Jak korzystać z map ciepła do śledzenia kliknięć w witrynie WordPress?
Opublikowany: 2022-03-10Istnieje wiele sposobów mierzenia wydajności strony internetowej, a najpopularniejszym z nich jest zdecydowanie Google Analytics. Jednak dzięki tym narzędziom nie jest możliwe dokładne określenie, jakie obrazy, słowa lub elementy w witrynie przyciągają szczególną uwagę odwiedzających witrynę.
Czasami po prostu chcesz wiedzieć, co sprawia, że Twoja strona jest świetna pod względem projektu, układu, struktury treści (nazywasz ją) i co skłania ludzi do podejmowania jednego celowego działania zamiast innego. Prawdopodobnie będziesz zaskoczony, gdy dowiesz się, że istnieje rozwiązanie na Twoje pytanie: mapy cieplne.
W przeciwieństwie do Google Analytics, które działa z liczbami i statystykami, heatmapy pokazują dokładnie te miejsca, które są najbardziej zaangażowane na danej stronie. Dzięki mapom cieplnym dowiesz się, które obszary strony są najczęściej klikane, jakie akapity wybierają ludzie podczas skanowania treści i jakie są zachowania Twoich klientów podczas przewijania (np. ile osób trafiło pod zakładkę lub ile osób dotarło na dół Strona).
W tym artykule porozmawiamy o tym, dlaczego mapy cieplne są tak skuteczne w osiąganiu celów marketingowych i jak można je zintegrować z witryną WordPress.
Dlaczego warto korzystać z map ciepła w witrynie WordPress
Zanim przejdziesz do części „jak to zrobić”, możesz chcieć wiedzieć, dlaczego warto poświęcić cenny czas na wdrażanie map ciepła w witrynie WordPress i jaka jest ich rzeczywista rola.
Po pierwsze, marketing wizualny stale się rozwija, ponieważ coraz więcej osób pozytywnie reaguje na nowoczesny i przyjazny dla użytkownika interfejs i pomija prosty, nieinteraktywny. Jeśli dana czynność wymaga zbyt wielu kroków i trudnej do manewrowania platformą, w końcu się poddają, a Ty tracisz klientów.
Oczywiście świetne treści nadal są kluczowe, ale sposób, w jaki Twoja witryna jest skonstruowana i łączy różne elementy, wpłynie na aktywność odwiedzających, która polega na konwersji (zaangażowaniu) lub opuszczeniu witryny.
Eksperci ds. marketingu badali tego rodzaju zachowania na przestrzeni czasu:
37% marketerów uważa, że marketing wizualny jest najważniejszą formą treści dla ich biznesu, ustępując jedynie blogowaniu (38%);
51% marketerów B2B uznało w 2016 roku za priorytet tworzenie zasobów treści wizualnych;
38% osób przestanie angażować się w stronę internetową, jeśli treść/układ jest nieatrakcyjny.
Ale po co konkretnie zbudowano mapy popularności? Mapa termiczna może pomóc Ci odkryć cenne, a czasem zaskakujące fakty na temat Twoich odbiorców.
Jeśli dodasz go do swojej witryny WordPress, możesz:
Śledź kliknięcia odwiedzających i poznaj ich oczekiwania podczas przeglądania Twojej witryny. W ten sposób możesz dostosować swoje strony i sprawić, by były bardziej chwytliwe i atrakcyjne.
Dowiedz się, co jest interesujące dla ludzi. Dowiesz się, jakich informacji szukają, więc możesz umieścić je w centrum uwagi i wykorzystać na swoją korzyść.
Przeanalizuj zachowanie przewijania. Zobacz, ilu odwiedzających dotarło do dolnej części witryny, a ilu opuściło ją natychmiast, nie przeglądając dalszych sekcji.
Obserwuj ruch kursora i zobacz, jakie fragmenty treści unoszą (lub wybierają) Twoi odbiorcy w tekście.

Ponownie, korzystanie z map popularności to nie tylko śledzenie kliknięć dla zabawy, ale może mieć wiele implikacji dla rozwoju Twojej firmy. Mogą wpływać na wszelkiego rodzaju zakupy lub konwersje (zależy to od tego, co chcesz osiągnąć w swojej witrynie).
Dowiesz się, czy Twoje przyciski wezwania do działania przyciągają uwagę, jakiej zamierzyłeś, w porównaniu z innymi elementami na tej samej stronie. Być może inne elementy projektu, które umieściłeś na swojej stronie sprzedaży, odwracają uwagę ludzi od klikania przycisku kup, co widać na mapie hot spotów. Na podstawie wyników możesz zmienić ich wygląd, pozycję, stylizację itp., a tym samym zwiększyć sprzedaż.
Blogerzy mogą również korzystać z map popularności, ponieważ w ten sposób będą wiedzieć, jak tworzyć przyjazne dla klienta, atrakcyjne układy swoich treści. Niektóre układy generują większy ruch niż inne , a Ty decydujesz, które z nich.
Jeśli ludzie zatrzymują się na określonej informacji, oznacza to, że jest ona dla nich cenna i możesz wykorzystać ją na swoją korzyść, umieszczając w pobliżu link lub przycisk. Możesz też po prostu utworzyć osobny post z jeszcze większą ilością informacji na ten temat.
Jak dodać mapę termiczną do swojej witryny WordPress?
Bez względu na to, czy mówimy o wtyczkach oryginalnie stworzonych dla WordPressa, czy narzędzi innych firm, integracja wcale nie jest trudna. Zwykle najtrudniejszą częścią map cieplnych jest interpretacja wyników — wnioski wraz z implikacjami, jakie mają dla Twojej firmy i jak je wykorzystać na swoją korzyść.
Jeśli chodzi o ich instalację, wystarczy wybrać jedno narzędzie i rozpocząć testy. Crazy Egg, Heatmap for WordPress, Hotjar Connecticator, Lucky Orange i SeeVolution to najlepsze i najpopularniejsze narzędzia, które pomogą Ci w tym kierunku. Heatmap dla WordPress i Hotjar są bezpłatne, podczas gdy pozostałe trzy są dostępne w planach premium (oferują jednak bezpłatne wersje próbne).
Należy wspomnieć, że wszystkie te narzędzia (z wyjątkiem Heatmap dla WordPressa ) współpracują również z innymi kreatorami stron internetowych, nie tylko z WordPressem. Są uniwersalne; po prostu programiści WordPressa znaleźli łatwy sposób na zintegrowanie ich z tymi ostatnimi, aby nie-programiści nie mieli z tym większego problemu. Aby zintegrować je z dowolnym innym kreatorem stron internetowych, takim jak na przykład Squarespace, musisz trochę pobawić się kodem.
Jak więc skonfigurować mapy popularności w swojej witrynie? Użyjmy Hotjar, ponieważ ogólnie wykonuje dobrą robotę. Jest intuicyjny, nowoczesny i szybki do wdrożenia w WordPress.
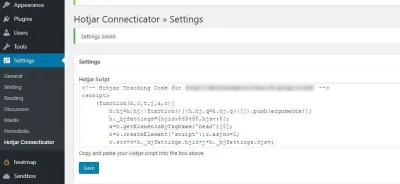
W tym przypadku weźmy jako przykład wtyczkę Hotjar Connecticator . Po zainstalowaniu i aktywacji należy utworzyć konto na hotjar.com, dodać adres URL witryny, którą chcesz monitorować (możesz dodać więcej witryn później) i skopiować dostarczony kod śledzenia na stronę wtyczki w swoim panelu WordPress (jak widać poniżej).

Teraz nadszedł czas, aby stworzyć mapę popularności, którą można zrobić bezpośrednio z platformy Hotjar (nie można niczego dostosować na pulpicie WordPress). Kliknij więc Heatmaps, a następnie New Heatmap.
Następnie musisz wybrać preferencje kierowania na stronę. Czy chcesz śledzić gorące punkty na jednej stronie? Czy testujesz kilka stron jednocześnie, aby porównać ich wyniki? To też działa. Jeśli potrzebujesz tego drugiego, masz dostępne formaty adresów URL, dzięki czemu możesz mieć pewność, że możesz kierować reklamy na wszystkie strony z określonej kategorii (posortowane według typu, daty publikacji itp.) Możesz nawet wpisać dokładne słowa, które zawierają linki a Hotjar zaczyna śledzić strony.
Ciekawą rzeczą w Hotjar jest to, że pozwala wykluczyć elementy strony, których nie chcesz monitorować, dodając ich selektory CSS. W ten sposób możesz uniknąć rozpraszania się niepotrzebnymi rzeczami podczas porównywania lub analizowania wyników i skupiać się tylko na tych, które chcesz przetestować.

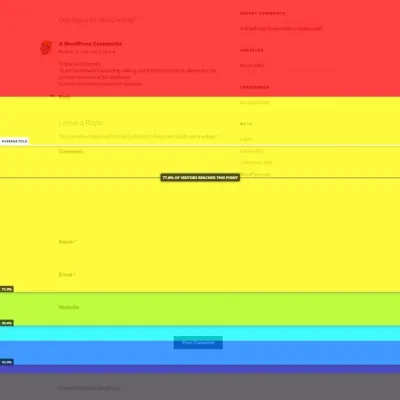
Po utworzeniu mapy popularności pierwszy zrzut ekranu z gorącymi punktami zostanie wyświetlony dopiero po tym, jak strona zacznie przyciągać odwiedzających i kliknięć, więc nie oczekuj od razu wyników. Narzędzie śledzi wszystkie wyświetlenia na tej stronie od czasu utworzenia mapy popularności, dzięki czemu możesz tworzyć raporty na podstawie wyświetleń i liczby kliknięć. Tego rodzaju raporty informują o tym, jak klikalne (lub nie) są Twoje treści.
Oto jak wygląda pierwszy zrzut ekranu dostarczony przez Hotjar (testy zostały wykonane na niedostosowanej wersji motywu Hestia WordPress):

Kolejną niesamowitą rzeczą w tym narzędziu jest to, że zapewnia możliwość tworzenia prostych i interaktywnych ankiet, aby zapytać użytkowników, dlaczego opuszczają Twoją stronę lub jakie rzeczy nie podobały im się na Twojej stronie.
Studium przypadku: Jak ulepszyliśmy strony docelowe w ThemeIsle i CodeinWP za pomocą map ciepła
Teoria brzmi urzekająco i prawie zawsze jest łatwiejsza niż sama praktyka. Ale czy ta metoda naprawdę działa? Czy to jest wydajne? Czy pod koniec dnia otrzymujesz trafne wyniki i spostrzeżenia?
Odpowiedź brzmi: tak, jeśli masz cierpliwość.
Uwielbiamy mapy popularności w ThemeIsle i używamy ich na wielu naszych stronach. Strony są głównie związane z motywami WordPress, ponieważ firma jest sklepem internetowym, który sprzedaje motywy i wtyczki dla tej konkretnej platformy.
Jedna z najpopularniejszych treści z bloga CodeinWP jest również związana z tematami. Mamy wiele ofert, a wiele z nich plasuje się w pierwszej trójce stron wyników Google. Ostatnio eksperymentowaliśmy z dwoma rodzajami układów list: jeden, który zawiera jeden zrzut ekranu przedstawiający stronę główną motywu, a drugi zawiera trzy zrzuty ekranu: stronę główną, stronę z pojedynczym postem i wyświetlacz mobilny.
Najważniejszą rzeczą, jaką zauważyliśmy po porównaniu obu wersji, było to, że do końca listy dotarła całkiem taka sama liczba osób, ale rozkład kliknięć był inny: lista z większą liczbą elementów wizualnych nie uzyskała tylu kliknięć w dolnej połowie, co jeden z tylko jednym zrzutem ekranu. Oznacza to, że lista z większą liczbą elementów wizualnych jest bardziej objaśniająca, ponieważ zawiera więcej próbek z projektu motywu, co pomaga ludziom szybciej zorientować się, które z nich są dla nich atrakcyjne. Biorąc pod uwagę ten fakt, nie ma potrzeby dodatkowych kliknięć, aby zobaczyć, jak wygląda motyw.
W przypadku jednego zrzutu ekranu ludzie sięgają głębiej, aby znaleźć więcej szczegółów na temat motywu, ponieważ jest tam tylko strona główna, którą widzą na zdjęciu. W związku z tym będą klikać więcej, aby przejść do strony motywu i uruchomić demo na żywo.
Jeśli więc szukasz możliwości reklamowych lub korzystasz z linków afiliacyjnych, wersja z jednym zdjęciem pomoże Ci bardziej pod względem zaangażowania użytkowników i czasu spędzonego na Twojej stronie.


Innym przykładem wykorzystania heatmap jest strona dokumentacji motywu Hestia. Podczas procesu testowania zauważyliśmy, że znaczna liczba użytkowników jest zainteresowana uaktualnieniem do wersji premium po zobaczeniu liczby kliknięć na słowo „Aktualizuj”, co przekonało nas do przeniesienia przycisku aktualizacji w bardziej oczywiste miejsce i poprawy strona docelowa, która zawiera funkcje premium motywu.
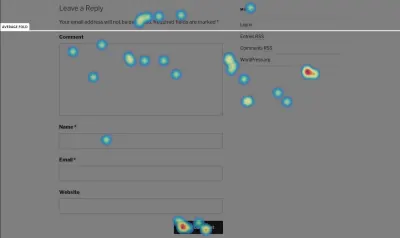
Mówiąc o funkcjach premium, kolejnym naszym eksperymentem było śledzenie ruchu kursora i sprawdzenie, na jakie funkcje ludzie częściej najeżdżają kursorem podczas sprawdzania dokumentacji. Na podstawie wyników użyliśmy najpopularniejszych elementów na wielu stronach docelowych, które szukały konwersji – w tym przypadku było to uaktualnienie do motywu premium przez naszych bezpłatnych użytkowników.

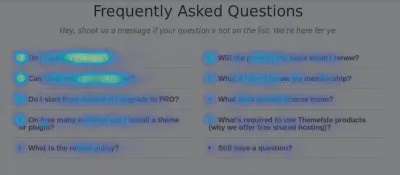
Stworzyliśmy również mapę cieplną dla naszej strony z najczęściej zadawanymi pytaniami, aby śledzić mniej klikane pytania, które następnie zastąpiliśmy innymi istotnymi. Test wciąż trwa, ponieważ staramy się ulepszać nasze usługi wsparcia i oferować klientom płynniejsze doświadczenia z naszymi produktami.

Znaczenie testów A/B
Po uzyskaniu wspaniałych informacji z map popularności nie musisz na tym poprzestać. Twórz alternatywy dla swoich stron na podstawie wyników i użyj metody testowania A/B, aby zobaczyć, które z nich działają lepiej.
Testy A/B to prawdopodobnie najpopularniejsza metoda, dzięki której możesz porównać dwie lub więcej wersji tej samej strony. Ostatecznym celem jest sprawdzenie, który z nich lepiej się konwertuje. Powinieneś tego spróbować, ponieważ zdecydowanie pomaga ci zbliżyć się do twoich celów i oferuje nowe spojrzenie na to, jak twoje treści są konsumowane przez twoich odbiorców.
Tak więc, po pewnym czasie korzystania z map ciepła i śledzeniu zachowań użytkowników, zacznij planować, jak poprawić użyteczność witryny. Twórz alternatywy, nie trzymaj się tylko jednej. Jeśli masz więcej niż jeden pomysł, przetestuj je wszystkie i obserwuj reakcje ludzi. Celem jest tutaj stworzenie najbardziej efektywnego landing page, takiego, który ma największe szanse na konwersję lub otrzymanie oczekiwanego zaangażowania.
Ale jak działają testy A/B?
Cóż, istnieje kilka wtyczek stworzonych, aby ta metoda działała w Twojej witrynie WordPress, ale Nelio A/B Testing jest najpopularniejszy na podstawie recenzji, które ma w katalogu WordPress.org (i jest również bezpłatny). Po zainstalowaniu wtyczki możesz wybrać rodzaj eksperymentu, który chcesz przeprowadzić. Ma szeroki zakres opcji do porównywania: strony, posty, nagłówki, widżety i inne.

Teraz rozpoczęcie eksperymentu jest naprawdę proste, zajmuje kilka minut. Tworząc go, musisz dodać oryginalną stronę, na której chcesz przeprowadzić testy, alternatywę, z którą chcesz ją porównać, oraz cel (co chcesz osiągnąć za pomocą eksperymentu: uzyskać wyświetlenia strony, kliknięcia lub bezpośrednie osób do zewnętrznego źródła). Po zatrzymaniu eksperymentów wtyczka pokaże szczegółowe wyniki, które dotyczą celu, który sobie wyznaczyłeś w pierwszej kolejności. Tak więc na końcu testu możesz stwierdzić, która strona wypadła lepiej i możesz jej używać w swojej witrynie… dopóki nie pojawi się nowy pomysł i powinieneś zacząć testować od nowa. Ponieważ w marketingu cyfrowym nie chodzi o zakładanie i oczekiwanie, że coś się wydarzy, chodzi o to, by coś się wydarzyło . Dlatego zawsze powinieneś testować, testować i testować ponownie.
Nawiasem mówiąc, dzięki wtyczce Nelio A/B Testing możesz również tworzyć mapy cieplne, ale nie są one tak wyrafinowane jak wtyczki wymienione wcześniej i nie dostarczają tak wielu informacji. Ale możesz go wypróbować, jeśli chcesz przeprowadzić szybkie eksperymenty i potrzebujesz podstawowych informacji o stronie.
Wniosek
Jeśli chcesz mieć udany biznes lub być autorem odważnego projektu, dostosowuj swoje strategie. Wypróbuj nowe rzeczy codziennie, co tydzień. Aby móc się dostosować, nie wystarczy po prostu poznać swoich odbiorców, ale także przetestować ich zachowanie i na tej podstawie wykonać kolejne ruchy.
Marketing nie polega na zgadywaniu, czego chcą Twoi klienci ; chodzi o znalezienie go samemu i zaoferowanie im tej jednej rzeczy, której potrzebują. Pomoże Ci w tym metoda map popularności, która pozwoli Ci naszkicować zachowanie ludzi w Twojej witrynie i podkreślić to, na czym im najbardziej zależy. Jest prosty, szybki, wizualny (nie musisz zagłębiać się w statystyki, aby zrozumieć swoich odbiorców) i zabawny.
Wiedza o tym, jak zachowują się Twoi użytkownicy, gdy trafiają na Twoje strony internetowe, może być czymś naprawdę fascynującym i możesz się z tego wiele nauczyć.
