Przyciąganie uwagi wzrokowej za pomocą kory wzrokowej
Opublikowany: 2022-03-10(To jest post sponsorowany.) Projektujesz stronę docelową. Celem strony jest zwrócenie uwagi ludzi i miejmy nadzieję, że kliknij przycisk na ekranie, aby zapisać się do comiesięcznego biuletynu. „Upewnij się, że przycisk przyciąga uwagę ludzi” to cel, który ci wyznaczono.
Więc jak dokładnie to robisz?
Badania kory wzrokowej w mózgu mogą dać ci kilka pomysłów. Kora wzrokowa to część mózgu, która przetwarza informacje wizualne. Każdy ze zmysłów ma obszar mózgu, w którym zwykle wysyłane i przetwarzane są sygnały dla tej percepcji zmysłowej. Kora wzrokowa jest największą z kory czuciowej, ponieważ jesteśmy bardzo wzrokowymi zwierzętami.
Zalecana literatura : Jaka jest rola kreatywności w projektowaniu UX?
Obszary przeduwagowe kory wzrokowej
Istnieją specjalne obszary kory wzrokowej, które bardzo szybko przetwarzają informacje wizualne. Nazywa się je obszarami „przeduwagi”, ponieważ przetwarzają informacje szybciej, niż ktoś może zdać sobie sprawę, że zauważył coś wizualnie.
W korze wzrokowej znajdują się cztery obszary zwane V1, V2, V3 i V4. Są to obszary „przeduwagi” w korze wzrokowej, które są dedykowane bardzo małym i specyficznym elementom wizualnym.
Przyjrzyjmy się każdemu z nich:
Orientacja
Jeśli jeden przedmiot jest zorientowany inaczej niż inne, to od razu jest to zauważane:

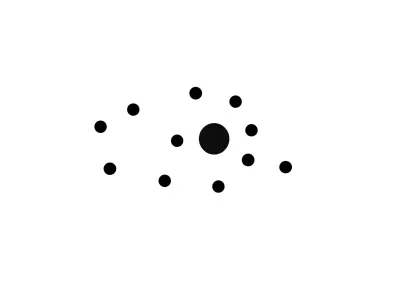
Rozmiar i kształt
Jeśli jeden przedmiot ma inny rozmiar lub kształt niż inne, to jest to od razu zauważane:

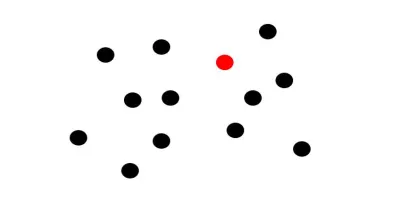
Kolor
Jeśli jeden przedmiot ma inny kolor niż pozostałe wokół niego, to jest to od razu zauważane:

Ruch
Jeśli jeden przedmiot porusza się szybko, zwłaszcza jeśli powiększa się, zaczynając od małego rozmiaru, a następnie szybko się powiększając (pomyśl o tygrysie biegnącym szybko w twoim kierunku), przykuwa to uwagę.
Ale tylko jeden na raz
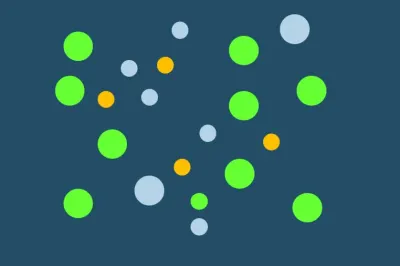
Interesującym, nie od razu oczywistym czynnikiem jest to, że jeśli użyjesz tych czynników razem w tym samym czasie, nic tak naprawdę nie przyciąga uwagi.

Jeśli chcesz przyciągnąć uwagę, wybierz jedną z metod i używaj tylko jej.
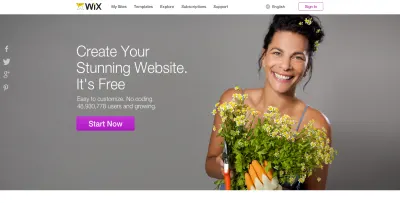
Przyjrzyj się dwóm projektom przedstawionym poniżej. Który z nich zwraca twoją uwagę na pomysł, że powinieneś się zapisać?


Oczywiście obraz, który ma tylko jeden obszar koloru, przyciąga twoją uwagę bardziej niż jeden obszar, który jest kolorem.

Wrzecionowaty obszar twarzy
Obszary przeduwagowe w korze wzrokowej nie są jedynym połączeniem wzrokowo-mózgowym, którego można użyć. Innym obszarem mózgu, który możesz dotknąć, aby przyciągnąć uwagę na stronie, może być wrzecionowaty obszar twarzy (lub FFA).
FFA to specjalna część mózgu, która jest wrażliwa na ludzkie twarze. FFA znajduje się w środkowej/społecznej części mózgu w pobliżu ciała migdałowatego, które przetwarza emocje. Twarze przyciągają uwagę z powodu FFA.

FFA identyfikuje:
- Czy to twarz?
- Ktoś kogo znam?
- Ktoś, kogo znam osobiście?
- Co oni czują?
Co stymuluje FFA?
- Twarze, które wyglądają prosto, stymulują FFA.
- Twarze z profilu mogą w końcu stymulować FFA, ale nie tak szybko. W poniższym przykładzie twarz jest z profilu i zasłonięta włosami. Może w ogóle nie stymulować FFA.
- Nawet przedmioty nieożywione, takie jak zdjęcie samochodu poniżej, mogą stymulować obszar FFA, jeśli mają rzeczy, które wyglądają jak części twarzy, takie jak oczy i usta.


Patrząc, gdzie wygląda twarz?
Być może widziałeś mapy cieplne, które pokazują, że jeśli pokazujesz twarz, a twarz patrzy na obiekt (na przykład przycisk lub produkt) na ekranie, to osoba patrząca na stronę również spojrzy na ten sam obiekt . Oto przykład:

Czerwone obszary pokazują, gdzie ludzie najczęściej patrzyli. Kiedy modelka patrzy na butelkę szamponu, ludzie też tam patrzą.
Ale bądź ostrożny i nie wyciągaj z tego zbyt wielu wniosków. Chociaż badania pokazują, że wzrok ludzi podąży za wzrokiem na zdjęciu, nie musi to oznaczać, że ludzie podejmą działania. Wysoce emocjonalna mimika twarzy prowadzi do podjęcia większej ilości działań niż tylko spojrzenia.
Zalecana literatura : Znaczenie projektowania makro i mikromomentów
Na wynos
Jeśli chcesz przyciągnąć czyjąś uwagę wizualną:
- Korzystaj z obszarów kory wzrokowej przed skupieniem uwagi: spraw, aby wszystko na stronie było gładkie z wyjątkiem jednego elementu.
lub
- Pokaż dużą twarz, zwróconą do przodu;
- Jeśli chcesz pobudzić do działania, niech twarz pokaże silne emocje;
- Oprzyj się pokusie używania wielu metod naraz, takich jak twarz, kolor, rozmiar, kształt i orientacja.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Narzędzie Adobe XD zostało stworzone z myślą o szybkim i płynnym procesie projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
