Zasoby do rozpoczęcia pracy z formularzami HTML5
Opublikowany: 2015-11-27W tym artykule omówiono niektóre z nowych funkcji formularzy HTML5 oraz sposób, w jaki znacznie ulepszono wprowadzanie tekstu, pola wyszukiwania i inne pola formularzy, zapewniając lepsze i czystsze elementy sterujące do sprawdzania poprawności danych, co umożliwia tworzenie skomplikowanych formularzy przy znacznie mniejszej ilości kodu.
Ten artykuł zawiera niektóre z najbardziej przydatnych odwołań do formularzy HTML5 i CSS3, zasobów i samouczków , które pomogą Ci lepiej zrozumieć i poznać formularze HTML5 i znacznie ułatwią życie programistyczne.
Odniesienia do formularzy i zasoby HTML5 i CSS3
Nowe funkcje formularzy w HTML5
Oto artykuł Dev.Opera, który zawiera krótki przegląd niektórych nowych kontrolek formularzy i funkcji wprowadzonych w HTML5. Obejmuje nowe kontrolki formularzy, nowe atrybuty, nowe mechanizmy wyjściowe, walidację i obsługę wielu przeglądarek. Obejmuje również stylizację formularza HTML5 z niektórymi nowymi właściwościami CSS3.
Zanurzenie się w HTML5: forma szaleństwa
A Form of Madness to rozdział poświęcony formularzom HTML5 z niezwykle stylowej internetowej książki Marka Pilgrima Diving Into HTML5 . Obejmuje tekst zastępczy, pola autofokusa, adresy e-mail, adresy internetowe, liczby jako spinboxy, liczby jako suwaki, selektory dat, pola wyszukiwania, selektory kolorów, sprawdzanie poprawności formularzy, pola wymagane.
Obecny stan formularzy HTML5
Ten zasób Wufoo Forms to skrócony przewodnik dla twórców stron internetowych, który zawiera szczegółowe informacje na temat obsługi dzisiejszych przeglądarek dla technologii formularzy HTML5. Obejmuje typy, atrybuty i elementy oraz oferuje możliwość poznania każdego z nich w jasny i łatwy do zrozumienia sposób.
Walidacja formy myślenia przyszłościowego
Oto artykuł na A List Apart na temat używania HTML5 i CSS3 do tworzenia walidatora formularzy opartego na CSS, który ma dobrą obsługę przeglądarek. Obejmuje formularze HTML5 i jego nowe typy wejściowe i atrybuty, które umożliwiają ograniczenia walidacji, a także podstawowy moduł interfejsu użytkownika CSS3, który zapewnia kilka pseudoklas, które pomagają stylizować stany walidacji – i zmieniać wygląd pola formularza na podstawie działań użytkownika.
Samouczki i instrukcje dotyczące formularzy HTML5 i CSS3
Zabawa z formularzami HTML5

Samouczek na temat Think Vitamin, który pokazuje, jak używać HTML5 do tworzenia zabawnego, stylowego i bardzo użytecznego formularza rejestracji poczty e-mail. Trzyma Cię za rękę i prowadzi Cię krok po kroku przez tworzenie tekstu zastępczego, wymaganych pól formularzy, pól e-mail + internet + telefon, selektora dat, listy danych i liczb.
Jak tworzyć formularze HTML5 dla wielu przeglądarek

Samouczek NetTuts+ na temat tworzenia formularza HTML5 dla wielu przeglądarek. Ten samouczek na poziomie średnio- i trudnym pokazuje, jak utworzyć zgrabny i bardzo użyteczny formularz za pomocą suwaka, pokrętła numerycznego, selektorów dat i kolorów, pól tekstowych i przycisku przesyłania. Wykorzystywane są następujące narzędzia: Webforms2, Modernizr i wykorzystuje jQuery ze względu na jego fantastyczną funkcjonalność.
Zbuduj zgrabny formularz kontaktowy oparty na HTML5

Samouczek NetsTuts+ na temat tworzenia eleganckiego formularza kontaktowego opartego na HTML5. Ten samouczek o średnim poziomie trudności zaczyna się od szablonu HTML5, a następnie pokazuje, jak stworzyć przejrzysty i stylowy formularz kontaktowy ze standardowymi polami: imię i nazwisko, e-mail, telefon, rozwijane zapytanie, wiadomość i prześlij. Oprócz HTML5 wykorzystywane są również następujące narzędzia: jQuery, Modernizer, AJAX i PHP.
Miłego dnia z formularzami HTML5

Samouczek 24 sposoby, który pokazuje, jak stylizować piękny formularz HTML5 przy użyciu zaawansowanych technik CSS i najnowszych technik CSS3. Przechodzi przez znaczące znaczniki, konfigurując dobre podstawy, sprawiając, że formularz wygląda ładnie, stylizując listy i budując kontrolki formularza. Przykładowy formularz to koszyk na zakupy, w którym użytkownik wpisuje swoje dane, adres dostawy i dane karty kredytowej.

Stwórz stylowy formularz kontaktowy za pomocą HTML5 i CSS3

Samouczek Line25, który pokazuje, jak stworzyć stylowy formularz kontaktowy całkowicie z HTML5 i CSS3. Samouczek omawia krok po kroku, jak wykorzystać kilka przydatnych nowych funkcji HTML5, aby dodać fajną funkcjonalność do formularza. I pokazuje, jak używać fajnych właściwości CSS3 do stylizowania formularza tak, jakby został zaprojektowany w Photoshopie, ale bez potrzeby używania jakichkolwiek obrazów.
Projektowanie pól wyszukiwania za pomocą HTML5 i CSS3

Samouczek Saddama Azada o tym, jak zaprojektować stylowe pole wyszukiwania za pomocą HTML5 i CSS3. Wykorzystano trzy różne przykłady, a dla każdego podano kod źródłowy. Każdy z trzech stylów pola wyszukiwania jest inny, więc możesz wybrać ten, który najbardziej Ci się podoba lub który najlepiej pasuje do Twojej witryny. Samouczek pokazuje, jakie techniki są używane w każdym przykładzie, a także zawiera znaczniki i kod CSS. Zawiera listę wszystkich punktów, o których również powinieneś wiedzieć.
Utwórz przejrzysty i stylowy formularz logowania za pomocą HTML5 i CSS3

Ten samouczek pokaże Ci, jak stworzyć przejrzysty i stylowy formularz logowania za pomocą HTML5 i CSS3. Obejmuje budowanie rzeczywistego formularza, atrybutów HTML5 formularza i stylizowanie formularza. Zrzuty ekranu przedstawiające fragmenty kodu zawierają również odręcznie napisane adnotacje w stylu konspektu, dzięki czemu można łatwo zobaczyć, które części kodu robią.
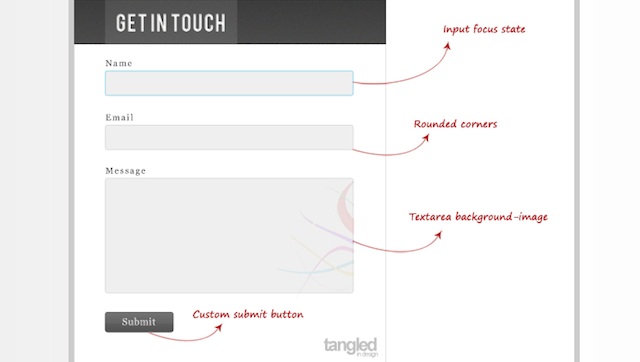
Jak stworzyć formularz kontaktowy za pomocą HTML5, CSS3 i PHP

Dzięki temu samouczkowi dowiesz się, jak stworzyć stylowy i przejrzysty formularz kontaktowy przy użyciu HTML5, CSS3 i PHP. Konkretnie skupia się na nowych funkcjach HTML5, które są już obsługiwane przez wszystkie główne przeglądarki i wprowadzają łagodną degradację w przypadku tych, które tego nie robią. Samouczek krok po kroku omawia projekt formularza, znaczniki HTML5, CSS i tworzenie funkcjonalności za pomocą PHP.
Formularz kontaktowy dotyczący kopert HTML5 i CSS3

Ten samouczek pokaże Ci, jak stworzyć fajnie wyglądający formularz kontaktowy w stylu koperty HTML5 i CSS3 – nie są używane żadne obrazy. Samouczek omawia strukturę HTML formularza, funkcje HTML5 (atrybut placeholder) oraz właściwości CSS3 używane do tworzenia wyglądu koperty. Przykładowy kod jest dostarczany na każdym kroku.
Jak stworzyć fajne i użyteczne pole wyszukiwania CSS3?

W tym samouczku utwórz fajne i użyteczne pole wyszukiwania CSS3, korzystając z atrybutu zastępczego HTML5. W przypadku przeglądarek, które nie obsługują tego atrybutu HTML5, tworzona jest rezerwa przy użyciu funkcji wykrywania funkcji Modernizr. Przykładowy kod jest dostarczany na każdym kroku.
Stopniowe ulepszanie formularzy HTML5

Samouczek CSS-Tricks na temat stopniowego ulepszania formularzy HTML5. Oznacza to, że w tym samouczku dowiesz się, jak tworzyć awaryjne funkcje HTML5, których niektóre przeglądarki mogą nie obsługiwać. Zamiast nie wyświetlać formularza tak, jak zamierzałeś, w jego miejscu pojawi się alternatywa JavaScript.
Przybornik formularzy HTML5 i CSS3: czego brakuje?
Do Ciebie: czego brakuje w tym przyborniku formularzy HTML5 i CSS3? Jakie inne odniesienia, zasoby i/lub samouczki są Twoim zdaniem niezbędne? Zapraszam do dzielenia się swoimi ulubionymi w sekcji komentarzy poniżej.
