36 efektów najechania obrazu wykonanych za pomocą CSS3
Opublikowany: 2016-03-14Każdy projektant stron internetowych powinien mieć bibliotekę efektów najechania obrazu dla swoich projektów. Efekty najechania obrazem są zabawne i dodają ruchu i stylu do różnych elementów witryny. Efekty najechania wykorzystują funkcje CSS, takie jak tłumaczenie 3D i pseudoelementy, aby tworzyć piękne, subtelne przejścia i ujawniać tekst lub podpisy. Poprawiają wygląd i styl strony internetowej oraz ułatwiają odwiedzającym nawigację.
W świecie web designu istnieje niezliczona ilość sposobów na tworzenie ciekawych i unikalnych interakcji, a efekty najechania stają się coraz bardziej popularne. Efekty najechania zapewniają eleganckie i schludne sposoby pokazywania i ukrywania podpisów pod obrazami, a nowe projekty są dostępne i gotowe do użycia przez cały czas. Tworzenie tych efektów może wydawać się skomplikowane, ale w rzeczywistości jest tak proste, jak kopiowanie i wklejanie, dzięki potężnej technologii CSS3. Nie musisz więc być ekspertem w kodowaniu, aby skorzystać z tych fantastycznych efektów, takich jak obrazy, które przesuwają się, przewracają, rozpuszczają, obracają, stają się zamglone lub po prostu zostają całkowicie zastąpione tekstem.
W przeciwieństwie do jQuery , CSS3 wymaga krótszego czasu ładowania, dzięki czemu Twoje efekty będą działać płynniej. Co więcej, CSS3 oferuje ulepszoną rozdzielczość obrazu dla oszałamiającej przejrzystości oraz stosunkowo prosty język, który jest podzielony na logiczne moduły z dostosowywanymi funkcjami dla większej elastyczności oraz ogólnie ulepszony, potężny projekt i wrażenia użytkownika. CSS3 jest w pełni kompatybilny z innymi wersjami CSS, a co najważniejsze zapewnia spójność (wszelkie zmiany w arkuszu stylów Twojej witryny zostaną skopiowane na każdą stronę Twojej witryny). W ten sposób CSS3 sprawia, że praca projektanta jest łatwiejsza i szybsza, a także znacznie poprawia wrażenia użytkownika.
W tym artykule przedstawiamy 40 efektów najechania na obrazy wykonanych za pomocą CSS3 , które należy dodać do swojej biblioteki, aby uzyskać pomoc w przyszłych projektach projektowania stron internetowych. Uważamy, że te piękne przykłady zainspirują Cię do stworzenia czegoś pięknego i będą bardzo pomocne, ponieważ dodadzą ruchu i energii stronom internetowym , jednocześnie zwiększając ogólne wrażenia użytkowników. Mamy nadzieję, że okażą się przydatne… miłej zabawy! Nie zapomnij też poinformować nas, które z nich najbardziej Ci się podobają w sekcji komentarzy poniżej!
iHover
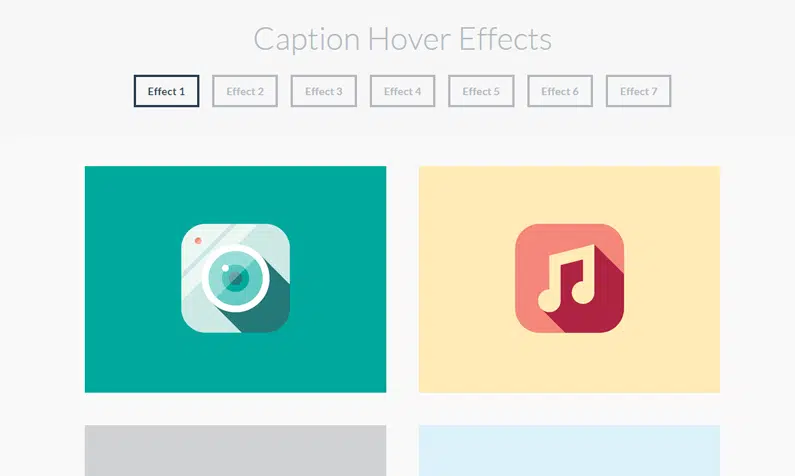
Efekty najechania napisami
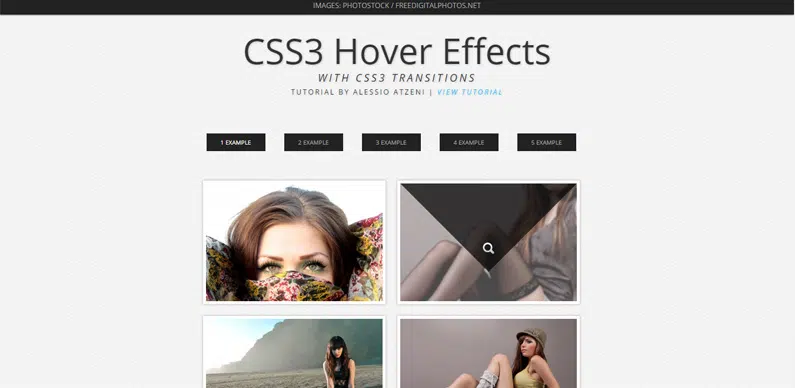
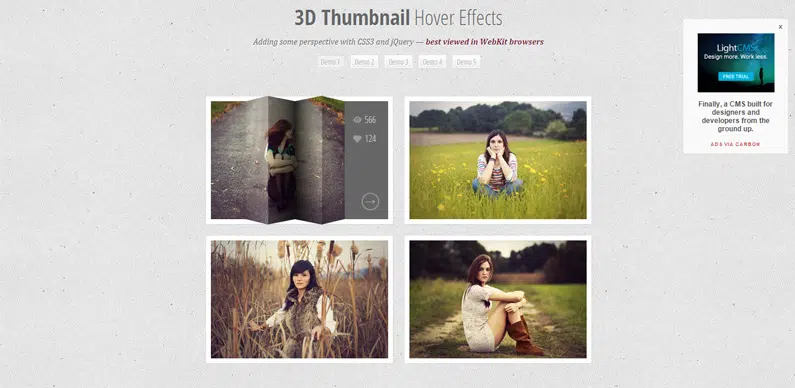
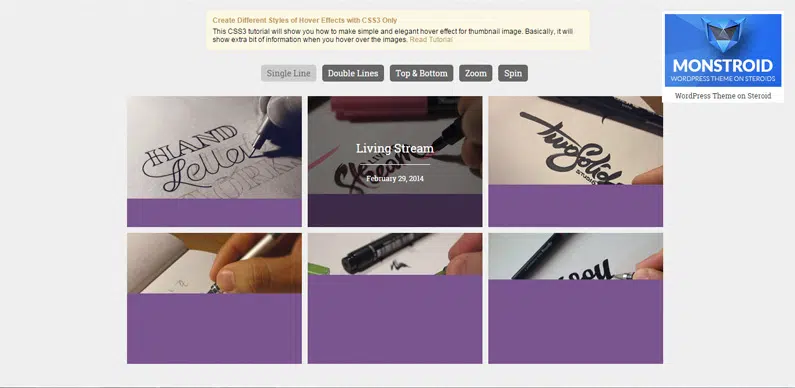
Efekty najechania CSS3
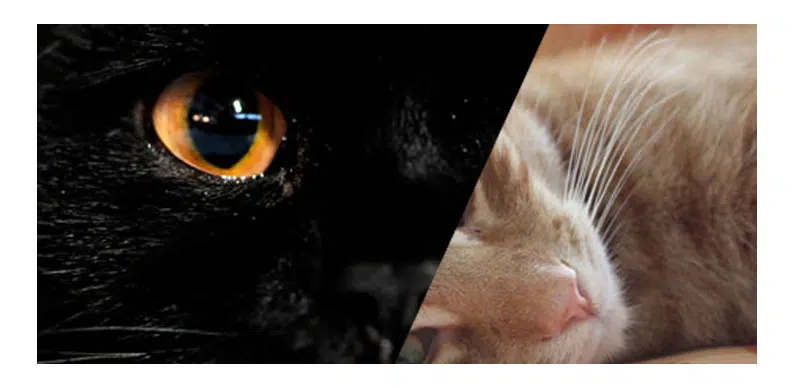
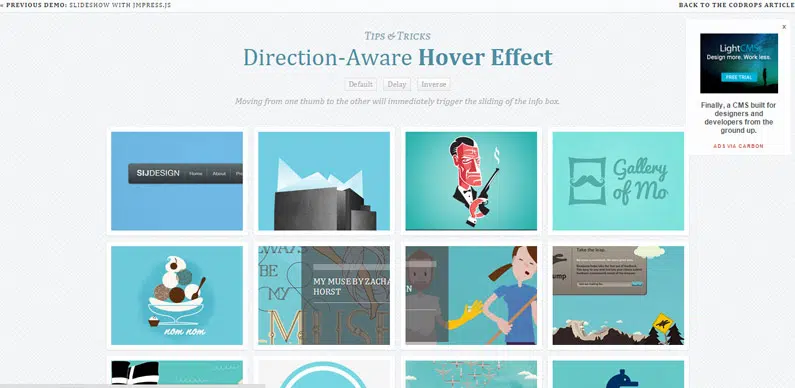
Prowadnica ukośna
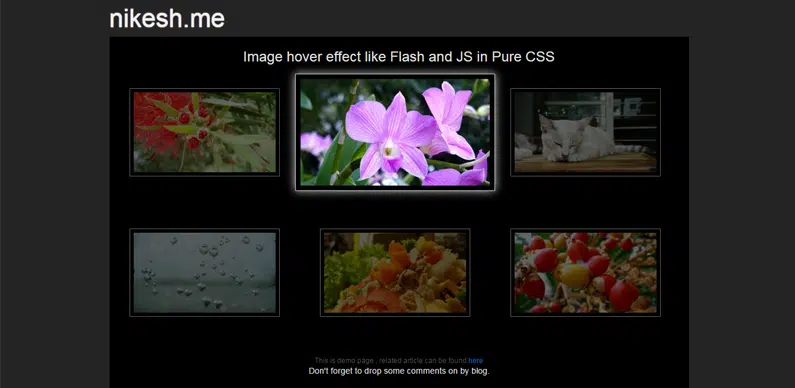
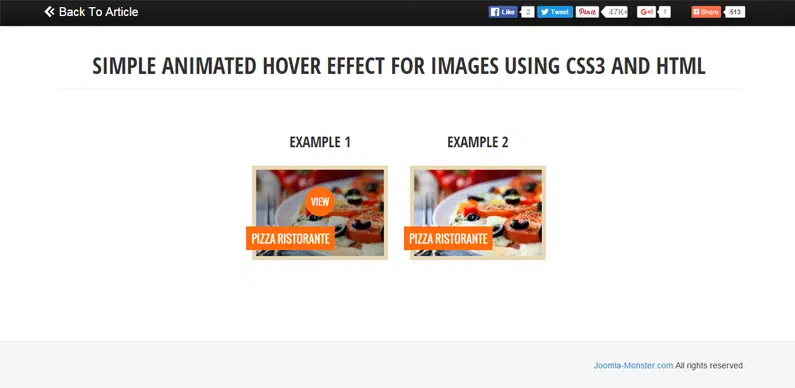
Sexy Image Hover Effects przy użyciu CSS3
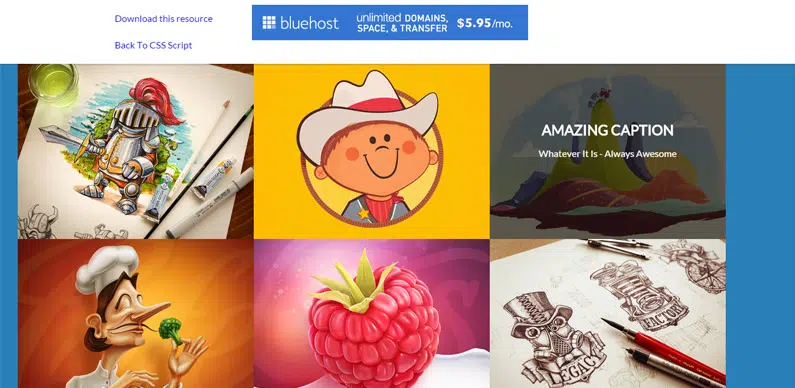
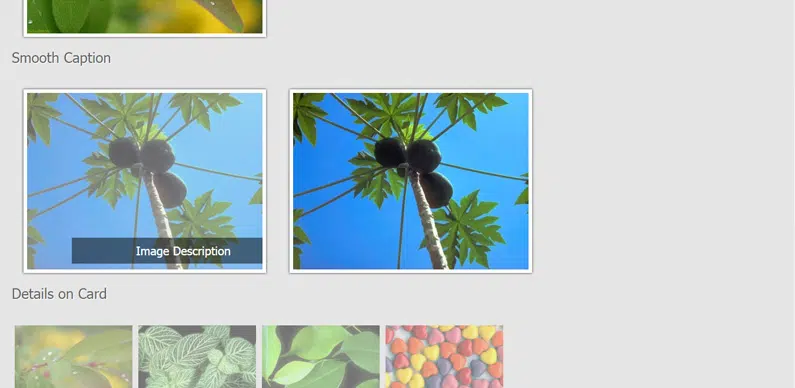
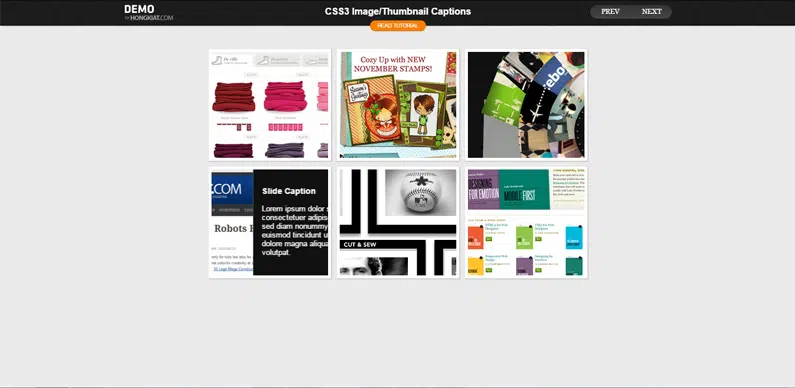
Podpis obrazu Animacje najechania kursorem
Polecane pudełka do skakania
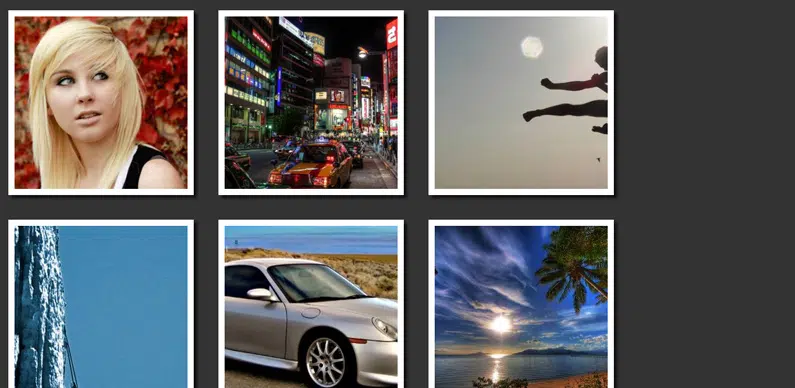
10 łatwych efektów najechania obrazu, które możesz skopiować i wkleić
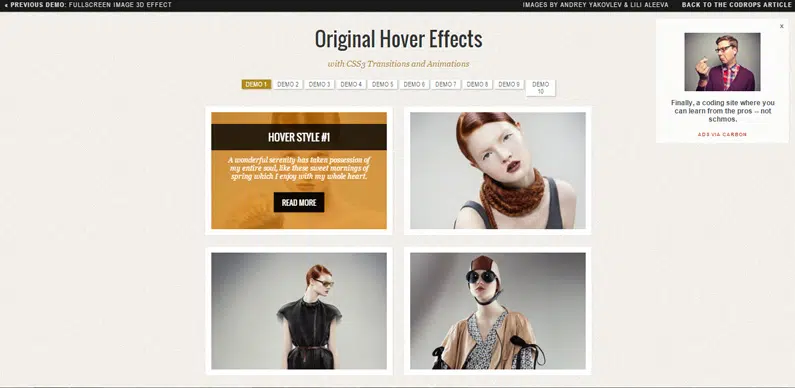
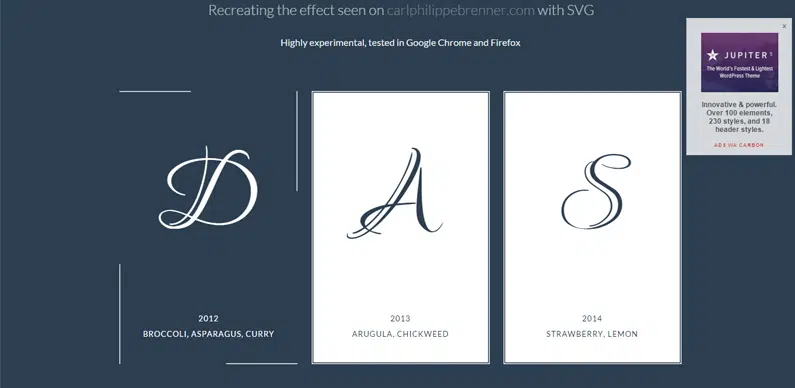
Oryginalne efekty najechania z CSS3
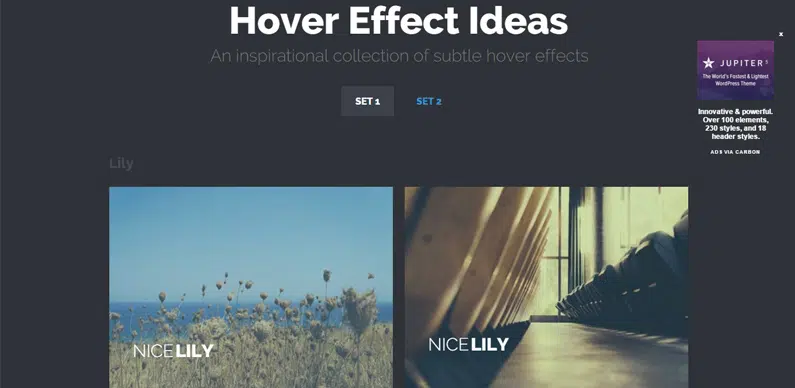
Pomysły na subtelne efekty zawisu
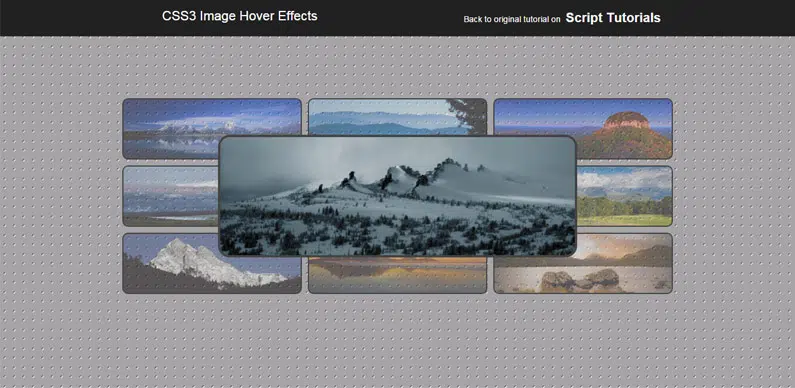
Efekt przejścia z CSS
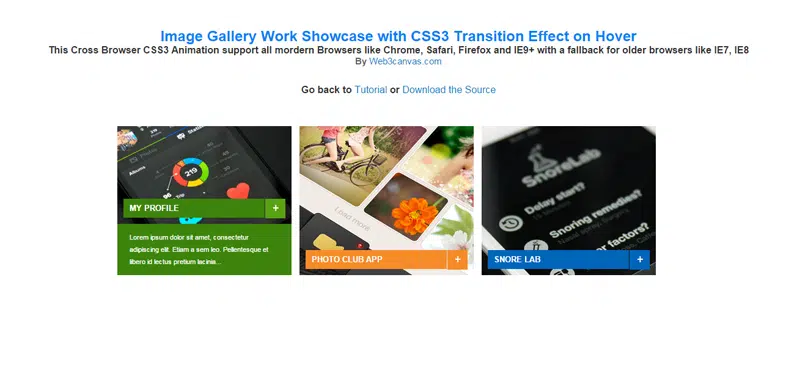
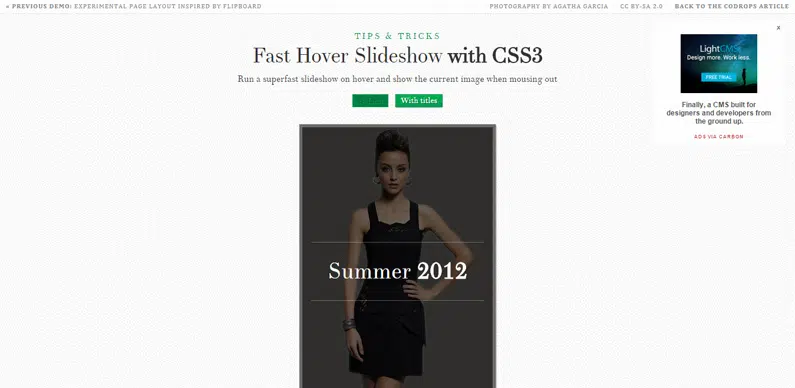
Galeria zdjęć Prezentacja prac z efektem przejścia CSS3 po najechaniu kursorem
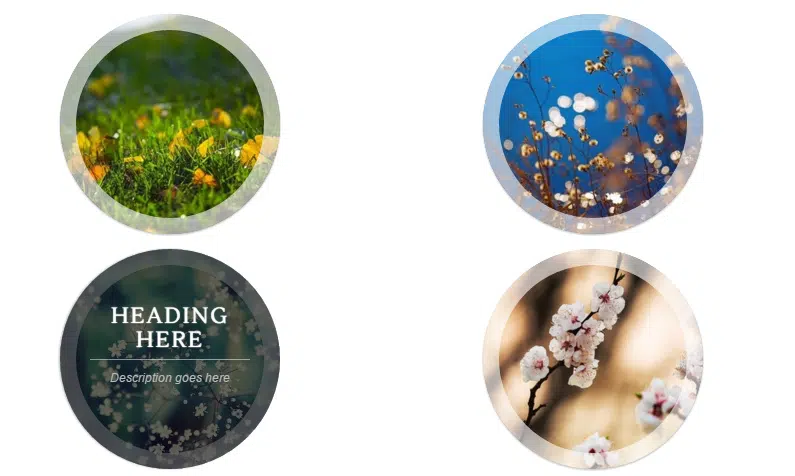
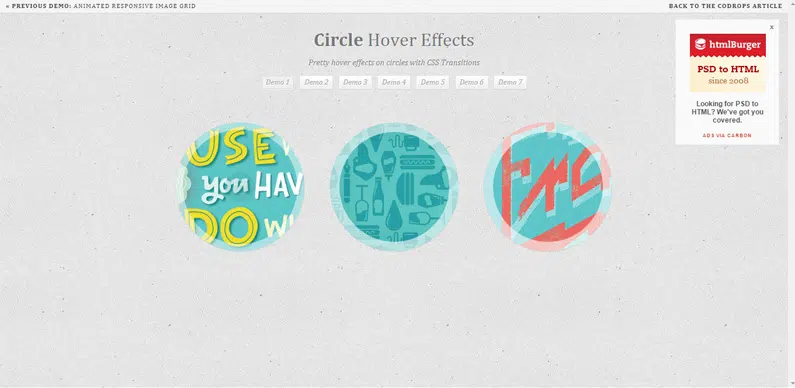
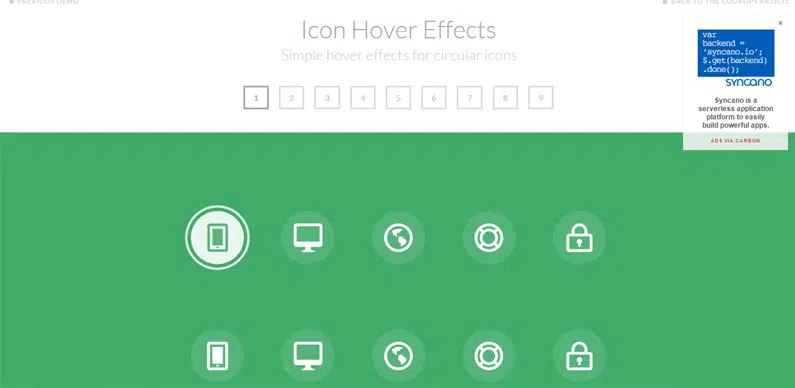
Efekty zawisu po okręgu
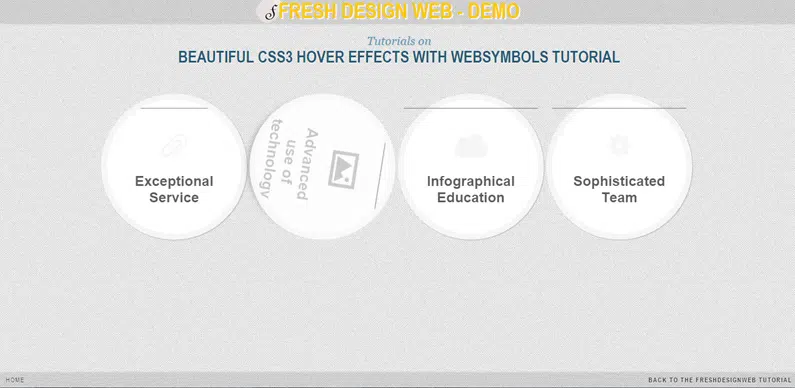
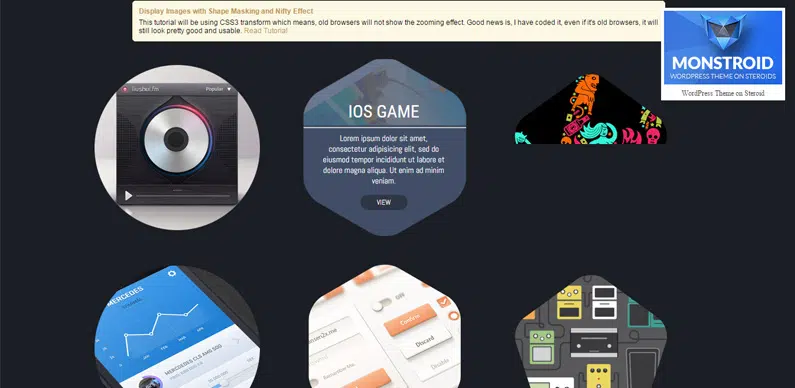
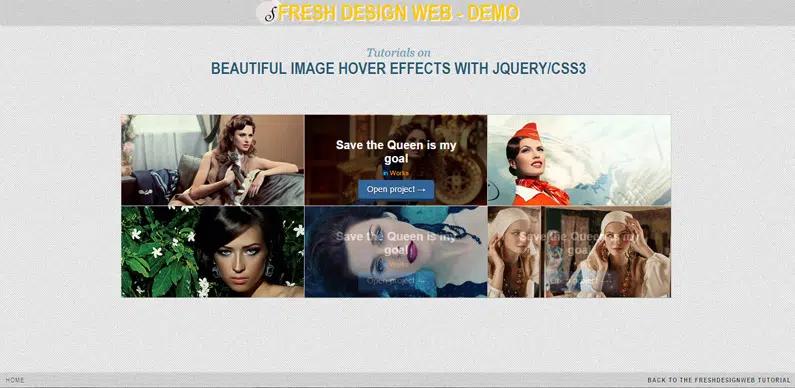
Piękne efekty najechania CSS3 z samouczkiem dotyczącym symboli internetowych
Efekty CSS Hover, których pokochasz
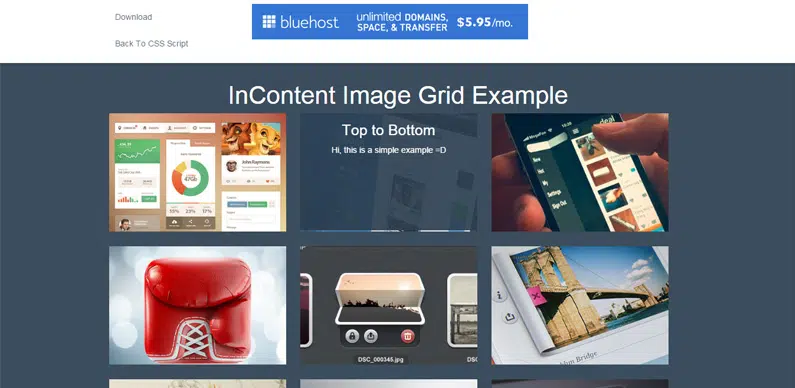
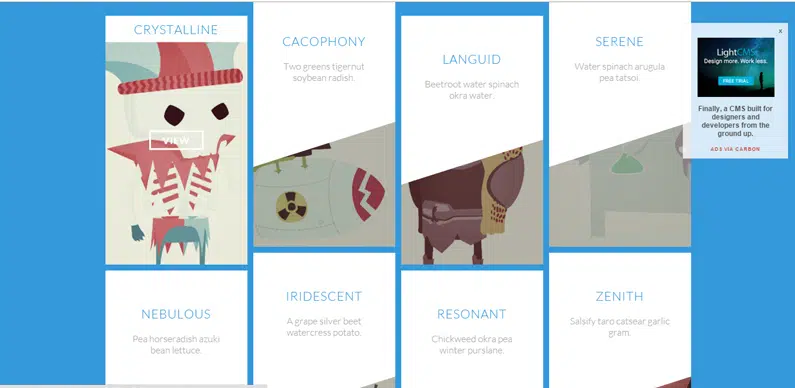
Animowana siatka obrazów z efektami napisów w najechaniu opartymi na CSS3