Jak utworzyć podstawową wtyczkę jQuery Tooltip
Opublikowany: 2016-10-22Jeśli ostatnio miałeś coś wspólnego z tworzeniem stron internetowych, prawie nie potrzebujesz wprowadzenia do wtyczek jQuery lub jQuery . W rzeczywistości wtyczki jQuery stały się tak popularne, że prawie 70% internetu korzysta z nich w ten czy inny sposób.
Nowicjusz czy profesjonalista, bez względu na poziom wiedzy na temat tworzenia stron internetowych, jQuery zdecydowanie powinien znaleźć się na twojej liście rzeczy do nauczenia się i opanowania. Mając to na uwadze, w tym samouczku nauczymy Cię, jak utworzyć podstawową wtyczkę jQuery Tooltip.
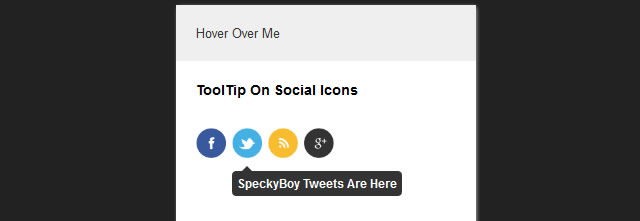
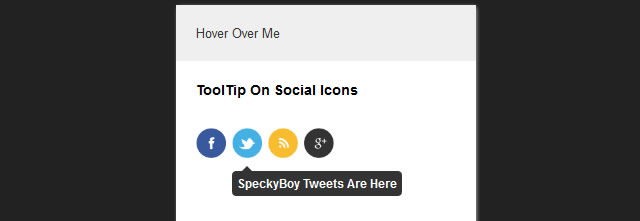
Oto, co będziemy tworzyć:

Nie tracąc więcej czasu, ubrudźmy sobie ręce niesamowitym kodowaniem i opanujmy tworzenie wtyczki jQuery.
Struktura pliku
- jqueryToolTip.css – Arkusz stylów podpowiedzi.
- jqueryToolTip.js — rzeczywisty plik wtyczki jQuery.
Musimy upewnić się, że nasza wtyczka jest wystarczająco elastyczna, aby mogła bezproblemowo obsługiwać różne konfiguracje użytkowników i urządzeń. Zanim przejdziemy dalej, przyjrzymy się niektórym zasadom lub koncepcjom, które pomogą nam to osiągnąć.
Zasady tworzenia wtyczki jQuery
- Zachowaj unikalne tożsamości — bardzo ważne jest, aby mieć unikalne
idi nazwyclass, aby w czasie stylizowania elementów wtyczki nie nadpisywać bieżących stylów strony. - Zostaw komentarze do linii — pozostawianie komentarzy do linii jest zawsze dobrą praktyką. Jest to niezbędne w przypadku wtyczek jQuery, ponieważ użytkownikom i programistom może być trudno zrozumieć, co oznacza każdy wiersz kodu napisany przez kogoś innego, a próba odszyfrowania kodu bez komentarzy może być czasochłonna.
- Zminimalizuj kod źródłowy – ponieważ wtyczka nie jest jedyną rzeczą wymaganą do stworzenia strony internetowej, ważne jest, aby zużywać jak najmniej miejsca i przepustowości dla użytkownika końcowego.
Choć nie ma na to sztywnych reguł, podczas kodowania osobiście zajmuję się częścią projektową, zanim sprawię, że mój kod będzie funkcjonalny. W tym samouczku zastosujemy ten sam model: najpierw napiszemy wymagany kod HTML i CSS, zanim przejdziemy do pisania kodu dla rzeczywistej wtyczki jQuery Tooltip .
Utwórz przykładowy plik .html i dodaj do niego następujący kod.
<div id="jqueryToolTip_wrapper">
<span class="jqueryToolTip_text">Tekst podpowiedzi jest tutaj </span>
<span class="jqueryToolTip_arrow"></span>
</div><!-- end jqueryToolTip -->
Teraz otwórz plik jqueryToolTip.css i wklej do niego poniższy kod CSS.
#jqueryToolTip_wrapper{
tło: brak powtórz przewijanie 0 0 rgba(0, 0, 0, 0.8);
obramowanie-promień: 4px 4px 4px 4px;
-webkit-obramowanie-promień: 4px 4px 4px 4px;
-moz-border-radius: 4px 4px 4px 4px;
kolor: #FFFFFF;
rozmiar czcionki: 12px;
grubość czcionki: pogrubiona;
wysokość linii: normalna;
wypełnienie: 5px;
pozycja: bezwzględna;
indeks z: 999;
rodzina czcionek: Arial, "MS Trebuchet", bezszeryfowy;
}
#jqueryToolTip_wrapper .jqueryToolTip_arrow{
góra: auto;
Blok wyświetlacza;
szerokość:0;
wysokość:0;
obramowanie: solidne 5px;
kolor obramowania:przezroczysty przezroczysty rgb (0,0,0) przezroczysty;
kolor obramowania:przezroczysty przezroczysty rgba(0,0,0,0.8) przezroczysty;
pozycja:bezwzględna;
góra:-10px;
lewo:10px
}
#jqueryToolTip_wrapper .jqueryToolTip_arrow.arrow_down{
kolor obramowania:rgb(0,0,0) przezroczysty przezroczysty przezroczysty;
kolor obramowania:rgba(0,0,0,0.8) przezroczysty przezroczysty przezroczysty;
góra:auto;
dół:-10px;
}
Upewnij się, że dołączasz plik .css do przykładowego pliku .html , a następnie otwórz plik .html za pomocą przeglądarki. Jeśli wszystko pójdzie dobrze, zobaczysz ładnie wyglądającą podpowiedź ze strzałką w górę, podobną do pokazanej poniżej.


Etykietka ze strzałką w dół
Aby dodać strzałkę w dół do tej samej podpowiedzi, wystarczy dodać klasę .arrow_down do zakresu z istniejącą klasą .jqueryToolTip_arrow
Zanim:
<span class="jqueryToolTip_arrow"></span>
Później:
<span class="jqueryToolTip_arrow arrow_down"></span>
Wymagania
Teraz, gdy skończyliśmy z częścią HTML i CSS, możemy poświęcić trochę czasu na zrozumienie wymagań, zanim faktycznie zagłębimy się w pisanie kodu wtyczki.
- Musimy dowiedzieć się, który element wybrać (ponieważ nie możemy wyświetlić podpowiedzi na każdym pojedynczym łączu kotwicy).
- Musimy przechwycić oś X i Y na bieżącym łączu kotwicy w stanie najechania.
- Na koniec musimy zmienić pozycję naszego
divpodpowiedzi do bieżącego linku kotwicy w stanie najechania.
Może się to wydawać skomplikowane, ale filtry jQuery i elementy targetowania CSS znacznie ułatwią nam pracę.
Podstawy wtyczek jQuery
Kod podsumowujący:
(funkcja($){
$.fn.jqueryToolTip = function(toolTipOptions){
}
}
})(jQuery);
Podany powyżej kod jest tym, czego potrzebujesz za każdym razem, gdy zaczynasz tworzyć wtyczkę od zera. Tutaj jqueryToolTip to nazwa wtyczki i można ją zastąpić dowolną inną. Staraj się, aby był wyjątkowy, ponieważ dwie wtyczki o tej samej nazwie mogą stworzyć ogromny bałagan.
Ustawienia domyślne:
var toolTipDefaults = {
pozycja:"dół"
},
W zależności od wtyczki może być konieczne wprowadzenie pewnych ustawień domyślnych. Na przykład w naszym samouczku pozycja jest czymś, o co musimy zadbać (to znaczy, czy chcemy wyświetlać podpowiedź na górze lub pod elementem).
Zastępowanie ustawień domyślnych:
toolTipSettings = $.extend({}, toolTipDefaults, toolTipOptions);
Dobrą praktyką jest zawsze pozwolenie użytkownikom końcowym na zmianę ustawień domyślnych, jeśli sobie tego życzą. W naszym przypadku domyślnie ustawiliśmy podpowiedź na dole. Teraz, jeśli użytkownik końcowy chce, aby był na wierzchu, powyższy kod zastąpi ustawienia domyślne opcjami określonymi przez użytkownika końcowego.
Poza tym, co omówiliśmy powyżej, wszystko inne to zwykły kod jQuery. Więc teraz możemy zacząć! Po prostu otwórz plik jqueryToolTip.js i umieść w nim następujący kod.
(funkcja($){
$.fn.jqueryToolTip = function(toolTipOptions){
var toolTipDefaults = {
pozycja:"dół"
},
toolTipSettings = $.extend({}, toolTipDefaults, toolTipOptions);
var toolTipTemplate = '<div id="jqueryToolTip_wrapper"><span class="jqueryToolTip_text"></span><span class="jqueryToolTip_arrow"></span></div><!-- end jqueryToolTip -->' ;
$('body').append(toolTipTemplate);
}
})(jQuery);
Stworzyliśmy zmienną o nazwie toolTipTemplate , która będzie zawierać znaczniki HTML dla naszej wtyczki jQuery ToolTip . Następnie dodamy znacznik HTML do treści strony internetowej.
$(this).each(funkcja(){
$(this).hover(funkcja(){
// tutaj pojawia się kod akcji, które pojawiają się po najechaniu na link
});
});
$(this) to odniesienie do elementu, który zainicjuje naszą wtyczkę. Za każdym razem, gdy kursor użytkownika końcowego znajduje się nad wymaganym elementem, pokażemy podpowiedź i zmienimy tekst w nim na attr tytułu linku.
$(this).each(funkcja(){
// po najechaniu kursorem
$(this).hover(funkcja(){
var toolTipTitle = $(this).attr("tytuł"); // pobieranie aktualnego tytułu linku
var toTop = $(this).offset().top; // pobieranie aktualnego łącza osi Y
var toLeft = $(this).offset().left; // pobieranie aktualnego łącza osi X
var toolTipHeight = $('#jqueryToolTip_wrapper').css("wysokość"); // pobieranie ToolTip Height
var itemHeight = $(this).css("wysokość"); // pobieranie wysokości linku
if(toolTipSettings.position == 'top')
{
$('#jqueryToolTip_wrapper').find('.jqueryToolTip_arrow').addClass('arrow_down');
var topFinal = parseInt(toTop) - parseInt(toolTipHeight) - 10;
}
w przeciwnym razie
{
var topFinal = parseInt(do góry) + parseInt(itemHeight) + 10;
}
$('.jqueryToolTip_text').html(toolTipTitle); // zmiana tekstu podpowiedzi na bieżący tytuł linku
$('#jqueryToolTip_wrapper').css("wyświetlanie","blok"); // ustawianie wyświetlania podpowiedzi na blok
$('#jqueryToolTip_wrapper').css({ // ustawianie lewej i górnej pozycji podpowiedzi na bieżącą pozycję linku
góra: topFinal,
po lewej: do lewej
});
},funkcjonować(){
$('#jqueryToolTip_wrapper').css("wyświetlanie","brak"); // ukrywanie podpowiedzi po najechaniu kursorem
});
});
W powyższym kodzie skomentowałem każdą linijkę, aby lepiej zrozumieć, co dany kod próbuje zrobić.
Kładąc wszystko razem
(funkcja($){
$.fn.jqueryToolTip = function(toolTipOptions){
// domyślne ustawienia wtyczki
var toolTipDefaults = {
pozycja:"dół"
},
// rozszerzenie ustawień domyślnych
toolTipSettings = $.extend({}, toolTipDefaults, toolTipOptions);
// Znacznik HTML dla wtyczki podpowiedzi
var toolTipTemplate = '<div id="jqueryToolTip_wrapper"><span class="jqueryToolTip_text"></span><span class="jqueryToolTip_arrow"></span></div><!-- end jqueryToolTip -->' ;
// dołączanie znaczników
$('body').append(toolTipTemplate);
$(this).each(funkcja(){
// po najechaniu kursorem
$(this).hover(funkcja(){
var toolTipTitle = $(this).attr("tytuł"); // pobieranie aktualnego tytułu linku
var toTop = $(this).offset().top; // pobieranie aktualnego łącza osi Y
var toLeft = $(this).offset().left; // pobieranie aktualnego łącza osi X
var toolTipHeight = $('#jqueryToolTip_wrapper').css("wysokość"); // pobieranie ToolTip Height
var itemHeight = $(this).css("wysokość"); // pobieranie wysokości linku
if(toolTipSettings.position == 'top')
{
$('#jqueryToolTip_wrapper').find('.jqueryToolTip_arrow').addClass('arrow_down');
var topFinal = parseInt(toTop) - parseInt(toolTipHeight) - 10;
}
w przeciwnym razie
{
var topFinal = parseInt(do góry) + parseInt(itemHeight) + 10;
$('#jqueryToolTip_wrapper').find('.jqueryToolTip_arrow').removeClass('arrow_down');
}
$('.jqueryToolTip_text').html(toolTipTitle); // zmiana tekstu podpowiedzi na bieżący tytuł linku
$('#jqueryToolTip_wrapper').css("wyświetlanie","blok"); // ustawianie wyświetlania podpowiedzi na blok
$('#jqueryToolTip_wrapper').css({ // ustawianie lewej i górnej pozycji podpowiedzi na bieżącą pozycję linku
góra: topFinal,
po lewej: do lewej
});
},funkcjonować(){
$('#jqueryToolTip_wrapper').css("wyświetlanie","brak"); // ukrywanie podpowiedzi po najechaniu kursorem
});
});
}
})(jQuery);
Jak wywołać wtyczkę
Wywołanie naszej wtyczki jqueryToolTip jest tak proste, jak każda inna wtyczka jQuery.
Dołącz plik JS:
[html type=”text/javascript” language=”<script”]
<p>Dołącz arkusz stylów:</p>
<link rel="stylesheet" href="../Documents/Unzipped/jqueryToolTipPluginTutorial/jqueryToolTipPluginTutorial/jqueryToolTip.css" />
Utwórz link do kotwicy z atrybutem title:
<a href="#" title="ToolTip Demo">ToolTip Demo</a>
Wywołanie wtyczki (podstawowe):
<script type="text/javascript">
$(funkcja(){
$('a').jqueryTip();
})
</script>
Wywołanie wtyczki (opcje przekazywania):
<script type="text/javascript">
$(funkcja(){
$('a').jqueryToolTip({
pozycja:"góra"
});
})
</script>
Skończone!