Zrozumienie i projektowanie za pomocą systemu grid
Opublikowany: 2019-02-20Tworzenie struktury dla twoich projektów może być trudne i czasochłonne. Zastosowanie systemu siatki do układu może pomóc w lepszej strukturze treści i usprawnieniu ogólnego procesu projektowania. Jest to wypróbowana i przetestowana technika, która po raz pierwszy została wprowadzona do układu druku. Kiedy masz dobry system, jesteś zobowiązany do osiągnięcia spójności. Siatki działają jak niewidzialny klej, który łączy wszystkie elementy projektu.
Siatki można również zastosować do projektowania interaktywnego. Projektując stronę internetową, użytkownicy lubią widzieć te same funkcje w miejscu, w którym spodziewaliby się ich zobaczyć. Jest to jeden z najskuteczniejszych sposobów organizowania treści na stronie. Około 90% wszystkich interakcji odbywa się za pomocą ekranu. Teraz możemy z łatwością przeglądać strony internetowe i czytać informacje na różnych urządzeniach – telefonach komórkowych, tabletach, laptopach, telewizorach i smartwatchach, żeby wymienić tylko kilka. Jako projektanci, jeśli nie jesteś w stanie projektować z uwzględnieniem zachowania na wielu ekranach, ryzykujesz utratę klientów. Aby tworzyć przyjemne i zachwycające doświadczenia cyfrowe, musisz być w stanie zrozumieć, jak efektywnie korzystać z siatek. W ten sposób możesz uporządkować zawartość i skalować ją na różnych urządzeniach i platformach. W tym artykule omówimy wiele zastosowań systemu siatkowego i powody, dla których poprawiłoby to proces projektowania
1. Organizowanie treści
Jednym z głównych powodów tworzenia siatki jest uporządkowanie różnych elementów projektu. Podczas ustanawiania systemu siatek konfigurujesz strukturę, do której elementy w projekcie będą wyrównane. Wybierając system siatki, upewnij się, że wybrałeś taki, który będzie działał z różnymi elementami w twoim projekcie. Czy to Twój typ, obrazy, czy jakiekolwiek inne elementy w Twoim projekcie. Robiąc to, jesteś zobowiązany do stworzenia schludnego, czystego i uporządkowanego układu.
Stosowanie ich zapewnia przejrzystość i spójność. Ta zasada obowiązuje, gdy system siatki jest stosowany również do interaktywnego interfejsu. Efektowna siatka prowadzi oko użytkownika przez różne elementy interfejsu. Jest to szczególnie ważne, gdy są używane w produktach cyfrowych. Korzystanie z nich ułatwia widzowi także odnalezienie kolejnej informacji.
2. System siatki usprawnia proces projektowania
Zawsze staramy się wykonywać zadania szybciej i skuteczniej. Jeśli chodzi o projektowanie układu, siatki pomagają ci to zrobić. Zamiast ręcznie próbować znaleźć miejsce na element projektu na stronie, siatki mogą pomóc w dokonywaniu świadomych wyborów dotyczących ich rozmieszczenia, skali itp. Oprócz pomagania w podejmowaniu lepszych decyzji dotyczących układu, działają one również jako podstawa do tworzenia lepszego projekt.
Jeśli chodzi o projektowanie interfejsu użytkownika, systemy siatek mogą pomóc w zarządzaniu proporcjami między marginesami i zapewnić prawidłowe ustawienie odstępów i marginesów. Umożliwia to również projektantom tworzenie od samego początku projektu o doskonałej jakości pikseli.
3. System siatki porządkuje typografię
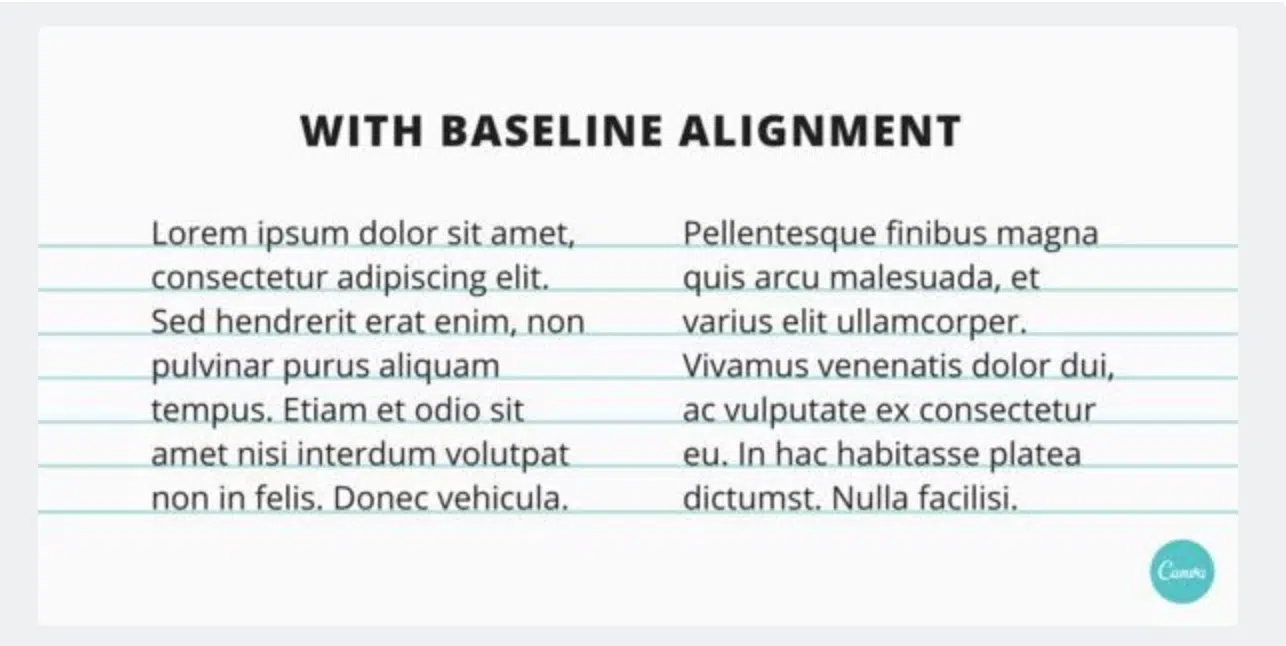
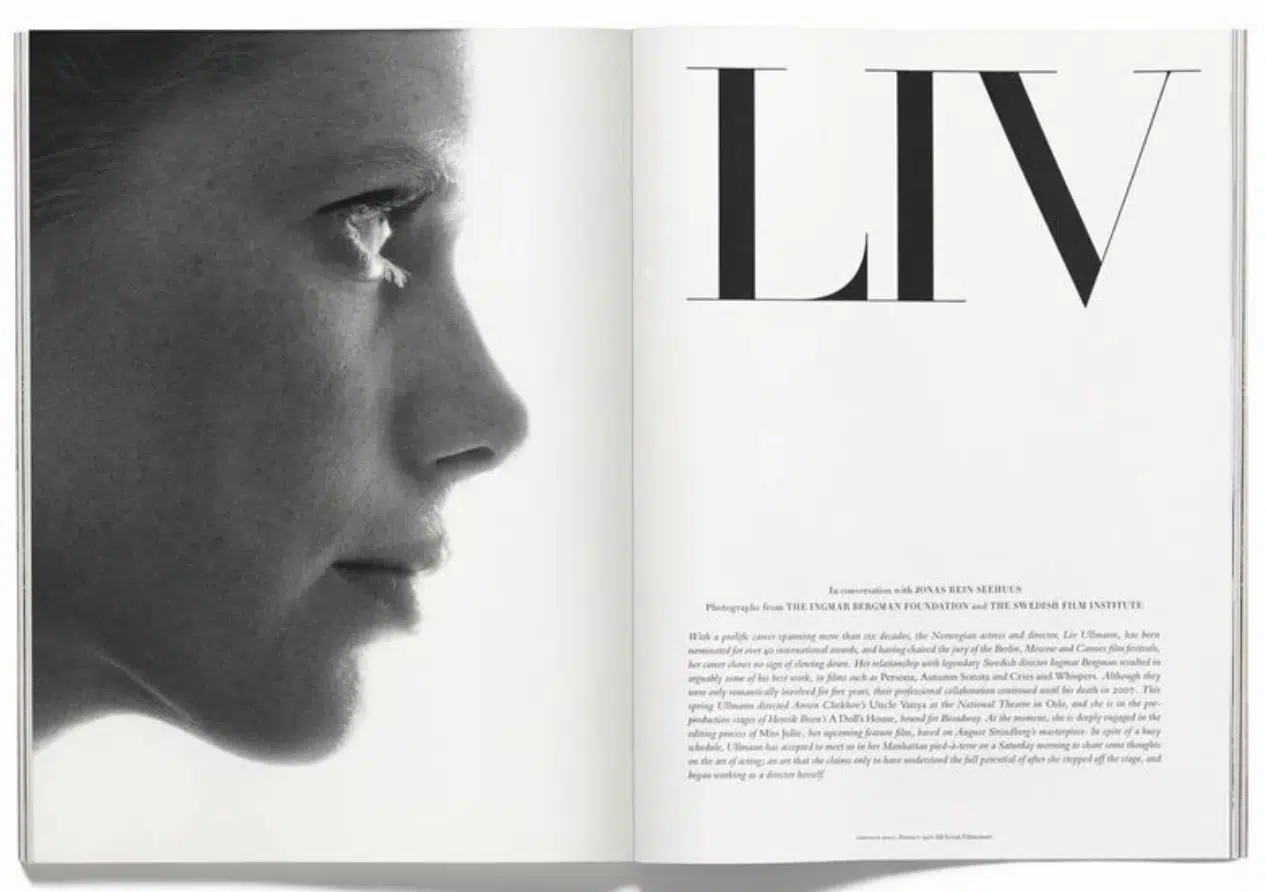
Jeśli pracujesz z treściami z dużą ilością tekstu, lepiej mieć system siatki. Pomoże to poprawić czytelność i czytelność treści. Siatki linii bazowych są niezbędne podczas projektowania kopii treści. Czcionka znajduje się na wąskiej poziomej linii biegnącej w poprzek strony, podobnie jak linie w zeszycie. Jeśli nie wyrównasz kopii, widz z łatwością zauważy, że Twoje projekty wydają się być bardziej zagracone i niechlujne.
4. Grid System ułatwia współpracę

Jak wspomniano wcześniej, siatki pomagają ustalić strukturę projektu. Więc ktoś inny musiał zrewidować projekt, nad którym pracowałeś, z łatwością mógłby to zrobić, po prostu patrząc na sposób, w jaki skonfigurowałeś układ. Utrzymując funkcjonalne i przejrzyste siatki, będziesz mógł łatwo współpracować nad projektem z innymi projektantami.
4. Systemy siatek pomagają tworzyć zrównoważone kompozycje
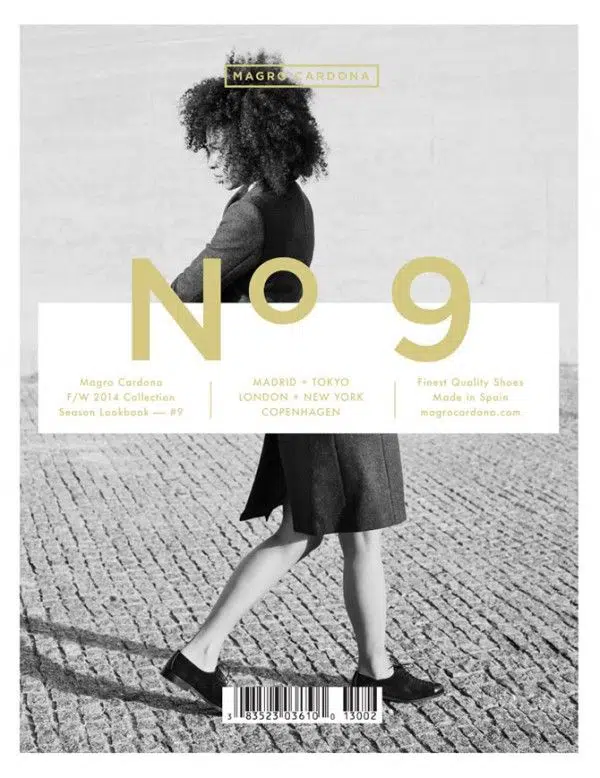
Siatki pomagają tworzyć symetryczne układy. Kiedy zaczynasz od elementów, które są symetryczne, łatwo jest ocenić różne elementy w swoim projekcie i jak jeden z nich może wpływać na drugi. Jeśli spojrzysz na powyższy przykład, zobaczysz, jak projektant umieścił przezroczysty system siatki na wyblakłym czarno-białym obrazie panoramy. Podczas gdy siatki wydają się być symetryczne, obraz za nimi nie jest, ale nie przytłacza ani nie rozprasza użytkownika.
5. Siatki i elastyczność
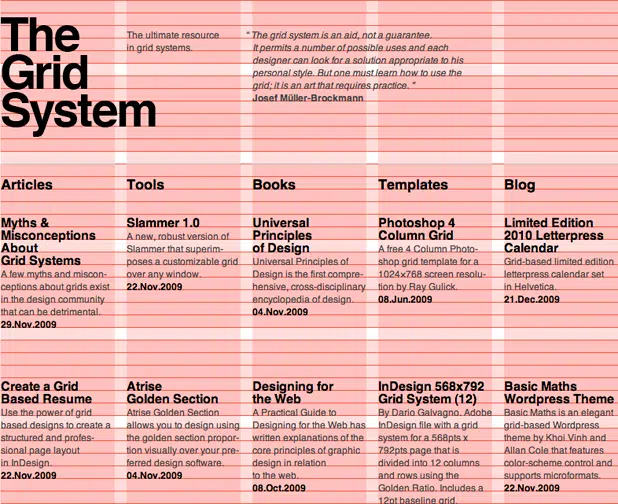
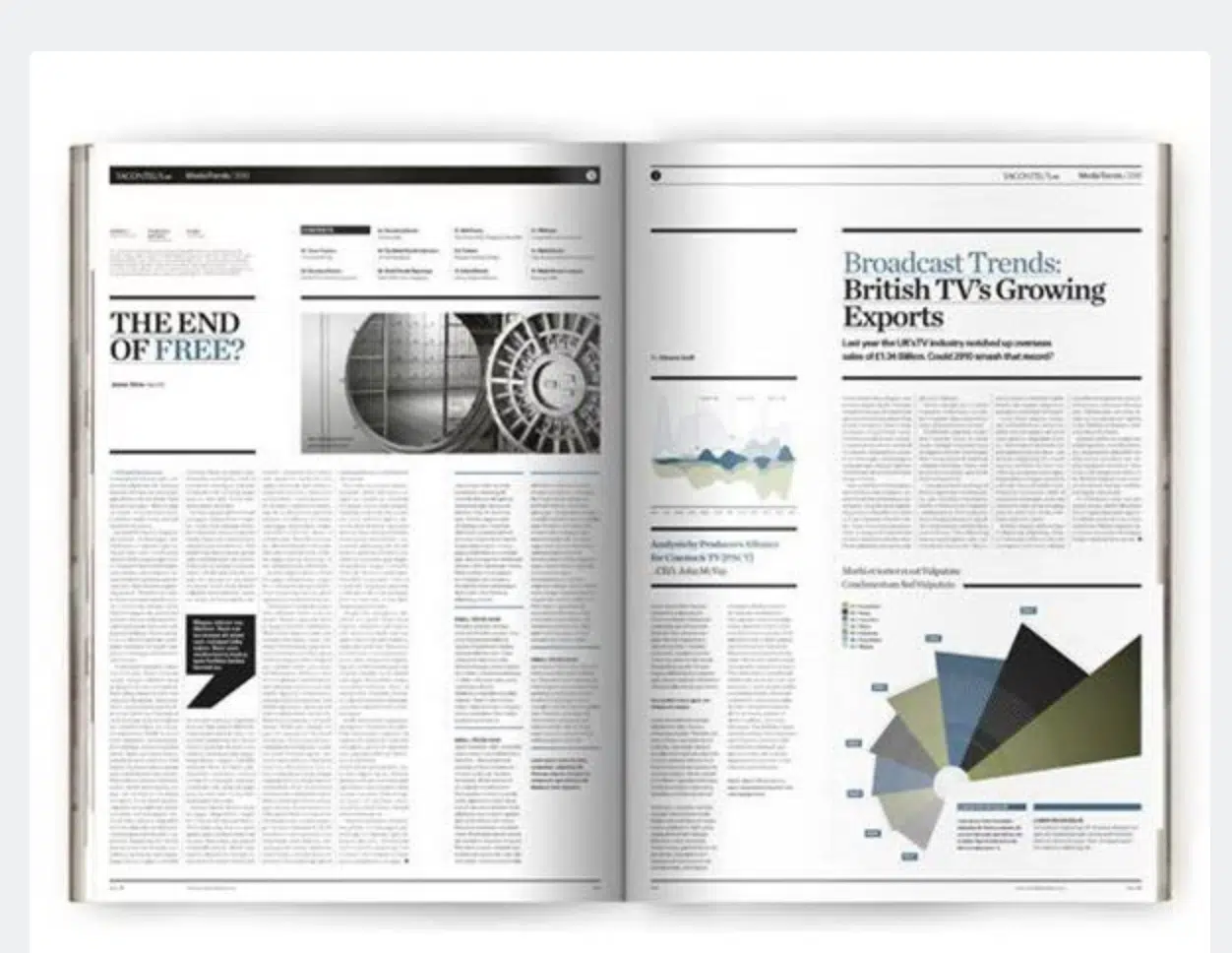
Siatki są bardzo elastyczne. Zwykle dostosowują się do zmieniających się projektów i podczas tworzenia siatki możesz wybrać dowolną liczbę kolumn. Jeśli spojrzysz na poniższy przykład, zobaczysz różnicę między siatką jednokolumnową a siatką 13-kolumnową.
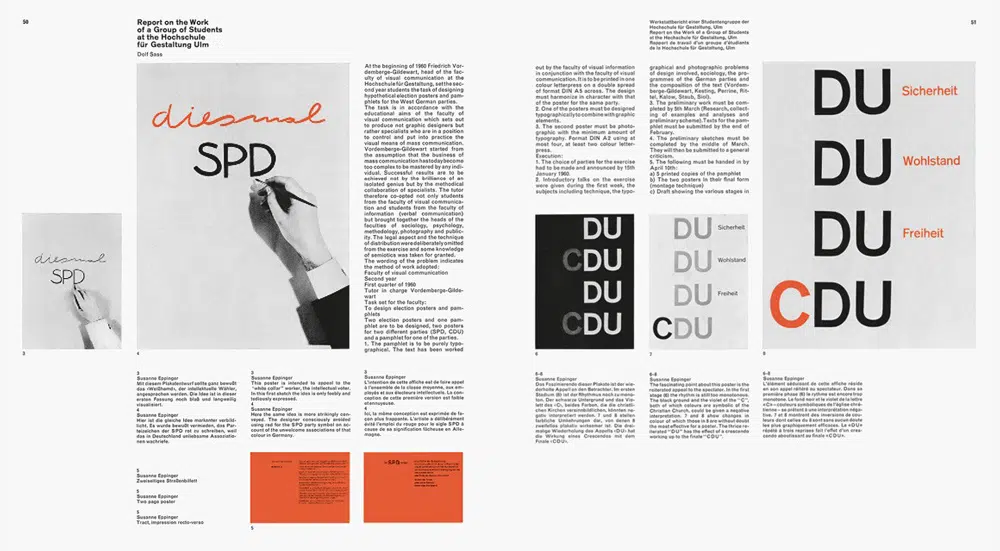
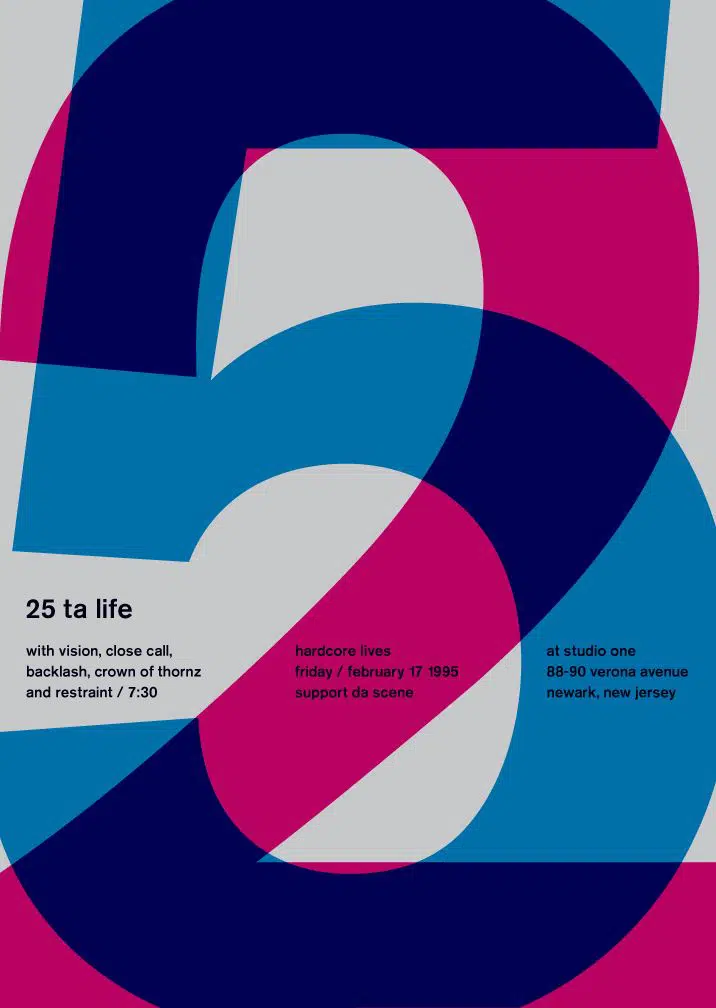
Możesz także przełamać siatkę, aby uzyskać dodatkowy efekt. Trzymanie się sprawdzonych zasad systemu siatki pomoże Ci stworzyć piękny i symetryczny układ, ale dla przyciągającego wzrok projektu, który jest nieco nietypowy, czasami pomaga przełamać układ siatki. Oto skuteczny układ projektu, który pokazuje powyższe.
Siatki mogą również pomóc Ci przejść po przekątnej. Jedną z wszechstronności systemu kratowego jest to, że można pracować równie efektywnie na osi ukośnej. Oto świetny przykład
Wniosek:
Tak naprawdę nie można spierać się z różnymi zastosowaniami posiadania systemu siatki. Prawdopodobnie już lepiej rozumiesz, czym jest siatka i jak można ją zastosować w swoich projektach. Im więcej układów utworzysz za pomocą systemu siatki, tym lepiej będziesz z nich korzystać. Zasadniczo są to linie (pionowe i poziome) biegnące po powierzchni strony. Efektywne ich wykorzystanie wymaga praktyki.