Hakowanie sprzętu za pomocą JavaScript
Opublikowany: 2022-03-10Internet rzeczy (IoT) umożliwił Internetowi wyjście poza przeglądarkę. Składające się z urządzeń połączonych w sieć elektroniczną, te „rzeczy” są w stanie wchodzić w interakcje ze światem fizycznym za pośrednictwem czujników, które przekazują dane, które przechwytują z powrotem do swoich ekosystemów.
Obecnie urządzenia te to w większości produkty zaprojektowane z myślą o konkretnym celu, typowym przykładem jest opaska fitness śledząca aktywność. Przekazuje zebrane informacje do aplikacji, która następnie jest w stanie przeanalizować dane i zaproponować sugestie oraz motywację do dalszego popchnięcia użytkownika.
Dalsze czytanie na SmashingMag:
- Wybór odpowiedniego narzędzia do prototypowania
- Jak prototypować doświadczenia IoT: budowanie sprzętu
- Prototypowe doświadczenia IoT: konfiguracja oprogramowania
- Prototypowanie iOS z TAP i Adobe Fireworks
Podczas budowania urządzeń IoT zadanie jest zazwyczaj podzielone między dwie role: inżynier sprzętu tworzy urządzenie fizyczne, a programista ekosystem. Jednak nie zawsze jest to konieczne. W przypadku JavaScript jego izomorficzny charakter pozwala na używanie jednego języka na wielu platformach — w tym na sprzęcie.
To jest George, gadająca roślina, (raczej zrzędliwy) dodatek do Internetu Rzeczy. Jego czujniki zbierają dane o jego otoczeniu, w tym poziom wilgotności gleby, temperaturę otoczenia i natężenie światła. Dzięki swojej twarzy 8 × 8 LED jest w stanie zwizualizować swoje niezadowolenie i, korzystając z interfejsu API języka HTML5 Web Speech, odpowiedzieć sarkastycznie na Twoje przyziemne pytania. George jest doskonałym przykładem tego, jak można wykorzystać technologie internetowe połączone ze sprzętem, aby dostarczać nowe i wciągające doświadczenia.
W tym artykule omówiono podstawy, jak rozpocząć tworzenie własnych urządzeń IoT przy użyciu JavaScript .
Pierwsze kroki
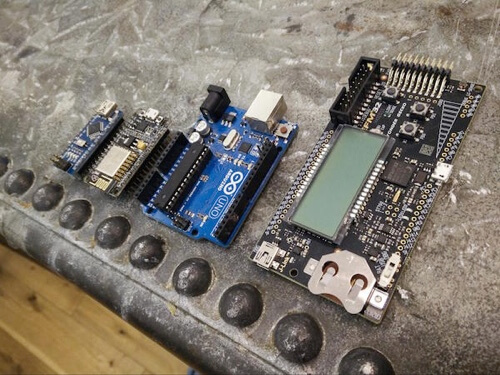
Budowanie prototypów sprzętu i urządzeń podłączonych do Internetu było tradycyjnie czymś, czego próbowaliby tylko inżynierowie elektrycy. Zmieniło się to wraz z pojawieniem się płytek rozwojowych, takich jak Arduino UNO, Particle (dawniej Spark Core) i Raspberry Pi.
Płyty rozwojowe naśladują płytę główną w komputerze. Posiadają gniazda wejściowe i wyjściowe, takie jak USB i zasilanie, a także tablice pinowe, które pozwalają na dołączenie komponentów zewnętrznych. Chip mikrokontrolera działa jak procesor, uruchamiając kod aplikacji i komunikując się z wejściami i wyjściami. Ten chip jest stosunkowo powolny, specjalnie zaprojektowany do wykonywania prostych zadań, takich jak odczytywanie danych z czujnika. Posiada jednak również możliwość przełączania, dzięki czemu możliwa jest zmiana zasilania świateł, silników i wielu innych podzespołów.

Ruch twórców zyskał na popularności w ciągu ostatnich kilku lat, a budowanie urządzeń IoT stało się wielkim biznesem. To rozszerzyło rynek płytek rozwojowych i obecnie w ofercie znajduje się szeroka gama, każda z własnymi funkcjami. Konkurencja sprawiła, że wiele osób skupiło się na wyjątkowych punktach sprzedaży, takich jak komunikacja bezprzewodowa (z chipami Wi-Fi i Bluetooth), rozmiar i żywotność baterii. Projektując własne urządzenia, musisz wziąć pod uwagę, jakich atrybutów fizycznych potrzebujesz . Podobnie oprogramowanie będzie również brać pod uwagę decyzję, na przykład język programowania, który można uruchomić na płycie. Przeanalizuj dokładnie i wybierz tablicę, która najlepiej odpowiada Twoim potrzebom.
W przedstawionych tutaj przykładach używamy Arduino UNO. Ta konkretna płytka rozwojowa jest prawdopodobnie najpopularniejsza na rynku, ponieważ jest bardzo łatwa w użyciu. Jeśli dopiero zaczynasz, polecamy zakup zestawu startowego, czegoś na wzór tego, co oferuje Arduino. Będzie dostarczany z komponentami kompatybilnymi z wybraną płytą rozwojową i zwykle dużą ilością dokumentacji, która pomoże Ci zacząć.
Podstawy elektryczności i obwodów
Jak sama nazwa wskazuje, obwód elektroniczny jest okrągły. Elektrony przepływają od dodatniego końca źródła zasilania (na przykład baterii) wokół obwodu do ujemnego końca tego samego źródła zasilania.
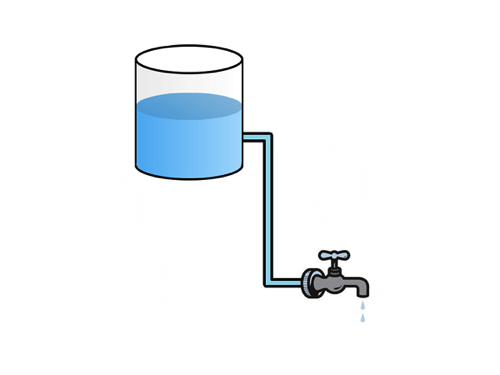
Najłatwiejszym sposobem zrozumienia fizyki tego, co dzieje się w obwodzie elektrycznym, jest porównanie go z systemem zbiorników na wodę. Woda w rurze płynie jak elektrony w drucie . Te elektrony tworzą prąd elektryczny, który zasila elementy obwodu.

Tak jak ilość wody zmagazynowanej w zbiorniku wpływa na ciśnienie w kranie, im więcej elektronów znajduje się w źródle prądu, tym bardziej jest naładowany. To jest napięcie . Im wyższe napięcie, tym większe ciśnienie elektryczne występuje między biegunami ujemnym i dodatnim, kontrolując prędkość elektronów wokół obwodu.
Podobnie jak objętość wody przepływającej przez rurę, prąd obwodu odnosi się do liczby elektronów przepływających przez przewód. Jest to ważne podczas budowania obwodu, ponieważ musisz upewnić się, że każdy element otrzymuje wystarczającą ilość do wykonania swojego zadania. Prąd jest mierzony w amperach lub amperach (A) i może dostarczyć nam informacji o ilości użytych elektronów. Na przykład, jeśli silnik zużywa 100 miliamperów (mA), a akumulator ma pojemność 1000 miliamperów na godzinę (mAh), to możemy uruchomić silnik przez 10 godzin na jednym ładowaniu.

Gdy elementy w obwodzie wymagają do działania mniej prądu niż w obwodzie, mogą otrzymać zbyt dużo energii i ulec uszkodzeniu. W takiej sytuacji należy wprowadzić opór , aby temu zapobiec. Używając naszej analogii z wodą, średnica rury ograniczy ilość wody, która może przez nią przepływać, podobnie jak opór ogranicza przepływ elektronów.
Rezystory to elementy używane do zmniejszania prądu. Różnią się wielkością stosowanego oporu, co pokazują kolorowe paski na zewnątrz rezystora. Różne kolory reprezentują różne liczby, a dodanie tych pasm razem ujawni rezystancję tego konkretnego rezystora. (Kalkulatory są dostępne!) Im wyższa wartość, tym większy opór jest przykładany do obwodu i tym mniej prawdopodobne jest, że spowodujesz uszkodzenie komponentu. Korzystając z prawa Ohma — rezystancja równa się napięciu podzielonemu przez prąd (lub R = V / I ) — możesz obliczyć dokładny rezystor potrzebny w obwodzie.
Witaj świecie
Mając omówione podstawy, możemy spojrzeć na prosty przykład, aby zobrazować, jak to wszystko do siebie pasuje. Podejmiemy „Hello World” rozwoju sprzętu: sprawimy, że dioda LED zacznie mrugać.
Jak wspomniano, możesz użyć dowolnej z wielu płyt programistycznych. W tym przykładzie będziemy używać Arduino UNO. Będziemy również używać komputera Mac z systemem Mac OS X, ale wszystkie przykłady powinny również działać w systemie Windows.
Sprzęt
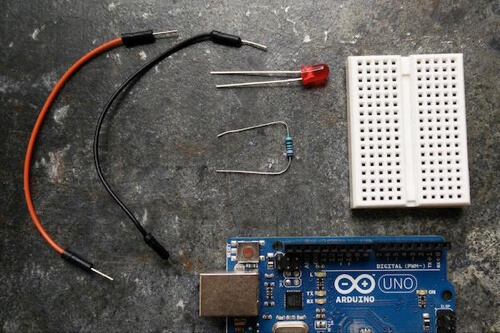
Będziesz potrzebować:
- 1 × Arduino UNO
- 1 × płytka stykowa bez lutowania
- 1 × standardowa dioda LED
- Rezystor 1 × 220 Ohm
- 2 × kable rozruchowe

Obejmuje to kilka komponentów, o których jeszcze nie wspomniano:
- Kable połączeniowe służą do kierowania przepływem elektronów , tak jak każdy przewód jest używany w obwodzie.
- LED jest skrótem od diody elektroluminescencyjnej , która jest zasadniczo małą żarówką . Ma jedną długą nogę i jedną krótką nogę. Dłuższa noga oznacza, gdzie powinien wchodzić dodatni przepływ w obwodzie, a krótsza noga – wyjście ujemne. Jeśli zrobisz to w niewłaściwy sposób, dioda LED nie zaświeci się.
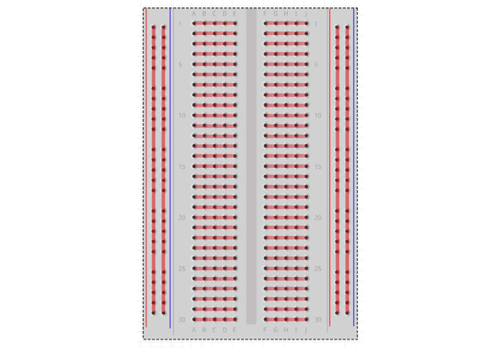
- Płytka stykowa bez lutowania (biały blok z otworami) to narzędzie do prototypowania, które pozwala na tworzenie obwodów bez konieczności lutowania, dzięki czemu można łatwo zmieniać i poprawiać obwód , a także ponownie wykorzystywać komponenty. Występują w wielu różnych kształtach i rozmiarach, ale wszystkie pełnią tę samą rolę.
Poniższy obrazek przedstawia przepływ prądu. Komponenty mogą być używane do łączenia ze sobą sekcji, tak jak w poniższym przykładzie dioda LED i rezystor. W większych płytkach stykowych zewnętrzne pionowe linie są powszechnie używane do łączenia dodatnich i ujemnych kabli połączeniowych w celu oddzielenia projektowanego obwodu.

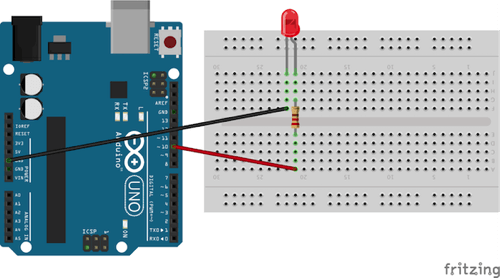
Wstaw komponenty zgodnie z poniższym schematem — pasujący pin do pinu. Ułatwi to kontynuację w następnej sekcji.

Aby uruchomić obwód, podłącz przewód połączeniowy z pinu 10 w Arduino. To jest moment, w którym Arduino zaczyna rozmawiać z obwodem. Możesz użyć dowolnego numerowanego pinu z prawej strony Arduino — po prostu upewnij się, że Twój kod odnosi się do właściwego.
Aby upewnić się, że przez diodę LED przepływa idealna ilość prądu, potrzebny jest rezystor. W przeciwieństwie do diody LED nie ma znaczenia, w którą stronę jest ona włożona do obwodu.
To, czy pin 10 przepuszcza prąd, czy nie (kontrolowane przez twój kod), określi, czy dioda LED jest włączona, czy wyłączona.
Kolejny przewód połączeniowy łączy się następnie z ujemną stroną diody LED i powraca do masy, aby zamknąć obwód. Prosty!
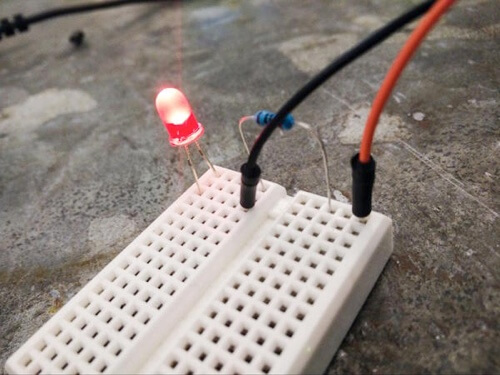
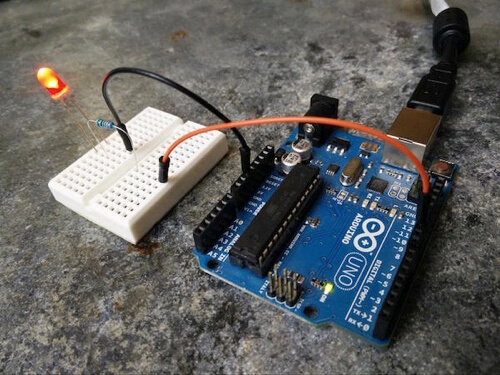
Po zakończeniu Twój obwód powinien wyglądać podobnie jak na poniższym obrazku. Podłącz to do komputera przez USB. Kolejnym zadaniem jest skonfigurowanie Arduino do pracy z JavaScript.

Zanim napiszemy jakiekolwiek oprogramowanie, musimy upewnić się, że Arduino ma poprawny firmware , aby działał z JavaScript. Oprogramowanie układowe zasadniczo udostępnia interfejs API komputera, dzięki czemu kod może wchodzić w interakcje z płytą za pośrednictwem portu USB.
Pobierz i zainstaluj zintegrowane środowisko programistyczne (IDE) ze strony Arduino. Następnie otwórz IDE, upewniając się, że Arduino jest podłączone przez USB.
Przed uruchomieniem czegokolwiek musisz również sprawdzić, czy masz właściwy port USB. Przejdź do „Narzędzia” → „Port”. Nazwy mogą się różnić, więc dobrą zasadą jest wybranie portu, który ma w nazwie „tty” i „usb” w systemie Mac OS X i „COM” w systemie Windows.
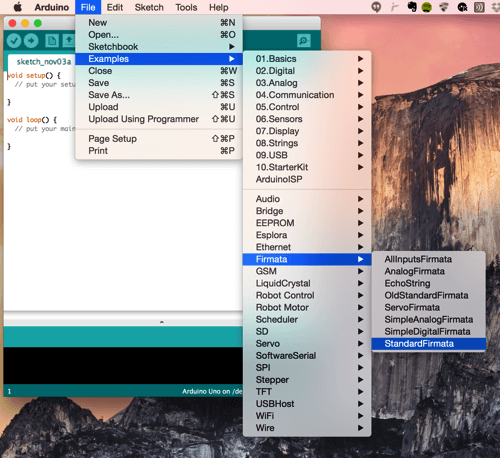
Po zakończeniu możesz teraz wgrać oprogramowanie układowe. Wybierz „Plik” → „Przykłady” → „Firmata” → „Standardowa Firmata”. Po zakończeniu wybierz „Plik” → „Prześlij na Macu” (lub „Szkic” → „Prześlij w systemie Windows”).

Teraz nadszedł czas na napisanie JavaScriptu!
Oprogramowanie
Aby sterować diodą LED za pomocą JavaScript, będziemy potrzebować biblioteki zbudowanej dla Node.js o nazwie Johnny-Five. Zasadniczo jest to biblioteka zbudowana przez zespół Bocoup, aby sprzęt budowlany był bardziej dostępny dla społeczności internetowej. Jeśli nie wiesz, czym jest Node.js ani jak z niego korzystać, Elliot Bonneville ma świetne wprowadzenie na tej stronie.
Ponieważ rdzeń naszego przykładu wykorzystuje Arduino, ta biblioteka pozwala naszej maszynie łączyć się ze sprzętem przez port USB.
Aby rozpocząć, musisz mieć zainstalowany Node.js. Jeśli nie, możesz go pobrać ze strony Node.js. Spowoduje to również zainstalowanie Node Package Manager (npm), którego użyjemy do zainstalowania wszystkich zależności dla aplikacji. Przykład działa na komputerze Mac, używając Terminala jako narzędzia wiersza poleceń; jednak, ponieważ Node.js jest wieloplatformowy, może działać na dowolnej maszynie.
Cały kod przedstawiony w tym artykule jest dostępny w serwisie GitHub.
Aby zainstalować wszystkie zależności wymagane dla tego projektu, musisz utworzyć plik package.json , który można pobrać z poniższego kodu. To jest lista zakupów bibliotek wymaganych do uruchomienia przykładu. Po zainicjowaniu polecenia install npm wyjdzie i pobierze wszystkie składniki potrzebne do uruchomienia wszystkiego. Ten plik musi znajdować się w folderze głównym.
{ "name": "Hardware-Hacking-with-JavaScript", "description": "Smashing Magazine - Hardware Hacking with JavaScript", "version": "0.0.1", "homepage": "https://www.james-miller.co.uk/", "keywords": ["arduino","tutorial","hardware"], "author": { "name":"James Miller & Mate Marschalko" }, "repository": { "type": "git", "url": "git://github.com/jimhunty/Hardware-Hacking-with-JavaScript.git" }, "bugs": "https://github.com/jimhunty/Hardware-Hacking-with-JavaScript/issues", "license": "MIT", "dependencies": { "johnny-five": "^0.9.13" } } W narzędziu wiersza polecenia upewnij się, że znajdujesz się w tym samym folderze, który utworzyłeś dla tego przykładu z plikiem package.json ; następnie uruchom npm install . Jeśli nie masz uprawnień do instalowania tych pakietów, użyj zamiast tego sudo npm install .
Teraz musisz utworzyć kod aplikacji, aby uruchomić nasz przykład. Nazwaliśmy ten plik blink-led.js . Komentarze szczegółowo opisują, co się dzieje.
// Johnny-Five is our JavaScript framework for accessing Arduino. var jfive = require("johnny-five"); var board, led; board = new jfive.Board(); // Similar to jQuery, we wait for the board to be ready. board.on("ready", function() { // 10 represents the pin number that the LED is plugged into. led = new jfive.Led(10) // The LED blinks (ie turns on and off) every 1000 milliseconds. led.blink(1000); }); Najpierw ładowane są biblioteki, a następnie inicjowane są zmienne. Nowa instancja Board jest tworzona za pomocą konstruktora, a funkcja on ready rozgrzeje tablicę i przygotuje ją do odbioru instrukcji. Ponieważ podłączyłeś kabel połączeniowy, który łączy się z diodą LED do pinu 10, musi być zdefiniowany w zmiennej led . Metoda blink służy następnie do włączania i wyłączania światła w 1-sekundowych fazach.

Masz teraz wszystko, czego potrzebujesz, aby rozpocząć ten pokaz świetlny — podkręć muzykę! Upewnij się, że Arduino jest podłączone, a obwód jest skonfigurowany. W wierszu poleceń uruchom node blink-led.js , zastępując nazwę pliku dowolną nazwą swojego kodu. Powinieneś teraz mieć migające światło.
Spróbuj zmodyfikować kod, aby lampka migała szybciej lub wolniej. Za każdym razem będziesz musiał ponownie uruchomić swój kod w terminalu. Możesz spróbować led.pulse() ; spowoduje to zanikanie i zanikanie diody LED, zamiast po prostu przełączać się bez przejścia.
Monitorowanie domu
Już dużo się nauczyłeś! Teraz możesz wykorzystać tę wiedzę i zbudować prosty system monitorowania domu , podobny do produktów komercyjnych, takich jak Nest i Hive.
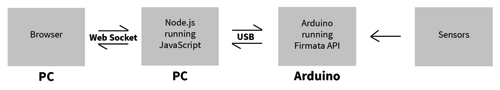
Tym razem będziesz używał czujnika temperatury, podłączonego do Arduino z serwera Node.js. Temperatura zostanie odczytana przez czujnik i podawana do przeglądarki, która wyświetli dane na prostej stronie internetowej.

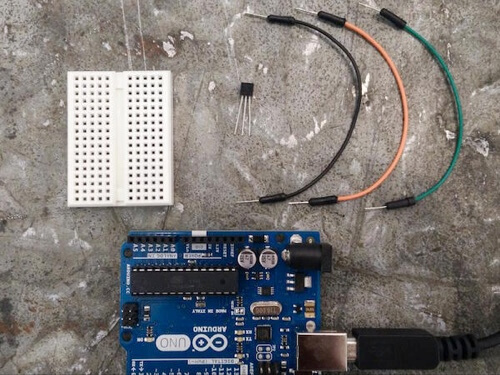
Sprzęt
Będziesz potrzebować:
- 1 × Arduino UNO
- 1 × płytka stykowa bez lutowania
- 1 × czujnik temperatury TMP36
- 3 × kable rozruchowe
Wybrany w tym przykładzie czujnik temperatury jest dostępny w większości zestawów startowych i jest niezwykle tani w zakupie osobno.

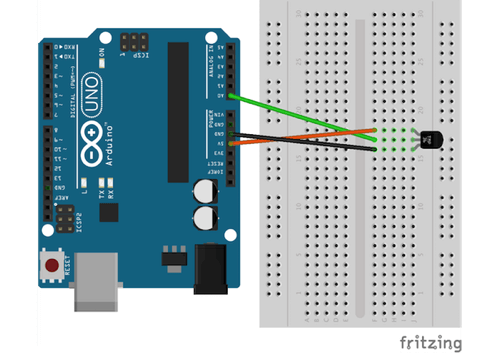
W poprzednim przykładzie migania diody LED konfigurujesz połączenie między serwerem Node.js działającym na komputerze a Arduino. To połączenie może być również wykorzystane do odczytu danych z czujników podłączonych do Arduino.

Powyżej jest ukończony obwód. Spróbuj dopasować ten pin do pinu.
Zachowaj ostrożność podczas obchodzenia się z czujnikiem temperatury, ponieważ łatwo pomylić nogi. Płaska strona elementu to przód i powinna być skierowana w Twoją stronę podczas podłączania czujnika. Ponieważ każda z trzech nóg ma inny cel, ich nieprawidłowe okablowanie będzie oznaczać, że obwód nie będzie działał.
Piny wejścia analogowego to pięć pinów ustawionych wzdłuż lewej strony płytki. Arduino ma zarówno piny analogowe, jak i cyfrowe, zarówno wejściowe, jak i wyjściowe. Cyfrowe oznacza, że istnieją tylko dwa stany — włączony i wyłączony (lub sygnał elektryczny i brak sygnału elektrycznego) — i doskonale nadają się do przycisków i innych przełączników binarnych, które interpretują tylko dwa stany. Z drugiej strony wejście analogowe może reprezentować zakres wartości , a analogowe piny wejściowe na Arduino mogą mierzyć dowolne napięcie od 0 do 5 woltów (i wytwarzać 10-bitową wartość tego odczytu). Odczyt temperatury z czujnika zostanie zwrócony w postaci zmiennej rezystancji, która jest proporcjonalna do temperatury powietrza.
Podłącz pin sygnałowy w środku czujnika do wejścia analogowego A0. Podłącz lewy styk do styku 5 V (dodatni), a prawy styk do masy (ujemny), aby zamknąć obwód.

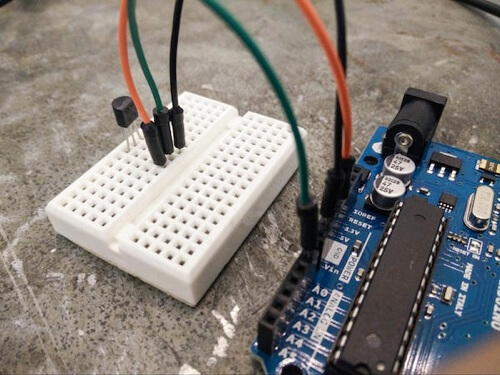
Twój obwód powinien teraz wyglądać jak na powyższym obrazku. Następnie należy utworzyć nowy plik do odczytu czujnika temperatury. Ten plik uruchomi się w taki sam sposób, jak w poprzednim przykładzie, ładując bibliotekę Johnny-Five, inicjując nową instancję tablicy, a następnie dodając słuchacz zdarzeń on ready .
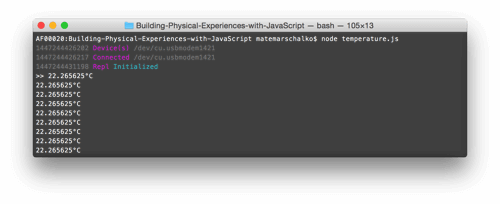
var jfive = require("johnny-five"); board = new jfive.Board(); board.on("ready", function() { // We create a new sensor instance and define the sensor type and the pin it's connected to. var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); // We add an event listener to the sensor and handle the incoming data. tempSensor.on("data", function() { // The data object also has a fahrenheit property, if that's what we are after. console.log(this.celsius + "°C"); }); }); Zapisz ten fragment kodu jako temperature.js i uruchom go z konsoli, wpisując node temperature.js .
Ponieważ w kodzie użyto console.log , odczyty będą wyprowadzane do terminala w celu debugowania.

Serwery i gniazda
Teraz masz działający termometr działający w Node.js. Już sam ten prosty przykład otwiera całą gamę możliwości, jeśli weźmiesz pod uwagę wszystkie dostępne moduły Node.js do przetwarzania i wykorzystywania tych danych. Możesz zapisać to w arkuszu kalkulacyjnym Google, tweetować lub pisać o tym, a nawet przesyłać strumieniowo te dane do przeglądarki w czasie rzeczywistym za pomocą WebSockets — co zamierzasz zrobić dalej!

Aby nawiązać połączenie z przeglądarką i przesyłać strumieniowo dane z czujników, musimy uruchomić serwer HTTP Node.js, który będzie obsługiwał nasz dokument HTML, a następnie otworzyć połączenie WebSocket między nimi. Uruchomienie serwera WWW w Node.js jest stosunkowo proste dzięki bibliotece Express. Najpierw zainstaluj go z terminala:
npm install --save expressPo zainstalowaniu te wiersze kodu utworzą instancję serwera:
// Load libraries and then initialize the server. var app = require('express')(); var http = require('http').Server(app); // When the user requests the root of the page (/), we respond with index.html. app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); // We listen for connections on port 3000. http.listen(3000, function(){ console.log('listening on *:3000'); }); Zapisz to jako plik server.js .
W tym kodzie serwera pierwsze dwa wiersze ładują wymagane biblioteki i tworzą instancję serwera HTTP. Następnie prosta logika routingu udostępnia plik index.html z folderu projektu, gdy użytkownik zażąda dostępu do katalogu głównego ( / ). Wreszcie port 3000 nasłuchuje połączeń.
Aby to przetestować, utwórz standardowy plik index.html w katalogu głównym folderu projektu. W wierszu poleceń przejdź do folderu projektu i wpisz node server.js . Jeśli następnie wpiszesz https://localhost:3000 lub adres IP swojego komputera i port (na przykład https://190.140.0.00:3000 ) w przeglądarce, powinieneś zobaczyć swoją standardową stronę index.html . Oznacza to, że Twój serwer jest już skonfigurowany.
To było zdecydowanie łatwiejsze niż konfigurowanie serwera Apache!
Przed scaleniem tego fragmentu kodu z plikiem temperature.js , skonfigurujemy połączenie WebSocket.
WebSocket umożliwia otwarcie sesji komunikacyjnej między przeglądarką a serwerem. Dzięki temu interfejsowi API możesz wysyłać dwukierunkowe wiadomości w czasie rzeczywistym i odbierać odpowiedzi sterowane zdarzeniami bez konieczności odpytywania o odpowiedź. Socket.IO to moduł Node.js, którego będziesz używać do nawiązywania i obsługi tego połączenia. Zainstaluj Socket.IO tak, jak zainstalowałeś Express i Johnny-Five:
npm install --save socket.io Zauważ, że plik package.json jest teraz aktualizowany za pomocą Express i Socket.IO w zależnościach? Oznacza to, że każdy, kto chce uruchomić Twoją aplikację ze swojego komputera, może po prostu uruchomić npm install , a wszystkie zależności modułów, które załadowałeś, zostaną zainstalowane jednocześnie. Miły! Teraz możesz dodać funkcjonalność WebSocket do działającego kodu server.js . Poniżej pełny przykład:
var app = require('express')(); var http = require('http').Server(app); // Load the Socket.IO library. var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendfile('index.html'); }); // Establish the WebSocket connection with the browser. io.on('connection', function(socket){ console.log('a user connected'); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Najpierw jest ładowany Socket.IO, a następnie tworzony jest detektor zdarzeń on connection . Zostanie to wywołane, gdy użytkownik załaduje plik index.html .
Na stronie index.html należy zainicjować bibliotekę Socket.IO po stronie klienta, aby móc komunikować się z serwerem. Aby przygotować do tego plik HTML, dodaj poniższy fragment kodu tuż przed zamykającym tagiem body :
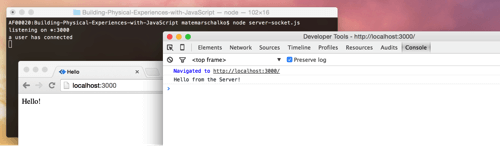
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); </script>Połączenie powinno być teraz skonfigurowane, a po załadowaniu strony indeksu przez łącze localhost w wierszu poleceń powinien pojawić się komunikat „A user has connected”.
Teraz możesz wysyłać komunikaty do przeglądarki z serwera za pomocą funkcji socket.emit() . Możesz to zrobić, zastępując poprzednią funkcję w server.js :
io.on('connection', function(socket){ console.log('a user connected'); socket.emit('Server message', “Hello from the server!”); }); W ten sposób należy zmodyfikować index.html , aby otrzymać wiadomość:
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); socket.on('Server message', function (message) { console.log(message); }); </script>Jeśli wszystko zrobiłeś poprawnie, powinieneś zobaczyć komunikat „Witaj z serwera!” komunikat w konsoli przeglądarki. Gratulacje! Oznacza to, że skonfigurowałeś połączenie WebSocket w czasie rzeczywistym między serwerem HTTP Node.js a przeglądarką!
To naprawdę bardzo przydatne, i to nie tylko w tym projekcie. Połączenie WebSocket może być używane do komunikacji między wieloma przeglądarkami w celu tworzenia aplikacji do czatu, gier wieloosobowych i wielu innych!

Teraz pora na połączenie pliku temperature.js , który obsługuje komunikację z Arduino, z naszym nowym kodem serwera WebSocket, który odpowiada za połączenie z przeglądarką.
Wymaga to rozszerzenia server.js :
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); var jfive = require("johnny-five"); var board = new jfive.Board(); var board, socket, connected = false; app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); io.on('connection', function(s){ console.log('A user has connected'); // Tracking connection connected = true; // Saving this for the board on ready callback function socket = s; }); board.on("ready", function() { console.log('board has connected'); var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); tempSensor.on("data", function() { // We send the temperature when the browser is connected. if(connected) socket.emit('Temperature reading', this.celsius); }); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Tutaj po prostu skopiowałeś z pliku temperature.js linię, która ładuje Johnny-Five i inicjalizuje tablicę, a także całą board on ready funkcji.
Dodaliśmy również dwie nowe zmienne: jedną do śledzenia połączeń WebSocket, a drugą do przechowywania instancji gniazda w celu udostępnienia innych funkcji — w tym przypadku dla funkcji board on ready , która używa jej do wysyłania i odbierania komunikatów.
Teraz plik index.html musi zostać zaktualizowany, aby obsłużyć dane przychodzące przez połączenie z gniazdem Temperature reading . Poniższy kod należy dodać do dokumentu HTML w elementach skryptu, w których wcześniej istniał program obsługi Server message .
socket.on('Temperature reading', function (message) { console.log(message); });Interfejs
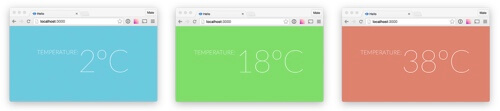
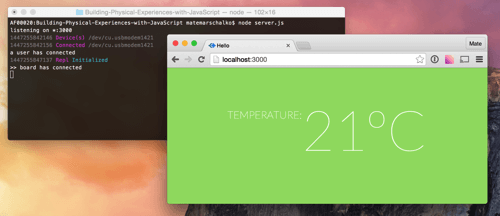
Ostatnią rzeczą do zrobienia jest dodanie kilku linijek kodu HTML i CSS do pliku index.html , aby wyświetlić odczyt temperatury w sposób przyjazny dla użytkownika. Zamierzasz również zaktualizować kolor tła, zmieniając kolor z niebieskiego (zimny) na pomarańczowy (gorący), w zależności od temperatury. HTML jest bardzo prosty: tylko jeden element h1 do przechowywania liczby.
Do body należy dodać następujące elementy.
<h1 class="temperature">0C</h1> Duży cienki krój pisma powinien bardzo dobrze współpracować z liczbami; wypróbuj Lato, darmową czcionkę z biblioteki Google Fonts. Załaduj to w head dokumentu:
<link href='https://fonts.googleapis.com/css?family=Lato:100' rel='stylesheet' type='text/css'> W tym przykładzie stylizacja jest minimalna. Jedyną trudną kwestią jest sposób ładowania etykiety temperature . Pobiera nazwę klasy z właściwością CSS content i dodaje ją do pseudoelementu :before .
body { background-color: hsl(0, 60%, 65%); transition: background-color 1s; } h1 { font-family: 'Lato', sans-serif; font-size: 120px; font-weight: 100; color: white; text-align: center; margin: 60px; } h1:before{ content: attr(class) ":"; font-size: 22px; position: relative; top: -69px; left: 0; text-transform: uppercase; } 
To już wygląda ładnie!
Aby zakończyć, dodaj kilka linijek JavaScript, aby zaktualizować wartości podczas odbierania wiadomości WebSocket i zmienić kolor tła.
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(), temperature = document.querySelector(".temperature"); socket.on('Temperature reading', function(message) { // Rounding down the decimal values and adding C temperature.innerHTML = parseInt(message) + "C"; // Calculating the hue for the background color and changing it var hue = 200 - (parseInt(message) * 5); document.body.style.backgroundColor = "hsl(" + hue + ", 60%, 65%)"; }); </script>Jesteś skończony! Odczyty temperatury Arduino będą teraz wyświetlane w przeglądarce w czasie rzeczywistym.
Wniosek
Chociaż perspektywa zbudowania własnego sprzętu może być zniechęcająca, miejmy nadzieję, że po przeanalizowaniu tych dwóch przykładów już myślisz o możliwościach i planujesz następny projekt. Wiele komponentów jest kompatybilnych z biblioteką Johnny-Five, co oznacza, że jedynym ograniczeniem jest Twoja wyobraźnia.
Zasoby
- „Hakowanie sprzętu za pomocą JavaScript”, James Miller i Mate Marschalko, GitHub
Cały kod potrzebny do tego projektu - Johnny-Five, Rick Waldron, GitHub
„Struktura programowania robotyki JavaScript” - Sieć na urządzeniach, Mate Marschalko
Strona poświęcona hakowaniu elektroniki z JavaScript i innymi technologiami webowymi - Robić
Magazyn internetowy Maker Media skierowany do twórców, oferujący nowe projekty i porady - Przewodnik Arduino Experimenter dla Node.js
Więcej projektów JavaScript i Arduino z Johnnym-Five
