Trend w projektowaniu kombinacji hamburgerów i mega-menu
Opublikowany: 2020-08-29Ikony hamburgerów są wszędzie. Wykuli dla siebie niszę bez zamiaru opuszczenia nas w najbliższym czasie. Nienawidzę tego, kocham – po prostu sobie z tym poradzisz. Podobnie jak w prawdziwym świecie, internetowe przestrzenie, w tym interfejsy internetowe i mobilne, zawierają smaczne i nieodparte śmieciowe jedzenie.
Podbijając sieć ponad pięć lat temu i wywołując mieszane uczucia w społecznościach deweloperów i projektantów, przycisk hamburgera to ważne rozwiązanie, które jest rozpoznawane przez wszystkich i używane na co dzień. Tak, ma swoje plusy i minusy. Nie każdy projekt jest w stanie czerpać z tego korzyści. Podsumowując, jest to porcja niezdrowego jedzenia, która nadużywana lub używana nierozsądnie może sprawić, że Twój projekt będzie chory. Niemniej jednak zdobył sobie drogę do wielkich lig.
Co więcej, dojrzewanie i dorastanie zajęło trochę czasu. W młodym wieku przyciski do hamburgerów były głównie połączone z bardzo wąskimi wysuwanymi panelami. Często zawierały tylko niezbędne linki, a czasem ikony społecznościowe, głównie wzorując się na interfejsach mobilnych i zachowując ich minimalistyczne podejście. W dzisiejszych czasach nie ustępuje w żaden sposób innym sprawdzonym technikom nawigacyjnym.

Aby wyraźnie to udowodnić w praktyce, zebraliśmy dziesięć wspaniałych przykładów, w których ikona hamburgera odgryza więcej, niż jest w stanie przeżuć, przesuwając granice do przodu. Ukrywa się za kulisami – nie tylko zwykłe menu, ale solidne mega-menu. Nareszcie ma do dyspozycji cały ekran. Dlaczego więc nie skorzystać z tego i zapewnić odwiedzającym jak najwięcej punktów przewodnich, aby ich pobyt był przyjemny i produktywny?
Prima Linea
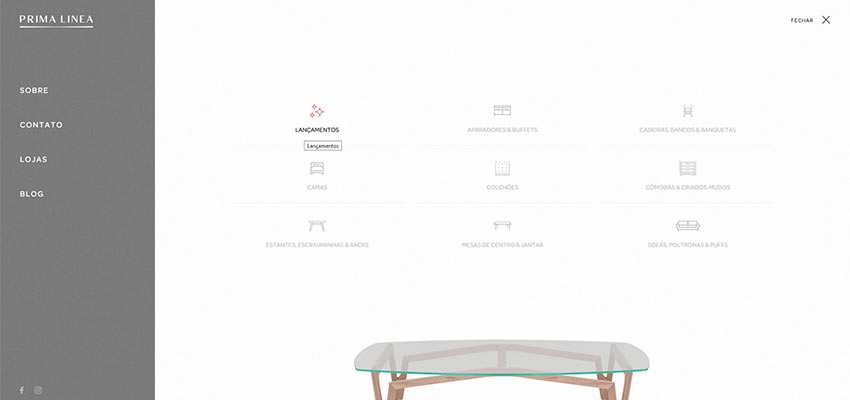
Pierwszym przykładem do rozważenia jest Prima Linea. To marka meblowa z 30-letnią historią. Nic więc dziwnego, że ich strona internetowa zawiera mnóstwo materiałów do ogarnięcia i odkrycia. W rezultacie ich menu nawigacyjne (ukryte za małą ikonką hamburgera) zawiera nie tylko typową listę elementów menu, takich jak kontakty czy blog. Wyświetla również gamę produktów, w których każdej kategorii towarzyszy odpowiedni materiał wizualny.

Ravensbourne
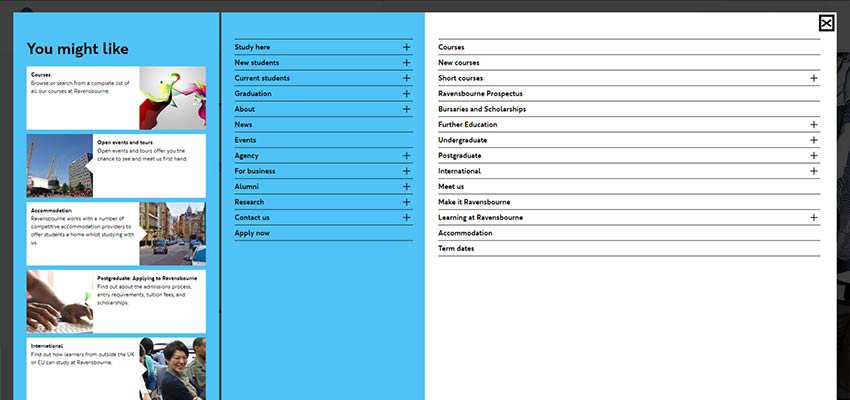
Menu Prima Linea jest dziecinnie proste w porównaniu z sekcją nawigacyjną prezentowaną w Ravensbourne. Wydaje się, że zespół stojący za stroną internetową uniwersytetu stara się to wszystko opisać. Ekran jest podzielony na trzy części. Pierwsza z nich wyświetla przewijaną listę istotnych rzeczy i linków zamieszczonych w klasycznym blogowym stylu. Pozostałe dwa reprezentują wspólne mega-menu, gdzie lewa strona pokazuje linki nadrzędne, a prawa strona służy do pokazywania tak zwanej części rozwijanej. Chociaż jest tu cała masa danych, wszystko wygląda dobrze i jest zorganizowane.

Duży pies
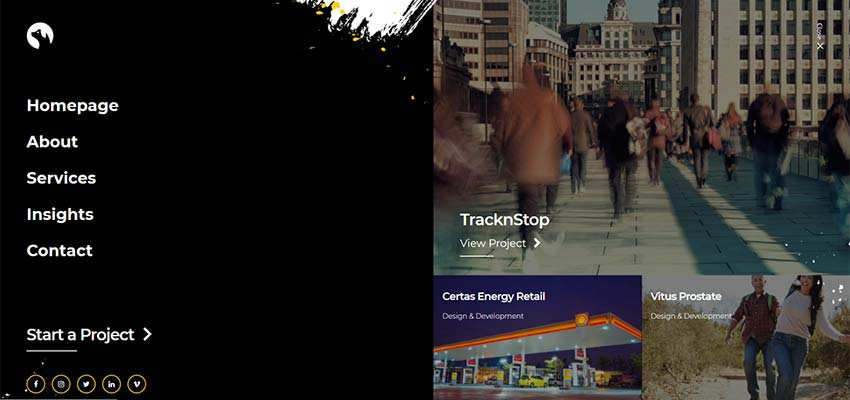
Zespół stojący za Big Dogiem zachowuje równowagę między kontekstową i wizualną częścią nawigacji, jednocześnie zajmując całą wolną przestrzeń. Tym razem sekcja podzielona jest na dwie części. Pierwsza część jest klasyczna: zawiera tylko podstawowe linki i ikony mediów społecznościowych. Druga część ma na celu zaimponowanie umiejętnie przedstawionymi fragmentami portfolio.

Obiekt
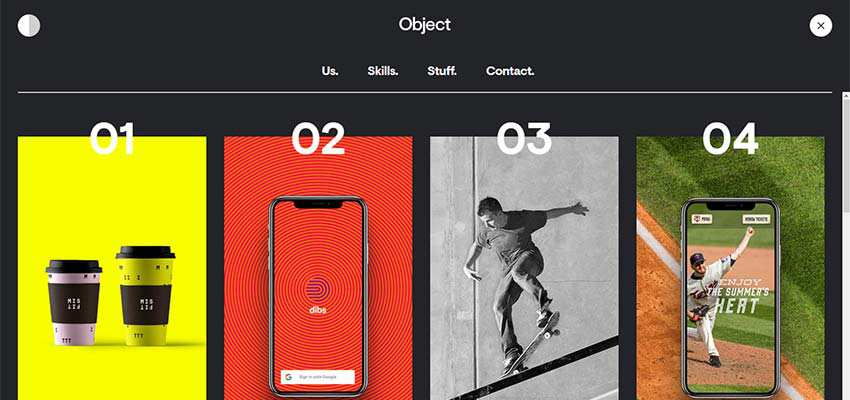
Twórcy Object studio mają również obsesję na punkcie wykorzystania materiałów wizualnych w sekcji nawigacji. Ich przycisk z hamburgerem odsłania całą stronę, a nie tylko ekran. Zawiera cztery główne linki i dwa rzędy najlepszych pozycji portfolio. Mają na celu od razu trafić w cel i zdobyć klientów prawdziwymi rzeczami.

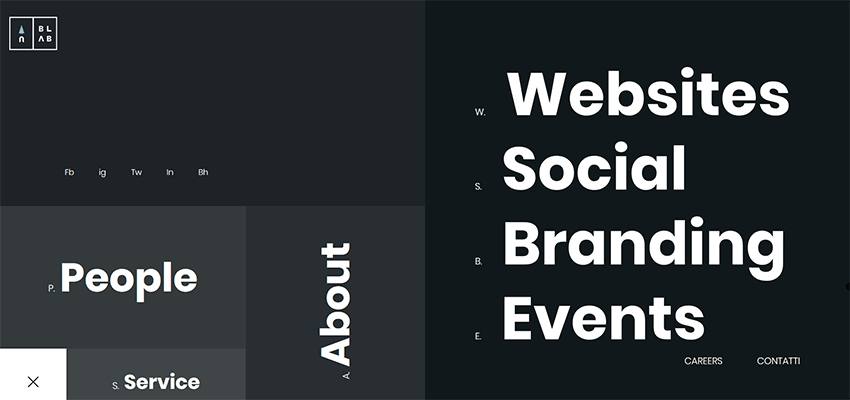
Studio Blab
Jeśli uważasz, że obrazy na ekranie nawigacyjnym są zbyt duże dla Ciebie i Twoich gości, Blab Studio oferuje realną alternatywę. W ich sekcji nawigacji wszystko jest prezentowane za pomocą tekstu. Nie oznacza to jednak, że jest nieświeży i nudny. Wręcz przeciwnie, projektantom udało się sprawić, by wszystko wyglądało ekscytująco i intrygująco. Dobrze przemyślana, pudełkowa estetyka, odważna typografia i dużo świeżego powietrza tu robią.

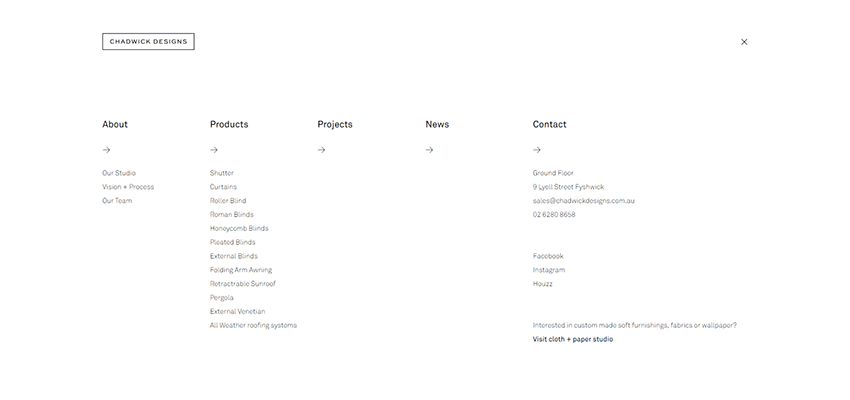
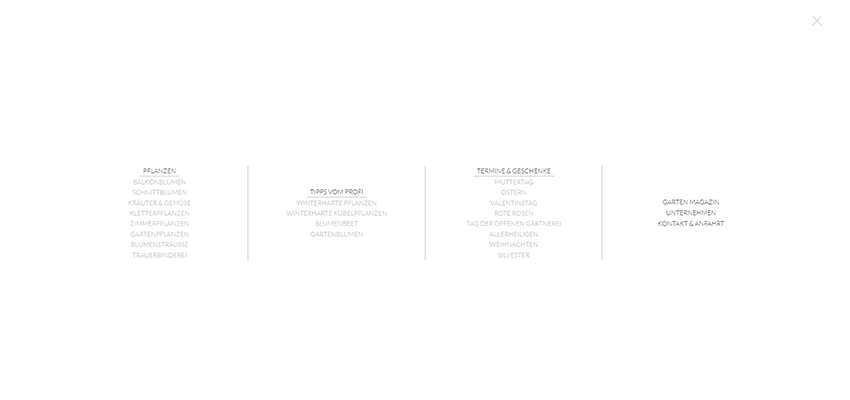
Chadwick Designs / Blumen & Pflanzen
Chadwick Designs i Blumen & Pflanzen wybierają tradycyjne rozwiązania mega-menu. Każdy z nich obejmuje całą gamę linków. Obaj postawili na klasyczną strukturę: układ kolumn, który z chaosu tworzy porządek i prezentuje wszystkie pozycje menu w zorganizowany sposób. Na uwagę zasługuje również wybór koloru i tła. Chadwick Designs, podobnie jak Blumen & Pflanzen, w dużym stopniu opierają się na czarno-białej kolorystyce, dzięki czemu osiągają odpowiedni poziom czytelności. Dzięki temu wszystko wygląda czysto i schludnie.


Minipreco
Jeśli wszystkie opisane powyżej nawigacje tekstowe nie są twoją filiżanką herbaty, zawsze możesz mieszać i dopasowywać tekst i obrazy, aby osiągnąć równowagę. Ta technika nie przytłoczy odwiedzających dużą ilością materiału wizualnego. Ale też nie sprawi, że wszystko będzie nudne. Zespół stojący za Minipreco jest jednym z tych, którzy starają się zadowolić wszystkich. Ich menu nawigacyjne wykorzystuje połączenie tytułu i odpowiedniej ikony, dzięki czemu sekcja jest zabawna i wciągająca. Rozwiązanie jest proste. Trochę prymitywny, ale wciąż przyciągający wzrok.

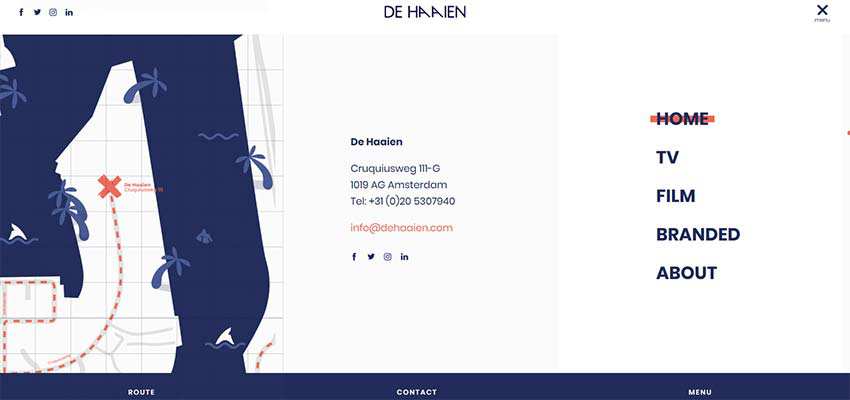
De Haaien / Octoplus
Wspomniane wcześniej przykłady starają się ogarnąć chaos, podając jak najwięcej danych. Zespół De Haaien zajmuje standardowy obszar stopki, do którego jesteśmy przyzwyczajeni w większości witryn internetowych, ze zwięzłym menu, adresem, linkami społecznościowymi i mapą. Zamiast tego wszystko przenosi się do sekcji nawigacji. Rozwiązanie jest schludne, czyste i dokładnie takie, jakie zalecił lekarz.

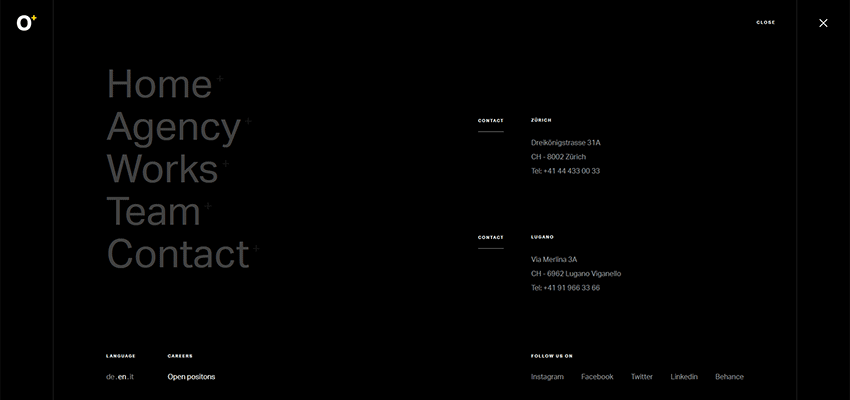
Jeśli nadal starasz się unikać grafiki w nawigacji i starasz się, aby wszystko było lekkie, poważne i konserwatywne, to Octoplus jest bez wątpienia źródłem inspiracji. Na ich ekran nawigacyjny wpłynął również typowy obszar stopki. Ale tym razem zawiera tylko menu główne, kontakty i kilka linków, które zespół uznał za istotne dla czytelników.

Dobre rzeczy przychodzą w małych opakowaniach
Nie oceniaj książki po okładce. I nie padnij ofiarą błędnego przekonania, że rozmiar przycisku z hamburgerem dyktuje ilość ukrytych za nim informacji. Małe gołębie mogą nieść wspaniałe wiadomości. A guziki do hamburgerów są jak te małe ptaszki, które kryją ogromne paczki, ale z mega-menu.
Pamiętaj, nic Cię nie ogranicza w kosmosie. Możesz użyć nie tylko małego panelu bocznego, ale całego ekranu, a nawet strony. Chociaż oczywiście graj bezpiecznie. Nikt nie lubi przesady. Zachowaj ostrożność, ponieważ mega-menu zawsze pozostają mega-menu, gdziekolwiek się znajdują.
