Praktyczny przewodnik po prezentacjach produktów w aplikacjach React
Opublikowany: 2022-03-10Jak podano na Appcues:
„Wycieczki po produktach — czasami nazywane przewodnikami po produktach — wprowadzają użytkowników do nowego produktu i pomagają im znaleźć orientację”.
Zwykle, gdy musi zaprezentować nową funkcję lub złożoną funkcjonalność interfejsu użytkownika w aplikacji internetowej, zespół ds. sukcesu klienta wysyła wiadomość e-mail o kampanii do wszystkich swoich użytkowników. Chociaż jest to świetny sposób na stworzenie takiej świadomości, niektórzy użytkownicy mogą nie mieć możliwości zobaczenia dodanej funkcji; w związku z tym cel wiadomości e-mail zostałby pokonany.
Lepszym sposobem na zwiększenie świadomości użytkowników na temat określonej funkcji w aplikacji internetowej jest zintegrowanie zwięzłych, zrozumiałych wskazówek dotyczących interfejsu użytkownika, zwanych przewodnikami po produktach.
Prezentacje produktów prowadzą użytkowników do momentów „a-ha” lub prezentują wartościowe funkcje, które nie są wykorzystywane. Prezentacje produktów mogą być potężnymi narzędziami przedstawiającymi użytkownikom nowy produkt i pomagającymi im znaleźć orientację. Mogą zwrócić uwagę na premiery produktów, oferty promocyjne i wyprzedaże produktów.
Ale jeśli zrobisz to źle, prezentacje produktów mogą poczuć się jak kierowca z tylnego siedzenia. I nikt nie lubi kierowcy na tylnym siedzeniu, prawda?
W tym samouczku dowiesz się, czym jest prezentacja produktu i jakie są rodzaje pakietów prezentacyjnych w ekosystemie React, wraz z ich zaletami i wadami.
Jeśli tworzysz produkty skierowane do klientów za pomocą Reacta, możesz chcieć zaimplementować to w swojej aplikacji React. Na koniec stworzymy przewodnik po produkcie dla prostego interfejsu użytkownika koszyka na zakupy, używając React Joyride.
Nie będziemy omawiać podstaw składni Reacta i JavaScriptu, ale nie musisz być ekspertem w żadnym z tych języków, aby kontynuować.

Wytyczne dotyczące prezentacji produktów
Prezentacje produktów to trudny aspekt aplikacji internetowych, który wymaga pewnego doświadczenia użytkownika, aby uzyskać wyniki. Polecam zapoznanie się z poradami Appcues dotyczącymi prezentacji produktów. Oto kilka wskazówek, które należy wziąć pod uwagę.
Nigdy nie wykładaj
Umieszczanie wielu wycieczek na stronie internetowej jest kuszące. Ale użytkownicy zwykle nie są zainteresowani długimi samouczkami wprowadzającymi. Stają się niespokojni, gdy muszą pozyskać dużo informacji, zanim będą mogli korzystać z funkcji w aplikacji.
Rozbicie go
Nie ucz wszystkiego. Skoncentruj się na jednej funkcji i stwórz prezentację składającą się z dwóch do trzech kroków, aby zaprezentować tę funkcję. Pokaż wiele małych wycieczek zamiast jednej długiej wycieczki. Nadaj priorytet ich kolejności.
Dodać wartość
Czy lubisz brać udział w swojej własnej trasie? A co z kolegami z drużyny? Zaprezentuj wycieczkę w taki sposób, aby użytkownicy zrozumieli. Zaprezentuj wartość, a nie historie.
Teraz, gdy znamy wartość prezentacji produktów i poznaliśmy kilka wskazówek dotyczących ich tworzenia, przyjrzyjmy się niektórym bibliotekom React w prezentacjach produktów i dowiedzmy się, jak z nich korzystać.
Istnieje tylko kilka bibliotek opartych na React do realizacji wycieczek. Dwa najpopularniejsze to React Tour i React Joyride.
Reaguj na wycieczkę
React Tour ma około 1600 gwiazdek na GitHub i jest aktywnie rozwijany. Najlepszym przypadkiem użycia React Tour jest prosta prezentacja produktu, w której wymagana jest niewielka personalizacja. Dostępne jest demo.
Jak to działa
W React Tour przekazujesz selektor className i zawartość dla każdego kroku do komponentu. Biblioteka wyrenderuje interfejs użytkownika wycieczki na podstawie kliknięcia przycisku lub po zamontowaniu komponentu. To proste w przypadku stron statycznych i interfejsów użytkownika:
const steps = [ { selector: '.first-tour', content: 'This is the content for the first tour.', }, { selector: '.second-tour', content: 'Here is the content for the second Tour.', } // ... ]Plusy
- React Tour jest najlepszy w przypadku wycieczek, które wymagają niewielkiego dostosowania.
- Działa dobrze w przypadku zawartości statycznej i zawartości dynamicznej, której etykiety selektorów zawsze istnieją w interfejsie użytkownika.
- Fani styled-components mogą uznać to za interesujące, ponieważ jest mocno uzależnione od styled-components.
Cons
- Jeśli Twój projekt nie jest zależny od styled-components, wdrożenie może nie być łatwe.
- Twoja kreatywność będzie ograniczona, ponieważ nie obsługuje dostosowywania.
Reaguj Joyride
Inną główną biblioteką tras produktowych jest React Joyride, która ma około 3100 gwiazdek na GitHub i jest również aktywnie utrzymywana.
Jak to działa
Jako cel przekazujemy className i treść. Stan przechowuje trasę. Komponent Joyride wykorzystuje kroki jako rekwizyty.
state = { steps: [ { target: '.my-first-step', content: 'This is my awesome feature!', }, { target: '.my-other-step', content: 'This is another awesome feature!', }, ... ] }; render () { const { steps } = this.state; return (); } }...
Plusy
- Integracja React Joyride z aplikacją internetową jest mniej sztywna niż w przypadku React Tour i nie jest ściśle uzależniona od innych bibliotek.
- Udostępniane są wydarzenia i akcje, co sprzyja personalizacji.
- Jest często ulepszany.
Cons
- Interfejs użytkownika nie jest tak elegancki jak React Tour.
Dlaczego Reaguj Joyride?
Prezentacje produktów, zwłaszcza w przypadku naprawdę dużych aplikacji internetowych, wymagają dostosowania , co odróżnia React Joyride od React Tour. Przykładowy projekt, który wykonamy, wymaga nieco kreatywności i dostosowania — dlatego wybierzemy React Joyride.
Tworzenie prostego przewodnika po produkcie
Najpierw zbudujemy prostą wycieczkę po React, używając rekwizytów dostępnych w React Joyride. Następnie użyjemy haka useReducer , aby zautomatyzować procesy wycieczki.
Sklonuj gałąź „standard-tour” w repozytorium GitHub lub użyj wybranej strony internetowej, o ile możesz ją śledzić.
Zainstaluj pakiety, uruchamiając npm install .
Aby uruchomić aplikację, uruchom npm run start .
Omówimy następujące kroki:
- zdefiniować kroki wycieczki;
- włączyć opcję pomijania na każdym kroku;
- zmienić etykiety tekstowe na przyciskach i linkach;
- dostosuj style, takie jak kolory przycisków i wyrównanie tekstu.
Następnie dodamy kilka niestandardowych funkcji:
- autorozpoczęcie wycieczki;
- uruchomić wycieczkę ręcznie (tj. klikając link lub przycisk);
- ukryj migający sygnał ostrzegawczy.
Rekwizyty w React Joyride umożliwiają nam wykonanie kilku podstawowych funkcji.
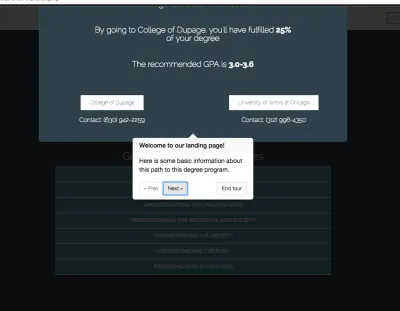
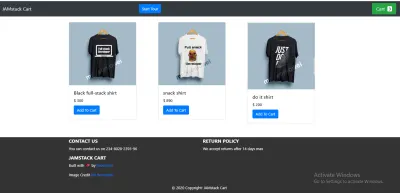
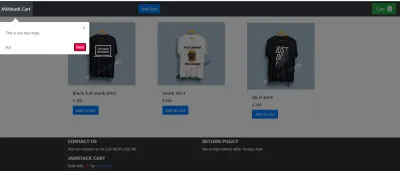
W tym samouczku zbudujemy prezentację produktu po interfejsie użytkownika pokazanym poniżej:

Zdefiniuj kroki wycieczki
Na początek upewnij się, że kierujesz reklamy na określone nazwy classNames , które będą przechowywać zawartość wycieczki na stronie — to znaczy w zależności od tego, czy będziesz używać swojego interfejsu użytkownika zamiast interfejsu użytkownika koszyka na zakupy.
W folderze component utwórz plik Tour.js i wklej do niego następujący kod. Upewnij się również, że w arkuszu stylów istnieją docelowe nazwy classNames . W tym artykule będziemy dostosowywać komponent Tour.js do wykonywanego zadania.
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; To, co zrobiliśmy, to po prostu zdefiniowanie kroków naszej wycieczki, kierując się na nazwy classNames , które będą stanowić podstawę naszej treści (tekstu). Właściwość content to miejsce, w którym definiujemy text , który chcemy zobaczyć po rozpoczęciu wycieczki.
Włącz opcję pomijania w każdym kroku
Opcja pominięcia jest ważna w przypadkach, gdy użytkownik nie jest zainteresowany konkretną wycieczką. Możemy dodać tę funkcję, ustawiając właściwość showSkipButton na true , co spowoduje pominięcie pozostałych kroków. Również continuous podpora przydaje się, gdy musimy pokazać przycisk Next w każdym kroku.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} /> </> ); };Zmień etykiety tekstowe na przyciskach i linkach
Aby zmienić etykiety text na przyciskach lub linkach, użyjemy właściwości locale . Właściwość locale ma dwa obiekty, last i skip . Naszą last trasę określiliśmy jako End tour , podczas gdy skip to Close tour .

const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };Dostosuj style, takie jak kolory przycisków i wyrównanie tekstu
Domyślny kolor przycisków to czerwony, a wyrównanie tekstu jest zawsze ustawione prawidłowo. Zastosujmy kilka niestandardowych stylów, aby zmienić kolory przycisków i prawidłowo wyrównać tekst.
Widzimy w naszym kodzie, że właściwość styles jest obiektem. Posiada inne obiekty o unikalnych walorach, m.in.:
-
tooltipContainer
Jego klucz totextAlign, a jego wartość jestleft. -
buttonNext
Jego kluczem jestbackgroundColor, a jego wartością jestgreen. -
buttonBack
Jego klucz tomarginRight, a jego wartość to10px. -
locale
Jego klawisze tolastiskip, a jego wartości to odpowiednioEnd TouriClose Tour.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left" }, buttonNext: { backgroundColor: "green" }, buttonBack: { marginRight: 10 } }} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };Biblioteka udostępnia pewne rekwizyty do użycia w naszych elementach zamiast elementów domyślnych, z których niektóre to:
-
beaconComponent -
tooltipComponent

użyjReduktora
Widzieliśmy, jak stworzyć prezentację produktu i jak ją dostosować za pomocą różnych rekwizytów Joyride.
Problem z rekwizytami polega jednak na tym, że gdy Twoja aplikacja internetowa się skaluje i potrzebujesz więcej wycieczek, nie chcesz po prostu dodawać kroków i przekazywać im rekwizytów. Chcesz mieć możliwość zautomatyzowania procesu, zapewniając, że proces zarządzania wycieczkami jest kontrolowany przez funkcje, a nie tylko props . Dlatego użyjemy useReducer , aby zmienić proces tworzenia wycieczek.
W tym segmencie zamierzamy przejąć kontrolę nad wycieczką za pomocą actions i events udostępnianych przez bibliotekę za pośrednictwem funkcji zwrotnej.
Aby ten proces wydawał się mniej zniechęcający, podzielimy go na etapy, co umożliwi nam zbudowanie trasy w częściach.
Dostępny jest pełny kod źródłowy, ale radzę zapoznać się z tym przewodnikiem, aby zrozumieć, jak to działa. Wszystkie nasze kroki zostaną wykonane w pliku Tour.js w folderze components .
Zdefiniuj kroki
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; W tym pierwszym kroku definiujemy nasze kroki, kierując odpowiednie nazwy classNames i ustawiając naszą treść (tekst).
Zdefiniuj stan początkowy
const INITIAL_STATE = { run: false, continuous: true, loading: false, stepIndex: 0, // Make the component controlled steps: TOUR_STEPS, key: new Date(), // This field makes the tour to re-render when the tour is restarted }; W tym kroku definiujemy kilka ważnych states , w tym:
- Ustaw pole
runna wartośćfalse, aby upewnić się, że wycieczka nie rozpocznie się automatycznie. - Ustaw właściwości
continuousnatrue, ponieważ chcemy pokazać przycisk. -
stepIndexto numer indeksu, który jest ustawiony na0. - Pole
stepsjest ustawione naTOUR_STEPS, które zadeklarowaliśmy w kroku 1. - Pole
keypowoduje ponowne renderowanie wycieczki po jej ponownym uruchomieniu.
Zarządzaj stanem za pomocą reduktora
const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { // start the tour case "START": return { ...state, run: true }; // Reset to 0th step case "RESET": return { ...state, stepIndex: 0 }; // Stop the tour case "STOP": return { ...state, run: false }; // Update the steps for next / back button click case "NEXT_OR_PREV": return { ...state, ...action.payload }; // Restart the tour - reset go to 1st step, restart create new tour case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date() }; default: return state; } }; W tym kroku, używając instrukcji switch , gdy case ma wartość START , zwracamy stan i ustawiamy pole run na true . Również, gdy case jest RESET , zwracamy stan i ustawiamy stepIndex na 0 . Następnie, gdy case to STOP , ustawiamy pole run na false , co spowoduje zatrzymanie trasy. Na koniec, gdy case jest RESET , ponownie uruchamiamy trasę i tworzymy nową trasę.
Zgodnie ze events ( start , stop i reset ) wysłaliśmy odpowiedni stan do zarządzania wycieczką.
Posłuchaj zmian wywołania zwrotnego i zmian stanu wysyłki
import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; const callback = data => { const { action, index, type, status } = data; if (action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) } }); } }; Korzystając z udostępnionych etykiet EVENTS , ACTIONS , i STATUS oferowanych przez React Joyride, odsłuchujemy zdarzenia kliknięcia, a następnie wykonujemy pewne operacje warunkowe.
W tym kroku, po kliknięciu przycisku zamknięcia lub pominięcia, zamykamy wycieczkę. W przeciwnym razie, jeśli klikniemy przycisk następny lub wstecz, sprawdzamy, czy docelowy element jest aktywny na stronie. Jeśli element docelowy jest aktywny, przechodzimy do tego kroku. W przeciwnym razie znajdujemy cel następnego kroku i wykonujemy iterację.
Automatycznie uruchom wycieczkę za pomocą useEffect
useEffect(() => { if(!localStorage.getItem("tour"){ dispatch({ type: "START"}); } }, []); Na tym etapie wycieczka jest uruchamiana automatycznie po załadowaniu strony lub zamontowaniu komponentu za pomocą haka useEffect .
Uruchom przycisk Start
const startTour = () => { dispatch({ type: "RESTART" }); }; Funkcja w tym ostatnim kroku uruchamia wycieczkę po kliknięciu przycisku start , na wypadek gdyby użytkownik chciał ponownie wyświetlić wycieczkę. W tej chwili nasza aplikacja jest skonfigurowana tak, aby wycieczka była wyświetlana za każdym razem, gdy użytkownik odświeży stronę.
Oto ostateczny kod funkcji wycieczki w Tour.js :
import React, { useReducer, useEffect } from "react"; import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; // Define the steps const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", disableBeacon: true, }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; // Define our state const INITIAL_STATE = { key: new Date(), run: false, continuous: true, loading: false, stepIndex: 0, steps: TOUR_STEPS, }; // Set up the reducer function const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { case "START": return { ...state, run: true }; case "RESET": return { ...state, stepIndex: 0 }; case "STOP": return { ...state, run: false }; case "NEXT_OR_PREV": return { ...state, ...action.payload }; case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date(), }; default: return state; } }; // Define the Tour component const Tour = () => { const [tourState, dispatch] = useReducer(reducer, INITIAL_STATE); useEffect(() => { if (!localStorage.getItem("tour")) { dispatch({ type: "START" }); } }, []); const callback = (data) => { const { action, index, type, status } = data; if ( action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) }, }); } }; const startTour = () => { dispatch({ type: "RESTART" }); }; return ( <> <button className="btn btn-primary" onClick={startTour}> Start Tour </button> <JoyRide {...tourState} callback={callback} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left", }, buttonBack: { marginRight: 10, }, }} locale={{ last: "End tour", }} /> </> ); }; export default Tour; Wniosek
Widzieliśmy, jak za pomocą React zbudować prezentację produktu w interfejsie internetowym. Omówiliśmy też kilka wskazówek, jak sprawić, by prezentacje produktów były skuteczne.
Teraz możesz poeksperymentować z biblioteką React Joyride i wymyślić coś niesamowitego w swojej następnej aplikacji internetowej. Chciałbym usłyszeć twoje opinie w sekcji komentarzy poniżej.
Zasoby
- Dokumentacja, React Joyride
- „Siedem wyjątkowych wycieczek po produktach i najlepsze praktyki, których nas uczą”, Morgan Brown, Telepathy
- „Ostateczny przewodnik po przewodnikach po produktach i przewodnikach”, Margaret Kelsey, Appcues
