Jak utworzyć układ strony internetowej blok po bloku
Opublikowany: 2020-01-30Istnieje wiele samouczków opartych na projektowaniu graficznym oraz o tym, jak bawić się elementami, aby stworzyć idealny projekt. Podobnie tworzenie strony internetowej wymaga również zrozumienia pewnych uniwersalnych elementów strony internetowej. Projektowanie strony internetowej wymaga wyczucia wizualizacji i hierarchii, aby jak najlepiej umieścić te elementy w sposób, który odpowiada celom i wygląda atrakcyjnie dla użytkowników końcowych. Często ten proces może wydawać się dość przytłaczający. Jeśli jednak skorzystasz z techniki układania strony blok po bloku, może to być całkiem proste.
Układ witryny blok po bloku dzieli niektóre aspekty witryny na różne sekcje. Następnie programiści i programiści tworzyli różne moduły i kompilowali je w różne sekwencje, tworząc atrakcyjne i atrakcyjne szablony/strony.
Metodą prób i błędów lub przez odpowiednie planowanie, użycie układu witryny blok po bloku może pomóc w zaprojektowaniu unikalnych stron, które pozostaną wierne niszy, na którą kierujesz reklamy. Aby zachować markę, projektanci uniformity często wykorzystują wspólne elementy projektowe, takie jak kolor, typografia lub inne elementy projektowe.
Układ strony odpowiada za nadanie jej potrzebnej struktury. Różne układy działają dla różnych nisz, w zależności od treści i rodzaju działalności. Bloki konstrukcyjne układu strony internetowej to:
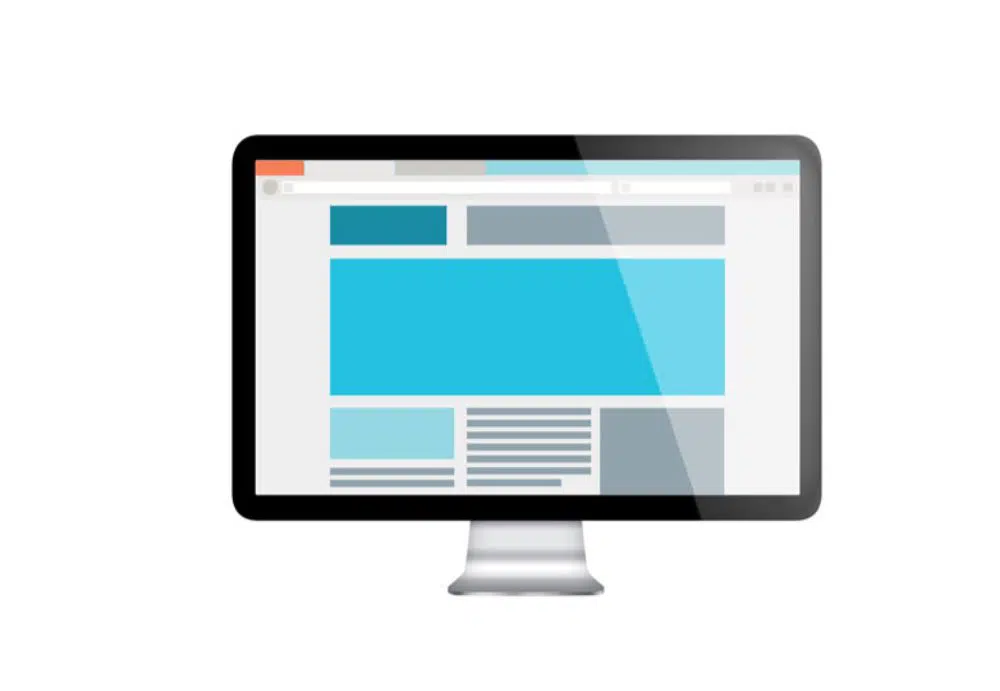
1. Obraz funkcji:
W przypadku każdej firmy lub projektu, który nie wymaga wielu obrazów, użycie układu obrazu funkcji jest świetną opcją. Gdy tylko użytkownik odwiedzi witrynę, obraz funkcji będzie pierwszą rzeczą, którą zobaczy. Zdjęcia fabularne są duże, odważne i bezlitosne. Od razu zwraca uwagę zwiedzającego na to, co próbuje przedstawić. Użycie tutaj imponującego obrazu nadałoby układowi witryny estetyczny i pewny wygląd. Po tym cały obraz może mieć zrozumiałą treść opartą na tekście. Taki układ jest idealny dla firm, które mają więcej treści do wypychania i mniej wizualizacji.
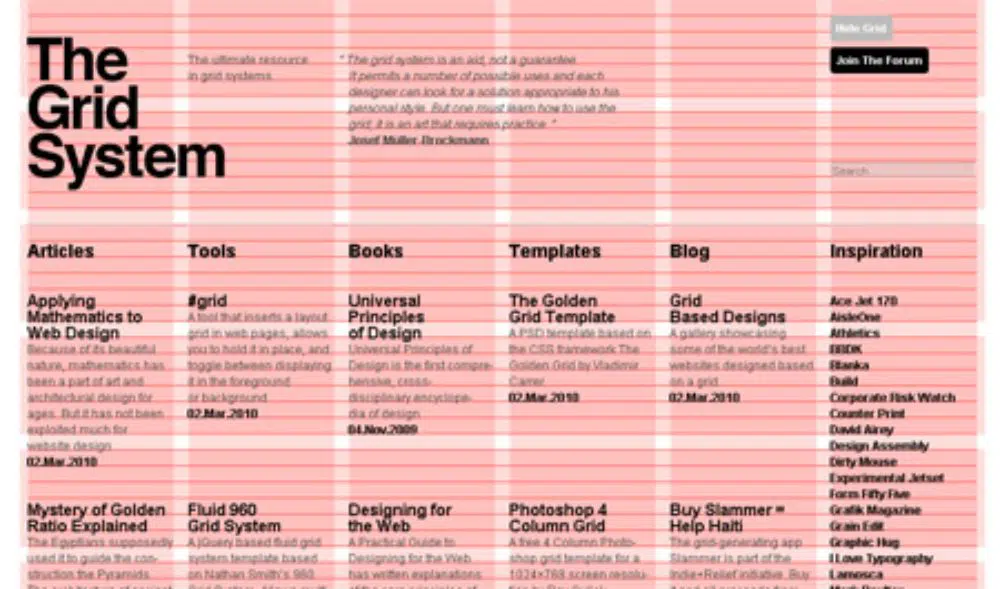
2. Siatka:
Siatka jest pod pewnymi względami podobna do obrazu funkcji. Ten układ zawiera również jeden duży obszar graficzny. Poniżej znajduje się sekcja, w której znajdują się różne oddzielne bloki o różnych kształtach i rozmiarach. Tutaj użytkownik może wstawić dowolną treść, jaką chce. Treścią tych bloków mogą być obrazy produktów, treść tekstowa, posty na blogu lub jakakolwiek inna rzecz. Jeśli marka ma dużo treści i różnorodność treści, ten układ pomaga zaprezentować ją w jak najlepszym świetle.
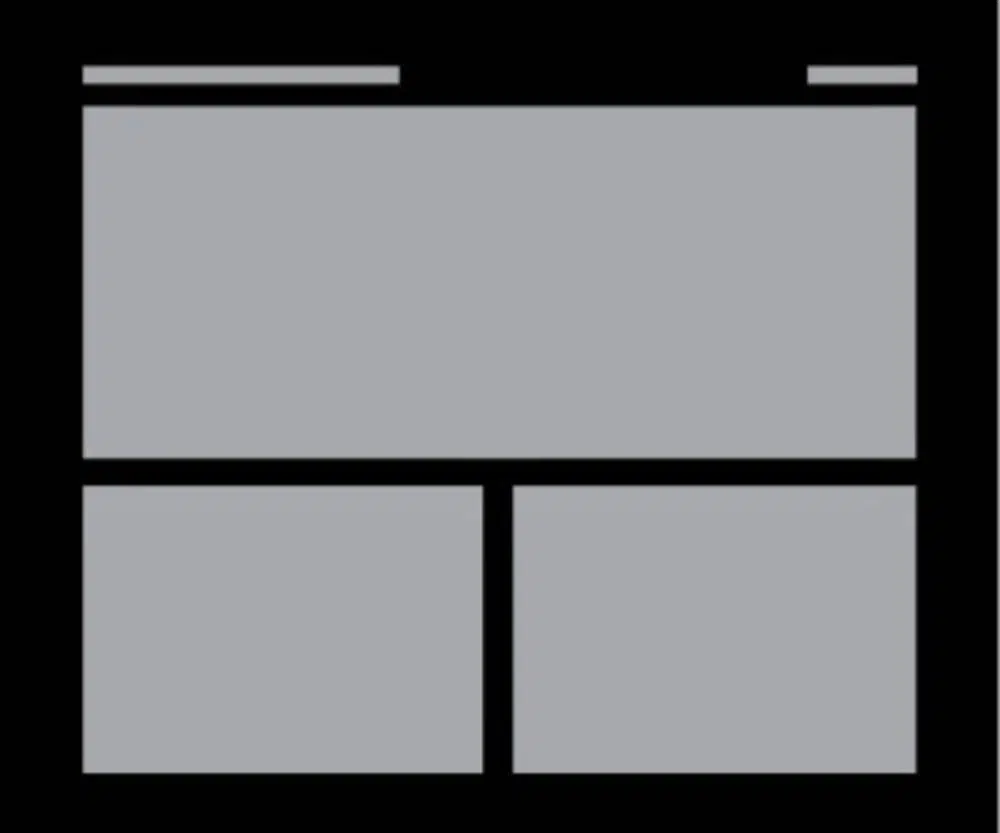
3. Sieć energetyczna:
Power Grid to ulepszona wersja tradycyjnego układu Grid. Ten układ wykorzystuje wiele różnych kształtów, takich jak prostokąty, kwadraty, a także wykorzystuje różnicę powierzchni między różnymi elementami w siatce. Jest to idealny układ, jeśli szukasz strony internetowej dla marki, która ma dużo wideo, tekstu, obrazów i innych rodzajów treści.
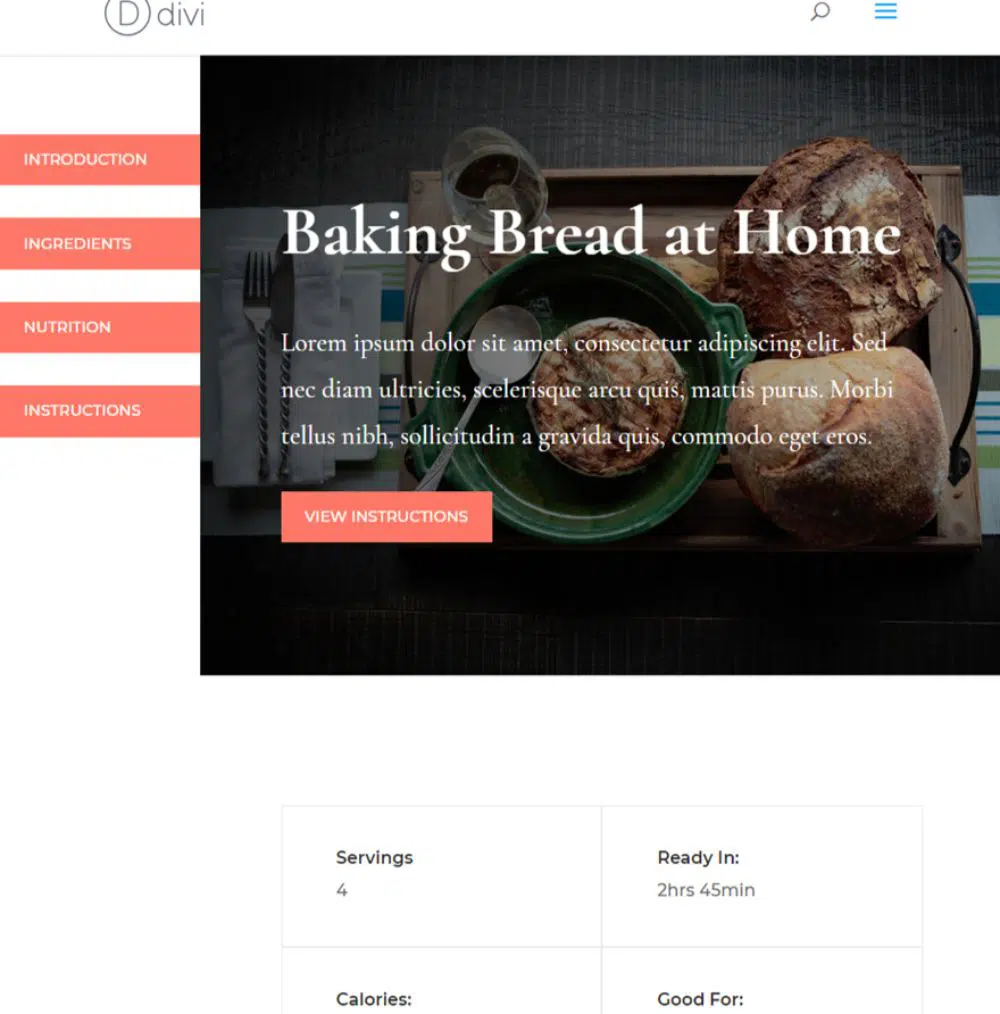
4. Naprawiono pasek boczny:
We wszystkich omówionych wcześniej układach menu nawigacyjne znajduje się zazwyczaj na górze strony. Stały układ paska bocznego ustawia nawigację po bokach układu zgodnie z preferencjami użytkownika. Może również pomieścić dodatkowe treści. Ten rodzaj układu jest idealny dla witryn internetowych, w których chcesz, aby odwiedzający mieli zawsze dostępny pasek nawigacyjny. Pozostałaby z boku makiety i byłaby dostępna przez cały czas dla zwiedzających. Ułatwia to użytkownikom poruszanie się między różnymi stronami witryny bez gubienia się lub spędzania czasu na przełączaniu się na inne strony.
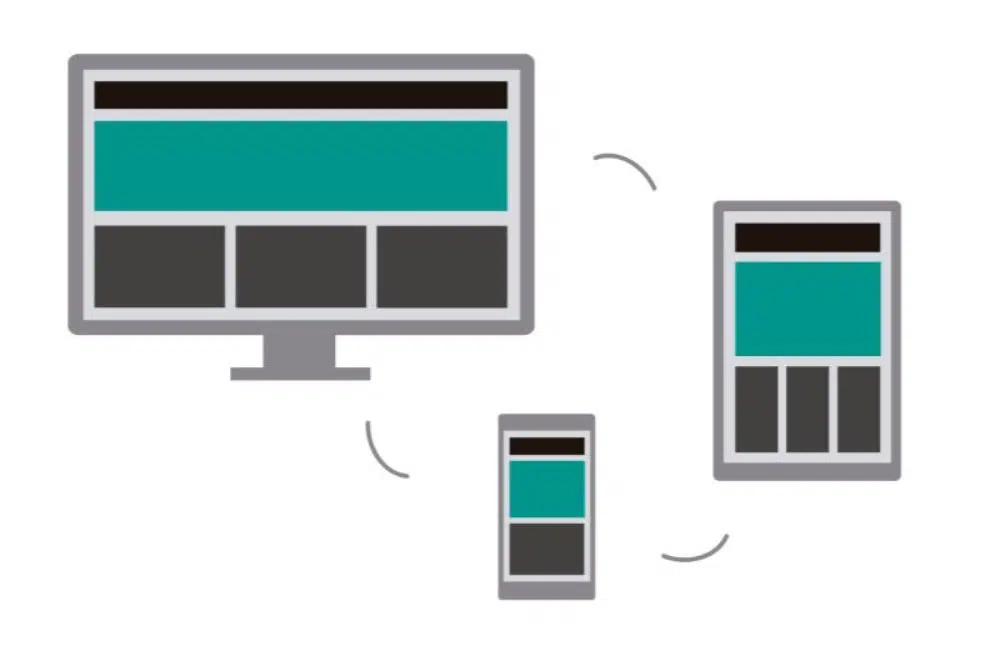
5. Responsywny projekt:
Jest to istotny aspekt projektowania strony internetowej, do którego powinieneś dążyć, niezależnie od tego, jaki układ chcesz osiągnąć. Wraz ze zmianą czasu wielu użytkowników przeszło z odwiedzania stron internetowych na komputerach stacjonarnych do korzystania z nich na smartfonach i tabletach. Posiadanie responsywnego projektu to sposób na zapewnienie, że Twoja witryna będzie miała dobre wrażenia użytkownika na wielu urządzeniach i przeglądarkach. Upewnij się, że dokładnie sprawdziłeś witrynę pod kątem różnych urządzeń i przeglądarek, zanim ją uruchomisz.
Do tej pory zrozumieliśmy, jak opracować podstawowy szkielet dowolnej strony internetowej. Teraz ten układ blok po bloku musi być wypełniony różnymi rodzajami treści. Niektóre z tych podstawowych typów treści to:
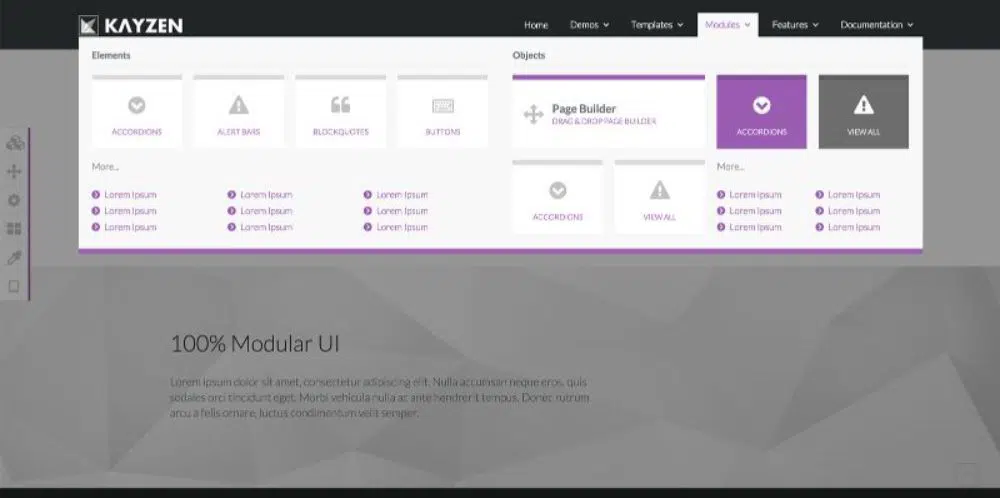
6. Pasek nawigacyjny:
Pasek nawigacyjny to podstawowa funkcja przypominająca mapę dla witryny internetowej. Pomaga odwiedzającym zrozumieć, dokąd mogą się udać i jak zorganizowana jest zawartość witryny. Dobrze zorganizowany pasek nawigacyjny powinien pomóc każdemu odwiedzającemu, który zagubi się podczas przeglądania witryny. Pasek nawigacyjny nie jest elementem opcjonalnym; wszelkie strony internetowe muszą mieć pasek nawigacyjny. Umieszczenie paska nawigacyjnego może znajdować się na górze boków, w zależności od planu użytkowania i układu treści. Ogólna wskazówka, która pomaga wybrać między górnym układem a układem bocznym, polega na tym, że użyj układu bocznego, gdy masz wiele podstron, ponieważ jest on bardziej przyjazny.

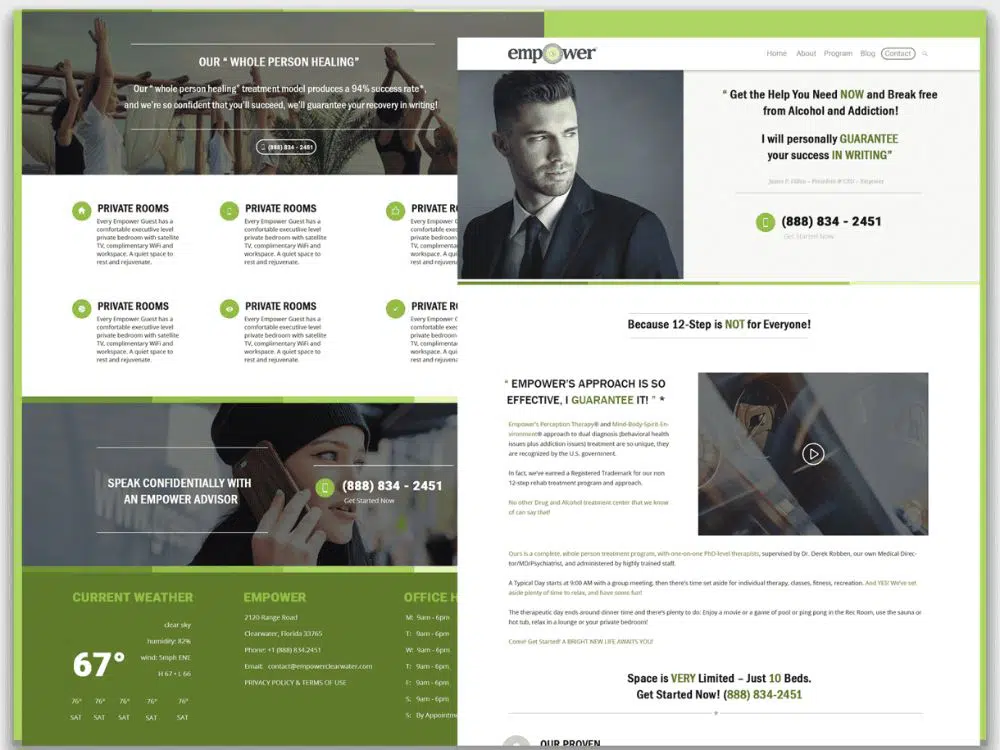
7. Obrazy:
Obrazy mają silną moc wizualną i mogą być świetnym elementem projektu, jeśli są prawidłowo używane. Obrazy mogą być wykorzystywane do różnych celów. Mogą dodać wsparcie dla pomysłu Twojej kopii, aby przetworzyć go szybciej i wydajniej. Zdjęcia mają potencjał tworzenia emocjonalnego połączenia z odwiedzającymi, co pomaga zwiększyć zaangażowanie. Jeśli dołączysz stronę Nasz zespół, odwiedzający zapoznają się z zespołem, co dodaje poczucia wiarygodności i zaufania. Również użycie ilustracji może pokazać Twoje umiejętności brandingowe, a grafika może pomóc w skupieniu się na ważnych fragmentach treści. Obrazy mogą być używane w wielu miejscach, takich jak polecane obrazy do postów na blogu, jako suwak galerii, obrazy nagłówka, strony produktów oraz obrazy autora lub bio.
Równowaga dla obrazów musi być dokładnie przemyślana, przesadzenie spowoduje efekt klastra, a zbyt mała ilość sprawi, że ogólny układ witryny będzie mniej atrakcyjny. Należy zawsze skupiać się na treści, a obrazy powinny wspierać treść, a nie odwracać od niej uwagę odwiedzających.
8. Typografia:
Podobnie jak obrazy są niezbędne, aby witryna wyglądała atrakcyjnie wizualnie, tekst jest niezbędny, aby dodać wartość do ogólnej treści, którą masz. Nie możesz jednak ignorować sposobu prezentowania treści tekstowych. Korzystanie z przydatnej hierarchii typografii może ułatwić skierowanie uwagi odwiedzających na treści priorytetowe. W przypadku bloku typograficznego należy pamiętać o kilku kwestiach: nie używaj zbyt wielu czcionek. Ogólnie rzecz biorąc, więcej niż dwie czcionki nie zapewniają wartości, zamiast tego wyglądają na męczące.
Kolejną rzeczą do rozważenia jest to, aby typografia była pogrubiona i czytelna. Tekst musi być wystarczająco duży, aby odwiedzający nie musieli wytężać wzroku, aby przeczytać Twoje treści. Twój wybór czcionki powinien również zależeć od docelowej niszy. Na przykład czcionka Times new Roman jest idealna dla stron internetowych związanych z wiadomościami. Jednak nie będzie to najlepsze dla komiksowej strony internetowej. Poza tymi względami musisz zadbać o uporządkowanie tekstu. Ogólne formatowanie, które pomaga lepiej planować zawartość, to nagłówki, podnagłówki i treść.
9. Kolor:
Kolor jest jednym z podstawowych elementów projektowych, zarówno graficznych, jak i stron internetowych. Zwykle mają z nimi związek emocjonalny i psychologiczny. Na przykład niebieski często kojarzy się ze spokojem. Dlatego jeśli projektujesz stronę internetową poświęconą jogom, niebieski może być doskonałym kolorem do włączenia do projektu. Bardzo ważne jest zaplanowanie palety kolorów dla Twojej marki i używanie tej samej lub podobnej palety kolorów do kierowania projektem układu strony.
Podobnie jak typografia, nie należy przesadzać z kolorami na stronie internetowej. Ogólną wytyczną jest utrzymanie go na 3 lub mniej. Co więcej, wyglądałoby na to, że Twoja marka nie ma celu ani tożsamości. Niejednokrotnie, jeśli marka jest taka, brak kolorów może być bardziej skuteczny. Dodatkowo możesz również spróbować użyć białej spacji, aby oddzielić różne sekcje witryny i skupić się na CTA i ważnych częściach treści.
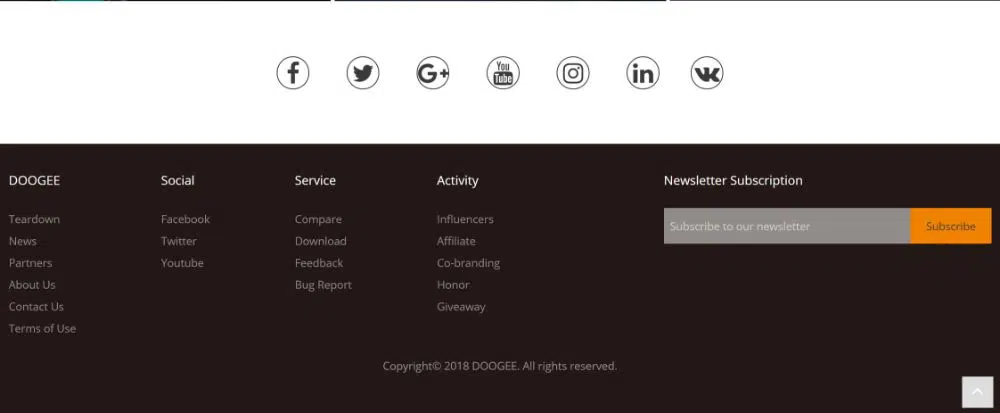
10. Stopka:
Stopki są czymś naturalnym, przez wielu przyjmowanym za pewnik. Nie wydaje się, że jest to sekcja krytyczna, ale tak naprawdę jest. To miejsce, w którym możesz zawrzeć wszystkie ważne informacje dotyczące Twojej firmy. Połącz odpowiednie strony, takie jak O nas i Skontaktuj się z nami. Poza tym należy zawrzeć wszystkie ważne szczegóły prawne dotyczące marki, warunki i usługi oraz politykę prywatności. Ponadto stopka powinna zawierać numer telefonu marki oraz wtyczkę mapy Google, aby dotrzeć do firmy. Idealnie jest również umieścić tutaj przyciski mediów społecznościowych.
11. Wezwanie do działania:
Ważnym elementem strony internetowej jest wezwanie do działania. CTA to okazja, aby zwiększyć zaangażowanie i konwersje, dając odwiedzającym wskazówki i zachętę do robienia tego, co chcesz, aby zrobili. Istnieje wiele CTA, które można umieścić na stronie internetowej. Może istnieć wezwanie do generowania leadów, w którym możesz poprosić użytkownika o podanie adresu e-mail; potem są formularze, czytaj więcej, zamknięcie sprzedaży i wiele innych. CTA powinny być używane strategicznie, aby przyciągnąć uwagę odwiedzającego. Powinny być bardzo jasne i łatwe do zrozumienia.
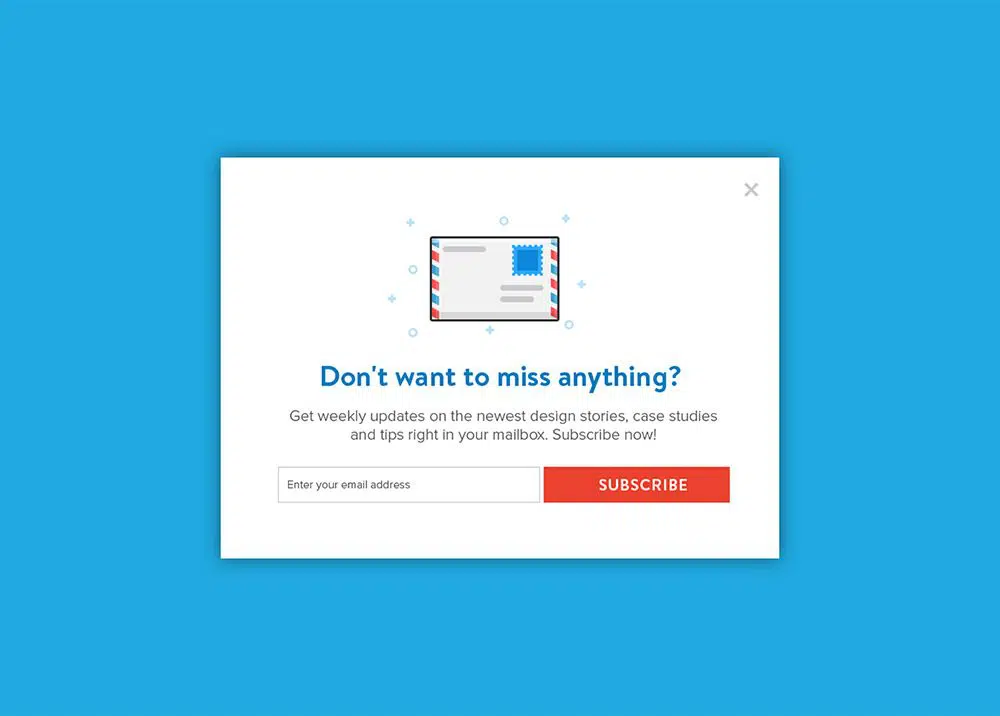
12. Wyskakujące okienka:
Wyskakujące okienka nie są czymś, co poprawia wrażenia użytkownika. Jednak nadal są ważnym skutecznym sposobem przechwytywania potencjalnych leadów i powiększania bazy identyfikatorów e-mail odwiedzających. Posiadanie dobrej bazy danych to skuteczny sposób na marketing. Istnieją różne rodzaje wyskakujących okienek, z których możesz skorzystać, zgodnie z własnymi upodobaniami i tym, co uważasz za najbardziej skuteczne. Wyskakujące okienka czasowe to wyskakujące okienka, które będą pojawiać się w określonych odstępach czasu, wyskakujące okienka z kliknięciami są aktywowane, gdy użytkownik kliknie określony obszar w witrynie, z drugiej strony wyskakujące okienka przewijania będą się uruchamiać, gdy użytkownik przewinie do punktu na stronie internetowej. Istnieją również wyskakujące okienka wejściowe, które ładują się, gdy tylko użytkownik dotrze do witryny, oraz wyskakujące okienka wyjściowe, które pojawiają się, gdy użytkownik próbuje opuścić witrynę. Każdy rodzaj wyskakujących okienek jest inny i służy różnym celom i celom.
Bardzo ważne jest, aby nie przesadzać z wyskakującymi okienkami, w przeciwnym razie odwiedzający zostaną wyrzuceni i nie będą kontynuować korzystania z Twojej witryny. Musi być wkomponowana w układ strony tak subtelnie, jak to tylko możliwe. Jeśli chodzi o rozmiar, wyskakujące okienko może zająć cały ekran, może być nakładką na środku ekranu, a także wsuwanym pudełkiem, które przesuwa się na stronę.
Jest to niezbędna technika tworzenia układu strony blok po bloku, która pomoże projektantowi skoncentrować się na poszczególnych elementach, tworząc między nimi synergię, aby stworzyć dobrze ustrukturyzowany układ witryny. Musisz zadbać o wszystkie aspekty projektowania i prawidłowo używać elementów w odpowiedniej hierarchii, aby dopasować się do wymagań Twojej marki. Jako bonus pomoże zaprezentować markę w jak najlepszym świetle.