element, który ma przykuwać uwagę, ale możliwość wyrównania tekstu i obrazów w dokładnych proporcjach tak, aby się uzupełniały, też nie jest złym pomysłem.
Jeszcze prostszym sposobem na osiągnięcie tego samego efektu jest użycie obrazu jako tła i umieszczenie na nim tekstu. Wykorzystaj swoją kreatywność, a na pewno wpadniesz na świetne pomysły!
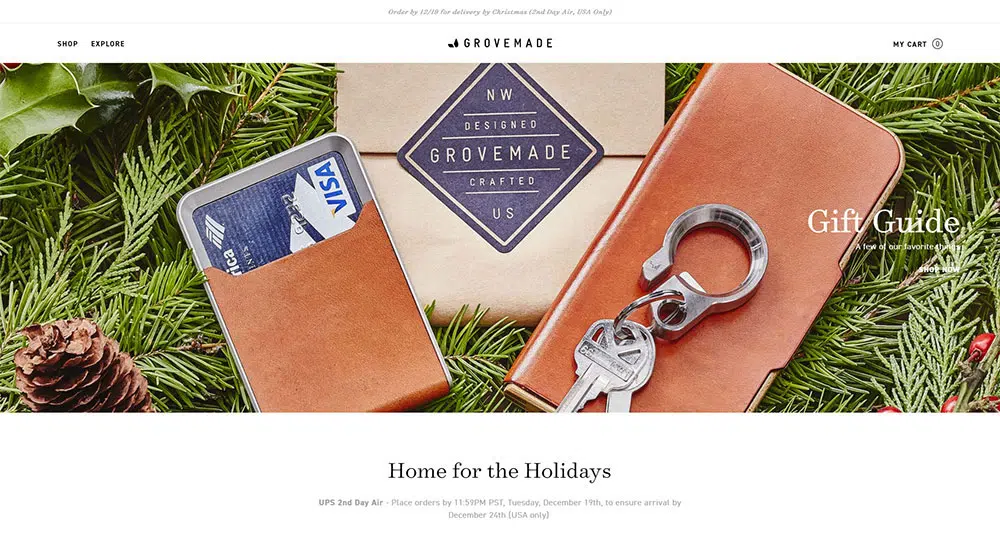
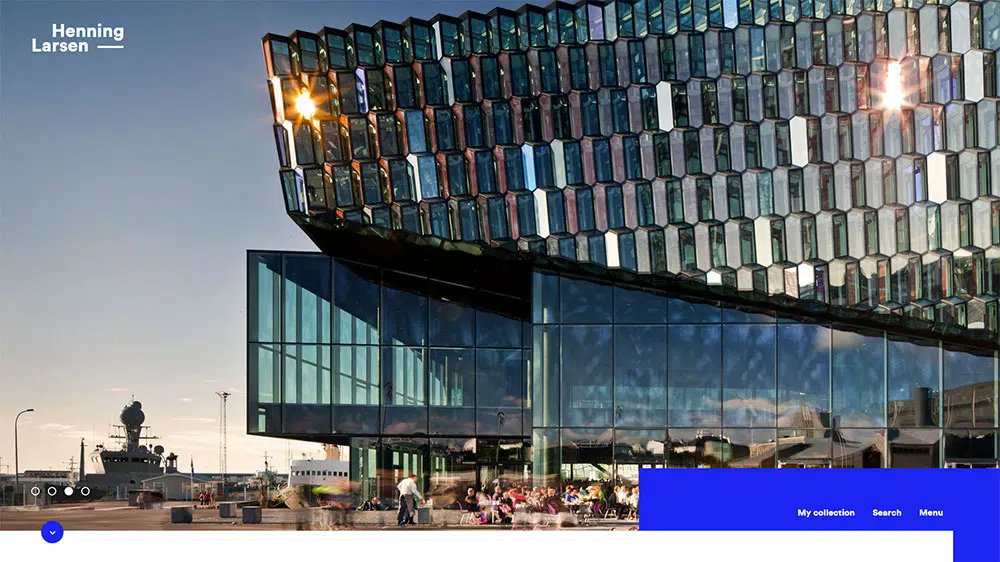
Idealny nagłówek
Nagłówki są częstym źródłem dyskusji i dylematów. Oczywiście będziesz chciał, aby odwiedzający mogli przewijać Twoją witrynę, ale także umożliwić intuicyjną nawigację, która nie wymaga czasu na naukę.
Aby to zrobić, możesz wprowadzić stały nagłówek, który pozostanie na górze ekranu niezależnie od tego, gdzie trafił i będzie pojawiał się konsekwentnie na wszystkich stronach, aby Twój projekt był bardziej funkcjonalny.
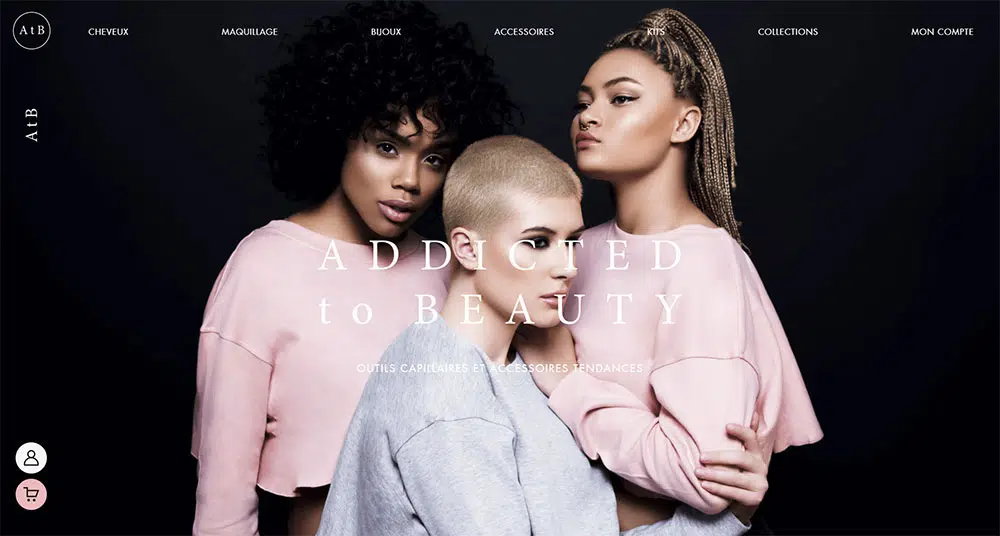
Wybierz swój punkt centralny

Wszystkie świetne kompozycje szczycą się dobrze dobranym punktem centralnym, a mianowicie każdym elementem wizualnym, który wygląda na tyle dobrze, by przykuć uwagę.
W projektowaniu stron internetowych będzie to również punkt wyjścia do nawigacji. Zamiast układu obrazu + tekstu, musisz nadać priorytet niektórym z dwóch elementów i sprawić, by priorytet był widoczny za pomocą pozycjonowania, rozmiaru, koloru i tak dalej.
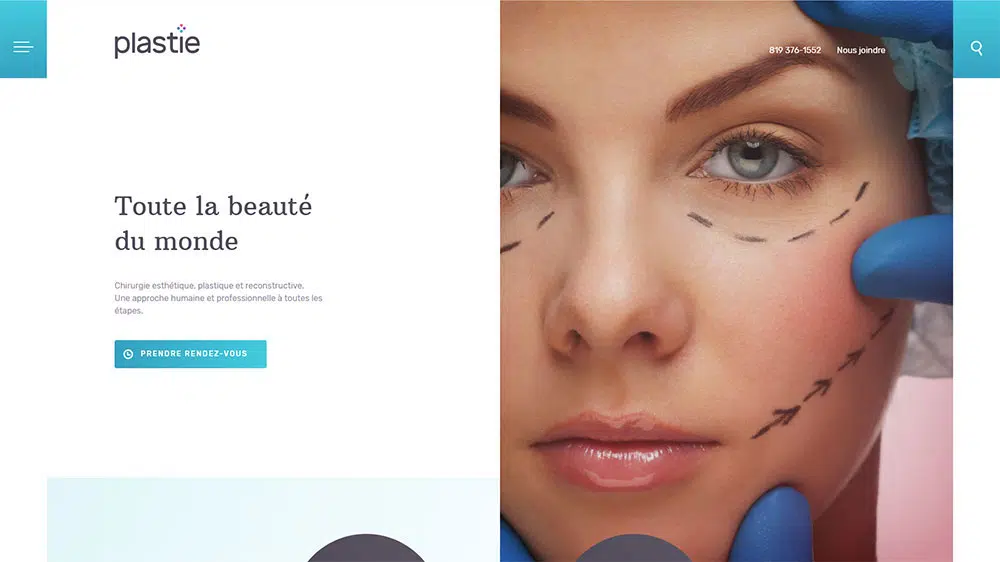
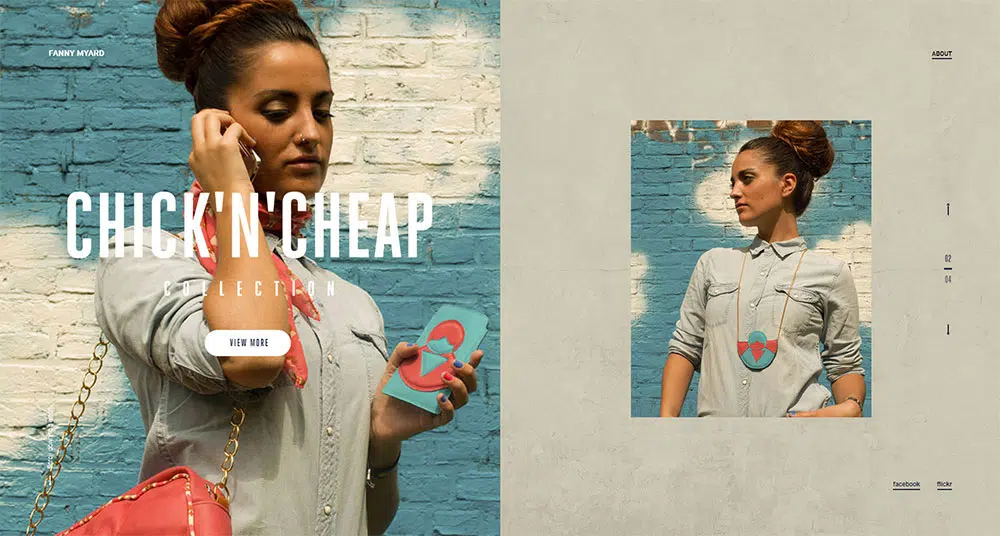
Właściwe wyważenie
Równowaga może stworzyć lub złamać dobrą kompozycję i można ją osiągnąć, starannie planując znaczenie każdego elementu na stronie.
Żaden z nich nie powinien być szczególnie ciężki wizualnie (zwłaszcza w przypadku projektów zawierających zarówno obrazy, jak i tekst). Zamiast tego powinieneś wybrać minimalistyczną drogę.
Wykorzystywanie zabawnych sztuczek z zawisaniem
Interaktywne strony internetowe to przyszłość projektowania stron internetowych i nie bez powodu.
Za każdym razem, gdy otrzymujemy informację zwrotną na temat naszych działań online, czujemy się bardziej pewni dostawcy i oczywiście cieszymy się, że otrzymaliśmy uwagę, której potrzebujemy.
Mądry wybór obrazów
Obrazy są ważniejsze przy projektowaniu projektów niż zwykłe tło dla tekstu lub dodanie pięknego akcentu.
Dość często nadają też ton i kontekst Twojej kompozycji oraz wpływają na emocje potencjalnych widzów. Dlatego ich jakość musi odpowiadać jakości tekstu lub uzupełniać go w przypadkach, gdy sprzeczność jest celowa i pożądana.
Jest to szczególnie ważne, jeśli tworzysz portfolio wnętrzarskie, fotografa lub architekta.
Stwórz idealną stronę docelową
Cel stron docelowych jest zawsze ten sam: przyciągnąć uwagę przypadkowych użytkowników i skierować ją na ważne informacje.
Z tego powodu potrzebujesz dobrze zaprojektowanej, skutecznej strony docelowej bez zbędnych szczegółów.
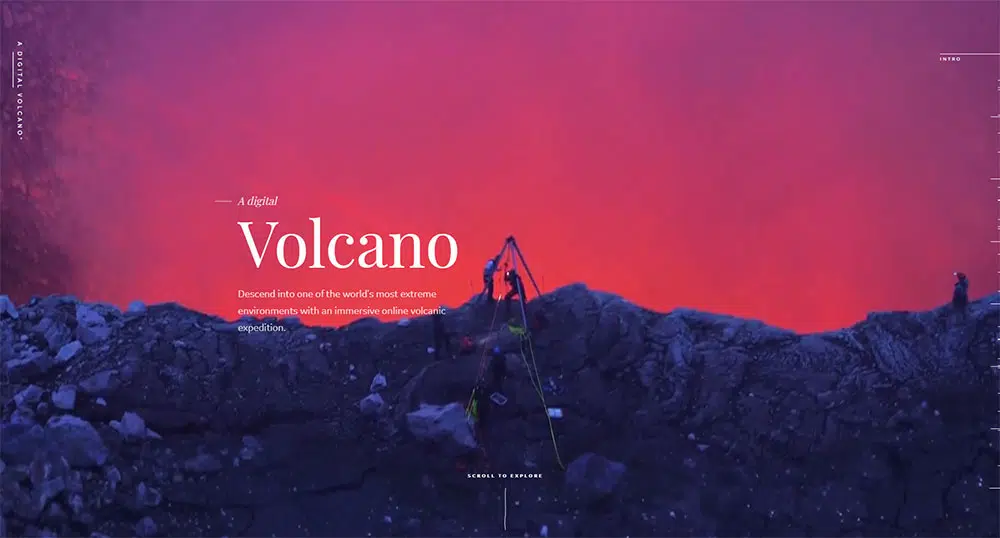
Wybierz odpowiednie tło dla swojego tekstu
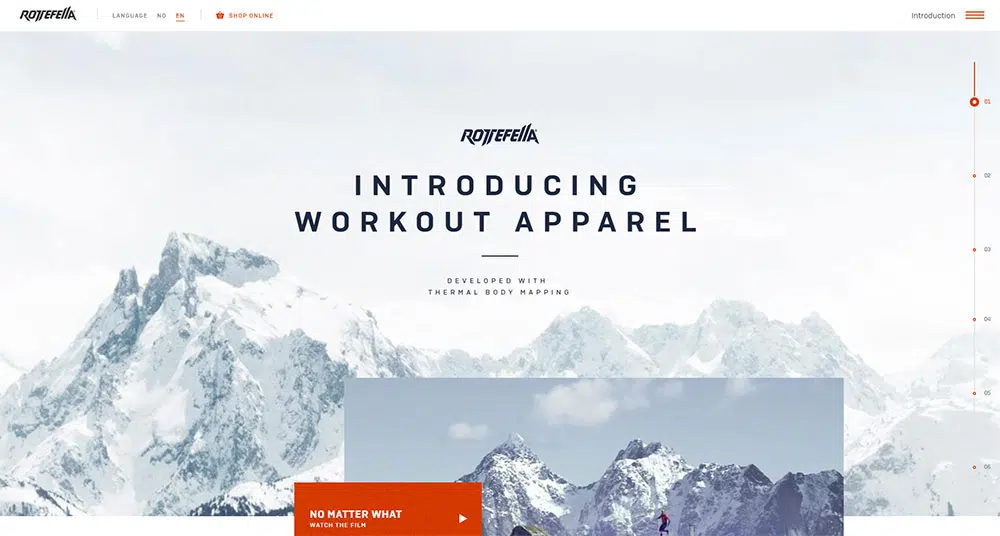
Jak wspomnieliśmy wcześniej, Twój tekst powinien znajdować się w łatwo zauważalnym miejscu, aby użytkownicy mogli go zobaczyć i przeczytać.
Możesz to zrobić na dwa sposoby: uzyskać obraz, na którym jest pusta przestrzeń, lub wybrać obraz z większymi pustymi obszarami lub miękkim i rozmytym ogniskiem. Z zajętym obrazem w tle kopia będzie trudna (jeśli nie niemożliwa) do odczytania.
Profesjonalne projekty są proste
Jedyną absolutną zasadą projektowania stron internetowych, która zasługuje na taką nazwę, jest „mniej znaczy więcej”. Minimalistyczne strony internetowe mogą nie przeżywać swoich najlepszych dni, ale profesjonaliści nadal polecają je w każdym przypadku.
Pomyśl o tym – kiedy ostatnio (jeśli w ogóle) byłeś pod wrażeniem zatłoczonej strony internetowej, pełnej banerów i funkcji? Rzeczywiście, skomplikowany układ i czasochłonna nawigacja nie pomogą Ci przekazać pożądanej wiadomości.
Jak możesz to robić? Nie spiesz się i zanotuj wszystkie podstawy. Bez jakich informacji po prostu nie możesz się obejść? A jeszcze lepiej, czego będą od Ciebie oczekiwać odwiedzający? Odpowiadając na te pytania, przygotujesz całkiem przyzwoitą listę szczegółów i funkcji, które pomogą zachować uwagę odwiedzających. Z czasem możesz zaktualizować tę listę i wprowadzić zmiany w jeszcze bardziej przejrzystym projekcie.
Nie próbuj też projektować fajnych stron internetowych tylko po to, by być fajnymi. Muszą być również przydatne.
Korzystanie z kontrastu w celu zwiększenia widoczności
Nie trzeba dodawać, że kontrasty kolorów to najlepsze narzędzia, których możesz użyć, aby tekst wyskoczył z ekranu, zwłaszcza bez zdefiniowanego tła lub techniki, która zmniejszyłaby kompromitujące skutki innych elementów projektu.
Na przykład kolory powinny być spójne i dobrze skoordynowane. Bezpiecznym sposobem przejścia tutaj jest użycie kolorów tekstu, które już pojawiają się na obrazie tła.
Może nie jest to najbardziej intuicyjna rzecz, jaką kiedykolwiek słyszałeś, ale używanie przeciwstawnych kolorów to cenna sztuczka, którą każdy projektant powinien znać. Aby nadać swoim dziełom dramatyzmu, projektanci w dużej mierze opierają się na kontrastach i stosują głównie dopełniające się kolory, takie jak żółty i fioletowy.
Kończące myśli
Nie jest tajemnicą, że informacje przyswaja się znacznie łatwiej za pomocą środków wizualnych, a projektanci wykorzystują ten fakt do przygotowania treści o dużej sile oddziaływania. Należy o tym pamiętać podczas pracy nad kolejnym projektem, czy to prezentacja, plakat, infografika itp.
Projekt powinien być zawsze wyważony, a ta równowaga zależy od relacji, jaką ustaliłeś między obrazami a tekstem. Jeśli nauczysz się, jak je właściwie łączyć, przyswoisz podstawową umiejętność każdego profesjonalnego projektanta.