Jak stworzyć stronę z przewijaniem paralaksy?
Opublikowany: 2016-07-15Trend przewijania paralaksy na nowoczesnych stronach internetowych nie ma oznak zatrzymania. Jako technika była używana przez projektantów gier i innych artystów od wielu lat, a dopiero w ciągu ostatnich dwóch lat stała się popularnym sposobem dla twórców stron internetowych na pokazanie swoich umiejętności i kreatywność.
Co to właściwie jest? Krótko mówiąc, przewijanie paralaksy tworzy iluzję głębi w środowisku 2D, przesuwając dwa lub więcej obiektów jednocześnie z różnymi prędkościami. Czasami pojawia się zamieszanie, gdy blogerzy określają animację wyzwalaną przewijaniem jako „paralaksę”, ale chociaż może to zapewnić podobne wrażenia, technicznie nie jest to samo.

Istnieje wiele świetnych witryn korzystających z przewijania paralaksy. Od agencji cyfrowych, takich jak Madwell, wykorzystujących ten efekt, aby wyglądało, że ziarna kawy spadają z góry, po firmę odzieżową Von Dutch, która używa przewijania paralaksy, aby dać odwiedzającym wgląd w ich historię. Przewijanie paralaksy stało się ekscytującym sposobem wyświetlania treści na stronach różniących się złożonością i stylem.

Samouczki wideo na temat tworzenia efektu paralaksy
Możesz również znaleźć wiele samouczków wideo i kursów projektowania stron internetowych na temat tworzenia efektu przewijania paralaksy w Internecie. Na przykład Skillfeed.com oferuje profesjonalne filmy instruktażowe, które pomogą Ci nauczyć się mnóstwa nowych umiejętności. Ich kurs „Jak zbudować stronę paralaksy” to fajny podręcznik krok po kroku dotyczący projektowania paralaksy.
Ponadto na Lynda.com dostępny jest niesamowity samouczek wideo zatytułowany „Web Motion for Beginners: Create a Parallax Effect”.
Zapisz się do naszego newslettera i otrzymaj fajny e-book „Przewodnik po HTML dla początkujących” za darmo. Raz na dwa tygodnie wyślemy Ci tylko przydatne posty i gratisy:
Projekty internetowe z efektami przewijania paralaksy:
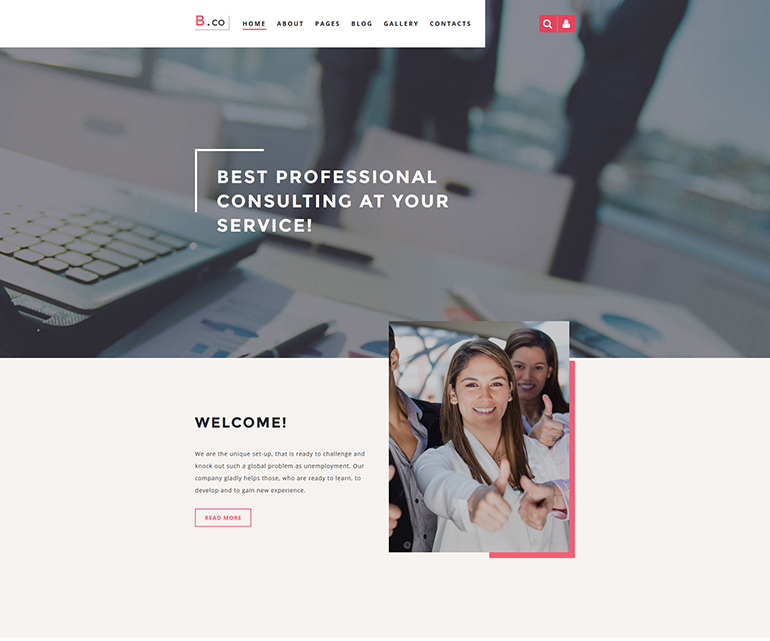
B.co szablon Joomla

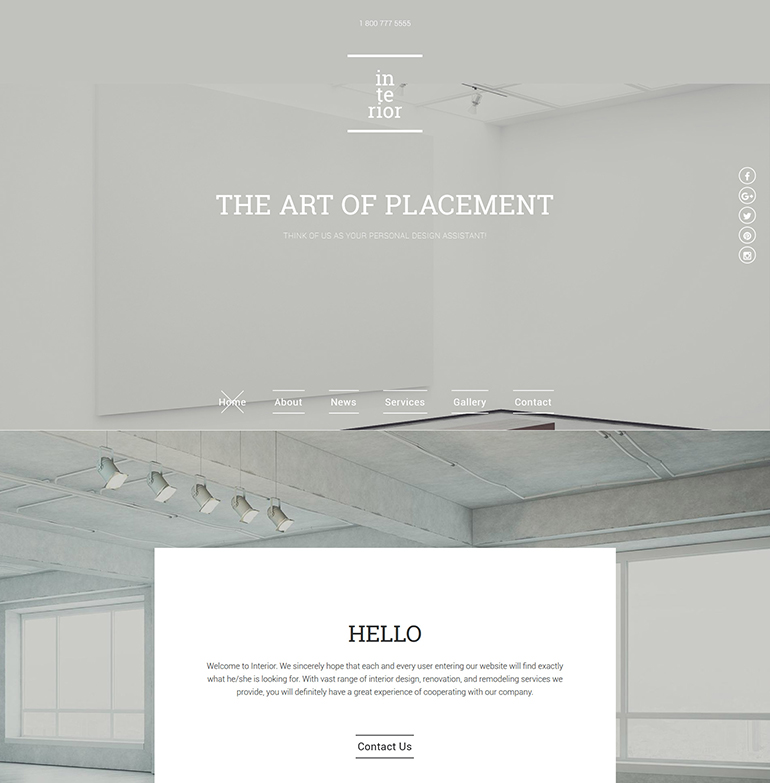
Szablon strony responsywnej dotyczącej wnętrz i mebli
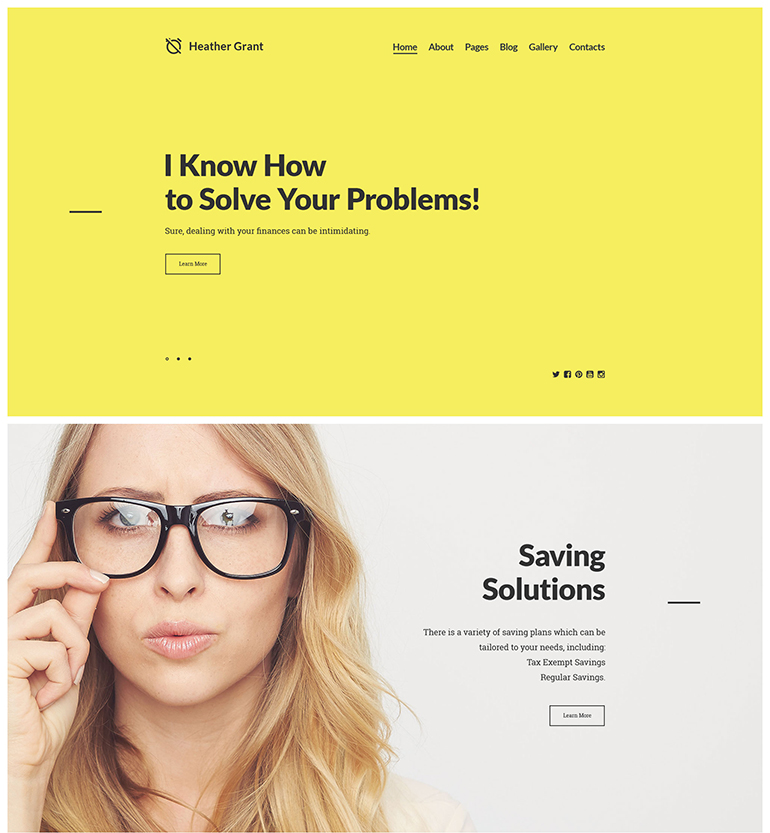
Heather Grant - Szablon Joomla Doradca Finansowy

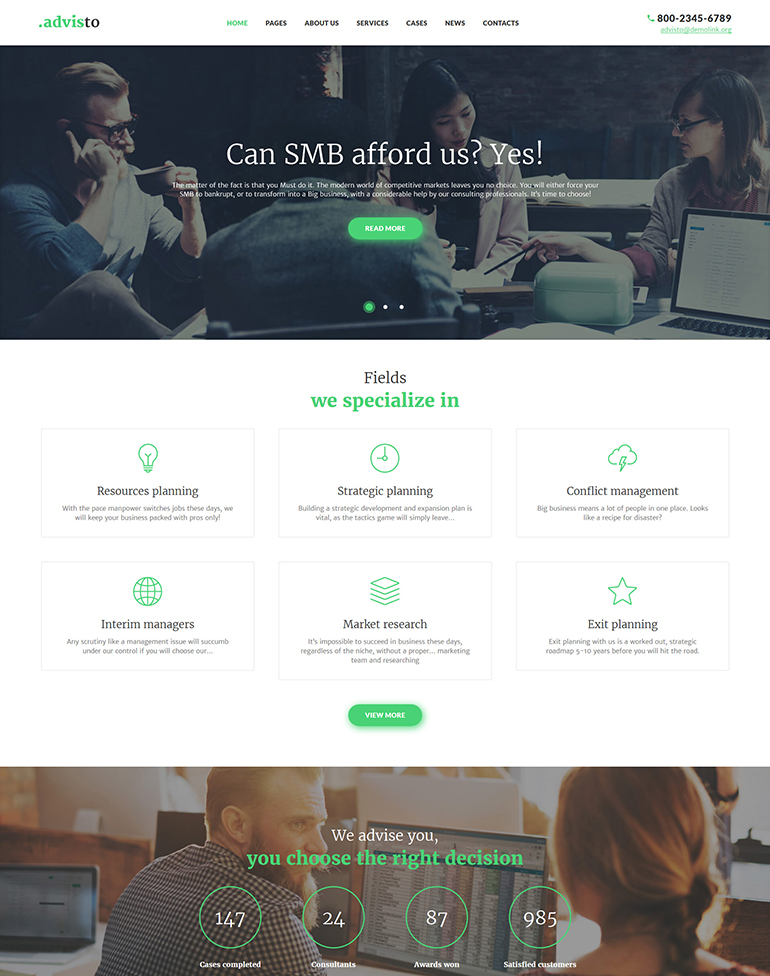
Advisto - motyw WordPress doradca finansowy

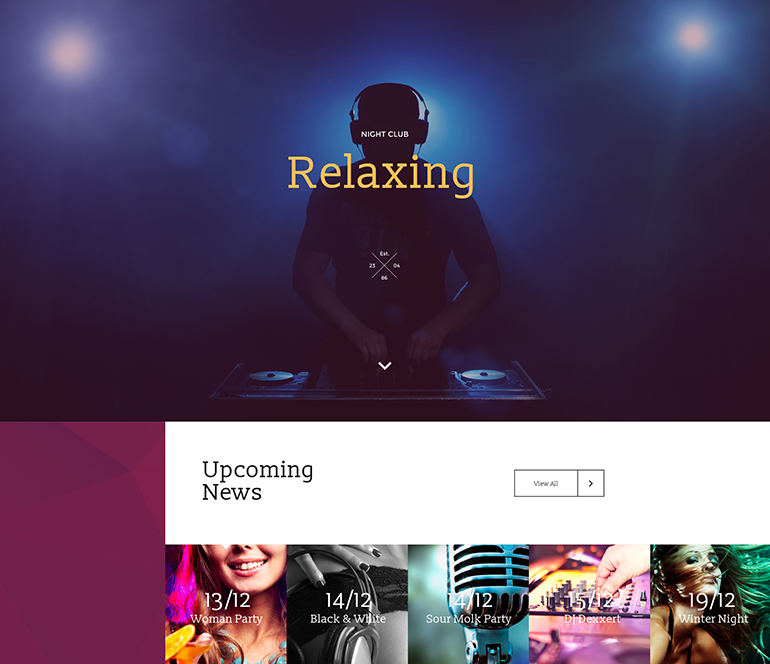
Relaksujący szablon strony docelowej

- Więcej szablonów:
- 15 szablonów z niesamowitymi nagłówkami bohaterów
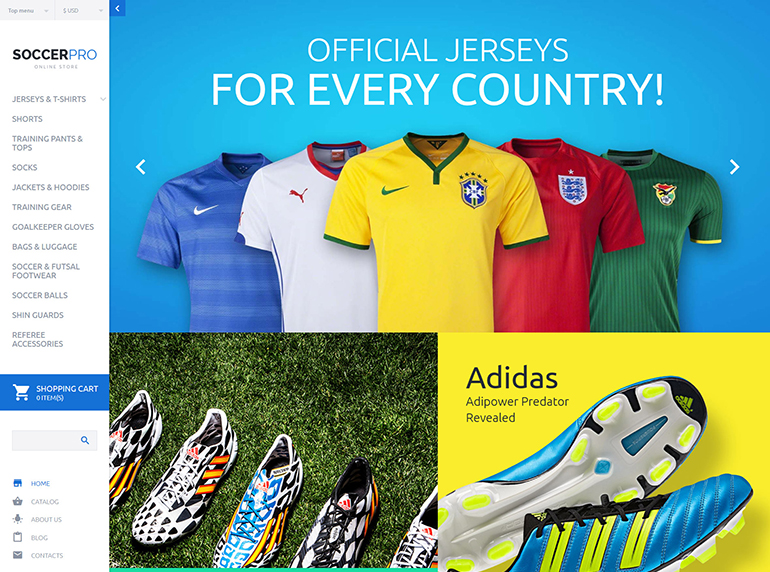
- 50 motywujących motywów sportowych WordPress
- Szablony stron internetowych w stylu materiałów z biblioteki projektowania stron internetowych
Łatwa trasa
Czytaj dalej, jeśli chcesz dowiedzieć się, jak stworzyć własny efekt paralaksy od podstaw. Jeśli jednak nie masz czasu lub po prostu nie masz na to ochoty, poniższe biblioteki wykonają za Ciebie dużo pracy:
- paralaksa.js
- stellar.js
Rzeczy do rozważenia przed rozpoczęciem
Wdrożenie efektu paralaksy może wahać się od subtelnego do złożonego, a umiejętności techniczne wymagane do stworzenia takich efektów wahają się odpowiednio od prostych do trudnych. Oprócz kosztów czasu, kolejną konsekwencją dużej złożoności może być spadek wydajności.
Pamiętaj o tych punktach podczas planowania funkcji paralaksy i staraj się unikać narażania użyteczności i wydajności. Jak dokładnie to zrobisz, będzie się znacznie różnić w zależności od twojego projektu; na przykład rozważ interaktywną infografikę w porównaniu z witryną z wiadomościami.


Tworzenie efektu
Teraz fajna część! Pokażę wam tylko jedną metodę tworzenia efektu paralaksy. Ten podstawowy przykład obejmuje animację pozycji dwóch obrazów tła w połączeniu z przewijaniem strony. Jako przykład używam obrazów tła, ale teorię techniczną można zastosować do dowolnego innego elementu.
HTML
Najpierw utwórzmy dwa kontenery. Zauważysz, że poprzedziłem wszystkie klasy, które są używane wyłącznie przez JavaScript, przedrostkiem 'js-'. Ułatwia to identyfikację klas używanych przez skrypt w witrynie. Polecam to zrobić, nawet jeśli używasz identyfikatorów dla identyfikatorów związanych z Javascript.
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>Core HTML5 Canvas: grafika, animacja i tworzenie gier
CSS
Tutaj stosujemy hojne wypełnienie do naszych pojemników, aby były wystarczająco duże, aby wyraźnie zademonstrować efekt. Do każdego z nich przypisujemy również unikalny obraz tła.
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }Przewodnik dla początkujących po HTML, CSS, JavaScript i grafice internetowej
JS (wymaga jQuery do uruchomienia)
To jest tak podstawowe, jak to tylko możliwe. Zaczynamy od ustawienia kilku zmiennych; Okno i prędkość. Velocity służy do pomnożenia właściwości ypos obrazów tła w zależności od odległości, o jaką strona przewinęła się od góry.
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);Animacja w HTML, CSS i JavaScript
Przy odrobinie szczęścia uzyskasz działający efekt paralaksy!
Jeśli to nie działa, sprawdź konsolę w inspektorze przeglądarki, aby sprawdzić, czy nie masz błędów JS.
Zrób to większe i lepsze
Jeśli chcesz zaostrzyć ten skrypt, możesz wykryć, kiedy kontener znajduje się poza widocznym obszarem i przestać obliczać i dostosowywać jego położenie w tle, jeśli tak. Zatrzymałoby to niepotrzebne obliczenia dla treści poza ekranem, co z kolei poprawiłoby wydajność twojego kodu.
Poza tym zachęcam do eksperymentowania. Pamiętaj tylko, że im bardziej złożony efekt i im więcej elementów jednocześnie animujesz, tym wydajniejszy będzie Twój JS.
Podsumowanie
Podsumowując to, czego nauczyliśmy się powyżej:
- Rozważ użycie biblioteki zasobów, jeśli masz mało czasu, parallax.js i stellar.js są dobrymi przykładami.
- Planuj uważnie. Im bardziej złożony efekt, tym ostrożniej trzeba będzie zachować wydajność i użyteczność.
- Spraw, aby Twój JavaScript był tak szybki i wydajny w pamięci, jak to tylko możliwe. Pomoże to poprawić wydajność i zmniejszyć prawdopodobieństwo utraty klatek.
- Użyj konsoli przeglądarki do debugowania błędów, jeśli napotkasz jakiekolwiek problemy.
Co najważniejsze, baw się i eksperymentuj!
Parallax Scroll Effect Samouczek Programowanie animacji JavaScript (wideo)
Jeśli podobał Ci się ten artykuł, sprawdź więcej powiązanych postów z Biblioteki projektowania stron internetowych:
- Wskazówki, jak mądrze korzystać z przewijania paralaksy w witrynie
- Przewijanie paralaksy w projektowaniu stron internetowych: 20 niesamowitych stron paralaksy
- Galeria paralaksy
- 5 najlepszych przykładów przewijania paralaksy w projektowaniu stron internetowych
- Podsumowanie fajnych witryn internetowych z przewijaniem paralaksy