Jak korzystanie z gotowych stron internetowych pomaga uniknąć tych niewybaczalnych błędów
Opublikowany: 2018-06-26Jako projektant stron internetowych zawsze starasz się tworzyć zoptymalizowane pod kątem UX, funkcjonalne i piękne strony internetowe. Jednocześnie starasz się unikać kosztownych błędów, w tym takich, które mogą zaszkodzić biznesowi klienta. Te błędy rzadko są spowodowane niedbalstwem lub lenistwem z Twojej strony. Najprawdopodobniej wynikają one z trudności w nadążaniu za nowymi standardami i ich przestrzeganiu. Czasami są one unikalne dla danej branży.
Możesz głęboko zagłębić się w poznanie wszystkich różnych standardów branżowych. Możesz także spróbować postawić się w sytuacji użytkownika końcowego. Jednak wymagałoby to ogromnej ilości czasu i wysiłku.
O wiele prostszym podejściem jest korzystanie z gotowych stron internetowych, na których wszystkie ciężkie prace zostały już zrobione za Ciebie. BeTheme oferuje ponad 340 z nich. Obejmują one około 30 branż i uwzględniają różne standardy biznesowe.
To powiedziawszy, przyjrzyjmy się 5 najgorszym błędom, jakie mogą popełnić projektanci stron internetowych.
Zaprojektuj błąd numer 1 – zapominasz, dlaczego robisz to, co robisz
Łatwo jest wciągnąć się w atrakcyjność wizualną tworzonej witryny. Możesz zapomnieć, DLACZEGO zostałeś poproszony o stworzenie go w pierwszej kolejności.
Klienci naprawdę nie lubią, kiedy to robisz, ponieważ może to zrujnować ich biznes. Oczywiście chcą, a wielu oczekuje oszałamiającej strony internetowej. Ale priorytetem numer jeden w jego projektowaniu powinien być jego cel.
Celem może być budowanie świadomości marki lub sprzedaż produktów online. Klient może chcieć pozycjonować firmę jako miejsce docelowe dla niektórych produktów. Strać z oczu ten cel, a wyrządzisz krzywdę swojemu klientowi i jego klientom.
Rozważ użycie gotowej strony internetowej z wbudowanymi standardami branżowymi i funkcjami. Pozwala skupić się bardziej na kreatywnej stronie, jednocześnie dając klientowi to, czego potrzebuje.
Rozważ te dwa przykłady BeTheme:
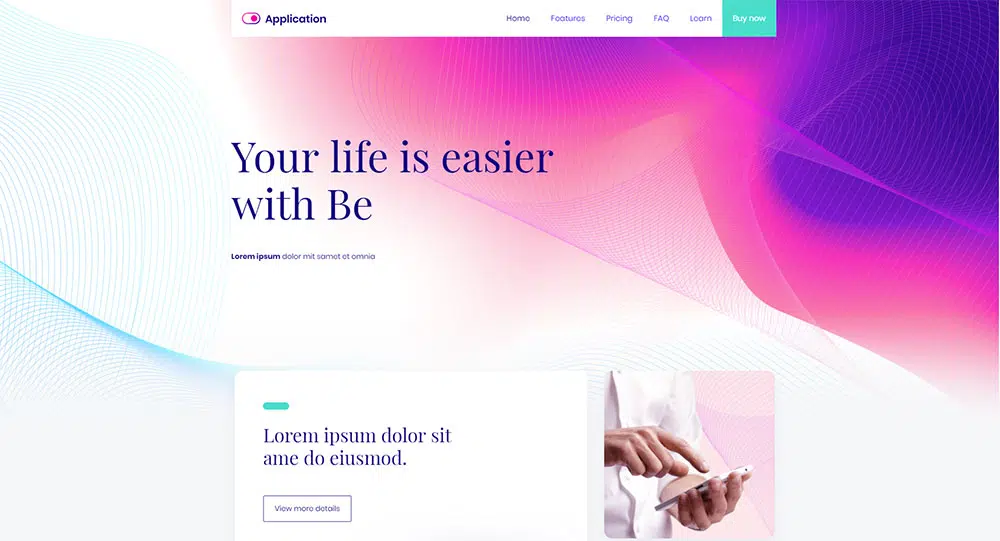
BeApp3 śledzi standardową podróż użytkownika do prezentacji aplikacji. Koncentruje się na funkcjach produktu i planach cenowych.
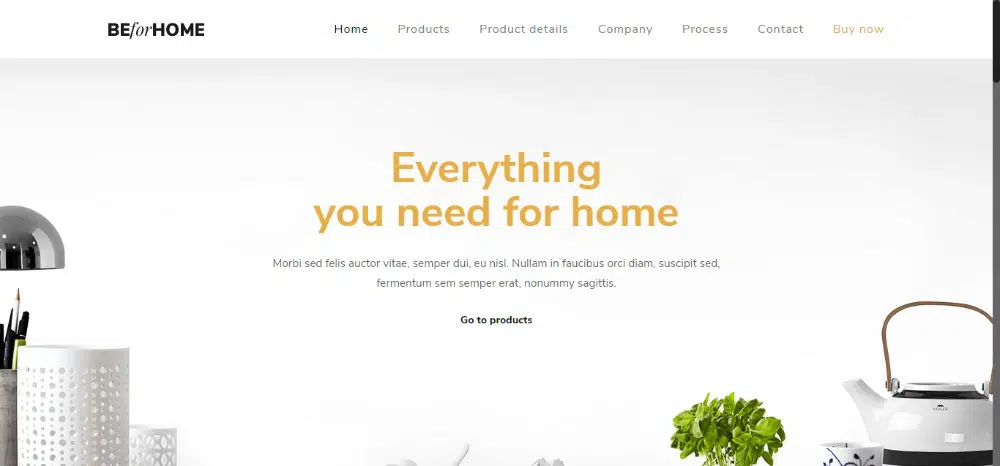
BeHome to specjalna kreacja zaprojektowana, aby pokazać, co wyróżnia ten biznes na tle konkurencji. Pokazuje również, co sprawia, że ich produkty są naprawdę wyjątkowe.
Błąd projektowy nr 2 – ignorowanie lub niedocenianie hierarchii treści
Jak zapewne już wiesz, wszystkie treści NIE są sobie równe. Jest to szczególnie widoczne, gdy jesteś sfrustrowany szukaniem konkretnej informacji. Następnie znajdujesz go ukryty w megamenu lub ukryty gdzieś w dolnych obszarach strony głównej.
Możesz zwizualizować hierarchię treści, która ma zastosowanie do dowolnej witryny internetowej dla dowolnej branży. Jeśli tak jest, to rzeczywiście zasługujesz na koronę mistrza projektów UX. Jest to jednak trudny cel do osiągnięcia. Standardy hierarchii treści mogą ulec zmianie.
Dlaczego nie skorzystać z całkowicie uzasadnionego skrótu i pozwolić, aby gotowe strony internetowe uratowały sytuację?
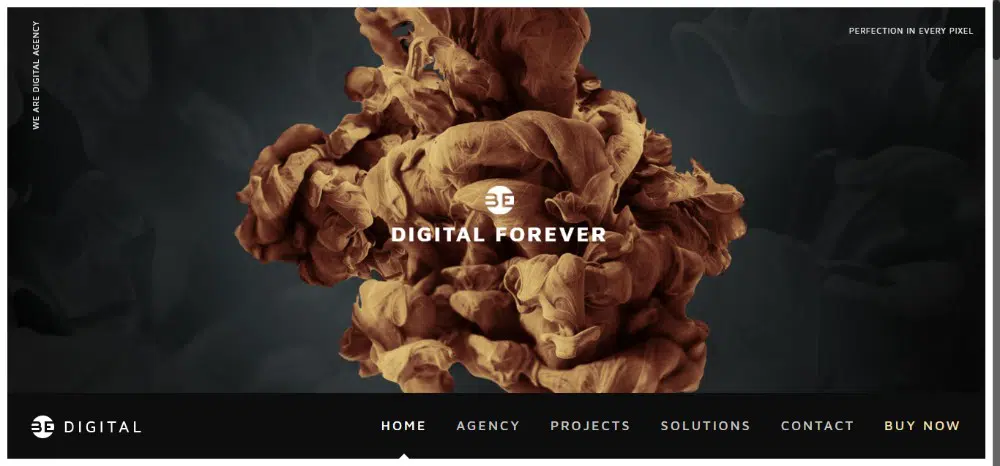
Rozważ BeDigital . Przyciągające uwagę treści wizualne to absolutna konieczność w branży cyfrowej. Ten szablon wykorzystuje ogromną, imponującą zawartość wizualną w części strony widocznej na ekranie. Proste, ale odważne menu na dole jest łatwo widoczne.
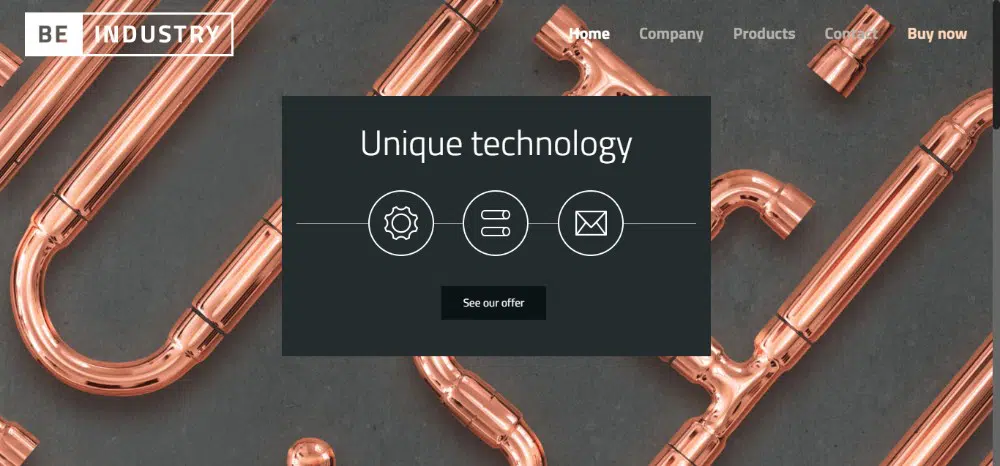
BeIndustry sprytnie wykorzystuje przyciągające wzrok efekty wizualne tła. Jednak nadal koncentrujemy się na głównym przesłaniu umieszczonym z przodu i pośrodku. Tutaj tło przyciąga wzrok i jest atrakcyjne. Niemniej jednak użytkownicy są wyraźnie kierowani do przycisków wezwania do działania.
Zaprojektuj błąd numer 3 – bycie zbyt znanym
Wiedza za dużo nie jest tak zła, jak wiedza za mało, ale nadal może prowadzić do problemów. Możesz ściśle przestrzegać wszystkich branżowych standardów, zasad i przepisów dotyczących projektowania. Ale Ty i Twój klient możecie łatwo zostać nagrodzeni nudną stroną internetową.
Dobrze jest być kreatywnym z menu strony lub pozycją logo. Możesz zaskoczyć i zachwycić użytkowników, o ile nie przesadzisz i nie rozproszysz uwagi.
Zastosowanie odpowiedniego kreatywnego akcentu jest łatwiejsze do powiedzenia niż do wykonania. W tym miejscu pojawiają się gotowe strony internetowe. Pozwalają wykazać się kreatywnością, zachowując znajomą strukturę nawigacji.

BeFantasy wykonuje znakomitą robotę, odtwarzając znajome wrażenie gry wideo. Zaskakuje również użytkowników przykuwającymi wzrok miksami tekstur i kolorów. Znajdziesz tu również animacje i sprytne wykorzystanie innych elementów projektu.
BeChurch 2 oferuje kolejny prowokujący do myślenia przykład. Tutaj obrazy vintage i typografia kursywą wzmacniają historię kościoła. Nowoczesne logo i menu płynnie przenoszą go w XXI wiek.
Zaprojektuj błąd numer 4 – bycie zbyt destrukcyjnym
Częściowo winę za ten błąd ponoszą klienci. Każą nam stworzyć „naprawdę innowacyjną” lub „spektakularną” stronę internetową. Patrzymy na to jako na możliwość wykorzystania naszych twórczych mocy do granic możliwości. Następnie zalewamy nasz projekt zadziwiającymi funkcjami, zamiast kontrolować przepływ.
W ten sposób możemy przedstawić użytkownikom witryny nieznaną strukturę nawigacji. To może wyprowadzić ich ze strefy komfortu.
Aby uniknąć tego błędu, musisz spróbować użyć znajomej struktury. Zbuduj na nim swój innowacyjny projekt.
BeEco ma tak prostą i znajomą strukturę. Ma design, który zdecydowanie przyciąga wzrok. Wszystkie potrzebne użytkownikom informacje są na wyciągnięcie ręki, a strona jako całość jest czysta i świeża.
BeYoga2 to prosty projekt, który wykorzystuje metalowe elementy, aby nadać witrynie efektowny wygląd.
Błąd projektowy nr 5 – Niespełnienie określonych oczekiwań klienta
Twój klient chce mieć projekt strony internetowej, który naśladuje jego konkurentów. Wymaga od niego ścisłego przestrzegania obowiązujących standardów branżowych. Rezultatem jest czasami „brzydka, a nawet brutalna” strona internetowa. Normalnie nie dotknąłbyś go kijem o długości 10 stóp, ale twój klient uważa, że to w sam raz.
Jeśli to jest standard, Twoim zadaniem jest go przestrzegać. Musisz jak najlepiej wykorzystać to, co uważasz za afront dla swojego zawodu projektanta. Następnie przejdź do zadań, które z pewnością będą przyjemniejsze.
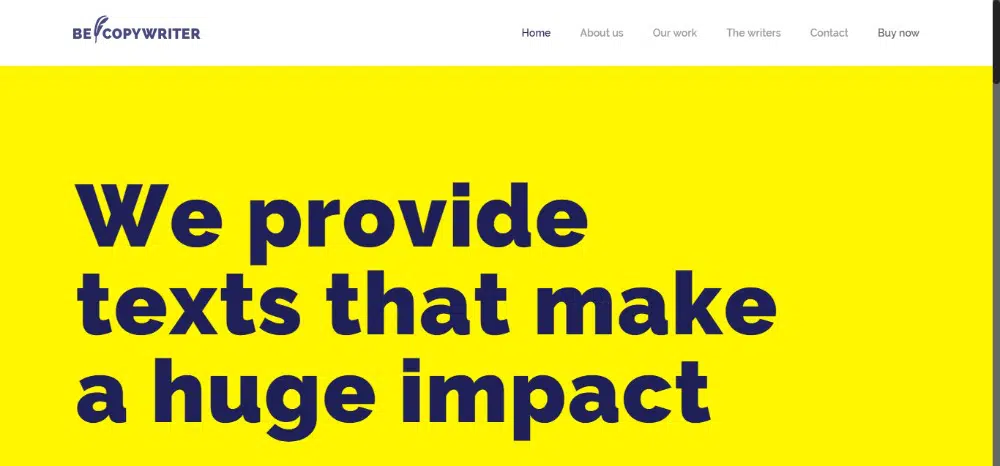
BeCopywriter to dobry przykład brutalizmu w projektowaniu stron internetowych. Ma odważne kolory, ogromny rozmiar czcionki i szalenie prostą strukturę. Gdy wiadomość dotrze do właściwych odbiorców, bardzo to docenią (nawet jeśli Ty tego nie zrobisz).
Streszczenie
Pamiętaj, aby uniknąć tych 5 błędów, a powinieneś mieć zadowolonego klienta. Jeszcze lepiej, ułatw sobie to. Zrób to, korzystając z gotowych witryn internetowych, w których niezbędne poprawki są już na miejscu.
- Nie zbaczaj z celu strony
- Nie lekceważ ani nie zakopuj ważnych treści
- Nie twórz projektu, który jest znajomy do tego stopnia, że jest nudny
- Nie twórz witryny, która jest nadmiernie uciążliwa
- Nie ignoruj konkretnych oczekiwań branży – nawet jeśli ich nie lubisz
Korzystaj z gotowych witryn internetowych , aby tworzyć projekty odpowiadające potrzebom biznesowym Twoich klientów.