Przygotowanie do HTTP2: przewodnik dla projektantów i programistów stron internetowych
Opublikowany: 2022-03-10Hypertext Transfer Protocol (HTTP) to protokół, który zarządza połączeniem między Twoim serwerem a przeglądarkami odwiedzających Twoją witrynę. Po raz pierwszy od 1999 roku mamy nową wersję tego protokołu , która obiecuje znacznie szybsze strony internetowe dla wszystkich.
W tym artykule przyjrzymy się podstawom HTTP2 w odniesieniu do projektantów stron internetowych i programistów. Wyjaśnię niektóre kluczowe funkcje nowego protokołu , przyjrzę się kompatybilności przeglądarek i serwerów oraz szczegółowo opiszę rzeczy, o których warto pomyśleć, gdy widzimy coraz większą popularność protokołu HTTP2.
Dalsza lektura na temat rozbijania:
- Wstępne ładowanie: do czego służy?
- Wszystko, co musisz wiedzieć o AMP
- Poprawa wydajności Smashing Magazine
Czytając ten artykuł, dowiesz się, jakie zmiany w przepływie pracy należy rozważyć w perspektywie krótko- i długoterminowej. Dołączę również wiele zasobów, jeśli chcesz głębiej zagłębić się w poruszane kwestie. Moim celem jest zapewnienie wystarczającej wiedzy, aby móc podejmować dobre decyzje podczas planowania przejścia na HTTP2.
Krótka historia HTTP
HTTP to stary protokół, początkowo zdefiniowany w 1991 roku, z ostatnią poważną wersją — HTTP/1.1 — opublikowaną w 1999 roku. Strony internetowe w 1999 roku bardzo różniły się od tych, które tworzymy dzisiaj. W wyjaśnieniu http2 Daniel Sternberg zauważa, że ilość danych potrzebnych obecnie do załadowania strony głównej przeciętnej witryny wynosi 1,9 MB, z ponad 100 indywidualnymi zasobami wymaganymi do wyświetlenia strony — „zasobem” jest cokolwiek z obrazu lub czcionki do pliku JavaScript lub CSS.
Protokół HTTP/1.1 nie działa dobrze podczas pobierania dużej liczby zasobów wymaganych do wyświetlenia nowoczesnej witryny internetowej. Jak zobaczymy w dalszej części tego artykułu, wiele najlepszych praktyk dotyczących wydajności, które znamy jako twórcy stron internetowych, pochodzi z naszego radzenia sobie z ograniczeniami protokołu HTTP/1.1.
SPDY
W 2009 roku dwóch inżynierów z Google opublikowało wiadomość o projekcie badawczym, nad którym pracowali, o nazwie SPDY. Ten projekt rozwiązał niektóre problemy w HTTP/1.1. SPDY postanowiła:
- zezwalaj na jednoczesne żądania w jednym połączeniu TCP, znanym jako multipleksowanie ;
- umożliwić przeglądarkom ustalanie priorytetów zasobów, tak aby zasoby niezbędne do wyświetlenia strony mogły być najpierw wysłane przez serwer;
- kompresować i redukować nagłówki HTTP;
- zaimplementuj serwer push , dzięki któremu serwer może przesyłać ważne zasoby do przeglądarki, zanim zostanie o nie poproszony.
Ponadto SPDY wymaga szyfrowanego (HTTPS) połączenia między przeglądarką a serwerem.
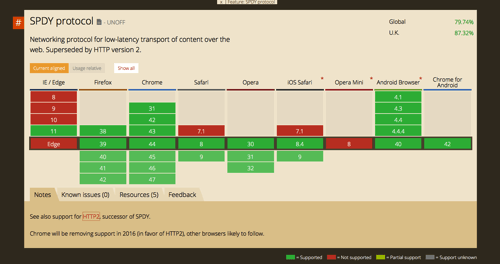
SPDY nie zastępuje HTTP; jest to raczej tunel dla protokołu i modyfikuje sposób wysyłania istniejących żądań i odpowiedzi HTTP. Wymaga wsparcia zarówno ze strony serwera, jak i przeglądarki łączącej się z tym serwerem. Dzięki wsparciu dostępnemu w NGINX i pakietom dostępnym od Google, aby umożliwić wsparcie w Apache, pojawiła się rozsądna adopcja SPDY. Obsługa przeglądarek jest również całkiem niezła, a obsługują ją nowoczesne wersje wszystkich głównych przeglądarek.

HTTP2
Widzieliśmy, że SPDY odniósł pewien sukces, zyskując adopcję zarówno na serwerach, jak i przeglądarkach. Jednak mogłeś również zauważyć, że pomimo obsługi Internet Explorera 11 przeglądarka Microsoft Edge go porzuciła. Co tu się dzieje?
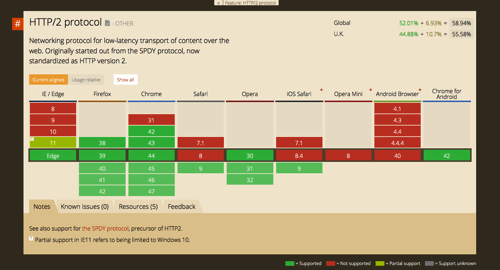
Obsługa SPDY została porzucona w Edge ze względu na implementację przez Microsoft obsługi HTTP2, najnowszej wersji protokołu HTTP. Podczas gdy inne obecne przeglądarki nadal obsługują SPDY, Chrome usunie obsługę w 2016 r., a inne przeglądarki prawdopodobnie pójdą w ich ślady. W chwili pisania tego tekstu Edge, Firefox, Chrome i Opera obsługują zarówno SPDY, jak i HTTP2. Safari, w tym na iOS, dołączy do tej grupy jeszcze w tym roku wraz z uruchomieniem Safari 9.

HTTP2 opiera się na sukcesie SPDY, który został wykorzystany jako punkt wyjścia dla nowego protokołu. W związku z tym większość celów SPDY jest spełniona w HTTP/2. Zrezygnowano z wymagania połączenia HTTPS. To powiedziawszy, wszyscy dostawcy przeglądarek zdecydowali się wdrożyć tylko HTTP2 dla połączeń TLS (https). Chociaż potencjalnie możesz użyć protokołu HTTP/2 z czystym tekstem w komunikacji serwer-serwer, nasz przypadek użycia HTTP2 do przeglądarek oznacza, że musisz uruchomić swoją witrynę na https, zanim będziesz mógł pomyśleć o przejściu na HTTP2.
Specyfikacja HTTP2 została sfinalizowana w lutym 2015 r.; rok później obsługa przeglądarek w nowoczesnych przeglądarkach jest doskonała. Podobnie jak w przypadku SPDY, HTTP2 wymaga wsparcia zarówno na poziomie przeglądarki, jak i serwera, a implementacji serwera WWW jest już wiele. Możesz je śledzić na wiki HTTP/2. W3Techs ma również post z lipca 2015 r., w którym wyszczególniono wskaźniki przyjęcia. Przyjęcie tego protokołu następuje szybko, biorąc pod uwagę, jak stosunkowo nowy jest.
Czy będziemy musieli zmienić nasze strony internetowe?
HTTP/2 jest wstecznie kompatybilny z HTTP/1.1 , więc można by go całkowicie zignorować i wszystko będzie działać jak poprzednio. Zmiana protokołu jest całkowicie niewidoczna dla użytkowników. Wielu czytelników tego artykułu od lat korzysta z protokołu innego niż HTTP/1.1. Jeśli masz konto Gmail i korzystasz z przeglądarki Chrome, aby uzyskać do niego dostęp, używasz SPDY, a następnie HTTP/2, nie wiedząc nic o tym.
Jednak wiele rzeczy, które uważasz za najlepsze praktyki, może mieć negatywny wpływ na wydajność w HTTP/2. Z biegiem czasu, gdy coraz więcej serwerów aktualizuje się do protokołu HTTP/2, a coraz więcej osób ma przeglądarki obsługujące protokół HTTP/2, Twoja witryna, niegdyś dobrze zoptymalizowana zgodnie z najlepszymi praktykami, zacznie wydawać się wolniejsza niż witryny zoptymalizowane pod kątem nowego protokołu.
Co musimy zmienić, aby przyjąć HTTP/2?
W dalszej części tego artykułu przyjrzymy się niektórym typowym sprawdzonym praktykom, które staną się antywzorcami po przyjęciu protokołu HTTP/2 . Jak widzieliśmy, przejście będzie powolne dla wielu witryn. Aby przejść na HTTP/2, oprogramowanie serwera będzie musiało zostać zaktualizowane do obsługi protokołu — co może być łatwe lub prawie niemożliwe w zależności od sposobu hostowania.
Przed wprowadzeniem zmian w witrynie specjalnie dla protokołu HTTP/2 musisz również zastanowić się, czy Twoi użytkownicy zazwyczaj korzystają z przeglądarek, które go obsługują. Właściciele witryn, które przyciągają wiele osób korzystających z bardzo nowoczesnych przeglądarek, będą mogli dokonać tej zmiany wcześniej niż właściciele, których dzienniki pokazują większość użytkowników korzystających ze starszych przeglądarek. Aby to odzwierciedlić, przedstawię również kilka sugestii, jak pracować w tym okresie przejściowym.
Przejdź na TLS
W przypadku wielu witryn najtrudniejszą rzeczą związaną z przejściem na HTTP/2 może wcale nie być HTTP/2, ale zamiast tego wymóg uruchamiania witryny przez bezpieczne połączenie. Jeśli tworzysz nową witrynę lub aktualizujesz starą, pierwszym krokiem powinno być jak najszybsze uruchomienie lub przejście na https. Jest to ważne nie tylko w przypadku protokołu HTTP/2, Google używa bezpiecznych połączeń jako sygnału rankingowego, a przeglądarki zaczynają oznaczać witryny inne niż https jako „niezabezpieczone”. W przyszłości okaże się, że niektóre zaawansowane funkcje HTML5, takie jak geolokalizacja, będą niedostępne bez bezpiecznego połączenia.
Jeśli masz witrynę, która aktualnie obsługuje tylko http, sugeruję, aby najpierw ustalić priorytety przejścia na https, a następnie zdecydować się na strategię HTTP/2.
Przekształcanie wielu plików graficznych w sprite
W HTTP 1.1 pobieranie jednego dużego obrazu jest znacznie wydajniejsze dla przeglądarki niż wysyłanie wielu żądań dla małych. Dzieje się tak, ponieważ wiele żądań ustawia się w kolejce za sobą. Aby obejść ten problem, doradzono nam, abyśmy zmienili nasze małe ikony w plik sprite.
Wynikowy sprite jest zwracany z jednym żądaniem HTTP, co zapobiega problemowi kolejkowania wielu żądań. Jednak nawet jeśli odwiedzający znajduje się na stronie, która pokazuje tylko jedną z tych ikon, nadal będzie musiał pobrać znacznie większy plik niż jest to konieczne, aby zobaczyć ten jeden obraz.
Dzięki możliwości multipleksowania protokołu HTTP/2 takie kolejkowanie zasobów nie stanowi już problemu. Podawanie małych obrazów pojedynczo będzie w wielu przypadkach lepsze; będziesz musiał podać tylko to, co jest wymagane dla strony, na której znajduje się odwiedzający. W niektórych przypadkach stworzenie duszka będzie nadal uzasadnione; Żądania HTTP to tylko jeden aspekt wydajności. Połączenie niektórych obrazów w sprite może zapewnić lepszą kompresję, a tym samym ogólnie mniejszy rozmiar pobierania, zwłaszcza jeśli wszystkie te obrazy są używane na ładowanej stronie. Jednak nie będzie już tak, że duszek jest zawsze najlepszym wyborem.

Wstawianie obrazów za pomocą identyfikatorów URI danych
Innym obejściem problemu wielu żądań HTTP w HTTP/1.1 jest wstawianie obrazów w CSS przy użyciu identyfikatorów URI danych. Osadzanie obrazów w ten sposób spowoduje, że arkusz stylów będzie znacznie większy. Jeśli połączysz to z inną techniką optymalizacji łączenia zasobów, użytkownik prawdopodobnie pobierze cały ten kod, nawet jeśli nigdy nie odwiedzi stron, na których są używane obrazy.
Ponieważ żądania HTTP są bardzo tanie w HTTP/2, ta „najlepsza praktyka” raczej utrudni niż poprawi wydajność.
Łączenie CSS i JavaScript
Jako ostatni krok w naszym procesie budowania, wielu z nas połączy wszystkie małe pliki CSS i JavaScript używane w naszej witrynie. Często chcemy je rozdzielić podczas tworzenia, aby ułatwić zarządzanie tymi zasobami — ale wiemy, że dostarczanie jednego pliku do przeglądarki jest bardziej wydajne niż dostarczanie pięciu. Po raz kolejny staramy się ograniczyć żądania HTTP.
Jeśli to robisz, odwiedzający, który trafi na Twoją stronę główną, może pobrać wszystkie CSS i JavaScript wymagane dla Twojej witryny, nawet jeśli nigdy nie użyje ich większości. Jako programista możesz obejść ten problem, starannie wybierając i włączając określone pliki dla każdego obszaru witryny w procesie budowania, ale może to być sporo pracy.
Dodatkowym problemem związanym z konkatenacją jest to, że wszystko będzie musiało zostać natychmiast usunięte z pamięci podręcznej. Nie można podać plików, które nigdy nie zmieniają długiej daty wygaśnięcia, a często zmieniającym się fragmentom bazy kodu podać krótszą datę. To wszystko musi przedawnić się, jeśli zmieni się chociaż jeden wiersz CSS, który został użyty na jednej stronie.
Wyobrażam sobie, że widzisz, dokąd to zmierza! Żądania HTTP są tanie w świecie HTTP/2 . Organizowanie zasobów podczas tworzenia według stron, na których będą używane, będzie znacznie lepsze. Następnie możesz podać tylko kod, którego potrzebuje odwiedzający. Pobieranie wielu małych arkuszy stylów nie będzie miało znaczenia. Możesz także organizować na podstawie częstotliwości zmian; aktywa o długowieczności mogłyby być wtedy dłużej pielęgnowane.
Dzielenie zasobów między hostami: sharding
Dzięki HTTP/1.1 jesteś ograniczony do liczby otwartych połączeń. Jeśli ładowanie dużej liczby zasobów jest nieuniknione, jedną z metod obejścia tego ograniczenia jest pobranie ich z wielu domen. Nazywa się to fragmentacją domeny. Może to zapewnić lepsze czasy ładowania, ale samo w sobie może powodować problemy, nie wspominając o kosztach rozwoju związanych z przygotowaniem tego dla Twojej witryny.
HTTP/2 eliminuje tę potrzebę fragmentowania domeny, ponieważ możesz zażądać tylu zasobów, ile potrzebujesz. W rzeczywistości ta technika prawdopodobnie obniży wydajność, ponieważ tworzy dodatkowe połączenia TCP i utrudnia HTTP/2 ustalanie priorytetów zasobów.
Jak przygotować się do HTTP/2 teraz
Jeśli rozpoczynasz projekt, który spodziewasz się długowieczności, ale nie możesz uruchomić HTTP/2, być może ze względu na obsługę serwera, warto zastanowić się, jak możesz przygotować się na HTTP/2. Możesz teraz dodać kilka rzeczy do procesu kompilacji, które ułatwią później przełączanie.
Twórz indywidualne zasoby oprócz sprite'ów i identyfikatorów URI danych
Jeśli tworzysz duszki, dodaj do swojego procesu tworzenie i optymalizację również tych pojedynczych zasobów lub mniejszych duszków specyficznych dla strony, jeśli uważasz, że najlepiej by to poprawiło wydajność. Ułatwi Ci to przejście z dużych duszków na małe (lub ich brak) po osiągnięciu punktu krytycznego dla Twojej witryny.
To samo dotyczy identyfikatorów URI danych. Jeśli obecnie używasz ich w swoim CSS, przygotuj obrazy, gdy odejdziesz od tej techniki.
Uporządkuj swoje zasoby według sekcji witryny
Dzięki łączeniu CSS i JavaScript istnieje pokusa optymalizacji pod kątem łatwości programowania, ponieważ wszystkie pliki i tak zostaną ze sobą zgniecione. Po przejściu na HTTP/2 najlepszą wydajność uzyskasz, starannie zarządzając zasobami , tak aby tylko to, co jest potrzebne określonej stronie, było dostarczane na tę stronę. Dlatego rozpoczęcie organizowania swojego rozwoju w ten sposób teraz się opłaci. Na razie możesz nadal łączyć, a kiedy osiągniesz punkt krytyczny, możesz zatrzymać tę część procesu kompilacji i obsługiwać zasoby indywidualnie.
Zarządzaj dzieleniem domeny
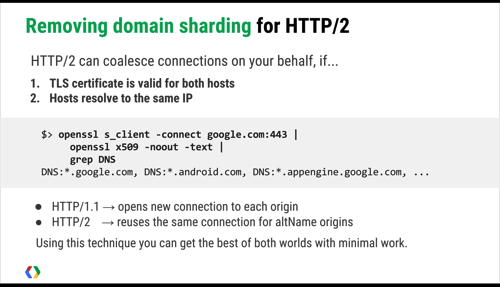
Bieżącą najlepszą praktyką dla protokołu HTTP/1.1 jest ograniczenie shardingu do dwóch nazw hostów. Istnieje sposób na uzyskanie protokołu HTTP/2 w celu połączenia połączeń, jeśli certyfikat TLS jest ważny dla obu hostów i hosty mają ten sam adres IP. Ponieważ implementatory przeglądarki wymagają, aby HTTP/2 działał przez HTTPS, konieczne jest uzyskanie certyfikatu TLS, aby działał przez HTTP/2. Zobacz więcej na slajdzie 26 ze slajdu Ilyi Grigorika z konferencji Velocity.

Więcej w przyszłości
Ostatecznie otrzymamy cały zestaw najlepszych praktyk dotyczących HTTP/2. Aby uzyskać najlepszą wydajność, ten protokół przywróci Ci dużą kontrolę, co oznacza, że będziesz musiał podejmować decyzje dotyczące każdego projektu. W tym artykule nie opisałem, jak korzystać z nowych funkcji HTTP/2, takich jak serwer push. Ta technologia pozwala decydować, które zasoby są priorytetowe, i instruuje serwer, aby rozdawał je przed mniej ważnymi rzeczami.
Kiedy przełączyć?
W przypadku projektantów i programistów, którzy nie mają pełnej kontroli nad serwerami, na których wdrażają, decyzja może zaczekać, aż serwery, z których korzystają, zostaną zaktualizowane. Istnieją już firmy hostingowe oferujące HTTP/2 – nawet w przypadku hostingu współdzielonego – więc wdrożenie na serwerze pomocniczym jest czymś, co możesz polecić klientowi, jeśli wiesz, że odniósłby on korzyści.
Gdy Twoja witryna zostanie umieszczona na serwerze obsługującym protokół HTTP/2, decyzja, czy kontynuować optymalizację pod kątem HTTP/1.1, czy pod kątem HTTP/2, sprowadza się do protokołu obsługiwanego przez większość użytkowników . Pamiętaj, że HTTP/2 jest kompatybilny wstecznie — nie musisz robić nic konkretnego. Decyzję, którą musisz podjąć, to kiedy przeprowadzić optymalizację.
Musisz podjąć decyzję na podstawie swoich danych analitycznych. Jeśli więcej odwiedzających korzysta z przeglądarek obsługujących HTTP/2 niż nie, sugeruję, że jest to rozsądny punkt zwrotny dla optymalizacji dla tych użytkowników. Wielu z nas już osiągnęło ten punkt. Powinieneś używać danych z witryn takich jak Mogę użyć wraz z danymi zebranymi z własnych analiz i wiedzy o prawdopodobnych odbiorcach. Na przykład wiele korzyści płynących z HTTP/2 będą najbardziej odczuwalne przez użytkowników urządzeń mobilnych obsługujących HTTP/2. Jeśli masz wysoki procent ruchu mobilnego, może to wskazywać na wcześniejsze przejście na HTTP/2. Jeśli jednak masz wysoki procent ruchu mobilnego od użytkowników przeglądających za pomocą Opery Mini, to byłby to powód, aby wstrzymać się z przejściem na HTTP/2, ponieważ obecnie nie ma on wsparcia, a w niektórych jest duża liczba użytkowników części świata.
Jeśli budujesz dziś zupełnie nową witrynę, sugeruję, aby pamiętać o optymalizacji HTTP/2 podczas całej budowy. Jeśli podczas uruchamiania uważasz, że musisz pójść na ustępstwa dla HTTP/1.1 ze względu na obsługę przeglądarki lub serwera, wiele z tego można zrobić w procesie kompilacji, co pozwoli ci przełączyć się na wersję HTTP/2, gdy tylko poczujesz czas jest właściwy.
Twój plan działania HTTP/2
- Uruchom z bezpiecznym połączeniem lub przejdź na TLS teraz To powinno być Twoim priorytetem.
- Przygotuj się na HTTP/2 w procesie kompilacji. Każda witryna, którą teraz zbudujesz, prawdopodobnie skorzystałaby na optymalizacji pod kątem HTTP/2 przez cały okres jej istnienia. Skorzystaj z powyższych wskazówek, aby utworzyć proces kompilacji, który można zoptymalizować pod kątem obu protokołów.
- Sprawdź swoje statystyki. Porównując użycie przeglądarki w Twojej witrynie z tabelą pomocy w Czy mogę użyć, możesz zobaczyć, jaki procent odwiedzających skorzystałby na optymalizacji HTTP/2.
- Sprawdź swój hosting. Kiedy dojdziesz do punktu, w którym skorzystasz z przełączenia, będziesz musiał upewnić się, że Twój serwer obsługuje HTTP/2. Porozmawiaj z dostawcą usług hostingowych lub administratorem serwera, aby poznać ich plan migracji.
- Wdróż optymalizację HTTP/2. Gdy Twój serwer obsługuje HTTP/2, reszta zależy od Ciebie. Przestań korzystać ze starych najlepszych praktyk i przejdź do nowych. Oznacza to, że użytkownicy z przeglądarkami nieobsługującymi protokołu HTTP/2 będą mieli wolniejsze działanie, dlatego sterownik stojący za Twoją zmianą powinien być punktem zwrotnym, w którym większość odniesie korzyści.
Po przejściu na HTTP/2 warto porównać wzrost prędkości i zobaczyć, które techniki spowodowały największe różnice w Twoich witrynach. Nie mogę się doczekać informacji z rzeczywistych przypadków, gdy ludzie migrują strony internetowe. Te informacje pomogą nam opracować zupełnie nową generację najlepszych praktyk.
Dowiedz się więcej
Coraz więcej informacji o HTTP/2 jest dostępnych w Internecie. Wymieniłem tutaj kilka zasobów w celach informacyjnych, z których wiele wspomniałem podczas pisania tego artykułu.
- „Hypertext Transfer Protocol Version 2 (HTTP/2)” (specyfikacja), Grupa Robocza ds. Inżynierii Internetu Jest przeznaczona dla osób, które lubią czytać specyfikacje lub muszą zrozumieć szczegóły. Dla wszystkich innych FAQ HTTP/2 jest doskonałym podsumowaniem głównych funkcji.
- http2 wyjaśnił Daniel Sternberg Ten darmowy ebook jest wart przeczytania, jeśli chcesz zagłębić się w szczegóły protokołu podczas planowania strategii.
- High Performance Browser Networking , Ilya Grigorik, O'Reilly Ta książka omawia najlepsze praktyki HTTP/1.1 i HTTP/2. Przydałby się każdemu, kto chce zarówno poprawić wydajność dzisiaj, jak i przygotować się na przyszłość.
- „HTTP/2 jest tutaj, zoptymalizujmy” (pokład zjeżdżalni) Ilya Grigorik Ten doskonały zestaw slajdów zawiera więcej informacji na temat niektórych zagadnień omówionych w tym artykule.
- Wskaźnik HTTP/2: Firefox i Chrome Ta wtyczka przeglądarki informuje, czy witryna, na której się znajdujesz, jest obsługiwana przez HTTP/2.
- Aby dowiedzieć się więcej, zobacz tę ogromną listę linków, której kuratorem jest Rebecca Murphey.
