Jak przekonwertować infografikę na grafikę za pomocą Adobe Photoshop?
Opublikowany: 2022-03-10Wizualizacje odgrywały kluczową rolę w branży marketingowej i reklamowej od samego początku. Od lat marketerzy polegają na obrazach, filmach i infografikach, aby lepiej sprzedawać produkty i usługi. Znaczenie mediów wizualnych jeszcze bardziej wzrosło wraz z rozwojem Internetu, a co za tym idzie mediów społecznościowych.
Ostatnio do listy popularnych formatów mediów wizualnych dołączyły również gifografie (animowane infografiki). Jeśli jesteś marketerem, projektantem, a nawet konsumentem, musiałeś się z nimi spotkać. Czego jednak możesz nie wiedzieć, to jak tworzyć gifografie i dlaczego powinieneś spróbować dodać je do swojego marketingu. Ten praktyczny samouczek powinien dać ci odpowiedzi na oba pytania.
W tym samouczku przyjrzymy się bliżej, jak statyczna infografika może być animowana za pomocą programu Adobe Photoshop, więc wymagana jest pewna wiedza dotycząca programu Photoshop (przynajmniej podstawy).
Co to jest gifograf?
Trochę historii
Słowo gifographic to połączenie dwóch słów: GIF i infografika . Termin gifograf został spopularyzowany przez ekspertów od marketingu (a wśród nich Neila Patela) około 2014 roku. Zanurzmy się trochę w historię.
CompuServe wprowadził GIF (Format graficzny I nterchange ) 15 czerwca 1987 r. i niemal natychmiast stał się on hitem. Początkowo korzystanie z tego formatu było nieco ograniczone ze względu na spory patentowe we wczesnych latach (związane z algorytmem kompresji używanym w plikach GIF - LZW), ale później, gdy większość patentów na GIF wygasła, a dzięki ich szerokiemu wsparciu i możliwości przenoszenia, GIF-y zyskały bardzo popularne, co doprowadziło nawet do tego, że słowo „GIF” stało się „słowem roku” w 2012 roku. Nawet dzisiaj GIF-y są nadal bardzo popularne w Internecie i mediach społecznościowych(*).
GIF to format obrazu bitmapowego. Obsługuje do 8 bitów na piksel, dzięki czemu pojedynczy GIF może używać ograniczonej palety do 256 różnych kolorów (w tym — opcjonalnie — jednego przezroczystego koloru). Lempel–Ziv–Welch (LZW) to bezstratna technika kompresji danych używana do kompresji obrazów GIF, co z kolei zmniejsza rozmiar pliku bez wpływu na jego jakość wizualną. Co ciekawsze, format obsługuje również animacje i pozwala na osobną paletę do 256 kolorów dla każdej klatki animacji.
Cofanie się do historii, kiedy powstała pierwsza infografika, jest znacznie trudniejsze, ale definicja jest prosta — słowo „infografika” pochodzi od „informacji” i „grafiki”, a jak sama nazwa wskazuje, infografika służy głównemu w celu szybkiego i przejrzystego przedstawienia informacji (danych, wiedzy itp.) w sposób graficzny .
W swojej książce z 1983 roku The Visual Display of Quantitative Information , Edward Tufte podaje bardzo szczegółową definicję „wyświetlaczy graficznych”, które wielu uważa dziś za jedną z pierwszych definicji tego, czym są infografiki i co robią: kondensują duże ilości informacji w formę, w której będzie łatwiej przyswajalny przez czytelnika.
Uwaga na temat GIF-ów publikowanych w sieci (*)
Animowane obrazy GIF publikowane na Twitterze, Imgur i innych usługach najczęściej kończą jako pliki wideo zakodowane w standardzie H.264 (wideo HTML5) i technicznie nie są już GIF-ami, gdy są oglądane online. Powód tego jest dość oczywisty — animowane pliki GIF są prawdopodobnie najgorszym możliwym formatem do przechowywania wideo, nawet w przypadku bardzo krótkich klipów, ponieważ w przeciwieństwie do rzeczywistych plików wideo, GIF nie może używać żadnej z nowoczesnych technik kompresji wideo. (Możesz również zapoznać się z tym artykułem: „Popraw wydajność animowanych plików GIF dzięki wideo HTML5”, w którym wyjaśniono, w jaki sposób za pomocą wideo HTML5 możesz zmniejszyć rozmiar treści GIF nawet o 98%, zachowując jednocześnie unikalne cechy formatu GIF.)
Z drugiej strony warto zauważyć, że gifografie najczęściej pozostają w swoim oryginalnym formacie (jako animowane pliki GIF) i nie są zakodowane w wideo. Chociaż prowadzi to do nie tak optymalnych rozmiarów plików (na przykład pojedynczy animowany GIF na popularnej infografice „Jak działają silniki?”, ma rozmiar od ~500 KB do 5 MB), z drugiej strony gif pozostają bardzo łatwe do udostępniania i osadzania, co jest ich głównym celem.
Dlaczego warto korzystać z animowanych infografik w cyfrowym miksie marketingowym?
Infografiki są wizualnie atrakcyjnymi mediami. Dobrze zaprojektowana infografika może nie tylko pomóc w przedstawieniu złożonego tematu w prosty i atrakcyjny sposób, ale może być również bardzo skutecznym sposobem na zwiększenie świadomości marki w ramach kampanii marketingu cyfrowego.
Pamiętasz popularne powiedzenie: „Obraz jest wart tysiąca słów”? Wiele wskazuje na to, że animowane obrazy mogą odnieść jeszcze większy sukces, dlatego ostatnio ruchowe infografiki zyskały na popularności dzięki elementowi animacji.
Od nudnego do pięknego
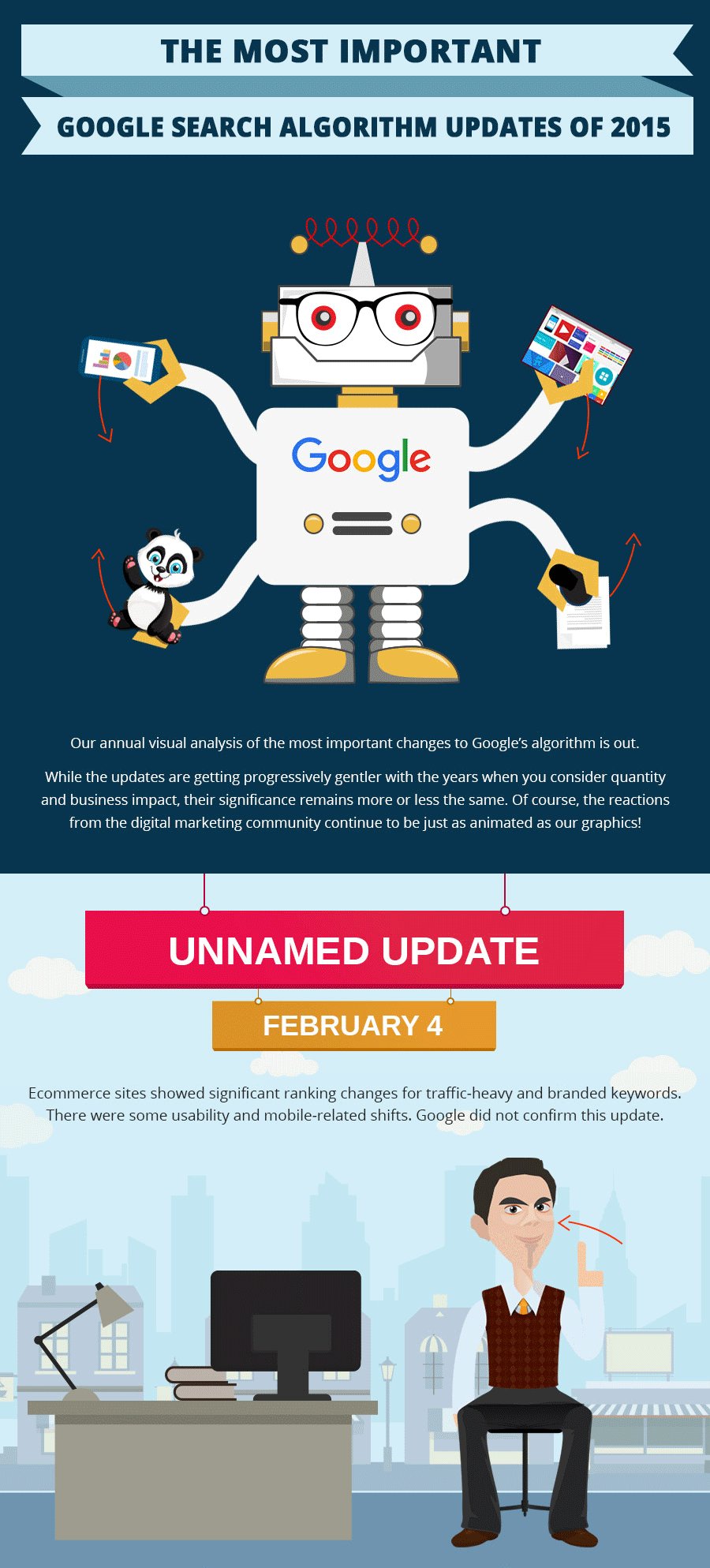
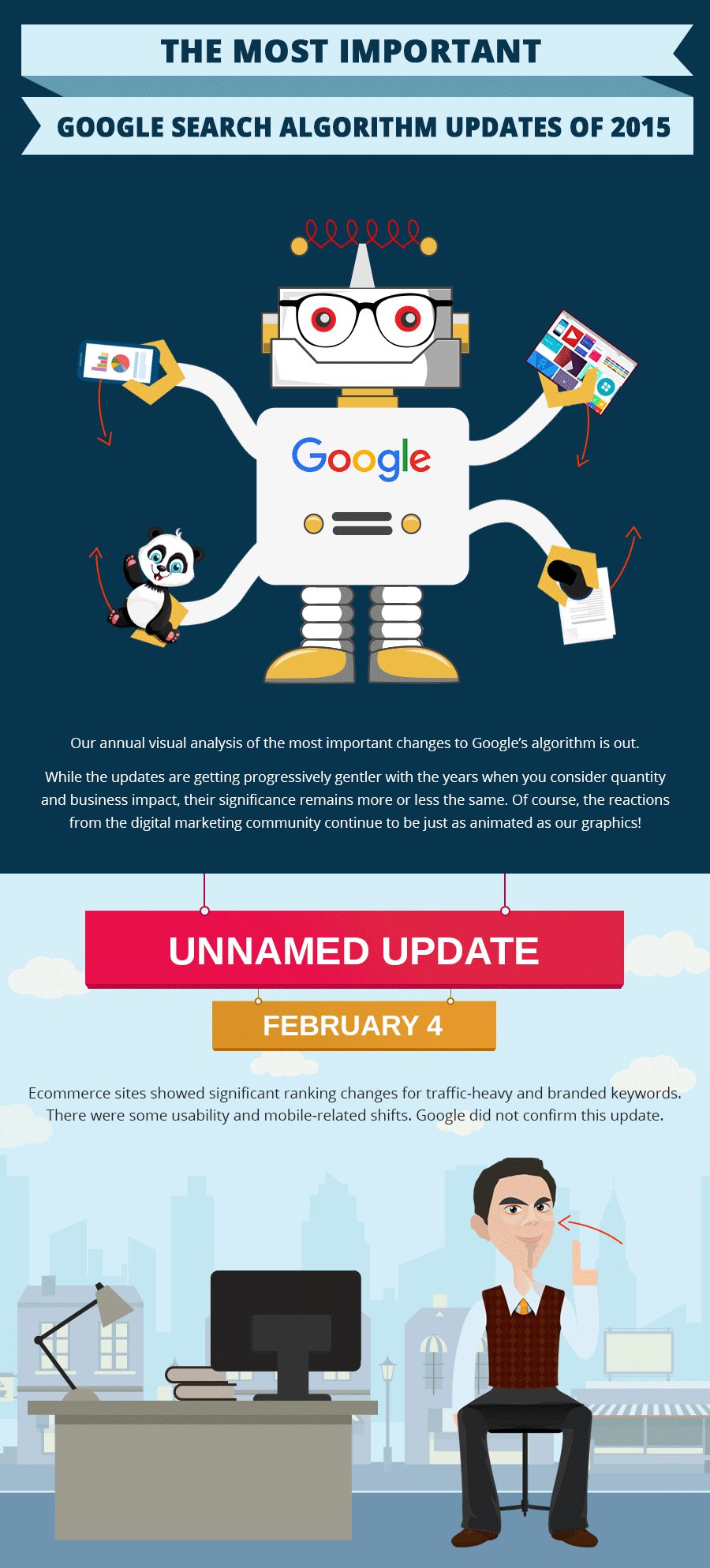
Mogą tchnąć życie w arkusze nudnych faktów i przyziemnych liczb za pomocą animowanych wykresów i grafik. Infografiki ruchu są również odpowiednim sposobem na zilustrowanie złożonych procesów lub systemów z ruchomymi częściami, aby były one bardziej przyswajalne i znaczące. W ten sposób możesz łatwo zamienić nudne tematy w atrakcyjne wizualnie smakołyki. Na przykład stworzyliśmy gifografię „Najważniejsze aktualizacje algorytmu wyszukiwania Google z 2015 roku”, opisującą zmiany wprowadzone przez Google w swoim algorytmie wyszukiwania w 2015 roku.
Opłacalny
Gifografie są prawdopodobnie najbardziej opłacalną alternatywą dla treści wideo. Nie potrzebujesz drogich kamer, edycji wideo, oprogramowania do miksowania dźwięku i ekipy filmowej, aby stworzyć animowane infografiki. Wystarczy projektant, który wie, jak tworzyć animacje za pomocą Photoshopa lub podobnych narzędzi do projektowania graficznego.
Działa prawie na wszystko
Możesz użyć gifografii, aby zilustrować prawie wszystko w sekwencyjnych kawałkach wielkości kęsa. Możesz udostępniać wszystko za pomocą infografiki w formacie GIF, od filmów objaśniających produkty po liczby i statystyki. Animowane infografiki mogą być również interaktywne. Na przykład możesz dostosować zmienną, aby zobaczyć, jak wpływa ona na dane na animowanym wykresie.
Uwaga: Doskonałym przykładem interaktywnej infografiki jest „Budowanie interaktywnej infografiki za pomocą Vue.js” napisanej przez Krutie Patel. Został zbudowany przy pomocy Vue.js, SVG i GSAP (Platforma Animacji GreenSock).
Wzmocnienie SEO
Jako marketer prawdopodobnie zdajesz sobie sprawę, że infografiki mogą znacznie poprawić Twoje SEO. Ludzie kochają media wizualne. W rezultacie chętniej udostępnią gifografię, jeśli im się spodoba. Im częściej udostępniane są animowane infografiki, tym większy będzie wzrost ruchu w witrynie. W ten sposób gifografie mogą pośrednio pomóc poprawić SEO, a tym samym rankingi w wyszukiwarkach.
Jak stworzyć gifografię z infografiki w Photoshopie
Teraz, gdy już wiesz, jak ważny jest ruch w infografikach, przejdźmy do praktyki i zobaczmy, jak możesz stworzyć swoją pierwszą gifografię w Photoshopie. A jeśli już wiesz, jak tworzyć infografiki w Photoshopie, jeszcze łatwiej będzie Ci przekonwertować istniejącą statyczną infografikę w animowaną.
Krok 1: Wybierz (lub przygotuj) infografikę
Pierwszą rzeczą, którą musisz zrobić, to wybrać statyczną infografikę, którą chcesz przekształcić w gifografię. W celach edukacyjnych możesz animować dowolną infografikę, ale polecam wybrać obrazek, który zawiera elementy odpowiednie do animacji. Objaśnienia, samouczki i przeglądy procesów można łatwo przekształcić w infografiki ruchu.
Jeśli zamierzasz zacząć od zera, upewnij się, że najpierw ukończyłeś statyczną infografikę do ostatniego szczegółu, zanim przejdziesz do etapu animacji, ponieważ zaoszczędzi to wiele czasu i zasobów — jeśli oryginalna infografika będzie się zmieniać, będziesz również potrzebować przerobić twoją gifografię.
Następnie, po sfinalizowaniu infografiki, następnym krokiem jest podjęcie decyzji, które części zamierzasz animować.

Krok 2: Zdecyduj, jaka będzie historia animacji
W animacji możesz uwzględnić niektóre — lub wszystkie — części infografiki. Ponieważ jednak istnieją różne sposoby tworzenia animacji, musisz najpierw zdecydować, które elementy zamierzasz animować iw jaki sposób. Moim zdaniem szkicowanie (zarysowywanie) różnych scenariuszy animacji na papierze to najlepszy sposób na wybranie swojej fabuły. Zaoszczędzi ci to dużo czasu i zamieszania w dalszej części drogi.
Zacznij od podjęcia decyzji, które „klatki” chcesz uwzględnić w animacji. Na tym etapie ramy będą niczym innym jak szkicami wykonanymi na kartkach papieru. Im większa liczba klatek, tym lepsza jakość gifografii.
Może być konieczne podzielenie animowanej infografiki na różne sekcje. Dlatego pamiętaj, aby wybrać równą liczbę klatek dla wszystkich części. Jeśli nie, gifografia będzie wyglądać nierównomiernie, gdy każdy plik GIF będzie poruszał się z inną prędkością.

Krok 3: Utwórz ramki w Photoshopie
Otwórz Adobe Photoshop, aby utworzyć różne ramki dla każdej sekcji gifografii. Będziesz musiał starannie wycinać, obracać i przesuwać obrazy. Będziesz musiał zapamiętać ostateczną zmianę, którą wprowadziłeś do ostatniej klatki. Możesz użyć linijki Photoshopa do tego samego.
Będziesz musiał zbudować swoją animację z warstw w Photoshopie. Ale w tym przypadku będziesz kopiować wszystkie warstwy Photoshopa razem i edytować każdą warstwę osobno.
Klatki można sprawdzać pojedynczo, ukrywając/pokazując różne warstwy. Po zakończeniu tworzenia wszystkich ramek sprawdź je pod kątem ewentualnych błędów.

Możesz także utworzyć krótką animację klatki, używając tylko pierwszej i ostatniej klatki. Musisz zaznaczyć obie klatki przytrzymując klawisz Ctrl / Cmd (Windows/Mac). Teraz kliknij „Tween”. Wybierz liczbę klatek, które chcesz dodać pomiędzy. Wybierz opcję Pierwsza klatka, jeśli chcesz dodać nowe klatki między pierwszą a ostatnią klatką. Wybranie opcji „Poprzednia klatka” doda klatki między bieżącym zaznaczeniem a poprzednim. Zaznacz opcję „Wszystkie warstwy”, aby dodać wszystkie warstwy z wybranych przez siebie warstw.


Krok 4: Zapisz pliki PNG (lub JPG) w nowym folderze
Następnym krokiem jest wyeksportowanie każdej klatki animacji indywidualnie do formatu PNG lub JPG. (Uwaga: JPG jest formatem stratnym, więc PNG będzie zazwyczaj lepszym wyborem).
Ze względu na wygodę należy zapisać te pliki PNG w osobnym folderze. Zapisane obrazy numeruję zawsze zgodnie z ich kolejnością w animacji. Łatwo mi zapamiętać, że „Obraz-1” będzie pierwszym obrazem w sekwencji, a następnie „Obraz-2”, „Obraz-3” i tak dalej. Oczywiście możesz je zapisać w odpowiedni dla siebie sposób.

Krok 5: „Załaduj pliki do stosu”
Następnie przychodzi ładowanie zapisanych plików PNG do Photoshopa.
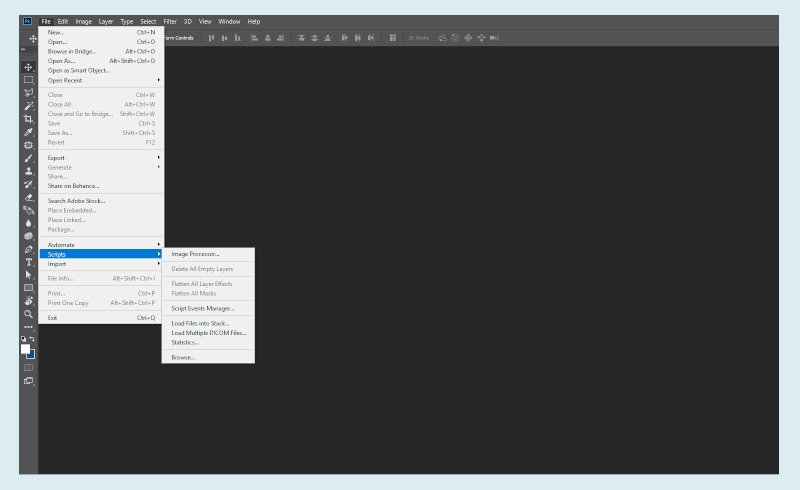
Przejdź do okna programu Photoshop i otwórz Plik > Skrypty > Załaduj pliki do stosu...
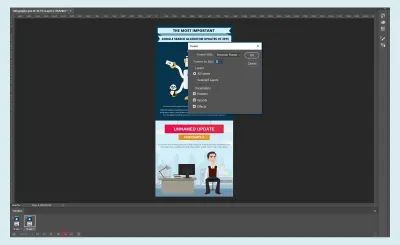
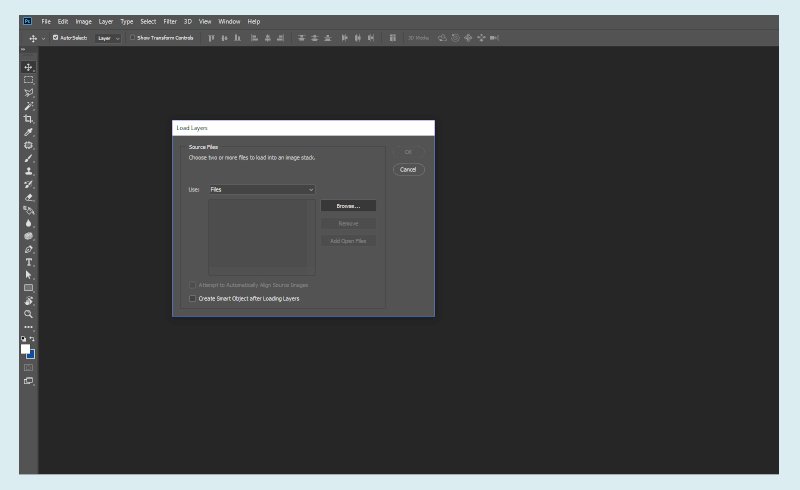
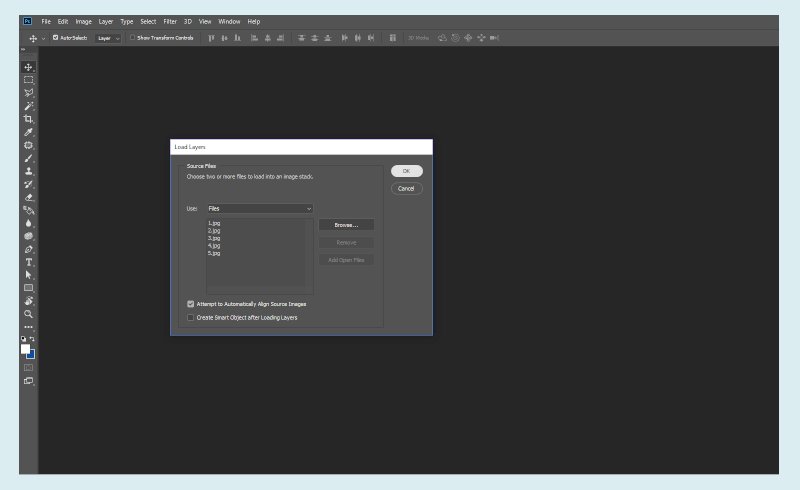
Otworzy się nowe okno dialogowe. Kliknij przycisk „Przeglądaj” i otwórz folder, w którym zapisałeś pliki PNG. Możesz wybrać wszystkie pliki naraz i kliknąć "OK".
Uwaga: Możesz zaznaczyć opcję „Próba automatycznego wyrównania obrazów źródłowych”, aby uniknąć problemów z wyrównaniem. Jeśli jednak wszystkie obrazy źródłowe mają ten sam rozmiar, ten krok nie jest potrzebny. Co więcej, automatyczne wyrównanie może również powodować w niektórych przypadkach problemy, ponieważ Photoshop będzie przesuwał warstwy, próbując je wyrównać. Dlatego użyj tej opcji w oparciu o konkretną sytuację — nie ma przepisu „jeden rozmiar dla wszystkich”.
Załadowanie plików może chwilę potrwać, w zależności od ich rozmiaru i liczby. Podczas gdy Photoshop jest zajęty ładowaniem tych plików, może możesz napić się kawy!

Krok 6: Ustaw ramki
Po zakończeniu ładowania przejdź do okna > Warstwy (lub naciśnij klawisz F7), a zobaczysz wszystkie warstwy w panelu Warstwy. Liczba warstw powinna odpowiadać liczbie klatek załadowanych do Photoshopa.
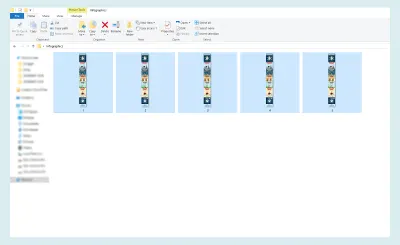
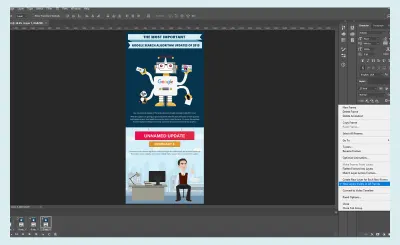
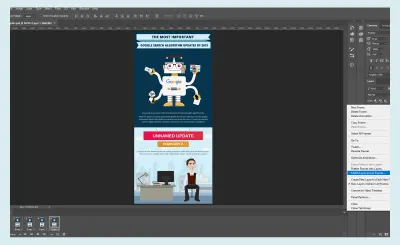
Po sprawdzeniu tego przejdź do okna > Oś czasu. Zobaczysz panel osi czasu na dole (domyślna opcja wyświetlania dla tego panelu). Wybierz z panelu opcję „Utwórz animację klatki”. Twój pierwszy plik PNG pojawi się na osi czasu.
Teraz wybierz „Utwórz klatki z warstw” z menu po prawej stronie (opcja palety) panelu animacji.
Uwaga: Czasami pliki PNG są ładowane w odwrotnej kolejności, co powoduje, że „Obraz-1” pojawia się na końcu i na odwrót. W takim przypadku wybierz „Odwróć warstwy” z menu panelu animacji (opcja palety), aby uzyskać żądaną sekwencję obrazów.

Krok 7: Ustaw prędkość animacji
Domyślny czas wyświetlania każdego obrazu to 0,00 sekundy. Przełączenie tego czasu określi szybkość animacji (lub pliku GIF). Jeśli wybierzesz wszystkie obrazy, możesz ustawić ten sam czas wyświetlania dla nich wszystkich. Alternatywnie możesz również ustawić inny czas wyświetlania dla każdego obrazu lub klatki.
Zalecam jednak skorzystanie z pierwszej opcji, ponieważ użycie tego samego czasu animacji jest stosunkowo łatwe. Ponadto ustawienie różnych czasów wyświetlania dla każdej klatki może prowadzić do niezbyt płynnej animacji.
Możesz także ustawić niestandardowy czas wyświetlania, jeśli nie chcesz wybierać spośród dostępnych opcji. Kliknij opcję "Inne", aby ustawić dostosowaną prędkość animacji.
Możesz także odtworzyć animację w odwrotnej kolejności. Skopiuj ramki z palety osi czasu i wybierz opcję „Odwróć warstwy”. Klatki można przeciągać za pomocą klawisza Ctrl (w systemie Windows) lub klawisza Cmd (w systemie Mac).
Możesz ustawić, ile razy animacja powinna się zapętlić. Domyślna opcja to „Raz”. Możesz jednak ustawić niestandardową wartość pętli za pomocą opcji „Inne”. Użyj opcji „Na zawsze”, aby animacja trwała bez przerwy.
Aby wyświetlić podgląd animacji GIF, naciśnij klawisz Enter lub przycisk "Odtwórz" u dołu panelu osi czasu.

Krok 8: Gotowy do zapisania/eksportu
Jeśli wszystko pójdzie zgodnie z planem, pozostaje tylko zapisać (wyeksportować) swoją infografikę GIF.
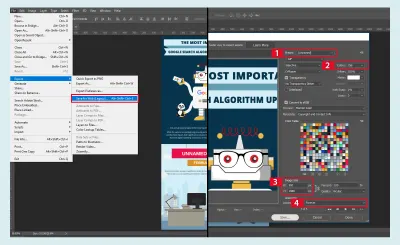
Aby wyeksportować animację jako GIF: Przejdź do Plik > Eksportuj > Zapisz dla Internetu (starsze)
- Wybierz „GIF 128 Dithered” z menu „Preset”.
- Wybierz „256” z menu „Kolory”.
- Jeśli będziesz używać GIF online lub chcesz ograniczyć rozmiar pliku animacji, zmień odpowiednio pola Szerokość i Wysokość w opcjach „Rozmiar obrazu”.
- Wybierz "Na zawsze" z menu "Opcje zapętlania".
Kliknij przycisk "Podgląd" w lewym dolnym rogu okna Eksportuj, aby wyświetlić podgląd pliku GIF w przeglądarce internetowej. Jeśli jesteś z niego zadowolony, kliknij „Zapisz” i wybierz miejsce docelowe dla animowanego pliku GIF.
Uwaga: istnieje wiele opcji, które kontrolują jakość i rozmiar pliku GIF — liczbę kolorów, ilość ditheringu itp. Możesz swobodnie eksperymentować, aż osiągniesz optymalny rozmiar GIF i jakość animacji.
Twoja animowana infografika jest gotowa!

Krok 9 (Opcjonalnie): Optymalizacja
Gifsicle (darmowy program wiersza poleceń do tworzenia, edycji i optymalizacji animowanych GIF-ów) i inne podobne narzędzia do przetwarzania końcowego GIF-ów mogą pomóc w zmniejszeniu rozmiaru eksportowanego pliku GIF poza możliwości programu Photoshop.
Warto również wspomnieć o ImageOptim — przeciągnięcie plików do ImageOptim spowoduje bezpośrednie uruchomienie na nich Gifsicle. (Uwaga: ImageOptim jest przeznaczony tylko dla komputerów Mac, ale dostępnych jest również kilka alternatywnych aplikacji.)
Wskazówki dotyczące rozwiązywania problemów
Prawdopodobnie wpadniesz w kłopoty na dwóch kluczowych etapach.
Dodawanie nowych warstw
Otwórz menu rozwijane "Pasek narzędzi osi czasu" i wybierz opcję "Nowe warstwy widoczne we wszystkich klatkach". Pomoże dostroić animację bez żadnych problemów.

Pozycjonowanie warstw
Czasami możesz umieścić warstwy w niewłaściwych ramkach. Aby to naprawić, możesz wybrać tę samą warstwę w nowej ramce i wybrać opcję „Dopasuj warstwę w klatkach”.

Przykłady grafik
Zanim to skończę, chciałbym podzielić się kilkoma dobrymi przykładami gifografii. Mam nadzieję, że zainspirują Cię tak samo, jak mnie.
- Największe aktualizacje algorytmu wyszukiwania Google w 2016 r.
Ten jest moim ulubionym. Włączenie aktualizacji algorytmu Google w gifografię jest trudne ze względu na swoją złożoność. Ale przy użyciu odpowiednich animacji i odrobiny merytorycznego tekstu możesz zamienić pozornie skomplikowany temat w wciągającą treść. - Rzeczywistość wirtualna: Świeża perspektywa dla marketerów
Ten z pozoru opisowego tematu zamienia się w miażdżącą gifografię. GIF dzieli temat wirtualnej rzeczywistości na łatwe do zrozumienia liczby, wykresy i krótkie akapity z doskonałym wykorzystaniem animacji. - Jak działa Google
Lubię czytać posty na blogu Neila Patela. Podobnie jak jego post, również ta gifografia jest obszerna. Jedyna różnica polega na tym, że Neil przekazuje podstawową wiadomość za pomocą dokładnie umieszczonych GIF-ów zamiast krótkich akapitów. Używa tylko kolorów zawartych w logo Google. - Maszyna do budowania rangi autora
Ta zawiera różne wskazówki, które pomogą Ci stać się autorytatywnym pisarzem. Animacja jest prosta z ruchomym tłem fabryki tworzenia treści. Cała reszta jest podzielona na statyczne wykresy, obrazy i krótkie akapity tekstu. Ale prosty projekt działa, dając przejrzystą gifografię. - Jak działają silniki samochodowe
Pięknie zilustrowane przykłady działania silników samochodowych (silniki benzynowe i hybrydowe silniki gazowo-elektryczne). Btw, warto zauważyć, że w niektórych artykułach Wikipedia używa również animowanych GIF-ów do bardzo podobnych celów.
Zawijanie rzeczy
Jak widać, przekształcenie statycznej infografiki w animowaną nie jest zbyt skomplikowane. Uzbrojony w Adobe Photoshop i kilka kreatywnych pomysłów, możesz tworzyć wciągające i zabawne animacje, nawet od podstaw.
Oczywiście twoja gifografia może zawierać wiele animowanych części i będziesz musiał pracować nad nimi indywidualnie, co z kolei będzie wymagało więcej planowania z wyprzedzeniem i więcej czasu. (Ponownie, dobrym przykładem dość złożonej gifografii byłaby ta pokazana w „Jak działają silniki samochodowe?”, gdzie różne części silnika są wyjaśnione w serii połączonych animowanych obrazów.) Ale jeśli dobrze planujesz, szkicujesz, tworzysz , i test , odniesiesz sukces i będziesz mógł tworzyć własne fajne gifografie.
Jeśli masz jakieś pytania, zadaj mi w komentarzach, a chętnie pomogę.
Dalsze zasoby
- „Co to jest infografika”, magnetyzm klienta
Infografika o infografikach - „Jak tworzyć wyjątkowe, nowoczesne infografiki w programie Illustrator”, Jonathan Patterson, EnvatoTuts
- „Tworzenie eksperckich infografik do następnej prezentacji”, blog Adobe Creative Cloud
- „Co jest w GIF: animacja i przejrzystość”, Mike Flickinger, SourceForge
- „Czym są gifografie i 10 sposobów ich wykorzystania w treści wizualnej”, Julia McCoy, ExpressWriters
- „Obraz jest wart tysiąca słów”, Wikipedia
- „Popraw wydajność animowanych GIF-ów dzięki wideo HTML5”, Ayo Isaiah, Smashing Magazine
- „Tworzenie interaktywnej infografiki za pomocą Vue.js”, Krutie Patel, Smashing Magazine
- „Jak przekonwertować plik wideo na animowany GIF w Photoshopie”, Graphic Design Stack Exchange
- „SEO stało się proste: przewodnik krok po kroku”, Neil Patel
- „Korzystanie z Photoshopa do tworzenia GIF-ów (Gifographics)” Shane Barker, Gifographics
