Przyszłość mobilnego projektowania stron internetowych: projektowanie gier wideo i opowiadanie historii
Opublikowany: 2022-03-10W miarę jak zmieniają się technologie i ewoluują techniki projektowania, nieuniknione jest, że doświadczymy ogromnego wzrostu jakości projektu. Istnieją podobne podobieństwa, które widzimy również w projektowaniu gier wideo. Na przykład:
To był CERN, pierwsza strona internetowa z 1991 roku. Tylko podstawowy kod HTML i duża ilość białych znaków:

Ten przykład ze Smashing Magazine pokazuje, jak projektujemy strony internetowe i udostępniamy informacje online w 2018 roku:

Teraz, jeśli spojrzysz na historię projektowania gier wideo, zauważysz podobny utwór; taki, w którym wczesne gry, takie jak Pong, były niezwykle uproszczone i pozbawione jakiejkolwiek prawdziwej historii:
Ale teraz są gry takie jak Grand Theft Auto, które umieszczają graczy na prawdziwym miejscu kierowcy, pozwalając im kontrolować tempo, kierunek i wyniki ich doświadczenia:
Wraz z rozwojem technologii i rozwojem technik projektowania, ulepszenia w projektowaniu cyfrowym są nieuniknione. Jednak naprawdę imponujące jest to, jak możemy teraz wykorzystać design do opowiedzenia historii. Innymi słowy, nie musimy już używać długich zwojów do tworzenia wykresów lub opisywania, co robi firma. Jest to szczególnie przydatne w przypadku projektowania pod kątem urządzeń mobilnych, które już teraz wyznaczają dość surowe ograniczenia dotyczące tego, ile możemy „powiedzieć” w porównaniu z „pokazać”.
W tym artykule przyjrzę się trzem sposobom, w jakie projektanci gier wideo prawidłowo traktują narracyjny aspekt projektowania oraz jak projektanci stron internetowych mogą wykorzystać te techniki, aby zapewnić użytkownikom wciągające wrażenia i szybciej i skuteczniej skłonić ich do konwersji.
Trzy techniki opowiadania historii w grach wideo, których potrzebujemy więcej w projektowaniu stron internetowych
Gry wideo przeszły długą drogę, odkąd zostały wprowadzone pod koniec lat 70., jeśli chodzi o grafikę, sterowanie przez użytkownika i, oczywiście, tworzenie fabuły. Ponieważ projektowanie gier wideo ewoluowało w tym samym czasie, co projektowanie stron internetowych, istnieją podobne funkcje i trendy, które można znaleźć między nimi. Jedyną rzeczą jest to, że nie wiem, czy wielu projektantów stron internetowych myśli, aby szukać wskazówek projektowych w grach wideo.
To prawda, że przytłaczające użycie szokujących kolorów i tandetnych dialogów nie zadziała tak dobrze, gdy tworzysz profesjonalną stronę internetową. Należy jednak zwrócić uwagę na sposób, w jaki projektanci gier wideo opowiadają historię za pomocą elementów projektu — i skutecznie prowadzą graczy do końca za pomocą tych elementów.
W miarę skracania się czasu uwagi odwiedzających i wzrostu zapotrzebowania na bardziej angażujące doświadczenia, projektanci stron internetowych mogą odnieść ogromne korzyści z korzystania z tych technik opowiadania historii w sieci i, co ważniejsze, na urządzeniach mobilnych.
1. Uczyń swojego gościa bohaterem
Od początków gier wideo celem było umieszczenie gracza na przednim siedzeniu i umożliwienie mu bycia bohaterem historii.
Weźmy na przykład PAC-MANA:
Gracz zawsze był bohaterem (tj. PAC-MAN), a jego misją było przepracowanie sytuacji (tj. walka z duchami) i dotarcie do końca.
To samo dotyczy również nowoczesnych gier, chociaż wiele gier idzie drogą, która daje graczom wrażenie, że mają kontrolę nad swoją heroiczną podróżą. Dobrym tego przykładem są gry Telltale.
Zasadniczo każda z ich gier opiera się na dobrze znanej historii. W powyższym przykładzie gra opiera się na wydarzeniach, które rozgrywają się w programie telewizyjnym Game of Thrones . W trakcie gry gracze są wzywani do wejścia w świat i dokonywania aktywnych wyborów dotyczących tego, co stanie się dalej. Czasami dzieje się to poprzez dialog (o 6:00), a czasami poprzez działanie (o 11:55).
W końcu każdy gracz w grze kończy w tym samym miejscu, niezależnie od tego, w którą stronę się skręca i jaką wypowiada linię. Nie sprawia to, że doświadczenie jest mniej fascynujące dla gracza, ponieważ jest on aktywnie zaangażowany przez cały czas, a na końcu jest nagroda — nawet jeśli jest to ta, którą dzielą z każdą inną osobą, która grała w tę grę.
To jest dokładnie to, co strony internetowe powinny robić dla swoich odwiedzających, prawda? Pozwalają odwiedzającym przejąć pełną kontrolę nad doświadczeniem, tak aby chcieli dotrzeć do końca. W sieci oznacza to konwersję. Najlepszym sposobem na zrobienie tego, czego dowodzą gry wideo, jest umożliwienie odwiedzającym wyboru sposobu, w jaki przemierzają historię.
Oto kilka sposobów, w jakie możesz to zrobić za pomocą projektowania stron internetowych:
Twórz persony użytkownika
Rozwijaj persony użytkowników, zanim zrobisz cokolwiek innego podczas opracowywania strategii i planowania witryny internetowej. Twoje persony powinny mieć kluczowy „problem”, z którym się borykają. Wtedy Twoim zadaniem jest ustalenie ścieżki użytkownika w sposób, który pomoże mu znaleźć rozwiązania tego problemu.
Włącz konfigurację awatara
Dla tych z Was, którzy mają strony internetowe, które pozwalają użytkownikom tworzyć profile, jest to świetna okazja, aby umożliwić im zdefiniowanie własnej, unikalnej tożsamości. Pozwól im przesłać swoje zdjęcie i spersonalizować swój profil. Możesz także nadać im różne ustawienia dostępu, które określają, jakie treści widzą, jakie rodzaje ofert otrzymują i tak dalej.
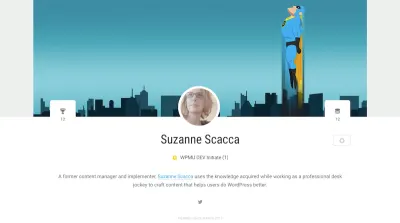
Witryny członkowskie WordPress, takie jak WPMU DEV, są dobrym przykładem witryn, które to robią. Użytkownicy mogą tworzyć własne profile i zdobywać punkty oraz specjalne statusy w zależności od tego, ile pracy włożyli w społeczność.

Użyj powiązanych treści
W projektowaniu gier wideo istnieje coś, co nazywa się „dysonansem ludonarracyjnym”. Zasadniczo „jest to nieprzyjemna sytuacja, w której prosimy graczy o zrobienie czegoś, czego nie chcą… lub uniemożliwienie im robienia tego, czego chcą”.
Prawdopodobnie napotkałeś tego rodzaju opór podczas projektowania witryn internetowych w przeszłości.
Przeglądasz statystyki i odkrywasz wysokie współczynniki odrzuceń na niektórych stronach, a nawet bezpośrednio na stronie głównej. Odkrywasz, że istnieje element wizualny lub wiersz tekstu, który po prostu nie pasuje do twoich odbiorców. To dlatego, że jest to zakłócenie tego, co powinno być wciągającym doświadczeniem. Korzystając z treści, które rezonują z odwiedzającym, dzięki czemu czują się tak, jakbyś opowiadał ich historię, nie poczują się rozłączeni i będą chcieli zboczyć z celu.
Zakręć fantazją
Oto ciekawy fakt: ludzie są 22 razy bardziej skłonni do zapamiętywania danych, gdy są przedstawiane w formie narracyjnej.
Spojrzmy prawdzie w oczy; jeśli budujesz witrynę internetową w imieniu firmy lub innego podmiotu zawodowego, nie masz do opowiedzenia jakiejś dramatycznej historii, jak to ma miejsce w przypadku gier wideo. I to jest w porządku.
Konsumenci nie odwiedzają witryn internetowych po to, by wciągnąć się w godziny epickiej opowieści. To powiedziawszy, nadal oczekują, że będą zaangażowani w to, czym się z nimi dzielisz.
Dlaczego więc nie przedstawić fantastycznego scenariusza poprzez wizualne opowiadanie historii? Mózg przetwarza treści wizualne o 60% szybciej niż treści pisane, więc Twoje projekty stron internetowych i inne elementy wizualne (takie jak wideo, animacje itd.) są kluczem do tego.
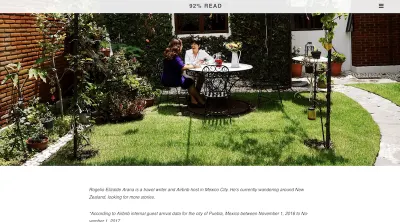
Blog Airbnb zawsze świetnie sobie radzi z tego rodzaju wizualnym opowiadaniem historii.

Chociaż każda historia jest prawdopodobnie opowiedziana za pomocą 800 do 1000 słów, towarzyszy jej również bardzo atrakcyjna grafika, która mówi coś o tym, czego doświadczysz w tym konkretnym miejscu.
2. Zminimalizuj rozpraszanie uwagi, używając symboli
Porozmawiajmy przez chwilę konkretnie o stronach przeglądanych z urządzeń mobilnych, dobrze? Według stanu na sierpień 2017 r. 52,64% wszystkich wizyt na stronach internetowych odbywało się za pośrednictwem smartfona. A od 2017 roku najpopularniejszy rozmiar smartfona wynosił od pięciu do sześciu cali i będzie rósł w popularności wraz z upływem lat.

To nie jest dużo miejsca do wypełnienia treścią dla większości odwiedzających witrynę, prawda? Jak więc skutecznie opowiedzieć historię, jeśli masz ograniczoną nieruchomość? Jeśli mamy wyjąć stronę z podręcznika projektowania gier wideo, powinniśmy zwrócić się do symboli.
Kontra dobrze o tym mówi:
„Jedną, często pomijaną, mocną stroną UX gry jest preferencja w kierunku symbolizmu. Zdolność do przekształcania znaczenia w symbole była ogromnym krokiem w kierunku wizualnego oczyszczenia”.
Funkcjonalny minimalizm jest już czymś, co robisz we własnych projektach internetowych, ale czy zastanawiałeś się nad tym, jak może on powiązać się również z aspektem opowiadania historii? Jeśli chodzi o gry wideo, symbole pomagają utorować drogę, aby gracze mogli skupić się na historii przed nimi. Najczęściej zobaczysz to w dwuwymiarowych grach typu side-scroller:
Street Fighter i inne gry walki umieszczają pasek zdrowia na górze:
Sonic the Hedgehog umieszcza licznik życia na dole:
Istnieją nawet takie, jak Virtua Racing i inne gry zależne od położenia geograficznego, które odkładają nawigację na bok, aby gracze mogli się do nich odnieść:
Jak widać, użycie symboli sprawia, że przestrzeń gry jest przejrzysta i łatwa do naśladowania.
Niezależnie od tego, czy projektujesz głównie dla użytkowników komputerów stacjonarnych, czy urządzeń mobilnych, Twoim celem jest zaprojektowanie przestrzeni, która zachęci użytkowników do podążania za nimi i unikania rozpraszania się. Tak więc, chociaż możesz pomyśleć, że pełnoekranowa nawigacja nakładkowa jest kreatywnym wyborem dla Twojej witryny lub wszechobecne wyskakujące okienko czatu na żywo przyciągnie więcej zaangażowania, możesz wyrządzać sobie wielką krzywdę.
Korzystając z łatwo rozpoznawalnych symboli w całej witrynie, możesz zachować czystość i czytelność projektu oraz nie rozpraszać uwagi. Najważniejsza jest historia, którą snujesz, i nie chcesz stać na przeszkodzie, by odwiedzający mogli się do niej dostać.
MSR jest pięknym tego przykładem:

Strona jest przeznaczona dla ich biura architektonicznego. Zamiast pisać tomy tekstu o tym, co zrobili i jak to robią, pozwalają obrazom mówić same za siebie. Następnie użyli wielu symboli, aby pomóc odwiedzającym przejść do innych interesujących miejsc w ich podróży.
Oto kilka sposobów wykorzystania symboli do uporządkowania witryny:
- Ikona hamburgera (do nawigacji)
- Ikona zdjęcia profilowego (dla szczegółów konta)
- Ikona ołówka (dla interfejsu edycji)
- Ikona koła zębatego (dla ustawień)
- Ikona koszyka na zakupy (do kasy)
- Szkło powiększające (aby rozwinąć pasek wyszukiwania)
- Ikona łącznika (aby otworzyć opcje udostępniania społecznościowego i kanału RSS)
- Znak zapytania (aby rozszerzyć opcje czatu na żywo, wyszukiwania lub pomocy)
- I tak dalej.
Należy zauważyć, że nie chcesz przesadzać z ikonami. Jak widać z powyższych przykładów gier wideo, cały interfejs nie jest usiany ikonami. Są po prostu po to, by zająć miejsce elementów, które gracze są już zaznajomieni i do których będą często się odwoływać. W ten sposób powinieneś obchodzić się z ikonami własnej witryny. Zastanów się, jak łatwe będzie rozszyfrowanie Twoich ikon i które z nich są absolutnie niezbędne. Usuwanie nieczystości nie oznacza ukrywania każdego elementu pod ikoną; po prostu chcesz trochę posprzątać.
Jeśli obawiasz się, że możesz pomylić się z tym, co Twoje ikony oznaczają dla użytkowników, użyj etykiet, tekstu alternatywnego lub podpowiedzi, aby zapewnić dalsze informacje tym, którzy tego potrzebują.
3. Bądź mądry w tym, jak wykorzystujesz przestrzeń
Jedną z fajnych rzeczy w grach wideo jest to, jak używają rzeczywistych ścian i blokad dróg, aby uniemożliwić graczom poruszanie się po terytorium, na którym nie powinni być. Jedna z moich ulubionych gier, która teraz to robi, nazywa się LittleBigPlanet. Chociaż jest podobny do side-scrollowych przygód, takich jak Super Mario, jego projekt wykracza poza podstawowe dwa wymiary zwykle występujące w tego rodzaju grach.
Jak widać, gracz napotyka szereg twardych powierzchni, które następnie skłaniają go do poruszania się tam iz powrotem między warstwami, wspinania się po różnych elementach i szukania bardziej idealnej drogi pod koniec gry.
Strzelanki FPS, takie jak Halo, również wykorzystują elementy fizyczne, aby utrzymać graczy w głównej przestrzeni gry i na dobrej drodze do ukończenia misji i historii.
Jako projektant stron internetowych nie masz luksusu tworzenia ścian wokół podróży użytkownika w Twojej witrynie. To powiedziawszy, nie musisz projektować strony internetowej i pozostawiać wszystkiego przypadkowi. Istnieją sposoby na skierowanie odwiedzających na bezpośrednią ścieżkę do konwersji.
Kill Screen napisał interesujący opis sztuki przestrzennego opowiadania historii w grach wideo. Pisarz Sharang Biswas wyjaśnił w nim ideę, że „Przestrzenie można zaprojektować. Można je sprawić, aby promowały określone ścieżki, zachęcały do określonych zachowań, a nawet wywoływały reakcje emocjonalne”.
W projektowaniu można to zrobić na kilka sposobów:
Użyj reflektora
W grach wideo możesz użyć światła i ciemności, aby zwrócić uwagę na ważne ścieżki. Na stronach internetowych nie zawsze jest łatwo zastosować jasność lub ciemność, ponieważ zbyt ciemny projekt lub zbyt jasny tekst może prowadzić do złych doświadczeń użytkownika. Zamiast tego chcesz stworzyć swego rodzaju „reflektor”. Możesz to zrobić, wypełniając kluczowy obszar swojego projektu dramatycznym kolorem lub odważnie stylizowaną czcionką.
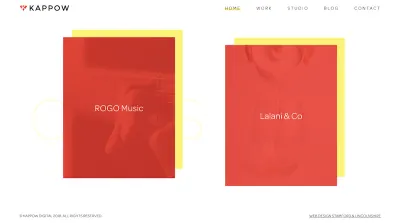
W witrynie, która w innym przypadku jest dość jasna pod względem kolorów, Kappow wykonuje niezłą robotę, wykorzystując ją do podkreślenia dwóch kluczowych obszarów witryny, które odwiedzający powinni odwiedzić: studia przypadków.

Dodaj wskazówki
Jeśli kiedykolwiek grałeś wcześniej w horrory, wiesz, jak ważny może być dla niej element dźwięku. Oto przykład tego, jak Until Dawn używa dźwięku (oraz śladów wizualnych), aby skierować gracza we właściwym kierunku:
Szczerze mówiąc, nie jestem wielkim fanem muzyki na stronach internetowych, nawet jeśli pochodzą one z automatycznie odtwarzanych filmów, dla których odwiedziłem stronę. Jestem pewien, że nie tylko ja czuję się w ten sposób, ponieważ nie ma już wielu stron internetowych, które wykorzystują muzykę w tle lub autoodtwarzanie dźwięku.
To powiedziawszy, chociaż możesz nie być w stanie skierować odwiedzających w dół strony z dźwiękiem czegoś odtwarzanego poniżej, możesz użyć innych elementów, aby ich poprowadzić. Po pierwsze, możesz użyć interaktywnych elementów, takich jak animacja, aby zwrócić ich uwagę na to, gdzie ma iść. Weźmy na przykład grę taką jak Angry Birds.
Widzisz, jak małe czerwone ptaszki skaczą w górę iw dół, czekając na swoją kolej? To subtelny gest, który z pewnością przyciągnie uwagę graczy po raz pierwszy do obszaru ekranu, w którym powinni bezpośrednio wejść w interakcję, jeśli chcą przejść na wyższy poziom. Animacja na stronie internetowej działałaby równie skutecznie, jeśli próbujesz przyciągnąć wzrok odwiedzających do kluczowego elementu, takiego jak formularz kontaktowy lub klikalny przycisk.
Ale to nie musi być tylko animacja. Inni projektanci gier wideo po prostu umieszczają wskazówki w krajobrazie, aby poprowadzić graczy przez podróż. Nie sugeruję, że twoja strona zacznie wszędzie ukrywać pisanki. Zamiast tego możesz pomyśleć o użyciu subtelnych strzałek lub linii, które określają przestrzeń, w której odwiedzający powinni „zagrać”, a następnie przejść w dół.
Zatrudnij maskotkę
W przypadku niektórych marek sensowne może być wykorzystanie rzeczywistej maskotki, aby poprowadzić odwiedzających przez historię. Jeśli jest to już uznana maskotka i nie wpłynie zbytnio na wrażenia, dlaczego nie zabrać jej w podróż, aby upewnić się, że odwiedzający zameldują się we wszystkich właściwych miejscach?
Możesz też zrobić jak BarkBox i użyć serii powiązanych maskotek, aby poprowadzić odwiedzających przez różne części witryny (zwłaszcza proces rejestracji i subskrypcji).

Streszczenie
Ponieważ czas uwagi skraca się, a odwiedzający chcą tylko dostać się do dobrych rzeczy na stronie, projektanci muszą być bardziej kreatywni w komunikowaniu „historii” swojej witryny. W idealnym przypadku Twój projekt strony internetowej będzie bardziej ukazywał tę historię, zamiast opowiadać, w ten sposób projektowanie gier wideo ma tendencję do odniesienia sukcesu w tej kwestii.
Pamiętaj: Opowiadanie historii nie ogranicza się tylko do wielkich marek, które mogą snuć jasne i błyszczące opowieści o tym, jak zmieniło się życie konsumentów dzięki ich produktom. Nie jest to również zadanie dla projektantów gier wideo, którzy mają wiele godzin rozgrywki dla swoich odbiorców. Historia musi po prostu przekazać użytkownikowi końcowemu, w jaki sposób jego problem może zostać rozwiązany przez rozwiązanie Twojej witryny. Dzięki subtelnym strategiom projektowania inspirowanym technikami opowiadania historii z gier wideo, możesz skutecznie udostępniać i kształtować własną historię.
