Odkrywanie trendów w projektowaniu wykorzystania obrazów w projektowaniu stron internetowych
Opublikowany: 2020-03-11Wyrażenie „fotografie stockowe” często przywodzi na myśl ujęcie spotkania biznesowego, na którym wszyscy w niewytłumaczalny sposób promieniują z zachwytu. Wydaje się to tandetne, nienaturalne i słabo dostosowane do nowoczesnego projektowania stron internetowych. Ale fotografia w sieci nie musi być tak nie na miejscu.
, W rzeczywistości niektóre z najlepszych witryn wykorzystują naturalnie wyglądające obrazy, aby nadać projektowi poczucie tożsamości. Ten artykuł dotyczy układów i trendów projektowych używanych w połączeniu z możliwą do utrzymania i piękną fotografią stockową. Jeśli możesz zdobyć najwyższej jakości zdjęcia do projektu internetowego, faza projektowania staje się o wiele łatwiejsza.
Lokalizacje i środowiska
Przy sprzedaży firmy lub wydarzenia bardzo ważna może być lokalizacja. Zwłaszcza jeśli jest to sprzedawca detaliczny, którego większość ludzi odwiedziłaby osobiście.
Firmy te wykorzystują swoją stronę internetową jako cyfrową reprezentację firmy. Tak więc zdjęcia otoczenia świetnie pasują, ponieważ pozwalają odwiedzającym rzucić okiem na budynek, a może nawet na wnętrze. Jeśli jednak uzyskanie zdjęć lokalizacji nie jest możliwe, możesz zamiast tego użyć popularnych lokalizacji w pobliżu.

Strona internetowa Nature Valley Trail View zawiera duże zdjęcia parków narodowych w całej Ameryce. Każde zdjęcie mogło zostać zrobione specjalnie dla tej witryny lub wszystkie mogą być zdjęciami stockowymi zakupionymi online.
Tak czy inaczej, od razu widać, że zdjęcia są bardzo wysokiej jakości. Ponieważ zdjęcia zajmują dużo miejsca, naprawdę definiują ogólny wygląd i styl witryny. Zdjęcia niskiej jakości sugerowałyby niską jakość strony internetowej, ale w tym przypadku mamy coś przeciwnego.
Aby uzyskać bardziej osobisty przykład, spójrz na Red Dessert Dive. To piekarnia/kawiarnia specjalizująca się w niestandardowych deserach. Na całej stronie znajdziesz różne zdjęcia, ale najważniejszy jest nagłówek.


Odwiedzający zobaczą nagłówek przed wszystkim innym, więc musi to zrobić. To zdjęcie otoczenia pokazuje wyjątkowe wnętrze tej piekarni, a także kilka deserów i sztućców. Potężne obrazy, takie jak ten przykład, pokazują, co firma robi bez polegania wyłącznie na tekście.
Rozważ użycie zdjęć otoczenia, gdy chcesz połączyć witrynę internetową z fizyczną lokalizacją.
Mieszanie portretów osobistych
Wiele zdjęć stockowych jest wyświetlanych jako przezroczyste rendery z usuniętym tłem. Są one często dodawane do witryn firmowych w celu uzyskania dodatkowej grafiki lub tworzenia nowych kompozytów fotograficznych.
Chociaż fajnie jest dołączyć zdjęcia personelu lub członków zespołu, bardzo popularne są również kompozyty fotograficzne. Sprytny projektant może wkomponować w projekt osobiste portrety za pomocą eleganckich technik komponowania.

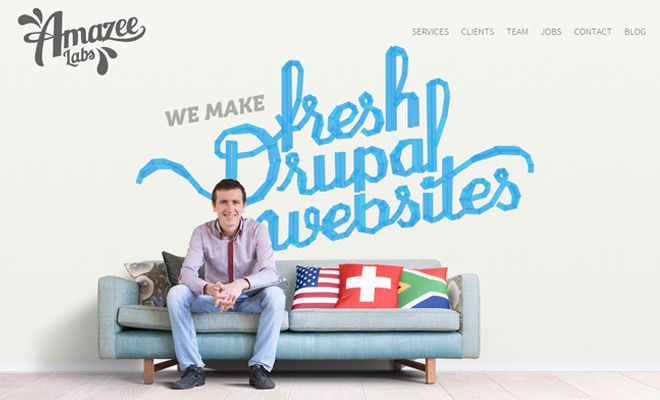
Mój ulubiony przykład wszech czasów można znaleźć w Amazee Labs. Efekty typograficzne są przetwarzane w pełnoekranowy kompozyt fotograficzny. Jednego z pracowników widać na kanapie, a beżowa ściana płynnie wtapia się w tło.
Uwielbiam ten trend, ponieważ wykracza poza zwykłe zdjęcie pełnoekranowe. Nagłówek wygląda jak jeden jednolity kolor, dopóki nie poskładasz wszystkiego w całość. To naprawdę wyjątkowy efekt i doskonały przykład komponowania zdjęć stockowych do sieci.
Pamiętaj, że ludzie lubią pracować i kupować od prawdziwych ludzi. Witryna bez twarzy może czasami działać świetnie – spójrz na sukces Amazona i eBaya.
Ale odrobina osobistego akcentu może również mieć duże znaczenie.

Brian Regan to komik stand-upowy, którego strona internetowa jest pełna zdjęć. Strona główna zawiera kompozyt z nim zmieszanym z teksturowanym tłem. Nie jest to dokładnie tradycyjny układ witryny, ale działa w przypadku witryny osobistej wykorzystującej tylko kilka stron.
Więcej zdjęć znajdziesz na jego stronie z pełnoekranowym nagłówkiem oraz kilkoma innymi kompozytami.
Nie zakładaj, że wszystkie zdjęcia stockowe muszą być umieszczone w trybie online bez edycji. Odrobina magii Photoshopa może popchnąć fotografię Twojej witryny w zupełnie nowym kierunku.
Fotografia produktowa
Każdy dobry sklep eCommerce będzie potrzebował zdjęć produktów. Są niezbędne do sprzedaży zarówno fizycznych, jak i cyfrowych przedmiotów.
Ten styl fotografii jest nieco wyjątkowy i większość profesjonalnych fotografów klasyfikuje ujęcia produktów jako różne sesje od zwykłych ujęć w głowę. Chodzi o to, aby uchwycić każdy produkt w określonym świetle, aby klienci mogli się dobrze przyjrzeć i mieć nadzieję, że dokonają zakupu.

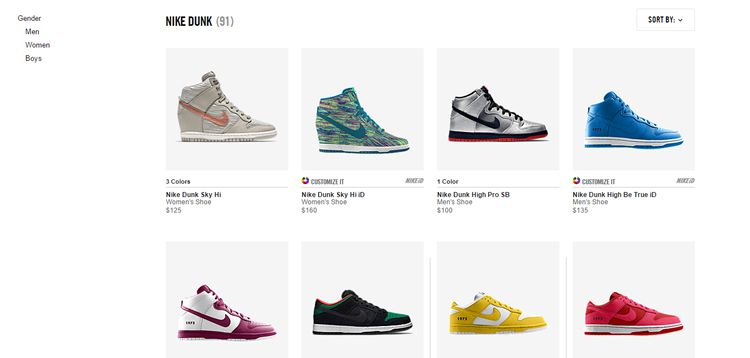
Spójrz na podobny sklep Nike z butami skatalogowanymi w miniaturach. Każde zdjęcie jest w zasadzie takie samo, z tenisówką skierowaną w prawo na tym samym szarym tle.
Niektóre trampki oferują alternatywne kolory, które możesz wybrać po najechaniu na miniaturę. Jest to bardziej zaawansowana funkcja, ale pokazuje, jak ważne są wysokiej jakości zdjęcia produktów. Jeśli prowadzisz sklep internetowy i sprzedajesz fizyczne towary, dobrym pomysłem jest zatrudnienie profesjonalisty, który zrobi zdjęcia produktów na Twojej stronie internetowej.
Wysokiej jakości zdjęcie portretowe lub przedstawiające otoczenie może poprawić wygląd witryny, ale wysokiej jakości zdjęcie produktu może w rzeczywistości zachęcić do sprzedaży.
W przypadku produktów fizycznych ważne jest dobre zdjęcie. Produkty cyfrowe mogą korzystać z podglądu zdjęcia zrobionego bezpośrednio z komputera — może trochę Photoshopa, aby je urozmaicić. Ale co z usługami korporacyjnymi?

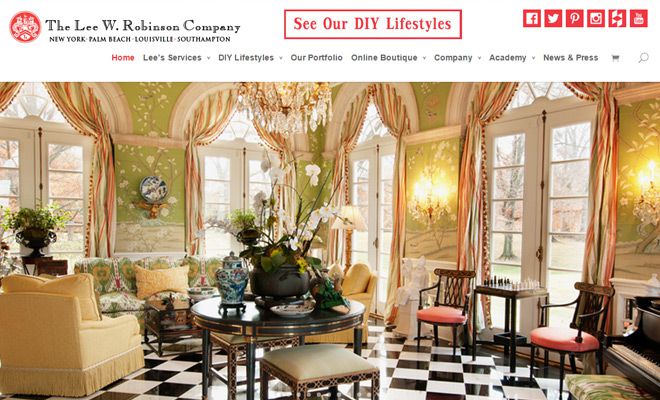
Strona Lee W. Robinson to portfolio do projektowania i renowacji wnętrz. Jego zdjęcia nie zawierają rzeczywistych rzeczy na sprzedaż, ale próbki jego prac. Prawdziwe namacalne usługi najlepiej komponują się ze zdjęciami pracy.
Ale pewne trudności pojawiają się podczas projektowania usług, których nie można pokazać w fotografii, jak hydraulika. W takim przypadku możesz wybrać portret osobisty lub połączyć go ze zdjęciami otoczenia biura, sprzętu lub domów klientów (jeśli pozwalają).
Tła pełnoekranowe
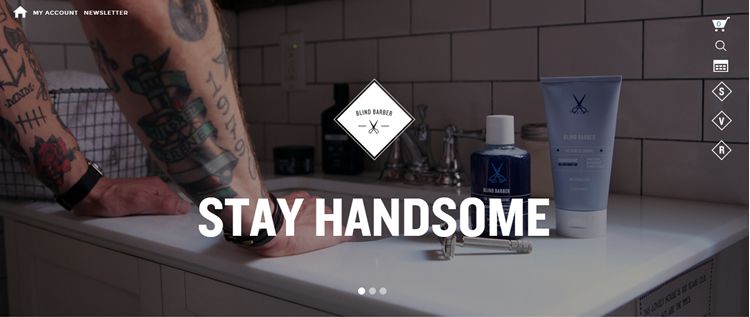
Tła pełnoekranowe mogą zawierać zdjęcia ludzi, środowisk, przepływu pracy lub naprawdę wszystkiego. Ideą jest wykorzystanie fotografii do budowania tożsamości strony internetowej. Blind Barber wykorzystuje technikę pełnoekranową z pokazem slajdów z linkami do poszczególnych stron.

Każde zdjęcie pasuje do linku przychodzącego od rezerwacji spotkania do przeglądania sklepu internetowego Blind Barber. Zdjęcia są świetnej jakości, więc dodają realnej wartości do ogólnego projektu.

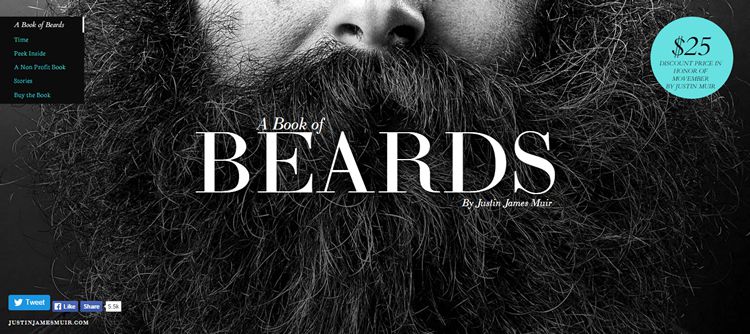
Innym fajnym przykładem jest strona Book of Beards. Wykorzystuje jeden obraz pełnoekranowy jako tło, który pozostaje stały na każdej stronie. Witryna wykorzystuje JavaScript do ładowania każdej strony, więc zdjęcie w tle jest spójnym punktem centralnym.
Książka została właściwie stworzona przez Justina Jamesa Muira, który jest profesjonalnym fotografem. Witryna Book of Beards udowadnia, że prostota może zajść daleko, a zdjęcia naprawdę mogą odegrać dużą rolę w projektowaniu stron internetowych.
Dodawanie osobistego akcentu
Nie zawsze potrzebujesz zdjęć stockowych, które zajmą większość strony. Nawet mały portret lub miniatura może nadać indywidualny charakter Twojemu projektowi.

Portfolio Mata Helme zawiera jego zdjęcie profilowe. Jest zdecydowanie duży, ale jest to także jedyne prawdziwe zdjęcie samego siebie na całej stronie. Osobisty portret Mata jest przeznaczony tylko dla osób, które i tak zapuszczają się na jego stronę internetową.
Ale możemy zejść jeszcze mniej i nadal uzyskać ten sam efekt. Rzuć okiem na stopkę portfolio Rogiego Kinga.

Jego zdjęcie to miniatura w skali szarości 200×200 w rogu stopki witryny. Mimo że jest mały i łagodny, nadal oferuje osobliwy, osobisty charakter.
Ten trend fotografii osobistej może ewoluować w kompletny zespół o stronie z biografiami i profilami społecznościowymi każdego członka zespołu. Celem jest zaoferowanie tak dużej (lub małej) osobowości, jaka jest potrzebna, aby jak najlepiej dopasować witrynę.
Wniosek
Najważniejszym czynnikiem, jeśli chodzi o fotografię stockową jest jakość. To naprawdę może być różnica między niesamowitą a okropną pracą projektową. Wysokiej jakości zdjęcia pomogą zbudować renomowaną markę dla każdej strony internetowej. Podążając za trendami w tym poście, możesz wykorzystać zdjęcia w celu zaprojektowania potężnych tożsamości cyfrowych.
