Dlaczego powinieneś wybrać artykuł HTML5 W sekcji?
Opublikowany: 2022-03-10<section> w przeglądarkach sprawia wrażenie, jakby przypisywały one logiczną hierarchię do tych nagłówków. Jest to jednak czysto wizualne i nie jest przekazywane technologiom wspomagającym. Jaki jest pożytek z <section> i jak autorzy powinni oznaczać nagłówki, które są niezwykle ważne dla użytkowników AT? Kilka dni temu rozmawiałem ze znajomymi, z których jeden zapytał mnie, czym różni się <article> i <section> w HTML. Jest to jedna z odwiecznych tajemnic tworzenia stron internetowych, na górze z pytaniem „dlaczego jest to biała spacja: nowrap, a nie biała spacja: no-wrap?” i „dlaczego CSS 'gray' ma ciemniejszy kolor niż 'darkgray'?”.
Udzieliłem swojej zwykłej odpowiedzi: pomyśl o <article> nie tylko jako o artykule w gazecie czy wpisie na blogu, ale jako o artykule odzieżowym — odrębnym elemencie, który można ponownie wykorzystać w innym kontekście. Więc twoje spodnie są artykułem i możesz je nosić z innym strojem; Twoja koszula jest artykułem i można ją nosić z różnymi spodniami; Twoje buty na szpilkach z lakierowanej skóry do kolan są artykułem (nie nosiłabyś tylko jednego z nich, prawda?).
Specyfikacja mówi:
„Element article reprezentuje kompletną lub samodzielną kompozycję w dokumencie, stronie, aplikacji lub witrynie i co do zasady można ją niezależnie rozpowszechniać lub ponownie wykorzystywać, np. w syndykacji. Może to być post na forum, artykuł w czasopiśmie lub gazecie, wpis na blogu, komentarz przesłany przez użytkownika, interaktywny widżet lub gadżet lub jakikolwiek inny niezależny element treści”.
Tak więc strona główna z listą postów na blogu byłaby elementem <main> zawierającym serię elementów <article> , po jednym dla każdego posta na blogu. Tej samej struktury użyłbyś dla listy filmów (pomyśl o YouTube), przy czym każdy film jest opakowany w <article> , listę produktów (pomyśl o Amazon) i tak dalej. Każdy z tych <article> jest konceptualnie możliwy do syndykacji — każdy może występować samodzielnie na własnej dedykowanej stronie, w reklamie na innej stronie, jako wpis w kanale RSS i tak dalej.
Apple WatchOS zawiera czytnik, który używa elementu <article> do poznania głównej zawartości Twojej strony. Jabłko mówi:
„Wprowadziliśmy Readera do systemu watchOS 5, gdzie automatycznie aktywuje się po kliknięciu linków do stron internetowych z dużą ilością tekstu. Ważne jest, aby upewnić się, że program Reader narysował kluczowe części Twojej strony internetowej, używając znaczników semantycznych, aby wzmocnić znaczenie i przeznaczenie elementów w dokumencie. Przejdźmy przez przykład. Najpierw wskazujemy, które części strony są najważniejsze, umieszczając ją w tagu artykułu”.
Połączenie <article> z mikrodanymi HTML5 pomaga Czytnikowi skonstruować optymalny wyświetlacz dla małych ekranów zegarka:
„W szczególności umieszczenie tych elementów nagłówka w artykule zapewnia, że wszystkie pojawią się w Czytniku. Czytnik również stylizuje każdy element nagłówka inaczej w zależności od wartości jego atrybutu itemprop. Korzystając z itemprop, jesteśmy w stanie zapewnić, że autor, data publikacji, tytuł i podtytuł są wyraźnie wyróżnione.”
A co z <section>?
Moja zwykła rada jest kontynuowana: nie zawracaj sobie głowy <section> ani nie przejmuj się tym, czym różni się od <article> . Został wymyślony jako ogólne opakowanie nagłówków, aby przeglądarka mogła określić zarys dokumentu HTML5.
Co? Algorytm konspektu dokumentu to sposób na użycie tylko jednego tagu nagłówka — <h1> — i magicznego „stania się” odpowiednim poziomem nagłówka (np. zamieni się w <h2> , <h3> itp.), w zależności od tego, w jaki sposób jest głęboko zagnieżdżony w elementach podziału HTML5: <article> , <section> i tak dalej.
Na przykład oto, co wpisałeś w swoim CMS:
<h1>My Fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p>Działa to doskonale, gdy jest pokazywane jako samodzielny artykuł. Ale co z Twoją stroną główną, która jest listą Twoich najnowszych artykułów?
<h1>My latest posts</h1> <article> <h1>My fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p> </article> <article> <h1>Another magnum opus</h1> <p>Magnum solero paddle pop</p> </article> W tym przykładzie, zgodnie ze specyfikacją, <h1> wewnątrz elementów <article> „staje się” logicznym <h2> s, ponieważ <article> , podobnie jak <section> , jest elementem sekcyjnym .
Uwaga : to nie jest nowy pomysł. Już w 1991 roku sir wujek Timbo napisał:
„Właściwie wolałbym, aby zamiast<h1>,<h2>, itp. nagłówki [pochodzące z AAP DTD] miały zagnieżdżony element<SECTION>...</SECTION>i ogólny<H>...</H>które na dowolnym poziomie w obrębie sekcji dałoby wymagany poziom nagłówka.”
Niestety, żadna przeglądarka nie implementuje konspektu HTML5, więc nie ma sensu używać <section> . W pewnym momencie czytnik ekranu JAWS próbował zaimplementować algorytm tworzenia konspektu dokumentu (w IE, ale nie w Firefoksie), ale zaimplementował go nieprawidłowo. Wygląda na to, że programiści przeglądarek po prostu nie są zainteresowani (więcej paskudnych szczegółów w sekcji Dalsze czytanie dla prawdziwych anoraków).
„Ale”, wtrącił w rozmowie inny przyjaciel, „teraz przeglądarki wyświetlają różne rozmiary czcionek w zależności od tego, jak głęboko <h1> jest zagnieżdżone w <section> s” i przystąpiło do udowadniania tego. Umysł oszałamiający!
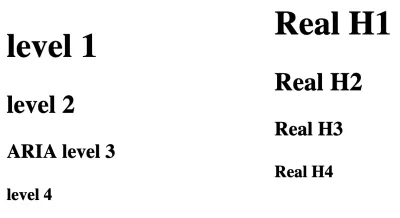
Oto podobne demo. Lewa kolumna pokazuje cztery <h1> zagnieżdżone w sekcjach; prawa kolumna pokazuje a, <h1> , <h2> , <h3> , <h4> bez zagnieżdżenia. Zrzut ekranu przeglądarki Firefox pokazuje, że zagnieżdżone <h1> domyślnie mają tę samą czcionkę, co tradycyjne <h1> … <h4> :


Wyniki są takie same w Chrome, pochodnych Chromium, takich jak Edge beta na Maca i Safari na Macu.
Czy to oznacza, że wszyscy powinniśmy z radością zacząć używać <h1> jako naszego jedynego elementu nagłówka, zagnieżdżając go w <section> ?
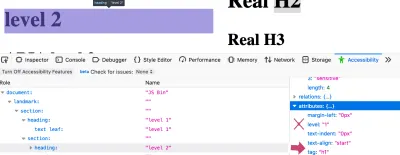
Nie. Bo to tylko zmiana wizualnej stylizacji h1. Jeśli otworzymy Inspektora ułatwień dostępu Firefoksa w devtools, zobaczymy, że tekst „poziom 2” jest wystylizowany tak, aby wyglądał jak H2, ale nadal jest ustawiony na „poziomie 1” — drzewo ułatwień dostępu nie zostało zmienione na poziom 2.

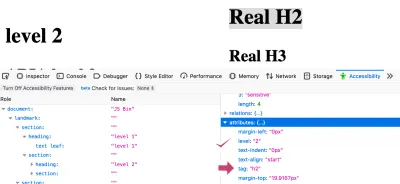
<h1> wygląda wizualnie tak samo jak <h2> , ale jego poziom aria jest błędnie ustawiony na „1”, a nie „2” (duży podgląd)Porównaj to z Realem H2 w prawej kolumnie:

<h2> ma wyliczony poziom aria „2”, co jest poprawne (duży podgląd)Pokazuje to, że drzewo dostępności zostało prawidłowo poinformowane, że jest to nagłówek poziomu 2. W rzeczywistości Mozilla próbowała przekazać obliczony poziom do drzewa dostępności:
„Trochę z tym poeksperymentowaliśmy… ale musieliśmy to cofnąć, ponieważ ludzie w naszym zespole a11y narzekali na zbyt wiele regresji (przypadkowo obniżając poziomy <h1> itp.).”Dla użytkowników technologii wspomagających niezbędna jest odpowiednia hierarchia nagłówków. Jak pokazuje ósma ankieta użytkowników czytników ekranu WebAIM,
„Przydatność właściwych struktur nagłówków jest bardzo wysoka, a 86,1% respondentów uważa poziomy nagłówków za bardzo lub nieco przydatne”.
Dlatego powinieneś nadal używać <h1> aż do <h6> i zignorować section .
Nigdy nie mów nigdy
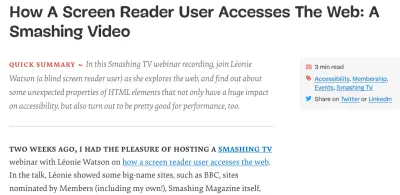
„Ale…” możesz teraz bełkotać z oburzeniem, „na tej samej stronie jest element <section> !”. I miałbyś rację, drogi czytelniku. „Szybkie podsumowanie” jest umieszczone w <section> , ze względu na ułatwienia dostępu. Kiedy użytkownik czytnika ekranu, Leonie Watson, wygłosiła seminarium internetowe „Jak użytkownik czytnika ekranu uzyskuje dostęp do sieci”, wskazała obszar, w którym znaczniki Smashing Magazine można poprawić, aby poprawić jej wrażenia.
Jak widać na zrzucie ekranu, artykuły Smashing są poprzedzone krótkim podsumowaniem, po którym następuje pozioma linia oddzielająca podsumowanie od właściwego artykułu.

Ale separator jest czysto dekoracyjny, więc Leonie nie potrafiła powiedzieć, gdzie kończy się podsumowanie, a zaczyna artykuł. Zasugerowała poprawkę: zamknęliśmy podsumowanie w elemencie <section> :
<section aria-label="quick summary"> Summary text </section> W większości czytników ekranu element <section> nie jest ogłaszany, chyba że ma dostępną nazwę . W tym przypadku tekst etykiety arii. Teraz jej czytnik ekranu ogłosił „Region szybkiego podsumowania”, a po podsumowaniu „Region szybkiego podsumowania”. Ten prosty znacznik umożliwia również użytkownikowi czytnika ekranu przeskoczenie podsumowania, jeśli chce.
Moglibyśmy użyć prostego <div> , ale potem, jak pisze Marco Zehe,
„Zasadą jest, że jeśli oznaczysz coś etykietą aria-label lub aria-labelledby, upewnij się, że ma odpowiedni widżet lub rolę punktu orientacyjnego”.
Więc zamiast używać <div role=”region” aria-label=”quick summary”> , wybraliśmy <section> , ponieważ ma on wbudowaną rolę regionu i obowiązuje nieomylne prawo ARIA Bruce’a: wbudowane bity na. Poważnie.
Wniosek
Mam nadzieję, że wyszedłeś z tymi rzeczami na wynos:
- Nie używaj wielu
<h1>s. Ustaw<h1>jako główny nagłówek swojej strony, a następnie użyj<h2>,<h3>,<h4>itd. w odpowiedniej hierarchii bez pomijania poziomów. -
<section>może być używany z etykietą aria, aby zasygnalizować użytkownikowi czytnika ekranu, kiedy konkretna część artykułu zaczyna się i kończy. W przeciwnym razie zapomnij o tym lub użyj innego elementu, takiego jak<aside aria-label=”quick summary”>lub<div role=”region” aria-label=”quick summary”>. -
<main>,<header>,<footer>i<nav>są bardzo przydatne dla użytkowników czytników ekranu i całkowicie przejrzyste dla tych, którzy nie korzystają z technologii wspomagających. Więc używaj ich. -
<article>nie służy tylko do postów na blogu — jest przeznaczony do każdej samodzielnej rzeczy. Pomaga również WatchOS prawidłowo wyświetlać zawartość.
Z wdzięcznością dziękuję Leonie Watson za pomoc w napisaniu tego artykułu. Wszelkie błędy są całkowicie jej winą.
Dalsza lektura
- „Nagłówki i sekcje”, Rekomendacja HTML 5.2 W3C (14 grudnia '17) Zwróć uwagę na ostrzeżenie: „Obecnie nie ma znanych natywnych implementacji algorytmu konspektu… Dlatego nie można polegać na algorytmie konspektu w przekazywaniu użytkownikom struktury dokumentu. Autorzy powinni używać rangi nagłówka (h1-h6), aby przekazać strukturę dokumentu.”
- „Nie ma algorytmu zarysowania dokumentu” Adrian Roselli Wszystkie krwawe szczegóły dotyczące zmiany specyfikacji algorytmu podziału na sekcje.
- „ARIA w HTML” , szkic redaktora W3C (19 grudnia '19) Zasady, według których warto żyć, jeśli zauważysz, że dodajesz role i atrybuty ARIA do HTML.
- Praktyczna wartość semantycznego HTML”, Bruce Lawson Mój własny artykuł, zawierający link do szczegółów na temat tego, jak WatchOS wykorzystuje HTML5 i mikrodane.
