Projekt przycisku ducha: czy to naprawdę wciąż coś (i dlaczego)?
Opublikowany: 2022-03-10Jak na tak mały element projektu, przyciski z pewnością są skomplikowane. To ma sens, ponieważ przyciski wezwania do działania służą jako kolejny krok na ścieżce użytkowników do konwersji. Zepsuć to i równie dobrze możesz powiedzieć „do widzenia” biznesowi.
Chociaż dobrze rozumiemy rodzaje zasad projektowania przycisków, które działają uniwersalnie, będą chwile, kiedy zaskoczy Cię nieuczciwy element, który działa dobrze. Jak przyciski ducha.
Jak zaprojektować lepsze przyciski
Przyciski są powszechnym elementem projektowania interakcji. Choć mogą wydawać się bardzo prostym elementem interfejsu użytkownika, nadal są jednym z najważniejszych do stworzenia. Przeczytaj powiązany artykuł →
Przyciski duchów nie są wielką tajemnicą, pomimo ich niesamowicie brzmiącej nazwy. To przyciski wezwania do działania (CTA) w Twojej witrynie, jak każda inna. Kluczowa różnica polega na tym, jak wyglądają.
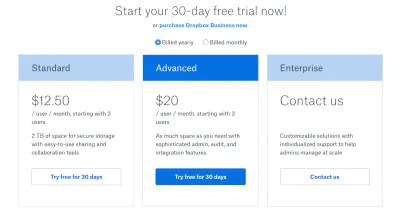
Ta etykietka narzędzia Dropbox jest doskonałym przykładem tego, jak wygląda tradycyjny przycisk w porównaniu z przyciskiem ducha:

Niebieski przycisk na środku to standardowy, płaski przycisk, do którego jesteśmy przyzwyczajeni. Obrysowane przezroczyste przyciski po lewej i prawej stronie to przyciski duchów.
Logika podpowiadałaby, że przyciski-widmo nie nadają się do projektowania stron internetowych, ponieważ nie wydają się być namacalne ani klikalne i są pozbawione przyciągających uwagę elementów tradycyjnych przycisków. Jednak badania pokazują, że odwiedzający niekoniecznie postrzegają ich w ten sposób.
To, co chciałbym dzisiaj zrobić, to porozmawiać o znanych zaletach i wadach projektowania przycisków-widmów, a następnie zagłębić się w kilka studiów przypadku, aby wyjaśnić sprawę.
Co wiemy o przycisku ducha
Blogerzy zajmujący się projektowaniem stron internetowych spędzają dużo czasu na rozmowach o tym, jak zaprojektować lepsze przyciski. W tych przewodnikach starają się zrozumieć pytania, które tak często nękają projektantów i programistów stron internetowych:
- Jakie kolory przyciągną najwięcej uwagi? A może nawet odpowiedni rodzaj uwagi?
- A co z rozmiarem? Czy to ma znaczenie?
- Co powinien powiedzieć komunikat na przycisku?
- A co z tekstem umieszczonym wokół niego?
- Czy przycisk powinien być zaprojektowany w ten sam sposób zarówno na komputerach, jak i na urządzeniach mobilnych? A może kolidowałby ze strefą kciuka?
Niezależnie od tego, co myślisz o przyciskach-widmo w projektowaniu stron internetowych, prawdopodobnie zadasz sobie te same pytania, gdy przyjdzie czas na ich użycie.
Zanim zbadamy, co mówią badania, przyjrzyjmy się zaletom i wadom tego elementu projektu.
Wady przycisku ducha
Istnieje wiele argumentów przeciwko przyciskom-widmom i, szczerze mówiąc, są one prawdziwe. Nie oznacza to oczywiście, że jestem przeciwny używaniu przycisków-widmów w projektowaniu stron internetowych. Po prostu wierzę, że istnieją bardzo specyficzne przypadki użycia, w których faktycznie działają dobrze. Pozbądźmy się więc złych rzeczy, a następnie skupmy się na tym, co możemy zrobić, aby faktycznie uzyskać z nich więcej konwersji.
Prostota
Powodem, dla którego CTA są często projektowane za pomocą odważnych kolorów, jest łatwe kierowanie wzroku odwiedzających do tych części witryny, w których chcemy, aby się zaangażowali. Ale przycisk-widmo jest pokolorowany tylko cienkim konturem przycisku i tekstem w środku. Ponieważ kolor jest stosowany tylko do tych elementów, nie będzie to główny czynnik przyciągania uwagi do przycisku. Inne elementy będą musiały wejść w grę, takie jak animacja lub umieszczenie w pobliżu innych przyciągających wzrok grafik lub towarzyszących CTA.

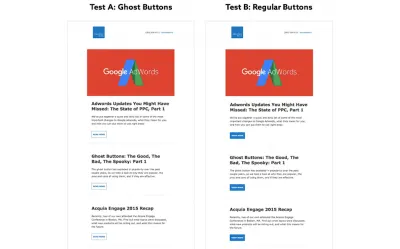
Myślę, że ten test A/B z Elevated Third jest dobrym przykładem tego, jak przyciski-widmo mogą nie robić wrażenia, gdy są używane jako główny projekt przycisku — czy to w witrynie internetowej, czy w wiadomości e-mail.
Znajomość
Uwarunkowaliśmy odwiedzających, aby szukali tradycyjnie pogrubionego i wypełnionego projektu przycisków, gdy są gotowi przejść do następnej strony lub kroku. W niektórych przypadkach te przyciski są strategicznie zaprojektowane z cieniami i efektami 3D, aby wyglądały jak przyciski, które można faktycznie nacisnąć. Przyciski duchów odbierają tę znajomość i wymagają od odwiedzających dostosowania ich mózgu, aby szukać czegoś nowego.
Czytelność
Podczas gdy tradycyjne wezwania do działania mogą używać jasnego koloru przycisku i jaśniejszego koloru tekstu, przyciski-widmo nie mają takiej elastyczności. Zamiast tego muszą polegać na ciemniejszym i łatwiejszym do odczytania kolorze czcionki, co ogranicza wybór kolorów, których można użyć.
Przezroczystość
Przezroczystość przycisku ducha może być problematyczna, jeśli nie zastanowisz się, na czym dokładnie znajduje się. Chociaż przycisk może wyglądać dobrze, gdy testujesz nowy projekt w przeglądarce na komputerze, przycisk może znajdować się na zajętym obrazie na mniejszych ekranach i utrudniać czytelność zawartej w nim wiadomości. To samo dotyczy przewijania paralaksy, gdzie obraz może przesunąć się za przyciskiem i ponownie utrudnić odnalezienie przycisku na stronie lub jego odczytanie.
Jeśli chcesz zobaczyć przykład trzech powyższych wad w działaniu — znajomość, czytelność i przejrzystość — zwróć szczególną uwagę na przykłady badań Fresh Egg przedstawione w studium przypadku poniżej. Są wyraźnymi demonstracjami tego, jak nigdy nie należy używać przycisków-widm.
Lokalizacja
Jedną z fajnych rzeczy w tradycyjnych przyciskach jest to, że istnieje luz w miejscu ich umieszczania na stronie internetowej. Jednak z przyciskami duchów nie chcesz ryzykować, że zgubią się w losowaniu, co oznacza, że musisz umieścić je w przewidywalnych miejscach.
Nie jest to kwestia nad lub pod zakładką, jak widać na poniższych przykładach. Raczej chodzi o kontekst. Najczęstszym obszarem, w którym znajdziesz przyciski-widmo, jest wyśrodkowany pod głównym tekstem w nagłówku strony głównej. Działają również dobrze, gdy są umieszczone bezpośrednio pod krótkimi, opisowymi notatkami.
Plusy z przyciskiem ducha
Oczywiście żaden z wymienionych powyżej minusów nie będzie dla ciebie szokujący. Kiedy pracujesz z tak prostym elementem projektu, na pewno pojawią się kompromisy. Biorąc to pod uwagę, możesz osiągnąć kilka fajnych rzeczy w swoim projekcie za pomocą przycisków duchów. To po prostu kwestia zrozumienia, jakie są ich mocne strony i zagrania im.
Minimalizm
Czy zastanawiałeś się kiedyś, skąd pochodzi projekt przycisku ducha? Cóż, większość ludzi przypisuje to wydaniu iOS 7 pod koniec 2013 roku. Wraz z decyzją Apple o prostszym i bardziej płaskim interfejsie użytkownika, projekt przycisku ducha był pozornie naturalną ewolucją.
W przypadku minimalizmu nacisk kładziony jest mniej na wypełnianie witryn internetowych jak największą ilością informacji, a bardziej na opracowywanie czystej i prostej estetyki, która podkreśla zwięzły, ale potężny przekaz.
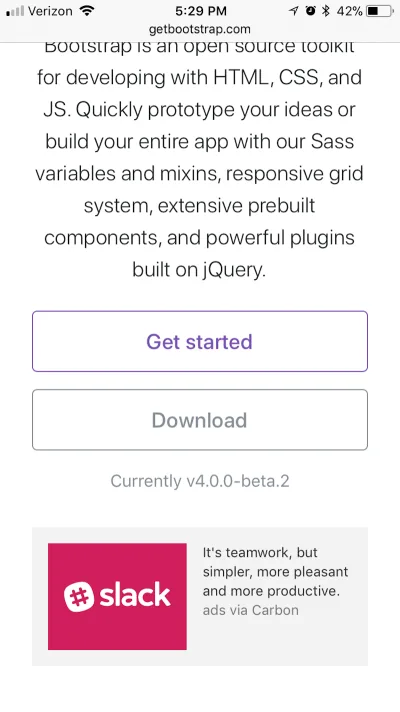
Wykorzystanie przez Bootstrap przycisków duchów w całym projekcie jest pięknym przykładem tej minimalistycznej praktyki w akcji:

Profesjonalizm
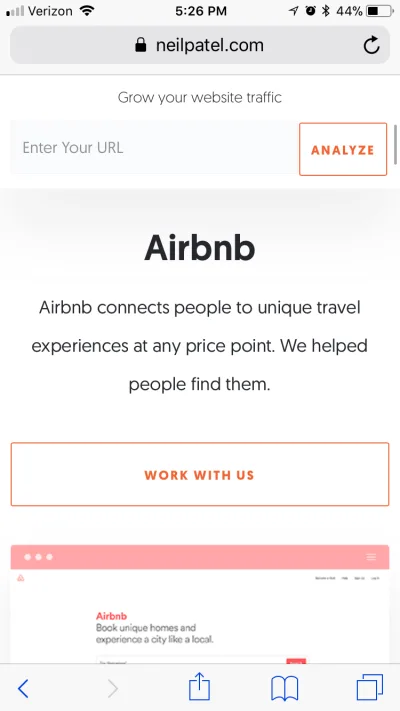
Jest coś całkiem logicznego i profesjonalnie wyglądającego w przyciskach duchów. Weźmy na przykład stronę Neila Patela:

Sugerowałbym, że przyciski-widmo najlepiej nadają się do profesjonalnych serwisów biznesowych właśnie z tego powodu. Na stronie biznesowej nie znajdziesz dużych próbek odważnych, dziwacznych kolorów, które mogłyby odwrócić uwagę od przekazu firmy lub konkurować z otaczającymi elementami wizualnymi. Zamiast tego przyciski duchów są dyskretne i gotowe do użycia, gdy tylko gość podejmie decyzję.
Rozmiar
Umieszczając CTA w swojej witrynie, pomyśl o idealnym dla niego rozmiarze — zwłaszcza na urządzeniach mobilnych. Czy będzie za mały, by go zobaczyć? Czy w tej przestrzeni będzie zbyt duży i natrętny? A co z klikalnością? Dzięki pogrubionym przyciskom czasami lepiej jest grać bezpiecznie z rozmiarem, ponieważ nie chcesz dodawać niepotrzebnego rozpraszania lub tarcia do UX.
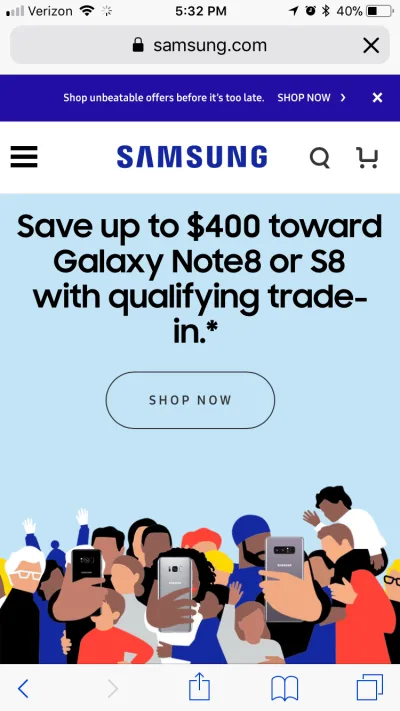
Jednak w przypadku przycisków duchów rozmiar nie stanowi problemu. Na przykład sprawdź ten przykład Samsunga:

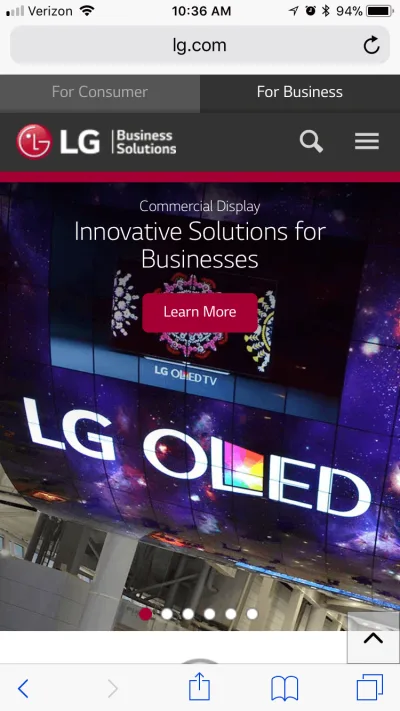
Widzisz, jak duży jest, bez uszczerbku dla Twojej zdolności do skupienia się na przesłaniu nad nim lub zabawnej grafice poniżej? Teraz spójrz, jak jego konkurent LG radzi sobie z solidnym CTA na swojej stronie internetowej:

Istnieje wyraźna różnica w rozmiarze i prawdopodobnie ma to związek z zaprojektowaniem i wypełnieniem przycisku.
Bez tarcia
Może się zdarzyć, że nie chcesz, aby CTA wstało i krzyczało: „Spójrz na mnie!” Oczywiście chcesz, aby ludzie klikali przycisk, ale być może chcesz, aby przedtem przyswoili sobie treść wokół niego.
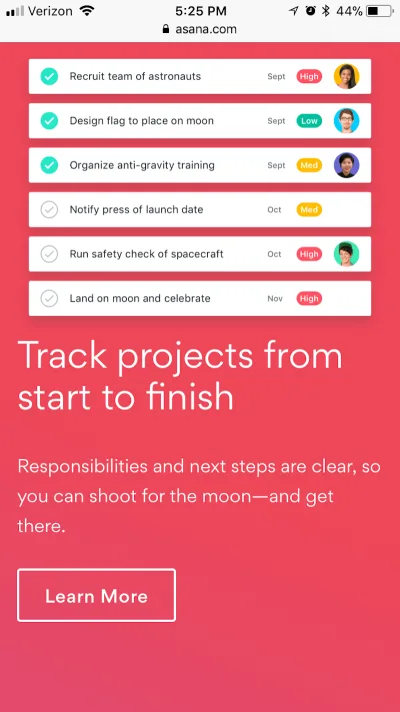
Asana ma tego dobry przykład na swojej stronie internetowej:

To pokazuje, że przyciski nie zawsze muszą znajdować się na twojej twarzy, zwłaszcza jeśli otaczający tekst i obrazy wyraźnie pokazują, że następnym krokiem jest kliknięcie tego przycisku.
Animacja
Jeśli nie masz pewności, jak ożywić projekt, funkcjonalna animacja jest zawsze dobrym wyborem. Daje elementom projektu zabawny element zaskoczenia, jednocześnie dopasowując się do porządku i logiki ustalonej w innym miejscu. Przyciski Ghost to jeden z takich elementów, który skorzystałby na tego rodzaju subtelnej animacji.
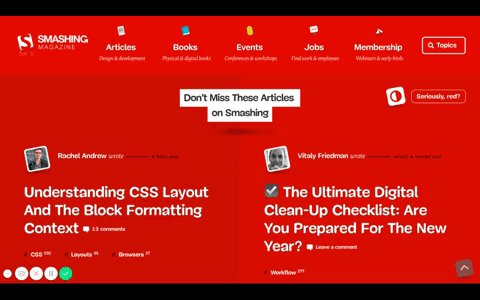
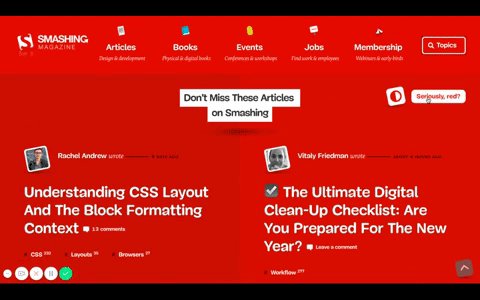
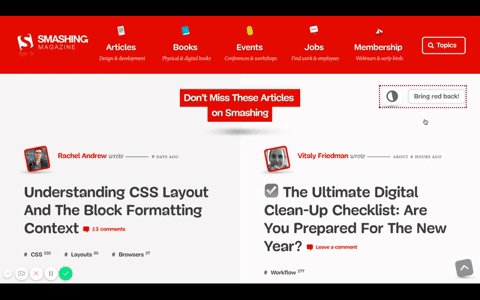
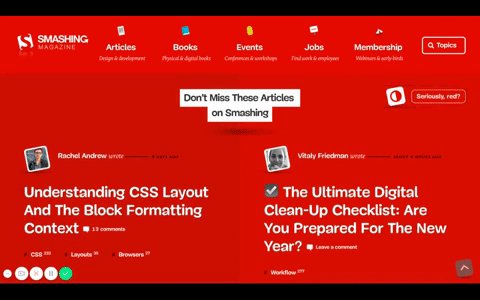
Jeśli nie zauważyłeś, Smashing Magazine ma kilka fajnych przykładów tego typu animowanych przycisków duchów.

Jak widać, animacja zapewnia użytkownikom rodzaj informacji zwrotnej i potwierdzenia, mówiąc: „Tak, to rzeczywiście jest przycisk, a jeśli go klikniesz, zabierze Cię w coś wartego zachodu”.
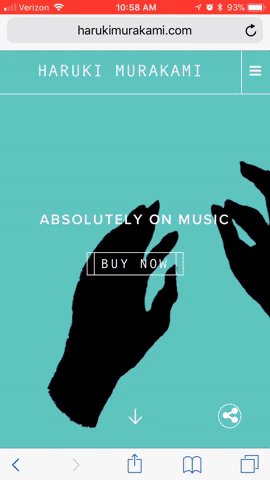
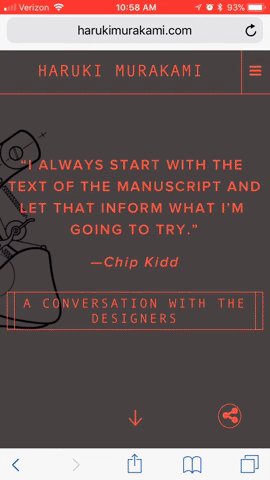
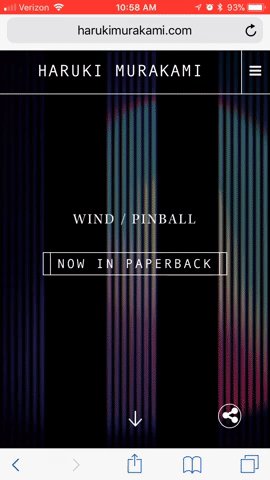
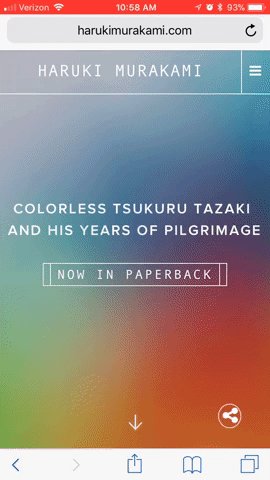
Witryna autora Harukiego Murakamiego zawiera dobry przykład animowania przycisków duchów.


W tym przypadku mniej chodzi o przekazywanie opinii o podjętych działaniach, a bardziej o utrzymanie zaangażowania odwiedzających podczas przechodzenia ze strony na stronę.
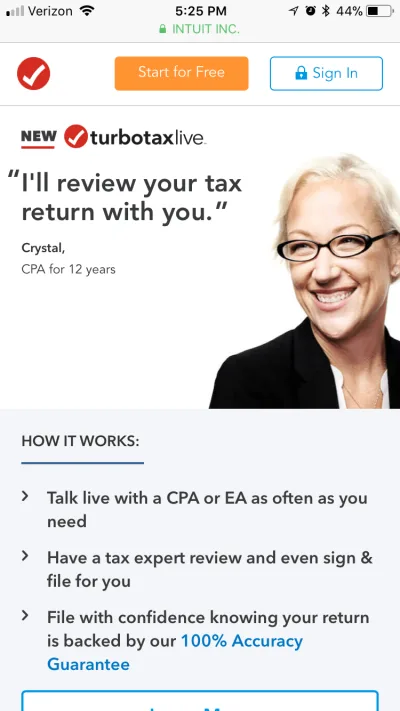
Wiele CTA
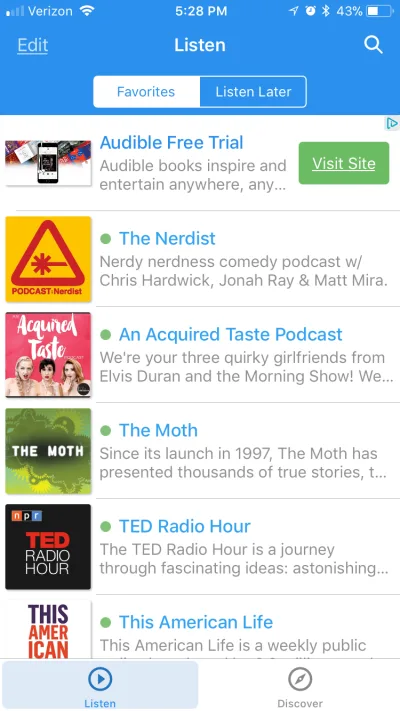
Zwykle jestem przeciwny stosowaniu wielu CTA w jednym obszarze, zwłaszcza w UX na urządzeniach mobilnych. Przestrzeń jest wystarczająco ograniczona. Istnieje również problem oferowania odwiedzającym zbyt wielu opcji do wyboru. Jednak przyciski-widmo nie mają tych problemów, ponieważ pozostawiają tak minimalny ślad i zwykle nie odwracają uwagi od reszty witryny.

Widzisz, jak na samej górze strony znajdują się dwa CTA? Pomarańczowy przycisk wyraźnie ma być głównym wezwaniem do działania, podczas gdy przycisk ducha jest dostępny jako opcja dodatkowa.
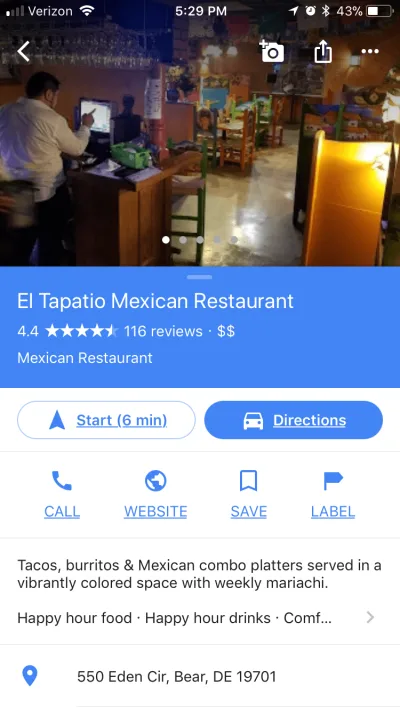
Mapy Google mają na to inny dobry przykład:

Jednak dwa przyciski obok siebie w tym przypadku niekoniecznie mają być opcjami podstawowymi i drugorzędnymi. Zamiast tego przycisk ducha ma po prostu służyć jako kontrast, gdy dwa podobnie zaprojektowane przyciski są umieszczone obok siebie.
Apple często używa przycisków duchów w projektach aplikacji. W tym przypadku jednak działają jako przełącznik:

Gdy strona lub karta nie jest aktualnie otwarta, przycisk-widmo wskazuje, że jest nieaktywny.
Testy przycisków ducha: co mówią badania
OK, przyjrzeliśmy się dobrym i złym przyciskom ducha. Ale w praktyce, co właściwie robią? Czy skutecznie zachęcają odwiedzających do konwersji? Oto, co mówią badania.
Test 1: Dodatkowe przyciski SEEK
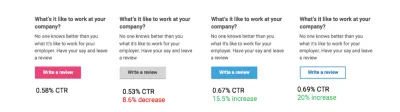
Projektantka UX i badaczka Kayla J. Heffernan z SEEK postanowiła sprawdzić, czy przyciski-widmo są tak złe, jak uważają niektórzy projektanci. W pierwszym przeprowadzonym przez nią teście A/B zestawiono ze sobą cztery warianty:

Podczas tego testu była zaskoczona, że stały niebieski przycisk i niebieski przycisk ducha pozostały na szyi przez całą kampanię.
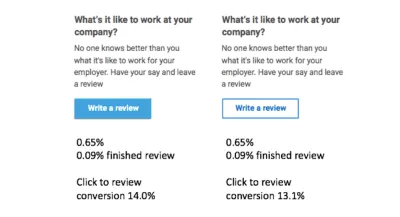
Wykluczywszy różowe i szare przyciski jako realne wybory projektu CTA, przeprowadziła drugi test A/B:

Pod koniec testu Kayla i jej zespół stwierdzili, że ponownie zarówno stały niebieski, jak i niebieski przycisk zapewniały podobne współczynniki klikalności. Jedyną różnicą była liczba otrzymanych konwersji, przy czym stały niebieski przycisk uzyskał 14%, a przycisk-widmo 13,1%.
Wniosek
Po zapoznaniu się z wynikami Kayla postanowiła nie zmieniać głównego projektu przycisku CTA z różowego na niebieski lub zwycięski przycisk upiorny w teście. Wynika to głównie z tego, że test został przeprowadzony na drugim przycisku (aby „Napisać recenzję” zamiast czegoś w rodzaju „Kup teraz”). To powiedziawszy, wierzy, że przyciski-widmo byłyby pomocne w zrównoważeniu nadmiaru przycisków podstawowych na stronie, co w przeciwnym razie mogłoby prowadzić do zbyt dużej konkurencji na jednej stronie i negatywnej reakcji odwiedzających.
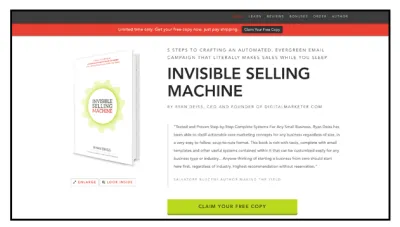
Test 2: Przyciski strony docelowej TruConversion
Na tej pojedynczej stronie docelowej znajdują się trzy różnie stylizowane przyciski CTA:
- duży, klikalny zielony przycisk „Odbierz swoją bezpłatną kopię”;
- mały, płaski, czarny przycisk „Odbierz swoją bezpłatną kopię”;
- mały czarny przycisk „Zajrzyj do środka” z czerwonym konturem.

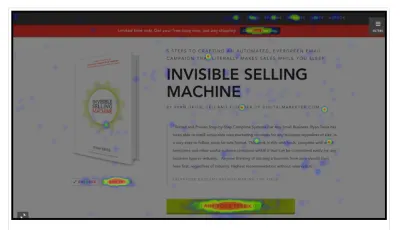
Firma TruConversion była ciekawa, jak każdy z tych konkurencyjnych przycisków będzie działał na tej samej stronie. Wykorzystał mapę termiczną, aby określić, który przycisk był najbardziej przyciągany przez odwiedzających:

Nic dziwnego, że duży zielony przycisk uzyskał najwięcej kliknięć – 38,68% wszystkich kliknięć na stronie. Najbardziej zaskakujące dla badaczy było jednak to, że czarny przycisk — który znajdował się na przyklejonym pasku, który śledził odwiedzających bez względu na to, gdzie przewinęli stronę — uzyskał tylko 5,22% kliknięć.
Przycisk ducha, który miał być tylko dodatkowym wezwaniem do działania, uzyskał 7,9% kliknięć na komputerze — znacznie więcej niż spodziewali się naukowcy. Należy jednak zauważyć, że gdy strona docelowa była wyświetlana na urządzeniu mobilnym, przycisk-widmo „Zajrzyj do środka” otrzymywał najmniej kliknięć od użytkowników.
Wniosek
Justin Rondeau potwierdza hipotezę Heffernana, że przyciski-widma stanowią świetny dodatkowy przycisk na stronach internetowych. Kiedy masz główną inicjatywę, aby popchnąć, ale nie chcesz, aby inne klikalne elementy odwracały od tego uwagę, przycisk ducha to mądry wybór. Użytkownicy będą wiedzieć, że tam jest i mogą wchodzić z nim w interakcję, gdy uznają, że byłoby to korzystne dla ich procesu decyzyjnego.
To powiedziawszy, Rondeau podkreśla, że naprawdę trzeba zastanowić się, z czym wiąże się ten proces decyzyjny, zwłaszcza jeśli chodzi o urządzenie, na którym przeglądana jest strona internetowa. Podczas gdy użytkownicy komputerów stacjonarnych mogą chcieć uzyskać więcej informacji o produkcie przed zakupem, użytkownicy mobilni zwykle się spieszą i chcą po prostu zatwierdzić lub wyciąć i uruchomić. Pomyśl o tym, zanim dodasz dodatkowe wezwanie do działania na urządzeniach mobilnych.
Test 3: Duch świeżego jajka kontra solidne guziki
Zanim pokażę, z czego składają się te trzy testy Fresh Egg, powinienem zaznaczyć, że myślę, że wyniki zostały sfałszowane na korzyść solidnych przycisków. Jak wspomniano wcześniej w zaletach i wadach, musisz uważać na używanie przycisków-widm ze względu na ich przezroczystość. W poniższych przykładach przyciski duchów zostały umieszczone na tle, które nie jest idealne dla tego typu projektu.
To powiedziawszy, myślę, że te testy są dobrym przykładem tego, czego nie robić z przyciskami duchów, dlatego chcę się nimi z wami podzielić.
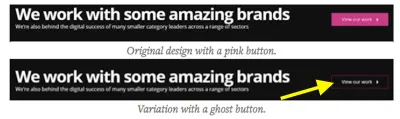
Fresh Egg rozpoczął działalność od własnej strony internetowej. Przeprowadził test A/B na następujących kwestiach:

W swoim drugim teście przycisków-widmów w porównaniu z przyciskami stałymi Fresh Egg przeprowadził test kliknięć na trzech stronach internetowych, w miejscach, które według testów mapy termicznej były ośrodkiem aktywności użytkowników. Chciał wiedzieć, ile czasu faktycznie zajęło użytkownikom znalezienie i kliknięcie przycisku.
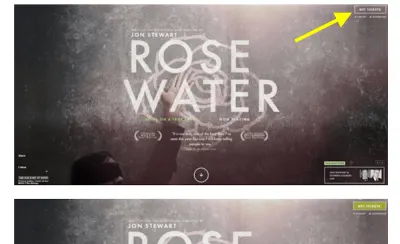
Przyjrzał się szybkości klikania, a także poziomowi uwagi w prawym górnym rogu tej witryny:

Fresh Egg zbadał szybkość kliknięć w podtytule tej strony:

To samo dotyczy CTA pod nagłówkiem tego:

Nic dziwnego, że, jak odkrył Fresh Egg, przyciski duchów działały słabo:
- Uzyskali znacznie mniej kliknięć.
- Były trudniejsze do znalezienia niż solidne przyciski, co oznaczało niższe współczynniki klikalności.
- Wskaźnik błędów podczas próby znalezienia przycisku, a następnie kliknięcia go wzrósł wraz z przyciskami duchów.
- Przyciągały też znacznie mniej uwagi niż solidne przyciski.
Wniosek
Jak wspomniałem, uważam, że nie były to odpowiednie projekty przycisków duchów — i myślę, że ludzie w Fresh Egg zdali sobie z tego sprawę. Kiedy umieścisz coś tak prostego, niereagującego (tj. pozbawionego animacji, nieprzyjaznego dla urządzeń mobilnych) i pozbawionego koloru na ciemnych i skomplikowanych projektach tła, nie możesz oczekiwać, że goście to zauważą.
Przeglądając statystyki, Fresh Egg doszedł do wniosku, że kontekst ma znaczenie. Upiorne przyciski mogły nie przejść tych testów, ale to nie znaczy, że nie sprawdziłyby się, gdy byłyby używane jako dodatkowe CTA lub w konstrukcji, która jest bardziej kompatybilna z prostotą przycisków-widmów.
Wniosek: użyj przycisków ducha we właściwym kontekście
Jak widać z listy profesjonalistów, a także z pomocniczych badań, przyciski duchów nie zawsze są złe. W rzeczywistości w niektórych przypadkach przyciski-widmo okazują się tak samo skuteczne w uzyskiwaniu kliknięć i konwersji od użytkowników, jak przyciski solidne. Chociaż w tych przypadkach zwykle przycisk ducha jest drugorzędnym elementem klikalnym (tj. elementem, który niekoniecznie chcesz, aby odwiedzający kliknęli od razu), nadal jest skuteczny w swoim celu.
Jak powiedziałem, projektowanie przycisków jest skomplikowane. Jednak po opracowaniu projektu, który zapewnia kliknięcia i konwersje, możesz spać spokojnie, prawda?
Oczywiście nie. Nadal będziesz musiał stale przeglądać dane analityczne, oceniać projekt, testować alternatywne opcje, płukać i powtarzać. Ponieważ trendy w projektowaniu stron internetowych zmieniają się tak często, jak to się dzieje, jest to jedyny sposób, aby naprawdę wyprzedzić konkurencję. I właśnie dlatego uważam, że przy nowych projektach warto się zastanowić nad upiornymi przyciskami .
Podsumowując, nie sądzę, aby przyciski-widmo były odpowiednie dla każdej strony internetowej. Najlepsze projekty przycisków duchów, jakie widziałem, prawie zawsze znajdują się w witrynach biznesowych lub SaaS (w przeciwieństwie do osobistych blogów, portfolio freelancerów, witryn e-commerce, agregatorów wiadomości itp.). Prostota projektu przycisku znacznie ułatwia stworzenie pięknego i uporządkowanego stylu dla firmy, która nie chce być zbyt agresywna ze swoimi CTA.
Ponadto przyciski duchów są fantastycznym wyborem jako dodatkowe CTA. Przez jakiś czas argumentowałem przeciwko umieszczaniu więcej niż jednego przycisku w dowolnej lokalizacji witryny lub aplikacji. Ale myślę, że przycisk ducha to świetny wybór, jeśli chcesz, aby drugi przycisk miał więcej kliknięć. Myślę też, że działa dobrze jako uzupełniający przycisk typu FYI. Zasadniczo mówisz użytkownikowi: „Jeśli chcesz otrzymać towar, kliknij duży, pogrubiony przycisk. Ale jeśli jesteś na ogrodzeniu, użyj tego drugiego przycisku, aby uzyskać więcej informacji.
Ostatecznie sprowadza się to do użycia przycisku ducha we właściwym czasie i miejscu. To kwestia określenia, co Twoje przyciski komunikują odwiedzającym i czy to jest wiadomość, którą chcesz im wysłać.
