Jak animacja funkcjonalna pomaga poprawić wrażenia użytkownika
Opublikowany: 2022-03-10( Ten artykuł jest uprzejmie sponsorowany przez firmę Adobe ). Ponieważ ludzie są stworzeniami napędzanymi wizualnie, wpływ obrazów zwiększa się tylko przy pomocy animacji. Nasze oczy z natury zwracają uwagę na poruszające się obiekty, a animacja jest jak cukierek do oczu — chwytliwe i jasne elementy, które zwracają uwagę i pomagają odróżnić aplikację od konkurencji.
Ostatnio coraz więcej projektantów włącza animację jako element funkcjonalny, który poprawia wrażenia użytkownika. Animacja nie jest już tylko dla przyjemności; jest to jedno z najważniejszych narzędzi do udanej interakcji.
Jednak animacja w projekcie może poprawić wrażenia użytkownika tylko wtedy, gdy zostanie wdrożona we właściwym czasie i we właściwym miejscu. Dobre animacje interfejsu użytkownika mają swój cel; są znaczące i funkcjonalne. W tym artykule omówimy rolę animacji funkcjonalnej w projektowaniu UX i zobaczymy, kiedy włączyć ruch do projektu. Jeśli chcesz śledzić i urozmaicać swoje projekty za pomocą animacji, firma Adobe wprowadziła projekt Experience Design CC (znany również jako Adobe XD ), który możesz pobrać i przetestować za darmo i od razu zacząć.
Dalsze czytanie na SmashingMag:
- Animowane mikrointerakcje w aplikacjach mobilnych
- Najlepsze praktyki dotyczące animowanych wskaźników postępu
- Jak projektować stany błędów dla aplikacji mobilnych
Co to jest animacja funkcjonalna?
Animacja funkcjonalna to subtelna animacja osadzona w projekcie interfejsu użytkownika jako część funkcjonalności tego projektu. Wzmacnia projekt i ma bardzo jasne i logiczne cele, w tym:
- Zmniejsz obciążenie poznawcze
- Zapobiegaj ślepocie na zmiany
- Ustanów lepsze zapamiętywanie w relacjach przestrzennych
Animacja ożywia interfejsy użytkownika. W podejściu projektowym skoncentrowanym na człowieku, gdzie głównym celem jest użytkownik, interfejs użytkownika musi być intuicyjny, responsywny i ludzki. Animacja funkcjonalna pomaga osiągnąć te cele.
Rola animacji funkcjonalnych w projektowaniu interfejsu użytkownika
Dobrze przemyślana i sprawdzona animacja funkcjonalna ma potencjał do spełnienia wielu funkcji.
Wizualna informacja zwrotna na temat działań użytkownika
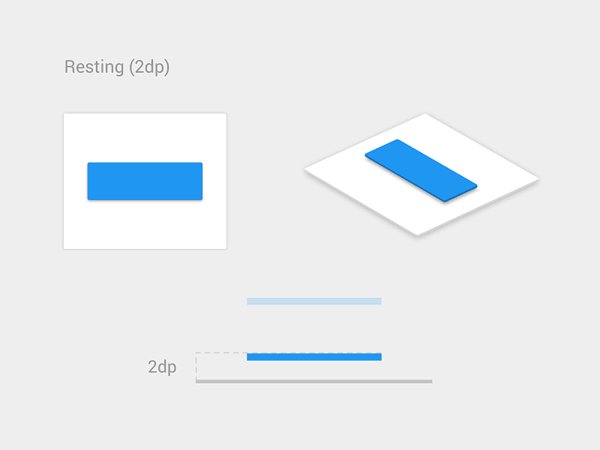
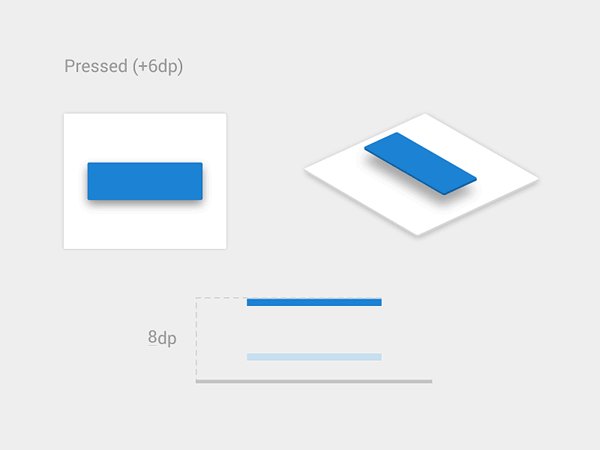
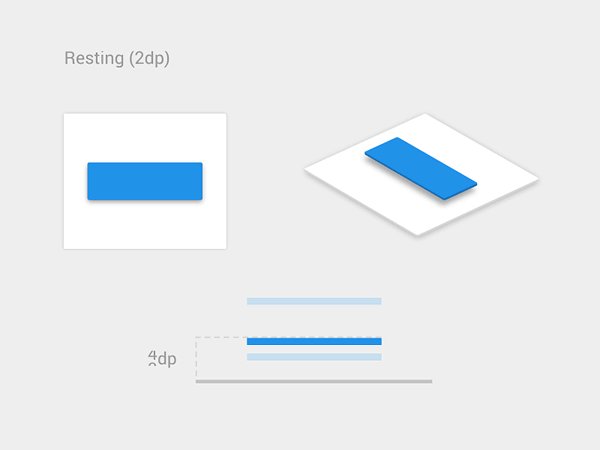
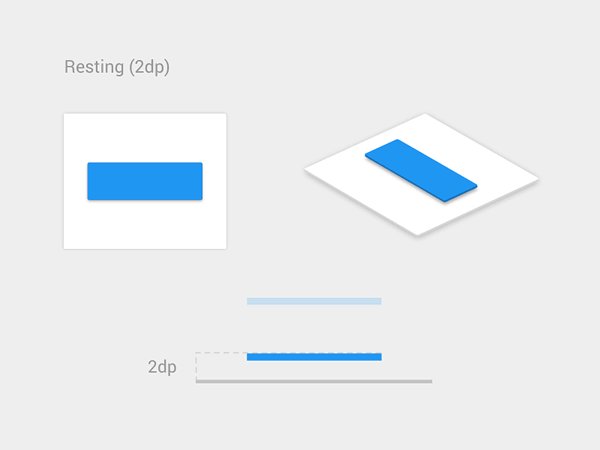
Dobry projekt interakcji zapewnia informację zwrotną. Informacja zwrotna sprawia, że czujesz się, jakbyś wchodził w interakcję z prawdziwymi elementami na ekranie, i pokazuje wynik tej interakcji (niezależnie od tego, czy była udana, czy nie) .
Elementy interfejsu użytkownika, takie jak przyciski i kontrolki, powinny wyglądać na namacalne, nawet jeśli znajdują się za warstwą szkła. Wskazówki wizualne i ruchowe mogą wypełnić tę lukę, natychmiast uznając dane wejściowe i animując je w sposób, który wygląda i sprawia wrażenie bezpośredniej manipulacji.

Wizualna informacja zwrotna jest również pomocna, gdy trzeba poinformować użytkowników o wynikach operacji. W przypadkach, w których operacje nie są wykonane pomyślnie, animacja funkcjonalna dostarcza informacji o problemie w szybki i łatwy sposób. Na przykład animacja potrząśnięcia może zostać użyta po wprowadzeniu nieprawidłowego hasła. Łatwo zrozumieć, dlaczego potrząsanie jest dość uniwersalnym gestem komunikowania słowa „nie”, ponieważ proste potrząsanie głową to sposób, w jaki ludzie przekazują sobie nawzajem informacje zwrotne.

Cel, powód:
- Potwierdź, że system otrzymał działanie użytkownika.
- Potwierdź (lub odrzuć) działanie użytkownika.
Widoczność statusu systemu
Jako jedna z oryginalnych heurystyk 10 Jakoba Nielsena dotyczących użyteczności, widoczność stanu systemu pozostaje jedną z najważniejszych zasad projektowania interfejsu użytkownika. Użytkownicy chcą znać swój aktualny kontekst w systemie w dowolnym momencie, a aplikacje nie powinny ich zgadywać — powinni informować użytkownika o tym, co się dzieje, za pomocą odpowiedniej wizualnej informacji zwrotnej.
Procesy wgrywania i pobierania danych to świetne możliwości dla funkcjonalnej animacji. Na przykład animowane paski ładowania pokazują, jak szybko przebiega proces i określają oczekiwaną szybkość przetwarzania akcji.

Ten rodzaj animacji funkcjonalnej może być również wykorzystany do zwrócenia uwagi użytkownika na ważne zmiany statusu w aplikacji (lub nawet w systemie), takie jak połączenie przychodzące:

Lub nowy e-mail w skrzynce odbiorczej.

Cel: Zapewnienie powiadomienia w czasie rzeczywistym o stanie systemu i umożliwienie użytkownikowi szybkiego zrozumienia, co się dzieje.
Wskazówki wizualne
Nowi użytkownicy często potrzebują pomocy, aby zrozumieć, jak korzystać z interfejsu aplikacji. Dotyczy to zwłaszcza interfejsów zawierających nieznane lub unikalne interakcje (takich jak interfejsy sterowane gestami). Bez pomocy użytkownicy mogą być zdezorientowani, jak korzystać z aplikacji.
Jeśli chodzi o nauczenie użytkowników korzystania z interfejsu użytkownika, powinieneś zapewnić zestaw wizualnych wskazówek, które informują o możliwych interakcjach. Ten rodzaj funkcjonalnej animacji kieruje uwagę użytkownika na możliwe interakcje.
Wskazówki wizualne mogą dać użytkownikowi wgląd w to, co ma się wydarzyć. Przykładowo, funkcjonalną animację przygotowującą użytkownika do wykonania zdjęcia można znaleźć w aplikacji aparatu iOS (wcześniej iOS 7).

Lub wizualne wskazówki mogą zachęcić użytkowników do podjęcia dalszych kroków (które na pierwszy rzut oka nie są tak oczywiste), pokazując, jak działają określone funkcje w projekcie:
Wskazówki wizualne mogą zwiększyć poziom użyteczności, a tym samym atrakcyjność produktu.
Cele:
- Stwórz niezbędne oczekiwania, dając użytkownikowi wskazówkę, co ma się wydarzyć
- Pomóż użytkownikom zorientować się w interfejsie
- Powiedz użytkownikom, jak mogą i powinni wchodzić w interakcje z elementami na ekranie
Przejścia nawigacyjne
Przejścia nawigacyjne to ruchy między stanami w aplikacji, na przykład z widoku wysokiego poziomu do widoku szczegółowego. Zmiany stanu często domyślnie wiążą się z twardymi cięciami, co może utrudniać ich śledzenie. Funkcjonalna animacja ułatwia użytkownikom przejście przez te chwile zmian; płynnie przenosi użytkowników między kontekstami nawigacyjnymi i wyjaśnia zmiany na ekranie, tworząc wizualne połączenia między stanami przejściowymi.

Przejścia nawigacyjne mogą być hierarchiczne (od rodzica do dziecka) lub przejścia rodzeństwa. Przejścia hierarchiczne są używane, gdy użytkownicy eksplorują głębsze poziomy lub ekrany aplikacji, które są dziećmi bieżącego (ekran nadrzędny). Ruch podkreśla ruch od rodzica do miejsca docelowego (element podrzędny).
Przejścia rodzeństwa zachodzą między elementami na tym samym poziomie hierarchii. Na przykład ta animacja jest używana, gdy użytkownik porusza się po kartach.

W obu przypadkach animacja funkcjonalna pomaga oczom zobaczyć, skąd pochodzi nowy obiekt po jego odkryciu i dokąd zmierza ukryty obiekt (i można go ponownie znaleźć). Dostarcza wskazówek wizualnych, ułatwiając śledzenie interakcji i wzmacniając to, co się wydarzyło.
Cele:
- Określ przestrzenną relację między ekranami a elementami
- Unikaj zaskakującego przejścia, pomagając użytkownikom zrozumieć zmianę, która właśnie nastąpiła w układzie strony
Branding
Podczas gdy poprzednie role animacji są dość logiczne, ta jest pełna emocji. Często istnieją dziesiątki aplikacji, które mają dokładnie te same funkcje i wykonują te same zadania. Wszyscy mogą mieć dobre wrażenia użytkownika, ale te, które ludzie kochają, oferują coś więcej niż tylko dobre wrażenia użytkownika. Nawiązują emocjonalne zaangażowanie z użytkownikami.
Za to zaangażowanie odpowiada animacja brandingowa. Może służyć jako narzędzie marketingowe — wspierać wartości marki firmy lub podkreślać mocne strony produktu — jednocześnie sprawiając, że wrażenia użytkownika są naprawdę przyjemne i niezapomniane. Podejście może nie być wyraźnie skoncentrowane na użytkowniku, ale ma cel funkcjonalny. Aby odnieść sukces, animacja brandingowa powinna wspierać ciągłość doświadczenia . Na przykład świetna animacja ze strony Lo-Flo Records ma moc zachęcania użytkowników do większej interakcji — ludzie nie mogą się doczekać tego, co zobaczą w następnej kolejności.
Ludzie dostrzegają szczegóły. Zwracanie uwagi na animacje może przekazywać emocje i sprawiać, że wrażenia będą wyglądały jak spreparowane. Dobrze animowany wskaźnik oczekiwania, który pokazuje unikalny styl, może stworzyć naprawdę przyjemne wrażenia.
Cele:
- Zabawiaj użytkowników, daj empatię i radość z projektowania
- Utwórz podpis produktu; pomóc użytkownikom odnieść się do produktu, zwiększyć postrzeganie marki
Jak znaleźć równowagę?
Gdzie jest równowaga między użytecznymi i czystymi cukierkami do oczu? To naprawdę ważne, aby poświęcić trochę czasu i zastanowić się, kiedy animacja jest, a kiedy nie jest odpowiednia.
Animuj z celem
Animacje zawsze powinny służyć celowi. Nigdy nie powinny być robione dla samej animacji. Gdy animacja nie pasuje do celu funkcjonalnego, może wydawać się niezręczna lub denerwująca, zwłaszcza gdy spowalnia proces, który mógłby być szybszy bez animacji. Na przykład poniżej możesz zobaczyć animowaną koncepcję paragonu e-mail PayPal. Ta animacja wygląda świetnie, ale jednocześnie jest przesadzona i utrudnia przepływ aplikacji, ponieważ zobaczenie szczegółów transakcji zajmuje prawie 4 sekundy. Do tego celu bardziej odpowiednia byłaby prosta animacja z efektem pojawiania się paragonu (po prostu dlatego, że zajmuje mniej czasu).
Pamiętaj, że użytkownicy odwiedzają witryny lub uruchamiają aplikacje w określonym celu — musimy im pokazać, czego szukają w krótkim czasie i czasie. Dlatego decydując się na użycie animacji w swojej aplikacji, włącz animację tylko wtedy, gdy ma ona znaczenie i nie odwraca uwagi użytkownika od pomyślnego ukończenia tego, co zamierzał zrobić.
Pamiętaj o długowieczności
Nawet dobra animacja może być denerwująca, gdy jest nadużywana. Projektując animację, zadaj sobie pytanie: „Czy animacja stanie się denerwująca przy setnym użyciu, czy jest ogólnie przejrzysta i dyskretna?”

Prototypuj i przetestuj swoją animację
Kiedy dodajesz animacje interfejsu użytkownika do własnej pracy, właściwym rozwiązaniem jest iteracyjne prototypowanie i testowanie z rzeczywistymi użytkownikami. Prototypowanie to absolutnie najlepszy sposób na przekazanie, w jaki sposób zamierzasz wykorzystać animację w swoim projekcie. Jeśli użyjesz interaktywnych prototypów, uzyskasz jasny obraz tego, co działa i gdzie kryją się wady Twojej aplikacji. Bardzo często prowadzi to do kompletnej przeróbki, ponieważ wygląd animacji różni się od tego, jak się czujesz. Tak więc, iteruj często i iteruj szybko! Wielokrotne powtarzanie nawet najdrobniejszych szczegółów sprawi, że Twoja animacja będzie świetna.
Wniosek
Identyfikacja miejsc, w których animacja ma zastosowanie, to tylko połowa historii. Jeśli zamierzasz używać animacji w swoich projektach, powinny one być dobrze zbudowane, a jest to możliwe tylko wtedy, gdy animacja jest naturalną częścią procesu projektowania. Prawidłowo wykonana animacja może zmienić produkt cyfrowy z sekwencji ekranów w starannie ułożone, niezapomniane przeżycia.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Nowo wprowadzona aplikacja Experience Design została stworzona z myślą o szybkim i płynnym procesie projektowania UX, tworzeniu interaktywnych prototypów nawigacji, a także testowaniu i udostępnianiu ich — wszystko w jednym miejscu.
Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także odwiedzić blog Adobe XD, aby być na bieżąco i poinformowany. Adobe XD jest często aktualizowany o nowe funkcje, a ponieważ jest w publicznej wersji beta, można go pobrać i przetestować za darmo.
