Korzystanie z gradientów w projektowaniu doświadczeń użytkownika
Opublikowany: 2022-03-10(To jest artykuł sponsorowany.) Kolor ma potencjał, aby wytworzyć lub zepsuć produkt. Dzisiaj dowiesz się, jak używać gradientów na stronie internetowej w Adobe XD dzięki bardzo przydatnemu samouczkowi. W ostatniej wersji Adobe XD dodano gradienty promieniste, dzięki czemu projektanci mogą łatwo tworzyć unikalne efekty kolorystyczne, symulując źródło światła lub stosując okrągły wzór. Projektanci mogą dodawać, usuwać i manipulować przejściami kolorów za pomocą tego samego intuicyjnego interfejsu, co gradienty liniowe.
Ale hej, dlaczego gradienty?
Trendy w projektowaniu stron internetowych zmieniły się gwałtownie w ostatnich latach, a niektóre rzeczy na jakiś czas znikają, a następnie stopniowo powracają. Tak jest w przypadku gradientów. Gradienty powracają, a wielotonowe efekty w dużym stopniu napędzają nowoczesny design. Ten trend obserwujemy na wielu stronach internetowych, takich jak Spotify.
W erze płaskiej konstrukcji gradienty całkowicie zniknęły, ale widzieliśmy je ponownie w materiałowym projekcie Google i dopiero w zeszłym roku w logo Instagrama (obejrzyj ten film, aby zobaczyć proces zmiany stylizacji logo).
Jakie są gradienty?
Gradient to stopniowe przechodzenie od jednego koloru do drugiego. Umożliwia projektantowi niemal stworzenie nowego koloru.
Wyróżnia obiekty, dodając nowy wymiar do projektu i dodając obiektowi realizmu. Mówiąc prościej, gradienty dodają głębi .
Z drugiej strony, stopniowe przejście od koloru do bieli lub czerni (oraz zabawa z nieprzezroczystością) może naśladować odległość lub bliskość źródła światła . Gradienty są bardziej wierne rzeczywistemu światu, ponieważ prawdziwe życie nie składa się z płaskich kolorów.
Dlaczego gradienty są cenne dla projektantów?
Jak wspomniano, gradienty powracają i widzimy je coraz częściej — w tym w brandingu, ilustracji, typografii i interfejsie użytkownika. Gradienty udostępniają więcej kolorów, ponieważ tworzą więcej odcieni kolorów. Gradienty przyciągają wzrok i zapadają w pamięć, ponieważ są kolorowe i zabawne oraz tworzą wizualizacje, do których nie jesteśmy przyzwyczajeni. Nie mamy jeszcze odpowiednich słów, aby zdefiniować gradienty kolorów. I zgodnie z trendami na 2018 rok, możemy używać gradientów do tworzenia niesamowitych projektów cyfrowych i graficznych.
Ale zawsze pamiętaj: nie przesadzaj .
Najlepsze praktyki
- Nie przesadzaj . Najlepszym sposobem na stworzenie przyjemnego gradientu jest użycie dwóch kolorów i nie więcej niż trzech.
- Unikaj sprzecznych kolorów . Adobe Color CC może pomóc w znalezieniu kolorów analogicznych, monochromatycznych, triadowych, uzupełniających, złożonych i odcieni za pomocą koła kolorów.
- Zawsze zdecyduj się na źródło światła . Pomoże Ci to zdecydować, które obszary gradientu są jaśniejsze, a które ciemniejsze.
- Potrzebujesz inspiracji, aby znaleźć kolory , które naprawdę dobrze do siebie pasują? Spójrz na uiGradients. Pomoże ci znaleźć idealne kolory dla twoich gradientów.
- Z tego artykułu dowiesz się, jak kolory działają w projektowaniu , jak je wybierać i co komunikują.
- Użyj gradientu liniowego dla obszaru kwadratowego lub wielokątnego.
- Użyj gradientu promieniowego dla okrągłych obszarów.
- Zawsze używaj oddzielnych kształtów dla koloru wypełnienia i koloru gradientu. W ten sposób będziesz mógł zastosować gradient na istniejącym kolorze, bawiąc się kryciem, aby stworzyć różne efekty.
- Pracuj z kryciem , aby kolor wtopił się w obszary wypełnienia.
Przykłady
Gdzie widzimy gradienty, które powracają? Zdecydowanie w tłach, nakładkach graficznych, ilustracjach, logotypach, ikonach i nie tylko.

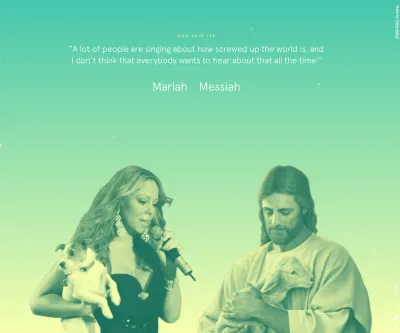
Mariah or Messiah to quiz online, w którym musisz odgadnąć źródło cytatów, Mariah lub Mesjasz. Wykorzystuje piękne tła gradientowe, które zmieniają się między niesamowitymi efektami przejścia.

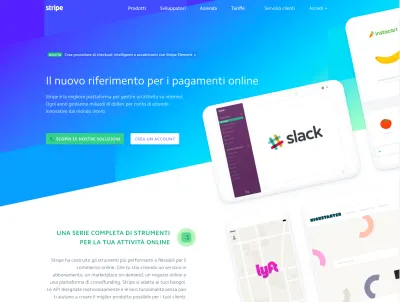
Stripe to strona internetowa, która akceptuje płatności online oraz w aplikacjach mobilnych. Wykorzystuje gradienty tła na całej powierzchni. Podkreśla to wiadomość, którą chcą wysłać, a strona wygląda czysto i przyjemnie.

Instagram całkowicie zmienił swoje logo, przechodząc ze skeuomorficznej ikony na płaską z fioletowo-pomarańczowo-różowym gradientem. Ponieważ jego aplikacja stała się fenomenem społecznym, jej wygląd zmienił się na prosty i nadążał za duchem czasu. Więcej o ich wyborze przeczytasz w tym poście na blogu.
Co omówimy w tym samouczku
W tym samouczku dowiesz się, jak stworzyć bardzo prosty układ strony internetowej w Adobe XD. Aby kontynuować, pobierz najnowszą wersję Adobe XD, aby móc prawidłowo przeglądać i edytować pliki.
- Pobierz szablon XD, ikony i logo (ZIP, 62,7 MB)
Ten samouczek jest przydatny dla początkujących, ponieważ przykłady są wyjaśnione krok po kroku i są naprawdę łatwe do naśladowania. Ale jest to również przydatne dla ekspertów, ponieważ zostaną wyjaśnione nowe funkcje Adobe XD. Aby uzyskać wskazówki dotyczące używania kolorów w aplikacjach i witrynach internetowych, zapoznaj się z artykułem „Gra z kolorem: żywe opcje aplikacji i witryn internetowych”.
Zacznijmy!
1.1. Przygotuj swój układ
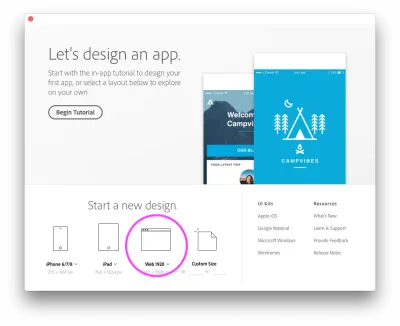
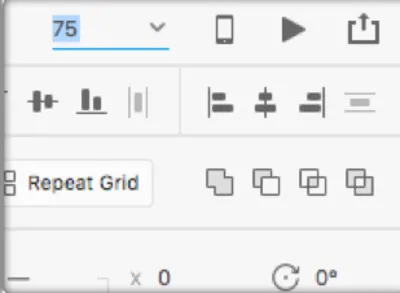
Uruchom Adobe XD i utwórz nowy układ. W tym samouczku wybierzemy „Web 1920”, jak widać na poniższym obrazku.

Po utworzeniu możesz zobaczyć swój nowy układ. Nadaj mu nazwę i zapisz.
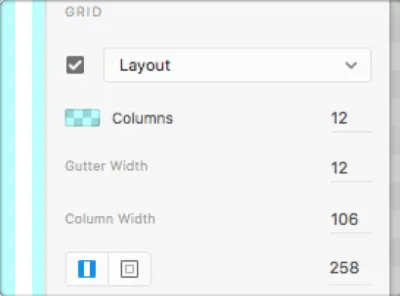
Zastosujmy siatkę do naszego układu. Przejdź do sekcji „Siatka” i kliknij „Układ”. Jeśli nie widzisz sekcji, upewnij się, że kliknąłeś obszar roboczy, aby zachować wybrany stan.



Ustawiłem wartości takie jak 106 dla szerokości kolumny i 258 dla prawego i lewego marginesu, aby uzyskać układ około 1400 pikseli (1406, żeby być dokładnym).

Nasz układ będzie wyższy, gdy umieścimy w nim zawartość, więc mogę powiedzieć, że wszystko jest gotowe do rozpoczęcia zabawy!
1.2. Przegląd
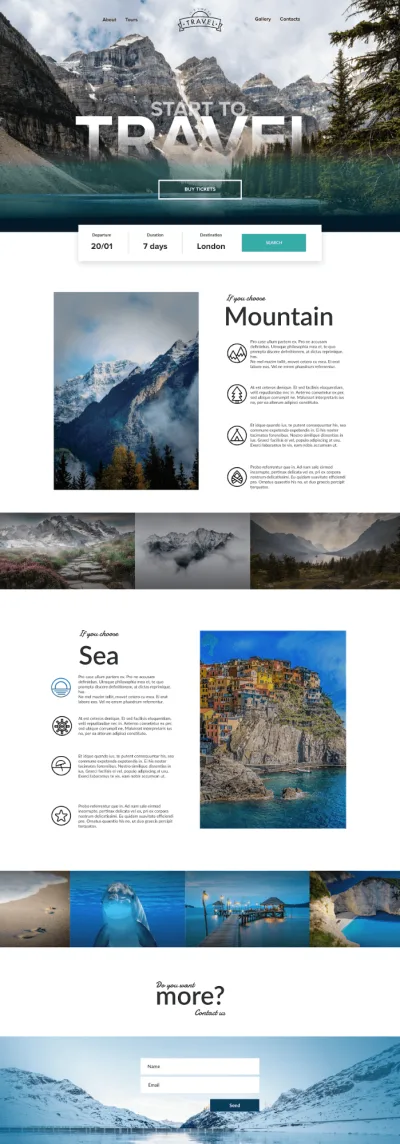
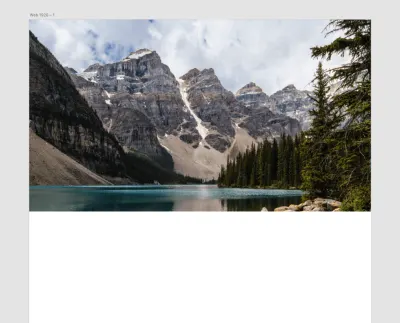
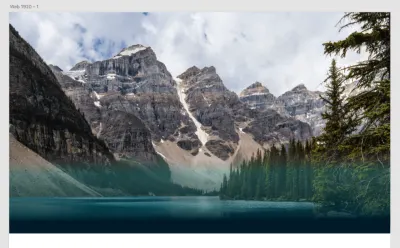
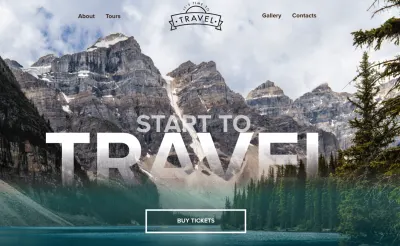
Aby dać Ci wyobrażenie o tym, nad czym będziemy pracować, oto układ, który otrzymamy pod koniec naszej pracy.

W sekcjach nagłówka i bohatera użyłem liniowych gradientów zarówno dla dużego obrazu, jak i tekstu. Użyłem również gradientu od koloru do przezroczystości dla wszystkich zdjęć i zastosowałem kolorowy gradient do ikony, aby pokazać, jak wygląda i działa.
1.3. Sekcja nagłówka i bohatera
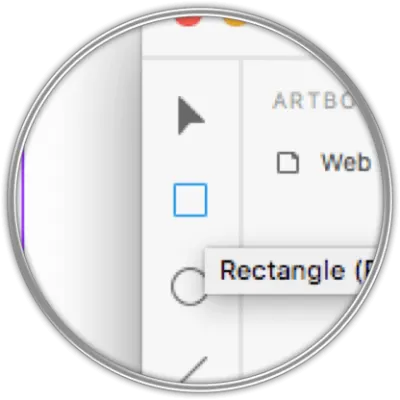
Stwórzmy prostokątny kształt, w który wstawimy nasze zdjęcie. Kliknij narzędzie Prostokąt ® .
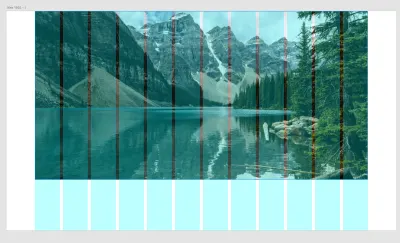
Przejdź do obszaru roboczego, kliknij i przeciągnij, aby narysować swój prostokąt. Nie ma znaczenia, jaki to kolor, wystarczy, że pokryjesz całą szerokość obszaru roboczego.
Na razie ustaw wysokość 500 pikseli. Później możesz go dostosować, w zależności od tego, jak chcesz, aby wyszedł obraz.

Aby ustawić szerokość i wysokość swojego kształtu, możesz to zrobić ręcznie lub wpisać wymiary w odpowiednim polu.

Teraz wstawmy zdjęcie w polu. Zrób zdjęcie (to, którego użyłem, jest z PEXELS), przeciągnij je i upuść na prostokącie, a przybierze idealnie kształt.
W tym kroku możesz na chwilę wyłączyć sieć. Włączymy go ponownie później. Po prostu kliknij „Układ”, aby odznaczyć i wyłączyć siatkę.
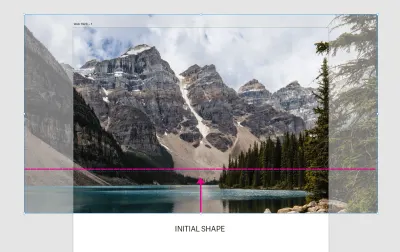
Jeśli będziemy musieli dostosować rozmiar naszego obrazu, zobaczysz, że może on wyjść poza początkowy kształt, jeśli go powiększymy (patrz obrazek poniżej).

Możemy ograniczyć nasz obraz do kształtu, tworząc maskę z kształtem.

Utwórz kolejny Rectangle ® jak ten, który zrobiliśmy wcześniej, umieść go na obrazie i wybierz oba.
Teraz przejdź do obiektu i kliknij „ Maskuj kształtem ”. Twój wynik będzie taki (obrazek poniżej).

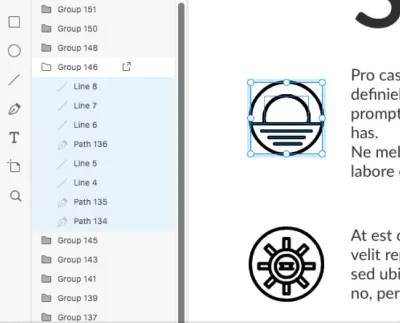
Zobaczmy, jak do tej pory wyglądają nasze warstwy. Przejdź do View → Layers ( Cmd + Y → Crtl + Y ) lub po prostu kliknij małą ikonę warstw w lewym dolnym rogu:

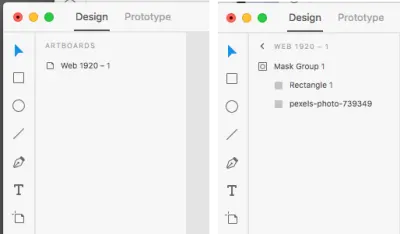
Twoje warstwy pojawią się po lewej stronie okna. Możesz otworzyć grupę, klikając jej lewą ikonę (obrazek poniżej)

1.4. Rozpoczęcie pracy z gradientami
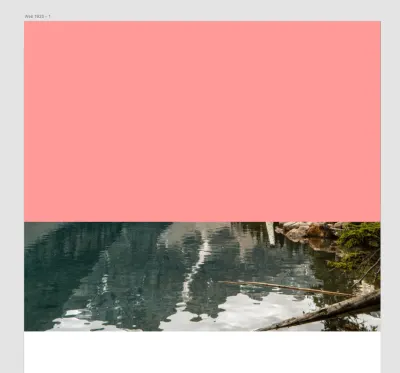
Teraz pokryjemy obraz bohatera gradientem liniowym, aby nadać efekt kolorystyczny dolnej części obrazu, umieścić tam tekst bohatera i uczynić go czytelnym.
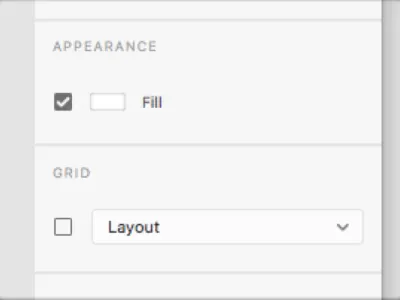
Ponownie chwyć narzędzie Rectangle i narysuj je na dole obrazu, jak pokazano poniżej. Drugim krokiem jest kliknięcie narzędzia Fill po prawej stronie.

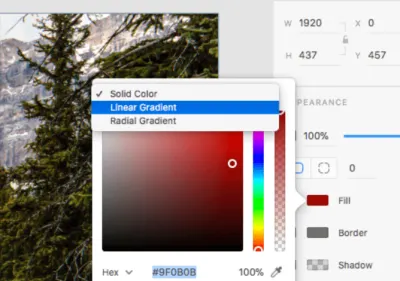
Nie użyjemy jednolitego koloru, ale gradient. Możesz to włączyć, klikając małą strzałkę po prawej stronie menu.

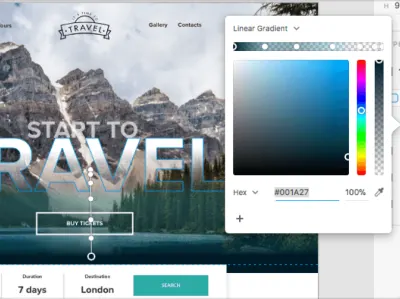
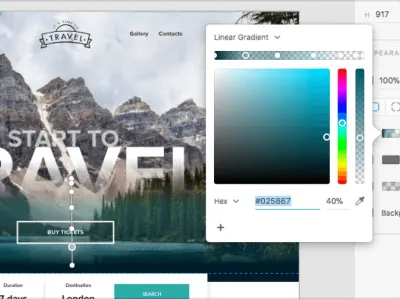
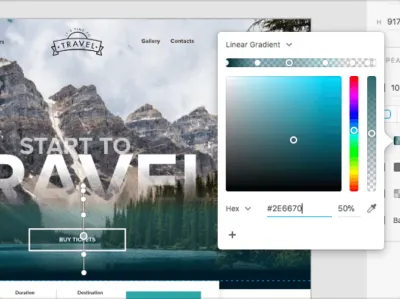
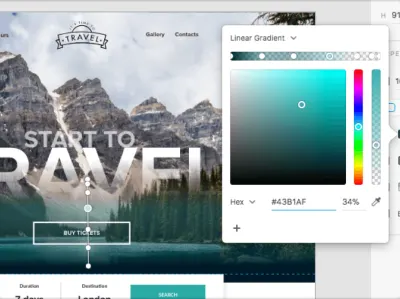
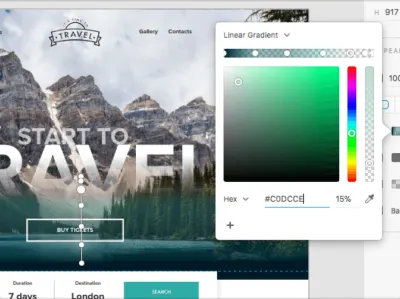
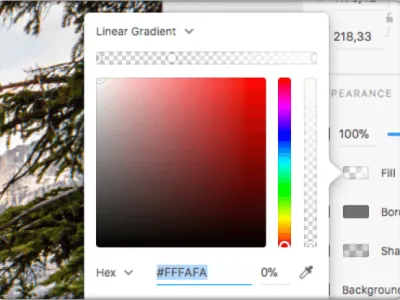
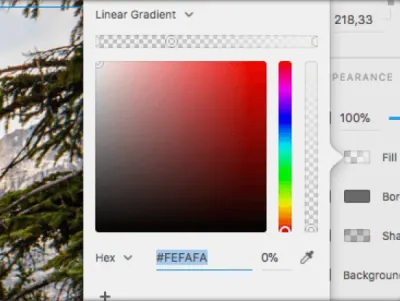
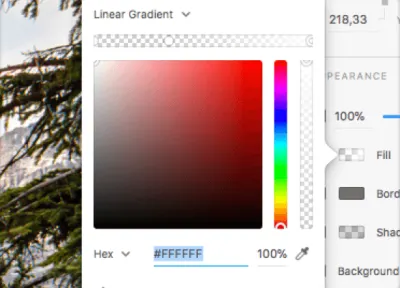
Po ustawieniu gradientu będziesz mógł ustawić liczbę punktów koloru, które chcesz, i możesz ustawić krycie dla każdego z nich. Kliknij linię gradientu, aby ustawić nowy punkt i nadać mu kolor i krycie.
Poniżej znajdziesz wszystkie kolory HEX i krycie dla ustawionego przeze mnie gradientu liniowego:







Oto wynik:



1.5. Logo i nawigacja
Na potrzeby tego samouczka stworzyłem proste logo, którego możesz użyć. Otwórz go za pomocą programu Adobe Illustrator, a następnie po prostu skopiuj i wklej go bezpośrednio w XD.
Umieść go na środku układu, wybierając zarówno logo, jak i obraz, a następnie klikając opcję Align Center (Horizontally) :


Następnie kliknij narzędzie Text ( T ) i napisz nawigację po obu stronach logo.

Teraz stwórzmy nasz tekst bohatera. Chwyć ponownie narzędzie Text ( T ) i napisz „ROZPOCZNIJ PODRÓŻ” w dwóch oddzielnych wierszach.
Możesz ustawić rozmiar tekstu, klikając i rysując w ten sposób:

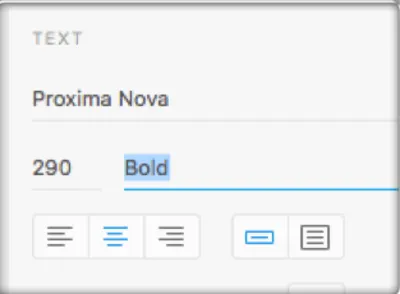
Możesz też po prostu ustawić rozmiar w sekcji tekstowej po prawej stronie:

Jak widać, użyłem czcionki Proxima Nova (znajdziesz ją tutaj). Ponadto, jeśli nie masz doświadczenia z Typekit, instrukcje dotyczące jego instalacji i używania znajdziesz tutaj. Oczywiście możesz użyć dowolnej czcionki; ważne jest pogrubienie tego tytułu w naszym tytule.
Rozmiary tekstu to 100 pikseli dla małego i 325 dla dużego.
Aby zastosować gradient do tekstu, musimy go przekonwertować na ścieżkę. Zaznacz tekst i przejdź do Object → Path → Convert to Path .
Wybierz tekst „Rozpocznij do” i zmniejsz jego krycie do 66%.

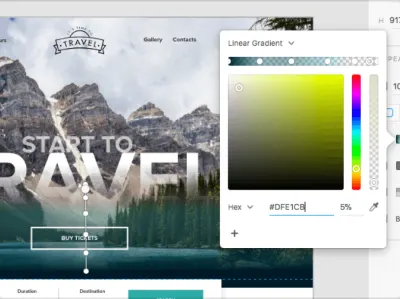
Wybierz tekst „Podróż” i zastosuj do niego gradient liniowy. W przeciwieństwie do poprzedniego gradientu, ten gradient ma dwa kolory i kończy się przezroczystością:




Przeciągnij nieco gradient w dół, aby nadać tekstowi efekt znikania.
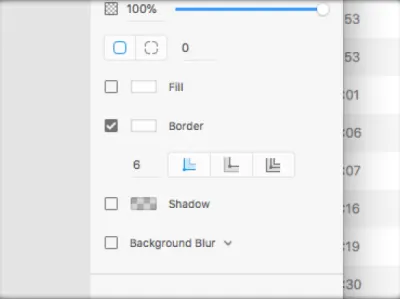
Na koniec utwórz przycisk za pomocą narzędzia Rectangle ( R ), ustawiając brak wypełnienia i biały kontur:

Umieść tekst w przycisku i umieść go pod tekstem bohatera.

Zakończyliśmy krok 1!
2.1. Środkowa sekcja
Kontynuujmy nasz szablon.
Teraz musimy stworzyć proste menu wyboru daty, które umieścimy w końcowej przestrzeni sekcji bohatera.
Kliknij narzędzie Rectangle ( R ) i przeciągnij i upuść, aby utworzyć prostokąt. Włącz swoją siatkę i ustaw prostokąt o szerokości 10 kolumn. Włączając Layout Grids, możemy zobaczyć dokładną pozycję elementów, które do tej pory stworzyliśmy . W tym przypadku tworzony przez nas prostokąt pokryje 10 kolumn i zostanie umieszczony na środku.

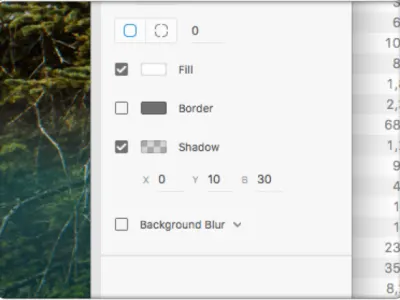
Wyrównaj prostokąt w środku (poziomo) i nadaj mu jasny cień, ustawiając wartości jak na obrazku poniżej.

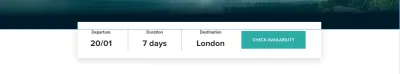
Utwórz tekst i przycisk.

Zamierzamy rozszerzyć nasz układ. Aby uzyskać dodatkową przestrzeń i podnieść nasz obszar roboczy, wystarczy dwukrotnie kliknąć obszar roboczy i przeciągnąć środkowy uchwyt w dół.
2.2. Sekcja Górska
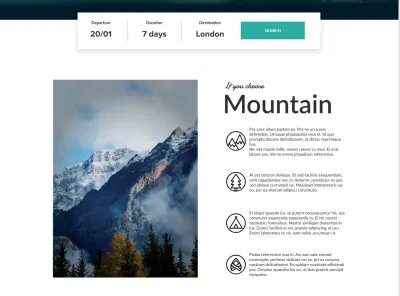
W nowej przestrzeni, którą właśnie utworzyłeś, umieść obraz po lewej stronie ( 696 szerokości na 980 pikseli wysokości ) i tekst akapitowy po prawej stronie. Ikony można znaleźć w pakiecie do pobrania (dostępnym w formacie wektorowym). Po prostu otwórz paczkę, skopiuj i wklej ikony do pliku XD, jak pokazano na poniższym obrazku.

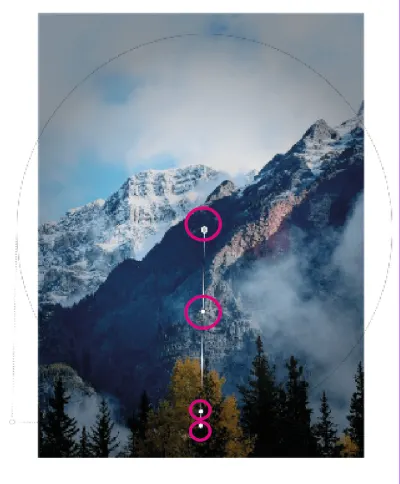
Teraz zastosujemy gradient promieniowy do obrazu po lewej stronie.
Chwyć narzędzie Rectangle ( R ) i narysuj prostokąt o takim samym rozmiarze jak obrazek. Umieść prostokąt na obrazku.
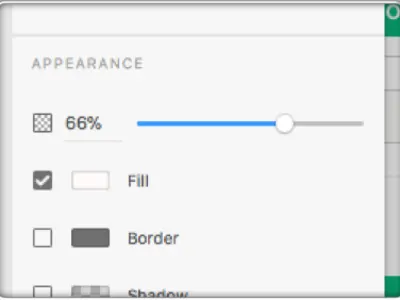
Kliknij Fill w sekcji Appearance i wybierz Radial Gradient pod Solid .


Ustaw gradient radialny w sposób pokazany na powyższym obrazku i zwiększ go niż na obrazku.
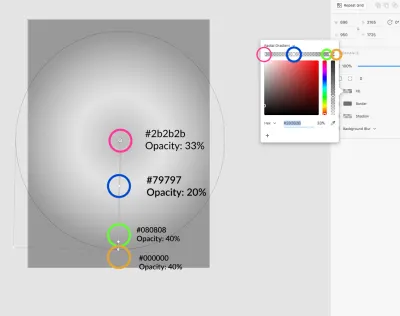
Jeśli klikniesz linię gradientu, zostaną dodane nowe punkty. Od środka do punktu zewnętrznego będą to kolory i ich krycie:

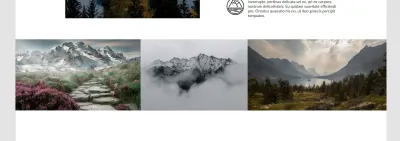
Następnie umieść kolejne dwa zdjęcia w tej sekcji. Następnie utwórz kolejny prostokąt ( R ) z gradientem liniowym.


Utwórz trzy punkty w gradiencie liniowym o następujących kolorach i przezroczystościach (od góry do dołu):
-
#010101, 50% -
#0F0E0E, 0% -
#1D1C1C, 50%
Teraz, gdy przeszliśmy wszystkie te kroki, stwórz podobny odcinek, ale dla gór.
W przypadku zdjęć utwórz ten sam gradient promieniowy dla dużego i jeden gradient liniowy dla grupy. Lub uprość wszystko, po prostu kopiując i wklejając gradienty, które przygotowaliśmy wcześniej .
Porada dla profesjonalistów: Możesz skopiować/wkleić wygląd jednego prostokąta gradientu liniowego na inny.
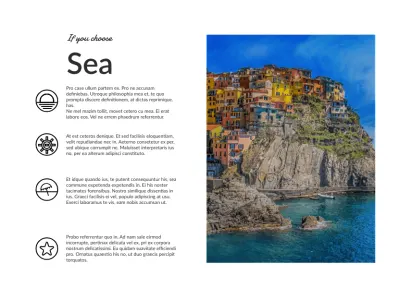
2.3. Sekcja Morska

Dla tego odcinka (odcinka morskiego) po prostu powtórz wszystkie punkty z odcinka górskiego.
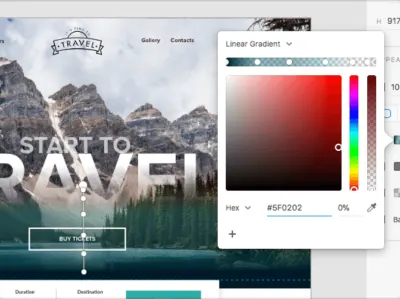
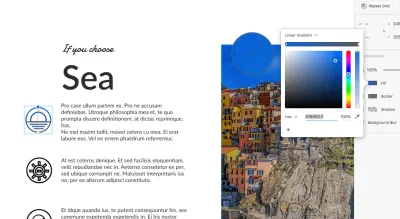
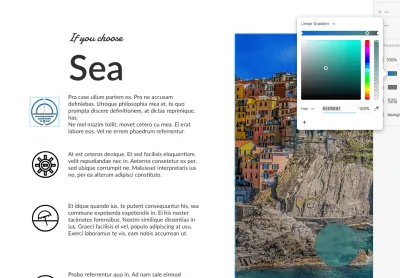
Na koniec dodaj ostatnie zdjęcie na dole swojego układu. Tym razem ponownie zastosujemy gradient liniowy, ale w inny sposób. Utwórz prostokąt ( R ) nad obrazem i zastosuj gradient liniowy z kolorami:


Teraz zastosujemy dwa gradienty liniowe na tym samym obrazie, przesuwając je po przekątnej.
Stwórzmy pierwszy gradient (patrz obrazek poniżej):

Skopiuj gradient i wklej go na obrazek:

Teraz ustaw drugi gradient, który właśnie wkleiliśmy, jak pokazano na poniższym obrazku:

W ten sposób zastosujemy dwa gradienty liniowe do tego samego obrazu:

3. Ikony
Ostatnia wskazówka tego samouczka dotyczy używania gradientów z ikonami. Do ikon można zastosować gradienty liniowe i radialne. Tutaj przyjrzymy się, jak zastosować gradient promieniowy do ikony.
W naszym układzie wstawiliśmy ikony we właściwy sposób, ponieważ skopiowaliśmy je i wkleiliśmy bezpośrednio z programu Illustrator. Oznacza to, że są wektorami.
Wektory działają bardzo dobrze w XD i zobaczymy je w akcji z gradientami.
Aby zastosować gradient, musisz wybrać ikonę. Zobaczysz, że ikona zawiera grupę różnych elementów. Pamiętaj, aby zaznaczyć je wszystkie (pomoże w tym sprawdzenie panelu warstw).

Teraz, gdy Twoja ikona jest zaznaczona, kliknij Fill w panelu Appearance , a następnie wybierz Linear Gradient .

Aby uzyskać początkowe i końcowe kolory gradientu, wziąłem kolory ze zdjęcia z boku za pomocą narzędzia Eyedropper (patrz obrazy poniżej).



Skończyliśmy! Oto podsumowanie tego, co omówiliśmy w tym samouczku:
- Używaj i stosuj gradienty liniowe;
- Użyj i zastosuj gradienty promieniowe;
- Używaj i stosuj gradienty liniowe jako gradienty ukośne;
- Zastosuj gradienty do ikon.
Użyta czcionka
- Proxima Nova
- Lato
- Damion
Ponieważ projekt ciągle się zmienia, tak samo jest z ludzkim postrzeganiem koloru. A ponieważ kolor jest jednym z najpotężniejszych elementów projektu, ważne jest, aby zawsze przyglądać się ewolucji projektu i zmianom trendów. Teraz pobawmy się z gradientami w Adobe XD!
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Adobe XD zapewnia szybki i płynny proces projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
