Spojrzenie w przyszłość płaskiej konstrukcji – plusy i minusy
Opublikowany: 2018-06-01Płaska konstrukcja jest wszędzie! Możesz to kochać lub nienawidzić, ale nie możesz tego zignorować.
Flat Design od dłuższego czasu rządzi trendami w projektowaniu stron internetowych iz każdym rokiem jest coraz silniejszy. Ta koncepcja płaskiej konstrukcji zaczęła zyskiwać popularność w połowie 2000 roku i jest obecna wszędzie. To minimalistyczne podejście do projektowania, które koncentruje się na użyteczności, stopniowo stało się ważnym aspektem we współczesnych trendach projektowych.
Ten uproszczony wizualnie projekt jest pozbawiony kłaczków i ma swoje korzenie w prostocie. Płaska konstrukcja istnieje od dawna, ale weszła do galerii sław dopiero w roku 2012 i 2013. Podziękowania za wydanie Windows 8 i iOS 7, ponieważ płaska konstrukcja znacznie ewoluowała w tym okresie. Modułowy układ okien wypełniony jest żywymi blokami kolorów i prostymi elementami. Oprócz tego użycie przez Apple czystych i uproszczonych ikon przyciągnęło uwagę wszystkich. Płaskie projektowanie stało się odtąd bardzo widocznym i rozpoznawalnym stylem projektowania.
Zagłębmy się głęboko w koncepcję płaskiej konstrukcji. Zanim zaczniemy, dowiedzmy się, czym dokładnie jest płaska konstrukcja.
Co to jest płaska konstrukcja?
Flat Design to wykorzystanie prostych elementów konstrukcyjnych, takich jak kształty, kontrasty kolorów i bloki. Płaska konstrukcja charakteryzuje się otwartą przestrzenią, czystymi, ostrymi krawędziami, jasnymi kolorami, a także dwuwymiarową ilustracją. Głównym celem tego wzorca projektowego jest uproszczenie interfejsu użytkownika. Opiera się bardziej na typografii niż projektowaniu graficznym; i działa bez żadnych krzykliwych animacji, ozdobników, ilustracji i tekstur.
Projekt zawdzięcza swoją nazwę wykorzystaniu dwuwymiarowych cech, w tym zastosowaniu płaskich kształtów. Eliminuje to, co rozprasza uwagę, ponieważ minimalizm jest głęboko zakorzeniony w płaskiej konstrukcji, dzięki czemu może zapewnić czyste i przyjazne wrażenia użytkownika.
Microsoft – gigant IT – był jedną z firm, które jako pierwsze zastosowały w swoim interfejsie styl flat design. Projekt został uznany za sprzeciw wobec modnego skeuomorficznego stylu projektowania, który został wprowadzony przez Apple wraz z interfejsem iOS. Zamiast przekształcać rzeczywisty element, taki jak kalendarz, w małą realistyczną ilustrację, płaska konstrukcja opowiada się za utrzymaniem aplikacji z prostymi, podobnymi do ikon obrazami. Co więcej, płaska konstrukcja ilustruje wyraźną segregację między technologią a pozornymi elementami, zamiast wprowadzać aspekty rzeczywistego życia do interfejsu.

Plusy i minusy płaskiej konstrukcji
Odkąd płaskie wzornictwo stało się popularne, toczy się debata na temat trwałości tego trendu w projektowaniu. Przyjrzyjmy się więc temu modnemu stylowi, który obecnie cieszy się centralną sceną.
Plusy: Płaska konstrukcja jest modna i modna
Dzięki świeżemu wyglądowi, uproszczonemu podejściu i nowoczesnej stylistyce, płaska konstrukcja rozprzestrzenia się w całym projektowaniu stron internetowych. Projektanci szeroko stosują różne formy i odmiany płaskiej konstrukcji; czy to projekt logo, projekt strony internetowej czy aplikacja mobilna. Jako projektant lub programista radzimy być na bieżąco z najnowszymi trendami. Tak więc dołączenie do mody o płaskiej konstrukcji z pewnością będzie dobrą okazją.
Minusy: Zrównoważony rozwój jest problemem
Z drugiej strony zrównoważony rozwój jest głównym problemem związanym z tym niesamowitym stylem projektowania. Oczywiste jest, że na pewno spodoba Ci się zaprojektowanie lub opracowanie czegoś, co przetrwa długo i ma przedłużoną trwałość, zamiast tworzyć coś, co jest modne lub aktualne, ale może wkrótce stać się przestarzałe.
Plusy: interfejs użytkownika jest zorientowany na użytkownika
Charakter płaskiej konstrukcji jest prosty, czysty i ostry. W płaskiej konstrukcji, jeśli jakiś konkretny element nie służy żadnemu celowi użytkowemu, to jest to tylko gloryfikowany bałagan. Wierzy w likwidację zbędnych ozdób i elementów rozpraszających uwagę. Zapewnia łatwą i czystą nawigację. Co więcej, kładzie nacisk na funkcjonalność, a nie na wygląd czy styl. I dlatego stał się preferowaną opcją w projektach aplikacji mobilnych. Z drugiej strony jasne i kontrastowe kolory sprawiają, że przyciski ilustracji wyskakują z tła, łatwo przykuwają uwagę użytkowników i kierują ich wzrokiem.
Minusy: zagrożona użyteczność
Próbując uprościć płaski styl projektowania, czystą koncepcję, projektanci często kompromisują w kwestii użyteczności. Zwykle zbytnio skupiają się na ogólnej estetyce, która niekorzystnie wpływa na użyteczność projektowania internetowego lub mobilnego. Ponownie, ponieważ wszystko jest płaskie jak obrazy, użytkownikom trudno jest dowiedzieć się, co jest klikalne, a co nie. W dążeniu do prostoty funkcje i działania są często niewidoczne.

Plusy: Kompatybilny z responsywnym projektem
Flat design nadal dominuje w trendach web designu i mobile z wielu powodów. Ten uproszczony styl jest zgodny z responsywnym designem. Chodzi o układy, bloki lub karty oparte na siatce. Wszystkie te elementy charakteryzują się jednolitymi kształtami geometrycznymi, ponieważ kształty te można łatwo zastosować w innych kategoriach projektowych.
Aby ułatwić zmianę rozmiaru, to narzędzie jest wyposażone w elastyczną strukturę. Może dostosować się do różnych rozmiarów ekranu i różnych urządzeń bez zniekształceń. W przeciwieństwie do innych stylów projektowania, takich jak skeuomorficzny, które mają wiele cieni i świateł, płaski styl można łatwo dostosować do dowolnego urządzenia, niezależnie od jego wielkości. Podczas gdy skeuomorficzny styl projektowania często sprawia trudności, gdy jest powiększany lub zmniejszany, aby dopasować go do różnych rozmiarów ekranu.
Minusy: Ograniczona wolność twórcza
Inną wadą płaskiej konstrukcji jest to, że projektanci mają niewielką lub żadną swobodę twórczą. W przypadku projektowania płaskiego projektanci koncepcyjni muszą trzymać się wąsko zdefiniowanego stylu wizualnego. Z tego powodu często powstają projekty, które są zbyt podobne i pozbawione charakteru odróżniającego. W związku z tym nie daje to firmom lub markom wystarczających opcji, aby pokazać unikalne cechy ich projektu.
Plusy: Angażujące kolory i przejrzysta typografia
Płaska konstrukcja zawiera kontrastowe i żywe palety kolorów, aby stworzyć oszałamiający wygląd. Projektanci wykorzystują podejście minimalizmu, aby tworzyć linie, kształty i aby projekt był wciągający i ekscytujący. Poza tym w projektowaniu płaskim projektanci muszą podejść do składu w wyjątkowy sposób. Nie wybierają żadnej przypadkowej dekoracyjnej typografii, raczej podążają za subtelnymi. Preferowana jest bardziej przyjazna dla użytkownika i czytelna typografia. Wyraźna i odważna typografia w połączeniu z ostrymi grafikami sprawia, że płaska konstrukcja jest przejrzysta i łatwa do zrozumienia.
Uproszczone style projektowe musiały kłaść nacisk na świetny krój. Pomysł, w połączeniu z kwitnącym wykorzystaniem lepszych zestawów czcionek i krojów internetowych, ułatwił projektantom skoncentrowanie się na typografii online.
Wada: Ekstremalna prostota
Z zasadami projektowania płaskiego trudno jest przekazać złożony przekaz. Aby uniknąć ingerencji w styl projektowania, musisz być ostrożny, w przeciwnym razie może to zakłócić styl projektowania. Trudno zaprojektować, gdy trzeba przekazać złożony przekaz za pomocą płaskiej konstrukcji.
Przyszłość płaskiej konstrukcji
Czy to przemijający trend czy pozostanie? To oczywiste pytanie, które może rzucić się w oczy każdemu. Przyjrzyjmy się kilku aspektom, aby sprawdzić, czy płaski styl projektowania będzie nadal rządził w nadchodzących latach.
Cóż, trudno powiedzieć, czy ten trend się utrzyma, czy zniknie, ale z czasem będzie ewoluował. Wielu projektantów przyjęło trend projektowania płaskiego w przeszłości i pomimo jego zalet i wad odpowiednio się dostosowało.
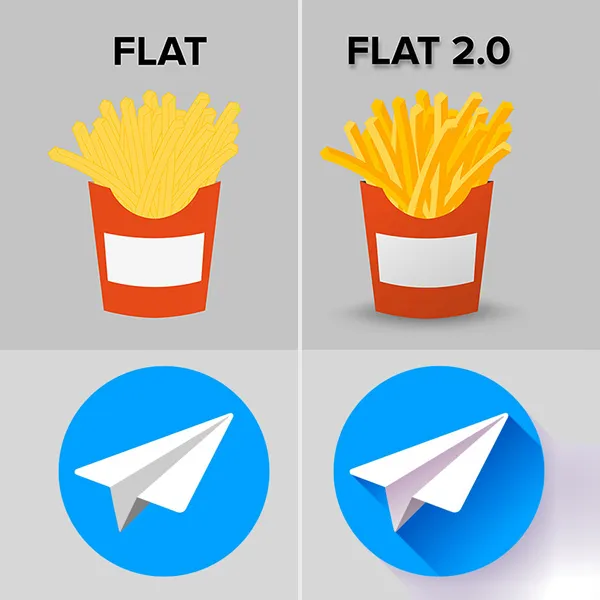
Wczesny projekt płaski podążał za ścisłą prostotą wizualną; jednak z czasem ewoluowała na dobre. Teraz, zarówno ze względów estetycznych, jak i funkcjonalnych, nastąpiło łagodne przywrócenie tego projektu. Wersja Evolved akceptuje użycie efektów takich jak tekstury i cienie. Płaski projekt zostaje przemianowany na „Flat 2.0”, po ostatnich zmianach. Nowy dodatek jest subtelną próbą zrównoważenia, ponieważ ma pewne cechy skeuomorficzne. Te cechy zapewniają lepszą widoczność i użyteczność, a także minimalizm płaskiej konstrukcji.

Wersja 2.0 płaskiego stylu jest łatwiejsza w użyciu, ponieważ zawiera najlepsze płaskie projekty i dodatkowe wskazówki interfejsu użytkownika, aby pomóc użytkownikom w opracowaniu projektu, który jest bogaty w funkcjonalność i dobrze wygląda. Kolejną cechą, która sprawia, że jest to gorący styl projektowania, jest jego duża zdolność adaptacji, która sprawdza się w prawie każdej koncepcji. W przeciwieństwie do jednych z najczystszych, płaskich stron internetowych, Flat 2.0 integruje elementy płaskiej konstrukcji z niewielkimi dodatkami, aby poprawić wrażenia użytkownika.
Do Ciebie
Korzystając z płaskiego designu, musisz mieć na uwadze przesłanie swojej witryny i grupę docelową. Na przykład, jeśli tworzysz startup technologiczny lub portfolio projektowe, płaska konstrukcja jest dobrą opcją. Ale jeśli spróbujesz stworzyć coś bardziej złożonego, możesz napotkać pewne ograniczenia w tym projekcie.
Pamiętaj, nie podążaj ślepo za aktualnymi trendami. Zamiast tego zachowaj podstawowe przesłanie i funkcjonalność w centrum swojego projektu. Trendy i style powinny być używane tylko w zgodzie z głównymi celami Twojego projektu, nie pozwól, aby to przytłoczyło.
Mam nadzieję, że ten artykuł okaże się wnikliwy.
Twoje zdrowie!!!
