Idąc w górę: pionowe litery w projektowaniu stron internetowych
Opublikowany: 2020-11-18Łatwo się znudzić zwyczajnością – tęsknotą za czymś oryginalnym i niepowtarzalnym. Dlatego wspólne obszary bohaterów są pełne ekscentrycznych pomysłów. Mają na celu nie tylko zaimponować, ale także zaspokoić głód kreatywności i oryginalności.
Jednak animacje i imponujące rozwiązania to nie jedyne rzeczy, które mogą załatwić sprawę. Zejście z utartej ścieżki z nawet najbardziej błahymi rzeczami może osiągnąć ten sam efekt. A pionowe litery są tego wyraźnym dowodem. Stając się dość popularny w dzisiejszych czasach, stał się malutkim trendem z kilkoma asami w dołku.
Nie widzimy zbytniego wykorzystania orientacji pionowej w projektowaniu stron internetowych. Tradycyjnie jest to miejsce, w którym grzędą rządzi rytm poziomy, co nie znaczy, że wszystko powinno się wokół niego kręcić. Z reguły deweloperzy trzymają się tradycyjnych modeli. Jednak różnorodność i odchylenie w zwykłym przepływie czytania może być korzystne. Co więcej, nie musisz podejmować ekstremalnych środków. Małe dawki w orientacji pionowej są więcej niż wystarczające, aby uzyskać odpowiedni efekt.
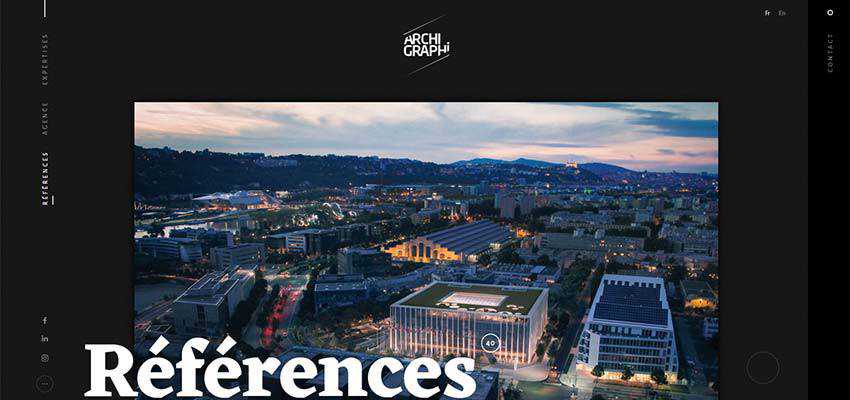
Archi Graphi
Tutaj zespół kreatywny przekręcił podstawową nawigację, obracając ją o 90 stopni i odbijając ją w poziomie. Warto przeczytać od dołu do góry – to dość nietypowe, ale intrygujące. W rezultacie ekran powitalny ma radość bez tych wszystkich przytłaczających elementów centralnych. Zwróć też uwagę na górny nagłówek: jest niesamowicie przestronny, a logotyp przyciąga ogólną uwagę, wyglądając wyraźnie bez większego wysiłku. To mądre podejście.


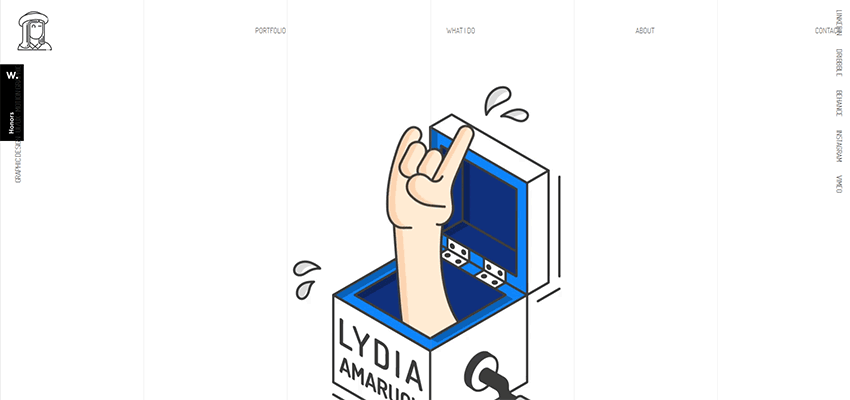
Lidia Amaruch
Istnieje kilka innych wyjątkowych przykładów, w których pionowe litery są jak wisienka na torcie. Weźmy pod uwagę Lydię Amaruch i jej internetowe portfolio.
Podobnie jak w przypadku Archi Graphi, tutaj zastosowanie rytmu pionowego jest epizodyczne, ale przemyślane. Istnieje tradycyjna, uproszczona nawigacja pozioma, ale zawiera tylko podstawowe elementy. Cała reszta została rozciągnięta na boki – dosłownie. Odbijają się echem pionowymi paskami na plecach, tworząc harmonijną estetykę.

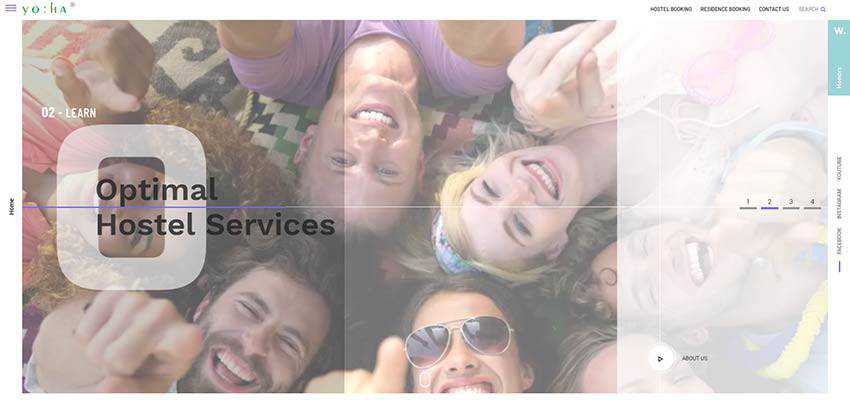
Yo:Ha
Yo:Ha przyjmuje to samo podejście. Podczas gdy główna nawigacja jest ukryta za przyciskiem hamburgera, linki do strony głównej i mediów społecznościowych pozostają na powierzchni. Ponownie zwróć uwagę na ogólny motyw. Rytm wertykalny widać tutaj w różnych szczegółach, takich jak suwak podzielony na trzy półprzezroczyste panele i wydłużone symbole. Spójność oznacza projekt tej strony internetowej.

Iwan Ibanez / Gothamsiti
Ivan Ibanez i zespół stojący za Gothamsiti pokazują nam, jak zastosować orientację pionową do całej nawigacji. Jak się okazuje, jest poręczny – nie mówiąc już o przyciągającym uwagę wyglądzie. Zauważ, że te dwa przykłady mają różne tematy, nastroje i atmosferę. Ale nawigacja pionowa pasuje jak ulał w obu przypadkach.
Osobiste portfolio Ivana Ibaneza ma pudełkowaty klimat. Są puste bloki, podzielony układ, ultracienkie linie i dużo białej przestrzeni. Pionowa nawigacja pięknie dopełnia projekt.

Twórcy projektu Gothamsiti umieścili linki na obwodzie obszaru bohatera – umieszczając je w rogu. W ten sposób nic nie odwraca uwagi od tajemniczego i przerażającego ekranu powitalnego. Jednocześnie wszystkie bramy są odsłonięte, dzięki czemu użytkownicy czują się komfortowo.

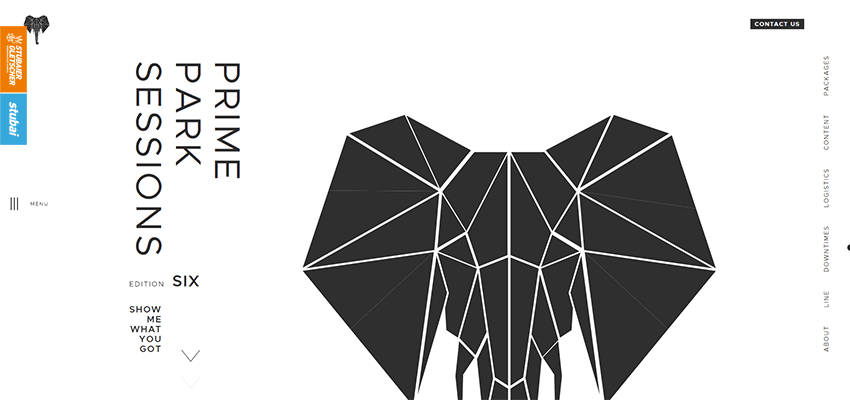
Sesje Prime Park
Odejdźmy od nawigacji i przyjrzyjmy się przykładom pionowych liter, które są częścią treści.
Ponieważ orientacja pionowa wygląda trochę dziwnie dla większości z nas, można ją wykorzystać do postawienia dodatkowego nacisku na kluczowe rzeczy, takie jak na przykład slogan. Pomysł można zobaczyć w sesjach Prime Park. Tutaj tabliczka znamionowa agencji skierowana jest w lewo, właśnie tam, gdzie zwykle zaczynamy czytać. Odzwierciedla również nawigację pionową po prawej stronie. W rezultacie projekt wydaje się kompletny i interesujący wizualnie.

Luksusowe wille
Zespół odpowiedzialny za projekt Luxury Villas wykorzystuje orientację pionową do wyświetlania sloganu. Ten ostatni ma również dość szerokie tło, dzięki czemu wygląda jak pasek boczny. Chociaż nie jest to zwykły pasek boczny, jest to pasek boczny z zapałem. To sprytne.

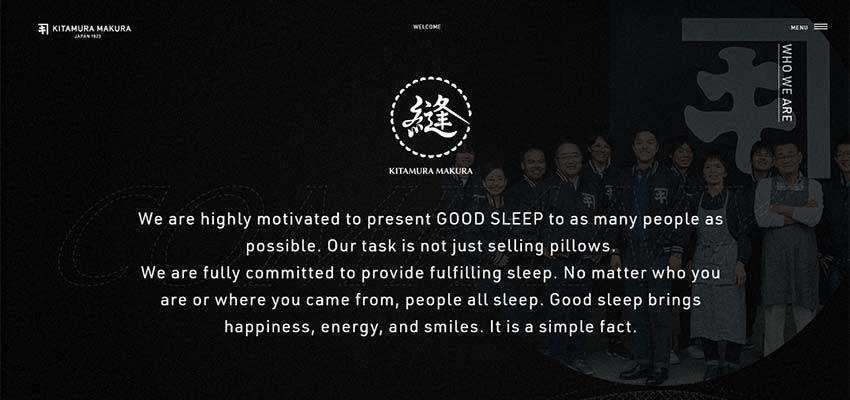
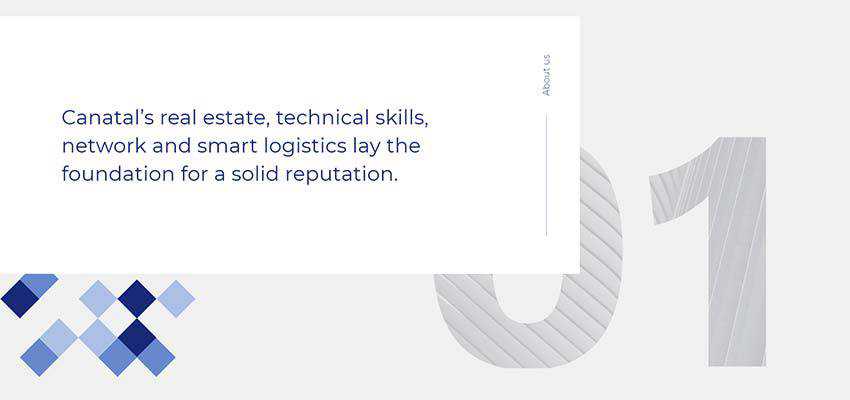
Kitamura Makura/Kanatal
Innym sposobem na skorzystanie z tego trendu jest wykorzystanie go do nagłówków. Weźmy pod uwagę Kitamura Makura i Canatal.
Jeśli chodzi o opowiadanie historii, oba zespoły wolą skupiać uwagę użytkowników na najważniejszych rzeczach, takich jak treść, niż na podpisach. Dlatego nagłówki zostały przesunięte w prawo i obrócone o 90 stopni, tym samym naturalnie ustępując miejsca tekstowi.
W przypadku Kitamura Makura napis został przesunięty do prawej krawędzi, dzięki czemu wydaje się, że jest to część nawigacji. Jednak w przypadku Canatal podpis jest nadal częścią bloku i ogólnego projektu.


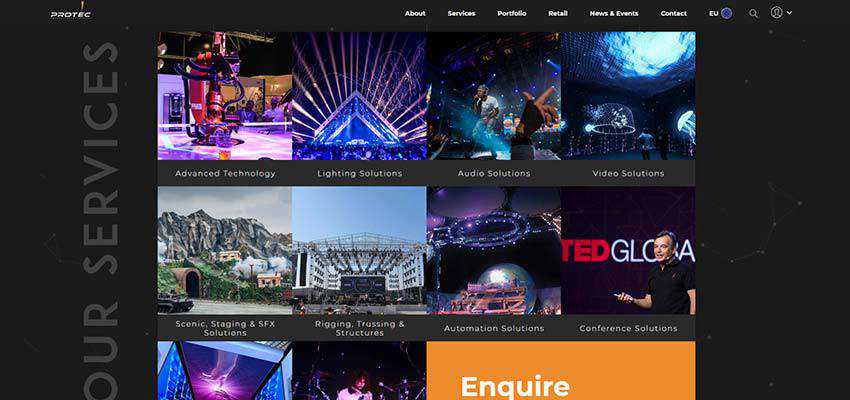
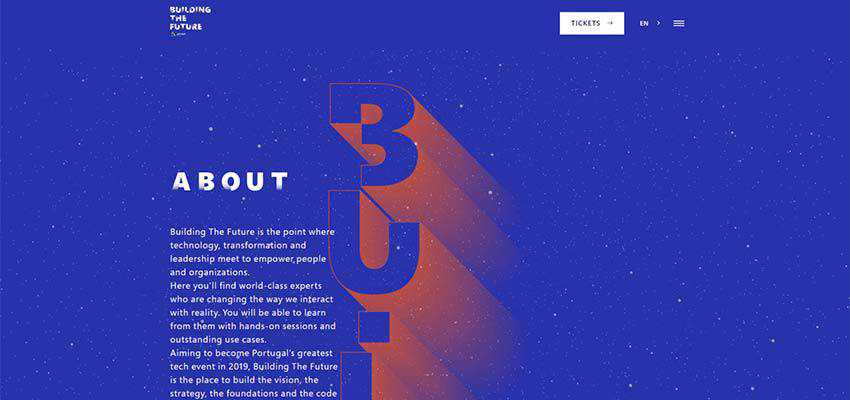
Protec / Budowanie przyszłości
Protec i Building the Future sprawiły, że sprawy stały się nieco ciekawsze, czyniąc pionowy tekst częścią otoczenia.
Protec zawiera ogromne napisy, które rozciągają się od góry do dołu. Są one starannie odkładane na bok i pokazywane po lewej stronie, nadając treści najwyższy priorytet.

W przypadku Building the Future pionowy napis jest jeszcze większy. Tutaj jednak pełni jedynie funkcję dekoracyjną, wzmacniając tradycyjny podpis umieszczony na górze bloku tekstowego.
Jeśli chodzi o SEO, nie jest to dobra praktyka, ponieważ nagłówki powinny być częścią hierarchii dokumentów i zawierać odpowiednie tagi. Czasami jednak można zejść z utartych ścieżek i zdobyć klientów designem, a nie rankingiem wyszukiwania.

Kwok Yin Mak
Podczas gdy dla świata zachodniego pionowy rytm wydaje się czymś niezwykłym i realną sztuczką, która dodaje pikanterii konwencjonalnym projektom, dla naszych przyjaciół ze wschodu jest to najbardziej naturalna rzecz. Przyjrzyjmy się Kwok Yin Mak.
Projekt wygląda odświeżająco. Tradycyjna czarno-biała kolorystyka, dużo białej przestrzeni, logografy i oczywiście pionowa orientacja sprawiają, że ten interfejs wygląda tak wyjątkowo. Ten trend czuje się jak w domu. Jednak pomimo tego, że spodziewamy się, że będzie tutaj, zespołowi stojącemu za serwisem udało się go uchronić przed banalnym wyglądem.

Miła niespodzianka
Pionowe litery to rzadki gość, ale mile widziany. Można śmiało powiedzieć, że we wszechświecie wszystkiego, co poziome, jest trochę światła, które wywołuje u nas uśmiech. Cieszy oko nieoczekiwanym zwrotem w czytaniu i bez wysiłku skupia się na najważniejszych rzeczach.
To prosty sposób na uczynienie rzeczy interesującymi bez wymyślania koła na nowo i robienia dodatkowych kroków.
