Używanie kolorów HSL w CSS
Opublikowany: 2022-03-10Z mojego doświadczenia wynika, że większość kolorów, które ludzie używają w CSS, to hex i RGB. Ostatnio zacząłem widzieć więcej zastosowań kolorów HSL, jednak nadal uważam, że pełny potencjał HSL jest pomijany. Za pomocą tego artykułu chciałbym pokazać, w jaki sposób HSL może naprawdę pomóc nam lepiej pracować z kolorami w CSS.
Wstęp
Zwykle używamy szesnastkowych kodów kolorów (kolorów szesnastkowych), które są w porządku, ale mają kilka problemów:
- Ograniczają;
- Trudno je zrozumieć z ich czytania.
Przez „ograniczony” rozumiem, że nie jest łatwo zmienić kolor bez otwierania koła kolorów i samodzielnego wybierania koloru. Co więcej, nie jest łatwo odgadnąć, jaki jest kolor, patrząc na kod szesnastkowy.
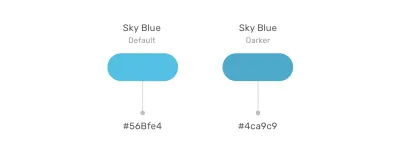
Rozważmy następujący rysunek:

Wybrałem kolor szesnastkowy dla błękitnego i ciemniejszego. Zauważ, że kolory szesnastkowe nie są ze sobą powiązane. Trudno powiedzieć, że oba są niebieskie, ale mają różne odcienie.
W prawdziwym scenariuszu może być konieczne utworzenie jaśniejszego lub ciemniejszego odcienia koloru, aby szybko coś przetestować lub zweryfikować. W przypadku kolorów szesnastkowych nie jest to możliwe, dopóki nie otworzysz selektora kolorów.
Na szczęście kolory HSL mogą nam pomóc w rozwiązaniu tego konkretnego problemu i otwiera przed nami wiele możliwości.
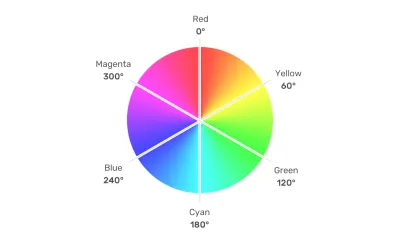
Co to jest HSL?
HSL oznacza odcień, nasycenie i lekkość. Opiera się na kole kolorów RGB. Każdy kolor ma kąt i wartość procentową wartości nasycenia i jasności.

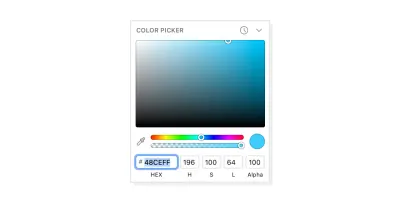
Weźmy przykład koloru niebieskiego nieba, który omówiliśmy wcześniej. Najpierw wybieramy kolor, tak jak zwykle robimy to z próbnika kolorów, i upewniamy się, że otrzymaliśmy dla niego wartość HSL.
Uwaga : używam aplikacji Sketch, ale używasz dowolnego narzędzia do projektowania.
Rozważmy następujący rysunek:

Zwróć uwagę, że znajdują się tam wartości HSL. Pierwszy to kąt, który reprezentuje kąt koloru, który mamy. W tym przypadku jest błękitne. Gdy już mamy kąt, możemy zacząć dostosowywać nasycenie i jasność zgodnie z naszymi potrzebami.

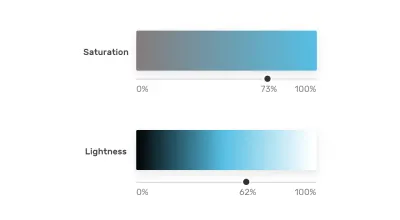
Nasycenie
Nasycenie kontroluje stopień nasycenia koloru. 0% jest całkowicie nienasycony, natomiast 100% jest w pełni nasycony.

Lekkość
Jeśli chodzi o jasność , kontroluje to, jak jasny lub ciemny jest kolor. 0% to kolor czarny, a 100% to kolor biały.

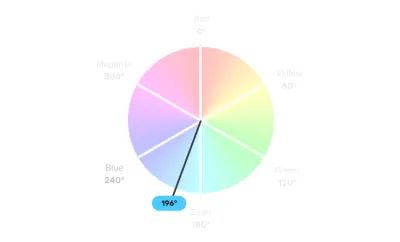
Rozważmy następujący rysunek:

Dzięki temu mamy trzy wartości, które reprezentują kolor, kąt, nasycenie i jasność. Oto jak możemy użyć koloru w CSS:
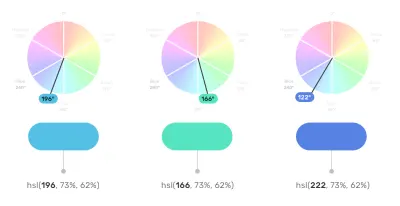
.element { background-color: hsl(196, 73%, 62%); }Modyfikując kąt koloru możemy uzyskać kolory zbliżone w nasyceniu i jasności do bazowego. Jest to bardzo przydatne podczas pracy nad nowymi kolorami marki, ponieważ może stworzyć spójny zestaw drugorzędnych kolorów marki.
Rozważmy następujący rysunek:

Czy czujesz, że te trzy kolory są ze sobą powiązane pod względem nasycenia koloru i jego ciemnego lub jasnego koloru? Udało się to osiągnąć jedynie poprzez zmianę kąta koloru. To właśnie jest wspaniałe w kolorach HSL. Jest bardziej przyjazny dla człowieka do czytania i edycji niż jakikolwiek inny typ koloru.
Przypadki użycia dla kolorów HSL
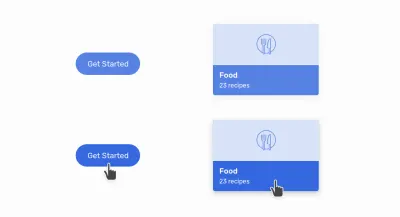
Zmiana kolorów po najechaniu kursorem
Kiedy kolor w określonym komponencie musi być ciemniejszy po najechaniu myszą, kolory HSL mogą być do tego idealne. Może być pomocny w przypadku komponentów takich jak przyciski i karty.


:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button:hover { --primary-l: 54%; }Zwróć uwagę, jak połączyłem zmienne CSS z kolorami HSL. Po najechaniu wystarczy zmienić wartość jasności. Pamiętaj, im wyższa wartość, tym lżejszy. Aby uzyskać ciemniejszy odcień, musimy zmniejszyć wartość.
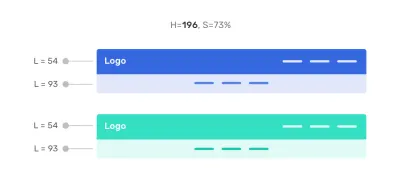
Połączenie przyciemnionych kolorów
HSL może się przydać, gdy mamy projekt w tym samym kolorze, ale w różnych odcieniach. Rozważ następujący projekt:

Główna nawigacja nagłówka ma kolor podstawowy, podczas gdy nawigacja pomocnicza ma jaśniejszy odcień. Dzięki HSL możemy łatwo uzyskać jaśniejszy odcień, zmieniając wartość jasności .
Może to być niezwykle przydatne, gdy masz interfejs użytkownika z wieloma motywami. Stworzyłem dwa motywy, a przełączanie się z jednego na drugi wymaga tylko edycji stopnia odcienia.
Pierwszy temat:

Drugi temat:

Palety kolorów
Zmieniając jasność, możemy stworzyć zestaw odcieni dla koloru, których można używać w całym interfejsie użytkownika tam, gdzie to możliwe.

Jest to przydatne w przypadku systemów projektowych, w których projektanci dostarczają programistom odcienie dla każdego koloru marki.
Oto interaktywne demo, które to pokazuje. Suwak wejściowy zmienia tylko wartość odcienia, a pozostałe odcienie zmieniają się na tej podstawie.
Zobacz pióro [Testowanie kolorów HSL (22 czerwca 2021)](https://codepen.io/smashingmag/pen/gOWawpX) autorstwa Ahmada Shadeeda.
Niestandardowy biały kolor
Często musimy pokolorować tekst na biało, aby tekst się wyróżniał. Ten biały kolor jest nudny i możemy go zastąpić bardzo jasnym odcieniem koloru, który posiadamy.
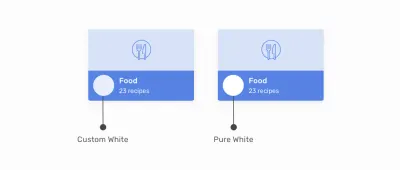
Rozważmy następujący przykład:

Zauważ, że biel po prawej jest za duża. Możemy to zastąpić niestandardową bielą, która wywodzi się z bardzo jasnego odcienia posiadanego przez nas koloru. Moim zdaniem jest znacznie lepiej.
Odmiany przycisku
Innym użytecznym przypadkiem użycia kolorów HSL jest sytuacja, gdy mamy opcje podstawowe i drugorzędne, które pochodzą z tego samego koloru, ale mają różne odcienie. W tym przykładzie drugi przycisk ma bardzo jasny odcień koloru głównego. Kolory HSL są do tego idealne.

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button--secondary { --primary-l: 90%; color: #222; } .button--ghost { --primary-l: 90%; background-color: transparent; border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } Poprawienie głównych wariantów przycisków tam, gdzie są szybkie i można je bardziej wydłużyć w celu szerszego użycia. Zmiana wartości hue zmieni motywy wszystkich przycisków.
Dynamiczne efekty wypłukane
W niektórych przypadkach możemy potrzebować gradientu, aby mieć bardzo jasny odcień drugiego stopu koloru. W przypadku HSL możemy użyć tego samego koloru, ale z inną wartością jasności dla drugiego.

.section { background: linear-gradient(to left, hsl(var(--primary-h), var(--primary-s), var(--primary-l)), hsl(var(--primary-h), var(--primary-s), 95%)); } .section-2 { --primary-h: 167; }Gradient zaczyna się od prawej strony jednolitym kolorem, a następnie zanika do jaśniejszego odcienia. Można to wykorzystać na przykład do dekoracyjnej sekcji bohatera.

To wszystko z przypadkami użycia. Mam nadzieję, że nauczyłeś się czegoś nowego i przydatnego.
Wniosek
Kolory HSL są bardzo mocne, gdy używamy ich we właściwy sposób. Mogą zaoszczędzić nam czasu i wysiłku, a nawet pomóc nam zbadać możliwości zastosowania koloru w projekcie.
