Jak utrudnić klientom korzystanie z WordPressa?
Opublikowany: 2022-03-10WordPress to cudownie potężny CMS, który jest dostarczany z wieloma wszechstronnymi funkcjami, zapewniającymi elastyczność pracy po wyjęciu z pudełka dla szerokiego grona użytkowników. Jeśli jednak jesteś profesjonalistą tworzącym niestandardowe motywy i wtyczki, czasami te funkcje mogą być problematyczne. Te same funkcje i opcje, które umożliwiają dostosowanie gotowych motywów do wielu różnych przypadków użycia, mogą czasami zostać wykorzystane do podważenia starannie zaprojektowanego niestandardowego motywu stworzonego dla konkretnego przypadku użycia.
Poniższy artykuł zawiera zbiór fragmentów kodu, których używam wielokrotnie w prawie każdym projekcie WordPress. Łączy je to, że ograniczają funkcjonalność, która jest niepotrzebna, myląca lub niebezpieczna. Wszystko, co następuje, może być używane w dowolnej witrynie, ale te wskazówki są szczególnie przydatne dla profesjonalistów tworzących niestandardowe motywy i wtyczki dla klientów.
Dalsze czytanie na SmashingMag:
- Jak stworzyć i dostosować motyw potomny WordPress?
- Pisanie skutecznej dokumentacji dla użytkowników końcowych WordPress
- Ograniczanie widoczności postów w WordPress za pośrednictwem nazw użytkowników
- Wykorzystanie ról użytkownika w WordPress
Godną uwagi różnicą jest to, że niestandardowe motywy można budować, aby służyły określonemu celowi. Tak więc puste pola na treść autorów mogą i powinny być również znacznie węższe. Dobrze zaprojektowany motyw WordPress powinien podejmować jak najwięcej decyzji projektowych, aby autor nie musiał tego robić.
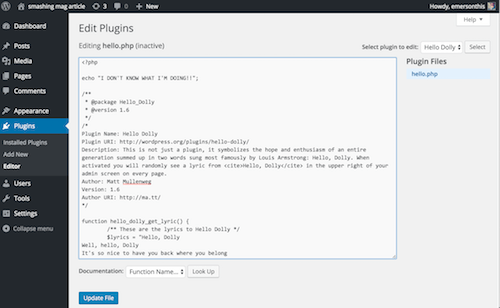
Wyłącz wtyczki i edytor motywów
Nie ma powodu, dla którego ktokolwiek miałby edytować na żywo Twój niestandardowy motyw lub pliki wtyczek za pośrednictwem pulpitu WordPress. Profesjonaliści nie pracują w ten sposób, a mugole zazwyczaj nie zdają sobie sprawy, jak łatwo jest złamać witrynę, pomijając pojedynczy średnik. Jest to również luka w zabezpieczeniach, którą mogą wykorzystać hakerzy. Na szczęście nasi przyjaciele z WordPress.org bardzo ułatwili wyłączenie tej funkcji. Po prostu dodaj następujący fragment kodu do pliku wp-config.php .
define( 'DISALLOW_FILE_EDIT', true );Oprócz edytora motywów spowoduje to również wyłączenie edytora wtyczek. Uważam to za funkcję, a nie błąd.

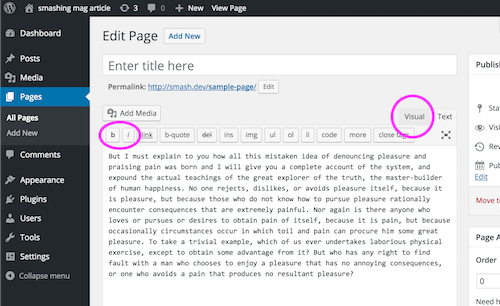
Ogranicz edytor wizualny i tekstowy
Domyślnie edytor WordPress WYSIWYG obsługuje zbyt wiele opcji formatowania dla dobrze zaprojektowanego motywu niestandardowego. Pozwalanie klientom na zmianę koloru tekstu lub rozmiaru czcionki to szybki sposób, aby nawet najbardziej szykowna witryna wyglądała tanio i brzydko. Jeśli tekst posta na blogu jest zawsze wyrównywany do lewej, po co dawać autorowi przycisk do wyrównania go do prawej? Czy uważasz, że będzie dobrze wyglądać, jeśli tekst na stronie Informacje będzie fioletowy, pogrubiony i pisany kursywą? W takim razie nie uzbrajaj swojego klienta w środki do tego. W większości sytuacji zalecam całkowite wyłączenie edytora wizualnego.

Wyłączanie edytora wizualnego
Dodaj następujący fragment kodu do pliku functions.php motywu, a zakładka przełączania edytora WYSIWYG zniknie.
function emersonthis_disable_visual_editor(){ # add logic here if you want to permit it selectively return false; } add_filter('user_can_richedit' , 'emersonthis_disable_visual_editor', 50);To dobry początek, ale zauważysz, że pogrubione i kursywa przyciski są nadal obecne w edytorze zwykłego tekstu. Z mojego doświadczenia wynika, że klienci znacznie rzadziej nadużywają tych przycisków, gdy zniknęła natychmiastowa satysfakcja z edytora WYSIWYG. Ale nadal wolę je usunąć, jeśli nie są konieczne.

Usuwanie szybkich tagów pogrubienia i kursywy z edytora tekstu
Edytor tekstu ma przyciski szybkiego tagu, które zawijają zaznaczony tekst w tagi <strong> i <em> . Dodaj następujący kod do pliku functions.php motywu, a autorzy nie będą już mieli przycisków pogrubienia ani kursywy.
# Removes bold and italic quicktags from text editor function emersothis_quicktags_settings( $qtInit ) { //To disable ALL butons it must be set to "," (not "") $qtInit['buttons'] = 'more,'; return $qtInit; } add_filter('quicktags_settings', 'emersonthis_quicktags_settings');Eliminuje to możliwość, że Twój klient zdecyduje się, powiedzmy, pochylić cały artykuł kursywą. Ale to nie usuwa możliwości ręcznego pisania znaczników w edytorze tekstu. Od czasu do czasu może się to przydać, gdy jesteś w potrzebie.
Jeśli znajdujesz się w rzadkiej sytuacji, w której użytkownik powinien samodzielnie formatować tekst, możesz pozostawić włączony edytor wizualny, ale wyłączyć poszczególne przyciski.
Wyłączanie przycisków w edytorze wizualnym
Jednym z niewielu przypadków, w których pozostawiam włączony edytor wizualny, jest sytuacja, w której autorzy piszą długie posty lub strony, które mają własną strukturę wewnętrzną. Na przykład autor 10-stronicowego artykułu może potrzebować możliwości dodawania podtytułów. W takich sytuacjach konfiguruję niestandardowe klasy dla podsekcji, a następnie wyłączam wszystkie inne przyciski formatowania, które nie są potrzebne.
Interfejs API WordPress do modyfikowania edytora TinyMCE jest nieco skomplikowany, ponieważ musisz wyszukać nazwy kodowe używane w odniesieniu do każdego przycisku, który chcesz usunąć. Uzyskasz najwyższy zwrot z każdej zainwestowanej złotówki, usuwając przycisk „zlew kuchenny”, który przełącza cały drugi rząd zawierający najbardziej problematyczne przyciski formatowania. Dodanie poniższego kodu do pliku functions.php motywu zrobi to.
# Remove visual editor buttons function emersonthis_tinymce_buttons($buttons) { # Remove the text color selector $remove = array('wp_adv'); //Add other button names to this array # Find the array key and then unset return array_diff($buttons,$remove); } add_filter( 'mce_buttons', 'emersonthis_tinymce_buttons' ); Jednym ze sposobów na znalezienie nazwy kodowej przycisku, który chcesz usunąć, jest sprawdzenie znaczników formularza. W chwili pisania tego tekstu każdy przycisk ma nazwę klasy, która zaczyna się od mce-i- , po której następuje nazwa kodowa, którą umieściłbyś w powyższej tablicy.
Usuń przycisk „Dodaj multimedia”
Przycisk „Dodaj multimedia” pojawia się domyślnie, gdy niestandardowy typ posta obsługuje funkcję edytora. Ale niestandardowe typy postów mogą być używane do wielu rzeczy i często nieodpowiednie jest, aby to pole zawierało obrazy.

W większości przypadków, gdy oczekuję, że autor opublikuje obraz towarzyszący tekstowi, używam miniaturek postów (czyli polecanych obrazów). Ułatwia to integrację obrazów z szablonami motywów, a także daje programiście większą kontrolę nad rozmiarem i specyfikacjami obrazów.
Zdjęcia ad hoc osadzone za pomocą przycisku „Dodaj multimedia” w edytorze są trudne do kontrolowania i mają tendencję do wyglądać niezręcznie w zależności od tego, gdzie autor wstawia obraz w stosunku do otaczającego tekstu. Powodują również zamieszanie dla wielu autorów, ponieważ na pierwszy rzut oka przycisk „Dodaj multimedia” można łatwo pomylić z przyciskiem przesyłania „Polecany obraz”, który pojawia się w dalszej części strony (domyślnie) i może być używany w bardzo różny sposób przez motyw. Prawie zawsze go usuwam, dodając następujący kod do pliku functions.php motywu.
# Remove media buttons function emersonthis_remove_add_media(){ # do this conditionally if you want to be more selective remove_action( 'media_buttons', 'media_buttons' ); } add_action('admin_head', 'emersonthis_remove_add_media'); Możesz dodać logikę przed remove_action() , aby warunkowo usunąć tylko przycisk multimediów dla niektórych typów postów. Na przykład możesz zezwolić autorom na dodawanie obrazów do stron, ale nie postów na blogu, które zamiast tego używają miniatur.

Wyłącz opcje dostosowywania motywu
Jeśli pracujesz nad motywem potomnym, motyw nadrzędny może oferować opcje dostosowywania, które są nieodpowiednie dla dziecka. Opcje dostosowywania mogą być niewykorzystane w motywie potomnym lub mogą potencjalnie psuć różne rzeczy. Tak czy inaczej, interfejs API dostosowywania motywów WordPress ułatwia pozbycie się ich, dodając następujący fragment do pliku functions.php motywu.
# Remove customizer options. function emersonthis_remove_customizer_options( $wp_customize ) { // $wp_customize->remove_section( 'static_front_page' ); // $wp_customize->remove_section( 'title_tagline' ); $wp_customize->remove_section( 'colors' ); $wp_customize->remove_section( 'header_image' ); $wp_customize->remove_section( 'background_image' ); // $wp_customize->remove_section( 'nav' ); // $wp_customize->remove_section( 'themes' ); // $wp_customize->remove_section( 'featured_content' ); // $wp_customize->remove_panel( 'widgets' ); } add_action( 'customize_register', 'emersonthis_remove_customizer_options', 30);Każdy wiersz we fragmencie powyżej odpowiada indywidualnej opcji dostosowywania motywu, którą można wyłączyć, odkomentowując ją.
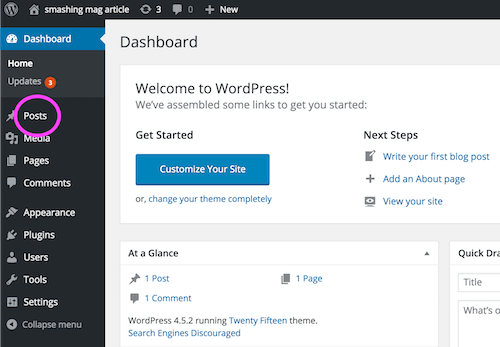
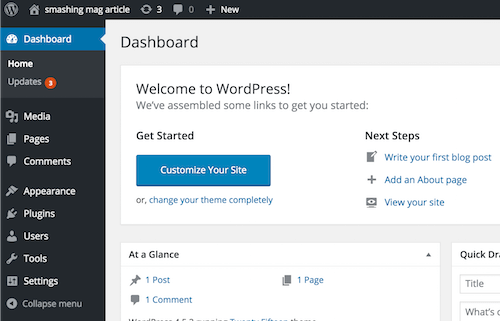
Ukryj nieużywane pozycje menu pulpitu nawigacyjnego
Nie każda witryna zawiera te same rodzaje treści; niektóre witryny nie mają na przykład bloga. Jeśli zastosujemy tę samą logikę do pulpitu WordPress, którą stosujemy do dowolnego innego interfejsu użytkownika, pokazywanie przycisków, które nic nie robią, jest mylące i niepotrzebne. W tym przykładzie pozycja menu Posts byłaby niepotrzebna, więc usuńmy ją, dodając następujący fragment do functions.php :
function emersonthis_custom_menu_page_removing() { // remove_menu_page( 'index.php' ); //Dashboard // remove_menu_page( 'jetpack' ); //Jetpack* remove_menu_page( 'edit.php' ); //Posts remove_menu_page( 'upload.php' ); //Media // remove_menu_page( 'edit.php?post_type=page' ); //Pages remove_menu_page( 'edit-comments.php' ); //Comments // remove_menu_page( 'themes.php' ); //Appearance // remove_menu_page( 'plugins.php' ); //Plugins // remove_menu_page( 'users.php' ); //Users // remove_menu_page( 'tools.php' ); //Tools // remove_menu_page( 'options-general.php' ); //Settings } add_action( 'admin_menu', 'emersonthis_custom_menu_page_removing' );Każda linia odpowiada określonemu menu na desce rozdzielczej. Nazwy plików nie zawsze odpowiadają nazwie wyświetlanej w menu pulpitu nawigacyjnego, więc skomentowane wiersze są pozostawione jako szybkie odniesienie.


Ważne jest, aby zrozumieć, że usunięcie tych elementów menu w rzeczywistości nie unieważnia uprawnień użytkownika. Użytkownik nadal może uzyskać dostęp do ukrytej pozycji menu bezpośrednio za pomocą adresu URL. Jeśli celem jest zmniejszenie bałaganu na desce rozdzielczej poprzez ukrywanie zbędnych elementów sterujących, prawdopodobnie jest to w porządku. Jeśli celem jest faktyczne uniemożliwienie użytkownikowi dostępu do tych kontrolek, konieczne będzie zmodyfikowanie możliwości roli użytkownika. Aby to osiągnąć, dodaj fragment podobny do poniższego do haka aktywacji wtyczki (wystarczy uruchomić go tylko raz):
global $wp_roles; // global class $role = 'author'; $cap = 'delete_published_posts'; $wp_roles->remove_cap( $role, $cap );Skorzystaj z tej obszernej tabeli wszystkich możliwości, aby znaleźć konkretne możliwości, które możesz dodać lub usunąć dla każdej z domyślnych ról.
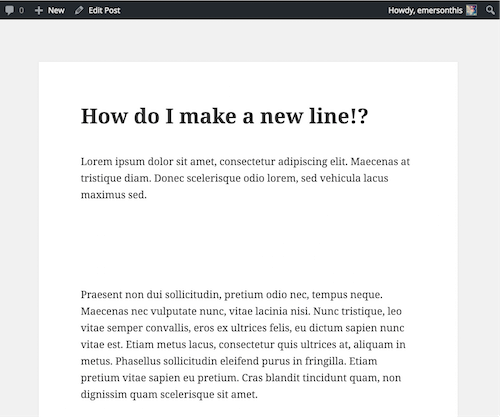
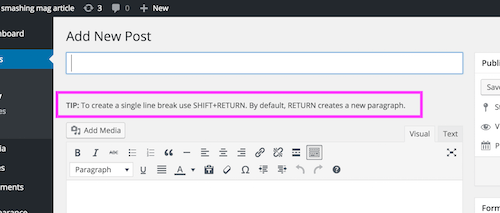
Dodaj wskazówkę o tym, jak podziały wierszy działają w edytorze
Domyślnie edytor wizualny (TinyMCE) utworzy nowy akapit, gdy autor naciśnie Return . Jeśli chcesz tylko staroświecki podział wiersza (aka powrót karetki), musisz nacisnąć Shift+Return . Jest to sprytne i potężne, ale nie intuicyjne dla wielu autorów. Zacząłem dodawać szybkie przypomnienie, aby uniknąć nieuniknionej skargi na „pęczek dziwnych białych przestrzeni” pojawiających się w poście lub na stronie.

Dodaj następujący fragment kodu do pliku functions.php . Zmień wartość $tip , aby powiedzieć to, o czym chcesz przypomnieć swoim autorom.
# Adds instruction text after the post title input function emersonthis_edit_form_after_title() { $tip = '<strong>TIP:</strong> To create a single line break use SHIFT+RETURN. By default, RETURN creates a new paragraph.'; echo '<p>'.$tip.'</p>'; } add_action( 'edit_form_after_title', 'emersonthis_edit_form_after_title' );Ta technika może służyć do wstrzykiwania przypomnienia o wszystkim, co autorzy powinni zapamiętać podczas dodawania lub edytowania treści.

Nie usuwaj kont administratorów
Rola administratora WordPressa jest bardzo potężna, a z wielką mocą wiąże się wielka odpowiedzialność. Niektórzy klienci to doświadczeni, zaawansowani użytkownicy WordPressa, którzy kompetentnie zarządzają swoją witryną. Wielu z nich nie. Ci ostatni nie powinni być administratorami. Zamiast tego uczyń ich redaktorem i stwórz osobne konto administratora z super silnym hasłem. Jeśli masz stałe powiązanie z klientem, możesz zawiesić te poświadczenia, dopóki klient nie będzie gotowy do samodzielnego administrowania witryną.

Alternatywnie, przekaż klientowi oba zestawy poświadczeń i poproś go, aby przechowywał poświadczenia administratora w bezpiecznym miejscu i używał ich tylko do wykonywania zadań administracyjnych. Wielu klientów natychmiast utraci poświadczenia administratora, ale to jest w porządku: hasło można zawsze zresetować, a są to często typy klientów, którzy i tak ponownie zatrudnią Cię do rutynowej konserwacji witryny.
Najważniejszym powodem skąpstwa w korzystaniu z kont administratorów jest to, że stanowią one lukę w zabezpieczeniach. Przyjemnym efektem ubocznym jest to, że początkujący użytkownicy WordPressa często uważają interfejs użytkownika za mniej przytłaczający, gdy logują się jako autorzy lub redaktorzy, ponieważ jest mniej menu do sortowania podczas nauki podstawowych umiejętności, takich jak dodawanie lub edytowanie postów.
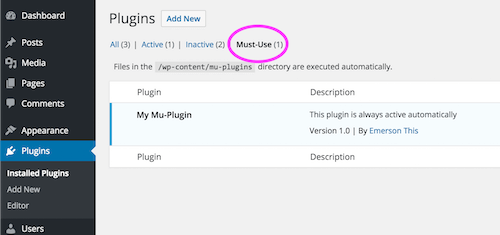
Użyj mu-wtyczek
Katalog mu-plugins/ istnieje od dawna, ale większość hakerów WordPressa, których spotykam, nigdy o nim nie słyszała. „mu” oznacza „ must use ”. Katalog jest alternatywną lokalizacją, w której można zainstalować wtyczki.

Różnica polega na tym, że wtyczki „obowiązkowe” są automatycznie aktywne i nie można ich przypadkowo wyłączyć w całym panelu. Są również ładowane przed innymi wtyczkami. Jest to idealne rozwiązanie w przypadku wtyczek, które muszą być obecne, aby witryna działała poprawnie. Jest to również świetna alternatywa dla nieprezentacyjnych hacków, które normalnie mogą zostać zablokowane w pliku functions.php Twojego niestandardowego motywu. Na przykład lubię definiować niestandardowe typy postów we wtyczce mu, ponieważ ta treść powinna być zachowywana niezależnie od tego, czy dany motyw jest aktywny.
Katalog mu-plugins/ nie istnieje po wyjęciu z pudełka. Tworzysz go ręcznie w wp-content/ .
wp-content/ mu-plugins/ plugins/ themes/ ...Największym ograniczeniem jest to, że WordPress szuka plików tylko na najwyższym poziomie mu-plugins/ i ignoruje kod w podkatalogu. Możesz jednak obejść ten problem, tworząc pojedynczy plik PHP na górze mu-plugins/ , który ładuje kod z podkatalogu siostrzanego. Należy również pamiętać, że powiadomienia o aktualizacjach nie dotyczą wtyczek mu. Myślę o mu-plugins/ jako o miejscu do umieszczenia ważnego kodu, o którym klient nigdy nie powinien myśleć.
Przeczytaj więcej o konieczności używania wtyczek w Kodeksie. Jeśli chcesz wymagać innych wtyczek, uniemożliwiając ich dezaktywację, przydatna może być biblioteka WDS-Required-Plugins.
Ostatnia uwaga
Może się okazać, że wyłączenie funkcji, które WordPress oferuje za darmo, jest sprzeczne z intuicją. Pamiętaj jednak, że Twój klient nie płaci Ci za dawanie mu wielu przycisków. Twoim zadaniem jest stworzenie efektywnej, solidnej strony internetowej dopasowanej do celów klienta. Wyłączając problematyczną lub nieistotną funkcjonalność, faktycznie zapewniasz większą wartość .
Jeśli chcesz więcej fragmentów, stworzyłem publiczne repozytorium przydatnych fragmentów WordPressa na GitHubie, które zawiera aktualne wersje powyższych hacków, a także inne, które okresowo dodaję. Jeśli masz własne przydatne fragmenty, które chcesz udostępnić, prośby o ściągnięcie są mile widziane!
