Pierwsze kroki z Nuxt
Opublikowany: 2022-03-10Programiści WWW budują wiele aplikacji jednostronicowych przy użyciu frameworków JavaScript (Angular, React, Vue). SPA dynamicznie wypełniają zawartość swoich stron podczas ładowania , co oznacza, że do czasu indeksowania ich witryny przez Google ważna treść nie została jeszcze wstrzyknięta do witryny. Część tego problemu można rozwiązać, wstępnie renderując zawartość aplikacji. W tym miejscu pojawiają się aplikacje po stronie serwera, a dla programistów Vuejs możemy tworzyć aplikacje po stronie serwera za pomocą Nuxt.js.
Założymy, że nie używałeś go wcześniej, dlatego zaczniemy od podstaw — zapoznając Cię z Nuxt.js, jego strukturą plików i działaniem routingu. Dotykając jednocześnie, jak możesz sprawić, by działał z Vuex.
Pod koniec tego samouczka powinieneś być w stanie przejść do tworzenia podstawowych aplikacji internetowych w Nuxt.js, a jeśli zastanawiałeś się, jak zacząć korzystać z Nuxt.js, to odda to sprawiedliwość.
Ten artykuł jest skierowany do tych, którzy są dość zaznajomieni z Vue.js i jest to koncepcja. Dla tych, którzy nie znają Vue.js, rozważ rozpoczęcie od oficjalnej dokumentacji Vuejs i playlisty The Net Ninja Vuejs.
Co to jest Nuxt.js?
Według ich oficjalnej strony:
„Nuxt to progresywny framework oparty na Vue.js do tworzenia nowoczesnych aplikacji internetowych. Opiera się na oficjalnych bibliotekach Vue.js (vue, vue-router i vuex) oraz potężnych narzędziach programistycznych (webpack, Babel i PostCSS). Celem Nuxt jest sprawienie, aby tworzenie stron internetowych było wydajne i wydajne, mając na uwadze wspaniałe doświadczenie programistów”.
Pozwala tworzyć trzy rodzaje aplikacji, w zależności od celu, do którego jest przeznaczona:
Strony wygenerowane statycznie (wstępne renderowanie)
Aplikacje generowane statycznie nie wymagają żądań API do pobrania zawartości stron, tzn. zawartość jest już zawarta w pliku HTML. Przykładem witryny statycznej jest witryna z portfolio lub strona docelowa produktu.Aplikacja jednostronicowa
Większość frameworków JavaScript (React, Angular, Emberjs, Vue itp.) to aplikacje jednostronicowe, których zawartość jest dynamicznie wypełniana szybszymi przejściami. Większość SPA korzysta z interfejsu API historii HTML5 lub skrótu lokalizacji do routingu.Aplikacje renderowane po stronie serwera (SSR)
Renderowanie po stronie serwera to technika służąca do pobierania i wyświetlania danych po stronie klienta na serwerze w celu wysłania w pełni wyrenderowanej strony do klienta. To dobre podejście, aby uzyskać dobre SEO dla Twojej aplikacji.
Tworzenie pierwszej aplikacji Nuxt.js
Aplikację Nuxt.js można utworzyć na dwa sposoby:
- Korzystanie z narzędzia do tworzenia rusztowań
create-nuxt-app. - Od zera.
Jeśli chcesz tylko zobaczyć gotową aplikację, którą będziemy budować, oto link do repozytorium GitHub.
W tym samouczku skupilibyśmy się na używaniu create-nuxt-app , więc zacznijmy. Jeśli masz zainstalowany npx, otwórz terminal i uruchom to polecenie:
$ npx create-nuxt-app nuxt-tutorial-applub
$ yarn create nuxt-app nuxt-tutorial-app Na potrzeby tego samouczka nuxt-tutorial-app to nazwa aplikacji, ale możesz ją inaczej nazwać.
Po tym nastąpi lista opcji, które pomogą w skonfigurowaniu aplikacji z tym, czego możesz potrzebować do rozwoju.
Oto jak wygląda moja konfiguracja:

Na potrzeby tego samouczka nie potrzebujemy konfiguracji axios, linting i Prettier.
Gdy to zrobisz, uruchomimy w naszym terminalu następujące polecenie:
$ cd nuxt-tutorial-app $ npm run devTwoja aplikacja powinna teraz działać na https://localhost:3000 i oto, co powinieneś zobaczyć:

W tym momencie Twoja aplikacja jest gotowa do rozwoju.
Zrozumienie struktury folderów Nuxt
Szkieletowanie aplikacji, tak jak to zrobiliśmy, tworzy różne pliki i foldery, z którymi możemy rozpocząć pracę. Dla kogoś, kto nie pracował wcześniej z Nuxtem, może to wytrącić cię z równowagi. Przyjrzymy się więc folderom, aby zrozumieć ich znaczenie.
- Aktywa
Ten folder jest przeznaczony na nieskompilowane pliki, takie jak obrazy, pliki czcionek, pliki SASS, LESS lub JavaScript. Dodajmy utworzyć folderstylesi plikmain.css, a następnie skopiuj i wklej w nim następujące elementy.
a { text-decoration: none; color: inherit; cursor: pointer; } .header { width: 100%; max-width: 500px; margin-left: auto; margin-right: auto; height: 60px; top: 0; position: sticky; background-color: #fff; display: flex; justify-content: space-between; align-items: center; } .logo { width: 40%; max-width: 200px; height: 40px; } .logo .NuxtLogo { max-width: 30px; margin-left: 10px; max-height: 40px; } .nav { width: 60%; height: 40px; display: flex; justify-content: space-between; padding-right: 10px; max-width: 300px; } .nav__link { width: 80px; display: flex; align-items: center; border-radius: 4px; justify-content: center; height: 100%; border: 1px solid #00c58e; cursor: pointer; } .nav__link:active { background-color: #00c58e; border: 1px solid #00c58e; color: #fff; box-shadow: 5px 3px 5px 2px #3f41468c; } .home { padding-top: 30px; } .home__heading { text-align: center; } .directories { display: flex; box-sizing: border-box; padding: 10px; max-width: 1000px; margin: 0 auto; flex-wrap: wrap; justify-content: center; } @media (min-width: 768px) { .directories { justify-content: space-between; } } .directory__container { width: 100%; max-width: 220px; cursor: pointer; border-radius: 4px; border: 1px solid #00c58e; display: flex; height: 60px; margin: 10px 5px; margin-right: 0; justify-content: center; align-items: center; } .directory__name { text-align: center; } .directory { width: 100%; margin: 50px auto; max-width: 450px; border-radius: 4px; border: 1px solid #00c58e; box-sizing: border-box; padding: 10px 0; } .directory__info { padding-left: 10px; line-height: 22px; padding-right: 10px; }Powyższe style będą używane w całej aplikacji do tego, co będziemy budować. Jak widać, mamy style nawigacji i inne aspekty, które będziemy podłączać do aplikacji w miarę postępów.
- składniki
Ten folder jest znany z Vue.js, zawiera komponenty wielokrotnego użytku.
Teraz utwórzmy nasz pierwszy komponent i nazwijmy go navBar.vue i dodajmy do niego następujący kod. Chcemy, aby pasek nawigacyjny witryny wyświetlał logo i link do stron Strona główna i Informacje, które będziemy tworzyć w przyszłości. Ten pasek nawigacyjny będzie widoczny w całej aplikacji. Wykorzysta również niektóre style, które dodaliśmy powyżej.
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__link"> <nuxt-link to="/">Home</nuxt-link> </div> <div class="nav__link"> <nuxt-link to="/About">About</nuxt-link> </div> </nav> </header> </template> <script> import Logo from "@/components/Logo"; export default { name: "nav-bar", components: { Logo } }; </script> <style> </style> Sekcja szablonu zawiera to, co będzie widoczne dla użytkownika. Mamy element header , który zawiera nasze logo i linki nawigacyjne. Aby móc tworzyć łącza do stron, korzystamy z nuxt-link , które zapewnia nawigację między stronami składowymi.
W sekcji skryptu importujemy komponent logo za pomocą aliasu Nuxt @ i zadeklarowaliśmy go w naszym komponencie do użycia, dodając go jako komponent. Dzięki temu możemy go wyrenderować w szablonie.
- Układ
Tutaj będziemy przechowywać nasze układy aplikacji. Jest to szczególnie przydatne, jeśli projekt aplikacji wymaga dwóch lub więcej układów, np. jeden dla uwierzytelnionych użytkowników, a drugi dla gości lub administratorów. Na potrzeby tego samouczka będziemy trzymać się domyślnego układu.
Otwórzmy nasz plik default.vue i dodajmy nasz komponent navBar do układu naszej aplikacji.
<template> <div> <Nav /> <nuxt /> </div> </template> <script> import Nav from "~/components/navBar.vue"; export default { components: { Nav } }; </script> W sekcji szablonu dodaliśmy nasz komponent Nav wewnątrz kontenera układu, aby zawsze pojawiał się na górze po zaimportowaniu go do pliku i zadeklarowaniu w sekcji skryptu.
Następną rzeczą po naszym komponencie Nav jest <nuxt /> , który mówi Nuxtowi, gdzie renderować wszystkie jego trasy.
Ten komponent Nav jest tym, który stworzyliśmy powyżej. Dodając go tutaj, składnik Nav będzie używany w całej aplikacji.
Oprogramowanie pośredniczące
Ten folder został utworzony w celu przechowywania plików JavaScript, które są wymagane do uruchomienia przed wyrenderowaniem stron. Jeśli kiedykolwiek używałeś strażnika nawigacyjnego Vuejs, ten folder został stworzony dla takich plików.Strony
To kolejny folder, z którym programiści z doświadczeniem Vuejs nie byliby zaznajomieni. Działa to w taki sposób, że każdy plik*.vuejest tworzony jako trasa w Twojej aplikacji, dzięki czemu służy jednocześnie jako widok i folder routera , omówimy to więcej w następnej sekcji.Wtyczki
Tutaj przechowujesz pliki, które chcesz uruchomić przed zamontowaniem głównej aplikacji Vue.js. Nie jest to wymagany folder, więc można go usunąć.nuxt.config.js
Ten plik służy do konfigurowania aplikacji, zwykle jest wstępnie wypełniany na podstawie konfiguracji podczas tworzenia aplikacji. Idealny plik nuxt.config.js powinien domyślnie wyglądać tak:
export default { mode: 'universal', /* ** Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ ], /* ** Plugins to load before mounting the App */ plugins: [ ], /* ** Nuxt.js dev-modules */ buildModules: [ ], /* ** Nuxt.js modules */ modules: [ ], /* ** Build configuration */ build: { /* ** You can extend webpack config here */ extend (config, ctx) { } } }Za każdym razem, gdy w tym pliku zostanie wprowadzona zmiana, aplikacja zostanie automatycznie uruchomiona ponownie, aby odzwierciedlić zmiany. Przyjrzyjmy się, co oznaczają właściwości użyte w pliku.
- Tryb
rodzaj wniosku; albouniversalalbospa. Wybierając uniwersalny, informujesz Nuxt, że chcesz, aby Twoja aplikacja mogła działać zarówno po stronie serwera, jak i klienta. - Głowa
Wszystkie domyślne właściwości metatagów i link do favicon znalezione w taguheadw Twojej aplikacji znajdują się tutaj. Dzieje się tak, ponieważ Nuxt.js nie ma domyślnego plikuindex.html, w przeciwieństwie do Vue.js. - Ładowanie
Wszystkie aplikacje Nuxt są dostarczane z domyślnym komponentem programu ładującego, acolormożna tutaj dostosować. - css
Oczekuje się, że wprowadzisz łącze do wszystkich globalnych plików CSS, aby aplikacja mogła je uwzględnić podczas montowania aplikacji. Dodamy do tego link do naszego pliku css i zrestartujemy naszą aplikację.
/* ** Global CSS */ css: ["~/assets/styles/main.css"]- wtyczki
W tym miejscu podłączasz wszystkie wtyczki z folderu wtyczek do aplikacji. Pobiera obiekt z właściwościami, takimi jaksrc, który akceptuje ścieżkę pliku do wtyczki orazmode, który konfiguruje sposób, w jaki aplikacja traktuje taką wtyczkę; jako wtyczka po stronie serwera lub wtyczka po stronie klienta. Na przykład:
{ src: '~/plugins/universal-plugin.js' }, // for server and client plugins { src: '~/plugins/client-side.js', mode: 'client' }, // for client only plugins { src: '~/plugins/server-side.js', mode: 'server' }, // for server side only plugins Jest to ważne, aby uniknąć błędów po stronie serwera lub klienta, zwłaszcza jeśli wtyczka wymaga czegoś takiego jak localStorage , które nie jest dostępne po stronie serwera.
Aby uzyskać więcej informacji o pliku nuxt.config.js , zapoznaj się z oficjalnym dokumentem.
Strony Nuxt i system routingu
Folder pages w aplikacji Nuxt służy do konfigurowania tras aplikacji, tzn. nazwa trasy jest zależna od nazwy każdego pliku w tym folderze, np. jeśli masz plik about.vue w swoim pliku stron, oznacza to, że masz teraz trasa /about w Twojej aplikacji, ale to nie wszystko. Co się stanie, jeśli potrzebujesz dynamicznej trasy dla swojej aplikacji? A może trasa zagnieżdżona? Jak sobie z tym radzisz? Dowiedzmy Się.
Trasy podstawowe
Trasy podstawowe można sklasyfikować jako trasy, które nie wymagają dodatkowej konfiguracji do działania. Na przykład bezpośrednia trasa /work lub /contact . Więc jeśli twój folder stron wygląda tak:
pages/ --| me/ -----| index.vue -----| about.vue --| work.vue --| contact.vue --| index.vueNuxt automatycznie wygeneruje konfigurację routera, która wygląda tak:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' } ] } Ścieżki te można następnie wykorzystać do uzyskania dostępu do powiązanych z nimi komponentów. Widać, że ścieżka nie zawiera pages . A Nuxt obsługuje komponenty o nazwie index.vue tak, jak powinno, bez dodatkowej konfiguracji.
Trasy zagnieżdżone
Aby utworzyć zagnieżdżoną trasę, utwórz folder o nazwie dashboard w folderze stron . Ten folder powinien zawierać wszystkie pliki, które chcesz w nim zagnieździć. Na przykład user.vue i settings.vue . Następnie w folderze głównym stron utwórz plik o nazwie dashboard.vue .
pages/ --| me/ -----| index.vue -----| about.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| contact.vue --| index.vueSpowoduje to automatyczne wygenerowanie routera z trasami wyglądającymi tak:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Zauważ, że nazwa trasy zawsze jest zgodna ze zwykłym wzorcem:

name of the folder + '-' + name of the fileDzięki temu masz pewność, że każda trasa będzie miała unikalną nazwę.
Dynamiczne trasy
Trasy dynamiczne to trasy zdefiniowane przez zmienną , ta zmienna może być nazwą, numerem lub id uzyskanym z danych klienta w aplikacji. Jest to przydatne podczas pracy z API, gdzie id prawdopodobnie będzie id elementu pochodzącego z bazy danych.
W Nuxt trasy dynamiczne są definiowane przez dodanie znaku _ do nazwy pliku lub nazwy folderu w folderze stron. Na przykład, jeśli potrzebujesz dynamicznej trasy, której zmienna nazwa to id , wystarczy nazwać plik _id.vue , a Nuxt automatycznie utworzy dynamiczną trasę. Na przykład:
pages/ --| me/ -----| index.vue -----| about.vue -----| _routeName -------| index.vue -------| info.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| _id.vue --| contact.vue --| index.vueSpowoduje to automatyczne utworzenie pliku routera z następującymi trasami,
{ name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'id', path: '/:id', component: 'pages/_id.vue' } { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'me-routeName', path: '/me/:routeName', component: 'pages/me/_routeName/index.vue' }, { name: 'me-routeName-info', path: '/me/:routeName/info', component: 'pages/me/route.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Chociaż niektóre tagi routera Vue.js działają w Nuxt i mogą być używane zamiennie, zaleca się używanie komponentów routera Nuxt. Oto niektóre różnice między tagami routera Nuxt i tagami routera Vue.js.
| VueJs | NuxtJS |
|---|---|
| router-link | nuxt-link |
| widok routera (dla tras zagnieżdżonych) | nuxt-dziecko |
| widok routera (domyślnie) | nuxt |
Różnica między routerem vue.js a routerem nuxt.js
W tym momencie Twoja aplikacja powinna wyglądać tak, z nawigacją pokazaną u góry.

Teraz, gdy rozumiemy, jak działają strony i trasy Nuxt, dodajmy naszą pierwszą stronę i trasę about.vue . Ta strona wyświetli listę niektórych katalogów w aplikacji z linkiem do nowej strony, która pokazuje więcej informacji o takim katalogu.
Dodajmy do niego następujący kod:
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id"> <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ { id: 0, name: "The Assets Directory", info: "By default, Nuxt uses vue-loader, file-loader and url-loader webpack loaders for strong assets serving. You can also use the static directory for static assets. This folder is for un-compiled files such as images, font files, SASS, LESS or JavaScript files" }, { id: 1, name: "The Components Directory", info: "The components directory contains your Vue.js Components. You can't use asyncData in these components." }, { id: 2, name: "The Layouts Directory", info: "The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a sidebar). Layouts are a great help when you want to change the look and feel of your Nuxt.js app. Whether you want to include a sidebar or having distinct layouts for mobile and desktop" }, { id: 3, name: "The Middleware Directory", info: "The middleware directory contains your Application Middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts)." }, { id: 4, name: "The Pages Directory", info: "The pages directory contains your Application Views and Routes. The framework reads all the .vue files inside this directory and creates the application router. Every Page component is a Vue component but Nuxt.js adds special attributes and functions to make the development of your universal application as easy as possible" }, { id: 5, name: "The Plugins Directory", info: "The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants. Nuxt.js allows you to define JavaScript plugins to be run before instantiating the root Vue.js Application. This is especially helpful when using your own libraries or external modules." }, { id: 6, name: "The Static Directory", info: "The static directory is directly mapped to the server root (/static/robots.txt is accessible under https://localhost:3000/robots.txt) and contains files that likely won't be changed (eg the favicon). If you don't want to use Webpack assets from the assets directory, you can create and use the static directory (in your project root folder)." }, { id: 7, name: "The Store Directory", info: "The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store. Using a store to manage the state is important for every big application. That's why Nuxt.js implements Vuex in its core." } ] }; } }; </script> <style> </style> Zaczynając od sekcji script stworzyliśmy tablicę, którą przechowujemy w zmiennej directories . Każda tablica zawiera obiekt z id , name i info . To są dane, które pokażemy użytkownikowi po otwarciu tej strony. Chcemy pokazać to użytkownikowi tak, aby nazwy były klikalne.
Robimy to w sekcji template , używając v-for do pętli przez tablicę. Umożliwia to pobranie każdego elementu tablicy, do której możemy uzyskać dostęp za pomocą directory . W pętli używamy nuxt-link do obsługi linkowania za każdym razem. Używając nuxt-link , przekazujemy szczegóły ( id , name i info ) każdego elementu katalogu przez router nuxt. Robimy to, ponieważ chcemy mieć możliwość wyświetlenia tego na stronie pokazu, gdy użytkownik kliknie element.
Jeśli przejdziesz do trasy /about za pomocą przeglądarki, powinieneś zobaczyć coś takiego:

Teraz utwórzmy nowy plik i nazwijmy go _id.vue. Spowoduje to automatyczne utworzenie dynamicznej trasy, która pobiera parametr id z linku, wyświetlając trochę informacji o dowolnym katalogu klikniętym na stronie Informacje.
Dodajmy to do naszego pliku:
<template> <section class="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> export default { name: "directory-info", data() { return { directory: this.$route.params.dir }; } }; </script> <style> </style> To, co zrobiliśmy, to utworzenie strony, która pobiera dane z dir route param przy użyciu this.$route.params . Dzięki temu otrzymujemy name i info o klikniętym katalogu, które następnie wyświetlamy użytkownikowi.
Więc jeśli klikniesz na dowolny link do katalogu (np. Katalog sklepu), powinieneś to zobaczyć.

Ale jest problem, jeśli odświeżysz tę stronę, informacje o katalogu zostaną utracone i pojawi się błąd. Zostałoby to naprawione za pomocą naszego sklepu Vuex, więc zagłębimy się w to.
Korzystanie ze sklepu Vuex w Nuxt
Dostęp do Vuex można uzyskać w Nuxt w dwóch trybach:
- Tryb klasyczny ( przestarzały ).
- Tryb modułów.
Tryb modułów
Nuxt automatycznie tworzy folder Sklepu po utworzeniu Twojej aplikacji. W trybie modułów Nuxt traktowałby każdy plik w tym folderze jako moduł, ale index.js jest wymagany do aktywacji sklepu Vuex w Twojej aplikacji. Stwórzmy więc plik index.js w naszym folderze sklepu i skonfigurujmy go do użycia. Dodajmy następujące elementy do naszego pliku.
index.js
export const state = () => ({ }) export const getters = { } export const mutations = { } export const actions = { } Wszystko, co zrobiliśmy, to skonfigurowanie sklepu dla naszego pliku ze wszystkim, czego możemy potrzebować; state do przechowywania danych, getters do wykonywania dodatkowej manipulacji naszym state , mutations do modyfikowania naszego state i actions na celu dokonanie mutacji.
Nuxt pozwala również użytkownikom na oddzielenie każdej podstawowej koncepcji na różne pliki, co oznacza, że możemy mieć store.js , getters.js , action.js mutation.js co jest dobre, ponieważ ułatwia utrzymanie. Teraz rozwiązujemy problem znikania katalogu podczas odświeżania, będziemy korzystać ze sklepu, ale najpierw musimy zainstalować i skonfigurować Vuex persist dla naszego sklepu.
Zainstaluj Vuex persist z npm za pomocą jednego z poniższych poleceń, w zależności od preferencji.
$ npm install --save vuex-persistlub
$ yarn add vuex-persist Po zainstalowaniu utworzymy plik vuex-persist.js w naszym folderze wtyczek i dodamy:
import VuexPersistence from 'vuex-persist' export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ storage: window.localStorage }).plugin(store); }); } Tutaj importujemy naszą wtyczkę z node-modules i konfigurujemy ją tak, aby zapisywała Twój sklep w localStorage . Ta wtyczka pozwala również wybrać inne opcje przechowywania, takie jak sessionStorage , więc zachęcamy do zapoznania się z ich dokumentacją, aby uzyskać więcej informacji.
Pamiętaj, aby dodać go do swojego pliku nuxt.config.js .
/* ** Plugins to load before mounting the App */ plugins: [{ src: '~/plugins/vuex-persist', mode: 'client' }], Tutaj dodaliśmy ścieżkę pliku do naszej wtyczki i powiedzieliśmy Nuxtowi, aby uruchamiał tę wtyczkę tylko po stronie client tej aplikacji.
Teraz możemy ustawić nasz sklep tak, aby akceptował i przechowywał informacje o katalogu. Zaktualizuj swój sklep, aby obsługiwał informacje o katalogu w ten sposób:
export const state = () => ({ directory: '' }) export const getters = { } export const mutations = { saveInfo(state, payload) { state.directory = payload.directory } } export const actions = { } To, co zrobiliśmy, to dodanie stanu directory do naszego sklepu i funkcji mutacji saveInfo , która modyfikuje wartość stanu directory , który dodaliśmy do naszego sklepu w oczekiwaniu na dane, które wkrótce przekażemy.
Następnie w pliku about.vue zaktualizuj go, aby wyglądał tak.
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id" @click.prevent="storeDirectoryInfo(directory)" > <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ //remains the same ] }; }, methods: { storeDirectoryInfo(dir) { this.$store.commit("saveInfo", { directory: dir }); } } }; </script> <style> </style> Teraz dodaliśmy zdarzenie kliknięcia do każdego kontenera katalogu, który przekazuje informacje o katalogu jako argument do storeDirectoryInfo . W tej funkcji zatwierdzamy obiekt katalogu w naszym sklepie.
Na koniec wrócilibyśmy do naszego pliku _id.vue i zastąpilibyśmy zmienną directory naszymi danymi ze sklepu w ten sposób:
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> <style></style> Tutaj refaktoryzujemy nasz kod tak, aby używał obiektu katalogu bezpośrednio z naszego sklepu, najpierw importując mapState z Vuex.
import { mapState } from 'vuex'; Zamiast sprawdzać najpierw, czy this.$route.params.dir jest undefined przed uzyskaniem dostępu do danych z naszego sklepu, decydujemy się na skorzystanie z naszego sklepu poprzez odczytanie danych, które są w sklepie.
<script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> Następnie aktualizujemy nasz szablon, aby upewnić się, że nie jest renderowany, gdy directory jest niezdefiniowany.
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> W ten sposób, bez względu na to, ile razy odświeżamy naszą aplikację, nasz obiekt katalogu jest bezpieczny w naszym sklepie i można do niego łatwo uzyskać dostęp za pomocą metody …mapState(['stateVariable']) .
Wdrażanie do Heroku
Teraz, gdy nasza nuxt-tutorial-app app jest gotowa, co dalej? Wdrażanie naszej nowej, błyszczącej aplikacji do produkcji.
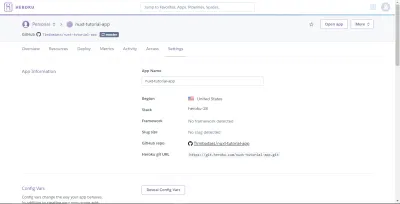
Wdrożymy naszą aplikację Nuxt.js w Heroku za pomocą Github, aby ułatwić wdrożenie, więc jeśli nie skonfigurowałeś repozytorium dla swojej aplikacji, nadszedł czas, aby to zrobić. Następną rzeczą byłoby otwarcie Heroku i utworzenie nowej aplikacji, wybranie nazwy i połączenie jej z GitHub i utworzonym powyżej repozytorium. Następnie przejdź do ustawień, powinieneś zobaczyć coś takiego.

Teraz dodaj następujące zmienne konfiguracyjne.
NPM_CONFIG_PRODUCTION=false HOST=0.0.0.0 NODE_ENV=production Następną rzeczą, którą musimy zrobić, to utworzyć plik Procfile w folderze głównym naszej aplikacji (na tym samym poziomie co nuxt.config.js ) i wpisać to polecenie:
web: nuxt start Spowoduje to uruchomienie polecenia nuxt start i polecenie Heroku, aby skierował do niego zewnętrzny ruch HTTP.
Po dodaniu Procfile do swojej aplikacji zatwierdź i wypchnij zmiany do repozytorium. Jeśli masz włączone automatyczne wdrożenia dla swojej aplikacji, Twoja aplikacja powinna być aktywna i dostępna z jej adresu URL. Jeśli możesz zobaczyć swoją aplikację na żywo, gratulacje! pomyślnie zbudowałeś i wdrożyłeś swoją pierwszą aplikację Nuxt.js.
Wniosek
Teraz, gdy wiemy, jak stworzyć podstawową aplikację Nuxt i wdrożyć ją w Heroku, co dalej? Oto kilka zasobów, które obejmują takie rzeczy, jak używanie Axios w Nuxt i wdrażanie uwierzytelniania w Twojej aplikacji.
- Korzystanie z modułu axios.
- Implementacja uwierzytelniania w Nuxt.
- Oficjalna dokumentacja Nuxt.js.
-
nuxt-tutorial-apprepozytorium Github.
