Pierwsze kroki z Axios w Nuxt
Opublikowany: 2022-03-10ayncData i fetch do pobierania danych po stronie serwera za pomocą Axios oraz różnic między tymi dwiema metodami. Na koniec dowiemy się, jak dodać uwierzytelnianie do naszej aplikacji za pomocą modułu Auth.Nuxt.js udostępnia moduł Axios do łatwej integracji z Twoją aplikacją. Axios to oparty na obietnicach klient HTTP, który działa w przeglądarce i środowisku Node.js lub, mówiąc prościej, jest narzędziem do wykonywania żądań (np. wywołań API) w aplikacjach po stronie klienta i środowisku Node.js.
W tym samouczku dowiemy się, jak korzystać z modułu Axios i jak wykonać żądanie po stronie serwera za pomocą asyncData i fetch. Te dwie metody tworzą żądanie po stronie serwera, ale mają pewne różnice, które również omówimy. Na koniec dowiemy się, jak przeprowadzać uwierzytelnianie i zabezpieczać strony/trasy za pomocą modułu auth i oprogramowania pośredniczącego auth.
Ten artykuł wymaga podstawowej wiedzy o Nuxtjs i Vuejs, ponieważ będziemy budować na tym. Osobom bez doświadczenia z Vuejs polecam zacząć od ich oficjalnej dokumentacji i oficjalnej strony Nuxt przed kontynuowaniem tego artykułu.
Co to jest moduł Nuxt.js Axios?
Zgodnie z oficjalną dokumentacją,
„Jest to bezpieczna i łatwa integracja Axios z Nuxt.js.”
Oto niektóre z jego funkcji:
- Automatycznie ustaw podstawowy adres URL po stronie klienta i po stronie serwera.
- Nagłówki żądania proxy w SSR (przydatne w przypadku uwierzytelniania).
- Prośby o pobranie stylu.
- Zintegrowany z Nuxt.js Progressbar podczas składania żądań.
Aby użyć modułu axios w swojej aplikacji, musisz najpierw zainstalować go za pomocą npm lub yarn .
PRZĘDZA
yarn add @nuxtjs/axiosNPM
npm install @nuxtjs/axios Dodaj go do swojego pliku nuxt.config.js :
modules: [ '@nuxtjs/axios', ], axios: { // extra config eg // BaseURL: 'https://link-to-API' } Tablica modules akceptuje listę modułów Nuxt.js, takich jak dotenv, auth iw tym przypadku Axios. To, co zrobiliśmy, to poinformowanie naszej aplikacji, że będziemy używać modułu Axios, do którego odwołujemy się za pomocą @nuxtjs/axios . Następnie następuje właściwość axios , która jest obiektem konfiguracji, takiej jak baseURL zarówno po stronie klienta, jak i po stronie serwera.
Teraz możesz uzyskać dostęp do Axios z dowolnego miejsca w aplikacji, wywołując this.$axios.method lub this.$axios.$method . Gdzie można get , post lub delete metodę .
Składanie pierwszego żądania za pomocą Axios
W tym samouczku przygotowałem prostą aplikację na Github. Repozytorium zawiera dwa foldery, start i end, folder startowy zawiera wszystko, czego potrzebujesz, aby przejść bezpośrednio do samouczka. Folder wykończenia zawiera ukończoną wersję tego, co mielibyśmy budować.
Po sklonowaniu repozytorium i otwarciu folderu start musielibyśmy zainstalować wszystkie nasze pakiety w pliku package.json , więc otwórz terminal i uruchom następujące polecenie:
npm install Gdy to zrobimy, możemy uruchomić naszą aplikację za pomocą polecenia npm run dev . Oto, co powinieneś zobaczyć, gdy przejdziesz do localhost:3000 .

Następną rzeczą, którą musimy zrobić, to utworzyć plik .env w folderze głównym naszej aplikacji i dodać do niego nasz adres URL API. W tym samouczku użyjemy przykładowego interfejsu API utworzonego do zbierania raportów od użytkowników.
API_URL=https://ireporter-endpoint.herokuapp.com/api/v2/W ten sposób nie musimy na stałe kodować naszego API do naszej aplikacji, co jest przydatne przy pracy z dwoma API (programistycznym i produkcyjnym).
Następnym krokiem byłoby otwarcie naszego pliku nuxt.config.js i dodanie zmiennej środowiskowej do naszej konfiguracji axios, którą dodaliśmy powyżej.
/* ** Axios module configuration */ axios: { // See https://github.com/nuxt-community/axios-module#options baseURL: process.env.API_URL, }, Tutaj mówimy baseURL , aby używał tego podstawowego adresu URL zarówno dla naszych żądań po stronie klienta, jak i po stronie serwera, za każdym razem, gdy używamy tego modułu Axios.
Teraz, aby pobrać listę raportów, otwórzmy plik index.vue i dodajmy następującą metodę do sekcji skryptu.
async getIncidents() { let res = await this.$store.dispatch("getIncidents"); this.incidents = res.data.data.incidents; } To, co zrobiliśmy, to utworzenie funkcji asynchronicznej, którą wywołujemy getIncidents() i możemy stwierdzić, co robi z nazwy — pobiera ona listę incydentów za pomocą metody akcji sklepu Vuex this.$store.dispatch . Odpowiedź z tego działania przypisujemy do naszej właściwości incydentów, aby móc z niej skorzystać w komponencie.
Chcemy wywołać getIncidents() za każdym razem, gdy montowany jest komponent. Możemy to zrobić za pomocą mounted haka.
mounted() { this.getIncidents() } mounted() to podpięcie cyklu życia, które jest wywoływane podczas montowania komponentu. To spowoduje, że wywołanie API nastąpi po zamontowaniu komponentu. Przejdźmy teraz do naszego index.js w naszym sklepie i utwórzmy tę akcję, z której będziemy wysyłać nasze żądanie Axios.
export const actions = { async getIncidents() { let res = await this.$axios.get('/incidents') return res; } } Tutaj stworzyliśmy akcję o nazwie getIncidents , która jest funkcją asynchroniczną, następnie czekamy na odpowiedź z serwera i zwracamy tę odpowiedź. Odpowiedź z tej akcji jest odsyłana do naszej metody getIncidents() w naszym pliku index.vue .
Jeśli odświeżymy naszą aplikację, powinniśmy teraz zobaczyć długą listę incydentów renderowanych na stronie.

Złożyliśmy nasze pierwsze żądanie za pomocą Axios, ale nie poprzestaniemy na tym, zamierzamy wypróbować asyncData i fetch , aby zobaczyć różnice między nimi a używaniem Axios.
Dane asynchroniczne
AsyncData pobiera dane po stronie serwera i jest wywoływana przed załadowaniem składnika strony. Nie ma do this dostępu, ponieważ jest wywoływane przed utworzeniem danych składnika strony. this to dostępne dopiero po wywołaniu created hooka, dzięki czemu Nuxt.js automatycznie scala zwrócone dane z danymi komponentu.
Korzystanie asyncData jest dobre dla SEO, ponieważ pobiera zawartość witryny po stronie serwera, a także pomaga w szybszym ładowaniu treści. Zwróć uwagę, że metody asyncData można używać tylko w folderze stron aplikacji, ponieważ nie działałaby w folderze składników. Dzieje się tak, ponieważ hak asyncData jest wywoływany przed utworzeniem składnika.

Dodajmy asyncData do naszego pliku index.vue i obserwujmy, jak szybko ładują się dane o naszych incydentach . Dodaj następujący kod po naszej właściwości components i pozwól nam pozbyć się naszego zamontowanego haka.
async asyncData({ $axios }) { let { data } = await $axios.get("/incidents"); return { incidents: data.data.incidents }; }, // mounted() { // this.getIncidents(); // }, W tym przypadku metoda asyncData akceptuje właściwość z kontekstu $axios . Używamy tej właściwości do pobierania listy incydentów, a następnie zwracana jest wartość. Ta wartość jest automatycznie wstrzykiwana do naszego komponentu. Teraz możesz zauważyć, jak szybko wczytuje się Twoja treść, jeśli odświeżysz stronę i nie ma żadnego problemu z renderowaniem.
Aportować
Metoda Fetch służy również do wysyłania żądań po stronie serwera. Jest wywoływany po utworzonym haczyku w cyklu życia, co oznacza, że ma dostęp do danych komponentu. W przeciwieństwie do metody asyncData , metoda pobierania może być używana we wszystkich plikach .vue i używana ze sklepem Vuex. Oznacza to, że jeśli masz następujące funkcje w swojej funkcji danych.
data() { return { incidents: [], id: 5, gender: 'male' }; } Możesz łatwo zmodyfikować identyfikator lub płeć , wywołując this.id lub this.gender .
Używanie Axios jako wtyczki
Podczas procesu rozwoju z Axios może się okazać, że potrzebujesz dodatkowej konfiguracji, takiej jak tworzenie instancji i przechwytywaczy dla swojego żądania, aby Twoja aplikacja mogła działać zgodnie z przeznaczeniem i na szczęście możemy to zrobić, rozszerzając nasz Axios do wtyczki.
Aby rozszerzyć axios , musisz utworzyć wtyczkę (np . axios.js ) w swoim folderze plugins .
export default function ({ $axios, store, redirect }) { $axios.onError(error => { if (error.response && error.response.status === 500) { redirect('/login') } }) $axios.interceptors.response.use( response => { if (response.status === 200) { if (response.request.responseURL && response.request.responseURL.includes('login')) { store.dispatch("setUser", response); } } return response } ) } To jest przykład wtyczki, którą napisałem dla aplikacji Nuxt. Tutaj twoja funkcja przyjmuje obiekt kontekstowy $axios , store and redirect , którego użylibyśmy do konfiguracji wtyczki. Pierwszą rzeczą, jaką robimy, jest nasłuchiwanie błędu o statusie 500 za pomocą $axios.onError i przekierowanie użytkownika na stronę logowania.
Mamy również przechwytywacz, który przechwytuje każde żądanie odpowiedzi, które wysyłamy w naszej aplikacji, sprawdza, czy status otrzymanej odpowiedzi wynosi 200 . Jeśli to prawda, kontynuujemy i sprawdzamy, czy istnieje response.request.responseURL i czy zawiera login. Jeśli to się sprawdzi, wysyłamy tę odpowiedź za pomocą metody wysyłki naszego sklepu, gdzie następnie została ona zmutowana w naszym stanie.
Dodaj tę wtyczkę do pliku nuxt.config.js :
plugins: [ '~/plugins/axios' ]Po wykonaniu tej czynności Twoja wtyczka Axios przechwyci każde Twoje żądanie i sprawdzi, czy zdefiniowałeś dla niego specjalny przypadek.
Wprowadzenie do modułu uwierzytelniania
Moduł auth jest używany do przeprowadzania uwierzytelniania aplikacji Nuxt i można uzyskać do niego dostęp z dowolnego miejsca w aplikacji za pomocą $this.auth . Jest również dostępny w fetch , asyncData , middleware i NuxtInitServer z obiektu kontekstu jako $auth .
context zapewnia dodatkowe obiekty/parametry od komponentów Nuxt do Vue i jest dostępny w specjalnych obszarach cyklu życia nuxt, takich jak te wymienione powyżej.
Aby użyć modułu auth w swojej aplikacji, musiałbyś go zainstalować za pomocą yarn lub npm .
PRZĘDZA
yarn add @nuxtjs/authNPM
npm install @nuxtjs/auth Dodaj go do swojego pliku nuxt.config.js .
modules: [ '@nuxtjs/auth' ], auth: { // Options } Właściwość auth akceptuje listę właściwości, takich jak strategies i redirect . Tutaj strategies akceptują preferowaną metodę uwierzytelniania, którą może być:
-
local
Dla przepływu opartego na nazwie użytkownika/e-mailu i haśle. -
facebook
Za korzystanie z kont Facebooka jako środka uwierzytelniania. -
Github
Do uwierzytelniania użytkowników za pomocą kont Github. -
Google
Do uwierzytelniania użytkowników za pomocą kont Google. - Uwierz0
- Paszport Laravel
Właściwość przekierowania akceptuje obiekt linków dla:
-
login
Użytkownicy zostaną przekierowani do tego linku, jeśli wymagane będzie logowanie. -
logout
Użytkownicy zostaliby tutaj przekierowani, gdyby po wylogowaniu bieżąca trasa była chroniona. -
home
Użytkownicy byliby przekierowywani tutaj po zalogowaniu.
Teraz dodajmy następujące elementy do naszego pliku nuxt.config.js .
/* ** Auth module configuration */ auth: { redirect: { login: '/login', logout: '/', home: '/my-reports' }, strategies: { local: { endpoints: { login: { url: "/user/login", method: "post", propertyName: "data.token", }, logout: false, user: false, }, tokenType: '', tokenName: 'x-auth', autoFetchUser: false }, }, } Należy pamiętać, że metoda auth działa najlepiej, gdy istnieje punkt końcowy user podany w powyższej opcji.
Wewnątrz obiektu konfiguracyjnego auth mamy opcję redirect , w której ustawiamy naszą trasę logowania na /login , trasę wylogowania do / i trasę domową do /my-reports które będą zachowywać się zgodnie z oczekiwaniami. Mamy również właściwość tokenType , która reprezentuje typ Authorization w nagłówku naszego żądania Axios. Domyślnie jest ustawiony na Bearer i można go zmienić, aby działał z Twoim API.
Dla naszego API nie ma typu tokena i dlatego zostawimy go jako pusty ciąg. tokenName reprezentuje nazwę autoryzacji (lub właściwość header, do której chcesz dołączyć swój token) wewnątrz nagłówka w żądaniu Axios.
Domyślnie jest to Authorization , ale dla naszego API nazwa Autoryzacji to x-auth . Właściwość autoFetchUser służy do włączania obiektu pobierania użytkownika przy użyciu właściwości punktu końcowego user po zalogowaniu. Domyślnie jest to true , ale nasz interfejs API nie ma punktu końcowego user , więc ustawiliśmy to na false .
W tym samouczku użyjemy strategii lokalnej. W naszych strategiach mamy opcję lokalną z punktami końcowymi logowania, użytkownika i wylogowania, ale w naszym przypadku użylibyśmy tylko opcji *login* , ponieważ nasze demo API nie ma punktu końcowego *logout* i zwracany jest nasz obiekt użytkownika kiedy *login* się powiedzie.
Uwaga: Moduł auth nie posiada opcji register endpoint, co oznacza, że zamierzamy zarejestrować się w tradycyjny sposób i przekierować użytkownika na stronę logowania, na której dokonamy uwierzytelnienia za pomocą this.$auth.loginWith . Jest to metoda używana do uwierzytelniania użytkowników. Jako pierwszy argument przyjmuje „strategię” (np. local ), a następnie obiekt, za pomocą którego przeprowadza się uwierzytelnianie. Spójrz na poniższy przykład.

let data { email: '[email protected]', password: '123456' } this.$auth.loginWith('local', { data })Korzystanie z modułu uwierzytelniania
Po skonfigurowaniu naszego modułu uwierzytelniania możemy przejść do naszej strony rejestracji. Jeśli odwiedzisz stronę /register , powinieneś zobaczyć formularz rejestracyjny.

Uczyńmy ten formularz funkcjonalnym, dodając następujący kod:
methods: { async registerUser() { this.loading = true; let data = this.register; try { await this.$axios.post("/user/create", data); this.$router.push("/login"); this.loading = false; this.$notify({ group: "success", title: "Success!", text: "Account created successfully" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } Tutaj mamy funkcję asynchroniczną o nazwie registerUser , która jest powiązana ze zdarzeniem kliknięcia w naszym szablonie i tworzy żądanie Axios opakowane w blok try/catch do punktu końcowego /user/create . Spowoduje to przekierowanie do strony /login i powiadomienie użytkownika o pomyślnej rejestracji. Mamy również blokadę catch, która ostrzega użytkownika o każdym błędzie, jeśli żądanie nie powiedzie się.
Jeśli rejestracja się powiedzie, zostaniesz przekierowany na stronę logowania.

Tutaj użyjemy metody uwierzytelniania auth this.$auth.loginWith('local', loginData) po czym użyjemy this.$auth.setUser(userObj) , aby ustawić użytkownika w naszej instancji auth .
Aby strona logowania działała, dodajmy następujący kod do naszego pliku login.vue .
methods: { async logIn() { let data = this.login; this.loading = true; try { let res = await this.$auth.loginWith("local", { data }); this.loading = false; let user = res.data.data.user; this.$auth.setUser(user); this.$notify({ group: "success", title: "Success!", text: "Welcome!" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } Stworzyliśmy funkcję asynchroniczną o nazwie logIn przy użyciu metody uwierzytelniania this.$auth.loginWith('local, loginData) . Jeśli ta próba logowania się powiedzie, przypisujemy dane użytkownika do naszej instancji uwierzytelniania za pomocą this.$auth.setUser(userInfo) i przekierowujemy użytkownika do strony /my-report .
Możesz teraz uzyskać dane użytkownika za pomocą this.$auth.user lub Vuex za pomocą this.$store.state.auth.user , ale to nie wszystko. Instancja auth zawiera kilka innych właściwości, które możesz zobaczyć, logując się lub sprawdzając swój stan za pomocą narzędzi deweloperskich Vue.
Jeśli zalogujesz this.$store.state.auth do konsoli, zobaczysz to:
{ "auth": { "user": { "id": "d7a5efdf-0c29-48aa-9255-be818301d602", "email": "[email protected]", "lastName": "Xo", "firstName": "Tm", "othernames": null, "isAdmin": false, "phoneNumber": null, "username": null }, "loggedIn": true, "strategy": "local", "busy": false } } Instancja auth zawiera właściwość loggedIn , która jest przydatna podczas przełączania między uwierzytelnionymi łączami w sekcji nav/header aplikacji. Zawiera również metodę strategii, która określa typ strategii uruchomionej przez instancję (np. lokalna).
Teraz użyjemy tej właściwości loggedIn , aby uporządkować nasze łącza nav . Zaktualizuj swój składnik navBar do następującego:
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__user" v-if="auth.loggedIn"> <p>{{ auth.user.email }}</p> <button class="nav__link nav__link--long"> <nuxt-link to="/report-incident">Report incident</nuxt-link> </button> <button class="nav__link nav__link--long"> <nuxt-link to="/my-reports">My Reports</nuxt-link> </button> <button class="nav__link" @click.prevent="logOut">Log out</button> </div> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/login">Login</nuxt-link> </button> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/register">Register</nuxt-link> </button> </nav> </header> </template> <script> import { mapState } from "vuex"; import Logo from "@/components/Logo"; export default { name: "nav-bar", data() { return {}; }, computed: { ...mapState(["auth"]) }, methods: { logOut() { this.$store.dispatch("logOut"); this.$router.push("/login"); } }, components: { Logo } }; </script> <style></style> W naszej sekcji szablonów mamy kilka linków do różnych części aplikacji, w których teraz używamy auth.loggedIn do wyświetlania odpowiednich linków w zależności od statusu uwierzytelnienia. Mamy przycisk wylogowania, który ma zdarzenie click z dołączoną do niego funkcją logOut() . Wyświetlamy również wiadomość e-mail użytkownika uzyskaną z właściwości auth, do której uzyskuje się dostęp z naszego sklepu Vuex, za pomocą metody mapState , która mapuje nasze uwierzytelnianie stanowe na obliczoną właściwość komponentu nav. Mamy również metodę logout , która wywołuje naszą akcję logOut i przekierowuje użytkownika na stronę login .
Teraz przejdźmy dalej i zaktualizujmy nasz sklep, aby mieć akcję logOut .
export const actions = { // .... logOut() { this.$auth.logout(); } } Akcja logOut wywołuje metodę auth logout , która czyści dane użytkownika, usuwa tokeny z localStorage i ustawia loggedIn na false .
Trasy takie jak /my-reports i report-incident nie powinny być widoczne dla gości, ale w tym momencie w naszej aplikacji tak nie jest. Nuxt nie ma osłony nawigacyjnej, która może chronić Twoje trasy, ale ma oprogramowanie pośredniczące do uwierzytelniania. Daje Ci swobodę tworzenia własnego oprogramowania pośredniczącego, dzięki czemu możesz je skonfigurować tak, aby działał tak, jak chcesz.
Można go ustawić na dwa sposoby:
- Na trasę.
- Globalnie dla całej aplikacji w pliku
nuxt.config.js.
router: { middleware: ['auth'] } To oprogramowanie pośredniczące auth auth więc nie musisz tworzyć pliku auth.js w folderze oprogramowania pośredniego.
Dodajmy teraz to oprogramowanie pośredniczące do naszych plików my-reports.vue i report-incident.vue . Dodaj następujące wiersze kodu do sekcji skryptu każdego pliku.
middleware: 'auth' Teraz nasza aplikacja sprawdzi, czy użytkownik próbujący uzyskać dostęp do tych tras ma wartość auth.loggedIn równą true . Przekieruje ich na stronę logowania za pomocą naszej opcji przekierowania w naszym pliku konfiguracyjnym auth — jeśli nie jesteś zalogowany i spróbujesz odwiedzić /my-report lub report-incident , zostaniesz przekierowany do /login .
Jeśli przejdziesz do /report-incidents , powinieneś to zobaczyć.

Ta strona służy do dodawania incydentów, ale w tej chwili formularz nie wysyła incydentów do naszego serwera, ponieważ nie nawiązujemy połączenia z serwerem, gdy użytkownik próbuje przesłać formularz. Aby rozwiązać ten problem, dodamy metodę reportIncident , która zostanie wywołana, gdy użytkownik kliknie Report . Będziemy to mieli w sekcji skryptu komponentu. Ta metoda wyśle dane formularza na serwer. Zaktualizuj plik report-incident.vue w następujący sposób:
<template> <section class="report"> <h1 class="report__heading">Report an Incident</h1> <form class="report__form"> <div class="input__container"> <label for="title" class="input__label">Title</label> <input type="text" name="title" v-model="incident.title" class="input__field" required /> </div> <div class="input__container"> <label for="location" class="input__label">Location</label> <input type="text" name="location" v-model="incident.location" required class="input__field" /> </div> <div class="input__container"> <label for="comment" class="input__label">Comment</label> <textarea name="comment" v-model="incident.comment" class="input__area" cols="30" rows="10" required ></textarea> </div> <input type="submit" value="Report" class="input__button" @click.prevent="reportIncident" /> <p class="loading__indicator" v-if="loading">Please wait....</p> </form> </section> </template> <script> export default { name: "report-incident", middleware: "auth", data() { return { loading: false, incident: { type: "red-flag", title: "", location: "", comment: "" } }; }, methods: { async reportIncident() { let data = this.incident; let formData = new FormData(); formData.append("title", data.title); formData.append("type", data.type); formData.append("location", data.location); formData.append("comment", data.comment); this.loading = true; try { let res = await this.$store.dispatch("reportIncident", formData); this.$notify({ group: "success", title: "Success", text: "Incident reported successfully!" }); this.loading = false; this.$router.push("/my-reports"); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } }; </script> <style> </style> Tutaj mamy formularz z polami wejściowymi dla tytułu, lokalizacji i komentarza z dwukierunkowym wiązaniem danych za pomocą v-model . Mamy również przycisk submit ze zdarzeniem kliknięcia. W sekcji skryptu mamy metodę reportIncident , która zbiera wszystkie informacje podane w formularzu i jest wysyłana na nasz serwer za pomocą FormData, ponieważ API jest zaprojektowane tak, aby akceptować również obrazy i filmy.
Ten formData jest dołączany do akcji Vuex za pomocą metody wysyłki, jeśli żądanie zakończy się powodzeniem, zostaniesz przekierowany do /my-reports z powiadomieniem, że żądanie się powiodło, w przeciwnym razie zostaniesz powiadomiony o błędzie z komunikatem o błędzie .
W tym momencie nie mamy jeszcze akcji reportIncident w naszym sklepie, więc w konsoli przeglądarki zobaczysz błąd, jeśli spróbujesz kliknąć Prześlij na tej stronie.
![komunikat o błędzie, który brzmi „[Vuex] nieznany typ akcji: reportIncident”](/uploads/article/1963/SEKFXM60p8RtNYQ0.png)
Aby rozwiązać ten problem, dodaj akcję reportIncident do index.js .
export const actions = { // ... async reportIncident({}, data) { let res = await this.$axios.post('/incident/create', data) return res; } } Tutaj mamy funkcję reportIncident , która pobiera pusty obiekt kontekstu i dane, które wysyłamy z naszego formularza. Dane te są następnie dołączane do żądania post , które tworzy incydent i powraca z powrotem do naszego pliku report-incident.vue .
W tym momencie powinieneś być w stanie dodać raport za pomocą formularza, po czym zostaniesz przekierowany na stronę /my-reports .

Ta strona powinna wyświetlać listę incydentów utworzonych przez użytkownika, ale w tej chwili pokazuje tylko to, co widzimy powyżej, przejdźmy dalej, aby to naprawić.
Aby uzyskać tę listę, użyjemy metody fetch , o której się nauczyliśmy. Zaktualizuj swój plik my-reports.vue w następujący sposób:
<script> import incidentCard from "@/components/incidentCard.vue"; export default { middleware: "auth", name: "my-reports", data() { return { incidents: [] }; }, components: { incidentCard }, async fetch() { let { data } = await this.$axios.get("/user/incidents"); this.incidents = data.data; } }; </script> Tutaj używamy metody fetch , aby uzyskać incydenty specyficzne dla użytkownika i przypisać odpowiedź do naszej tablicy incydentów.
Jeśli odświeżysz swoją stronę po dodaniu incydentu, powinieneś zobaczyć coś takiego.

W tym momencie zauważylibyśmy różnicę w sposobie, w jaki metoda fetch i asyncData nasze dane.
Wniosek
Do tej pory poznaliśmy moduł Axios i wszystkie jego funkcje. Dowiedzieliśmy się również więcej o asyncData i o tym, jak możemy połączyć je razem pomimo różnic. Dowiedzieliśmy się również, jak przeprowadzać uwierzytelnianie w naszej aplikacji za pomocą modułu auth i jak używać oprogramowania pośredniczącego auth do ochrony naszych tras. Oto kilka przydatnych zasobów, które mówią więcej o wszystkim, co omówiliśmy.
- Pierwsze kroki z metatagami w Nuxjs.
- Korzystanie z modułu dotenv w Nuxt.
- Korzystanie z funkcji Pobierz w aplikacji Nuxt.
- Pierwsze kroki z asyncData.
Zasoby
- „Moduł uwierzytelniania”, NuxtJS.org
- „Moduł Axios: Wprowadzenie”, NuxtJS.org
-
FormData, dokumentacja internetowa MDN - „API: metoda
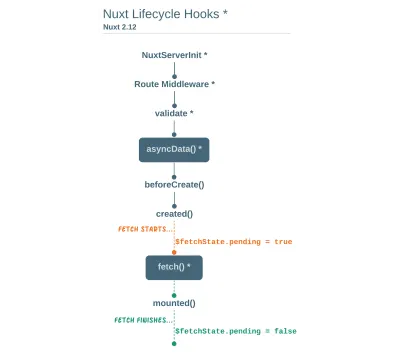
asyncData”, NuxtJS.org - „Instancja Vue: Diagram cyklu życia”, VueJS.org
- „Zrozumienie, jak działa
fetchw Nuxt 2.12”, NuxtJS.org
