Uzyskiwanie (roz)połączenia: projektowanie płytkich interakcji dla głębszych ludzkich doświadczeń
Opublikowany: 2022-03-10Nasze obiekty stają się coraz bardziej połączone. Mój zegarek jest podłączony do telefonu, który jest podłączony do głośnika w moim salonie, który mogę również podłączyć (lub nie) do głośnika w sypialni. Kiedy wychodzę na kolację z przyjaciółmi, musimy podjąć wspólny wysiłek, aby nasze urządzenia podręczne i do noszenia były wyciszone lub w inny sposób umieszczone „w tle” naszych doświadczeń społecznych, abyśmy mogli skupić się na sobie nawzajem.
W miarę jak nasze artefakty i wszystko wokół nas stają się coraz bardziej połączone, jako ludzie ryzykujemy coraz większe oddzielenie od siebie — nie w tragiczny, dystopijny sposób per se, ale w sposób rzeczywisty, który musimy wziąć pod uwagę, gdy projektowanie dla tych doświadczeń. Jako projektanci interakcji i badacze doświadczeń użytkowników jesteśmy odpowiedzialni za rozważenie sposobów, w jakie tworzymy interfejsy do codziennych doświadczeń w domu, szkole, poza domem oraz z naszymi zaufanymi doradcami, takimi jak planiści finansowi, lekarze i nauczyciele.
Dalsze czytanie na SmashingMag: Link
- Płytki projekt interakcji dla głębszych ludzkich doświadczeń
- Bliższe spojrzenie na minimotywy: czym są i jak działają
- Projektowanie interakcji w chmurze
Musimy zastanowić się, które doświadczenia cyfrowe powinniśmy uczynić głębokimi i wciągającymi, wciągając nas w świat połączony z Internetem, a które doświadczenia cyfrowe powinniśmy uczynić płytszymi, wspierając nasze wzajemne interakcje. Tę ostatnią formę projektowania nazywamy „projektem płytkiej interakcji” i postrzegamy ją jako zmianę paradygmatu z bardziej wciągających form praktyki projektowej.
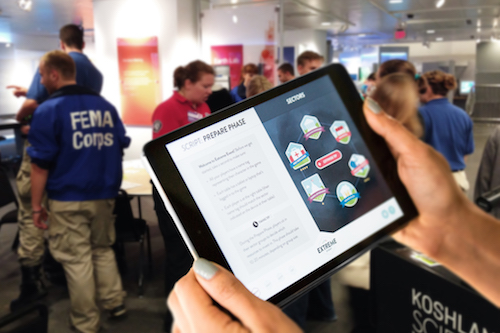
W tym artykule omówimy koncepcję projektowania płytkich interakcji i pokażemy, w jaki sposób zastosowaliśmy podstawowe zasady tego podejścia do gry edukacyjnej związanej z odpornością na katastrofy. Cele gry były bardzo społeczne; więc projekt płytkiej interakcji był kluczowym elementem zapewniającym sukces gry. Zastosowaliśmy zasady projektowania płytkich interakcji, aby zapewnić, że interakcja człowiek-człowiek ma pierwszeństwo przed interakcją człowiek-komputer.
Podamy przykłady z dziedziny finansów i dołączymy na końcu przykład opieki zdrowotnej, aby pokazać, w jaki sposób te pomysły wykraczają poza nasze konkretne studium przypadku i podkreślić rosnące znaczenie rozważenia, kiedy i gdzie projektować z płytkimi interakcjami.
Co to jest projektowanie płytkiej interakcji?
Płytkie projektowanie interakcji to nowy sposób myślenia o interakcji człowiek-komputer. Projekt płytkiej interakcji definiujemy jako wzorce i cechy doświadczenia użytkownika, które promują powierzchowne lub płytkie interakcje z urządzeniami technologicznymi, aby zminimalizować rozproszenie uwagi. Projekt płytkich interakcji koncentruje się na usuwaniu technologii z drogi , aby wspierać pozytywne interakcje społeczne, takie jak zwracanie uwagi na ludzi i środowisko wokół ciebie. Korzystanie z projektowania płytkich interakcji w celu wzmocnienia interakcji między ludźmi ma kluczowe znaczenie dla działań obejmujących współpracę i współpracę między grupami fizycznymi.

W przeciwieństwie do tego, projektowanie interakcji immersyjnych jest tym, na czym większość projektantów interakcji skupia się od lat. Wciągające wzorce i funkcje projektowe promują głębsze zaangażowanie człowieka i interfejsu technologicznego oraz wrażenia użytkownika. Tradycyjnie używaliśmy kluczowych wskaźników, takich jak niskie współczynniki odrzuceń i długi czas przebywania w witrynach, aby udowodnić, że stworzyliśmy wciągające wrażenia.
Projekt wciągający obejmuje dowolną funkcję lub funkcję, która zachęca użytkownika do pozostania w aplikacji. Na przykład pomyśl o witrynach opartych na treści, które zachęcają do przeczytania następnego artykułu po ukończeniu pierwszego lub rozważ witryny e-commerce, które zachęcają do porównywania zakupów z cudzymi, aby kontynuować zakupy po zakończeniu wyewidencjonowane lub przejrzeć ostatnie zakupy. Te doświadczenia pozwalają zanurzyć się w technologii, zamiast zachęcać do łączenia się z innymi w prawdziwym życiu.
Dodatkowe konteksty dla projektowania płytkich interakcji
Narzędzia cyfrowe można wykorzystać do usprawnienia dowolnej liczby interakcji międzyludzkich, takich jak wizyta u lekarza lub spotkanie z doradcą finansowym. Podejścia immersyjne, które angażują użytkownika w technologię, a nie człowieka przed nim, mogą zniszczyć te społeczne doświadczenia. Naszym celem w identyfikowaniu zasad projektowania płytkich interakcji jest pomoc projektantom w krytycznym myśleniu o celach użytkownika i ich kontekście użytkowania, aby zapewnić, że wspierają właściwe rodzaje interakcji społecznych.
Uwaga: W tym artykule będziemy wykorzystywać spotkanie z doradcą finansowym jako równoległy przykład do naszego studium przypadku gry.
Tradycyjne podejście do spotkania z doradcą finansowym może obejmować dużo papieru w postaci obszernych raportów z mnóstwem statycznych informacji. Aby wesprzeć spotkanie, Twój doradca może poświęcić dużo czasu na intensywne korzystanie z narzędzia po stronie doradcy do badania wyników funduszu i innych analiz. Sam możesz spędzić dużo czasu próbując odrobić pracę domową na stronach takich jak Yahoo Finance czy Morningstar. Te artefakty i sposób, w jaki zanurzają użytkowników w informacjach, mogą utrudniać bardziej dynamiczną, interaktywną rozmowę między wami.
Z kolei płytkie, wspierane cyfrowo podejście do projektowania spotkania z doradcą finansowym może obejmować korzystanie z tabletu z interaktywnymi wizualizacjami danych, które Ty i Twój doradca możecie wspólnie eksplorować. Przy płytkim podejściu nigdy nie opuścisz głównego ekranu, ale raczej użyjesz objaśnień i ekranów modalnych, aby uzyskać wgląd, bez zbyt głębokiego zagłębiania się w dane w króliczej dziurze wciągającego dochodzenia. Utrzymując płytkie interakcje, technologia cyfrowa wzmacnia i wspiera rozmowę między doradcą finansowym a klientem, zamiast ją zakłócać.
Studium przypadku: Tworzenie społecznościowej gry edukacyjnej przy użyciu projektowania płytkich interakcji
Nasz kontekst projektowy
Naszym wyzwaniem projektowym było stworzenie narzędzia cyfrowego, które będzie wspierać grę fabularną twarzą w twarz, w którą można grać w ciągu około godziny z odbiorcami w wieku 14 lat i starszymi. Grę można grać jako przełamywanie lodów lub włączyć do większych programów nauczania dotyczących odporności na katastrofy i reagowania w sytuacjach kryzysowych. Jest przeznaczony dla szerokiego grona odbiorców, w tym grup społecznych, studentów zarządzania kryzysowego i stażystów FEMA Corps, żeby wymienić tylko kilka.
Współpracowaliśmy z Koshland Science Museum of the National Academies of Science w USA, aby zbadać, zaprojektować i opracować narzędzie cyfrowe oraz pomocniczy zestaw materiałów drukowanych (tj. karty do gry, odznaki postaci, tablice wyzwań), aby ożywić grę. Kluczowym elementem gry było to, że była bardzo towarzyska. Gdy zastanawialiśmy się, jak zintegrować technologię cyfrową z grą społecznościową, szybko zdaliśmy sobie sprawę, że nasze tradycyjne podejście do projektowania nie wystarczy. Musieliśmy ponownie przemyśleć, jak podejść do doświadczenia, które zanurza graczy społecznie, a nie cyfrowo. Projektowanie płytkich interakcji szybko stało się strategią, którą wdrożyliśmy, iterowaliśmy i ewoluowaliśmy w trakcie projektowania gry.
Nasze podejście
Jesienią 2013 r. i wiosną 2014 r. stosowaliśmy iteracyjny proces projektowania skoncentrowany na użytkowniku. Przeprowadziliśmy wywiady front-endowe z odwiedzającymi muzea, aby zrozumieć społeczne elementy tematu, takiego jak odporność na katastrofy. Dowiedzieliśmy się, że katastrofy są bardzo osobistym problemem dla ludzi — prawie każdy ich doświadczył lub zna kogoś, kto go doświadczył. Idea odporności istniała na poziomie osobistym i społecznym, a ludzie byli zainteresowani lepszym zrozumieniem, co zrobić przed katastrofą, aby stać się bardziej odpornymi.
Przeprowadziliśmy pięć testów gry z grupami graczy, aby po drodze udoskonalić i powtórzyć grę. Graliśmy w grę w jej obecnym stanie i wykorzystaliśmy ankietę uzupełniającą, aby zebrać dane o doświadczeniach społecznościowych, cyfrowych i edukacyjnych, które chcieliśmy udoskonalić. Za każdym razem, gdy dodawaliśmy nowy element lub zwiększaliśmy głębię interakcji z materiałami gry i narzędziem cyfrowym, testowaliśmy je, aby upewnić się, że nie ucierpiało zaangażowanie społeczne, aby osiągnąć kluczowe cele uczenia się.
Podczas prac nad iteracjami gry znaleźliśmy wiele obszarów możliwości, w których technologia może ulepszyć grę. Na przykład technologia (tj. tablet lub urządzenie mobilne) może zmniejszyć ilość niekrytycznych materiałów papierowych potrzebnych do grania w grę, stanowiąc pojedynczy punkt informacyjny. Bez technologii cyfrowej do wykonania całej pracy potrzebowaliśmy papieru. Oprócz krytycznych elementów papierowych, takich jak karty zasobów i odznaki postaci, wydrukowaliśmy również arkusze zasad dla każdej fazy i opisy wszystkich zasobów, co powodowało bałagan dla graczy i logistyczne bóle głowy dla moderatorów.
Podczas testów zdaliśmy sobie również sprawę, że dramat katastrofy może być wzmocniony przez niespodzianki i nieoczekiwane wydarzenia, dzięki czemu doświadczenie społeczne jest jeszcze przyjemniejsze. Technologia może obsługiwać dźwięk, animację i nieliniową rozgrywkę, lepiej odzwierciedlając to, co dzieje się w prawdziwym życiu, gdy dochodzi do katastrofy. Dowiedzieliśmy się również od naszych graczy, że naprawdę interesują się elementami narracji i sposobami na bardziej złożone punktowanie. Technologia z pewnością mogłaby ulepszyć oba te obszary, zapewniając bazę danych zawierającą informacje na temat historii postaci i punktacji w grze na podstawie tego, co działo się po drodze.
Poniżej przedstawiamy tylko niektóre z pomysłów, o których pomyśleliśmy podczas naszych burz mózgów:
- wiele urządzeń osobistych Gracze korzystają ze swoich urządzeń osobistych, a wszyscy uczestnicy gry mają dostęp do urządzeń cyfrowych, aby móc grać.
- szczegółowe wyniki i tabele wyników Szczegółowe wyniki i tabele wyników na żywo dla sektorów i dzielnic są używane podczas faz „przygotowania” i „odpowiadania”.
- integracja z mediami społecznościowymi Kanały mediów społecznościowych umożliwiają komunikację między dzielnicami.
- śledzenie zasobów Zasoby są skanowane i śledzone.
- klasy postaci Ulepszenia narracyjne obejmują klasy postaci ze specjalnymi rolami i fabułą.
- Zdrowie miasta Gracze mają podgląd stanu miasta „na żywo”.
- wizualizacja danych Wizualizacje danych pokazują, co i gdzie się dzieje w trakcie gry.
Od czego więc zacząć? Chociaż interesowały nas wszystkie możliwości, wiedzieliśmy, że musimy odfiltrować te, które mogą odwrócić uwagę od społecznościowych wrażeń z gry i starannie zaprojektować interfejs użytkownika i cyfrowe ramy, które nie pozwolą graczom zanurzyć się w cyfrowe doświadczenie.
Nasze wyzwanie
Problem polegał na tym, że większość naszych pomysłów zachęcała do interakcji z technologią, a nie z graczami w pokoju. W prawdziwej katastrofie technologia i komunikacja są często pierwszymi rzeczami, które się psują, co sprawia, że społeczne realia katastrof są ważnym przesłaniem, które należy zaprowadzić do domu i ważnym sposobem na doświadczenie gry. Te pomysły stworzyłyby wciągające doświadczenie cyfrowe i płytkie doświadczenie społeczne — dokładnie to, czego musieliśmy uniknąć. Musieliśmy usunąć technologię z drogi. Potrzebowaliśmy rozwiązań projektowych, które sprawią, że technologia zniknie w tle i pojawi się ponownie we właściwym czasie, aby wspierać interakcję między ludźmi.
Zidentyfikowaliśmy trzy kluczowe aspekty gry, które odniosły duży sukces podczas prototypowania na papierze, zanim dodaliśmy cokolwiek cyfrowego.
Udane interakcje podczas gry papierowej:
- gra społecznościowa Bez żadnych narzędzi cyfrowych gra była z natury społecznościowa. Gracze koncentrowali się na grze i nie rozpraszało ich technologia ani cokolwiek innego. Najważniejsze było znalezienie sposobu na zachowanie tego.
- refleksyjne uczenie się Dyskusja na zakończenie gry również zakończyła się sukcesem. To naprawdę przyniosło kluczowe efekty uczenia się i zaangażowało graczy w proces refleksji. Nie chcieliśmy stracić tego aspektu społecznego uczenia się.
- mobilny facylitator Papier jest łatwy do wzięcia i chodzenia, co ułatwiło facylitatorowi poruszanie się po pokoju w celu zarządzania grą. Doświadczenie moderatora było kluczowym elementem gry i musieliśmy go wspierać i upewnić się, że cyfrowe wrażenia dla nich nie umniejszają ich zdolności do zarządzania pokojem i współtworzenia doświadczenia z graczami.
Chcieliśmy zachować te aspekty doświadczenia społecznościowego, jednocześnie projektując narzędzie cyfrowe, które wspierałoby i jeszcze bardziej wzbogacało to doświadczenie. Następnie zidentyfikowaliśmy kluczowe obszary możliwości ulepszenia gry za pomocą narzędzia cyfrowego:
Możliwości udoskonalenia cyfrowego:
- Zmniejsz zapotrzebowanie na papier. Narzędzie cyfrowe może zmniejszyć zapotrzebowanie na papierowe materiały do gier, takie jak arkusze zasad, opisy zasobów i inne kawałki papieru, na których testowaliśmy. W takim przypadku technologia może być repozytorium tych informacji. Musieliśmy po prostu upewnić się, że nie zanurzy to ludzi tak głęboko w cyfrowym doświadczeniu, że zapomnieli o ludziach wokół nich.
- Zwiększ emocje związane z grą. Gracze, choć towarzyski, byli dość stonowani w naszych prototypowych, papierowych wersjach gry. Była realna okazja do wykorzystania płytkich interakcji, aby wzmocnić społeczne aspekty gry i sprawić, by była bardziej ekscytująca i dramatyczna.
- Stwórz nieliniowe doświadczenie. Papierowa gra wymusiła liniową ścieżkę w scenariuszu, który nie pozostawiał wiele miejsca na reakcję na wyjątkową grupę grającą w grę. Chcieliśmy sprawdzić, czy możemy stworzyć cyfrowe narzędzie do obsługi nieliniowej rozgrywki, które wzmocniłoby relacje społeczne między moderatorem a graczami w grze.
- Zapewnij narzędzie wspierające facylitatora. Chociaż wersja papierowa umożliwiała facylitatorowi pozostanie mobilnym, śledzenie tego, co dzieje się w grze, było dla nich wyzwaniem. Chcieliśmy doświadczenia, które pomogłoby facylitatorowi „poderwać się i grać” i sprawić, że aspekty gry, takie jak zdobywanie punktów, będą ciekawsze i bardziej społeczne.
Takie możliwości nie są specyficzne dla kontekstu gry, dla którego projektowaliśmy. Są to raczej typowe powody, dla których organizacje i grupy decydują się na dodanie cyfrowych doświadczeń do swoich ogólnych podejść. Rozważmy ponownie przykład zarządzania finansami. Doradcy finansowi często tworzą duże raporty i statyczną dokumentację, którą mogą udostępniać swoim klientom; chcą, aby ludzie byli bardziej zaangażowani i zmotywowani do udziału w planowaniu finansowym; klienci chcą mieć możliwość skakania i eksplorowania wykresów kołowych i funduszy w sposób nieliniowy; a doradcy potrzebują narzędzi, które ułatwią im rozmowy z klientami, które będą bardziej znaczące. Chociaż nasz kontekst projektowy koncentrował się na nauce, możesz zobaczyć, jak szybko te pomysły mogą przejawiać się w innych możliwościach, w których wsparcie cyfrowe będzie nadal odgrywać większą rolę.
Płytki projekt interakcji
Aby wykorzystać te możliwości, zachowując to, co już wiedzieliśmy, że działa w grze, skupiliśmy się na zasadach projektowania płytkich interakcji. Oto sześć zasad projektowania płytkich interakcji, których użyliśmy do osiągnięcia naszych celów. Wskażemy również pokrótce obszary, w których już widzimy, że konkretna zasada jest wychwytywana, lub stwarzamy możliwości szerszego rozważenia tych pomysłów w innych dziedzinach.
1. Płytkie przepływy pracy
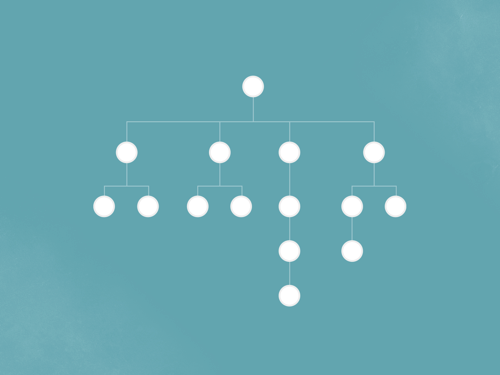
Pierwszym miejscem, od którego należy zacząć tworzenie płytkiego doświadczenia cyfrowego, jest architektura lub struktura doświadczenia. Diagram hierarchii, taki jak ten poniżej, przedstawia strukturalny wzór doświadczenia cyfrowego. Typowy diagram hierarchii wciągającego doświadczenia cyfrowego pokaże wiele warstw treści sięgających głęboko w doświadczenie:


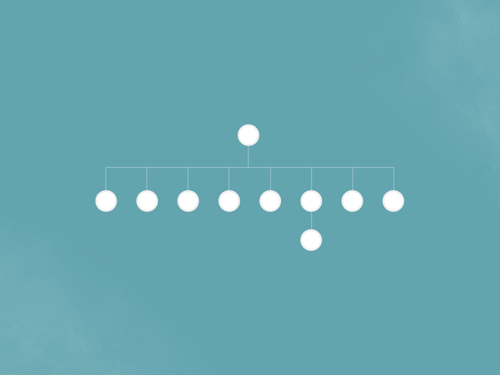
Widać, że treść jest zagnieżdżona, co sprzyja głębszemu zanurzeniu się w doświadczeniu. Aby nasza gra była płytsza, potrzebowaliśmy struktury o znacznie mniejszej głębi, bardziej płaskiej, aby gracze nie zagłębiali się zbytnio w cyfrowe wrażenia, bardziej jak ta:

Dodając interakcję do tej struktury, zastosowaliśmy spójny wzorzec „dotknij, wyświetl, zamknij”, aby zachować płytkość. Treść zawsze pochodzi z jednego punktu źródłowego, a gracze nigdy nie zapuszczają się daleko od swojego głównego ekranu. W poniższym przykładzie gracz może dotknąć dowolnego punktu źródłowego na ekranie, na przykład wiadomości po prawej stronie. Ekran modalny dostarcza graczowi informacji bez nawigowania w głąb rozgrywki. Zamiast tego informacja zostaje wyniesiona na powierzchnię, a gracze mogą szybko zamknąć mod i znaleźć się dokładnie tam, gdzie zaczęli.
Wskazówka: możemy sobie wyobrazić, jak to może mieć zastosowanie w kontekście, w którym analizujesz z doradcą dane dynamicznego portfela dotyczące swoich strategii inwestycyjnych. Korzystając ze wspólnego urządzenia, oboje możecie przeglądać swoje portfolio i dotykać określonych obszarów inwestycji, aby lepiej zrozumieć wydajność lub przepływy pieniężne. Paradygmat „dotknij, zobacz, zamknij” w płytkim środowisku pozwala na kontynuowanie rozmowy z doradcą bez zbytniego wikłania się w poruszanie się po gęstym systemie analiz.
2. Włącz fizyczne z cyfrowym
Innym obszarem możliwości tworzenia płytkich cyfrowych doświadczeń jest wykorzystanie i wspieranie istniejących materiałów papierowych o kluczowym znaczeniu dla gry. Jako projektanci często tak bardzo jesteśmy zaabsorbowani cyfrowością, że zapominamy o prostocie, jaką zapewnia papier i stwarzanych przez niego możliwościach utrzymywania fizycznego połączenia z innymi. W grze zachowaliśmy kluczowe przedmioty, takie jak odznaki postaci, karty zasobów i duże plansze wyzwań w ich papierowym formacie, ponieważ te przedmioty wspierały społeczne aspekty gry. Umieściliśmy informacje z opisów zasobów, reguł i innych szczegółów w samym narzędziu, aby zmniejszyć bałagan na papierze i wykorzystać zalety technologii cyfrowych. Następnie rozszerzyliśmy je o angażujące elementy, takie jak śledzenie burz i puszki z mediami społecznościowymi, aby dodać trochę emocji i dramatu oraz zapewnić graczom dodatkowe informacje, o których można porozmawiać podczas gry.
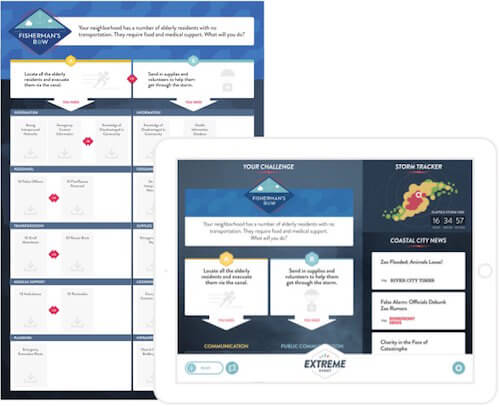
Naśladowaliśmy również jak najwięcej papierowego projektu w cyfrowym świecie, aby zmniejszyć obciążenie poznawcze graczy i sprawić, by hybrydowe wrażenia między społecznościami a cyfrowymi były płynne. Gracze musieli natychmiast zrozumieć związek między tym, co znajdowało się na ich urządzeniach cyfrowych, a fizycznymi obiektami w grze, więc odzwierciedliliśmy projekty, jak widać na poniższych obrazach fizycznego (po lewej) i cyfrowego (po prawej):

Wskazówka: częstym artefaktem naszego życia finansowego jest nasze comiesięczne zestawienie. Zastosowanie tej zasady projektowania płytkich interakcji do tego doświadczenia sugerowałoby, że najbardziej intuicyjne doświadczenie będzie naśladować aspekty Twojego miesięcznego zestawienia. Wyobraź sobie, że kontaktujesz się z doradcą z cyfrową wersją swojego miesięcznego zestawienia, będąc w stanie zadawać pytania podczas przeglądania wykresów kołowych, wykresów liniowych i wskaźników wydajności.
3. Projekt dla wielu użytkowników dla jednego urządzenia
Jedną z funkcji, nad którą intensywnie debatowaliśmy na początku naszego procesu, było wykorzystanie osobistych urządzeń mobilnych, które większość ludzi nosi ze sobą wszędzie. Ostatecznie zdecydowaliśmy, że gracze będą zbyt rozpraszani przez własne urządzenia. Mogą zostać zboczeni z e-mailem lub Facebookiem i całkowicie wykoleić aspekty gry twarzą w twarz.
Zamiast tego zdecydowaliśmy się na rozwiązanie zoptymalizowane pod kątem iPada, które wymagało skupienia się grup ludzi i wspólnej interakcji z urządzeniem. Ostateczna wersja gry posiada jedno urządzenie na stół od dwóch do ośmiu osób. Aby wesprzeć grupowe korzystanie z tego samego urządzenia, upewniliśmy się, że elementy na stronie są wystarczająco duże, aby grupa mogła je wyświetlić, i użyliśmy prostych infografik, aby treść była łatwa do zrozumienia na pierwszy rzut oka. Zastosowaliśmy również dwupanelowy projekt przewijania, w którym panel po lewej stronie przewija się oddzielnie od panelu po prawej stronie, zachęcając wielu graczy do interakcji z urządzeniem z dowolnej strony urządzenia.
Wskazówka: tego typu interakcje obserwujemy na dużych urządzeniach stacjonarnych w muzeach i kioskach w centrach handlowych, ale nie widzieliśmy jeszcze przykładów takiego podejścia do projektowania tabletów, które mogą być współdzielone przez małe grupy współpracujące ze sobą. Możesz sobie wyobrazić, że siedzisz ramię w ramię ze swoim doradcą finansowym i wspólnie eksplorujesz dane za pomocą interfejsu dla wielu użytkowników, takiego jak ten.
4. Jawne powiadomienia sensoryczne
Prototypowanie na papierze nauczyło nas, że technologia może zwiększyć dramatyzm i emocje związane z katastrofą, jeśli zostanie użyta we właściwych momentach. Ten dramat i podekscytowanie podsyca interakcje społeczne zachodzące w pokoju. Chcieliśmy mieć pewność, że nasze urządzenia cyfrowe nie wymagają zbyt wiele uwagi, ale w razie potrzeby możemy przyciągnąć uwagę graczy, używając jawnych dźwięków i animacji. Wykorzystaliśmy animację, aby zachęcić graczy do skupienia się na urządzeniach wystarczająco długo, aby przetworzyć informacje, a następnie wrócić do rozwiązywania problemów. Wykorzystaliśmy dźwięk, aby zwrócić uwagę graczy na ich urządzenia w odpowiednich momentach, zamiast zmuszać ich do bezpośredniego monitorowania ich urządzeń po drodze.
Powiadomienia nie są oczywiście nowym pomysłem, ale mają kluczowe znaczenie dla idei projektowania płytkich interakcji. Coraz częściej spotykamy się z tego typu powiadomieniami w urządzeniach do noszenia, takich jak inteligentne zegarki. Inteligentne zegarki dostarczają użytkownikom wyraźnych powiadomień sensorycznych poprzez krótkie dotknięcia lub brzęczenie na nadgarstku użytkownika, przyciągając uwagę użytkownika do urządzenia i urządzeń, do których jest podłączony we właściwym czasie.
Wskazówka: wiemy, że powiadomienia są szczególnie ważne w przypadku rodzajów doświadczeń, w które nie musimy angażować się na co dzień. W kontekście finansowym tak naprawdę nie musisz codziennie sprawdzać swojego planu emerytalnego. Jeśli jednak na rynkach wydarzyło się coś ważnego, co miało duży wpływ na Twoje inwestycje, chciałbyś wiedzieć, aby móc skontaktować się ze swoim doradcą finansowym. Proste powiadomienia mogą zwrócić naszą uwagę na to, co ważne, we właściwym czasie, zamiast wymagać od nas inwestowania czasu w niepotrzebne cyfrowe doświadczenia.
5. Wskazówki i wsparcie kontekstowe
Rola facylitatora jest kluczowa w grze fabularnej, podobnie jak w wielu innych doświadczeniach społecznych (takich jak wizyta u lekarza, spotkanie z doradcą finansowym itp.). Facylitator nadaje ton poziomowi interakcji społecznych i musi być zaangażowany w kontakt z użytkownikami końcowymi doświadczenia. Poniżej znajduje się widok dla moderatora naszej gry. Po lewej stronie ekranu znajduje się skrypt. Skrypt zawiera pomocne wskazówki i dialog, z których może skorzystać facylitator, który przejmuje rolę głównego oficera ds. odporności. Te informacje pomagają facylitatorom na dowolnym poziomie doświadczenia zapewnić spójne wrażenia i zachęcać do interakcji społecznych i zabawy.
Po prawej stronie ekranu znajduje się „panel akcji”, który pozwala facylitatorowi zarządzać tym, jak i kiedy uczestnicy skupiają się na swoich urządzeniach. W trakcie gry facylitator wykorzystuje panel akcji do wysyłania wskazówek lub wyzwań do określonych grup, dzięki czemu facylitator może kontrolować poziom trudności, z jakimi borykają się gracze w grze. Zarządzanie uwagą gracza w ten sposób utrzymuje płytką interakcję z narzędziem cyfrowym i pozwala na nieliniową rozgrywkę.
Zapewnienie wsparcia i wskazówek w całym narzędziu cyfrowym pomaga kierować doświadczeniami zarówno facylitatorów, jak i uczestników interfejsu użytkownika i zapewnia bardziej wzbogacające i efektywne doświadczenie. Edukacja i wskazówki są uważane za przydatne dla nowych użytkowników, co w dużej mierze potwierdzają samouczki, które często można znaleźć podczas początkowego korzystania z cyfrowych doświadczeń. Te samouczki są często szybko odrzucane przez użytkowników, którzy spieszą się, aby zacząć. W przypadku projektowania płytkich interakcji wsparcie jest kontekstowe i pomaga zapewnić sensowne wskazówki we właściwym czasie. Dostarczenie odpowiednich informacji we właściwym czasie pomaga użytkownikom skuteczniej realizować ich cele. W kontekście hybrydowego doświadczenia cyfrowo-społecznego zwiększenie wydajności cyfrowej daje ludziom więcej czasu na osobistą interakcję.
Wskazówka: w naszym kontekście finansowym sugeruje to dostarczanie treści edukacyjnych w kontekście potrzeb klienta, z którymi doradca jest zwykle najbardziej dostrojony.
6. Brak technologii podczas kluczowych momentów nauki
Wreszcie, nie tak oczywistą, płytką zasadą było po prostu usunięcie wszelkich znaczących interakcji z technologią, gdy nie były one potrzebne. Tworząc narzędzie cyfrowe wielokrotnie zadawaliśmy sobie pytanie: „Czy technologia jest tu niezbędna?” Ostatnia faza gry jest prawdopodobnie najbardziej krytyczna dla celów uczenia się. Obejmuje dyskusję prowadzoną przez moderatora, która ma pomóc graczom zastanowić się nad mechaniką gry i tym, jak odnoszą się one do prawdziwego życia, wzmacniając społeczne aspekty gry. Ten składnik dyskusji działał bezbłędnie podczas prototypowania papieru i nie widzieliśmy powodu, aby w to ingerować. Wyeliminowaliśmy więc interakcje, animacje i dźwięki podczas dyskusji, aby skupić się na rozmowie.
To jest przykład typu ekranu, który gracze widzą w okresie punktacji i dyskusji w grze. Użytkownicy potrzebują tylko kilku sekund, aby je przeczytać i zinterpretować, co pozwala im szybko zanurzyć się w szerszej rozmowie grupowej, zamiast próbować wchodzić w interakcję z treścią lub wiadomościami na ekranie.

Wskazówka: Po ostatnim spojrzeniu na nasz przykład finansowy możemy wyobrazić sobie aspekty rozmowy, które naprawdę nie wymagają żadnej cyfrowej przerwy ani wsparcia. Doradcy często zadają swoim klientom szereg ważnych pytań, aby ocenić ich tolerancję na ryzyko i cele na etapie życia. Chociaż technologia może znaleźć sposób na tę rozmowę, celem doradcy w tym kontekście jest zbudowanie relacji z klientem. Wymaga to uważnego słuchania i empatii, w które technologia po prostu by ingerowała. W takich momentach zalecamy trzymanie technologii na uboczu i korzystanie z innych zasad projektowania płytkich interakcji (takich jak jawne wskazówki sensoryczne), aby później przyciągnąć użytkowników z powrotem do cyfrowego doświadczenia.
Stosowanie projektu płytkiej interakcji w kontekście projektu
W naszym kontekście skupiliśmy się na zasadach projektowania płytkich interakcji, aby zapewnić graczom skupienie się na rozgrywce, nauce i ludziach w pokoju. Jak pokazaliśmy w całym tekście, te same pomysły można zastosować w innych domenach poza kontekstem gier i uczenia się. Posłużyliśmy się przykładem zarządzania finansami, aby pokazać coś o zupełnie innym spektrum zastosowań, ale co z innymi dziedzinami, takimi jak opieka zdrowotna? Oto jeszcze jeden przykład, który potwierdzi, kiedy i gdzie płytkie projektowanie interakcji może być właściwym narzędziem do wyciągnięcia ze skrzynki narzędziowej.
Być może najważniejsze relacje w opiece zdrowotnej są między lekarzem a pacjentem. Nowe technologie dopiero zaczynają odkrywać nowe sposoby na usprawnienie udostępniania informacji i wydajności w sytuacjach medycznych. Można sobie wyobrazić, że lekarz ma na przykład tablet do przeglądania cyfrowej dokumentacji medycznej pacjenta. Aby zapewnić skupienie się na interakcji z pacjentem, (hipotetyczny) interfejs tabletu powinien wdrażać płytką hierarchię treści , umożliwiającą facylitatorowi korzystanie z informacji istotnych dla rozmowy, a jednocześnie umożliwiając mu szybkie przeglądanie informacji, a następnie zamykanie ich bez pomijania bić w rozmowie.
Aby zapewnić łatwe przejście z wersji papierowej na cyfrową, treści w interfejsie użytkownika można zorganizować w sposób podobny do materiałów offline. Lekarze swobodnie patrzą na karty pacjentów. Zamiast zmuszać ich do ponownego nauczenia się cyfrowej interakcji z tymi treściami, doświadczenie powinno zawierać wskazówki z materiału papierowego, aby ułatwić przejście na cyfrowe. Niekoniecznie oznacza to, że interfejs użytkownika musi całkowicie replikować obiekty fizyczne. Reprodukcja obiektów fizycznych w przestrzeni cyfrowej może przenosić fizyczne ograniczenia. Doświadczenie może zawierać wydestylowaną esencję interakcji, grupowanie treści lub inne znane elementy, aby szybko ułatwić połączenie między treścią cyfrową a papierową.
Wydaje się to oczywiste, ale w rozmowie lekarz-pacjent ograniczenie liczby używanych urządzeń jest niezbędne. Lekarze i pielęgniarki są już bombardowani litanią urządzeń technologicznych — w tym tabletami, monitorami w pokoju, własnymi urządzeniami osobistymi i nie tylko. Im niższy stosunek urządzeń do liczby osób w pomieszczeniu, tym bardziej usprawniony będzie kontekst opieki zdrowotnej, co pozwoli lekarzom skupić się na pacjentach, a nie na nauce nowych gadżetów.
Wreszcie wsparcie kontekstowe jest tak samo istotne i wartościowe w tym kontekście, jak w każdym innym. Cyfrowa karta pacjenta może promować ważne treści i potencjalnie sugerować dodatkowe treści , które mogą być istotne dla pacjenta. Jeśli pacjent niedawno zgłosił upadek, cyfrowe narzędzie może powiadomić lekarza, że pacjent ma dostęp do programu zdrowotnego związanego z zapobieganiem upadkom poprzez ubezpieczenie zdrowotne. Lekarz mógłby udostępnić te informacje pacjentowi w kontekście wizyty i skrócić czas potrzebny na wyszukiwanie treści.
Wniosek
Jak wykazaliśmy i jak większość czytelników prawdopodobnie się zgodzi, kontekst ma znaczenie w projektowaniu. Nie ma ustalonej listy płytkich wzorców interakcji lub funkcji, których należy używać lub odhaczać. W tym artykule zidentyfikowaliśmy sześć zasad, ale prawdopodobnie jest ich znacznie więcej. Nie proponujemy również płytkiego projektowania interakcji jako jedynego podejścia do projektowania doświadczeń użytkownika w przyszłości. Raczej sugerujemy, aby projektanci dokładnie rozważyli cele swoich użytkowników i interesariuszy (nie różni się to od wszelkich wysiłków projektowych skoncentrowanych na użytkowniku), aby z góry ustalić, czy płytka interakcja lepiej wspierałaby cele projektu. Poniższa tabela pokazuje, kiedy stosować zasady płytkie, a kiedy zasady immersyjne:
| Kiedy brać pod uwagę zasady projektowania immersyjnego? | Kiedy brać pod uwagę zasady płytkiego projektowania? |
|---|---|
| Kiedy głównym celem jest czas spędzony z technologią | Kiedy głównym celem jest czas spędzony z ludźmi |
| W przypadku doświadczeń społecznych, które będą miały miejsce w Internecie | Za doświadczenia społeczne, które będą miały miejsce osobiście |
| Dla doświadczeń z dużą ilością treści | Do lekkich doświadczeń treści |
| Kiedy celem jest odejście od prawdziwego życia | Kiedy celem jest wzbogacenie prawdziwego życia |
Zasady projektowania płytkich interakcji będą nadal stawały się coraz ważniejsze, zwłaszcza w miarę jak urządzenia do noszenia stają się coraz bardziej wszechobecne, a Internet Rzeczy staje się coraz bardziej rzeczywistością. We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
Related Content
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
