Nowe funkcje CSS, które zmieniają projektowanie stron internetowych
Opublikowany: 2022-03-10Był czas, kiedy projektowanie stron internetowych stało się monotonne. Projektanci i programiści budowali w kółko te same rodzaje stron internetowych, do tego stopnia, że ludzie z naszej branży wyśmiewali nas za tworzenie tylko dwóch rodzajów stron internetowych:
którą z dwóch możliwych stron internetowych obecnie projektujesz? pic.twitter.com/ZD0uRGTqqm
— Jon Gold (@jongold) 2 lutego 2016 r.
Czy to jest granica tego, co mogą osiągnąć nasze „kreatywne” umysły? Ta myśl wywołała w moim sercu niekontrolowany ból smutku.
Nie chcę się do tego przyznać, ale może to było najlepsze, co mogliśmy wtedy osiągnąć. Może nie mieliśmy odpowiednich narzędzi do tworzenia kreatywnych projektów. Wymagania sieci szybko ewoluowały, ale utknęliśmy przy starożytnych technikach, takich jak pływaki i stoły.
Dziś krajobraz projektowania zmienił się całkowicie. Jesteśmy wyposażeni w nowe i potężne narzędzia — CSS Grid, niestandardowe właściwości CSS, kształty CSS i writing-mode CSS , żeby wymienić tylko kilka — których możemy użyć do ćwiczenia naszej kreatywności.
Jak siatka CSS zmieniła wszystko
Siatki są niezbędne do projektowania stron internetowych; już to wiedziałeś. Ale czy przestałeś zadać sobie pytanie, w jaki sposób zaprojektowałeś siatkę, której głównie używasz?
Większość z nas nie. Korzystamy z 12-kolumnowej siatki, która stała się standardem w naszej branży.
- Ale dlaczego używamy tej samej siatki?
- Dlaczego siatki składają się z 12 kolumn?
- Dlaczego nasze siatki mają taką samą wielkość?
Oto jedna możliwa odpowiedź na pytanie, dlaczego używamy tej samej siatki: nie chcemy wykonywać matematyki .
W przeszłości, w przypadku siatek zmiennoprzecinkowych, aby utworzyć siatkę z trzema kolumnami, trzeba było obliczyć szerokość każdej kolumny, rozmiar każdej rynny i sposób umieszczenia każdego elementu siatki. Następnie trzeba było utworzyć klasy w kodzie HTML, aby odpowiednio je ostylować. To było dość skomplikowane.
Aby to ułatwić, przyjęliśmy frameworki gridowe. Na początku frameworki takie jak 960gs i 1440px pozwalały nam na wybór między siatkami 8-, 9-, 12- a nawet 16-kolumnowymi. Później Bootstrap wygrał wojnę ramową. Ponieważ Bootstrap dopuszczał tylko 12 kolumn, a zmiana tego była uciążliwa, ostatecznie zdecydowaliśmy się na 12 kolumn jako standard.
Ale nie powinniśmy winić Bootstrapa. To było wtedy najlepsze podejście. Kto nie chciałby dobrego rozwiązania, które działa przy minimalnym wysiłku? Po rozwiązaniu problemu z siatką zwróciliśmy uwagę na inne aspekty projektowania, takie jak typografia, kolor i dostępność.
Teraz, wraz z pojawieniem się CSS Grid, siatki stały się znacznie prostsze . Nie musimy się już bać matematyki siatkowej. Stało się to tak proste, że twierdzę, że tworzenie siatki jest łatwiejsze w CSS niż w narzędziu do projektowania, takim jak Sketch!
Czemu?
Załóżmy, że chcesz utworzyć siatkę 4-kolumnową, każda kolumna ma rozmiar 100 pikseli. Dzięki CSS Grid możesz napisać 100px cztery razy w deklaracji grid-template-columns i zostanie utworzona 4-kolumnowa siatka.
.grid { display: grid; grid-template-columns: 100px 100px 100px 100px; grid-column-gap: 20px; } 
grid-template-columns Jeśli chcesz mieć 12-kolumnową siatkę, wystarczy powtórzyć 100px 12 razy.
.grid { display: grid; grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px; grid-column-gap: 20px; } 
Tak, kod nie jest piękny, ale nie zajmujemy się optymalizacją pod kątem jakości kodu (jeszcze) — wciąż myślimy o projektowaniu. CSS Grid ułatwia każdemu — nawet projektantowi bez znajomości kodowania — tworzenie siatki w sieci.
Jeśli chcesz utworzyć kolumny siatki o różnych szerokościach, wystarczy określić żądaną szerokość w deklaracji grid-template-columns i gotowe.
.grid { display: grid; grid-template-columns: 100px 162px 262px; grid-column-gap: 20px; } 
Tworzenie responsywnych siatek
Żadna dyskusja na temat CSS Grid nie jest kompletna bez mówienia o aspekcie responsywnym. Istnieje kilka sposobów na to, aby CSS Grid był responsywny. Jednym ze sposobów (prawdopodobnie najpopularniejszym) jest użycie jednostki fr . Innym sposobem jest zmiana liczby kolumn za pomocą zapytań o media.
fr to elastyczna długość, która reprezentuje ułamek. Gdy używasz jednostki fr , przeglądarki dzielą otwartą przestrzeń i przydzielają obszary do kolumn na podstawie wielokrotności fr . Oznacza to, że aby utworzyć cztery kolumny o tym samym rozmiarze, należy napisać 1fr cztery razy.
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-column-gap: 20px; } 
fr uwzględniają maksymalną szerokość siatki. (duży podgląd)Zróbmy kilka obliczeń, aby zrozumieć, dlaczego tworzone są cztery kolumny o równych rozmiarach .
Najpierw załóżmy, że całkowita przestrzeń dostępna dla siatki wynosi 1260px .
Przed przydzieleniem szerokości do każdej kolumny CSS Grid musi wiedzieć, ile miejsca jest dostępne (lub pozostało). Tutaj odejmuje deklaracje o odstępach między grip-gap od 1260px . Ponieważ każda przerwa 20px , zostaje nam 1200px na dostępną przestrzeń. (1260 - (20 * 3) = 1200) .
Następnie dodaje wielokrotności fr . W tym przypadku mamy cztery wielokrotności 1fr , więc przeglądarki dzielą 1200px przez cztery. Każda kolumna ma więc 300px . Dlatego otrzymujemy cztery równe kolumny.
Jednak siatki utworzone za pomocą jednostki fr nie zawsze są równe !
Używając fr , musisz mieć świadomość, że każda jednostka fr to ułamek dostępnej (lub pozostałej) przestrzeni.
Jeśli masz element, który jest szerszy niż którakolwiek z kolumn utworzonych za pomocą jednostki fr , obliczenia należy wykonać inaczej.
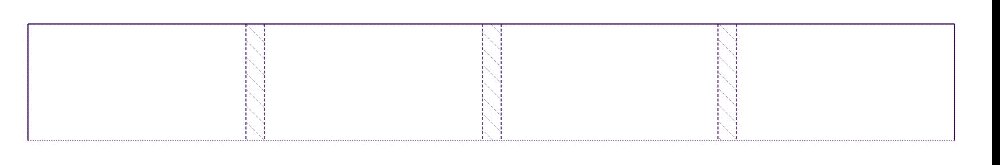
Na przykład poniższa siatka ma jedną dużą kolumnę i trzy małe (ale równe) kolumny, mimo że jest utworzona za grid-template-columns: 1fr 1fr 1fr 1fr .
Zobacz demo jednostki 1 Pen CSS Grid `fr` autorstwa Zell Liew (@zellwk) na CodePen.
fr 1 autorstwa Zell Liew (@zellwk) na CodePen. Po podzieleniu 1200px na cztery i przydzieleniu 300px każdej z kolumn 1fr przeglądarki uświadamiają sobie, że pierwszy element siatki zawiera obraz o 1000px 1000 pikseli . Ponieważ 1000px pikseli jest większe niż 300px , przeglądarki zamiast tego przydzielają 1000px pikseli do pierwszej kolumny.
Oznacza to, że musimy ponownie obliczyć pozostałą przestrzeń.
Nowe wolne miejsce to 1260px - 1000px - 20px * 3 = 200px ; to 200px jest następnie dzielone przez trzy zgodnie z ilością pozostałych ułamków. Każdy ułamek ma wtedy 66px . Mam nadzieję, że to wyjaśnia, dlaczego jednostki fr nie zawsze tworzą kolumny o równej szerokości.
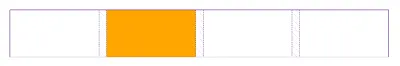
Jeśli chcesz, aby jednostka fr za każdym razem tworzyła kolumny o równej szerokości, musisz wymusić to za pomocą minmax(0, 1fr) . W tym konkretnym przykładzie chcesz również ustawić właściwość max-width obrazu na 100%.
Zobacz demo jednostki 2 Pen CSS Grid `fr` autorstwa Zell Liew (@zellwk) na CodePen.
fr autorstwa Zell Liew (@zellwk) na CodePen.Uwaga : Rachel Andrew napisała niesamowity artykuł o tym, jak różne wartości CSS (min-content, max-content, fr, itp.) wpływają na rozmiary treści. Warto przeczytać!
Siatki o nierównej szerokości
Aby utworzyć siatki o nierównych szerokościach, wystarczy zmienić wielokrotność fr. Poniżej znajduje się siatka, która podąża za złotym podziałem, gdzie druga kolumna jest 1,618 razy większa od pierwszej kolumny, a trzecia kolumna jest 1,618 razy większa od drugiej kolumny.

.grid { display: grid; grid-template-columns: 1fr 1.618fr 2.618fr; grid-column-gap: 1em; } 
Zmiana siatek w różnych punktach przerwania
Jeśli chcesz zmienić siatkę w różnych punktach przerwania, możesz zadeklarować nową siatkę w zapytaniu o media.
.grid { display: grid; grid-template-columns: 1fr 1fr; grid-column-gap: 1em; } @media (min-width: 30em) { .grid { grid-template-columns: 1fr 1fr 1fr 1fr; } }Czy nie jest łatwo tworzyć siatki za pomocą CSS Grid? Wcześniej projektanci i programiści zabiliby za taką możliwość.
Siatki oparte na wysokości
Wcześniej nie można było tworzyć siatek na podstawie wysokości witryny, ponieważ nie było sposobu, abyśmy mogli określić, jak wysoki jest widok. Teraz, dzięki jednostkom rzutni, CSS Calc i CSS Grid, możemy nawet tworzyć siatki na podstawie wysokości rzutni.
W poniższym demo utworzyłem kwadraty siatki na podstawie wysokości przeglądarki.
Zobacz przykład siatki opartej na wysokości pióra autorstwa Zell Liew (@zellwk) na CodePen.
Jen Simmons ma świetny film, który opowiada o projektowaniu czwartej krawędzi — za pomocą CSS Grid. Gorąco polecam to obejrzeć.
Umieszczenie elementu siatki
W przeszłości pozycjonowanie elementów siatki było dużym problemem, ponieważ trzeba było obliczyć właściwość margin-left .
Teraz, dzięki CSS Grid, możesz umieszczać elementy siatki bezpośrednio w CSS bez dodatkowych obliczeń.
.grid-item { grid-column: 2; /* Put on the second column */ } 
Możesz nawet powiedzieć elementowi siatki, ile kolumn powinien zajmować za pomocą słowa kluczowego span .
.grid-item { /* Put in the second column, span 2 columns */ grid-column: 2 / span 2; } 
spanInspiracje
CSS Grid umożliwia tak łatwe rozplanowanie rzeczy, że możesz szybko stworzyć wiele odmian tej samej witryny. Jednym z najlepszych przykładów jest osobista strona domowa Lynn Fisher.
Jeśli chcesz dowiedzieć się więcej o możliwościach CSS Grid, zajrzyj do laboratorium Jen Simmon, w którym bada, jak tworzyć różne rodzaje układów za pomocą CSS Grid i innych narzędzi.
Aby dowiedzieć się więcej o CSS Grid, zapoznaj się z następującymi zasobami:
- Master CSS Grid, Rachel Andrew i Jen Simmons Samouczki wideo
- Layout Land, Jen Simmons Seria filmów o układzie
- Warsztat układu CSS, Rachel Andrew Kurs układu CSS
- Dowiedz się CSS Grid, Jonathan Suh Darmowy kurs na CSS Grid.
- Critters Grid, Dave Geddes Świetny sposób na naukę CSS Grid
Projektowanie o nieregularnych kształtach
Jesteśmy przyzwyczajeni do tworzenia prostokątnych układów w sieci, ponieważ model pudełka CSS jest prostokątem. Oprócz prostokątów znaleźliśmy również sposoby na tworzenie prostych kształtów, takich jak trójkąty i koła.
Dziś nie musimy na tym poprzestać. Dysponując kształtami CSS i clip-path , bez większego wysiłku możemy tworzyć nieregularne kształty.
Na przykład Aysha Anggraini eksperymentowała z układem inspirowanym komiksami z CSS Grid i clip path .
Zobacz układ Pen Comic-book z CSS Grid autorstwa Aysha Anggraini (@rrenula) na CodePen.
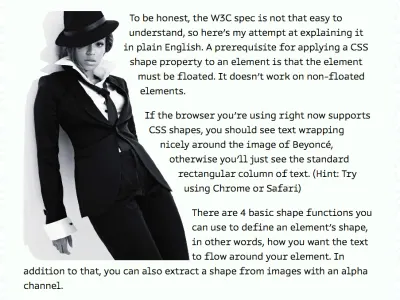
Hui Jing wyjaśnia, jak używać kształtów CSS w sposób, który umożliwia przepływ tekstu wzdłuż krzywej Beyonce.

Jeśli chcesz sięgnąć głębiej, Sara Soueidan ma artykuł, który pomoże Ci stworzyć nieprostokątne układy.
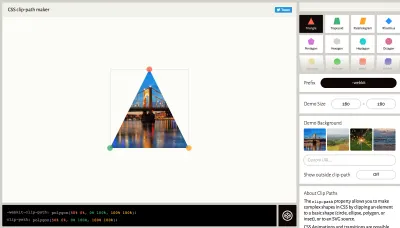
Kształty CSS i clip-path dają nieskończone możliwości tworzenia niestandardowych kształtów, unikalnych dla Twoich projektów. Niestety pod względem składni kształty CSS i clip-path nie są tak intuicyjne jak CSS Grid. Na szczęście mamy narzędzia, takie jak Clippy i Firefox's Shape Path Editor, które pomagają nam tworzyć pożądane kształty.

clip-path . Przełączanie przepływu tekstu writing-mode CSS
Przyzwyczailiśmy się do tego, że słowa płyną w sieci od lewej do prawej, ponieważ jest ona przeznaczona głównie dla osób anglojęzycznych (przynajmniej tak to się zaczęło).
Ale niektóre języki nie płyną w tym kierunku. Na przykład chińskie słowa można czytać z góry na dół i od prawej do lewej.
writing-mode CSS sprawia, że tekst przepływa w kierunku natywnym dla każdego języka. Hui Jing eksperymentował z układem opartym na języku chińskim, który płynie z góry na dół i od prawej do lewej na stronie internetowej o nazwie Penang Hokkien. Więcej o jej eksperymencie można przeczytać w jej artykule „The One About Home”.
Poza artykułami, Hui Jing ma świetny wykład na temat typografii i writing-mode „Kiedy Wschód spotyka Zachód: Typografia sieciowa i jak to może zainspirować nowoczesne układy”. Gorąco zachęcam do obejrzenia.

Nawet jeśli nie projektujesz dla języków takich jak chiński, nie oznacza to, że nie możesz zastosować writing-mode CSS do języka angielskiego. W 2016 roku, kiedy stworzyłem Devfest.asia, napiąłem małą kreatywność i zdecydowałem się na obracanie tekstu w writing-mode .

Laboratorium Jen Simmons zawiera również wiele eksperymentów z writing-mode . Gorąco polecam to również sprawdzić.

Wysiłek i pomysłowość idą daleko
Mimo że nowe narzędzia CSS są pomocne, nie potrzebujesz żadnego z nich do tworzenia unikalnych stron internetowych. Odrobina pomysłowości i trochę wysiłku to długa droga.
Na przykład w Super Silly Hackathon Cheeaun obraca całą witrynę o -15 stopni i sprawia, że wyglądasz głupio podczas czytania witryny.

Darin Senneff stworzył animowany awatar logowania z odrobiną trygonometrii i GSAP. Zobacz, jak urocza jest małpa i jak zasłania oczy, gdy skupisz się na polu hasła. Podobnie jak w przypadku interaktywnego formularza logowania, istnieje również naprawdę fajny i interaktywny kalkulator, który pomaga oszacować wielkość utraconych przychodów podczas korzystania z usług zewnętrznych, takich jak JustEat!
Kiedy stworzyłem stronę sprzedażową mojego kursu, Nauka JavaScript, dodałem elementy, dzięki którym uczący się JavaScript poczuje się jak w domu.

function do tworzenia pakietów kursów zamiast pisać o pakietach kursówZawijanie
Unikalny projekt strony internetowej to nie tylko układ. Chodzi o to, jak projekt integruje się z treścią. Przy odrobinie wysiłku i pomysłowości każdy z nas może stworzyć niepowtarzalne projekty, które przemówią do naszych odbiorców. Narzędzia, którymi dziś dysponujemy, ułatwiają nam pracę.
Pytanie brzmi, czy zależy Ci na tym, aby stworzyć niepowtarzalny projekt? Mam nadzieję, że tak.
