Sztuka funkcjonalna: 7 powodów, dla których warto zastosować ilustracje do projektów interfejsu użytkownika
Opublikowany: 2019-02-07Samo słowo ilustracja oznacza ideę rzucania na coś światła. Wzięcie złożonego pomysłu i przełożenie go na wizualną reprezentację nie jest łatwym zadaniem. Ilustracje mogą pomóc widzowi zrozumieć i wyjaśnić niematerialny pomysł lub doświadczenie. Historycznie ilustracje stanowiły dużą część materiałów drukowanych, takich jak gazety, artykuły redakcyjne, książki, plakaty, ulotki i materiały edukacyjne. Ostatnio znalazła swoje miejsce w mediach cyfrowych. Ze względu na jego zdolność do wywoływania emocjonalnego i wizualnego uroku, były one podstawowym elementem wizualnym w UI Design. W tym artykule rozważymy korzyści i pułapki związane z wykorzystaniem ilustracji w projektowaniu interfejsu użytkownika w aplikacjach internetowych i mobilnych.
7 powodów, aby włączyć ilustracje
1. Ilustracje dodają poczucie nowości Twoim projektom
Duża część naszego mózgu jest poświęcona przetwarzaniu wizualnemu — ilustracje mogą pomóc przekazać ideę lub koncepcję za pomocą jednego nieruchomego obrazu. Ze względu na jego zdolność do wyjaśniania pojęć, firmy stosują je w swoich artykułach na blogach, recenzjach, stronach internetowych i stronach docelowych. Dzięki zrozumieniu docelowych odbiorców i dostosowaniu koncepcji do celów biznesowych ilustratorzy są w stanie znaleźć metafory i schematy kolorów, które przemawiają do szerszej grupy ludzi.
2. Ilustracje do kreatywnego opowiadania historii
Ilustracje mogą przedstawiać postacie, historię, tworzyć atmosferę i przekazywać wiadomość za pomocą serii połączonych ze sobą bloków obrazowych, tworząc w ten sposób ogólny ton, nastrój i głos platformy. Aby historia była niezapomniana, musi istnieć silny związek między jej częściami.
3. Ilustracje jako wizualny wyzwalacz
Obrazy mogą przekazać pomysł znacznie szybciej niż tekst. Ludzie są niesamowicie biegli w rozpoznawaniu i przekształcaniu znaków wizualnych w informacje, nawet jeśli grafika ma wysoki poziom abstrakcji. Oto kilka przydatnych czynników, które należy wziąć pod uwagę, jeśli myślisz o użyciu ilustracji w interfejsie użytkownika.
1. Obrazy są przesyłane do mózgu znacznie szybciej i nawet jeśli tekst jest postrzeganym źródłem przekazywanych informacji, często są one zapisywane przez mózg jako obrazy.
2. Ludzie mają tendencję do zapamiętywania obrazów znacznie dłużej, więc informacje przekazywane przez ilustrację lub obraz są przetwarzane szybciej, dzięki czemu interakcje są łatwiejsze i znacznie szybsze.
3. Ilustracje wydają się wyglądać i czuć się bardziej uniwersalnie niż fotorealistyczna grafika lub obrazy. Dzięki temu platforma jest dostępna dla osób w różnych krajach. Czynniki te odgrywają ważną rolę w tworzeniu trzewnego połączenia między obrazami w aplikacji a użytkownikiem.
4. Ilustracje ułatwiające obsługę kopii w interfejsach internetowych i mobilnych
Ludzie bardzo szybko odbierają ilustracje, ale to niekoniecznie oznacza, że są w stanie poprawnie odczytać Twoją wiadomość. Obrazy można postrzegać na wiele sposobów, ale gdy towarzyszy im tekst, łatwiej jest stworzyć pozytywne wrażenia użytkownika. Obrazy mogą przyciągnąć uwagę użytkownika, ale w celu łatwego rozpoznania obrazu metafora wizualna, której używasz, powinna być łatwa do zrozumienia i powinna rezonować z użytkownikiem. Dlatego projektanci często używają kombinacji tekstu i obrazów, aby przekazać pożądany komunikat.

5. Ilustracje wspierające świadomość i rozpoznawalność marki
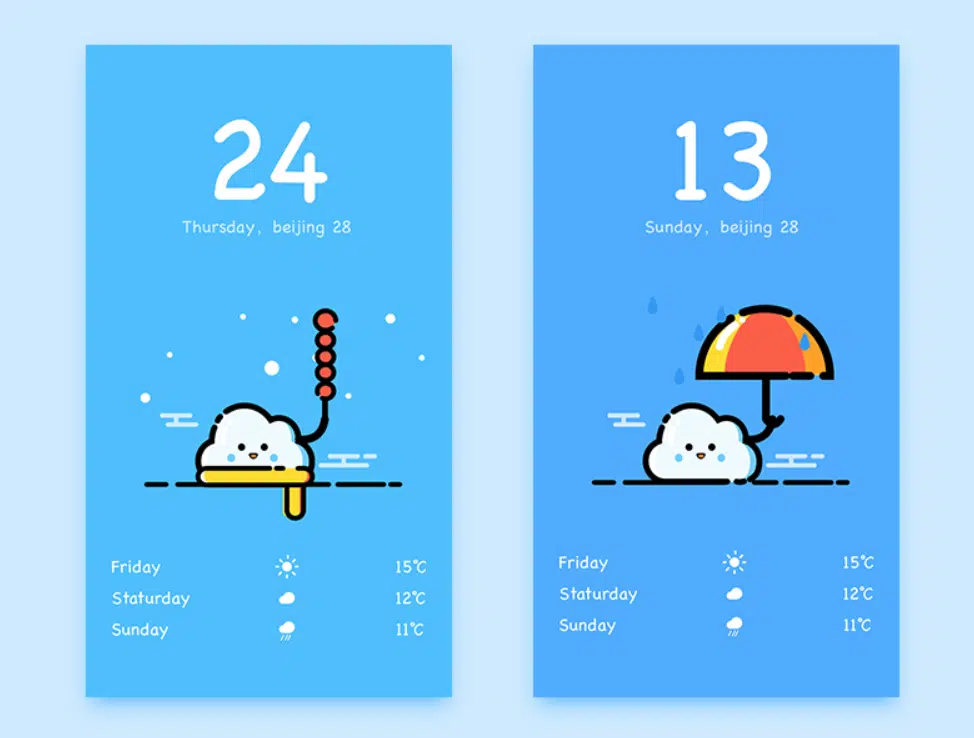
Ilustracje mogą być zaprojektowane zgodnie z oczekiwaniami odbiorców docelowych. Wybór odpowiednich kolorów, obrazów i kształtów może pomóc w informowaniu o różnych funkcjach aplikacji lub interfejsu. Ponieważ obrazy mają tendencję do dłuższego zatrzymywania się w mózgu użytkownika, przydatne jest, aby były bardziej pouczające podczas korzystania z aplikacji. Dzięki temu są wysoce skuteczne i rozpoznawalne. Aby stworzyć skuteczny branding dla aplikacji internetowej lub mobilnej, potrzeba czegoś więcej niż tylko ilustracji. Wymaga stworzenia historii, ustawienia nastroju i stworzenia głosu dla platformy. To jest powód, dla którego ilustracje są szeroko stosowane na ekranach pokładowych i aplikacjach pogodowych
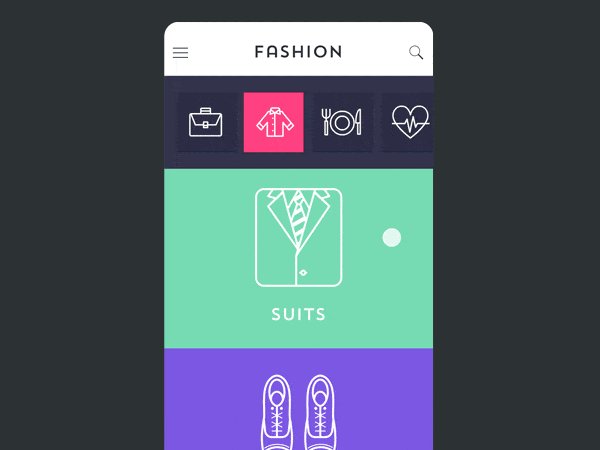
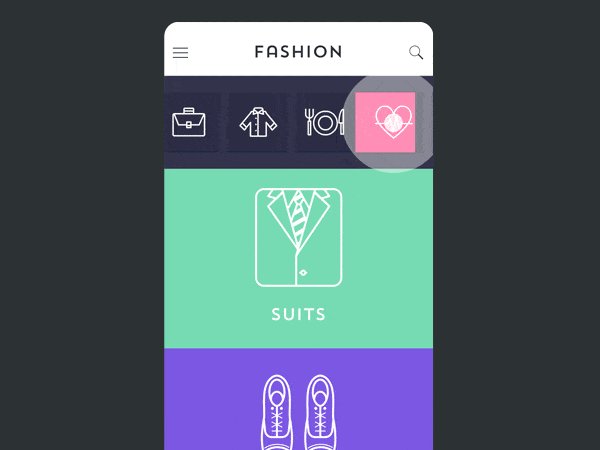
6. Ilustracje i interakcje
Animacje to świetny sposób na ulepszenie ogólnego projektu aplikacji. Animowanie ilustracji może poprawić nie tylko użyteczność, ale także ogólny wygląd i styl interfejsu użytkownika. Ten ruch dodaje więcej mocy do pomysłu, poprawia interakcje i ustawia nastrój strony. W interfejsach użytkownika podstawowe interakcje powinny zająć kilka sekund, dodawanie grafiki lub ilustracji powinno być wykonywane tylko wtedy, gdy komunikat, który przekazuje użytkownikowi, jest wykonany w sposób przejrzysty. Jeśli obrazy są nieprawidłowo zdekodowane, mogą potrzebować pomocy w dostarczeniu dodatkowej kopii.
7. Ilustracje i metafory wizualne dla wciągającego projektu
W sztuce i projektowaniu metafory wizualne to świetny sposób na uchwycenie wyobraźni użytkowników. Ten sposób abstrahowania koncepcji skłania ich do myślenia i rozważania oferowanych pomysłów. Aby stworzyć angażujące wrażenia użytkownika, ważne jest, aby uwzględnić projekty, które wywołują przyjemność, radość, zabawę i zachwyt. Ilustracje mają taką moc. Bawiąc się kształtami, liniami, teksturami i krzywymi, projektanci są w stanie wywołać różne reakcje emocjonalne użytkownika. Badając zachowanie użytkowników i ich wzorce, projektanci i ilustratorzy mogą używać ilustracji jako potężnego narzędzia do wywierania znaczącego wpływu w ciągu pierwszych kilku sekund interakcji.
Wniosek
Nie da się stworzyć ilustracji, które zadowolą każdego użytkownika. Schematy poznawcze różnią się w zależności od użytkownika, ale oto kilka aspektów, które należy wziąć pod uwagę podczas projektowania ilustracji dla interfejsu użytkownika. 1. Grupa docelowa i jej otoczenie 2. Globalny wpływ i rozpoznawalność. Należy pamiętać o tych czynnikach podczas projektowania interfejsu. Nie wystarczy sprawić, aby zobaczyli elementy i układ, ale także stworzyć grafikę, która jest łatwo zrozumiała i znacząca.