Jak stworzyć udane doświadczenie użytkownika?
Opublikowany: 2020-03-20Strona internetowa z doskonałym doświadczeniem użytkownika lub UX to pełna satysfakcja użytkownika.
Dopóki użytkownicy otrzymają to, czego chcą na stronie internetowej, będą wracać i to jest to, na czym zależy wszystkim ambitnym marketerom, niezależnie od tego, czy są B2B, czy B2C.
Dlaczego nie? Świetny projekt UX znacząco wpływa na decyzje zakupowe klienta. Wpływ UX ma tak duże znaczenie, że większość wysiłku marketerów poświęca się decydowaniu o projektowaniu stron internetowych.
Zapoznajmy się ze wskazówkami, które sprawiają, że witryna internetowa zapewnia doskonałe wrażenia użytkownika.
1- Myśl jak użytkownik
Celem stworzenia projektu UX jest poprawa ogólnego doświadczenia użytkownika. Dlatego trzymaj potencjalnych klientów na pierwszym miejscu i zacznij myśleć o wyzwaniach, jakie napotykają podczas zakupów online.
Czego szukaliby najpierw po wylądowaniu na Twojej stronie? Gdzie chcieliby najpierw nawigować? Zadaj sobie te pytania i zanotuj je, aby utworzyć przepływ użytkowników i plan działania. SEO Copywriting odgrywa tutaj ogromną rolę. Musisz zapisać słowa, które Twoi klienci chcą przeczytać.
Celem stworzenia planu działania jest uporządkowanie, uporządkowanie i dobre zaprezentowanie użytkownikom informacji na każdej stronie.
Oznacza to, że musisz dobrze rozumieć zachowania użytkowników, ich potrzeby i motywacje. W tym celu użyj technik obserwacji, analizy zadań i metodologii informacji zwrotnej.
2- Ogarnij uczucia
Empatia klienta odgrywa kluczową rolę w ulepszaniu projektu witryny. Twoi klienci powinni uzyskać dokładne informacje, których potrzebują, kiedy trafią do Twojej witryny. Dobrze jest umieścić emocje w projektowaniu stron internetowych dla lepszego UX. Możesz to zrobić za pomocą kombinacji kształtów, kolorów, nawigacji, treści lub dźwięków. Miej na uwadze grupę docelową, zanim stworzysz jakąkolwiek mieszankę elementów. Twój styl i rodzaj działalności również mają znaczenie w tym scenariuszu.
Poza tym musisz również wiedzieć, gdzie dokładnie chcesz mieć te emocje na stronie. Może znajdować się na stronie docelowej, na końcu lejka sprzedażowego lub gdzieś, gdzie chcesz zwrócić uwagę użytkownika.
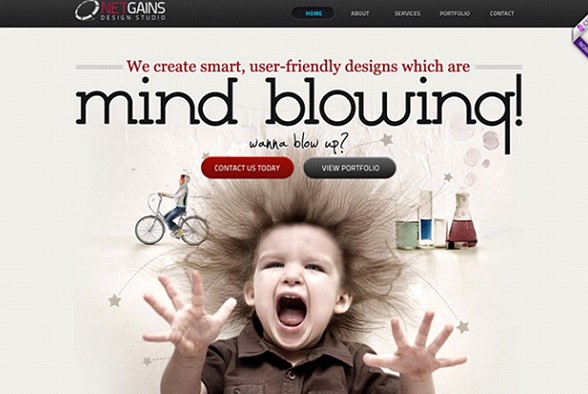
Na przykład możesz chcieć, aby Twoi klienci czuli się podekscytowani i mile widziani, gdy trafią na stronę. Połączenie odpowiedniego koloru z obrazem i treścią może to zrobić dobrze.
Spójrz na tę stronę. Jak ładnie projektant pograł z wszystkimi trzema wymienionymi wyżej elementami.

Podobnie uczucie satysfakcji można dodać przy zakupie lub zwycięstwie podczas zdobywania kuponu. Emotikona z okazji świętowania może tu działać lepiej.
3- Naszkicuj ramkę
Po zrozumieniu oczekiwań klienta nadszedł czas, aby stworzyć 360-stopniową ramę witryny. Możesz skorzystać z pomocy projektanta UX, który zrobi to za Ciebie. Zadaniem projektanta UX jest zadbanie o przyjemność, wydajność i zabawę, aby stworzyć doświadczenie, które rezonuje z odbiorcami docelowymi.
Projektant UX może przejść strona po stronie i naszkicować projekty z jasnym zrozumieniem, jakie działania zostaną podjęte na której stronie oraz elementy potrzebne do wykonania tych działań.
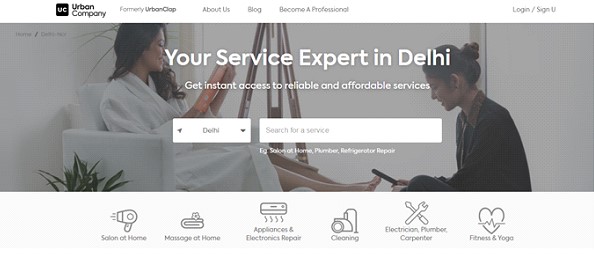
Na przykład strona serwisu domowego firmy Urban Company zawiera zakładki z najpopularniejszymi usługami na stronie głównej, takimi jak naprawa elektroniki, czyszczenie, naprawa urządzeń nieelektronicznych, masaż i salon.
Zajrzyj na stronę UrbanClap. Projektant UX wykonał tutaj świetną robotę.

4- Baw się kolorami
Kolory mają niesamowitą moc wpływania na nasze emocje i nastrój. Wpływ kolorów na wydajność i konwersję w marketingu jest dość znaczący.
Jak udowodniono, marketerzy mocno wierzą w przestrzeganie zasad kolorów przy projektowaniu swoich produktów i elementów marketingowych, w tym stron internetowych.
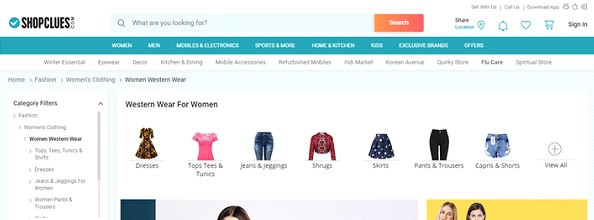
Na przykład mówi się, że niebieski kolor wywołuje uczucie lojalności i spokoju i jest najczęściej sugerowanym kolorem do celów marketingowych. Shopclues.com jest dobrym przykładem do rozważenia. Sprawdź minimalne, ale skuteczne wykorzystanie niebieskiego koloru w projekcie, aby stworzyć spokojną atmosferę dla użytkowników.


5- Skróć czas ładowania
Najbardziej podstawowym wyzwaniem, przed jakim stają projektanci, jest szybkie ładowanie. Dla udanego UX jest to część, której nie można zignorować. Dzieje się tak, ponieważ duża część konwersji jest tracona z powodu długiego czasu ładowania.
Jeśli wierzyć najnowszym danym, średni czas oczekiwania użytkownika wynosi 3-5 sekund na witrynę. To kluczowy moment, w którym użytkownik podejmuje działania, aby przejść do kolejnego etapu lejka zakupowego. Jeśli te sekundy zostaną stracone podczas ładowania, w końcu stracisz potencjalnych klientów.
Oto kilka wskazówek, które mogą pomóc skrócić czas ładowania strony internetowej:
- Sprawdź, jak długo trwa ładowanie Twojej witryny. Dostępnych jest wiele darmowych narzędzi, takich jak Pingdom, Page Speed i Web Page Test, których możesz użyć do tego celu.
- Użyj odpowiedniego formatu pliku dla swoich obrazów, aby kontrolować rozmiar pliku. Naucz się optymalizować obrazy, aby uzyskać lepszą wydajność witryny.
- Preferuj używanie odpowiedniego rozmiaru obrazu. W razie potrzeby zmień rozmiar obrazu do wymaganych wymiarów za pomocą internetowego edytora obrazów.
- W razie potrzeby skompresuj lub zoptymalizuj zawartość za pomocą kompresji HTTP. Może znacznie skrócić czas ładowania.
6- Prościej, tym lepiej
Prostota w projektowaniu stron internetowych ma dwa cele – po pierwsze dodają wartości estetycznej, a po drugie pomagają użytkownikowi podjąć działania w określony sposób. Odbywa się to na wiele sposobów.
Poniżej wymieniono dwa najpopularniejsze:
- Używanie kolorów zorientowanych na działanie, aby pomóc użytkownikom, gdzie kliknąć.
- Izolowanie treści poprzez zorganizowaną białą przestrzeń.
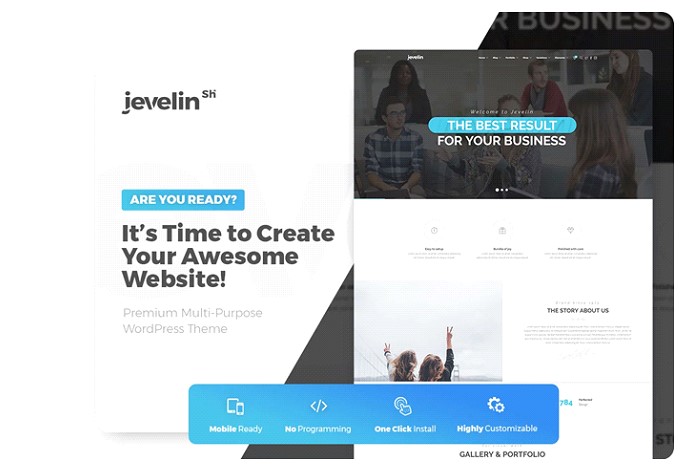
Obie powyższe funkcje są dobrze zaimplementowane w tym projekcie strony. Przyciski są wyraźnie widoczne, a treść czytelna.

Zwróć także uwagę na schludność projektu.
Zawsze zaleca się unikanie upychania projektu zbyt wieloma elementami, ponieważ powoduje to dezorientację użytkownika i odwracanie go od podejmowania działań w lejku sprzedażowym.
7- Testowanie i analizowanie
Dzięki wszystkim swoim badaniom stworzyłeś stronę internetową, którą „uważasz” za przyjazną dla użytkownika. Ale to założenie nie działa tutaj. Musisz mieć pewność, testując go na wczesnym etapie i regularnie.
Analiza strony internetowej polega na testowaniu wydajności strony internetowej pod kątem SEO, szybkości, konkurencji i ruchu. Aby przeprowadzić taką analizę, potrzebujesz oprogramowania do analizy zachowań.
Oprogramowanie zostało zaprojektowane, aby pomóc Ci zrozumieć, w jaki sposób użytkownik zachowuje się lub wchodzi w interakcję z Twoją witryną.
Biorąc pod uwagę wynik, projektant może poprawić wydajność witryny, zmniejszając rozmiar strony, optymalizując strony internetowe.
Istnieje wiele płatnych i bezpłatnych narzędzi do oceny wydajności witryny. Płatne oczywiście niosą ze sobą wiele dodatkowych korzyści, ale warto też przetestować darmowe oprogramowanie. Niektóre z popularnych bezpłatnych narzędzi do testowania wydajności witryn to:
- Test szybkości witryny KeyCDN
- Statystyki Google PageSpeed
- Test prędkości Pingdom
- GTmetrix
- Test strony internetowej
- Optymalizacja Varvy PageSpeed
- Trendy wzrostowe
- Dotcom-monitor
Wniosek
Aby odwzorować przyjazne dla klienta doświadczenia, ważne jest, aby każda strona witryny była dostosowana do potrzeb, wyzwań i pragnień użytkownika. Gdy już wiesz, czego chcą Twoi odbiorcy, nie będzie trudno odzwierciedlić je jako cele Twojej witryny.
