Jak zaprojektować blog firmowy do generowania leadów
Opublikowany: 2021-05-12W dzisiejszych czasach standardem jest, aby strona internetowa firmy miała towarzyszący blog. Niestety, blog często jest po prostu po to, by zaznaczyć przysłowiowe pole i często nie angażuje zbytnio ani wielu leadów.
Powodów jest wiele. Często treść jest słaba, nie zoptymalizowana pod kątem SEO lub posty mówią o firmie, a nie odnoszą się do problemów, problemów i trendów, które odnoszą się do rynku docelowego lub idealnej persony klienta.
Innym częstym problemem jest brak przemyśleń, które trafiają do projektu bloga, zwłaszcza jeśli chodzi o „optymalizację współczynnika konwersji” lub CRO. CRO to proces patrzenia na projekt strony internetowej lub bloga i ulepszania go lub aktualizowania tak, aby prowadziło do większej sprzedaży, potencjalnych klientów lub jakiegokolwiek celu bloga. Być może chcesz wygenerować świadomość marki i stworzyć wspaniałe doświadczenie użytkownika (UX). CRO i UX często się uzupełniają, ale mogą też kolidować, więc jest to staranne zachowanie równowagi.
Na przykład korzystanie z wyskakujących okienek może poprawić CRO, ale może zirytować użytkowników i uniemożliwić im powrót do czytania najnowszych postów. W tym artykule przyjrzymy się prostym sposobom modyfikacji projektu i układu bloga firmowego, aby zwiększyć generowanie leadów.
Projekt strony głównej bloga
W wielu przypadkach największy ruch otrzyma strona główna bloga. Ten stosunkowo wysoki poziom ruchu jest zwykle spowodowany bliskością strony głównej bloga pod względem kliknięć lub kroków ze strony głównej firmy, lub dlatego, że strona główna bloga generuje najwięcej linków zwrotnych.
Tak czy inaczej, niezbędna jest optymalizacja strony głównej pod kątem UX i CRO, jeśli chcesz generować wyświetlenia i leady. UX jest kluczowym czynnikiem rankingowym dla Google, więc nie powinieneś lekceważyć go na korzyść CRO.
Strona główna oparta na ofercie
Jeśli optymalizacja współczynnika konwersji jest Twoim najwyższym priorytetem, możesz rozważyć użycie strony głównej opartej na ofercie.
Strona główna oparta na ofercie przypomina trochę stronę ściskania lub stronę sprzedaży, która promuje jeden główny cel konwersji: wypełnienie formularza, aby zasubskrybować bloga lub dowiedzieć się więcej o swojej usłudze lub produkcie.
Zazwyczaj w nagłówku strony głównej opartej na ofercie znajduje się logo i mały obszar nawigacyjny. Przy tego typu stronie głównej chcesz maksymalnie promować formę i ofertę. Będziesz także chciał ograniczyć wszelkie potencjalne czynniki rozpraszające, które mogą odciągnąć odwiedzającego od oferty.
W nagłówku umieść unikalny lub mocny punkt sprzedaży związany z ofertą. Na przykład, jeśli chcesz, aby ludzie zapisywali się do Twojego newslettera, podkreśl unikalne wskazówki i jakość treści, które mogą otrzymać i dlaczego jest to dla nich ważne. Na przykład, jeśli masz bloga biznesowego, możesz promować biuletyn jako cotygodniowe kluczowe, użyteczne informacje od wiodących w branży specjalistów od marketingu.
Możesz również chcieć dołączyć wskaźniki zaufania, a nawet recenzje i referencje, aby zwiększyć zaufanie.
Strona główna oparta na ofertach może działać skutecznie w celu generowania potencjalnych klientów w krótkim okresie, ale miej oko na dane Google Analytics, w szczególności współczynniki stron wyjścia i współczynnik odrzuceń. Ten rodzaj intensywnej promocji może irytować wielu odwiedzających. Niestety, możesz użyć bardziej subtelnej wersji strony głównej opartej na ofercie i dodawać i usuwać elementy oraz modyfikować je z czasem, jeśli wskaźniki UX są słabe.
Strona główna oparta na treści
W porównaniu ze stroną główną skoncentrowaną na ofercie, strona główna oparta na treści lub skoncentrowana na treści zapewnia ogólnie znacznie lepsze wrażenia użytkownika.
Jednak nadal możesz uzyskać znaczną liczbę potencjalnych klientów, jeśli strona główna oparta na treści jest zaprojektowana z myślą o CRO.
Zadbaj o czytelność logo i elementów marki na stronie, a także rozważ dodanie paska bocznego. Na pasku bocznym możesz promować strony produktów i usługi za pomocą widocznych zdjęć.
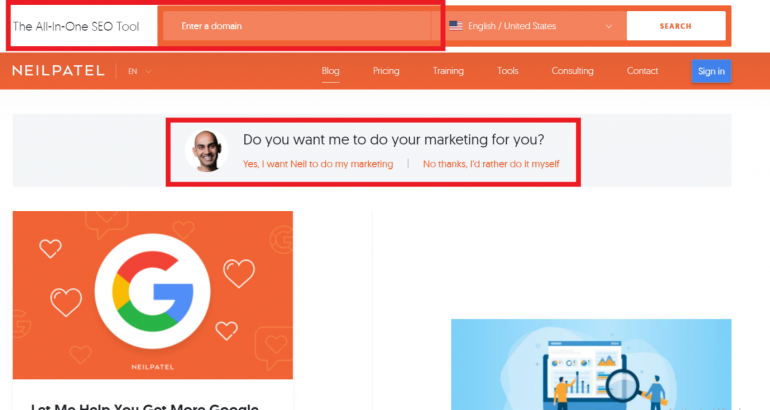
Strona główna bloga Neila Patela łączy układ skoncentrowany na treści z nagłówkiem promującym jego usługi marketingu cyfrowego i narzędzie SEO.


Na powyższym obrazku widać elementy projektu promocyjnego obrysowane czerwonym prostokątem. Strona główna bloga zawiera wiele treści w części widocznej po przewinięciu (trzeba przewinąć w dół, aby ją zobaczyć), natomiast dostęp do narzędzia SEO można uzyskać, wpisując domenę w nagłówku. Możesz również skontaktować się z zespołem Neila w celu uzyskania pomocy marketingowej, klikając odpowiedni tekst znajdujący się tuż pod głównym paskiem nawigacyjnym.
Ten projekt nie koliduje z UX, a także świetnie radzi sobie z optymalizacją strony pod CRO. CTA są jasne, ale o wiele bardziej subtelne niż strona główna oparta na ofertach.
Możesz zobaczyć kolejną doskonałą stronę główną bloga firmowego pod adresem: Exposureninja.com/blog.
Na stronie głównej Exposure Ninja w nagłówku znajduje się numer telefonu kontaktowego, wyraźny przycisk wezwania do działania (CTA) do zapisania się do biuletynu oraz widoczny przycisk CTA, aby uzyskać bezpłatną recenzję witryny po prawej stronie głównego menu nawigacyjnego . To CTA również się przesuwa, a cały nagłówek przykleja się do góry strony podczas przewijania w dół.
Kluczowym elementem posiadania układu opartego na treści na stronie głównej jest posiadanie świetnej treści!
Układ postów na blogu
Wiele elementów strony głównej Twojego bloga może zostać przeniesionych do postów na blogu – w szczególności nagłówek.
Podobnie jak w przypadku projektu strony głównej Niel Patel, bardzo skuteczne może być umieszczenie paska CTA w nagłówku, który przykleja się do góry strony podczas przewijania w dół. Wpływ na UX jest minimalny, ale może znacząco zwiększyć liczbę leadów, jakie generuje post lub strona.
Pasek CTA promujący ofertę lub usługę w zamian za adres e-mail można opracować za pomocą CSS i HTML lub użyć narzędzia takiego jak hellobar.
Produkty o wyższej wartości, takie jak samochody i wakacje, często mogą mieć sens, aby promować numer telefonu i wezwanie do działania typu „kliknij, aby połączyć” w nagłówku.
Większość ludzi będzie chciała omówić szczegóły dotyczące samochodu lub wakacji, zanim zdecydują się zarezerwować jazdę próbną lub wakacje. Korzystając z narzędzia takiego jak Google Optimize lub hello bar, możesz testować różne przyciski i projekty CTA oraz test podziału, aby zobaczyć, który jest najskuteczniejszy.
Widżety czatu na żywo
Zarządzany czat na żywo ma wiele zalet. Dzięki widżetowi czatu na żywo odwiedzający mogą zadawać pytania i uzyskiwać odpowiedzi niemal natychmiast. Jest to znacząca zaleta w porównaniu z e-mailami i rozmowami telefonicznymi, które mogą zająć godziny, a nawet dni, aby odpowiedzieć na pytania i odpowiedzieć na pytania.
Możliwe jest również dostosowanie widżetów czatu na żywo tak, aby pojawiały się proaktywnie po określonej liczbie sekund lub po okresie braku aktywności. Możesz także ustawić niektóre widżety czatu na żywo, aby wyświetlały się proaktywnie z określonym powitaniem, gdy odwiedzający dotrze do dołu Twojego posta na blogu.
Ponownie, może to być ostrożne zachowanie równowagi między UX a CRO, ponieważ wiele osób uzna proaktywne okno czatu na żywo za nieco irytujące. W większości przypadków widżet czatu na żywo może pozostać „uśpiony” w rogu ekranu, z wyraźnym wezwaniem do działania, jeśli odwiedzający ma pytanie lub zapytanie.
Wniosek
Istnieje wiele sposobów na zwiększenie liczby konwersji z bloga firmowego. Należą do nich nagłówki i paski boczne zawierające widoczne przyciski i obrazy CTA. Widżety czatu na żywo mogą również zapewnić doskonały UX, zapewniając natychmiastowe odpowiedzi na zapytania, co z kolei może generować relacje i więcej potencjalnych klientów. Jednak najważniejszym elementem bloga jest to, że zawiera doskonałe treści, które są przydatne dla Twojej grupy docelowej. Świetne treści są podstawą i powinny generować powracających odwiedzających, a nawet społeczność wokół Twojego bloga i kanałów społecznościowych.
