Hoverizr – szczegółowy widok wtyczki jQuery
Opublikowany: 2015-10-19Jako projektant stron internetowych, od czasu do czasu możesz potrzebować, aby obraz w skali szarości zmieniał kolor na kolor po najechaniu myszą. Więc typowym rozwiązaniem byłoby zmniejszenie nasycenia każdego obrazu, aby uzyskać efekt skali szarości w Photoshopie. Następnie musiałbyś dodać kilka dodatkowych znaczników div i obrazów do znaczników, a następnie dodać trochę magii jQuery, aby zanikać i zanikać obrazy. Możesz też połączyć dwa obrazy w jeden większy obraz o podwójnej wysokości i bawić się pozycjonowaniem tła w plikach CSS i JavaScript.
Przyjrzyjmy się zaletom i wadom każdego z tych dwóch rozwiązań:
Plusy:
- Jeśli używasz obrazka (oba obrazy w jednym pliku), masz o jedno żądanie HTTP mniej dla każdego obrazu.
Cons:
- Musisz manipulować każdym obrazem osobno, co oznacza, że klient może nie być w stanie dynamicznie aktualizować obrazów z tym efektem i jest to czasochłonny proces.
- Jeśli użyjesz dwóch obrazów, będziesz mieć wiele żądań HTTP. Tak czy inaczej, jeśli obrazy są duże, witryna staje się znacznie wolniejsza.
- Musisz napisać kod jQuery dla efektów najechania i zanikania.
Konieczność robienia tego za każdym razem naprawdę mnie denerwowała, więc szukałem metody, aby zrobić to dynamicznie dla każdego obrazu, bez konieczności utraty znaczników semantycznych i konieczności przetwarzania każdego obrazu.
Wprowadź element płótna. Wraz z wprowadzeniem HTML5 element canvas stał się coraz bardziej widoczny w społeczności. Większość z Was już słyszała o tym, czym zajmuje się płótno, więc nie będę się tym tutaj zagłębiał. To, czego potrzebowałem od płótna, to możliwości manipulacji obrazem. Możesz zaimportować obraz do płótna i manipulować wartością każdego piksela.

To było prawie to, czego potrzebowałem do opracowania wtyczki Hoverizr. Wtyczka jQuery, która dynamicznie dodaje efekt (skala szarości, rozmycie lub odwrócenie kolorów) do docelowych obrazów i zawiera efekt zanikania/zanikania po najechaniu myszą. I podążając za trendami w projektowaniu stron internetowych, jest w pełni responsywny.
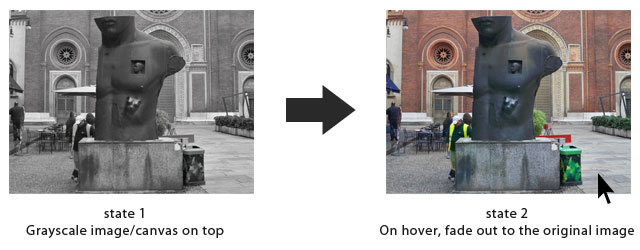
Oto, co osiągniemy dzięki ładnemu wygaśnięciu zmanipulowanej wersji na górze:

Możesz zobaczyć przykład na żywo wraz z demami innych efektów Hoverizr tutaj.
Teraz zanurkujmy.
Hoverizr
Hoverizr jest podzielony na trzy części.
- Zainicjuj i utwórz potrzebne elementy.
- Utwórz element canvas i dodaj efekt.
- Dodaj efekt zanikania/zanikania po najechaniu na wybrane elementy obrazu.
Hoverizr przyjmuje proste znaczniki w ten sposób…
<img class="nazwa klasy" src="plik-obrazu" />
…i wyprowadza coś takiego…
<div class="hoverizr-container"> <img class="nazwa klasy" src="plik-obrazu" /> <canvas class=".canv"></canvas> </div>
Część 1. Inicjowanie i tworzenie wymaganych elementów
Aby osiągnąć ten znacznik i dodać niezbędne stylizacje na płótnie, obrazie i kontenerze div, użyłem poniższego jQuery wewnątrz funkcji .each() , aby wpłynąć na wszystkie docelowe obrazy:
$(this).wrap('<div class="hoverizr-container" />');
$(this).parent('.hoverizr-container').css({'position':'relative'});
$(this).parent('.hoverizr-container').append('<canvas class="canv"></canvas>');
$(this).next('.canv').css({'position':'absolute','top':'0','left':'0','z-index':10});
$(this) odnosi się do każdego obrazu, na który jest skierowany nasz kod podczas inicjalizacji. Tworzymy div, który owija docelowy element obrazu, ustawiamy jego pozycję względem siebie, aby obraz i płótno znajdowały się na sobie. Następnie tworzymy element canvas pod elementem image i na koniec dodaliśmy trochę stylizacji, aby umieścić płótno dokładnie na górze obrazu.
Oczywiście w kodzie wtyczki niektóre części są inne.
Część 2. Utwórz element płótna i dodaj efekt
Przejdź do drugiej części, w której zainicjujemy płótno i wykonamy manipulację obrazem. Na potrzeby tego samouczka wyjaśnię tylko efekt skali szarości.
Po pierwsze, otrzymujemy szerokość i wysokość dwóch zmiennych, aby użyć ich podczas inicjalizacji kanwy. Znowu $(this) odnosi się do każdego obrazu, do którego adresowana jest wtyczka.
zmienna szerokość = $(ta).szerokość(); var wysokość = $(ta).wysokość();
Stwórzmy nasze płótno:
$(this).next('.canv').attr({"szerokość": szerokość ,"wysokość": wysokość});
var canvas = $(this).next('.canv').get(0);
var kontekst = canvas.getContext("2d");
var obraz = $(to).get(0);
context.drawImage(obraz, 0, 0);
Ustawiamy więc szerokość i wysokość płótna, dostajemy element do zmiennej, pobieramy kontekst i na koniec dodajemy nasz obrazek wewnątrz kontekstu.
Teraz czas na magię manipulacji obrazem!
próbować {
próbować {
var imgd = context.getImageData(0, 0, szerokość, wysokość)
} złapać (e) {
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserRead");
var imgd = context.getImageData(0, 0, szerokość, wysokość)
}
} złapać (e) {
throw new Error("nie można uzyskać dostępu do danych obrazu: " + e)
}
var pix = imgd.dane;
Cała ta część polega na umożliwieniu uprawnień niektórym przeglądarkom, które mają dodatkowe zabezpieczenia (oczywiście nic krytycznego). Mamy nową zmienną imgd do przechowywania danych obrazu, które następnie zapisujemy w zmiennej pix jako tablicę.
Teraz efekt skali szarości:
for (var i = 0, n = pix.length; i < n; i += 4) {
var skala szarości = pix[i ] * 0,3 + pix[i+1] * 0,59 + pix[i+2] * 0,11;
pix[i ] = skala szarości; // czerwony
pix[i+1] = skala szarości; // Zielony
pix[i+2] = skala szarości; // niebieski
// i+3 to alfa (czwarty element)
}
context.putImageData(imgd, 0, 0);
Mamy tutaj powtarzający się wzór. Każde cztery wartości pix pikseli reprezentują wartość czerwoną, zieloną, niebieską i alfa piksela. Oczywiście nie chcemy zmieniać alfy, więc to pominiemy. Zamiast po prostu uzyskać średnią wartość trzech kanałów kolorów, zamiast tego używam ładnej formuły, którą otrzymałem z ładnego samouczka, HTML5 Canvas Image Effects: Black & White. Na koniec umieszczamy nowe dane obrazu z powrotem na naszym płótnie.
Część 3. Dodaj efekt zanikania/zanikania najechania na wybrane elementy obrazu
To jest ostatnia i prawdopodobnie najłatwiejsza część. Wygaszenie płótna, aby odsłonić oryginalny obraz pod spodem, gdy wskaźnik myszy zostanie najechany.
this.parent('.hoverizr-container').hover(funkcja() {
$(this).children('.canv').stop(true,true).fadeOut("szybko");
}, funkcja() {
$(this).children('.canv').stop(true,true).fadeIn("slow");
});
Ponownie oznacza to docelowy element obrazu. Funkcja najechania jest dość oczywista. Wszystko, co robimy, to celowanie w płótno, zatrzymanie wszelkich animacji w kolejce i wyjście. Prędkość jest ustawiona na „szybko”, ale można ją ustawić na „wolną” lub wartość liczbową w milisekundach. Po zakończeniu najechania następuje druga funkcja, ponownie zanikająca płótno.
Znana kwestia
Jeśli spróbujesz użyć obrazów z innej domeny, może pojawić się zabezpieczenie przeglądarek. Niestety w tej chwili nic nie możemy zrobić. Obrazy muszą być hostowane w tej samej domenie, co Twoja strona.
Hoverizr kontra ten samouczek
Hoverizr to wtyczka, która ma już wszystko, czego potrzebujesz, aby osiągnąć ten efekt, wraz z efektami rozmycia i odwrócenia kolorów. Ma wiele opcji dostosowywania, takich jak konfiguracja szerokości i wysokości, prędkość wprowadzania i wygaszania oraz wiele innych. Celem tego samouczka było pokazanie, jak działają niektóre z ładniejszych części Hoverizr. Kod nie będzie działał tak, jak jest, ponieważ jest częścią wtyczki - okrojoną do podstaw -.
Jeśli jesteś zainteresowany używaniem Hoverizr, ulepszaniem go lub sugestiami, możesz to sprawdzić tutaj: Hoverizr jQuery Plugin.
