Drobne szczegóły: Spojrzenie na Hamburger Menu Reveal Transitions
Opublikowany: 2020-03-03Menu hamburgerów to nic nowego. Możesz powiedzieć: „Och, nie to znowu!” I możesz mieć rację pod pewnymi względami. Omówiliśmy ten temat wcześniej, badając różne kwestie, takie jak Trend w projektowaniu kombinacji Hamburger i Mega-Menu lub Analiza menu Hamburger. Może więc wyglądać na to, że powiedzieliśmy już wszystko, czy też tak?
Co jeszcze można powiedzieć na jeden z najczęściej poruszanych tematów w projektowaniu stron internetowych? Spekulowanie na temat menu hamburgerów jest jak czytanie książek o Harrym Potterze. Wydaje się, że wiesz wszystko o Chłopcu, który przeżył i jego przygodach z przyjaciółmi z powodu całego zamieszania i filmów. Ale kiedy faktycznie schowasz nos w książkach, nagle zaczynasz czytać linijki i zauważasz drobne szczegóły. I wydaje się, że coś przeoczyłeś: coś, co jest ważne.
To samo dotyczy menu hamburgerów. Biorąc pod uwagę wszystkie artykuły, jesteśmy pewni, że żaden kamień nie został odwrócony. Jednak właśnie odpowiednio porysowaliśmy powierzchnię. Zanurzmy się nieco głębiej i skupmy naszą uwagę na drobiazgach, takich jak przejście między trzyliniową ikoną a samym menu. To zajmuje tylko sekundę lub dwie, ale jak wiadomo, szczegóły robią różnicę – nawet te najmniejsze. A ten niewielki efekt może drastycznie zwiększyć ogólne wrażenie, łatwo przenosząc go na wyższy poziom.
Gismo
Historycznie rzecz biorąc, przejście między dwoma stanami menu hamburgerów jest efektem przesuwania się. Gismo jest tego klasycznym przykładem. Tutaj sekcja z linkami płynnie opada od góry, zajmując cały ekran. Wygląda ładnie, ale nic specjalnego.


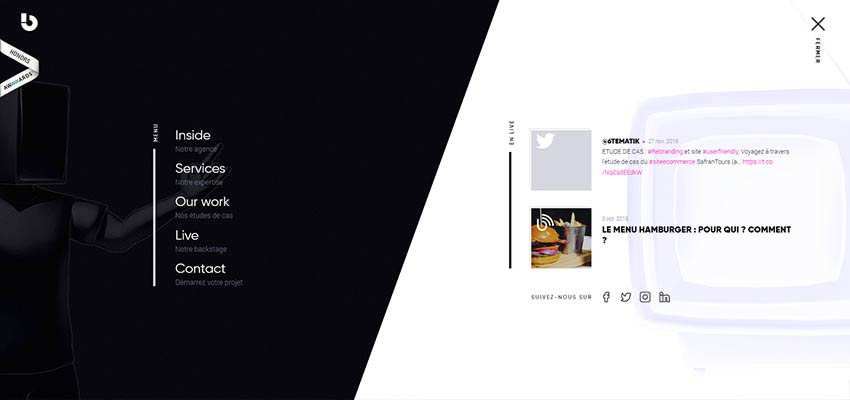
Agencja Kreatywna Fishfinger / 6tematik
Jednak nikt nie powstrzymuje Cię od budowania na tym podejściu, tym samym ożywiając zepsuty rekord. Na przykład zespół odpowiedzialny za Agencję Kreatywną Fishfinger stara się, aby przejście było trochę interesujące, wygładzając kąty i używając okrągłego kształtu, aby dopasować się do ogólnej estetyki bąbelkowej.

A agencja 6tematik dzieli przejście na dwie sekcje – zmuszając każdą część nawigacji, aby pochodziła z przeciwnej strony i tworzyła część wspólną. W rezultacie ten prosty pomysł nie tylko dodaje odrobinę radości doświadczeniu, ale w naturalny sposób zwraca uwagę na serce strony, gdzie znajdują się linki do menu.

IGOODI / Wirtualnie jesteśmy / Digital Designer / Senshu Ad Creators / Wizardry / Blab Studio
Istnieje jeszcze więcej ekscytujących i przyciągających wzrok przykładów. Przede wszystkim są efekty o pudełkowej estetyce, które są najbardziej naturalne.
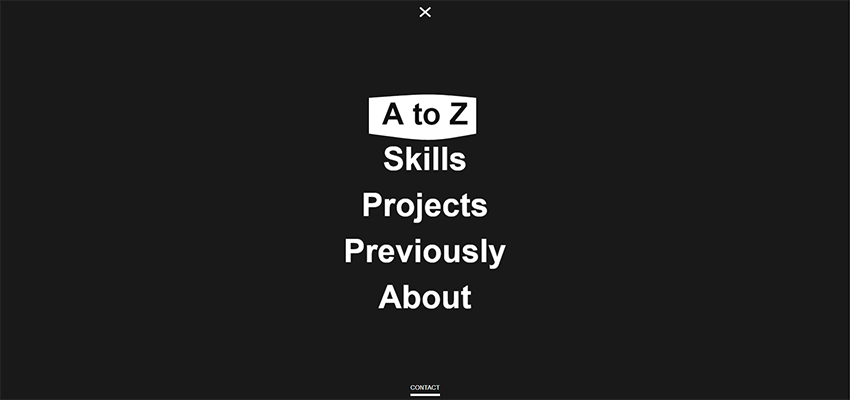
Z IGOODI czujesz się, jakbyś wybrał się w podróż po pasie wspomnień. Oczywiście strona jest pełna zaawansowanych funkcji, które nadają jej nowoczesny wygląd. Niemniej jednak przejścia i efekty z pewnością mają starą, ale inspirującą jakość Flash. Po najechaniu myszą są nawet efekty dźwiękowe.

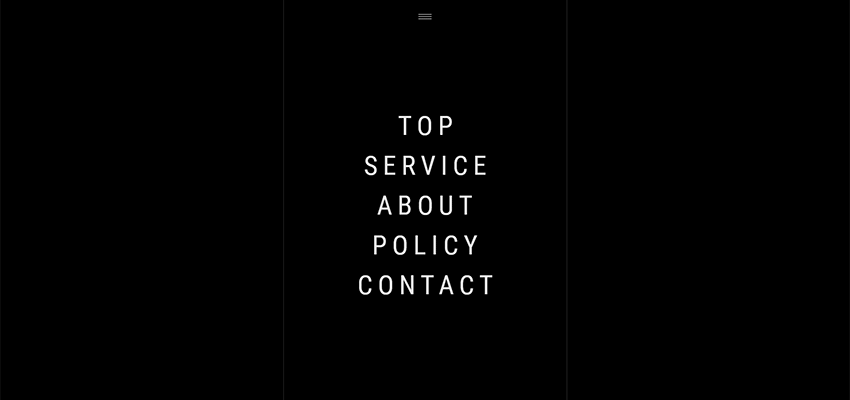
My Virtually Are również idzie w kierunku starych, ale dobrych wibracji. Zespół imituje efekt, który można było zaobserwować w starych rurkach piersiowych. Tutaj obraz pojawia się i znika z małej kropki na środku. Rozwiązanie jest również doprawione rozpoznawalnymi szumami i zniekształceniami telewizora, dzięki czemu wszystko wygląda niesamowicie.

Zespół tworzący Digital Designer czerpał inspirację z klasycznej poziomej żaluzji okiennej. Ekran nakładki jest podzielony na trzy szerokie paski, które są doprawione efektem pionowego odsłonięcia bloków. Zespołowi udało się nadać przejściu między dwoma stanami uroczy i, co najważniejsze, przyciągający wzrok wygląd.

Jeśli spodobał Ci się poprzedni pomysł, ale chcesz go obrócić o 90 stopni, to bez wątpienia docenisz podejście Senshu Ad Creators. Strona korporacyjna tej kreatywnej agencji z Tokio również zawiera efekt żaluzji. Ale tym razem okiennice są pionowe, otwierają się i zamykają w poprzek osi poziomej.

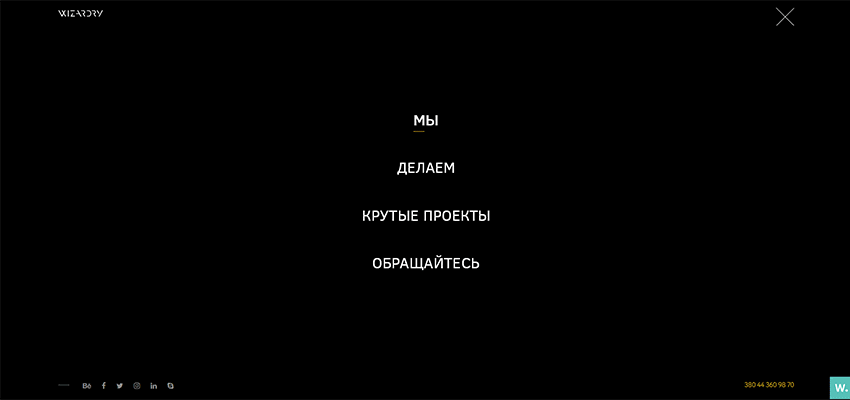
Zespół agencji Wizardry przekonuje klientów fantastycznym, przemyślanym, kosmicznym motywem wzbogaconym zaawansowanymi funkcjami. Nic więc dziwnego, że niektóre techniczne wibracje również zaznaczają przejście w swoim menu, przewidywalnie ukryte za przyciskiem hamburgera. Choć rozwiązanie opiera się na efekcie ślizgowym, z pewnością wyróżnia się z tłumu i doskonale wpisuje się w temat.

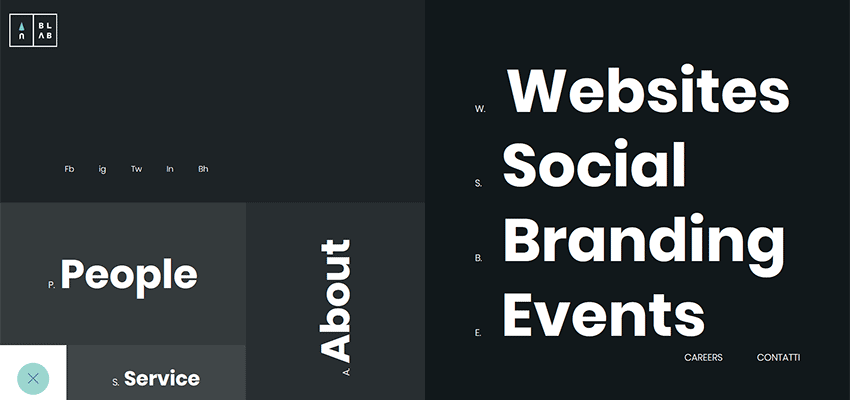
Blab Studio używa pewnego rodzaju efektu origami. Każdy blok ich ekranu nawigacyjnego stopniowo i spójnie otwiera się w kwadratowy sposób, uruchamiając kolejny obszar. Niezależnie od tego, czy otwierasz, czy zamykasz menu, wszystko zaczyna się od lewego dolnego kwadratu, który reprezentuje ikonę menu i przesuwa się stopniowo do prawego górnego rogu, odtwarzając uczucie harmonii i spójności. Ogólny projekt opiera się na kwadratach i prostokątach, więc estetyka pudełkowa jest tutaj idealną opcją.

Ruya Digital / Bebold / Die ANTWORT
Odejdźmy od ostrych i kanciastych rozwiązań pudełkowych i rozważmy kilka płynnych i fantazyjnych podejść artystycznych, które można zobaczyć w Ruya Digital, Bebold i Die ANTWORT. Wszystkim odpowiednim zespołom udało się zaszczepić artystyczny akcent w przejściach, czerpiąc inspirację z rozprysków wody i farb.
Menu główne w Ruya Digital otwiera się z towarzyszącym efektem przypominającym plusk, który spada z góry. Ma charakterystyczne tło gradientowe, które jest również widoczne w efekcie najechania myszką. Przejście płynnie zmienia scenę, naturalnie przykuwając uwagę odwiedzającego.

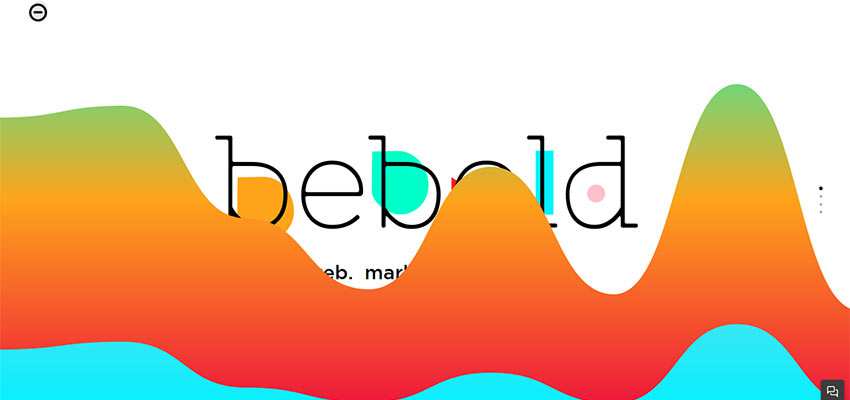
Podobnie jak w poprzednim przykładzie, zespół Bebold opowiada się za tym samym efektem. Przypomina malowidło akwarelowe, szybko spływające po błyszczącej powierzchni ekranu. Tym razem zespół dodaje energii do realizacji, używając jasnoniebieskiego, neonowego zielonego i delikatnego różu połączonych w piękne gradienty. Kilka warstw przechodzi jedna po drugiej, odtwarzając cudowne wrażenie wymiarowe.

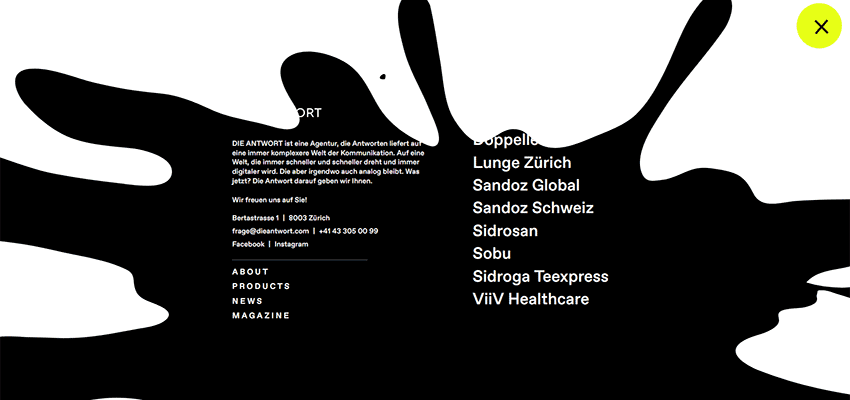
Rozwiązanie Die ANTWORT zostało również zapożyczone ze świata sztuki. Przejście to mała animacja, w której czarna kropla farby została niedbale rzucona. Otwiera sekcję nawigacji. To rozwiązanie nie tylko daje głęboki efekt, ale również dobrze pasuje do wszystkiego innego na stronie. Służy jako logiczne przejście między stroną główną a obszarem menu głównego.

Szczegóły mają znaczenie
Czy nam się to podoba, czy nie, w większości przypadków pudełkowa struktura layoutu witryny wpływa na wybór efektów. Bez wątpienia efekt odsłonięcia bryły i pudełkowa estetyka, którą można zobaczyć w Blab Studio czy Wizardry, wyglądają świetnie, a nawet wydają się nam bardziej naturalne. Jednak artystyczne podejście, jak w przypadku Bebold i Die ANTWORT, zawsze wyróżnia się na tle konkurencji i przykuwa uwagę.
Ważne jest, aby zwracać uwagę nawet na najdrobniejsze szczegóły, tak jak robiły to te zespoły. Odetchnij świeżym powietrzem w banalnym hamburgerowym menu, stosując nietuzinkowe przejścia, które przykują wzrok i wzbogacą wrażenie.
