Jak projektować strony internetowe zgodne z ADA dla swoich klientów (i unikać łamania prawa)
Opublikowany: 2019-10-24Jako agencja zajmująca się projektowaniem stron internetowych masz pełną odpowiedzialność za tworzenie stron internetowych dla swoich klientów. Czy kiedykolwiek zastanawiałeś się, co by się stało, gdybyś zaprojektował stronę internetową niezgodną z ADA?
ADA to skrót od Americans with Disabilities Act. Jest to ustawa o prawach obywatelskich uchwalona w 1990 roku, która zapewnia osobom niepełnosprawnym takie same prawa i możliwości jak wszyscy inni.
W 2018 r. w sądzie federalnym wniesiono około 2285 pozwów dotyczących przestrzegania przepisów ADA. Powody były następujące:
- Brak kodowania, dzięki któremu strona internetowa jest łatwo dostępna dla czytnika ekranu.
- Nie używaj tagu alt obrazu dla niedowidzących lub niewidomych użytkowników.
- Trudności w dostępie do serwisu za pomocą urządzenia mobilnego.

Zarówno małe, jak i duże przedsiębiorstwa są dotknięte takimi procesami, które skutkują wysoką grzywną płaconą przez przedsiębiorstwo na rzecz powoda.
Jak ADA wpływa na Twoją firmę zajmującą się projektowaniem stron internetowych?
Teraz będziesz się zastanawiać, jaka to różnica w Twojej firmie zajmującej się projektowaniem stron internetowych? Nie płacisz kary. Prawidłowy? Jesteś w błędzie! Projektowanie strony internetowej niezgodnej z ADA wpłynie na Twoją firmę na wiele sposobów:
1- Utracisz swoich obecnych klientów, ponieważ jeśli którykolwiek z nich stanie przed procesem sądowym związanym z ADA, przeniesie się do firmy specjalizującej się w budowaniu stron internetowych zgodnych z ADA. Twoja umowa na utrzymanie projektu strony internetowej zostanie anulowana bez dwukrotnego zastanowienia się przez klientów nad swoją decyzją.
2- Przestaniesz pozyskiwać nowych klientów, ponieważ gdy więcej osób dowie się o przepisach dotyczących zgodności z ADA, będą preferować współpracę z firmą zajmującą się projektowaniem stron internetowych, która projektuje profesjonalne, przyjazne dla użytkownika strony internetowe zgodne z ADA.
3- Stracisz swoją reputację biznesową, ponieważ jeśli którykolwiek z twoich obecnych klientów zostanie pozwany z powodu nieprzestrzegania przepisów ADA, zaczną mówić negatywnie o twojej firmie, a twoja reputacja biznesowa zostanie osłabiona.
4- Twoje usługi projektowania stron internetowych staną się celem w mediach społecznościowych, ponieważ ludzie chętniej dzielą się negatywnymi historiami na swoich profilach społecznościowych. Jeśli jakakolwiek taka historia stanie się popularna, może to mieć drastyczny wpływ na Twój biznes.
5- Jeśli projektujesz strony internetowe niezgodne z ADA, łamiesz prawo. Być może będziesz musiał reprezentować swoją firmę w sądzie federalnym, jeśli którykolwiek z Twoich klientów powodów pozwie Twoją firmę z powodu nieprzestrzegania przepisów ADA.
Lista kontrolna ADA dla firm zajmujących się projektowaniem stron internetowych
Jako agencja zajmująca się projektowaniem stron internetowych musisz przestrzegać wszystkich wytycznych standardów dostępności sieci, aby Twoja witryna była zgodna z ADA.
Wytyczne dotyczące dostępności treści internetowych (WCAG) 2.1 zawierają szeroki zakres zaleceń dotyczących udostępniania treści internetowych dla wszystkich.
W tym artykule wymienię podstawowe wymagania, których powinna przestrzegać każda firma zajmująca się projektowaniem stron internetowych, aby chronić większość swoich klientów przed wszelkimi procesami sądowymi związanymi z dostępnością sieci:
Prezentacja strony internetowej
1- Wyraźny i opisowy tekst tytułów stron.
2- Wszystkie nagłówki powinny być odpowiednio zagnieżdżone.
3- Należy użyć alternatywy dla koloru, ponieważ sam kolor nie może przekazać znaczenia.
4- Jasne formularze.
5- Identyczne etykiety dla obrazów i elementów.
6- Czysty kod.
Wygląd strony internetowej
1- Ludzie powinni mieć możliwość powiększenia do 200% bez wpływu na czytelność.

2- Współczynnik kontrastu kolorów tekstu powinien wynosić około 4,5:1.
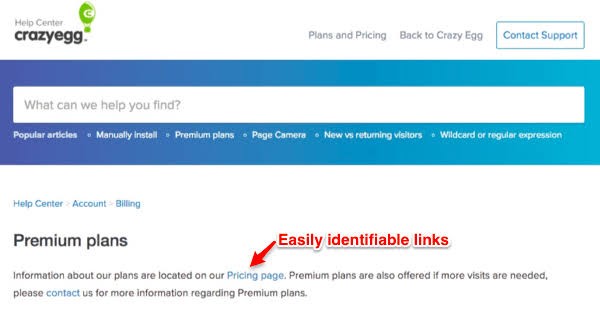
3- Linki tekstowe powinny być łatwe do zidentyfikowania.

4- Układ i nawigacja powinny być spójne.
Alternatywy treści
1- Wszystkie obrazy na stronie powinny mieć opisowy tekst alternatywny.
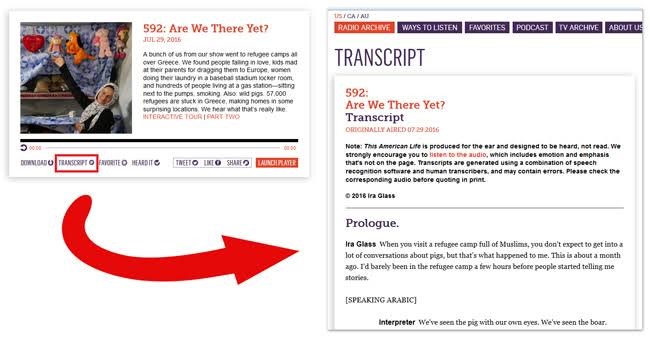
2- Wszystkie filmy powinny mieć transkrypcje tekstowe i napisy.

3- Żadne obrazy nie powinny być używane do przekazywania tekstu.
4- Dane tabelaryczne powinny być podzielone na łatwe do zarządzania kolumny.
5- Wszystkie obce dokumenty muszą spełniać podstawowe wytyczne dotyczące dostępności.
Kontrola użytkownika
1- Brak automatycznych wyskakujących okienek lub audio/wideo.
2- Żadna część witryny nie powinna się nieoczekiwanie zmieniać.
3- Automatyczne aktualizacje powinny mieć możliwość wstrzymania.
4- Wszystkie ważne zgłoszenia, takie jak informacje o koncie bankowym, powinny mieć możliwość sprawdzenia przed ostatecznym zgłoszeniem.
5- Powinny istnieć regulowane limity czasowe do 8-krotności pierwotnego limitu przed rozpoczęciem limitu czasowego.
Użyteczność strony internetowej
1- Wszystkie funkcje serwisu powinny być dostępne za pomocą słów kluczowych.
2- Powinny być dostępne wskaźniki ostrości i łącza do pomijania nawigacji.
3- Należy zapewnić funkcję wyszukiwania.
4- Należy podać działający link do mapy witryny.
5- W witrynie należy ustawić domyślny język.
Szybszy i łatwiejszy sposób na udostępnienie całej witryny klienta
Udostępnienie całej witryny klienta jak najwcześniej nie jest łatwym zadaniem, zwłaszcza jeśli masz kilku klientów. Poza tym każda strona internetowa przechodzi wiele aktualizacji i za każdym razem, gdy aktualizujesz stronę internetową, możesz złamać wytyczne WCAG 2.1. Jeśli Twoi klienci sami wprowadzają zmiany, przestrzeganie tych wytycznych staje się jeszcze trudniejsze.
Nie możesz robić tego ręcznie dla każdego klienta, ponieważ będzie to wymagało dużo pracy, a wszystkie twoje zasoby zostaną wykorzystane tylko po to, aby strony były zgodne z ADA.
Szybszym i skutecznym sposobem na zgłaszanie skarg ADA na wszystkie witryny klientów jest użycie zautomatyzowanego rozwiązania, takiego jak accessiBe. To oparte na sztucznej inteligencji oprogramowanie wykonuje pełne skanowanie architektury witryny i automatycznie zapewnia jej zarówno dostępność, jak i zgodność z ADA.
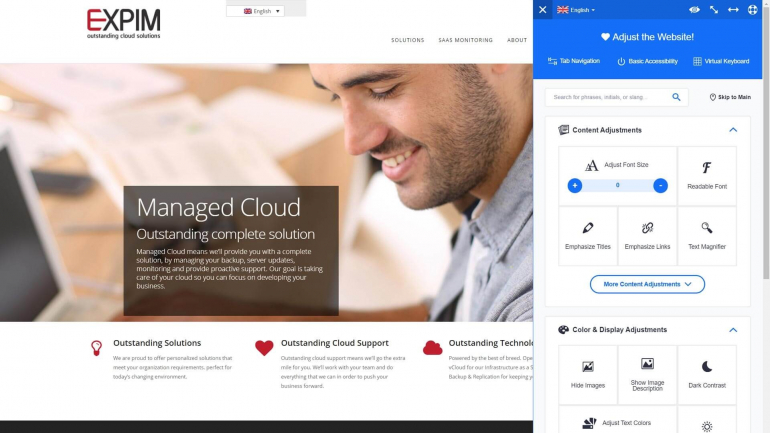
accessiBe wdraża interfejs, jak pokazano na poniższym zrzucie ekranu, za pomocą którego osoby niepełnosprawne mogą dostosować ekrany w oparciu o dane uzyskane przez system AI.

Wykonuje skanowanie co 48 godzin, więc wszelkie aktualizacje witryny są obsługiwane przez system automatycznie. Sztuczna inteligencja i technologia uczenia maszynowego accessiBe zapewniają, że strona internetowa pozostaje zgodna z ADA, bez względu na to, ile aktualizacji Twoi klienci publikują na swoich stronach internetowych.
Ostatnie słowa
Jeśli nie chcesz, aby Twoja własna firma zajmująca się projektowaniem stron internetowych lub firma Twojego klienta została pozwana, zacznij już teraz. Zarówno małe, jak i duże firmy były łatwym celem niezgodności z ADA.
Dlatego musisz potraktować tę kwestię bardzo poważnie. Przyjmij pełną odpowiedzialność za złożenie skargi ADA na swoją i swoich klientów na stronach internetowych. Pomoże Ci to zdobyć nowe polecenia i rozwinąć Twój biznes.
