Techniki obsługi nawigacji w projektach responsywnych
Opublikowany: 2017-08-10Nawigacja jest krytycznym elementem projektowania responsywnego. Dzieje się tak, ponieważ miarą użyteczności responsywnego projektu strony internetowej jest w dużej mierze łatwość przejścia między układami mobilnymi i stacjonarnymi.
Skuteczna, responsywna nawigacja wymagałaby płynnej zmiany rozmiaru do niższych rozdzielczości, a następnie rozbudowy do większych ekranów, takich jak komputery stacjonarne.
Jaki rodzaj nawigacji jest przydatny w projektach responsywnych?
W zarządzaniu nawigacją na stronach internetowych istnieją różne trendy i techniki.
Minimalistyczne podejście do nawigacji
Takie podejście do nawigacji jest uważane za minimalistyczne, ponieważ jest minimalna praca nad nawigacją, aby zapewnić płynne, czyste przełączanie. Zmiana nawigacji nie jest nagła; dość delikatnie zrobione, ponieważ zmienia się rozmiar ekranu. Stąd podejście jest takie, że dokonuje się minimalnej przeróbki elementów nawigacyjnych, aby uzyskać maksymalne, eleganckie i subtelne efekty. Linki nawigacyjne są ograniczone do minimum i ładnie dopasowane do strony. Takie podejście można zastosować w przypadku witryn, które chcą skupić się na elegancji i prostocie oraz promują wybrane funkcje. Na przykład witryna CrossTrees pokazuje bardzo proste menu nawigacyjne, skupiające się na najważniejszych elementach i zachowujące główną przestrzeń do prezentacji treści graficznych. Przenosi uwagę użytkownika na główny temat, który chce przekazać, i nie pozwala użytkownikowi stracić koncentracji. Oprócz serwisów z nieruchomościami, z takich serwisów mogą korzystać m.in. artyści, projektanci i fotografowie.

Jak widać ta strona kładzie nacisk na minimalizm; nacisk kładziony jest na obraz i slogan, który brzmi „Townhouse Office Space To Let in Glasgow”. Łatwość dostępu do paska nawigacyjnego jest zminimalizowana, ale przejrzysta.
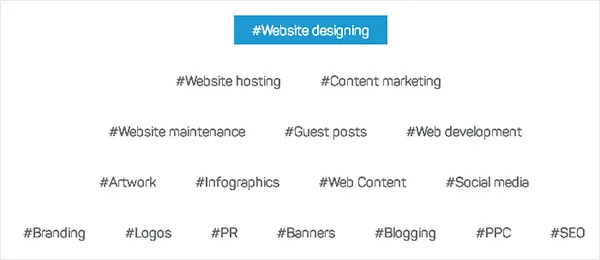
Innym przykładem jest witryna do projektowania stron internetowych Hashtag17 , która oferuje również wiele innych usług. Wyzwaniem jest zaprezentowanie wszystkich oferowanych usług na jednej stronie, bez zaśmiecania strony. Zaadaptowana przez agencję technika polegała na wyświetlaniu migawki wszystkich usług na dole strony na białym tle, co ułatwi użytkownikowi nawigację do dowolnej z 17 stron z tego pojedynczego obszaru.

Zaletą jest to, że jedno spojrzenie pokaże widzowi wszystkie 17 usług oferowanych przez tę firmę. Białe tło nie rozprasza uwagi, a użytkownicy mogą natychmiast zauważyć obszar, w którym mogą szukać pomocy.
Kiedy pasek nawigacyjny nosi wagę strony internetowej!
Większość responsywnych witryn umieszcza menu nawigacyjne na górze. Są to oczywiste zalety, takie jak łatwość implementacji, brak zależności od JavaScript i prosty CSS. Nie jest to jednak optymalne pozycjonowanie dla telefonów komórkowych, gdzie nieruchomości stanowią wyzwanie. Ciekawym sposobem obsługi nawigacji w responsywnym projektowaniu stron internetowych jest zepchnięcie jej na sam dół, zgodnie z sugestią autora Łukasza Wróblewskiego. Pasek nawigacyjny zajmuje mniej miejsca na biurku, dzięki czemu można go umieścić na górze. Co więcej, tutaj użytkownicy też by tego szukali. Ale na mniejszych urządzeniach idealnie jest wepchnąć go na dół, gdzie nie zajmie dużo miejsca. Lista nawigacyjna umieszczona jest w stopce serwisu lub tuż nad stopką. W nagłówku strony znajduje się link do niego. Można to zrobić za pomocą pozycjonowania bezwzględnego i marginesów w następujący sposób:
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}
Zaletą tego jest miejsce na więcej treści w górnej części strony; jednocześnie nawigacja jest łatwiejsza, przystępna i dyskretna. Dodatkową zaletą jest to, że użytkownik może przeczytać całą treść i przewinąć do dołu strony, gdzie znajduje się pasek nawigacyjny. Dzięki temu będą mieli więcej opcji do kliknięcia. Inne zalety to takie podejście, które nie wymaga użycia JavaScript, a zatem jest łatwiejsze w zarządzaniu i rozwiązywaniu problemów. Jest to metoda łatwiejsza do projektowania responsywnych stron internetowych, ponieważ pozycja nagłówka i stopki (które są stałe) umożliwia łatwe przejście.
Niezręczną częścią tego rodzaju rozmieszczenia elementu nawigacyjnego jest to, że osoba musi skakać tam iz powrotem, aby uzyskać dostęp do linków. W związku z tym jest to niezręczny rodzaj interakcji, który może być dość uciążliwy na urządzeniach mobilnych i może utrudniać płynność nawigacji mobilnej. Inną wadą jest to, że jeśli użytkownik nie czyta treści, może nie przewinąć do dołu ekranu, przez co może przeoczyć pasek nawigacji i teraz wie, gdzie go szukać.
Można to naprawić za pomocą menu przełączania
Tutaj menu otwiera się w samym nagłówku i zapewnia czysty, elegancki wygląd dzięki funkcji pokaż/ukryj. Jest łatwy do kodowania i jest płynnym przejściem. Ale wyzwaniem jest to, że Android może nie dać tak płynnego przejścia z animacjami CSS.
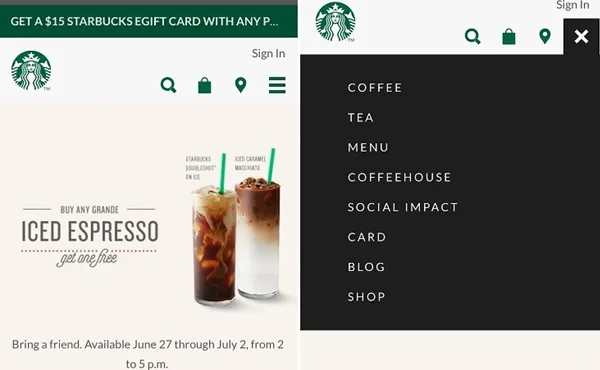
Dobrym przykładem użycia Toggle jest Starbucks :

Co więcej, jeśli menu jest duże, nadal może zajmować dużo miejsca. Ten problem można rozwiązać, tworząc różne menu dla różnych urządzeń. Skutecznym sposobem na to jest użycie wtyczki Responsive Select Menu.
Inną metodą jest użycie podejścia Select Menu.
W przeciwieństwie do innych metod nawigacyjnych, ta technika wymaga użycia JavaScript. Czyni nas z właściwości formularza. Konwertuje listę menu na wybrany element. Chociaż może to być najlepiej działający element w każdej przeglądarce, ponieważ pochodzą one z rozwijanych menu, projektanci mogą uznać je za restrykcyjne ze względu na trudności w dostosowaniu w różnych przeglądarkach. Największą zaletą tych menu w responsywnych projektach stron internetowych jest to, że działają. Innym pozytywnym punktem jest to, że mogą być używane do kontrolowania łączy nawigacyjnych, gdy są w nadmiarze; może to stanowić problem dla podejścia TopNav. Zwalniają również dużo miejsca w układzie strony, które można wykorzystać do projektowania stron internetowych. Wybrane menu można dostosować do różnych urządzeń — różne przeglądarki mobilne będą obsługiwać wybrane menu na różne sposoby. Jest to zaleta dla responsywnego projektowania stron internetowych i nawigacji.

Łatwym sposobem korzystania z Select Menu jest TinyNav , wtyczka JQuery.
Dołącz plik JS po załadowaniu swojej wersji jQuery, a następnie napisz następujący kod:
<script>
$(function () {
$("#nav").tinyNav();
});
</script>
Dodaj kilka linijek do swojego CSS. Ukryj klasę tinynav. Ustaw go tak, aby wyświetlał się w dowolnym punkcie przerwania:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
Wadą jest to, że mogą nie być tak schludne i estetyczne, jak inne techniki menu nawigacyjnego. Najlepiej sprawdzają się na prostych stronach z układem pojedynczej strony, takim jak ApacheCoube .

Zarządzanie treścią ma kluczowe znaczenie dla wydajnej nawigacji responsywnych stron internetowych. Podczas planowania makiety dla responsywnej strony internetowej ustal, jaka treść jest wymagana na desktopie, a jakie treści są bardziej preferowane dla układu mobilnego. Upewnij się, że umieszczane są tylko treści, które spełniają określone cele. Pod tym względem nawigacja może przebiegać w podobny sposób. Aby usprawnić responsywne menu nawigacyjne dla telefonów komórkowych, upewnij się, że menu nawigacji mobilnej pokazuje tylko najważniejsze linki; mniej ważne należy pominąć. Dlatego użytkownicy mobilni mogą po prostu zobaczyć, czego chcą na swoich stronach internetowych.
Musisz określić, jakie treści są absolutnie niezbędne do umieszczenia w tej części serwisu, która jest maksymalnie obserwowana przez ludzi, czy to na komputerze stacjonarnym, czy na urządzeniu mobilnym i zrób to.
Podczas pracy nad responsywną stroną internetową należy pamiętać o kilku kluczowych kwestiach, aby zapewnić płynną nawigację:
- Jednolite projekty : niektóre rodzaje projektów pozostają jednolite na różnych urządzeniach i rozmiarach ekranu. Wybór takiego projektu jest bezproblemowy i zapewnia płynną nawigację, a jednocześnie może być responsywny. Z takiego wzoru korzysta chorwacka firma Flip .
- Rozwijane menu : Rozwijane menu, szczególnie z efektem wielowarstwowym, są łatwe i skuteczne. Zajmują minimalną powierzchnię ekranu, a kliknięcie jednego przycisku otwiera inne podprzyciski w warstwowy, rozwijany sposób. Ten styl jest używany przez firmę Microsoft .
- Nadaj priorytet treści : pokaż tylko to, co jest konieczne i co jest naprawdę ważne. Pomiń treści, które nie są przydatne lub mogą rozpraszać uwagę na małych ekranach.
- Użyj ikon : używanie czystych i prostych ikon może wyeliminować użycie dużego, nieporęcznego tekstu.
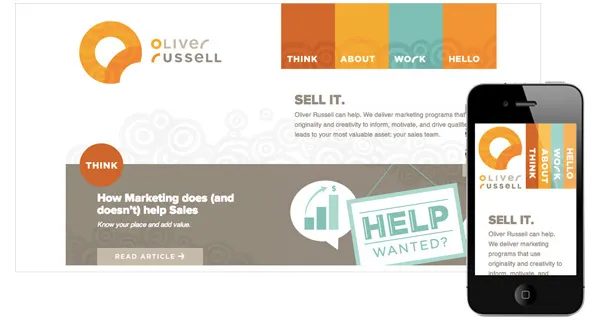
Dostosuj swój projekt : Twój projekt powinien być w stanie estetycznie dostosować się do różnych rozmiarów ekranu, nawet jeśli oznacza to, że ich położenie różniłoby się w zależności od urządzenia. Starsza wersja Olivera Russella miała elastyczną konstrukcję, która dostosowała się do rozmiaru ekranu.

Jakie są wyzwania związane z obsługą responsywnych projektów na dużych stronach internetowych?
Duże strony internetowe stanowią inne wyzwanie dla responsywnych projektów. Proste opcje nie są możliwe, ponieważ nawigacja jest dość złożona, ponieważ ilość treści, które należy przedstawić, jest dość duża. Ponadto istnieją warstwy nawigacji do zarządzania i wiele ekranów do zarządzania. Opracowanie nawigacji do responsywnej nawigacji w złożonych witrynach internetowych wymaga obszernej dyskusji z pracownikami i wymaga dokładniejszego dopracowania i omówienia wszystkich aspektów z klientami. Kroki, aby to rozbić, obracają się wokół zrozumienia, czego potrzebuje złożona witryna internetowa, aby zapewnić swoim docelowym odbiorcom. Dlatego kroki obejmują przeprowadzanie badań odbiorców w celu określenia oczekiwań odbiorców co do tego, co chcieliby zobaczyć na stronie internetowej. Może to prowadzić do dużej ilości treści, a rodzaj prezentowanej treści musi być starannie dobrany. Tego rodzaju badania i prace zostały przeprowadzone przy projektowaniu kompleksowej strony internetowej dla szpitali.
Jednym ze sposobów zaprojektowania responsywnego projektu dla dużych witryn internetowych jest użycie szablonów i komponentów. Można to zrobić, dzieląc wariacje funkcjonalności i treści na mniejsze komponenty, a następnie testując, jak każdy komponent będzie wyglądał na małym ekranie. Ta metoda projektowania została zaadaptowana przez firmę Quidco , która wykorzystała 40 komponentów, aby zracjonalizować różnice w ich zawartości. Witryny internetowe na dużą skalę muszą być elastyczne dzięki swoim funkcjom. Na przykład okienko czatu na Facebooku zmienia swoją pozycję w zależności od rozmiaru okienka ekranu.
Serwisy e-commerce, szczególnie te duże, również stoją przed wyzwaniem zapewnienia płynnej nawigacji. Przestrzeganie pewnych kluczowych kroków może pomóc poprawić wrażenia użytkownika w takich witrynach. Jednym z takich kroków jest stworzenie wizualnej hierarchii produktów, aby użytkownicy mogli wyraźnie zobaczyć produkty, które ich interesują. Niezbędne jest wykorzystanie większej ilości białych przestrzeni przy minimalnym bałaganie. Używaj wyraźnych czcionek i odpowiednich rozmiarów czcionek. Nie używaj długich bloków tekstu. Ustal priorytety podstawowych funkcji i umieść je na górze, takie jak pasek wyszukiwania i koszyk. Sortowanie produktów według ceny, trafności lub oceny również powinno być łatwo dostępne. Przywiązuj również wagę do obszarów, których klienci mogą potrzebować, takich jak szczegóły dotyczące obsługi klienta.
Obsługa nawigacji to obszar, który projektanci i programiści mogą doskonalić, aby poprawić wrażenia użytkownika. Najważniejsze jest to, że wybierasz styl, który chcesz, w oparciu o branżę, w której się znajdujesz, oraz o dane demograficzne swoich kupujących.
