Używanie obrazów do poprawy efektu najechania CSS
Opublikowany: 2021-02-16Hover jest jednym z najstarszych selektorów w rodzinie CSS. Chociaż przywykliśmy wierzyć, że tylko pięknie łączy się z linkiem, w rzeczywistości można go używać na wszystkich elementach interfejsu, takich jak przyciski, SVG, obrazy itp. Powód jest prosty i leży w jego istocie. Parafrazując specyfikację: Hover zaznacza elementy po umieszczeniu nad nimi kursora myszy. Dlatego cokolwiek zechcesz wybrać, będzie właśnie tam – czy ci się to podoba, czy nie.
A kto tego nie lubi? Selektor :hover pozwala sprawić, by Twoja witryna była miejscem informacyjnym i wygodnym dla użytkowników. Jeśli wykorzystasz jego moc, możesz łatwo:
- Połóż dodatkowy nacisk na określone elementy, wyróżniając je z przepływu treści;
- Wyświetlaj wskazówki, aby wyjaśnić ewentualne nieporozumienia;
- Wzbogać zawartość statyczną ekscytującymi zwrotami akcji;
- Ulepsz opowiadanie;
- Stwórz plac zabaw w obszarze bohatera itp.
Istnieje wiele sposobów, aby z tego skorzystać. Jednak to, co ostatnio przykuło naszą uwagę, to fakt, że programiści nadają banalnemu, nudnemu efektowi najechania linkami nowe życie. Sztuczka polega na używaniu dużych obrazów. Choć na pierwszy rzut oka może się to wydawać nieco oburzające, w jakiś sposób udało im się sprawić, by takie podejście wyglądało elegancko, wizualnie ciekawie, urzekająco i odważnie.
Rzućmy okiem na kilka przekonujących przykładów efektu w działaniu.
Subsens
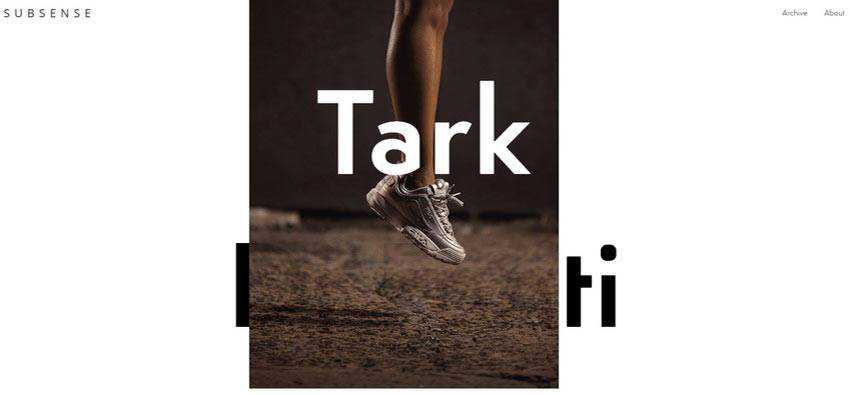
Subsense jest typowym przedstawicielem tego malutkiego, odświeżającego trendu. Strona internetowa włoskiej agencji cyfrowej maksymalnie wykorzystuje minimalistyczne podejście. Układ jest konwencjonalny, natomiast wypełnienie graficzne jest jak zwykle skąpe. Znajdziesz tu tylko kilka bloków tekstu, nawigację i mnóstwo przewiewnych białych znaków. Jednak strona nie jest nudna.

Wręcz przeciwnie, wygląda ekscytująco i świeżo. Wita odwiedzających online listą prac, które zajmują lwią część ekranu. Każdej nazwie projektu towarzyszy odpowiedni obraz, który pojawia się po najechaniu kursorem. Jest niesamowicie duży, więc nie przegapisz go.
Uwaga, zespół skupia uwagę na swoim portfolio, czyniąc z niego gwiazdę serialu. A przy tym nie wymyślają koła na nowo ani nie wykorzystują nowoczesnych animacji. Wszystko jest schludne, czyste i po prostu genialne.

Kopalnia Studio
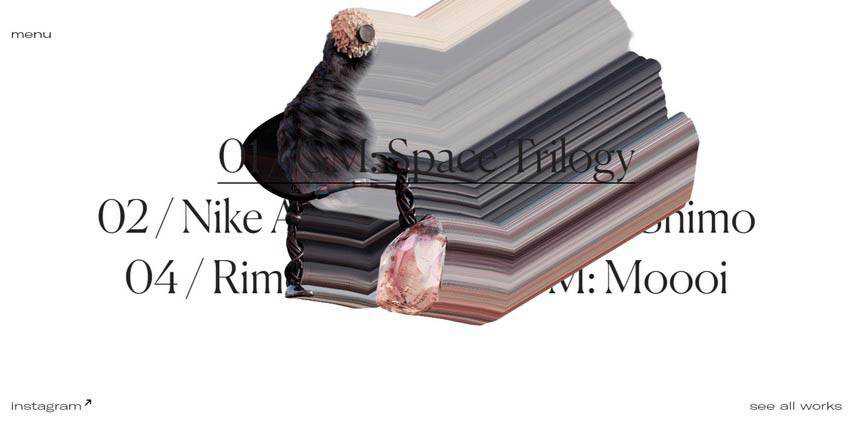
Portfolio Mine Studio to kolejny charakterystyczny przykład wykorzystania tego trendu. Jednocześnie pokazuje, jak można wykorzystać ten efekt, aby minimalizm działał dla Ciebie.
Tutaj strona tytułowa jest prawie pozbawiona treści i elementów wizualnych. To tylko prezentacja na jednym ekranie; niemniej jednak doskonale spełnia swoje zadanie. Obszar bohatera zajmuje poziomy suwak tekstowy, który ma trzy poziomy. Każdy z nich zawiera tytuły poprzednich prac. Gdy najedziesz kursorem myszy na nazwę, pojawi się obraz. Choć nie rozciąga się od góry do dołu, jak w przypadku Subsense, na pewno przyciąga uwagę.
Zwróć uwagę na dwie rzeczy. Po pierwsze, każdy wygląd obrazu jest wzbogacony popularnym efektem przejścia w stylu ripple, który sprawia, że wygląda stylowo i nowocześnie. Po drugie, nazwa zmienia swój kolor, dodatkowo podkreślając wybrany element.
Mimo że drużyna zachowuje prosty wygląd, obszar bohatera nie wydaje się prosty. Wręcz przeciwnie, jest na najwyższym poziomie.

Ada Sokół
Podobnie postępuje zespół tworzący portfolio Ady Sokol.
To kolejna jednoekranowa strona główna w naszej kolekcji. Jest też przestronna i bardzo konserwatywna pod względem treści. Jest tylko zwykła nawigacja. Ulubione prace prezentowane są jako linki. I to tutaj dzieje się magia.
Stan najechania wyzwala nie tylko wygląd obrazu, ale także małą sztuczkę z jego wyświetlaniem. Obraz nie tylko porusza się w przestrzeni; ulega zniekształceniu i pozostawia ślad zniekształconej grafiki. To nietypowy, ale zwycięski sposób na zwrócenie uwagi na fragmenty portfolio, a także wyjście naprzeciw aktualnym tendencjom.

Nicolas Lanthemann / Studio VLNC
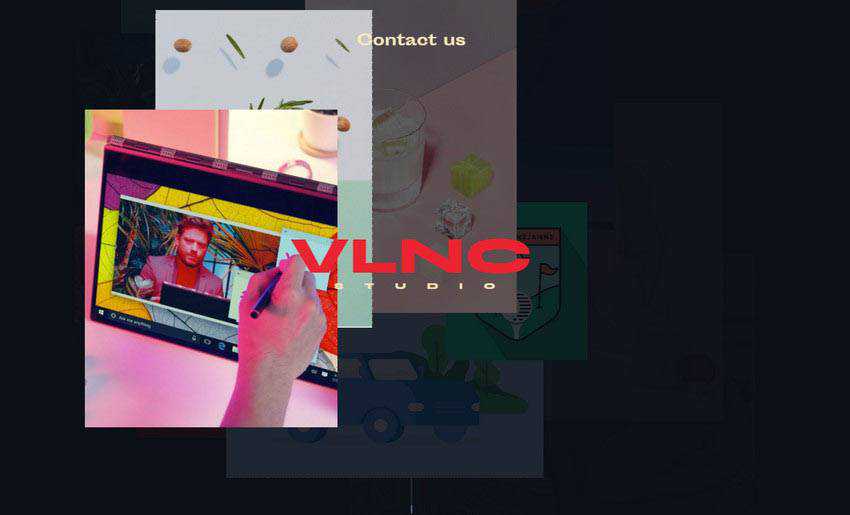
Jest kilka ciekawszych przykładów, w których zawisy oparte na obrazach są umiejętnie połączone z trikami ruchowymi. Weźmy pod uwagę Nicolasa Lanthemanna i VLNC Studio.
W przypadku Nicolasa Lanthemanna obraz nie tylko pojawia się – porusza się i wiruje, przykuwając uwagę. Natomiast agencja kreatywna VLNC zastosowała modną technikę w parze z kursorem myszy. Tak więc, gdziekolwiek porusza się mysz, obraz podąża za nią, pozostawiając wyblakły ślad.


Strażnicy języka
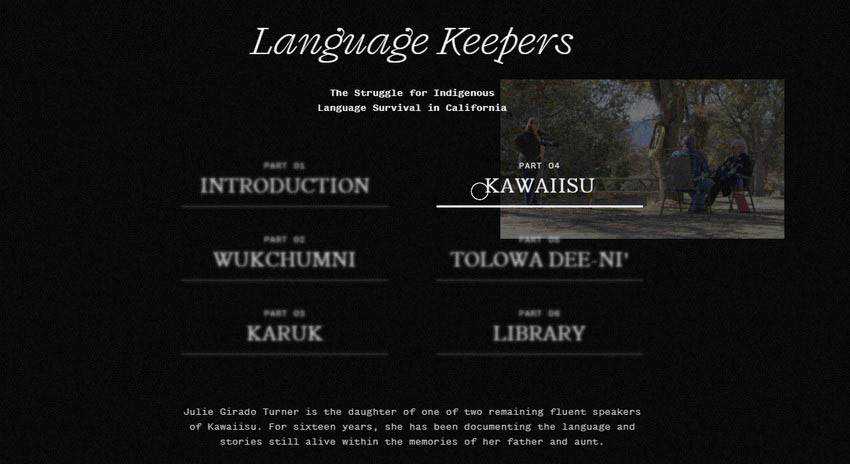
Jeśli uważasz, że ten nowy trend dotyczy tylko obszarów bohaterów, możesz być zaskoczony, że można go znaleźć wszędzie. Wystarczy spojrzeć na Opiekunów Języka.
Zespół odpowiedzialny za projektowanie stron internetowych Language Keepers wykorzystuje tę technikę do ulepszania menu głównego. Podobnie jak w większości dzisiejszych serwisów, nawigacja jest ukryta za przyciskiem hamburgera. Gdy jest otwarty, zajmuje cały ekran. Menu podzielone jest na dwie kolumny.
Po każdym linku znajduje się obraz, który mówi wszystko. Tak więc, bez względu na cel nawigacji, otrzymasz nie tylko krótki opis na dole strony, ale także pomoc wizualną.

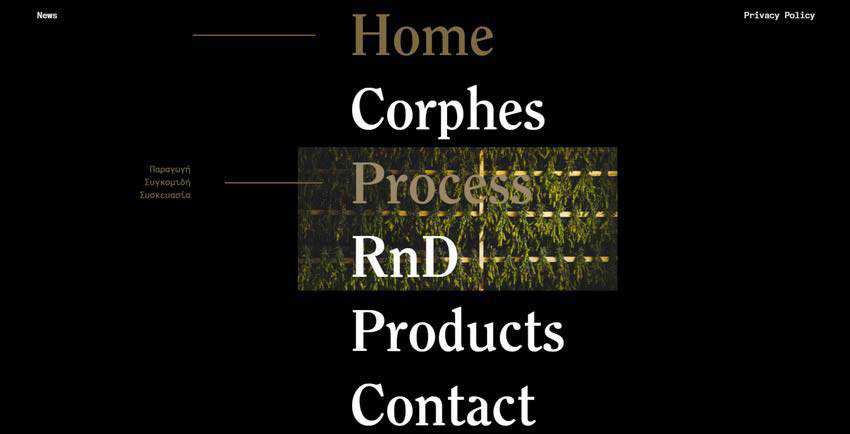
Korfes
Zespół odpowiedzialny za Corphes czerpie korzyści z tego rozwiązania w kilku miejscach na stronie. Po pierwsze, dali radość regularnej liście opartej na kołach w nawigacji. Tutaj każdy link wygląda odważnie i pouczająco.
Po drugie, poprawili eksplorację głównej treści na stronie docelowej. W związku z tym jedna z sekcji zawiera bloki tekstu obsługiwane przez obrazy wyświetlane po najechaniu kursorem.

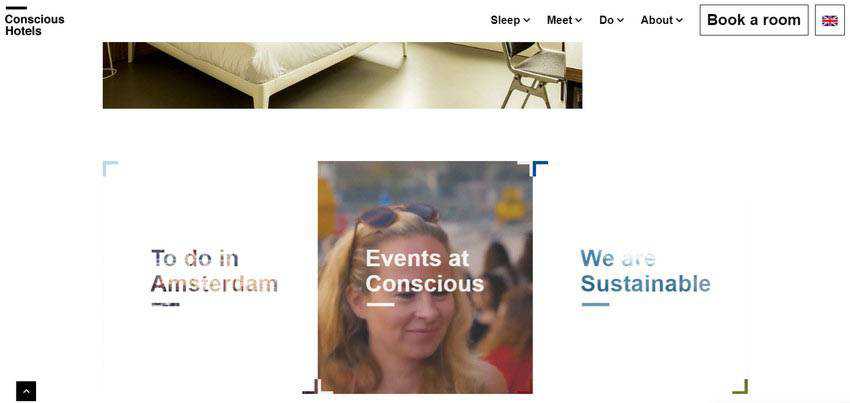
Świadome Hotele
Tutaj znajdziesz trend używany na środku strony głównej. To stara technika, ale zespołowi udało się ją trochę przekręcić, aby nie wyglądała zwyczajnie.
Na początku natkniesz się na puste sekcje, w których tytuły są zamaskowane, aby sugerować, że coś kryje się w środku. W ten sposób zespół wzbudza zainteresowanie odwiedzających. Po najechaniu kursorem na pole, obraz pokaże się, wspierając tytuł i jego przesłanie. Prosty, ale elegancki.

Lecomte de Bregeot
Ostatni, ale nie mniej ważny w naszej kolekcji jest Lecomte de Bregeot. Kluczową cechą tego podejścia do trendu jest to, że zespół wykorzystuje filmy zamiast zdjęć, tym samym poszerzając granice i pokazując nam, że możemy użyć innego rodzaju materiału wizualnego.

Wielkie obrazy, duży wpływ
To ekscytujące widzieć, jak twórcy przekształcają sprawdzone i nudne elementy interfejsu internetowego w ekstrawagancję. Proste efekty najechania, które zwykle odgrywają rolę pomocniczą dla linków, mają teraz wiodącą rolę. To kolejny dowód na to, że wciąż jest miejsce na eksperymenty i ulepszenia.
