Jak stworzyć własny motyw w Magento?
Opublikowany: 2015-04-06Mimo, że Magento 2 jest w fazie rozwoju, wywołało już spore zainteresowanie w branży e-commerce ze względu na nowe i ulepszone podejścia do front-endu, które ma oferować. Chociaż usprawnienia frontonu sprawiają, że proces tworzenia motywów Magento jest znacznie wydajniejszy, wielu programistów (zwłaszcza początkujących) nie jest jeszcze świadomych procesu tworzenia niestandardowego motywu w Magento 2.
W tym poście omówię krok po kroku proces tworzenia niestandardowego motywu Magento 2. Ale wcześniej przyjrzyjmy się najpierw tematowi Magento.
Motyw Magento - przegląd
Motyw pomaga stworzyć wizualną reprezentację Twojego sklepu Magento, wykorzystując kombinację następujących elementów:
- Szablony niestandardowe
- Układy
- Pliki CSS/LESS
Aplikacja Magento oferuje dwa różne motywy projektowe, a mianowicie Luma (nazywany również motywem demonstracyjnym) i Blank (używany do tworzenia niestandardowych motywów). Ponieważ musimy stworzyć niestandardowy motyw Magento, będziemy używać motywu Magento Blank.
Aby utworzyć nowy motyw za pomocą Blank, musisz go dostosować. Jednak wprowadzenie zmian w domyślnym motywie spowoduje nadpisanie zmian za każdym razem, gdy nowa wersja domyślnych plików zostanie zaktualizowana. Realną alternatywą dla tego problemu jest utworzenie nowego motywu niestandardowego, który dziedziczy funkcjonalność z motywu domyślnego lub dowolnego istniejącego motywu.
Mówiąc prościej, utworzymy niestandardowy motyw podrzędny, który dziedziczy funkcjonalność istniejącego motywu. Pomoże Ci to przejść przez kłopoty z tworzeniem nowego, samodzielnego motywu od podstaw. Tak więc, zamiast kopiować obszerny zestaw plików i modyfikować je, wystarczy zastąpić i rozszerzyć istniejące pliki w motywie nadrzędnym.
Zacznijmy teraz omawiać kroki związane z tworzeniem nowego motywu Magento (tj. jeden po drugim.
Zrozumienie procesu tworzenia motywu
W tej sekcji omówimy tworzenie plików, które pomogłyby w tworzeniu motywów. Ponadto przyjrzymy się również procesowi dodawania logo do motywu lub konfiguracji obrazów.
Krok 1 – Utwórz katalog motywów
Pierwszy krok, który musisz wykonać podczas tworzenia niestandardowego motywu, wymaga utworzenia struktury katalogów motywu. Aby to zrobić, postępuj zgodnie z poniższymi kluczowymi punktami:
- Uzyskaj dostęp i otwórz zaplecze administratora instalacji Magento, a następnie przejdź do katalogu>/app/design/frontend.
- Większość e-sklepów oferuje produkty różnych dostawców, dlatego ważne jest, aby mieć osobny katalog dostawców, w którym wymienione są wszystkie oferowane przez nich produkty. Następnym krokiem jest więc utworzenie nowego katalogu o nazwie podobnej do nazwy dostawcy: /app/design/frontend/<Dostawca>.
W przypadku, gdy używasz dowolnego wbudowanego motywu Magento, musisz odwołać się do katalogu: app/design/frontend/Magento
- Po utworzeniu katalogu dostawcy utwórz inny katalog o nazwie podobnej do nazwy motywu w katalogu dostawcy, jak pokazano poniżej.
aplikacja/projekt/frontend/
>> <Dostawca>/
>>…<motyw>/
>> …
Krok 2 – Zrozumienie deklaracji motywu
Po zakończeniu tworzenia struktury katalogów motywu musisz utworzyć plik theme.xml, aby zdefiniować układ motywu. Plik xml musi zawierać co najmniej nazwę motywu potomnego i nazwę motywu nadrzędnego. Wszystkie aktualizacje wprowadzone do układu motywu będą przechowywane w tym pliku.
Twój układ motywu musi wykonać dwa zadania.
- Najpierw dodaj lub skopiuj zawartość z bieżącego pliku theme.xml do katalogu motywów app/design/frontend/<Vendor>/<theme>
- Po drugie, aby Twój motyw był widoczny, musisz go skonfigurować. W tym celu skorzystaj z następującego przykładu:
<theme xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”../../../../../lib/internal/Magento/Framework /Config/etc/theme.xsd”>
<title>Nowy motyw</title> <!– nazwa Twojego motywu –>
<parent>Magento/blank</parent> <!– motyw nadrzędny, jeśli Twój motyw dziedziczy z istniejącego motywu –>
<media>
<preview_image>media/preview.jpg</preview_image> <!– ścieżka do obrazu podglądu Twojego motywu –>
</media>
</motyw>
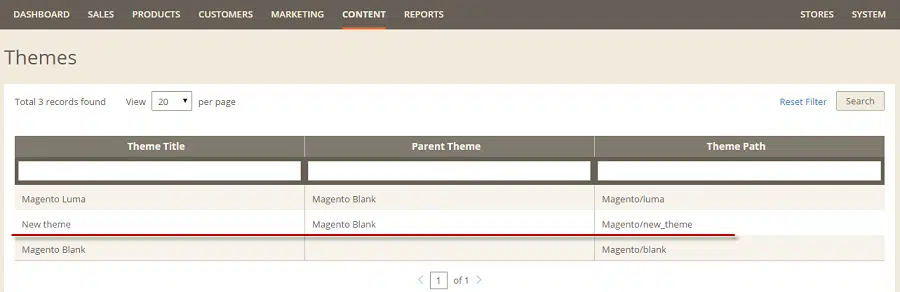
Aby upewnić się, że Twój motyw jest rozpoznawany przez aplikację Magento, zaloguj się do panelu administracyjnego Magento i sprawdź, czy motyw jest widoczny w siatce w sekcji Treść->Projekt -> Motywy.

Krok 4 – Skonfiguruj obrazy (zmiana rozmiaru obrazów produktów)
Podczas przesyłania zdjęć produktów, jeśli ich rozmiar przekracza rozmiar domyślnego motywu, musisz dodać plik view.xml. Ten plik zawiera szczegóły konfiguracji rozmiarów obrazu produktu, które są wyświetlane w witrynie sklepowej. Zobaczmy teraz kroki, które należy wykonać, aby skonfigurować obrazy:
- Zaloguj się do swojego serwera Magento, jednak będziesz musiał uzyskać dostęp do serwera jako użytkownik posiadający określony zestaw uprawnień. Musisz mieć uprawnienia do tworzenia katalogów oraz plików w katalogu instalacji Magento.
- W folderze motywu utwórz katalog etc.
- Następnie skopiuj plik view.xml z „katalogu etc” istniejącego motywu (powiedzmy na przykład z motywu Blank) do nowo utworzonego katalogu etc motywu niestandardowego.
- Na koniec musisz skonfigurować wszystkie rozmiary obrazów produktów używane w interfejsie sklepu w view.xml. Na przykład możesz wybrać, aby zdjęcia produktów w widoku siatki kategorii produktów były przedstawiane jako kwadratowe, przypisując im rozmiar 250 x 250 pikseli. Rzućmy okiem na to, jak wyglądałaby konfiguracja obrazu:
<var name=”category_page_grid:type”>small_image</var>
<var name=”category_page_grid:width”>250</var>
<var name=”category_page_grid:ratio”>1</var>
<var name=”category_page_grid:height”>250</var>
Krok 5 – Utwórz katalogi dla plików statycznych Twojego motywu
Podobnie jak każdy standardowy motyw Magento, Twój motyw będzie również zawierał wiele plików statycznych, w tym style, JavaScript, obrazy i inne pliki. Upewnij się, że przechowujesz każdy typ pliku w oddzielnym podkatalogu „web” w folderze motywu, w następujący sposób:
aplikacja/projekt/<obszar>/<Dostawca>/<motyw>/
>> www/
>> css/
>> źródło/
>> czcionki/
>> obrazy/
>> js/
Uwaga: Wszystkie ogólne pliki statyczne motywu powinny być przechowywane w …<theme>/web/images, na przykład logo Twojego motywu musi być przechowywane w …<theme>/web/images. Istnieje większe prawdopodobieństwo, że Twój motyw będzie zawierał pliki specyficzne dla modułu. Pliki te są przechowywane w podkatalogach, takich jak …/<motyw>/<moduł_przestrzeni_nazw>/web/css i powiązanych podkatalogach. Jest to jednak zupełnie nowy temat dyskusji. Na razie pominiemy ten temat.
Stosowanie i konfiguracja motywu w Magento
W tej sekcji dowiesz się, jak zastosować swój motyw w witrynie Magento. Aby to zrobić, po prostu wykonaj poniższe czynności:
Krok 1 – Otwórz panel administracyjny instalacji Magento i przejdź do ZAWARTOŚĆ-> Projekt-> Motywy. Upewnij się, że możesz zobaczyć swój motyw na podanej liście motywów.
Krok 2 – W panelu administracyjnym wejdź na Sklepy -> Konfiguracja -> Projekt.
Krok 3 – Z rozwijanego pola „Zakres” wybierz widok sklepu, do którego chcesz zastosować swój motyw.
Krok 4 – Następnie na karcie Motyw „Projekt” wybierz utworzony właśnie motyw z listy rozwijanej Motyw projektu.
Krok 5 – Na koniec kliknij opcję „Zapisz konfigurację”, aby zastosować wprowadzone do tej pory zmiany. A kiedy już to zrobisz, pamiętaj o ponownym załadowaniu stron swojej witryny sklepowej.
Uwaga: w przypadku, gdy buforowanie jest włączone w zapleczu Magento, ważne jest, aby wyczyścić pamięć podręczną, w przeciwnym razie możesz nie widzieć zmian, które właśnie zastosowałeś.
Wniosek
Mam nadzieję, że przeczytanie tego samouczka posłuży jako podstawowy przewodnik, który pomoże Ci zrozumieć proces tworzenia niestandardowego motywu w Magento 2.
Biografia autora :
Isabella Morris jest obecnie zatrudniona w renomowanej niestandardowej firmie deweloperskiej Magento, a także zajmuje się pisaniem artykułów informacyjnych na temat najlepszych narzędzi i sztuczek do rozwoju Magento. Jej teksty okazały się korzystne dla szerszej grupy programistów Magento na całym świecie.