Landing the Concept: filmowa teoria high-concept i projektowanie UX
Opublikowany: 2022-03-10Steven Spielberg powiedział kiedyś: „Jeśli ktoś może opowiedzieć mi pomysł w 25 słowach lub mniej, z tego powstanie całkiem dobry film”. Miał na myśli pogląd, że najlepsze masowe „przeboje kinowe” są w stanie zwięźle przedstawić swoją koncepcję lub przesłankę w jednym krótkim zdaniu, takim jak Szczęki („Chodzi o rekina terroryzującego małe miasteczko”) i Toy Story ( „Chodzi o zabawki, które ożywają, kiedy nikt nie patrzy”).
Co by było, gdyby to samo dotyczyło witryn internetowych? Czy witryny, które w prosty sposób wyjaśniają swoją „koncepcję”, mają lepszą szansę na masowe odwołanie się do użytkowników? Na przykład, jeśli spojrzymy na super prosty układ strony głównej Google, daje on użytkownikom jednoznaczną informację na temat jej koncepcji, a także plakatu filmowego Jaws :

Świadomość wagi „high-concept” pozwala nam — jako projektantom — naprawdę skupić się na początkowych wrażeniach użytkownika. Poświęcenie czasu na faktyczne zdefiniowanie tego, co chcesz, aby Twoja prosta „zaawansowana koncepcja” była jeszcze przed rozpoczęciem projektowania, może naprawdę pomóc skierować Cię w kierunku odpowiedniego doświadczenia użytkownika.
Co oznacza teoria wysokiej koncepcji dla projektowania UX?
Więc potraktujmy to poważnie i spójrzmy na to z punktu widzenia UX Design. Jest zrozumiałe, że jeśli potrafisz wyjaśnić „koncepcję” lub cel swojej witryny w prosty sposób, zmniejszasz obciążenie poznawcze nowych użytkowników, gdy próbują to zrozumieć, a czyniąc to, drastycznie zwiększasz swoje szanse na je angażujące.
Podobieństwa między teorią „High-Concept” a najlepszymi praktykami projektowania UX są jasne. Odbiorcy przebojów kinowych preferują proste, łatwe do odniesienia koncepcje, prezentowane w nieskomplikowany sposób. Użytkownicy Internetu często preferują prostszy, łatwy do strawienia projekt interfejsu użytkownika (interfejsu użytkownika), przejrzysty układ i brak bałaganu.
Niezależnie od tego, jaki jest Twój przekaz, prezentacja go w prosty sposób ma kluczowe znaczenie dla sukcesu wrażenia użytkownika Twojej witryny. Ale co z samą wiadomością? Zrozumienie, czy Twoja wiadomość jest wystarczająco „konceptualna”, może również mieć kluczowe znaczenie dla sukcesu witryny.
Jaka jest koncepcja „High-Concept” w świecie online?
Co mamy na myśli, kiedy mówimy „wysoka koncepcja”? W przypadku filmów jest to proste — o tym jest film, o podstawową fabułę, którą można łatwo ująć w jedno zdanie, np. Jurassic Park to „o parku tematycznym, w którym przywracane są do życia dinozaury”.
Kiedy jednak spojrzymy na „high-concept” na stronie internetowej, może on tak naprawdę odnosić się do wszystkiego: deklaracji misji, oferty usług, a nawet nowej linii produktów. To po prostu podstawowa wiadomość, którą chcesz udostępnić w swojej witrynie. Jeśli zastosujemy teorię „wysokiego pojęcia”, mówi nam ona, że musimy zapewnić, że przekazujemy to przesłanie w prosty i zwięzły styl.
Co się stanie, jeśli zrobisz to dobrze?
Dlaczego „wysoka koncepcja” jest tak ważna? Jakie są korzyści z prezentowania „wysokiej koncepcji” UX Design? Jednym z błędów, które często popełniamy w UX Design, jest skupianie się na specyfice zadań użytkownika i zapominanie o krytycznym znaczeniu wstępnych opinii. Innymi słowy, skupiamy się na tym, jak użytkownicy będą wchodzić w interakcję z witryną, gdy już zdecydują się na nią zainteresować i przegapią proces podejmowania decyzji, który jest przed wszystkim. Rozważenie „high-concept” pozwala nam skupić się na tym początkowym etapie.
Podstawowym założeniem do rozważenia jest to, że lepiej angażujemy się w rzeczy, które rozumiemy i z którymi czujemy się komfortowo. Zapewnienie, że Twoja witryna przedstawia swój komunikat w prosty, przemyślany sposób, pomoże w początkowym zaangażowaniu użytkowników. To początkowe zaangażowanie jest kluczowym prekursorem wszystkich dobrych rzeczy, które następują: sprzedaży, interakcji i lepszego współczynnika konwersji.
Ile koncepcji to za dużo koncepcji?
Prawdziwa sztuczka polega na ustaleniu, z jaką złożonością Twoi użytkownicy mogą wygodnie poradzić sobie, jeśli chodzi o pozycjonowanie Twojej wiadomości. Najpierw musisz skupić się na prezentowaniu tylko informacji na wysokim poziomie, zamiast bombardować użytkowników wszystkim z góry. Daj użytkownikom tylko taki poziom zrozumienia, jakiego potrzebują, aby początkowo zainteresować się Twoją witryną, i poprowadź ich głębiej w podróż, ujawniając więcej szczegółów w miarę postępów.
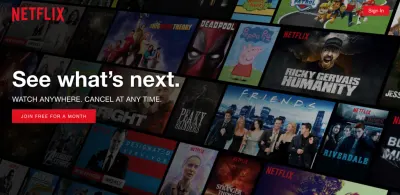
Netflix wykonuje w tym świetną robotę. Początkowy widok, z jakim nowi użytkownicy są prezentowani na ekranie strony głównej, jest z góry oparty na super wysokiej koncepcji — „robimy treści wideo”, gdy użytkownicy zaangażują się w tę przesłankę, zostaną przeniesieni dalej do oferty — ujawnia się więcej informacji, ceny, proces , i tak dalej.

Kiedy wylądować w swojej wysokiej koncepcji?
Decydując o układzie witryny, kolejnym krytycznym czynnikiem, który należy wziąć pod uwagę, jest to, gdy zdecydujesz się przedstawić użytkownikom swój początkowy „atrakcyjne pojęcie”. Należy pamiętać, jak rzadko użytkownicy podążają prostą, liniową podróżą po Twojej witrynie, zaczynając od strony głównej. W rzeczywistości organiczne podróże użytkowników czasami zaczynają się od wyników wyszukiwania. W rezultacie właściwa interakcja z Twoją witryną rozpoczyna się na stronie, która najlepiej odpowiada zapytaniu użytkownika. Mając to na uwadze, bardzo ważne jest, aby zastanowić się, w jaki sposób przesłanka Twojej witryny jest wyświetlana użytkownikom na kluczowych stronach wejściowych Twojej witryny, niezależnie od tego, gdzie pojawiają się one w ogólnej hierarchii.
Innym kluczowym punktem, który należy wziąć pod uwagę przy wprowadzaniu przekazu Twojej witryny, jest to, że w wielu sytuacjach użytkownicy będą oceniać, czy nawiązać z Tobą kontakt na długo przed dotarciem do Twojej witryny. Jeśli po raz pierwszy przedstawiasz swoją koncepcję użytkownikom za pomocą reklamy na Facebooku lub kampanii e-mailowej, implementacja jest drastycznie inna. Jednak teoria powinna być taka sama, tj. aby zapewnić, że Twoja wiadomość zostanie zaprezentowana potencjalnym użytkownikom w ten jednozdaniowy styl „high-concept”.
Jak komunikować swoją wzniosłą koncepcję
Do tej pory rozmawialiśmy o tym, w jaki sposób dążenie do przekazów „wysokiej koncepcji” może zwiększyć zaangażowanie — ale jak to zrobić? Po pierwsze, skupmy się na oczywistych metodach, takich jak używane (lub nieużywane) sformułowania.
Zanim zaczniesz projektować, usiądź i skoncentruj się na tym, jakie ma być założenie Twojej witryny. Stamtąd narysuj swoje tematy lub nagłówki, aby odzwierciedlić to założenie. Upewnij się jednak, że polegasz na hierarchii treści, użyj swoich nagłówków, aby wprowadzić koncepcję i nie zakopuj wiadomości, które są kluczowe dla zrozumienia głęboko w swojej treści.
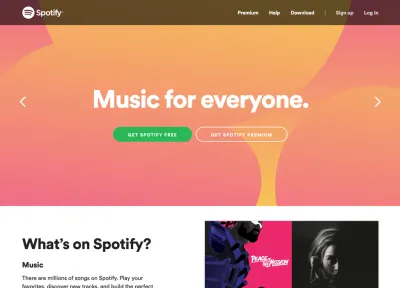
Oto fajny przykład ze Spotify. Osiągają „wysoce koncepcyjny” sposób pozycjonowania swojej usługi poprzez proste, uporządkowane połączenie obrazów i sformułowań:


Sformułowanie w jednym zdaniu
Kluczem jest, aby być jak najbardziej zwięzłym: im krótsza wiadomość, tym bardziej czytelna. Prawdziwa równowaga polega na decydowaniu, gdzie postawić granicę między zbyt małą, aby dać wystarczające zrozumienie, a zbyt dużą, aby była łatwa do odczytania.
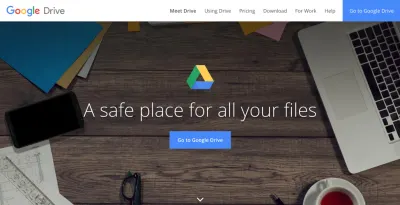
Jeśli weźmiemy przykład Dysku Google — jest to stosunkowo złożona usługa, ale jest przedstawiona w bardzo prosty, przemyślany sposób — początkowo jedno zdanie, które sugeruje bezpieczeństwo i prostotę:

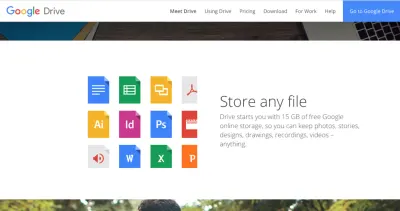
Następnie następny poziom witryny zawiera tylko trochę więcej koncepcji usługi, ale nadal trzyma się w jednym prostym zdaniu poniżej 25 słów (Spielberg byłby zadowolony):

Filmy wyjaśniające
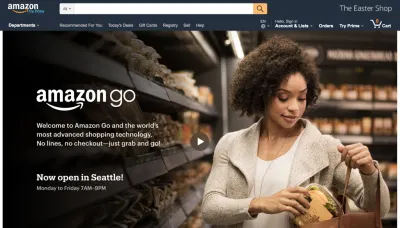
To nie kończy się tylko na słownictwie, ponieważ na stronie znajduje się mnóstwo innych elementów, które możesz wykorzystać, aby wprowadzić swój pomysł. Film wyjaśniający jest wykorzystywany przez Amazon z dużym skutkiem, aby zapoznać użytkowników z koncepcją Amazon Go. W rzeczywistości jest to bardzo skomplikowana techniczna próba uczenia maszynowego, komputerowego rozpoznawania wizualnego i sztucznej inteligencji (sztuczna inteligencja), aby na nowo wyobrazić sobie zakupy. Ponieważ jest po prostu oprawiony w ramkę na stronie, można to wyjaśnić w sposób „zaawansowany”.
Amazon daje użytkownikom jedno zdanie, a także, co najważniejsze, sprawia, że cała sekcja nagłówka jest prostym filmem objaśniającym usługę.

Obrazowość
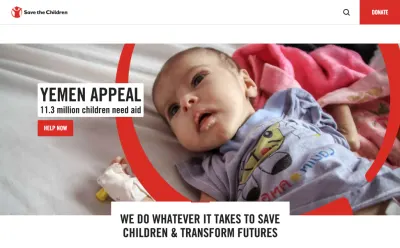
Obrazy, których używasz, mogą być wykorzystane do szybkiego i prostego przekazywania potężnych wiadomości na temat Twojej koncepcji bez konieczności komplikowania interfejsu użytkownika innymi elementami. Save the Children wykorzystuje obrazy ze świetnym skutkiem, aby szybko pokazać użytkownikom krytyczne znaczenie ich pracy, prawdopodobnie lepiej niż kiedykolwiek mogliby dzięki sformułowaniu.

Czcionka i kolor
Kluczem jest rozważenie każdego elementu witryny jako potencjalnego mechanizmu pomagającego w komunikowaniu celu użytkownikom poprzez wybór czcionki lub koloru. Na przykład zamiast wyraźnie informować użytkowników, że Twoja witryna jest skierowana do naukowców lub dzieci, możesz stworzyć swój interfejs, który pomoże to pokazać.
Użytkownicy mają już istniejące modele mentalne, do których można się odwołać. Na przykład jasne kolory i dziecięce czcionki sugerują, że witryna jest skierowana do dzieci, czcionki szeryfowe i ograniczone użycie kolorów często sugerują znacznie poważniejszy lub akademicki temat. Dlatego, jeśli chodzi o wymyślenie koncepcji witryny, potraktuj ich jako ważnych sprzymierzeńców w komunikacji z użytkownikami bez konieczności komplikowania przekazu.

Afordancja projektowa
Do tej pory skupialiśmy się głównie na wykorzystaniu wiadomości do przekazywania koncepcji użytkownikom. A co, jeśli głównym celem Twojej strony jest po prostu zachęcenie użytkowników do interakcji z określonym elementem? Na przykład, jeśli oferujesz jakieś narzędzie? Jeśli tak jest, to pokazanie samego interfejsu tego narzędzia jest często najlepszym sposobem na poinformowanie użytkowników o jego celu.
Wiąże się to z koncepcją „Design Affordance” — ideą, że forma projektu powinna komunikować jego cel. Jest zrozumiałe, że czasami najlepszym sposobem poinformowania użytkowników o swoim prostym narzędziu z łatwym w użyciu interfejsem jest pokazanie im tego interfejsu.
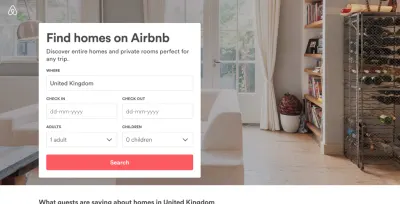
Jeśli spojrzymy na Airbnb, dużą część koncepcji Airbnb stanowi narzędzie online, które umożliwia wyszukiwanie i przeglądanie wyników; wykorzystują to z dużym skutkiem w projekcie strony docelowej, wyświetlając widok wprowadzania danych dla tego wyszukiwania. Pokazuje użytkownikom, jak łatwo jest wyszukiwać, jednocześnie prezentując im proste komunikaty na temat koncepcji Airbnb.

Jak przetestować, że go wylądowałeś
Teraz, gdy już zaprojektowałeś swoją witrynę i cieszysz się, że prezentuje swoją koncepcję niemal tak dobrze, jak przebój kinowy z lat 80. — ale jak możesz to potwierdzić? Byłoby cudownie sprawdzić to za pomocą kilku rund dogłębnych badań laboratoryjnych, ale w rzeczywistości rzadko będziesz mieć taką możliwość i będziesz polegać na bardziej „partyzanckich” metodach.
Jedną z najprostszych i najskuteczniejszych metodologii sprawdzania, jak „zaawansowana jest” Twoja witryna, jest test „5 sekund” lub „podgląd”. Prosty test polega na pokazywaniu komuś witryny przez 5 sekund, a następnie ukrywaniu jej. Następnie użytkownikom można zadać pytania dotyczące tego, co pamiętają o witrynie. Chodzi o to, że w ciągu 5 sekund mają tylko możliwość zobaczenia tego, co jest od razu oczywiste.
Oto kilka przykładów pytań, które należy zadać, aby zorientować się, jak dobrze prezentuje się koncepcja Twojej witryny:
- Czy pamiętasz nazwę strony, którą właśnie zobaczyłeś?
- Jak myślisz, do czego służy strona, którą właśnie zobaczyłeś?
- Czy było oczywiste, jakie oferty przed chwilą widziałeś na stronie?
- Czy myślisz, że skorzystałbyś ze strony, którą właśnie zobaczyłeś?
Korzystanie z tego testu z przyzwoitą liczbą osób, które pasują do Twoich docelowych użytkowników, powinno dać naprawdę cenny wgląd w to, jak dobrze Twój projekt oddaje cel Twojej witryny i czy rzeczywiście udało Ci się osiągnąć „zaawansowaną koncepcję”.
Wkładanie wszystkiego w praktykę
Spróbujmy wdrożyć całą tę wiedzę w realny świat? Jeśli chodzi o podjęcie tego i przekształcenie go w praktyczne podejście, staram się postępować zgodnie z tymi prostymi krokami dla każdego projektu:
- Dąż do wysokiej koncepcji
Kiedy ustalasz cel nowej witryny (lub strony lub reklamy), spróbuj sprowadzić to do jednego, prostego, nadrzędnego „High-Concept”. - Zapisz to
Opisz, co chcesz, aby ta kluczowa koncepcja była w 25 słowach lub mniej. - Odnieść się
Stale odwołuj się do tej koncepcji w całym procesie projektowania. Od wybierania czcionek i kolorów po tworzenie treści nagłówków — upewnij się, że wszystko obsługuje spisany przez Ciebie High-Concept. - Sprawdź to
Po zakończeniu przeprowadź 5-sekundowy test na swoim projekcie z wieloma użytkownikami i porównaj ich początkowe przemyślenia z początkowym High-Concept. Jeśli są ze sobą skorelowane, to świetnie, jeśli nie, wróć do kroku 3 i spróbuj ponownie.
W tym artykule omówiliśmy prostą zasadę tworzenia przebojowych filmów i zastosowaliśmy tę mądrość w projektowaniu stron internetowych. Żadnych szokujących zwrotów akcji — tylko zdrowy rozsądek. Gdy ktoś po raz pierwszy wchodzi w kontakt z Twoją witryną, ważne jest, aby zastanowić się, jaki ma być pierwszy komunikat. Jeśli chcesz mieć atrakcyjność na rynku masowym, przekształć to w przesłanie „wysoce koncepcyjne”, z którego sam Spielberg byłby dumny!
