Projektowanie z myślą o przyszłości za pomocą prototypów głosowych
Opublikowany: 2022-03-10(Ten artykuł jest sponsorowany przez firmę Adobe.) Interfejsy głosowe stanowią wyzwanie dla długiej dominacji graficznych interfejsów użytkownika i szybko stają się powszechną częścią naszego codziennego życia. Według ankiety przeprowadzonej przez Adobe, 76 procent właścicieli inteligentnych głośników zwiększyło korzystanie z asystentów głosowych w ciągu ostatniego roku.
W tym artykule podzielę się przepływem, którego możesz użyć do tworzenia doświadczeń opartych na głosie. Ale zanim przejdziemy do szczegółowych zaleceń dotyczących projektowania pod kątem głosu, ważne jest, aby zrozumieć oczekiwania użytkowników.
Dlaczego ludzie oczekują więcej od głosu?
Głosowe interfejsy użytkownika (VUI) nie tylko wprowadzają zmianę w sposobie interakcji ludzi z maszynami, ale także podnoszą poprzeczkę jakości interakcji . Kiedy ludzie wchodzą w interakcję z GUI i mają z nimi problemy, często obwiniają siebie, ale kiedy ludzie wchodzą w interakcję z VUI i nie są w stanie wykonać zadania, obwiniają system.
Dlaczego? Cóż, rozmowa jest najbardziej naturalnie wygodnym środkiem komunikacji między ludźmi, a ludzie są pewni swoich umiejętności mówienia. Może to mieć bezpośredni wpływ na wskaźnik retencji: raport Voicelabs z 2017 r. stwierdza, że istnieje tylko 6% szans, że użytkownik będzie aktywny w drugim tygodniu po pobraniu aplikacji głosowej.
Proces projektowania
Wielu projektantów uważa, że projektowanie doświadczeń głosowych jest zupełnie inne niż graficzne interfejsy użytkownika. To nieprawda.
Projektowanie doświadczeń głosowych nie jest nowym kierunkiem w projektowaniu UX; to kolejny naturalny krok. Istnieje możliwość dostosowania procesu projektowania, którego używamy do interfejsów wizualnych dla produktów głosowych.
Przed rozpoczęciem tworzenia produktu głosowego należy wykonać pięć kroków:
- Badania
- Definiować
- Tworzyć
- Test
- Oczyścić
Wspaniałą rzeczą w tym procesie jest to, że można go zastosować do wszystkich typów interfejsów głosowych, niezależnie od tego, czy jest to obsługa głosu, tylko głos lub pierwszy głos.
1. Badania
Podobnie jak w przypadku każdego innego projektowanego przez nas produktu cyfrowego, musimy zastosować projektowanie zorientowane na użytkownika w kontekście głosowych interfejsów użytkownika. Celem badań użytkowników jest zrozumienie potrzeb i zachowań docelowego użytkownika. Informacje zebrane podczas tego kroku będą podstawą wymagań dotyczących produktu.
Zidentyfikuj grupę docelową
Zdefiniowanie i zbadanie grupy docelowej produktu powinno być jednym z pierwszych kroków w procesie projektowania.
Oto, na czym należy się skupić podczas tego kroku:
- Przyjrzyj się obecnym doświadczeniom i temu, jak użytkownicy rozwiązują teraz swój problem. Identyfikując problemy , znajdziesz przypadki, w których głos może przynieść korzyści Twoim użytkownikom.
- Język użytkownika . Dokładne frazy, których używa docelowy użytkownik, gdy rozmawia z innymi ludźmi. Te informacje pomogą nam zaprojektować system dla różnych wypowiedzi.
2. Zdefiniuj
Na tym etapie musimy ukształtować nasz przyszły produkt i określić jego możliwości.
Zdefiniuj kluczowe scenariusze interakcji
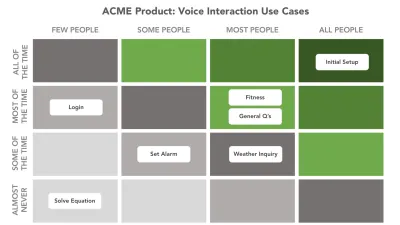
Scenariusze poprzedzają konkretne pomysły na aplikację — są sposobem na przemyślenie powodów, dla których ktoś może być zmuszony do korzystania z VUI. Potrzebujesz scenariuszy projektowych, które mają dużą wartość dla docelowych użytkowników. Jeśli masz wiele scenariuszy i nie wiesz, które z nich są ważne, a które nie, utwórz macierz przypadków użycia do oceny każdego indywidualnego scenariusza. Macierz powie Ci, jakie scenariusze są pierwotne, jakie drugorzędne, a jakie warto mieć.

Upewnij się, że kluczowe scenariusze działają z głosem
Powinien istnieć przekonujący powód, by używać głosu. Użytkownicy powinni być w stanie rozwiązać problem szybciej lub wydajniej za pomocą głosu niż jakiekolwiek alternatywne doświadczenia.
Kilka typowych przypadków, w których interakcja głosowa może być preferowana przez użytkowników:
- Gdy ręce użytkownika są zajęte (podczas jazdy lub gotowania);
- Gdy korzystanie z głosu jest łatwiejszym i bardziej naturalnym sposobem interakcji (na przykład znacznie łatwiej jest powiedzieć inteligentnemu głośnikowi, aby „Play Jazz” zamiast przeskakiwać do centrum multimedialnego i wybierać odpowiednią opcję za pomocą GUI).
Twoim celem na tym etapie jest zidentyfikowanie zarówno typowych, jak i konkretnych przypadków, z których skorzystają Twoi użytkownicy. Ważne jest również rozważenie ograniczeń interakcji głosowych. Na przykład wybór z długiej listy pozycji menu jest problematyczny w przypadku interakcji głosowych. Dobrą zasadą jest, aby wybór był krótki i na temat — maksymalnie 3 wybory. Jeśli okaże się, że masz więcej niż 3, najlepiej przeformułować scenariusz.
3. Stwórz
W przypadku prototypów głosu ważne jest, aby zacząć od deski kreślarskiej. Pierwszym krokiem jest poradzenie sobie z przepływami głosowymi użytkownika, które są podstawą, na której będą mapowane wszystkie interakcje użytkownika.
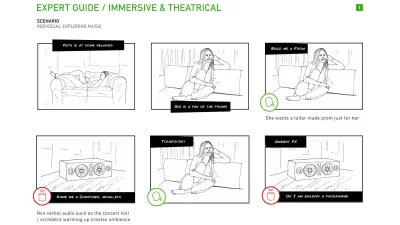
Użyj scenorysów
Scenorysy wizualizują interakcje i przepływy w kontekście i sprawiają, że są bardziej realistyczne.

Napisz dialogi
Dialogi są budulcem przepływów głosowych użytkowników. Dla każdego kluczowego scenariusza obsługiwanego przez aplikację głosową zacznij tworzyć dialogi konwersacyjne między użytkownikiem a aplikacją. Staraj się, aby interakcja z aplikacją była tak znajoma, jak regularna rozmowa z prawdziwą osobą. Ludzka rozmowa jest złożona; często ma wiele zwrotów akcji. Ważne będzie, aby wziąć to pod uwagę podczas opracowywania scenariuszy i pisania dialogów.
Kilka ogólnych zaleceń dotyczących tworzenia świetnych dialogów:
- Zmniejsz liczbę kroków potrzebnych do wykonania zadania.
W miarę możliwości staraj się eliminować niepotrzebne informacje i pytania. Projekt powinien rozwiązywać problem użytkownika przy minimalnej liczbie kroków. Pamiętaj, że im dłużej trwa wykonanie zadania, tym mniej przyjemne staje się doświadczenie. Nikt nie lubi produktów, które zużywają swój cenny czas, a dotyczy to zwłaszcza powtarzalnych zadań. Twoja aplikacja powinna zapewniać użytkownikom przyjemne wrażenia, niezależnie od tego, czy po raz pierwszy użytkownik wykonuje zadanie, czy po raz setny w tym miesiącu. - Nie ucz „polecenia”.
Biorąc pod uwagę, jak trudne może być odkrycie w głosie, niektórzy projektanci próbują uczyć użytkowników poleceń, aby wiedzieli, co powiedzieć. Nie rób tego. Sformułowanie powinno być naturalne i intuicyjne, aby użytkownicy wiedzieli, co powiedzieć w określonych sytuacjach. - Bądź zwięzły w swoich pytaniach i odpowiedziach.
Używając długich zdań, stosunkowo łatwo jest przeciążyć użytkowników zbyt dużą ilością informacji. W miarę możliwości staraj się uprościć wiadomości do ich istoty. Użytkownicy cieszą się zwięzłymi i dobrze zdefiniowanymi informacjami z VUI. Zastanów się, jakie informacje są pierwotne, a jakie drugorzędne. Postępuj zgodnie z zasadą maksimum ilości, która mówi, że mówca dostarcza słuchaczowi tyle informacji, ile jest konieczne do osiągnięcia postrzeganego celu interakcji, ale nie za dużo.
Oto dialog, który nie jest zgodny z zasadą maksymalnej ilości:
Użytkownik : „Gdzie jest dobre miejsce na pizzę?”
System : „Mam dla ciebie pięć miejsc. Pierwsza z nich to „Pizza & Pasta” znajduje się na 1300-1398 Diamond St San Francisco, 15 minut od Ciebie, otwarta od 8:00 do 20:00, druga to „Italy”, która znajduje się na 4100- 4148 20. St San Francisco, 1 godzina drogi od Ciebie, otwarte od 9:00 do 18:00,...”
Dialog stara się przedstawić wszystkie opcje w jednej turze. Lepiej spróbować zawęzić listę, zadając pytanie wyjaśniające:
Użytkownik : „Gdzie jest dobre miejsce na pizzę?”
System : „W okolicy jest kilka pizzerii — chcesz iść na piechotę, czy pojechać samochodem?”
Obsługa błędów
Bez względu na to, jak dobry będzie Twój VUI, jedno jest pewne: coś pójdzie nie tak. I musisz projektować na takie sytuacje. Płynne radzenie sobie z błędami to jedno z największych wyzwań, z jakimi przyjdzie Ci się zmierzyć podczas projektowania głosu i ważne jest, aby zacząć o tym myśleć już w momencie pisania dialogów.
Oto kilka typowych przypadków, które mogą powodować stany błędów:
- Błędy ortograficzne
Niektórzy użytkownicy mogą błędnie wymawiać słowa, a system przetwarzania języka naturalnego nie zrozumie żądania. - Dwuznaczność
Nawet między ludźmi mowa bywa niejednoznaczna. Na przykład ktoś może powiedzieć „Dobrze” i można to zdefiniować jako „Tak, zgadzam się” lub po prostu wskazać, że słucha. - Przypadki, w których system nie jest w stanie dostarczyć użytkownikom wartościowych informacji . Na przykład użytkownik chce zarezerwować lot, ale system nie ma odpowiednich opcji.
We wszystkich przypadkach dialog nie powinien kończyć się w ślepym zaułku; system powinien oferować wartościowe opcje. Zawsze staraj się przywrócić dialog na właściwe tory.
Sprawdźmy pierwszy przykład:
Użytkownik : „Zarezerwuj mi lot z San Diego do Dallas w poniedziałek”.
System : „Nie mogłem znaleźć żadnych lotów z San Diego do Dallas w poniedziałek”.
Widać, że użytkownicy stoją w ślepym zaułku. Jednak stosunkowo łatwo jest zmodyfikować okno dialogowe, aby zapewnić użytkownikom kilka opcji:

Użytkownik : „Zarezerwuj mi lot z San Diego do Dallas w poniedziałek”.
System : „Nie mogłem znaleźć żadnych lotów z San Diego do Dallas w poniedziałek. Chcesz poszukać innej randki?”
Kolejny przykład aplikacji do zamawiania jedzenia:
Użytkownik : „Jaki jest kod pocztowy do dostawy?”
System : „Hmm, 811415”
Użytkownik : „Ten ZIP jest nieprawidłowy. Spróbuj ponownie."
Słowo „Nieprawidłowy” jest nie tylko zbyt techniczne, ale także nie pomaga użytkownikowi wrócić na właściwe tory. Lepiej jest dać użytkownikowi wskazówkę, aby mógł zrozumieć, co powinien zrobić dalej:
System : „Jaki jest kod pocztowy do dostawy?”
Użytkownik : „Hmm, 811415”
System : „Ten plik ZIP jest dłuższy niż oczekiwano. Powinno mieć pięć cyfr, a nie sześć”.
Użytkownik : „81415”
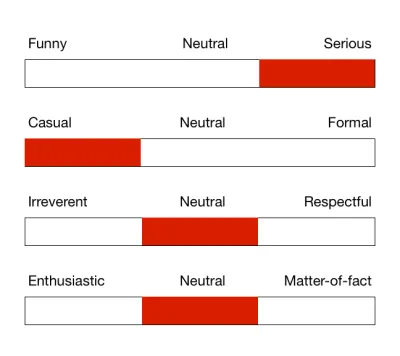
Odzwierciedlaj swoją unikalną tożsamość
Wszystkie głosy odwzorowują osobowość, niezależnie od tego, czy planujesz taką, czy nie. Nie pozostawiaj swojej osobowości VUI przypadkowi, odzwierciedlaj swoją wyjątkową markę i tożsamość w dialogach, które piszesz. Wyobraź sobie, jak Twój idealny pracownik powinien wchodzić w interakcję z klientami i spróbuj odzwierciedlić to w sformułowaniach swoich dialogów.
Ton głosu ma wymierny wpływ na postrzeganie produktu przez użytkowników. Dlatego ważne jest, aby przy wyborze brzmienia wziąć pod uwagę emocjonalne potrzeby użytkowników.

Piecz empatię w interakcjach
Interfejsy głosowe powinny uwzględniać emocje użytkownika. Ludzie lubią nie tylko przyjaznych ludzi, ale także przyjazne komputery. Na przykład, gdy ktoś chce zarezerwować bilet na lot i podaje informacje o podróży, system może odpowiedzieć „Brzmi jak fajna podróż!”. Reakcja powinna być za każdym razem nieco inna, aby uniknąć wrażenia interakcji z maszyną.
Potwierdź zakończenie zadania
Ważne jest, aby zastanowić się, w którym miejscu rozmowy użytkownicy potrzebują potwierdzeń. Zwykle ludzie oczekują ostatecznego potwierdzenia na końcu dialogu. Na przykład, gdy użytkownik zaplanuje wydarzenie, może chcieć usłyszeć „Wydarzenie jest teraz w Twoim kalendarzu”. Innym typowym scenariuszem jest przepływ kasy — poinformuj użytkownika, że transakcja została pomyślnie zarejestrowana.
Używaj wyraźnego potwierdzenia dla ważnych działań i niejawnego dla rutynowych zadań. Na przykład, jeśli poprosisz Alexę o przesłanie pieniędzy do znajomego, użytkownik prawdopodobnie będzie chciał usłyszeć „[kwota pieniędzy] została wysłana do [imię i nazwisko osoby]”, a nie tylko „OK”. Jednocześnie, gdy poprosisz Alexę o wyłączenie świateł w garażu, ciągłe słyszenie „Światła w garażu są wyłączone” może być zbyt trudne, więc dokładnie przetestuj potwierdzenia, aby dowiedzieć się, jakie potwierdzenia są Twoi użytkownicy czucie jest kluczowe, aby odnieść sukces z VUI.
Wykorzystaj kontekst
Dobry system konwersacyjny śledzi dialog, zapamiętując wszystkie poprzednie tury i poprzednie interakcje. Solidny system wykorzysta te informacje, aby zapewnić użytkownikom lepsze wrażenia, oferując bardziej spersonalizowane wrażenia.
Na przykład, gdy użytkownik zamawia pizzę, system może przypomnieć mu o poprzednim zamówieniu:
Użytkownik : „Chcę zamówić pizzę”.
System : „Ostatnim razem, gdy zamówiłeś Quattro Formaggio z Pizza & Pasta. Chcesz to ponownie zamówić?”
Użytkownik : „Tak, mam!”
Okładka zwroty alternatywne
Ludzie mogą używać różnych słów, aby opisać tę samą rzecz, dlatego ważne jest, aby wziąć ten moment pod uwagę podczas projektowania VUI. W przypadku każdego przepływu użytkownika głosowego zaprojektowanego w poprzednim kroku zastanów się, w jaki sposób użytkownicy mogą formułować te żądania. Rozważ odmiany słów i synonimy, których mogą używać.
W zależności od możliwości Twojego produktu głosowego, liczba wypowiedzi, które użytkownicy mogą wypowiadać podczas interakcji z VUI, może z łatwością sięgać setek, co sprawia, że zadanie ich odwzorowania jest naprawdę skomplikowane. Na szczęście dostępne są specjalne narzędzia, które mogą Ci w tym pomóc. Na przykład, jeśli projektujesz aplikacje dla Alexy, możesz w tym celu użyć Amazon Echo Utterance Expander.
Przetestuj swoje dialogi
Teraz, gdy masz już napisane wszystkie dialogi, czas zacząć je testować. Czemu? Ponieważ sposób, w jaki mówimy, jest znacznie mniej formalny niż sposób, w jaki piszemy. Aby mieć pewność, że projektujesz dialogi, które brzmią naturalnie, konieczne jest przetestowanie ich przed przejściem do prototypowania. Pomogą Ci w tym dwie proste techniki:
- Nagrywaj i odtwarzaj dźwięk z dialogami. Usłyszysz niuanse słów i zdań, które po prostu nie są naturalne.
- Rozmowy polegające na odgrywaniu ról, aby upewnić się, że są naturalne i intuicyjne. Technika zwana „Wizard of Oz” pomoże ci szybko zidentyfikować problemy w twoich dialogach. Jeśli jesteś użytkownikiem Maca, możesz użyć narzędzia o nazwie Say Wizard, aby ułatwić sobie pracę.
Prototypuj swoją aplikację
Teraz, gdy napisaliśmy, zmapowaliśmy i przetestowaliśmy nasze dialogi, możemy wreszcie przejść do projektowania i prototypowania doświadczenia. Adobe XD ułatwia projektantom tworzenie działającego prototypu aplikacji Amazon lub Google obsługujących głos i testowanie go na prawdziwych użytkownikach. Narzędzie umożliwia prototypowanie rzeczywistych wejść i wyjść głosowych dla aplikacji. Typowa interakcja składa się z danych wejściowych użytkownika i odpowiedzi systemu:
- Aby zaprojektować żądania użytkowników, musimy stworzyć wyzwalacze głosowe. Aby dodać nowy wyzwalacz głosu, przeciągnij łącznik z elementu w jednym obszarze roboczym do drugiego. Gdy otworzy się menu atrybutów, wybierz
Voicez menu Wyzwalacz i dodaj swoją wypowiedź w polu Polecenie. -
Speech Playbackbędzie symulować reakcję aplikacji głosowej. Aby dodać odtwarzanie mowy, musisz wybrać czas jakoTriggeri ustawić akcję naSpeech Playback.
Adobe XD umożliwia tworzenie prototypów produktów głosowych, takich jak Amazon Echo Show, oraz produktów głosowych, takich jak Google Home.
Kilka osób pytało o prototypy tylko głosowe w #adobexd - poniżej zrobiłem szybki prototyp timera Google Home w XD za pomocą:
Plik wektorowy z programu Illustrator do XD
Automatyczne animowanie świateł
Polecenie głosowe jako wyzwalacz
Odpowiedź mowy
...brak ekranu, nie ma problemu pic.twitter.com/pz3pEvZVmZ — Susse Snderby (@SusseSonderby) 23 października 2018 r.
Wreszcie, jeśli zaprojektujesz umiejętność Amazon Alexa dla Amazon Echo Show lub Amazon Echo Spot, XD zapewnia zestaw VUI dla tych urządzeń. Możesz go pobrać tutaj. Ten zestaw VUI zawiera wszystkie elementy potrzebne do rozpoczęcia budowania umiejętności Alexa.

4. Test
Testowanie jest obowiązkową częścią procesu projektowania. Bez testów nie możesz stwierdzić, czy Twoja aplikacja będzie działać dla Twoich użytkowników, czy nie.
Przetestuj swoje prototypy z użytkownikami docelowymi
Przeprowadź sesje testowania użyteczności z przedstawicielami grupy docelowej i obserwuj, jak użytkownicy wchodzą w interakcję z Twoją aplikacją. Śledź wskaźnik ukończenia zadań i CSAT (ocena zadowolenia klienta). Jeśli to możliwe, spróbuj nagrać wideo dla każdej sesji.
Użyj symulatorów testowych
Zarówno Amazon, jak i Google zapewniają narzędzia testowe, które pozwalają przetestować Twoje Umiejętności lub Akcje w symulacji urządzeń sprzętowych i ich ustawień. Te testy pozwolą Ci dobrze wyczuć wrażenia głosowe w prawdziwym świecie.
5. Udoskonal
Dopracuj aplikację głosową po wysłaniu jej na rynek.
Zbieraj analizy
Po wdrożeniu aplikacji należy śledzić, w jaki sposób aplikacja jest używana, za pomocą analiz. Oto niektóre z kluczowych wskaźników, na które należy zwracać uwagę:
- intencje i wypowiedzi,
- Mierniki zaangażowania użytkowników,
- Przepływy zachowań.
Większość potrzebnych danych znajdziesz na swoim koncie programisty Skill bez dodatkowego kodowania.
Wniosek
Interakcja człowiek-komputer nigdy nie dotyczyła graficznych interfejsów użytkownika. Przede wszystkim zawsze chodziło o komunikację. Oczywiste jest, że głos będzie naturalnym sposobem interakcji nowej generacji użytkowników z technologią , a jako projektant powinieneś być przygotowany na te nowe wyzwania i otwierane przez nie możliwości nowych sposobów patrzenia na projektowanie interakcji.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Narzędzie Adobe XD zostało stworzone z myślą o szybkim i płynnym procesie projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
