Typy danych wejściowych HTML5: gdzie są teraz?
Opublikowany: 2022-03-10 Jedną z wyróżniających się funkcji HTML5 dla wielu projektantów i programistów było dodanie wielu nowych typów danych wejściowych formularzy, które można było wykorzystać. Przez lata byliśmy ograniczeni do używania jednowierszowych danych wejściowych ( type="text" ) i nakładania na JavaScript i instrukcje użytkownika, aby spróbować dokładnie przechwycić prawidłowe dane różnych typów za pomocą tego jednego prostego pola.
HTML5 przyniósł ze sobą nowe wartości atrybutu type , które umożliwiły nam bardziej szczegółowe określenie typów danych, które musieliśmy przechwycić w polu, z obietnicą, że przeglądarka zapewni wtedy interfejs i weryfikację wymaganą do wymuszenia użytkownika na dokładne wypełnienie pola.
Od adresów URL po e-maile i od pól wyszukiwania po daty, mieliśmy nadzieję, że zamiast pisać niewygodnego JavaScript w celu sprawdzenia poprawności tych pól, możemy po prostu zostawić to przeglądarce, aby wykonała za nas tę ciężką pracę. Co więcej, dodając to, co wie o kontekście użytkownika (rodzaj urządzenia, rodzaj interakcji, strefy czasowe itp.), przeglądarka będzie w stanie znacznie lepiej dostosować interfejs do potrzeb użytkownika, niż kiedykolwiek mogliby jako autorzy stron.
Zalecana literatura : UX i HTML5: Pomóżmy użytkownikom wypełnić formularz mobilny
Posiadanie nowych elementów w specyfikacji to jedno, ale tak naprawdę nie znaczy to zbyt wiele, chyba że przeglądarki, z których korzystają nasi odbiorcy, obsługują te funkcje. Te nowe wartości atrybutu type miały tę wielką zaletę, że wracały do type="text" , jeśli przeglądarka nie miała obsługi, ale mogło to również nastąpić kosztem usunięcia imperatywu twórców przeglądarek, jeśli chodzi o implementację tych nowych typów w swoich produktach.
Jest początek 2019 roku, a HTML5 jest aktualną wersją HTML od ponad czterech lat. Które z tych nowych typów zostały zaimplementowane, których możemy użyć i czy są jakichś, których powinniśmy unikać?
- Pola wyszukiwania
- Pola numeru telefonu
- Pola URL
- Pola e-mail
- Pola liczbowe
- Pola zasięgu
- Pola kolorów
- Pola daty
1. Pola wyszukiwania
Wejście type="search" jest przeznaczone do użycia w polach wyszukiwania. Funkcjonalnie są one bardzo podobne do podstawowych pól tekstowych, ale posiadanie dedykowanego typu umożliwia przeglądarce zastosowanie różnych stylów. Jest to szczególnie przydatne, jeśli system operacyjny użytkownika ma ustawiony styl pól wyszukiwania, ponieważ umożliwia to przeglądarce dopasowanie stylu pól wyszukiwania na stronach internetowych.
Specyfikacja mówi, że różnica między search a text jest czysto stylistyczna, więc najlepiej jest tego uniknąć, jeśli i tak zamierzasz zmienić styl pola za pomocą CSS. Wydaje się, że jego użycie nie daje żadnej korzyści semantycznej.
Rekomendacje
Użyj type="search" , jeśli zamierzasz pozostawić styl pola wyszukiwania przeglądarce.
2. Pola numeru telefonu
Wejście type="tel" służy do wprowadzania numerów telefonów. Są to jak unikalne nazwy użytkownika używane przez Whatsapp. Jeśli nie masz pewności, zapytaj dziadków.
Na arenie międzynarodowej numery telefonów przybierają wiele różnych formatów, zarówno ze względów technicznych, jak i związanych z lokalizacją. Z tego powodu wejście tel nie próbuje zweryfikować formatu numeru telefonu. Możesz skorzystać z powiązanych narzędzi walidacji, takich jak atrybut pattern w tagu lub metoda JavaScript setCustomValidity() , aby w razie potrzeby wymusić format.
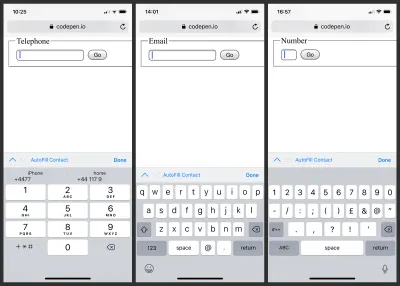
W przeglądarkach na komputery użycie pól telefonicznych wydaje się mieć niewielki wpływ. Na urządzeniach z wirtualnymi klawiaturami mogą być jednak naprawdę przydatne. Na przykład w systemie iOS skupienie danych wejściowych na polu telefonu powoduje wyświetlenie klawiatury numerycznej gotowej do wpisania numeru. Ponadto uruchamiają się mechanizmy autouzupełniania urządzenia i sugerują numery telefonów, które można automatycznie uzupełnić jednym dotknięciem.
Rekomendacje
Użyj type="tel" dla dowolnych pól numeru telefonu. Jest bardzo przydatny tam, gdzie jest zaimplementowany, i jest bezpłatny, gdy nie jest.
3. Pola URL
Pole type="url" może służyć do przechwytywania adresów URL. Możesz tego użyć, prosząc użytkownika o podanie adresu witryny internetowej, na przykład w katalogu firm. Ciekawostką w polu URL jest to, że przyjmuje tylko pełne, bezwzględne adresy URL. Nie ma opcji, aby na przykład przechwycić tylko nazwę domeny lub tylko ścieżkę. Pod pewnymi względami ogranicza to jego użyteczność, ponieważ wyobrażam sobie, że twórcy CMS i aplikacji internetowych znaleźliby wiele zastosowań dla pola, które akceptuje i weryfikuje ścieżki względne.
Chociaż byłby to prawidłowy bezwzględny adres URL:
https://twitter.com/drewmOba z nich nie przeszłyby weryfikacji pola:
smashingmagazine.com /2019/01/css-multiple-column-layout-multicol/ Wydaje się, że nie można określić różnych części adresu URL, ale to właśnie mamy. Obsługa przeglądarek jest na całym świecie całkiem niezła, a urządzenia z wirtualną klawiaturą oferują pewne dostosowanie do wprowadzania adresów URL. iOS dostosowuje swoją klawiaturę za pomocą . , / oraz przycisk autouzupełniania dla popularnych domen TLD, takich jak .com i dla mojego języka .co.uk . To dobry przykład na to, że przeglądarka może oferować bardziej inteligentne opcje niż my jako twórcy stron internetowych.
Rekomendacje
Użyj type="url" , gdy chcesz zebrać pełny, bezwzględny adres URL. Obsługa przeglądarek jest świetna, ale pamiętaj, że nie jest dobra dla poszczególnych składników adresu URL.
4. Pola e-mail
Prawdopodobnie jedną z najczęściej używanych nowszych opcji jest type="email" dla adresów e-mail. Podobnie jak widzieliśmy z numerami telefonów i adresami URL, urządzenia z wirtualną klawiaturą dostosowują klawisze (włączając takie elementy jak przyciski @ ) i włączają autouzupełnianie z bazy danych kontaktów.
Korzystają z tego również przeglądarki komputerowe, a Safari w systemie macOS umożliwia również automatyczne wypełnianie pól e-mail na podstawie danych w systemowej aplikacji Kontakty.
Adresy e-mail często wydają się mieć bardzo prosty format, ale różnice w rzeczywistości czynią je dość złożonymi. Naiwna próba sprawdzania poprawności adresów e-mail może spowodować, że doskonale dobry adres zostanie oznaczony jako nieprawidłowy, więc wspaniale jest móc oprzeć się na bardziej wyrafinowanych i dobrze przetestowanych metodach sprawdzania poprawności w przeglądarce, aby sprawdzić format.
Przydatne jest dodanie multiple atrybutów do pól e-mail, aby zebrać listę adresów e-mail. W takim przypadku każdy adres e-mail na liście jest indywidualnie weryfikowany.

<input type="email" multiple> Rekomendacje
Użyj type="email" dla pól adresu e-mail, gdy tylko jest to możliwe.

5. Pola liczbowe
Pole type="number" jest przeznaczone dla wartości liczbowych i posiada kilka bardzo przydatnych atrybutów w postaci min , max i step . Prawidłowa wartość pola liczbowego musi być liczbą zmiennoprzecinkową między dowolną wartością minimalną i maksymalną określoną przez atrybuty min i max .
Jeśli ustawiony jest step , to poprawna wartość jest podzielna przez wartość kroku.
<input type="number" min="10" max="30" step="5"> Prawidłowe dane wejściowe dla powyższego pola to 10 , 15 , 20 , 25 i 30 , przy czym każda inna wartość zostanie odrzucona.
Obsługa przeglądarek jest szeroka, ponownie z wirtualnymi klawiaturami często domyślnie ustawionymi na tryb wprowadzania numerycznego do wprowadzania wartości.
Niektóre przeglądarki komputerowe (w tym Chrome, Firefox i Safari, ale nie Edge) dodają przyciski przełączania służące do przesuwania wartości w górę i w dół o wartość step , lub jeśli nie określono kroku, domyślnym krokiem jest 1 w każdej implementacji.
Rekomendacje
Użyj type="number" dla dowolnych liczb zmiennoprzecinkowych, ponieważ jest to powszechnie obsługiwane i może pomóc zapobiec przypadkowemu wprowadzeniu.
6. Pola strzeleckie
Mniej oczywiste w użyciu, że niektóre inne typy, type="range" mogą być traktowane jako alternatywa dla type="number" , gdy użytkownik nie dba o dokładną wartość.
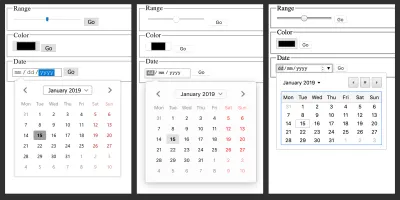
Pola zakresów przyjmują i często używają tych samych atrybutów min , max i step co pola liczbowe, a przeglądarki prawie powszechnie wyświetlają to jako suwak graficzny. Użytkownik niekoniecznie musi zobaczyć dokładną wartość, którą ustawia.
Pola zakresów mogą być przydatne w przypadku pytań w formularzach typu „Jak prawdopodobne jest, że polecisz to znajomemu?” z „Prawdopodobnie” na jednym końcu i „Mało prawdopodobne” na drugim. Użytkownik może przesunąć suwak w dowolne miejsce, które według niego reprezentuje jego opinię i pod maską, która zostanie przesłana jako wartość liczbowa, którą można przechowywać i przetwarzać.
Obsługa przeglądarek jest dobra, chociaż wygląd różni się w zależności od implementacji.
Rekomendacje
Zastosowania dla type="range" mogą być nieco niszowe, ale wsparcie jest dobre, a suwak zapewnia przyjazną dla użytkownika metodę wprowadzania danych tam, gdzie jest to właściwe.
7. Pola kolorów
Pole type="color" służy do przechwytywania kolorów RGB w notacji szesnastkowej, takiej jak #aabbcc . Specyfikacja HTML nazywa to „kontrolą kolorów”, z zamiarem, aby przeglądarka zapewniała pewnego rodzaju przyjazny dla użytkownika selektor kolorów.
Niektóre przeglądarki to zapewniają, w szczególności Chrome i Firefox, które zapewniają dostęp do systemowego próbnika kolorów za pomocą małej próbki koloru.
Ani IE, ani Safari nie zapewniają tutaj żadnego wsparcia, pozostawiając użytkownikowi zorientowanie się, że powinien samodzielnie wprowadzić 7-cyfrową liczbę szesnastkową.
Pola kolorów mogą znaleźć zastosowanie w motywach do personalizacji i w użyciu CMS, ale jeśli użytkownicy nie są wystarczająco techniczni, aby poradzić sobie z kodami kolorów szesnastkowych, lepiej nie polegać na przeglądarce, która zapewnia dla nich ładny interfejs użytkownika.
Rekomendacje
Jeśli nie wiesz, że Twoi użytkownicy z przyjemnością wrócą do wprowadzania szesnastkowych kodów kolorów, najlepiej nie polegać na przeglądarkach obsługujących type="color" .

8. Pola daty
HTML5 wprowadził wiele różnych wartości type do tworzenia danych wejściowych dla dat i godzin. Należą do nich date , time , data-godzina datetime-local , month i week .
Na pierwszy rzut oka wydają się one wysłane z nieba, ponieważ zbieranie dat w formularzu jest trudnym doświadczeniem zarówno dla programisty, jak i użytkownika, i są one dość często potrzebne.
Obietnicą jest to, że nowe typy pól umożliwiają przeglądarce zapewnienie standardowego, dostępnego i spójnego interfejsu użytkownika do łatwego przechwytywania dat i godzin od użytkownika. Jest to naprawdę ważne, ponieważ formaty daty i czasu różnią się na całym świecie w zależności od języka i lokalizacji, więc przyjazny interfejs przeglądarki, który tłumaczy łatwy w użyciu wybór daty na jednoznaczny techniczny format daty, naprawdę brzmi jak idealne rozwiązanie .
W związku z tym prawidłowe dane wejściowe dla pola type="date" to jednoznaczna wartość rok-miesiąc-dzień , taka jak 2019-01-16 . Deweloperzy tacy jak ci, ponieważ mapują prawie do formatu daty ISO 8601, który jest używany w większości kontekstów technicznych. Niestety, niewielu zwykłych ludzi używa tego formatu daty i raczej nie sięga po niego, gdy zostanie poproszony o podanie daty w pojedynczym pustym polu tekstowym.
I oczywiście pojedyncze puste pole tekstowe jest tym, co przedstawia się użytkownikowi, jeśli jego przeglądarka nie zapewnia interfejsu użytkownika do wybierania dat. W takich przypadkach bardzo trudno jest użytkownikowi wprowadzić prawidłową wartość daty, chyba że zna wymagany format lub dane wejściowe są opatrzone wyraźnymi instrukcjami.
Jednak wiele przeglądarek zapewnia dobry interfejs użytkownika do wybierania dat. Firefox ma naprawdę doskonały selektor dat, a Chrome i Edge mają również całkiem niezłe interfejsy. Jednak nie ma obsługi w słabym starym IE i żadnej w Safari, co może być problemem.
Rekomendacje
Chociaż jest to wygodne tam, gdzie to działa, tryb błędu type="date" i powiązane z nim typy daty i godziny są bardzo słabe. To sprawia, że jest to ryzykowny wybór, który może sprawić, że użytkownicy będą mieli trudności ze spełnieniem kryteriów walidacji.
Wniosek
Wiele zmieniło się w krajobrazie przeglądarek w ciągu czterech lat, odkąd specyfikacja HTML5 stała się rekomendacją. Obsługa nowszych typów danych wejściowych jest dość silna — szczególnie w urządzeniach mobilnych z klawiaturami wirtualnymi, takich jak tablety i telefony. W większości przypadków te wejścia są bezpieczne w użyciu i zapewniają użytkownikowi dodatkową użyteczność.
Istnieje kilka godnych uwagi wyjątków, z których najgorszym są pola daty i czasu, które nie tylko nie mają użyteczności, ale także obsługują bardziej niestabilne przeglądarki. Gdy obsługa nie jest dostępna, tryb awaryjny tych pól jest słaby. W takich przypadkach najlepszym rozwiązaniem może być pozostanie przy rozwiązaniach opartych na języku JavaScript w celu stopniowego ulepszania podstawowych pól wejściowych type="text" .
Jeśli chcesz przeczytać więcej, gorąco polecam dokumentację internetową MDN dotyczącą tych typów pól i jak zawsze specyfikację W3C.
