Jak stworzyć stronę kontaktową WordPress
Opublikowany: 2021-04-21Strona kontaktowa WordPress jest istotną częścią każdej witryny biznesowej, osobistego bloga lub strony portfolio online. Formularz kontaktowy pozwala odbiorcom zapytać Cię o więcej szczegółów na temat Twoich produktów lub usług. Pozwala zwiększyć wiarygodność witryny i zebrać więcej informacji o bazie klientów. Niezależnie od wielu zalet formularza kontaktowego, WordPress domyślnie nie zawiera tego elementu.
Ten samouczek zawiera instrukcje krok po kroku dotyczące tworzenia strony kontaktowej WordPress z i bez korzystania z wtyczki WordPress strona kontaktowa.
Komu ten przewodnik będzie przydatny?
Poniższy przewodnik zawiera proste kroki dotyczące samodzielnego tworzenia strony kontaktowej WordPress, nawet jeśli nie jesteś jeszcze ekspertem od WordPressa, co będzie szczególnie przydatne dla początkujących webmasterów. Korzystając z tego przewodnika, możesz ćwiczyć swoje umiejętności tworzenia stron internetowych. Przyda się również blogerom i mikrofirmom, które chcą samodzielnie utrzymywać swoje witryny WordPress i uczynić swoje zasoby online tak użytecznymi i informacyjnymi, jak to tylko możliwe. Bez względu na twoje umiejętności lub doświadczenie, techniki opisane w tym artykule przydadzą ci się.
Dlaczego warto dodać stronę kontaktową WordPress do swojej witryny?
Strona kontaktowa WordPress jest korzystna zarówno dla właścicieli firm, jak i ich klientów z wielu powodów:
- Twój blog lub witryna biznesowa będzie wyglądać bardziej profesjonalnie. W ten sposób Twoi odbiorcy będą wiedzieć, że mogą się z Tobą skontaktować, gdy będą mieli jakiekolwiek pytania lub problemy związane z Twoją mikro-niszą.
- Możesz nawiązać lepszą komunikację z odbiorcami, jednocześnie umożliwiając użytkownikom dostęp do Ciebie, kiedy tylko chcą. Muszą tylko wypełnić kilka podanych pól.
- Strona kontaktowa WordPress to cenne źródło informacji dla marek. Możesz swobodnie decydować, jakie informacje użytkownicy będą musieli udostępnić. Mogą to być adresy e-mail klientów, nazwy użytkowników, kraje itp.
- Korzystając ze strony kontaktowej, zapobiegasz atakom spamowym.
Biorąc pod uwagę wszystkie powyższe zalety korzystania z wtyczki WordPress do strony kontaktowej, omówmy:
- Jaką wtyczkę wybrać, aby utworzyć stronę kontaktową WordPress;
- Jak utworzyć stronę kontaktową dla WordPress za pomocą szablonu.
Jak utworzyć stronę kontaktową w WordPressie za pomocą wtyczki?
Dostępnych jest wiele wtyczek WordPress do stron kontaktowych, więc łatwo zgubić się w ich bogatej obfitości. Wybraliśmy Formularz kontaktowy - Wtyczka do formularza kontaktowego WordPress, aby ułatwić podejmowanie decyzji, co ułatwia dodanie formularza kontaktowego do Twojej witryny.
To premium wtyczka WordPress od Codecanyon w cenie 24 USD. W przeciwieństwie do bezpłatnych wtyczek WordPress, które można łatwo znaleźć za pomocą prostego wyszukiwania za pomocą pulpitu nawigacyjnego WP, musisz pobrać archiwum wtyczki na swój komputer i przesłać je później do swojej witryny. Po zakończeniu możesz wybrać jeden z kilku sposobów dodania formularza kontaktowego do swojej witryny:
- Użyj skrótu WordPress, który możesz dodać do dowolnej strony swojej witryny WordPress.
- Wtyczka zawiera element Visual Composer do tworzenia strony kontaktowej w trybie przeciągania i upuszczania.
- Możesz także użyć widżetu, aby dodać formularz kontaktowy do paska bocznego lub stopki.
W katalogu wtyczek WordPress możesz znaleźć wiele innych wtyczek formularzy kontaktowych. Wiele z nich jest darmowych i łatwych w użyciu. Jeśli zdecydujesz się stworzyć stronę kontaktową za pomocą dedykowanej wtyczki, nie powinieneś napotkać żadnych problemów.
Jak utworzyć stronę kontaktową w WordPressie bez wtyczki?
Zobaczmy, jak stworzyć w pełni funkcjonalną stronę Skontaktuj się z nami w WordPress. Dodamy formularz kontaktowy bez żadnych wtyczek. Zamiast tego utworzymy niestandardowy szablon strony kontaktowej, aby osiągnąć nasz cel.
Czym są szablony stron WordPress?
W WordPressie są to pliki php odpowiedzialne za układ i funkcjonalność strony internetowej (mówimy o stronach, a nie postach). Wszystkie motywy WordPress są dostarczane z plikiem Page.php, który jest domyślnym szablonem strony. Szablon strony to niezwykle potężna funkcja, która pozwala programistom dostosowywać motywy zgodnie z ich potrzebami. W tym samouczku sprawdzimy, jak stworzyć niestandardowy szablon kontaktu z nami.
Krok 1: Utwórz szablon kontaktu
Przejdź do folderu Theme, Utwórz pusty plik i nazwij go contact.php (możesz użyć innej nazwy). Plik php będzie zawierał znaczniki HTML formularza i kod PHP do przetwarzania danych wejściowych użytkownika. Napisz następujący kod na górze pliku php.
<?php /* Nazwa szablonu: Skontaktuj się z nami */ ?>
WordPress używa tego bloku komentarzy, aby jednoznacznie zidentyfikować nasz niestandardowy szablon strony. Następnie skopiuj i wklej następujący kod do pliku contact.php:
<?php /* Nazwa szablonu: Skontaktuj się z nami */ pobierz_nagłówek(); ?> <div id="podstawowy"> <div id="treść" role="główna"> </div><!-- #treść --> </div><!-- #primary --> <?php get_footer(); ?>
Za pomocą tego kodu dodajemy strukturę do szablonu strony kontaktowej. Teraz nasz szablon zawiera sekcje stopki i nagłówka. W kolejnym kroku zobaczmy, jak dodać sekcję treści do naszej strony.
Krok 2: Dodawanie formularza HTML
Formularz kontaktowy to prosty element ze standardowymi polami. W tym przewodniku nie skupimy się na części dotyczącej stylizacji. Wystarczy dodać następujący kod do Content Div tj. (div)
<form method="post" id="contactus_form"> Twoje imię i nazwisko:<input type="text" name="twoje imię" id="twoje imię" rows="1" value="" /> <br /><br /> Twój e-mail:<input type="text" name="email" id="email" rows="1" value="" /> <br /><br /> Temat:<input type="tekst" name="temat" id="temat" rows="1" value=""></p> <br /><br /> Zostaw wiadomość:<textarea name="message" id="message" ></textarea> <br /><br /> <input type="prześlij" name="prześlij" id="prześlij" value="Wyślij"/> </form>
Kod jest dość oczywisty. Wykorzystaliśmy w formularzu cztery pola - Imię, E-mail, Temat i Tekst. W następnym kroku dodamy kod php do przetwarzania danych wejściowych formularza.

Krok 3: Dodaj kod PHP do przetwarzania danych wejściowych formularza.
Kod PHP obsługuje dwie części:
- Walidacja.
- Wysyłanie rzeczywistej poczty.
Walidacja
Stosujemy dwa rodzaje walidacji:
- Wymagane pole: – sprawdzi, czy pole jest wypełnione, czy nie.
- Format pola: sprawdzi, czy wprowadzona wartość jest w żądanym formacie, czy nie.
Zastosujemy oba warunki we wszystkich 3 polach wejściowych z wyjątkiem „Zostaw nam wiadomość” .
Logika walidacji
W naszej logice walidacji użyliśmy zmiennej flagi. Jego wartością będzie 0 lub 1. Jeśli nasza walidacja się powiedzie, flaga zostanie ustawiona na 1. Jeśli coś pójdzie nie tak, wartość flagi zostanie ustawiona na 0. Dość standardowa logika. Oto kod do zaimplementowania tej logiki.
Walidacja zastosowana do pola nazwy
if($_POST['twoje imię']=='')
{$flaga=0;
echo "Proszę podać swoje imię<br>";
}
else if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['twoje imię']))
{$flag=0;echo "Proszę podać poprawną nazwę<br>";}Walidacja zastosowana do pola e-mail
if($_POST['e-mail']=='')
{
$flag=0;echo "Proszę podać adres e-mail<br>";
}
w przeciwnym razie if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['email']))
{
$flag=0;echo "Proszę podać poprawny adres e-mail<br>";
}Walidacja zastosowana do pola tematu
if($_POST['temat']=='')
{
$flag=0;echo "Proszę podać temat<br>";
}
Walidacja zastosowana do pola wiadomości
Jak już wspomnieliśmy, nie ma potrzeby sprawdzania poprawności formatu pola wiadomości.
if($_POST['wiadomość']=='')
{
$flag=0;echo "Proszę wprowadzić wiadomość";
}Wszystkie fragmenty kodu są dość oczywiste. Po prostu upewnij się, że pola wejściowe nie są puste i mają właściwy format (nie są używane żadne znaki specjalne).
Przetwarzanie danych wejściowych do formularza
Teraz nasz wkład jest prawidłowo zweryfikowany. Musimy powiadomić Administratora. Poniższy kod przetworzy dane formularza i wyśle do administratora dane, takie jak imię i nazwisko, temat wiadomości e-mail i wiadomość.
Do wysyłania e-maili użyjemy funkcji wp_mail. Aby dowiedzieć się więcej o wp_mail, kliknij tutaj.
<?php
jeśli($flaga==1)
{
wp_mail(get_option("admin_email"),trim($_POST[twoje imię])." wysłał Ci wiadomość od ".get_option("blogname"),stripslashes(trim($_POST[wiadomość])),"Od: ". trim($_POST[twoje imię i nazwisko])." <".trim($_POST[e-mail]).">rnReply-To:".trim($_POST[e-mail]));
echo "Poczta wysłana pomyślnie";
}
?>Ostateczny kod szablonu Skontaktuj się z nami
Ostateczna wersja kodu zawartego w pliku php szablonu kontaktu z nami wygląda tak:
<?php
/* Nazwa szablonu: Skontaktuj się z nami */
pobierz_nagłówek(); ?>
<div id="podstawowy">
<div id="treść" role="główna">
<font color="#FF0000">
<?php
if(isset($_POST['prześlij']))
{
flaga $=1;
if($_POST['twoje imię']=='')
{
$flaga=0;
echo "Proszę podać swoje imię<br>";
}
else if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['twoje imię']))
{
$flaga=0;
echo "Proszę podać poprawną nazwę<br>";
}
if($_POST['e-mail']=='')
{
$flaga=0;
echo "Proszę podać adres e-mail<br>";
}
w przeciwnym razie if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['email']))
{
$flaga=0;
echo "Proszę podać poprawny adres e-mail<br>";
}
if($_POST['temat']=='')
{
$flaga=0;
echo "Proszę podać temat<br>";
}
if($_POST['wiadomość']=='')
{
$flaga=0;
echo "Proszę wprowadzić wiadomość";
}
jeśli ( pusty($_POST) )
{
print 'Przepraszamy, twój numer nie został zweryfikowany.';
Wyjście;
}
w przeciwnym razie
{
jeśli($flaga==1)
{
wp_mail(get_option("admin_email"),trim($_POST[twoje imię])." wysłał Ci wiadomość od ".get_option("blogname"),stripslashes(trim($_POST[wiadomość])),"Od: ". trim($_POST[twoje imię i nazwisko])." <".trim($_POST[e-mail]).">rnReply-To:".trim($_POST[e-mail]));
echo "Poczta wysłana pomyślnie";
}
}
}
?>
</font>
<form method="post" id="contactus_form">
Twoje imię i nazwisko:<input type="text" name="twoje imię" id="twoje imię" rows="1" value="" />
<br /><br />
Twój e-mail:<input type="text" name="email" id="email" rows="1" value="" />
<br /><br />
Temat:<input type="tekst" name="temat" id="temat" rows="1" value=""></p>
<br /><br />
Zostaw wiadomość:<textarea name="message" id="message" ></textarea>
<br /><br />
<input type="prześlij" name="prześlij" id="prześlij" value="Wyślij"/>
</form>
</div><!-- #content --></div><!-- #primary -->
<?php get_footer(); ?>
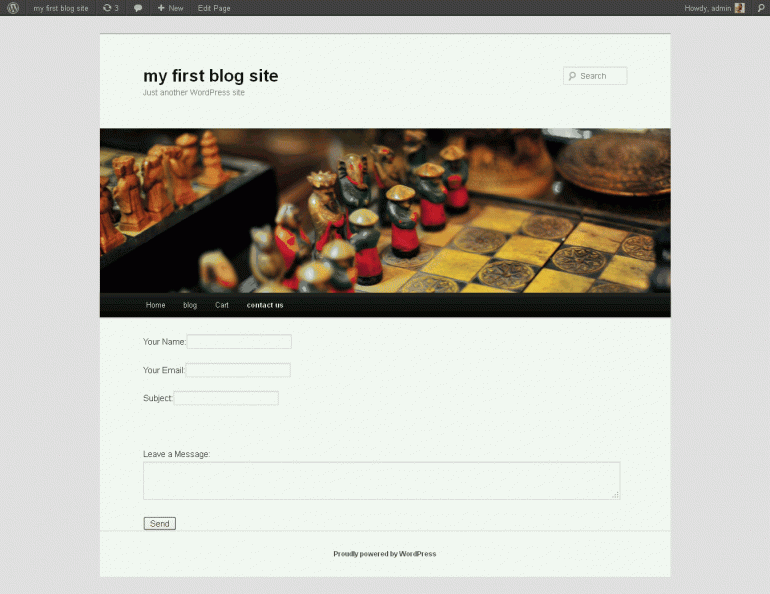
Ostateczny zrzut ekranu strony Skontaktuj się z nami.
Tak będzie wyglądał Twój formularz kontaktowy

Krok 4: Korzystanie z szablonu Kontakt
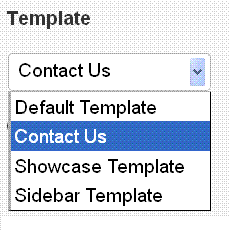
Otwórz swój pulpit nawigacyjny WordPress. Utwórz nową stronę i nie zapomnij wybrać szablonu „Skontaktuj się z nami” w polu atrybutów strony. Zobacz zrzut ekranu poniżej.

Teraz opublikuj stronę i dodaj ją do menu. W efekcie otrzymujesz błyszczącą, w pełni funkcjonalną stronę kontaktową, którą wykonałeś bez użycia wtyczki. Istnieje wiele innych rzeczy, które możesz dodać do swojej strony kontaktowej WordPress. Jedną rzeczą, która przychodzi na myśl, jest dodanie captcha lub innej walidacji, aby zapobiec spamowi.
