11 niezwykle przyciągających wzrok geometrycznych projektów stron internetowych
Opublikowany: 2020-08-04Geometria niekoniecznie jest ulubionym przedmiotem nauki wszystkich w szkole. Jest to jednak jedna z dyscyplin matematycznych, która ma największe znaczenie i cel w naszym codziennym życiu. Kształty geometryczne są często używane do przedstawiania pewnych pomysłów lub koncepcji w intrygujący sposób. Większość stron internetowych, które można dziś zobaczyć, jest ograniczona i ograniczona przez płaski układ. Obrazy, prezentacje lub filmy są zwykle podzielone na pola lub prostokąty. Niektórzy projektanci stron internetowych przyjmują inne podejście do ogólnego projektowania stron internetowych o płaskim układzie i wprowadzają geometryczny projekt strony internetowej, aby nadać swoim witrynom większą głębię i trafność.
Pomysł wykorzystania pustych przestrzeni i minimalnych kwadratów i prostokątów, aby strona internetowa była responsywna, staje się przestarzała. Przy tak wielu dostępnych obecnie stronach internetowych kluczowe stało się posiadanie strony internetowej, która wyróżnia się z tłumu. Strona internetowa powinna być godna drugiego spojrzenia i urzekać odbiorców samą kreatywnością i przemyślanym projektem strony.
Projektant stron internetowych wykorzystuje geometryczny projekt strony internetowej do trzech głównych celów –
- Nawigacja: Linie i kształty są zazwyczaj używane do intuicyjnego prowadzenia użytkowników przez stronę internetową. Prowadzi ich do wezwania do działania i ważnych sekcji witryny, na których właściciel witryny chce, aby widzowie się skupili.
- Efekt wizualny: istnieje wiele obiecujących kształtów, które mogą dodać definicji elementom witryny i dać użytkownikom nową perspektywę, aby lepiej poznać witrynę. Pomaga takim witrynom wyróżnić się na tle ogólnych witryn używanych przez innych konkurentów. Geometryczne projekty to najlepszy sposób, aby strona internetowa wyglądała atrakcyjnie wizualnie bez przytłaczania projektu strony internetowej.
- Ramki: Kształt geometryczny może służyć jako kafelek do przechowywania ważnych informacji o treści, takich jak obrazy, które należy wyróżnić odwiedzającym z pozostałej zawartości witryny.
Tutaj przedstawiamy 25 niezwykle przyciągających wzrok geometrycznych projektów stron internetowych –
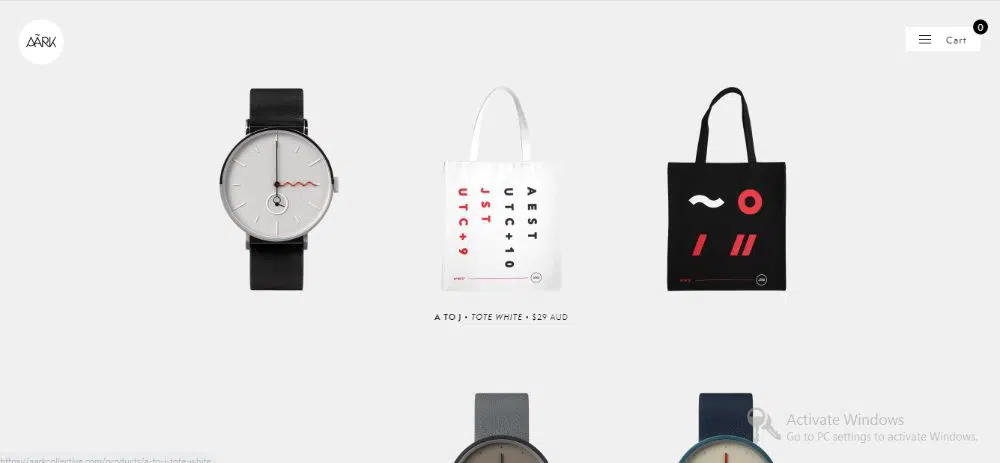
1. Kolektyw Aark:
Ark Collective wydaje się być podstawową witryną e-commerce, która sprzedaje głównie zegarki wśród innych produktów. Strona główna wita Cię płaskim układem surrealistycznych zegarków, które wydają się dwuwymiarowe i płaskie. To prawie wyrzuca użytkownika za pierwszym razem, myśląc, dlaczego są umieszczane tak niezręcznie. Jednak po najechaniu na nie myszą otrzymasz widok z boku zegarka, który natychmiast dodaje głębi i charakteru wszystkim zegarkom. To płynne, ale lekkie przejście geometryczne sprawia, że witryna wyróżnia się na tle większości witryn, które przesyłałyby wiele zdjęć zegarka ze wszystkich stron w formacie pokazu slajdów. Ta animacja po najechaniu kursorem myszy sprawia, że strona internetowa jest aktywna i przyjemna w interakcji.
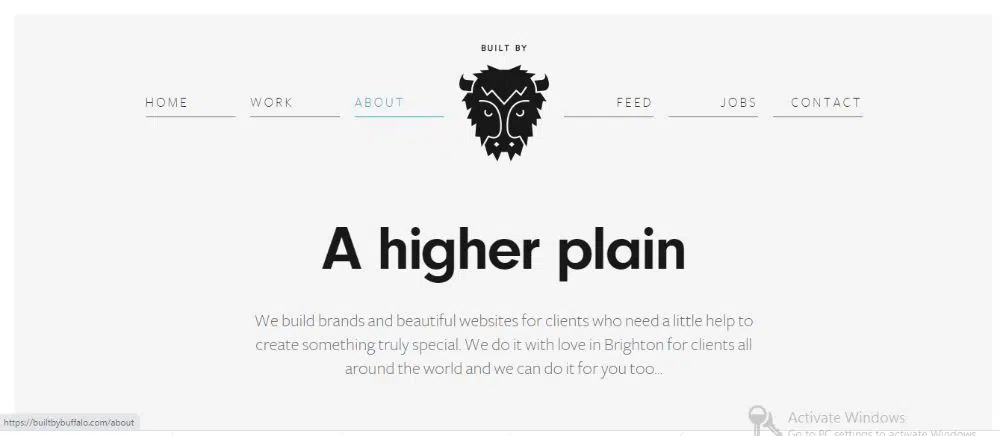
2. Zbudowany przez bawoły:
Zbudowana przez buffalo to naprawdę inteligentna strona internetowa, która jest bardzo minimalistyczna, bez wielu fantazyjnych animacji i efektów wizualnych. Wykorzystuje geometryczne wzornictwo, używając do ich treści ściśle geometrycznych kształtów. Ciągle przełączają się między kręgami i sześciokątami, aby podkreślić swoją zawartość. Cała witryna używa tej samej cienkiej linii w całej witrynie, aby zademonstrować podział sekcji. Korzystając z tych samych kształtów lub tej samej linii, projektant stron internetowych wprowadza synergię między elementami, co zapewnia odwiedzającemu spójne i łatwe do naśladowania wrażenia.
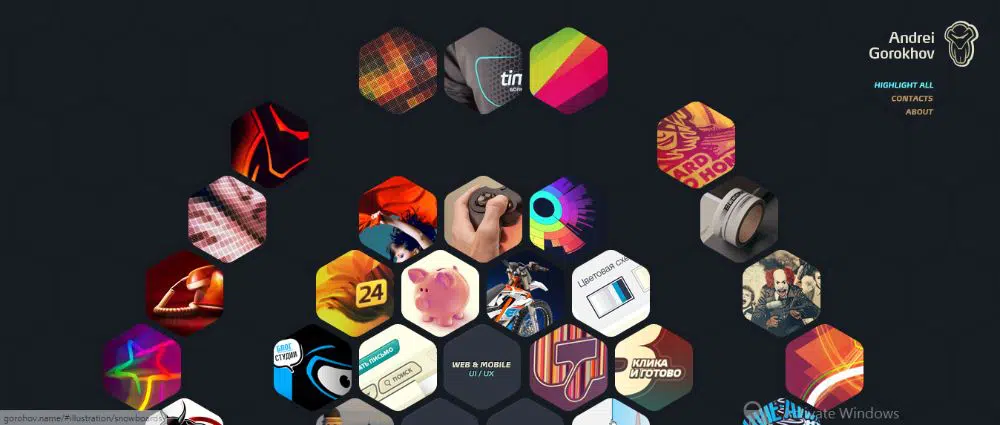
3. Andriej Gorochow:
Andrei Gorokhov jest świetnym projektantem, który zaimplementował geometryczny projekt strony internetowej w swoim portfolio w najbardziej atrakcyjny sposób. Witryna ma rozpowszechnione sześciokąty. Cała strona ma sąsiadujące sześciokąty. Kiedy odwiedzasz witrynę, zauważysz, że tylko niektóre sześciokątne kafelki są kolorowe, a inne nie. Jest to bezpośrednia wizualna wskazówka, które kafelki właściciel witryny chce najpierw sprawdzić, a następnie przejść do pozostałych. To podstawowe, ale sprytne podejście ułatwia nawigację w witrynie, nie przytłaczając ani nie przytłaczając odbiorców. Kiedy najedziesz kursorem na wyblakłe kafelki, pojawią się również wszystkie kolory. To naprawdę futurystyczny i atrakcyjny projekt strony internetowej.
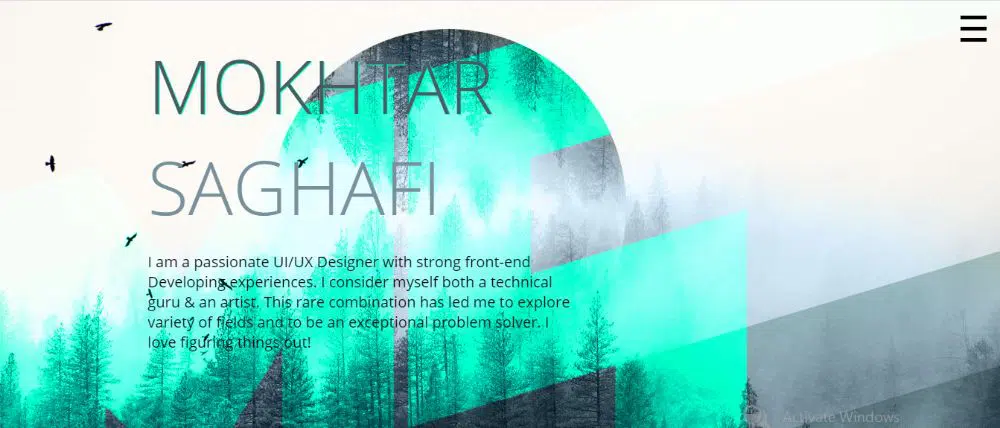
4. Mokhtar Saghafi:
Mokhtar Saghafi jest projektantem UI/UX. Nic dziwnego, że stosuje inne i świeże podejście do projektowania własnej strony internetowej. Mokhtar Saghafi to pierwsza strona internetowa, która używa rombów jako podstawowego kształtu geometrycznego, a nie sześciokątów lub innych częściej używanych kształtów geometrycznych. I to działa! Cała witryna ma ukośne linie, które zmieniają kolor elementu w tle podczas przewijania witryny. Kafelki mają kształt rombu i wykorzystały kilka fajnych animacji, gdy najedziesz kursorem na każdą kartę. Jest boczna taca, która zakrywa wszystkie bułkę tartą, a po kliknięciu dzieli stronę po przekątnej, gdzie można uzyskać dostęp do „Strona główna”, „Wszystkie prace” i innych podobnych okruchów. Projekt wygląda ostro, ale efektownie. Responsywność i czas ładowania strony są również imponujące, biorąc pod uwagę elementy graficzne i animacyjne zastosowane w witrynie.
5. Sprawa3D:
Case3D to firma, która pracuje dla przestrzeni architektonicznych i nieruchomości. Prawdopodobnie nie musisz nawet o tym słyszeć, jeśli odwiedzasz ich witrynę. Naprawdę wykorzystali geometryczne kształty i geometryczne elementy projektu strony internetowej, aby pokazać, że mają na myśli biznes. Witryna wykorzystuje w niej ciężkie elementy geometryczne. Zamiast polegać w dużym stopniu na przejściach witryny w celu korzystania z geometrycznego projektu, witryna wykorzystuje wiele geometrycznych kształtów narysowanych w taki sposób, aby utrzymać zaangażowanie odwiedzających. Sposób, w jaki prezentują swoją pracę, podkreśla ich biegłość w tej dziedzinie, co automatycznie robi wrażenie na ich potencjalnych klientach.

6. Kolektywna czapka:
Kiedyś ekrany podzielone były najświeższym sposobem na ucieczkę od regularnych układów kwadratowych i prostokątnych do projektowania stron internetowych, jednak z czasem zaczęły one również stawać się powtarzalne i monotonne. Kolektyw Cap Gun wprowadził podzielone ekrany na swojej stronie internetowej w świeży i bardziej ponętny sposób. Ich strona internetowa podzielona jest na dwie połowy po przekątnej, co rysuje na stronie dwa charakterystyczne trójkąty. Technika projektowania podzielonego ekranu pomaga podkreślić ich kontrastujące, ale uzupełniające się usługi. Używają sześciokątnych kształtów do przedstawienia zespołu, umieszczając obraz każdego członka wewnątrz sześciokątnego kształtu zamiast kwadratu lub kół.
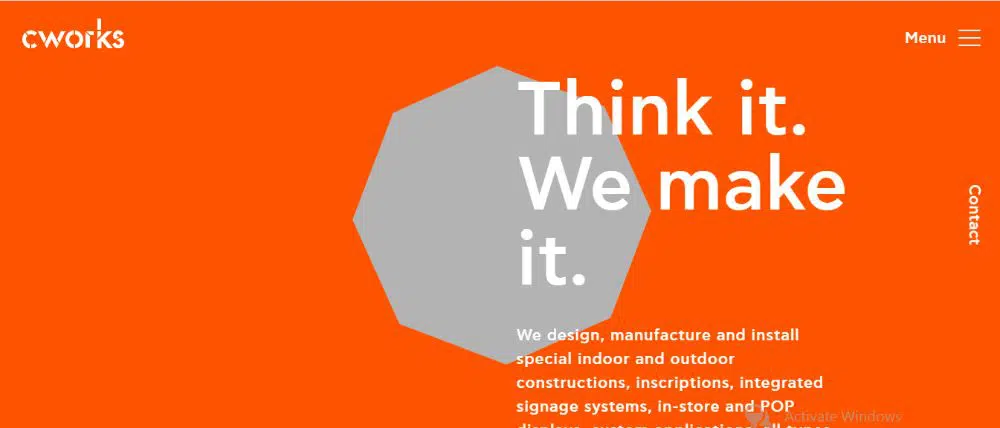
7. Prace:
Cworks to jedna z najświeższych stron internetowych, która w subtelny, ale nowatorski sposób wykorzystuje geometryczny projekt strony internetowej. Wykorzystuje trójkąt w tle, który wyróżnia się w porównaniu z monotonnym pomarańczowym płótnem na stronie internetowej. Ten kontrast w naturalny sposób zwraca uwagę odwiedzających na trójkąt pośrodku strony. To się nie kończy. Można by pomyśleć, że masz jeden statyczny trójkąt przyciągający uwagę na środek strony, ale w rzeczywistości jest to dyskretny punkt centralny, który zmienia kształty w różne kształty geometryczne, co wygląda jeszcze bardziej imponująco. W miarę przewijania w dół kształt przesuwa się w prawo lub w lewo, a kod kolorów witryny ciągle się zmienia, dzięki czemu interfejs użytkownika i wrażenia są świeże.
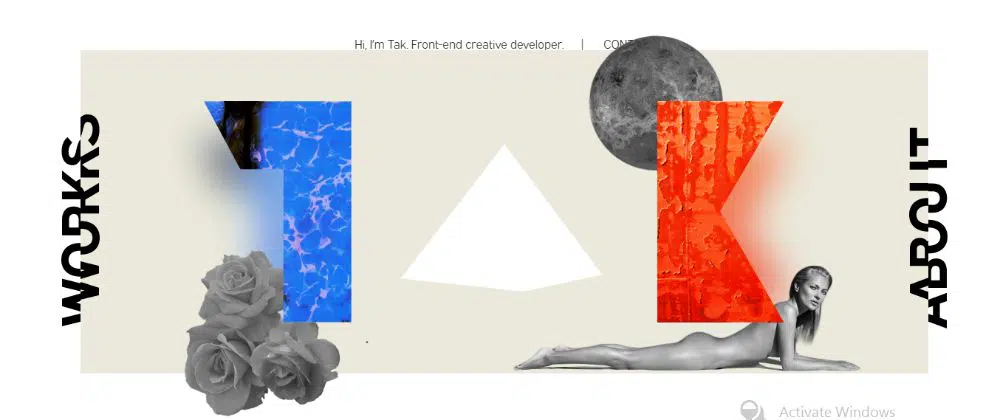
8. Takeshi Stary:
Takeshi Old ma dla odwiedzających wyjątkowe doświadczenie. Witryna ładuje się z podstawowym trójkątem obrotowym, który po załadowaniu witryny zajmuje środkową przestrzeń witryny jako piramidę. Na początku zobaczysz wiele elementów projektu, które wydają się unosić jeden na drugim. Lewa i prawa sekcja witryny zawiera po jednym słowie, które jest podzielone na pół i nie jest łatwe do odczytania. Kiedy najedziesz myszką na którykolwiek z tekstów, ten tekst zostanie rozwiązany i odczyta prace (po lewej) i około (po prawej). Zauważysz również, że gdy najedziesz kursorem na środkową część witryny, wszystkie elementy poruszają się wraz z kursorem, tworząc kuszący efekt paralaksy, który sprawia, że wszystkie obiekty wydają się być trójwymiarowe.
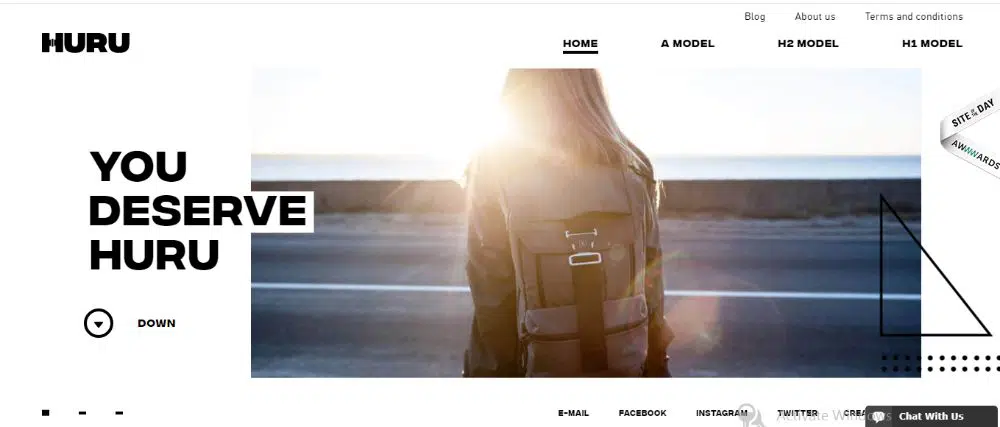
9. Huru:
Huru używa trójkątów w całej okazałości. Wykorzystują klasyczne trójkąty pod kątem prostym z ultracienkimi liniami z wystarczającą ilością miejsca między elementami, aby nie było to przytłaczające. Trójkąt jest integralną częścią estetyki Huru, która dobrze uzupełnia pozostałe detale dekoracyjne. Działa jako dodatkowa warstwa interfejsu, a także przyczynia się do symetrycznej równowagi witryny. Odzwierciedla litery po lewej stronie.
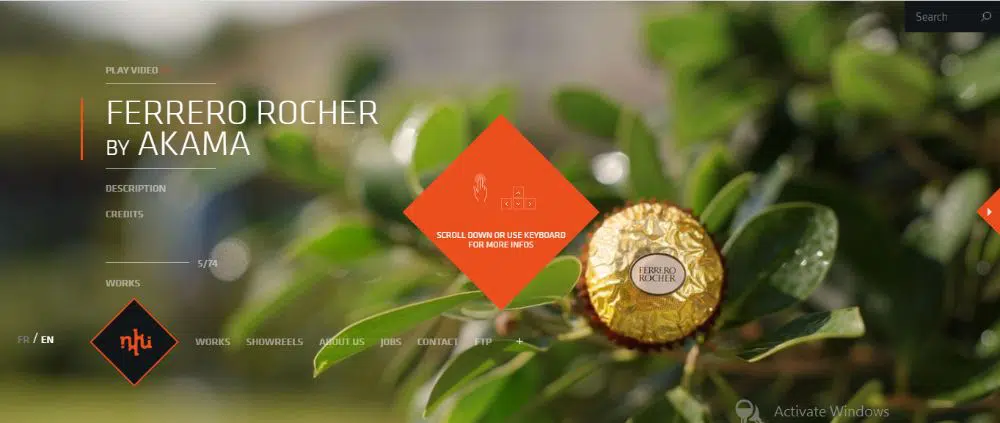
10. NKI:
NKI to interesująca strona dla studia postprodukcyjnego, które specjalizuje się w animacji 2D/3D, VFX i innych tego typu fajnych usługach. Kiedy ładujesz witrynę, jesteś witany przez ich logo, które znajduje się wewnątrz sześciokąta. Po załadowaniu witryny sześciokąt zawiera szczegółowe informacje o tym, jak korzystać z witryny w celu uzyskania najlepszych wrażeń. Pozwala użytkownikowi przewijać i przeglądać witrynę, a nawet używać strzałek w górę, w dół, w lewo i w prawo do poruszania się po witrynie, która jest świeża i mile widziana. Po wystarczającym przewinięciu strona internetowa zostaje podzielona na wiele kafelków w tle, z których wszystkie są projektami, nad którymi firma pracowała. Teraz, jeśli najedziesz myszą po prawej stronie, kafelki będą przesuwać się w prawo, pokazując coraz więcej pracy wykonanej przez firmę bez konieczności przewijania ich. Podobnie, jeśli pójdziesz w górę, przewinie się odpowiednio w górę, w dół i w lewo. Po kliknięciu jednego z kafelków, aby zobaczyć projekt, zobaczysz dwa trójkątne wskaźniki po obu stronach projektu, które po kliknięciu przenoszą poprzedni lub następny projekt w linii. Możesz także używać klawiszy strzałek w lewo i w prawo, aby się poruszać, co sprawia, że wrażenia użytkownika są obiecujące.
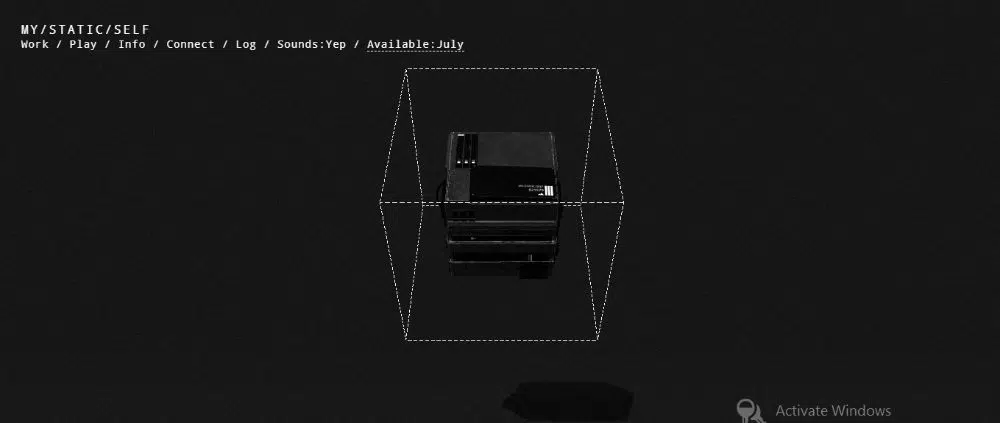
11. Mystatyka:
Ta strona internetowa ma potencjał, aby zachwycić odwiedzających swoim futurystycznym geometrycznym designem. Gdy otworzysz witrynę, zostaniesz powitany czymś, co wydaje się być stosem plików ułożonym jeden na drugim na środku witryny. Są otoczone przerywaną linią sześcianu, a cały kształt wydaje się lewitować, z cieniem, który dodali pod kształtem. Kształt również daje losowe efekty usterki, gdy jest bezczynny, co sprawia, że strona jest interesująca. Gdy najedziesz kursorem na inne pliki z plików, kształt kropkowanej kostki rozszerza się i otacza wybraną warstwę w znacznie szerszym sześcianie. Kiedy najedziesz na ten poniżej górnego, kształt również będzie podążał i tak dalej. Każdy gracz reprezentuje bułkę tartą, która jest również dostępna w poziomie, co ułatwia nawigację. Po naciśnięciu jednego z okruszków, witryna wydaje się przechodzić przez szybki proces usterki, a kolor tła zmienia się i pojawiają się odpowiednie zakładki dotyczące tego okruszka. Ta mieszanka i dopasowanie geometrii z usterką sprawia, że witryna jest intrygująca i utrzymuje uwagę odwiedzających, nawet jeśli nie robią zbyt wiele w witrynie. Efekty dźwiękowe są również bardzo kinowe i przyczyniają się do wciągających wrażeń.
To było 11 niezwykle przyciągających wzrok geometrycznych projektów stron internetowych, z których możesz czerpać inspirację. Wszystkie te strony wykorzystują geometryczne kształty i efekty na różne, ale skuteczne sposoby. Zaletą korzystania z projektowania geometrycznego jest to, że nie przytłacza on projektu ani celu witryny, ale dobrze go uzupełnia, jeśli zaplanujesz to efektywnie. Upewnij się, że używasz takich elementów, aby poprawić wygląd i wrażenia odwiedzających witrynę.