Jak dodać wideo HTML5 do WordPress za pomocą niestandardowych pól
Opublikowany: 2018-07-28Ogólnie rzecz biorąc, jeśli zapytasz 10 programistów WordPressa, jak coś zrobić, otrzymasz dziesięć różnych odpowiedzi. Ale to mówi zarówno o wszechstronności CMS, jak i o tym, że istnieje więcej niż jedno rozwiązanie dla danego zadania.
Niedawno stanąłem przed wyzwaniem skonfigurowania wideo HTML5 na stronie WordPress. Znajduje się w statycznej lokalizacji i co jakiś czas musiałby być wymieniany. Chociaż korzystanie z krótkiego kodu wideo jest w porządku, w tym przypadku chciałem uprościć sprawę osobom, które miałyby aktualizować stronę. Nie chciałem, aby musieli się uczyć, czym jest Shortcode i jak go używać.
Najprostszym rozwiązaniem (w każdym razie moim zdaniem) było utworzenie niestandardowych pól, w których można było przesyłać powiązane pliki wideo. Stamtąd szablon motywu automatycznie utworzy kod niezbędny do wyświetlenia wideo. Oto jak to zrobiłem:
Wymagania projektowe
Oczywiście będziesz potrzebować witryny WordPress i dostępu do edycji motywu (użyj motywu podrzędnego, jeśli jeszcze tego nie robisz). Pomocna będzie również pewna znajomość PHP i HTML. Poza tym powinieneś mieć:
- Sposób na tworzenie niestandardowych pól. Darmowa wersja Advanced Custom Fields (ACF) całkiem dobrze poradzi sobie z tym zadaniem. Zainstaluj i aktywuj go na swojej stronie WordPress.
- Wideo – najlepiej w wielu formatach. Chociaż pliki MP4 są teraz obsługiwane we wszystkich głównych przeglądarkach, może nie być złym pomysłem udostępnienie wersji WEBM dla dodatkowego pokrycia. A skoro już przy tym jesteś, rozwiązanie FLV dla tych, którzy używają naprawdę starych przeglądarek, nie zaszkodzi. Upewnij się, że każda wersja Twojego filmu jest ustawiona na tę samą rozdzielczość.
- Obraz „plakatowy”. Zrzut ekranu lub niestandardowa grafika wykonana w najwyższej rozdzielczości, w której będzie odtwarzany Twój film.

Krok 1: Utwórz pola niestandardowe
Po zainstalowaniu i aktywowaniu bezpłatnej wersji ACF przejdź do menu Pola niestandardowe w WordPressie, a następnie kliknij Dodaj nowy.
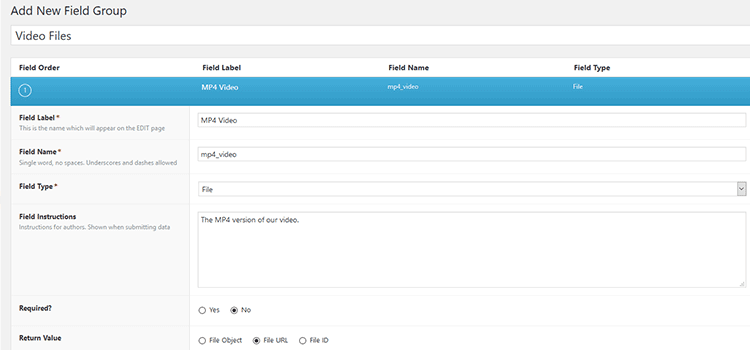
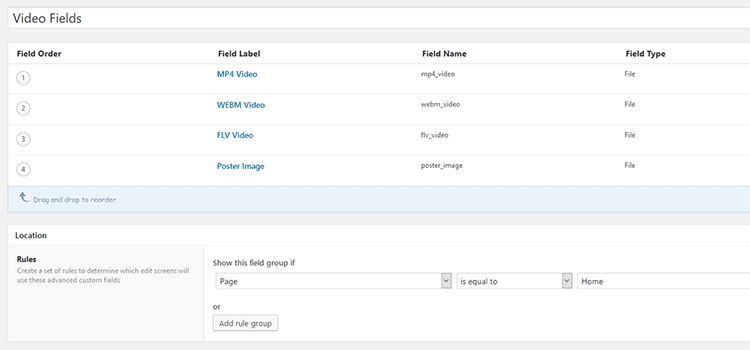
Wewnątrz nowego zestawu pól (nasze nazywają się „Polami wideo”) musisz utworzyć pole pliku ACF dla każdego formatu wideo, który zamierzasz przesłać, oraz jedno pole dla obrazu plakatu. W naszej konfiguracji mamy pola dla MP4, WEBM, FLV i Poster. Dla każdego pola pliku upewnij się, że w polu Wartość zwracana jest zaznaczony przycisk opcji „Adres URL pliku”. Pamiętaj też, aby zanotować nazwy pól – będą nam potrzebne później.

Następnie w ustawieniu ACF „Lokalizacja” przypisz nowe pola do dowolnej strony lub posta i zapisz swoją pracę. Kiedy przejdziesz do edycji przypisanej strony, powinieneś zobaczyć pola (być może będziesz musiał przewinąć trochę w dół, aby je znaleźć).

Krok 2: Prześlij pliki wideo
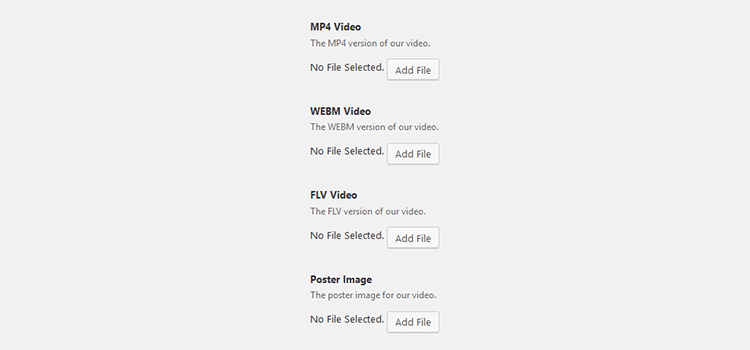
Przejdź dalej, aby edytować stronę lub wpis, w którym przypisałeś nowe pola niestandardowe. Stamtąd to kwestia przesłania poprawnych plików. Po przesłaniu wymaganych plików zapisz swoją stronę/post.


Krok 3: Edytuj szablon
Teraz nadchodzi zabawna część – dodanie magii PHP do szablonu twojego motywu. Jeśli nie znasz hierarchii szablonów WordPress, teraz może być dobry moment, aby się jej przyjrzeć.
Znajdź właściwy plik szablonu i lokalizację, w której chcesz umieścić wideo. Następnie skopiuj i wklej następujący fragment kodu i dostosuj go do swoich potrzeb:
<?php
// Pobierz pola wideo
$video_mp4 = get_field('mp4_video'); // Nazwa pola MP4
$video_webm = get_field('webm_video'); // Nazwa pola WEBM
$video_flv = get_field('flv_video'); // Nazwa pola FLV
$video_poster = get_field('poster_image'); // Nazwa pola obrazu plakatu
// Zbuduj krótki kod
$atr = tablica (
'mp4' => $video_mp4,
'webm' => $video_webm,
'flv' => $video_flv,
'plakat' => $video_plakat,
'wstępne ładowanie' => 'auto'
);
// Wyświetl krótki kod
echo wp_video_shortcode ( $ attr );
?>Pierwsza sekcja kodu odwołuje się do nazw pól niestandardowych, które utworzyliśmy w kroku 1. Tworzymy zmienną PHP dla każdego pola (wyślą adres URL odpowiedniego pliku), której będziemy musieli użyć w środku część kodu.
W środkowej części mamy tablicę atrybutów funkcji wp_video_shortcode . Zauważ, że dla każdego typu pliku istnieje atrybut. Decydujemy się również na wstępne wczytanie filmu, ale jest to całkowicie opcjonalne. Tutaj możesz również ustawić szerokość, wysokość, pętlę, a nawet (sapać) automatycznie odtwarzać wideo, jeśli chcesz.
Dolna część kodu wyświetla wynik naszej pracy w naszym szablonie.
Gdy wszystko zostanie poprawnie skonfigurowane, będziesz chciał zapisać swój szablon i przesłać go do swojej witryny (lub po prostu zapisać, jeśli korzystasz z wbudowanego edytora motywów WordPress). Następnie sprawdź swoją stronę w interfejsie, aby upewnić się, że wideo jest prawidłowo wyświetlane.
WordPress ma odtwarzacz wideo HTML5 wbudowany bezpośrednio w CMS, a domyślny odtwarzacz wygląda i działa całkiem nieźle. Ale możesz stylizować różne opcje, jeśli chcesz nadać mu bardziej osobisty charakter. Sprawdź kod wyjściowy za pomocą narzędzi programistycznych przeglądarki i zanotuj różne klasy CSS. Na przykład element kontenera ma klasę .wp-video . Możesz również rzucić okiem na samouczek, aby dokładniej przyjrzeć się możliwościom.

Pola niestandardowe upraszczają proces
Korzystanie z pól niestandardowych może wnieść do WordPressa wiele nowych funkcji i możliwości projektowych. Ale głównym elementem ich niesamowitości jest to, że mogą ułatwić zarządzanie treścią. Niezależnie od tego, kto będzie dodawać i edytować treści, pola niestandardowe mogą usprawnić cały proces. To przynosi korzyści nam wszystkim, ale jest szczególnie miłe dla użytkowników, którzy nie są doświadczonymi programistami.
Dodanie kilku prostych funkcji, takich jak powyższe pola wideo HTML5, może znacznie zmniejszyć krzywą uczenia się, z jaką musi się zmierzyć nowy użytkownik. Zamiast myśleć o tym, co mają zrobić, teraz wystarczy przesłać kilka plików.
W końcu ta odrobina dodatkowej pracy z góry może zaoszczędzić każdemu trochę czasu i bólu głowy przez całe życie witryny.
