Jak tworzyć dramatyczne ilustracje wektorowe
Opublikowany: 2022-03-10Od ponad roku rysuję tapety na pulpit do comiesięcznych kolekcji Smashing Magazine i za każdym razem jest to bardzo zabawna i wymagająca misja. W tym artykule chciałbym podzielić się tym, jak podchodzę do wszystkich etapów procesu i przedstawić ogólne techniki tworzenia ilustracji wektorowych w programie Adobe Illustrator. Mamy nadzieję, że techniki te okażą się przydatne.
Odnosząc się do konkretnego rysunku — ilustracji do tapety na pulpit „Zrozum siebie”, która znalazła się w majowej kolekcji tapet w tym roku — zwrócę również uwagę na kluczowe wnioski z mojego doświadczenia jako ilustratora i projektanta.

Pomysł na „Zrozum siebie” wziął się z mojej ciekawości przyszłego związku robotów z człowiekiem (sztuczna inteligencja stała się ostatnio rzeczą). Jak robot podchodzi do rozumienia ludzkich emocji? Oczywiście robiąc to samo, co ludzie. Stąd zamyślony robot wpatrujący się w zachód słońca.
Przyjrzyjmy się mu bliżej i zobaczmy, jak powstał.
Rzeczy do rozważenia przed rozpoczęciem
- Rozdzielczość . Chociaż grafika wektorowa jest skalowalna bez utraty jakości, musisz zdecydować o proporcjach. Wolę 4:3 i 16:9, ponieważ są to dość powszechne standardy dla większości ekranów. Pamiętaj też, że pomimo doskonałej skalowalności grafiki wektorowej, praca z kotwicami krzywych i kolorami na małych obszarach jest czasami uciążliwa.
- Skład . Zasady są stworzone do łamania. Ale powinniśmy wiedzieć, które mają się zepsuć, prawda? Jedną, która bardzo mi się podoba, jest zasada trójpodziału. Jest to łatwe i działa dobrze. Kluczową ideą jest to, że główne obiekty powinny znajdować się na przecięciach linii siatki. Jeśli chcesz dowiedzieć się więcej o kompozycji, nie mogę polecić nic lepszego niż książka Oprawiony atrament .
- Głębokość . Aby ilustracja wyglądała bardziej naturalnie, stwórz głębię. Możesz to osiągnąć, umieszczając niektóre obiekty bliżej widza, a niektóre dalej.
- Kadrowanie . Nie martw się, że niektóre z twoich dzieł sztuki zostaną przycięte; uwzględnij to podczas rysowania. Ogólną zasadą jest myślenie o ilustracji jako wycinka ze znacznie większego obrazu. Podczas rysowania nie próbuj wciskać wszystkich obiektów na płótno; pozwól im spędzać czas. Jest to jeszcze bardziej istotne, jeśli planujesz przekształcić swoje dzieło w tapetę w wielu wersjach.
- Szczegóły . Dodanie szczegółów to świetny sposób na uatrakcyjnienie ilustracji. Im dokładniejsza będzie praca, tym bardziej będzie się chciało ją zgłębić i tym bardziej będzie wyglądać zgodnie z prawdą. Z drugiej strony dodawanie szczegółów może (i w większości przypadków tak jest) zająć dużo więcej czasu niż stworzenie przyzwoitej ilustracji, z której jesteś zadowolony.
- Doskonałość . Nie bój się popełniać błędów. Zawsze znajdzie się ktoś (w przyszłości także ty), kto jest lepszy w kompozycji i kolorystyce. Twój rysunek nie będzie bezbłędny, a z czasem zauważysz wiele rzeczy, na które nie zwróciłeś uwagi lub po prostu przeoczyłeś. Jednocześnie jedynym sposobem, aby się czegoś nauczyć, jest popełnianie błędów. Tak to działa.
Chodzi o opowiadanie historii
Od zarania ludzkości opowiadanie historii było jedną z najbardziej ekscytujących form komunikacji. Uczy, urzeka, skłania do myślenia.
Ilustracja może wyglądać statycznie, ale nie musi tak być. Tworzenie historii w nieruchomym obrazie jest łatwiejsze niż mogłoby się wydawać. Wszystko, co musisz zrobić, to wyobrazić sobie, że twoja grafika to środkowa klatka filmu. Film jest technicznie sekwencją obrazów odtwarzanych z dużą szybkością, aby oko nie zauważyło zmiany klatek.
Pomyśl o tym, co wydarzyło się przed ramką, nad którą pracujesz, a co może się wydarzyć później. Pomyślmy też o tym, co się teraz dzieje. Co doprowadziło do naszej ramy? Jakie są przyczyny i konsekwencje?
Sztuka opowiadania nie polega na tym, co mówisz widzowi, ale raczej na tym, jak ludzie odbierają to, co mówisz. Dobra historia czerpie swoją moc z ludzkich emocji i wspomnień; rezonuje z widzem.
Jako szybki przykład poniżej znajduje się jedna z moich tapet znajdujących się w kolekcji tapet sierpnia.

A oto wiadomość, którą otrzymałem wkrótce po jej opublikowaniu, od Pawła Montwilla w Polsce:
Niedawno byłam na kempingu z dziećmi i spędziliśmy trochę czasu w namiocie, więc idealnie pasuje do mojego nastroju.
Są szanse, że to, co naprawdę Cię interesuje, zostanie docenione przez innych.
Generowanie pomysłów
Moim zdaniem najważniejszą częścią procesu generowania pomysłów jest doodling. Ta przyjemna i prosta czynność szybko tworzy mnóstwo pomysłów. Oczywiście trzeba je później przesiać, ale w tym momencie liczy się ilość. Wszystko, co musisz zrobić, to zacząć rysować losowe rzeczy. Piękno doodlingu polega na tym, że nie musisz intensywnie myśleć — całą pracę wykonuje Twoja podświadomość. Prawie wszystkie moje ilustracje, koncepcje logo i komiksy wyewoluowały z doodli.
Staraj się nie wiązać swojej grafiki z konkretnym tematem, jeśli nie jest to absolutnie konieczne. Silna ilustracja działa sama. W naszym przypadku, choć pojęcie wiąże się z ładną majową pogodą i początkiem nowego sezonu, to można je łatwo wyzbyć się z tego kontekstu, nie tracąc sensu.
Obserwuj otaczający cię świat; zainspirować się. Myśl nieszablonowo, bo każdy nowy pomysł to połączenie starych. How to Get Ideas Jacka Fostera to wspaniała lektura na ten temat.
Szkicowanie
Papierowy szkic uchwyci Twój początkowy pomysł (zmaterializuj go, jeśli chcesz). Luźny szkic na papierze pomoże Ci również ocenić proporcje i kompozycję. Wolę nie śledzić moich szkiców później, ale rysować, od czasu do czasu zerkając na szkic. Jeśli nie będziesz trzymać się szkicu w 100%, będziesz miał więcej swobody w eksperymentowaniu ze szczegółami i zobaczeniu, dokąd zaprowadzi Cię ilustracja.

Tło
Tło jest niezwykle ważne, ponieważ decyduje o nastroju i wpływa na kolory, które później dobierzemy dla bohatera i otoczenia.
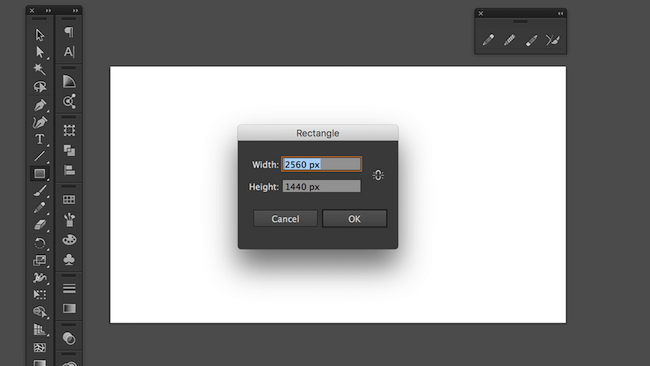
Otwórz Adobe Illustrator i utwórz nowy dokument, naciskając Cmd/Ctrl + N . Wpisz 2560px w polu „Width” i 1440px w polu „Height”. Wybierz tryb kolorów RGB, ponieważ tworzymy ilustrację, która będzie używana tylko na ekranach cyfrowych. (Uwaga: Shift + O aktywuje tryb edycji obszaru roboczego, więc możesz zmienić wymiary obszaru roboczego, jeśli chcesz je zmienić lub jeśli wpisałeś je źle.)
Naciśnij M , aby wybrać narzędzie Prostokąt, i kliknij w dowolnym miejscu obszaru roboczego. Wpisz takie same wartości szerokości i wysokości jak w obszarze roboczym ( 2560px i 1440px ).

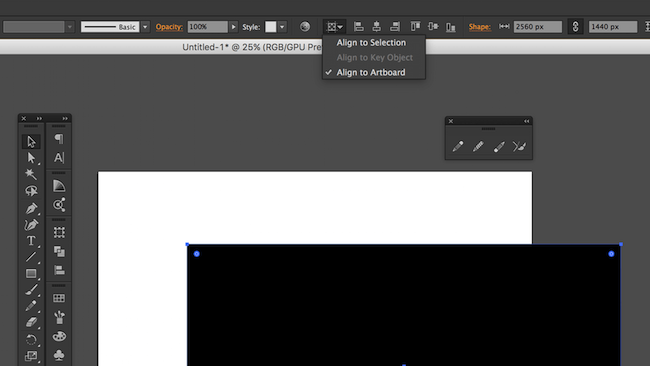
(Wyświetl dużą wersję)
Najbezpieczniejszym sposobem wyrównania naszego prostokąta jest użycie opcji „Wyrównaj do obszaru roboczego” z menu rozwijanego na górnym pasku sterowania. Alternatywnie możesz przesunąć prostokąt i poczekać, aż przewodniki na żywo pomogą Ci go wyrównać.

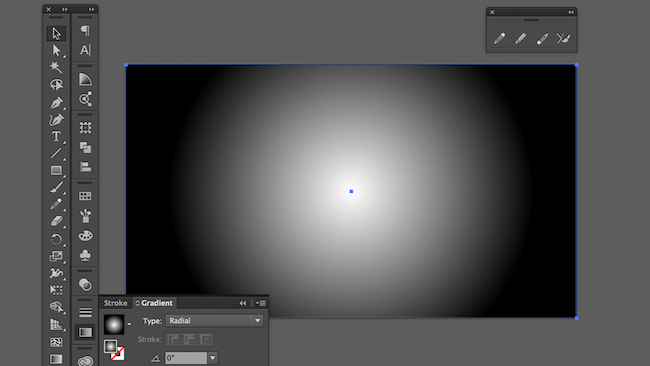
Użyjmy gradientu jako tła do reprezentowania nieba. Wybierz narzędzie Gradient z paska narzędzi (jeśli brakuje narzędzia Gradient na pasku narzędzi, przejdź do górnego menu i wybierz Window → Gradient ). Domyślnie gradient jest od białego do czarnego.

Jeśli chcesz, aby Twoje kolory wyglądały bardziej realistycznie, śmiało wyszukaj kilka referencyjnych zdjęć tematu. Uzyskaj wgląd w perspektywę, oświetlenie, kompozycję, głębię i wszystko inne. Wybierz kolory z obrazu i baw się nimi, aż będziesz zadowolony z wyniku.
Zobaczmy, co Unsplash ma do zaoferowania:

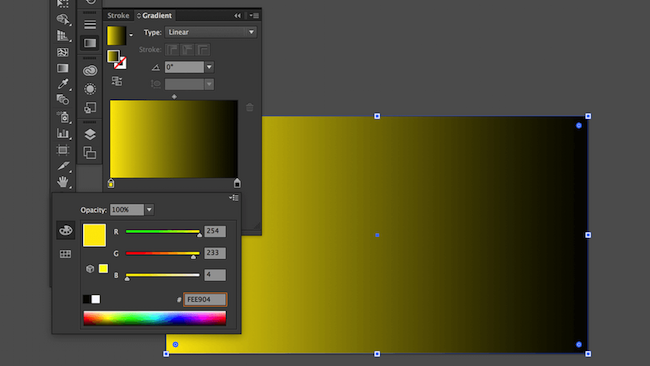
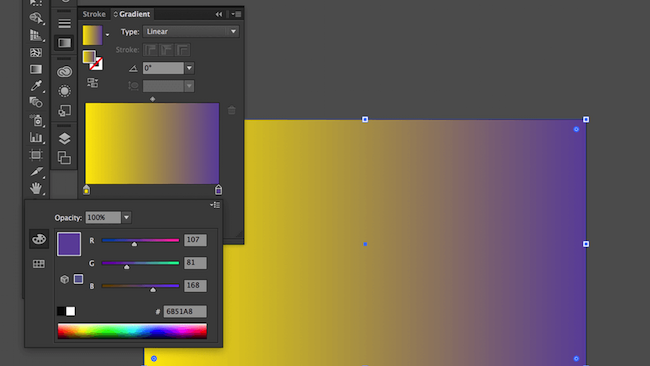
Ustaw pierwszy przystanek koloru naszego gradientu na FEE904 :

I ustaw ostatni ogranicznik koloru na 6B51A8 .

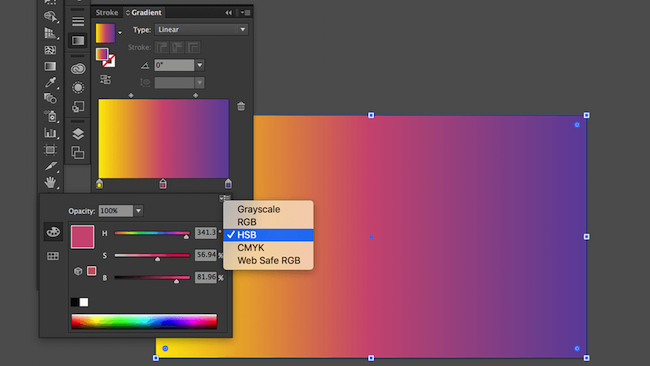
Jeśli dodasz punkt pośredni pomiędzy kolorami, gradient będzie bogatszy i gładszy. Ogrzejmy nasz gradient różowym D65A7C :

Możesz dostosować kolory, wybierając odpowiedni kołek znajdujący się tuż pod podglądem gradientu w panelu Gradient. Preferuję tryb kolorów HSB, ponieważ pozwala mi bardziej przewidywalnie kontrolować odcień, nasycenie i jasność niż RGB czy CMYK.
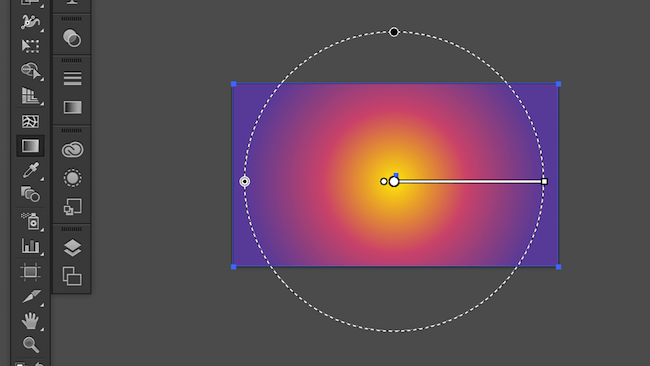
Wybierz "Promieniowy" jako typ gradientu z rozwijanej listy "Typ" znajdującej się u góry panelu Gradient.

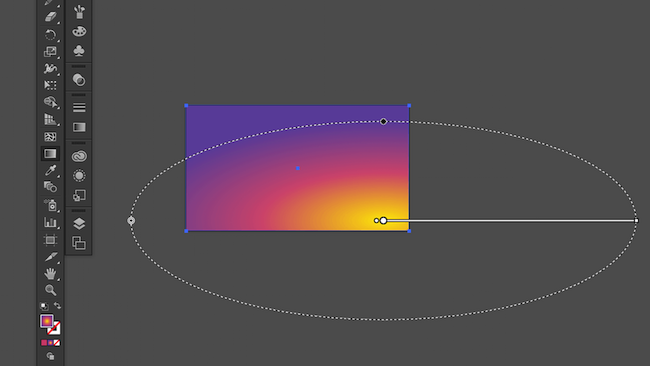
Wartości kształtu gradientu można modyfikować, naciskając G . Rozciągaj, zmieniaj rozmiar i przesuwaj gradient, aż do osiągnięcia pożądanego efektu. Na naszej ilustracji chcę, aby światło słoneczne przechodziło od prawego dolnego rogu do lewego górnego rogu w sposób kołowy.

Zalecam wciśnięcie Cmd/Ctrl + 2 , gdy tylko będziesz w porządku z wartościami, aby zablokować grafikę tła i nie wybrać jej później. Ponadto możemy znacznie łatwiej zaznaczyć wiele obiektów w obszarze roboczym, klikając i przeciągając kursor nad tymi obiektami.
Gdy tło jest już na swoim miejscu, możemy przejść do dodawania kolejnych obiektów do sceny. Stosując podejście iteracyjne, zaczniemy od „zablokowania” kolorów naszych kształtów. Następnie stopniowo dodamy coraz więcej szczegółów.
Wskazówka: zapisz wersje swojej grafiki. Pomoże Ci śledzić postępy, a nawet wrócić, jeśli w pewnym momencie utkniesz.
Rysowanie kształtów
W programie Adobe Illustrator możesz wybierać spośród kilku narzędzi do rysowania. Polecam rysowanie narzędziem Ołówek ( N ) i modyfikowanie ścieżek narzędziem Pióro ( P ). Narzędzie Pióro jest bardziej precyzyjne i umożliwia dodawanie, usuwanie i konwertowanie punktów kontrolnych na ścieżce.
Zawsze zaczynam od rysowania kształtów i wypełniania ich jednolitym kolorem. Ta technika nazywa się blokowaniem. Blokowanie kolorów w kształtach daje ogólne wyobrażenie o tym, jak ilustracja będzie wyglądać pod względem kolorów. Ponadto, mając na swoim miejscu kolor podstawowy, znacznie łatwiej jest określić, których kolorów użyć do podświetleń i cieni.
Dodajmy do naszej sceny kilka górskich szczytów. Jak wiemy z obrazów referencyjnych, obiekty znajdujące się bliżej nas są ciemniejsze. Zamierzam jednak sprawić, by nie były czarne, ale ciemnoniebieskie. Zaoszczędzimy czerń dla obiektów, które są jeszcze bliżej.
Dlaczego nie umieścimy zieleni przed górami, aby uzyskać większą głębię? Otóż nasza „zieleń” będzie czarna.
Jeśli przytrzymasz Shift podczas rysowania narzędziem Ołówek ( N ), linia będzie idealnie prosta. Narysujmy chmurę i zobaczmy, jak czasami pomocna jest linia prosta. BD5886 do chmury. Zabawa z nieprzezroczystością obiektu jest w porządku, ale wolę ręcznie regulować kolor. (W większości przypadków zmniejszenie nieprzezroczystości nie wystarczy, ponieważ rzeczywiste obiekty mają tendencję do odbijania kolorów wokół nich.)
Zawsze kusi mnie klonowanie już narysowanych kształtów, ale to zły nawyk. Staraj się unikać kopiowania i wklejania tak często, jak to tylko możliwe. Kopiowanie tego samego typu obiektu (na przykład innej chmury) wydaje się szybką wygraną. Ale nie zaoszczędzisz dużo czasu, a widzowie zauważą klona i uśmiechną się. Nie potrzebujemy tego.
Jednak w niektórych przypadkach klonowanie jest dopuszczalne. Na przykład rysowanie każdego liścia niezależnie w celu stworzenia listowia może być bolesne. Zamiast tego utwórz jak najwięcej liści, a następnie zmień rozmiar, odwróć lub obróć kopie, aby wyglądały inaczej.

Dla ciała robota wybierzmy zimne kolory. Pamiętaj jednak, że ogólna atmosfera jest ciepła, więc połączymy zimną szarość z odrobiną czerwieni.

Naciśnij Ctrl + G , aby zgrupować wiele warstw należących do tego samego obiektu (np. Głowa lub stopa). W razie potrzeby łatwiej będzie później obrócić, zmienić rozmiar lub zmienić ich pozycję. Przenieś grupy na tył lub przenieś je na przód, używając odpowiednio Cmd/Ctrl + [ lub Cmd/Ctrl + ] .

Praca z krzywymi i kotwicami Beziera
Jak wspomniałem, narzędzie Ołówek to świetna symulacja prawdziwego ołówka (zwłaszcza jeśli używasz graficznego tabletu piórkowego). Narzędzie Pióro przydaje się do poprawiania krzywych.
Innym pomocnym narzędziem jest narzędzie Wygładzanie, które umożliwia wygładzanie krzywych.
Uzbrój się w narzędzie Pióro ( P ), przytrzymaj Alt , najedź na krzywą i przeciągnij ją. Spowoduje to utworzenie łuku między najbliższymi kotwami.
Wybierz kotwicę na krzywej za pomocą narzędzia Zaznaczanie bezpośrednie ( A ), przytrzymaj Alt , a będziesz mógł niezależnie kontrolować punkty kierunkowe.
Kolejną fajną rzeczą w narzędziu Ołówek ( N ) jest to, że możesz łatwo modyfikować istniejącą ścieżkę, po prostu rysując na górze krzywej. Ta funkcja jest bardzo pomocna przy zamykaniu otwartej ścieżki, wygładzaniu narożników i dodawaniu obszarów bez konieczności rysowania dodatkowego kształtu.

Cienie
Aby obiekty były bardziej realistyczne, dodajmy cienie (ciemniejsze obszary), w których światło ledwo dociera do powierzchni. Oczywiście część kory drzewa i niektóre liście na gałęzi będą musiały być ciemniejsze niż reszta listowia.
Narysujmy kilka kształtów, które symulują korę drzewa.
Czy zauważyłeś, że narysowana ścieżka automatycznie staje się gładsza? Możesz dostosować gładkość, klikając dwukrotnie narzędzie Ołówek. Spowoduje to wyświetlenie okna dialogowego zawierającego „Fidelity” i kilka innych opcji.

Dodaj więcej cieni wzdłuż kształtu gałęzi, ciała robota i listowia, używając tej samej techniki rysowania.

Najważniejsze
Światła (tj. obszary, w których światło odbija się od powierzchni obiektu) są tak samo ważne jak cienie. Dodajmy jasne plamy wzdłuż krzywej gałęzi drzewa.
Narysuj kształt wzdłuż gałęzi. Naciśnij Cmd/Ctrl + C , aby skopiować kształt gałęzi i Cmd/Ctrl + Shift + V , aby wkleić kształt w to samo miejsce na wszystkich innych obiektach. Teraz wybierz oba kształty (gałąź i podświetlenie), przejdź do panelu Pathfinder i naciśnij „Zjednocz”. „Unite” łączy dwa kształty w jeden, w którym się nakładają. W ten sposób będziemy mieli dokładnie tę samą krzywą, w której podświetlenie podąża za kształtem gałęzi. Przytrzymanie Shift podczas korzystania z próbnika kolorów pozwala wybrać pojedynczy kolor z gradientu. Jeśli nie przytrzymasz Shift , kształt zostanie wypełniony gradientem obiektu źródłowego.
Użyjemy tej samej techniki dla każdego podświetlenia lub cienia, który „dotknie” granicy kształtu pod nim. Efekt ten można osiągnąć za pomocą masek; jednak maski zachowują oba kształty nienaruszone. Późniejsze wybranie zamaskowanych kształtów może być trudne, jeśli masz wiele kształtów z tą samą maską (w naszym przypadku gałąź jest maską, a światła i cienie to zamaskowane kształty).

Detale
Pora dodać takie detale jak plecak, zielone światło na głowie robota i odbicie na jego twarzy. Możemy również dopracować niektóre kształty i linie, usunąć resztki i naprawić niespójności. Gdy tylko spodoba ci się wygląd twojej ilustracji, przestań.

Ostatnie szlify
Czasami nakładam trochę ziarna na ilustrację, tworząc warstwę z monochromatycznym szumem w programie Adobe Photoshop. Dodaje trochę tekstury do ilustracji i wygładza gradienty. Jest to szczególnie przydatne, gdy gradienty mają zauważalne kliny kroku.
Aby zaimportować grafikę wektorową do Adobe Photoshop, zaznacz wszystkie grafiki, naciskając Command + A , a następnie przeciągnij i upuść je do Photoshopa. Osadź jako „obiekt inteligentny”, który umożliwi skalowanie grafiki wektorowej w górę iw dół bez utraty jakości.
Utwórz nową warstwę za pomocą Command + Shift + N i wypełnij ją białym kolorem. Następnie przejdź do Filters → Noise → Add Noise w menu głównym. Ustaw poziom hałasu na 100% i naciśnij „OK”. W panelu warstw ustaw „Tryb mieszania” na „Nakładka” i „Krycie” według własnych upodobań (zwykle wybieram od 3 do 5%).

Teraz możemy poprawić kolory. Naciśnij Cmd/Ctrl + M w Photoshopie, aby otworzyć okno dialogowe krzywych. Wybierz z menu kanał „Czerwony”, „Zielony” lub „Niebieski” i pobaw się krzywymi.
Prysznic myśli
Styl a rozwiązanie
Podczas gdy większość artystów, projektantów i ilustratorów pragnie rozwijać swój własny, charakterystyczny styl, zawsze myśl o celu, celu i „dlaczego”. Styl jest jedynie środkiem do osiągnięcia celu. Styl się sprzedaje, bez wątpienia — klienci rozpoznają Cię po Twoim stylu. Jednocześnie ograniczy oczekiwania odbiorcy jako artysty, projektanta czy ilustratora.
Neon kontra światło
Chociaż wybieranie kolorów z prawdziwego obrazu jest czasami rozsądne, zależy to w dużej mierze od stylu, jaki chcesz osiągnąć. Czarno-białe z kwaśnymi plamami tu i tam? Blady i stonowany? Każdy styl wymaga własnego podejścia do koloru. To, co działa na okładkę książki (chwytliwe i prowokacyjne), może nie działać na tapetę (wyobraź sobie, że codziennie wpatrujesz się w niezwykle jasne kolory).
Pomysł a wykonanie
Rysowanie kształtów
W programie Adobe Illustrator możesz wybierać spośród kilku narzędzi do rysowania. Polecam rysowanie narzędziem Ołówek ( N ) i modyfikowanie ścieżek narzędziem Pióro ( P ). Narzędzie Pióro jest bardziej precyzyjne i umożliwia dodawanie, usuwanie i konwertowanie punktów kontrolnych na ścieżce.
Zawsze zaczynam od rysowania kształtów i wypełniania ich jednolitym kolorem. Ta technika nazywa się blokowaniem. Blokowanie kolorów w kształtach daje ogólne wyobrażenie o tym, jak ilustracja będzie wyglądać pod względem kolorów. Ponadto, mając na swoim miejscu kolor podstawowy, znacznie łatwiej jest określić, których kolorów użyć do podświetleń i cieni.
Dodajmy do naszej sceny kilka górskich szczytów. Jak wiemy z obrazów referencyjnych, obiekty znajdujące się bliżej nas są ciemniejsze. Zamierzam jednak sprawić, by nie były czarne, ale ciemnoniebieskie. Zaoszczędzimy czerń dla obiektów, które są jeszcze bliżej.
Dlaczego nie umieścimy zieleni przed górami, aby uzyskać większą głębię? Otóż nasza „zieleń” będzie czarna.
Jeśli przytrzymasz Shift podczas rysowania narzędziem Ołówek ( N ), linia będzie idealnie prosta. Narysujmy chmurę i zobaczmy, jak czasami pomocna jest linia prosta. BD5886 do chmury. Zabawa z nieprzezroczystością obiektu jest w porządku, ale wolę ręcznie regulować kolor. (W większości przypadków zmniejszenie nieprzezroczystości nie wystarczy, ponieważ rzeczywiste obiekty mają tendencję do odbijania kolorów wokół nich.)
Zawsze kusi mnie klonowanie już narysowanych kształtów, ale to zły nawyk. Staraj się unikać kopiowania i wklejania tak często, jak to tylko możliwe. Kopiowanie tego samego typu obiektu (na przykład innej chmury) wydaje się szybką wygraną. Ale nie zaoszczędzisz dużo czasu, a widzowie zauważą klona i uśmiechną się. Nie potrzebujemy tego.
Jednak w niektórych przypadkach klonowanie jest dopuszczalne. Na przykład rysowanie każdego liścia niezależnie w celu stworzenia listowia może być bolesne. Zamiast tego utwórz jak najwięcej liści, a następnie zmień rozmiar, odwróć lub obróć kopie, aby wyglądały inaczej.

Dla ciała robota wybierzmy zimne kolory. Pamiętaj jednak, że ogólna atmosfera jest ciepła, więc połączymy zimną szarość z odrobiną czerwieni.

Naciśnij Ctrl + G , aby zgrupować wiele warstw należących do tego samego obiektu (np. Głowa lub stopa). W razie potrzeby łatwiej będzie później obrócić, zmienić rozmiar lub zmienić ich pozycję. Przenieś grupy na tył lub przenieś je na przód, używając odpowiednio Cmd/Ctrl + [ lub Cmd/Ctrl + ] .

Praca z krzywymi i kotwicami Beziera
Jak wspomniałem, narzędzie Ołówek to świetna symulacja prawdziwego ołówka (zwłaszcza jeśli używasz graficznego tabletu piórkowego). Narzędzie Pióro przydaje się do poprawiania krzywych.
Innym pomocnym narzędziem jest narzędzie Wygładzanie, które umożliwia wygładzanie krzywych.
Uzbrój się w narzędzie Pióro ( P ), przytrzymaj Alt , najedź na krzywą i przeciągnij ją. Spowoduje to utworzenie łuku między najbliższymi kotwami.
Wybierz kotwicę na krzywej za pomocą narzędzia Zaznaczanie bezpośrednie ( A ), przytrzymaj Alt , a będziesz mógł niezależnie kontrolować punkty kierunkowe.
Kolejną fajną rzeczą w narzędziu Ołówek ( N ) jest to, że możesz łatwo modyfikować istniejącą ścieżkę, po prostu rysując na górze krzywej. Ta funkcja jest bardzo pomocna przy zamykaniu otwartej ścieżki, wygładzaniu narożników i dodawaniu obszarów bez konieczności rysowania dodatkowego kształtu.
Cienie
Aby obiekty były bardziej realistyczne, dodajmy cienie (ciemniejsze obszary), w których światło ledwo dociera do powierzchni. Oczywiście część kory drzewa i niektóre liście na gałęzi będą musiały być ciemniejsze niż reszta listowia.
Narysujmy kilka kształtów, które symulują korę drzewa.
Czy zauważyłeś, że narysowana ścieżka automatycznie staje się gładsza? Możesz dostosować gładkość, klikając dwukrotnie narzędzie Ołówek. Spowoduje to wyświetlenie okna dialogowego zawierającego „Fidelity” i kilka innych opcji.

Dodaj więcej cieni wzdłuż kształtu gałęzi, ciała robota i listowia, używając tej samej techniki rysowania.

Najważniejsze
Światła (tj. obszary, w których światło odbija się od powierzchni obiektu) są tak samo ważne jak cienie. Dodajmy jasne plamy wzdłuż krzywej gałęzi drzewa.
Narysuj kształt wzdłuż gałęzi. Naciśnij Cmd/Ctrl + C , aby skopiować kształt gałęzi i Cmd/Ctrl + Shift + V , aby wkleić kształt w to samo miejsce na wszystkich innych obiektach. Teraz wybierz oba kształty (gałąź i podświetlenie), przejdź do panelu Pathfinder i naciśnij „Zjednocz”. „Unite” łączy dwa kształty w jeden, w którym się nakładają. W ten sposób będziemy mieli dokładnie tę samą krzywą, w której podświetlenie podąża za kształtem gałęzi. Przytrzymanie Shift podczas korzystania z próbnika kolorów pozwala wybrać pojedynczy kolor z gradientu. Jeśli nie przytrzymasz Shift , kształt zostanie wypełniony gradientem obiektu źródłowego.
Użyjemy tej samej techniki dla każdego podświetlenia lub cienia, który „dotknie” granicy kształtu pod nim. Efekt ten można osiągnąć za pomocą masek; jednak maski zachowują oba kształty nienaruszone. Późniejsze wybranie zamaskowanych kształtów może być trudne, jeśli masz wiele kształtów z tą samą maską (w naszym przypadku gałąź jest maską, a światła i cienie to zamaskowane kształty).

Detale
Pora dodać takie detale jak plecak, zielone światło na głowie robota i odbicie na jego twarzy. Możemy również dopracować niektóre kształty i linie, usunąć resztki i naprawić niespójności. Gdy tylko spodoba ci się wygląd twojej ilustracji, przestań.

Ostatnie szlify
Czasami nakładam trochę ziarna na ilustrację, tworząc warstwę z monochromatycznym szumem w programie Adobe Photoshop. Dodaje trochę tekstury do ilustracji i wygładza gradienty. Jest to szczególnie przydatne, gdy gradienty mają zauważalne kliny kroku.
Aby zaimportować grafikę wektorową do Adobe Photoshop, zaznacz wszystkie grafiki, naciskając Command + A , a następnie przeciągnij i upuść je do Photoshopa. Osadź jako „obiekt inteligentny”, który umożliwi skalowanie grafiki wektorowej w górę iw dół bez utraty jakości.
Utwórz nową warstwę za pomocą Command + Shift + N i wypełnij ją białym kolorem. Następnie przejdź do Filters → Noise → Add Noise w menu głównym. Ustaw poziom hałasu na 100% i naciśnij „OK”. W panelu warstw ustaw „Tryb mieszania” na „Nakładka” i „Krycie” według własnych upodobań (zwykle wybieram od 3 do 5%).

Teraz możemy poprawić kolory. Naciśnij Cmd/Ctrl + M w Photoshopie, aby otworzyć okno dialogowe krzywych. Wybierz z menu kanał „Czerwony”, „Zielony” lub „Niebieski” i pobaw się krzywymi.
Prysznic myśli
Styl a rozwiązanie
Podczas gdy większość artystów, projektantów i ilustratorów pragnie rozwijać swój własny, charakterystyczny styl, zawsze myśl o celu, celu i „dlaczego”. Styl jest jedynie środkiem do osiągnięcia celu. Styl się sprzedaje, bez wątpienia — klienci rozpoznają Cię po Twoim stylu. Jednocześnie ograniczy oczekiwania odbiorcy jako artysty, projektanta czy ilustratora.
Neon kontra światło
Chociaż wybieranie kolorów z prawdziwego obrazu jest czasami rozsądne, zależy to w dużej mierze od stylu, jaki chcesz osiągnąć. Czarno-białe z kwaśnymi plamami tu i tam? Blady i stonowany? Każdy styl wymaga własnego podejścia do koloru. To, co działa na okładkę książki (chwytliwe i prowokacyjne), może nie działać na tapetę (wyobraź sobie, że codziennie wpatrujesz się w niezwykle jasne kolory).
Pomysł a wykonanie
Zawsze natrafiam na dylemat, który jest ważniejszy: pomysł czy realizacja pomysłu. Twoja ilustracja może zawierać ciekawy pomysł, ale jeśli jest słabo narysowana, nie będzie wystarczająco przekonująca. Wręcz przeciwnie, jeśli Twoje dzieło sztuki jest wspaniałe i bogate w szczegóły, ale brakuje mu pomysłu, czy spełnia swoje zadanie? Czy porusza ludzi?
Doskonałość kontra postęp
Nic nie jest idealne poza pizzą, więc nie daj się złapać w dążeniu do perfekcji. Poczekaj, aż kurz opadnie i wróć do dzieła dzień lub dwa po jego zakończeniu. Ale nie zostawiaj tego zbyt długo niewidocznym. Wolisz to zrobić i przejść dalej, czy skrupulatnie poprawiać piksel po pikselu?
Wniosek
Ilustracja to świetny sposób na rozwinięcie wielu umiejętności i eksperymentowanie z technikami rysowania, kolorami i kompozycją. Te umiejętności sprawią, że staniesz się lepszym specjalistą w każdej dziedzinie kreatywnej (takiej jak animacja i projektowanie stron internetowych, żeby wymienić tylko kilka). Pamiętaj tylko, że solidna ilustracja wymaga cierpliwości i rzadko jest wykonywana szybko. Dobra wiadomość jest taka, że to się opłaca.
